Flex - การควบคุมขั้นพื้นฐาน
อินเทอร์เฟซผู้ใช้ทุกคนพิจารณาสามประเด็นหลักดังต่อไปนี้ -
UI Elements- สิ่งเหล่านี้คือองค์ประกอบภาพหลักที่ผู้ใช้เห็นและโต้ตอบในที่สุด Flex มีรายการองค์ประกอบที่ใช้กันอย่างแพร่หลายและทั่วไปที่แตกต่างกันไปตั้งแต่พื้นฐานไปจนถึงซับซ้อนซึ่งเราจะกล่าวถึงในบทช่วยสอนนี้
Layouts- พวกเขากำหนดวิธีการจัดองค์ประกอบ UI บนหน้าจอและให้รูปลักษณ์สุดท้ายของ GUI (อินเทอร์เฟซผู้ใช้แบบกราฟิก) ส่วนนี้จะกล่าวถึงในบทเค้าโครง
Behavior- เหตุการณ์เหล่านี้เกิดขึ้นเมื่อผู้ใช้โต้ตอบกับองค์ประกอบ UI ส่วนนี้จะครอบคลุมในบทการจัดการเหตุการณ์
องค์ประกอบ Flex UI
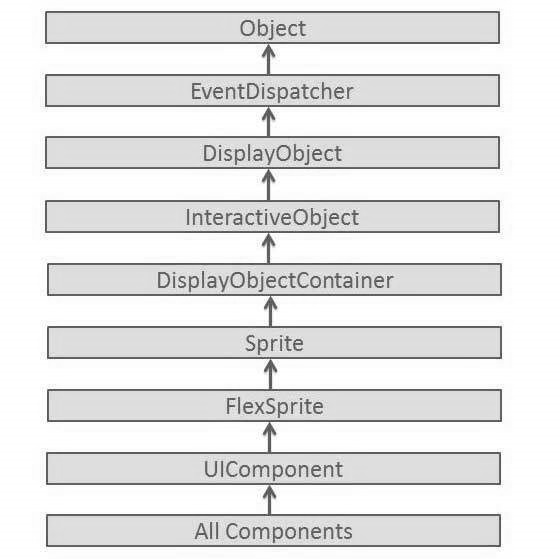
ไลบรารี Flex UI จัดเตรียมคลาสในลำดับชั้นคลาสที่กำหนดไว้อย่างดีเพื่อสร้างอินเทอร์เฟซผู้ใช้บนเว็บที่ซับซ้อน คลาสทั้งหมดในลำดับชั้นของคอมโพเนนต์นี้ได้รับมาจากEventDispatcher คลาสฐานดังแสดงด้านล่าง -

คอนโทรล UI พื้นฐานทุกตัวจะสืบทอดคุณสมบัติจากคลาสคอมโพเนนต์ UI ซึ่งจะสืบทอดคุณสมบัติจาก EventDispatcher และคลาสระดับบนสุดอื่น ๆ
| ซีเนียร์ No | การควบคุมและคำอธิบาย |
|---|---|
| 1 | คลาส Flex EventDispatcher
คลาส EventDispatcher เป็นคลาสพื้นฐานสำหรับคลาสทั้งหมดที่สามารถจัดส่งเหตุการณ์ได้ คลาส EventDispatcher อนุญาตให้อ็อบเจ็กต์ใด ๆ ในรายการที่แสดงเป็นเป้าหมายเหตุการณ์และด้วยเหตุนี้เพื่อใช้เมธอดของอินเทอร์เฟซ IEventDispatcher |
| 2 | Flex UIComponent
คลาส UIComponent เป็นคลาสพื้นฐานสำหรับส่วนประกอบภาพทั้งหมดทั้งแบบโต้ตอบและไม่โต้ตอบ |
การควบคุมพื้นฐาน
ต่อไปนี้เป็นตัวควบคุมพื้นฐานที่สำคัญบางประการ-
| ซีเนียร์ No | การควบคุมและคำอธิบาย |
|---|---|
| 1 | ฉลาก
เลเบลเป็นองค์ประกอบ UIC ระดับต่ำที่สามารถแสดงผลข้อความที่มีรูปแบบเหมือนกันตั้งแต่หนึ่งบรรทัดขึ้นไป |
| 2 | ข้อความ
การควบคุมข้อความช่วยให้คุณแสดงเนื้อหา HTML เช่นเดียวกับข้อความปกติในแอปพลิเคชันของคุณ |
| 3 | ภาพ
การควบคุมรูปภาพช่วยให้คุณนำเข้าไฟล์ JPEG, PNG, GIF และ SWF ในขณะรันไทม์ |
| 4 | LinkButton
ตัวควบคุม LinkButton คือตัวควบคุมปุ่มไร้ขอบที่มีการไฮไลต์เนื้อหาเมื่อผู้ใช้เลื่อนเมาส์ไปบนนั้น |