Flex - การควบคุมแบบกำหนดเอง
Flex มีสองวิธีในการสร้างส่วนประกอบแบบกำหนดเอง
- ใช้ ActionScript
- ใช้ MXML
ใช้ ActionScript
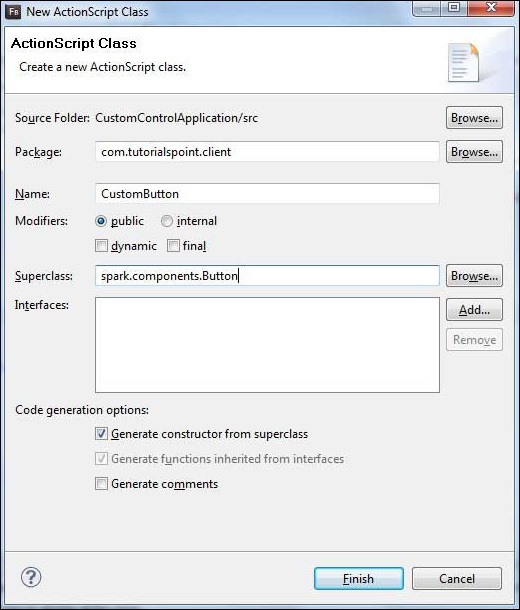
คุณสามารถสร้างส่วนประกอบได้โดยการขยายส่วนประกอบที่มีอยู่ ในการสร้างส่วนประกอบโดยใช้ Flash Builder ให้คลิกที่File > New > ActionScript Class.
กรอกรายละเอียดตามภาพด้านล่าง -

Flash Builder จะสร้างไฟล์ CustomButton.as ต่อไปนี้
package com.tutorialspoint.client {
import spark.components.Button;
public class CustomButton extends Button {
public function CustomButton() {
super();
}
}
}ใช้ MXML
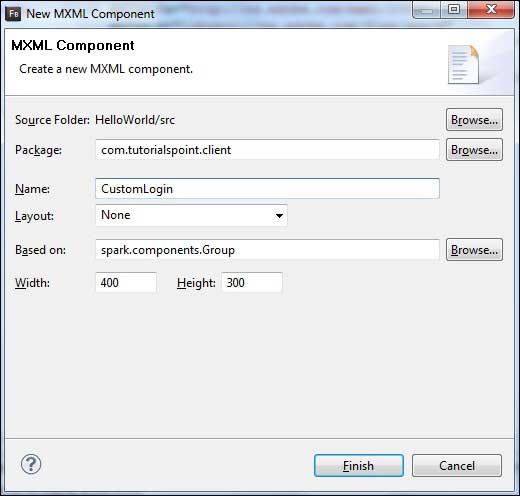
คุณสามารถสร้างส่วนประกอบได้โดยการขยายส่วนประกอบที่มีอยู่ ในการสร้างส่วนประกอบโดยใช้ Flash Builder ให้คลิกที่File > New > MXML Component.
ใส่รายละเอียดตามภาพด้านล่าง

โปรแกรมสร้างแฟลชจะสร้างไฟล์ CustomLogin.mxml ต่อไปนี้
<?xml version = "1.0" encoding = "utf-8"?>
<s:Group xmlns:fx = "http://ns.adobe.com/mxml/2009"
xmlns:s = "library://ns.adobe.com/flex/spark"
xmlns:mx = "library://ns.adobe.com/flex/mx"
width = "400" height = "300">
</s:Group>ให้เราทำตามขั้นตอนต่อไปนี้เพื่อทดสอบการควบคุมแบบกำหนดเองในแอปพลิเคชัน Flex -
| ขั้นตอน | คำอธิบาย |
|---|---|
| 1 | สร้างโครงการที่มีชื่อHelloWorldภายใต้แพคเกจcom.tutorialspoint.clientตามที่อธิบายไว้ในFlex - สร้างแอพลิเคชันบท |
| 2 | แก้ไขHelloWorld.mxmlตามที่อธิบายด้านล่าง เก็บไฟล์ที่เหลือไว้ไม่เปลี่ยนแปลง |
| 3 | สร้างคอมโพเนนต์CustomLogin.mxmlและCustomButton.asตามที่อธิบายไว้ข้างต้น แก้ไขไฟล์เหล่านี้ตามที่อธิบายด้านล่าง เก็บไฟล์ที่เหลือไว้ไม่เปลี่ยนแปลง |
| 4 | คอมไพล์และเรียกใช้แอปพลิเคชันเพื่อให้แน่ใจว่าตรรกะทางธุรกิจทำงานได้ตามข้อกำหนด |
ต่อไปนี้เป็นเนื้อหาของไฟล์ mxml ที่แก้ไข src/com.tutorialspoint/client/CustomLogin.mxml.
<?xml version = "1.0" encoding = "utf-8"?>
<s:Group xmlns:fx = "http://ns.adobe.com/mxml/2009"
xmlns:s = "library://ns.adobe.com/flex/spark"
xmlns:mx = "library://ns.adobe.com/flex/mx" width = "400" height = "300">
<s:Form>
<s:FormItem label = "UserName:">
<s:TextInput width = "200" />
</s:FormItem>
<s:FormItem label = "Password:">
<s:TextInput width = "200" displayAsPassword = "true" />
</s:FormItem>
<s:FormItem>
<s:Button label = "Login" />
</s:FormItem>
</s:Form>
</s:Group>ต่อไปนี้เป็นเนื้อหาของไฟล์ mxml ที่แก้ไข src/com.tutorialspoint/client/CustomButton.as.
package com.tutorialspoint.client {
import spark.components.Button;
public class CustomButton extends Button {
public function CustomButton() {
super();
this.setStyle("color","green");
this.label = "Submit";
}
}
}ต่อไปนี้เป็นเนื้อหาของไฟล์ mxml ที่แก้ไข src/com.tutorialspoint/client/HelloWorld.mxml.
<?xml version = "1.0" encoding = "utf-8"?>
<s:Application xmlns:fx = "http://ns.adobe.com/mxml/2009"
xmlns:s = "library://ns.adobe.com/flex/spark"
xmlns:mx = "library://ns.adobe.com/flex/mx"
xmlns:client = "com.tutorialspoint.client.*"
initialize = "application_initializeHandler(event)">
<fx:Style source = "/com/tutorialspoint/client/Style.css" />
<fx:Script>
<![CDATA[
import mx.events.FlexEvent;
protected function application_initializeHandler(event:FlexEvent):void {
//create a new custom button
var customButton: CustomButton = new CustomButton();
asPanel.addElement(customButton);
}
]]>
</fx:Script>
<s:BorderContainer width = "630" height = "480" id = "mainContainer"
styleName = "container">
<s:VGroup width = "100%" height = "100%" gap = "10"
horizontalAlign = "center" verticalAlign = "middle">
<s:Label id = "lblHeader" text = "Custom Controls Demonstration"
fontSize = "40" color = "0x777777" styleName = "heading" />
<s:Panel title = "Using MXML Component" width = "400" height = "200">
<client:CustomLogin>
</client:CustomLogin>
</s:Panel>
<s:Panel title = "Using AS Component" width = "400" height = "100">
<s:VGroup id = "asPanel" width = "100%" height = "100%" gap = "10"
horizontalAlign = "center" verticalAlign = "middle">
</s:VGroup>
</s:Panel>
</s:VGroup>
</s:BorderContainer>
</s:Application>เมื่อคุณพร้อมกับการเปลี่ยนแปลงทั้งหมดแล้วให้เรารวบรวมและเรียกใช้แอปพลิเคชันในโหมดปกติเหมือนที่เราทำในบทFlex - Create Application ถ้าทุกอย่างดีพร้อมกับใบสมัครของคุณก็จะสร้างผลลัพธ์ต่อไปนี้: [ ลองออนไลน์ ]
