Flex - แอปพลิเคชันดีบัก
Flex ให้ความสามารถที่ยอดเยี่ยมในการดีบักโค้ดเฟล็กซ์และ Flash Builder 4 มีดีบักเกอร์ในตัวและการสนับสนุนมุมมองการดีบัก
ในระหว่างโหมดดีบัก Flex Application จะทำงานบนเวอร์ชัน Flash Player Debugger ที่สร้างขึ้นใน Flash Builder 4 ซึ่งรองรับความสามารถในการดีบัก
ดังนั้นนักพัฒนาจึงได้รับการกำหนดค่าการดีบักที่ง่ายและมีอยู่ในตัวใน Flash Builder
ในบทความนี้เราจะสาธิตการใช้งานการดีบักโค้ด Flex Client โดยใช้ Flash Builder เราจะทำงานต่อไปนี้
- กำหนดจุดพักในโค้ดและดูใน Breakpoint Explorer
- ทำตามขั้นตอนโค้ดทีละบรรทัดระหว่างการดีบัก
- ดูค่าของตัวแปร
- ตรวจสอบค่าของตัวแปรทั้งหมด
- ตรวจสอบค่าของนิพจน์
- แสดงสแต็กเฟรมสำหรับเธรดที่ถูกระงับ
ตัวอย่างการดีบัก
| ขั้นตอน | คำอธิบาย |
|---|---|
| 1 | สร้างโครงการที่มีชื่อHelloWorldภายใต้แพคเกจcom.tutorialspoint.clientตามที่อธิบายไว้ในFlex - สร้างแอพลิเคชันบท |
| 2 | แก้ไขHelloWorld.mxmlตามที่อธิบายด้านล่าง เก็บไฟล์ที่เหลือไว้ไม่เปลี่ยนแปลง |
| 3 | คอมไพล์และเรียกใช้แอปพลิเคชันเพื่อให้แน่ใจว่าตรรกะทางธุรกิจทำงานได้ตามข้อกำหนด |
ต่อไปนี้เป็นเนื้อหาของไฟล์ mxml ที่แก้ไข src/com.tutorialspoint/HelloWorld.mxml.
<?xml version = "1.0" encoding = "utf-8"?>
<s:Application xmlns:fx = "http://ns.adobe.com/mxml/2009"
xmlns:s = "library://ns.adobe.com/flex/spark"
xmlns:mx = "library://ns.adobe.com/flex/mx"
width = "100%" height = "100%"
minWidth = "500" minHeight = "500"
initialize = "application_initializeHandler(event)">
<fx:Style source = "/com/tutorialspoint/client/Style.css" />
<fx:Script>
<![CDATA[
import mx.controls.Alert;
import mx.events.FlexEvent;
protected function btnClickMe_clickHandler(event:MouseEvent):void {
Alert.show("Hello World!");
}
protected function application_initializeHandler(event:FlexEvent):void {
lblHeader.text = "My Hello World Application";
}
]]>
</fx:Script>
<s:BorderContainer width = "500" height = "500" id = "mainContainer"
styleName = "container">
<s:VGroup width = "100%" height = "100%" gap = "50" horizontalAlign = "center"
verticalAlign = "middle">
<s:Label id = "lblHeader" fontSize = "40" color = "0x777777"
styleName = "heading" />
<s:Button label = "Click Me!" id = "btnClickMe"
click = "btnClickMe_clickHandler(event)" styleName = "button" />
</s:VGroup>
</s:BorderContainer>
</s:Application>เมื่อคุณพร้อมกับการเปลี่ยนแปลงทั้งหมดแล้วให้เรารวบรวมในโหมดปกติเหมือนที่เราทำในบทFlex - Create Application
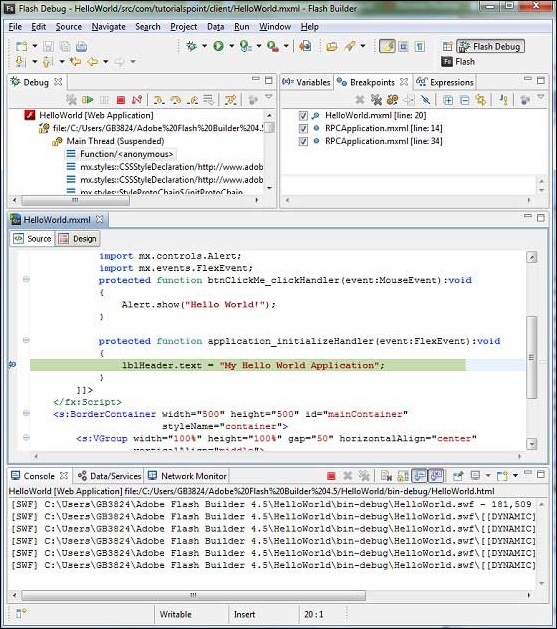
ขั้นตอนที่ 1 - วางเบรกพอยต์
วางเบรกพอยต์ในบรรทัดแรกของแอปพลิเคชันที่เริ่มต้น Handler ของ HelloWorld.mxml

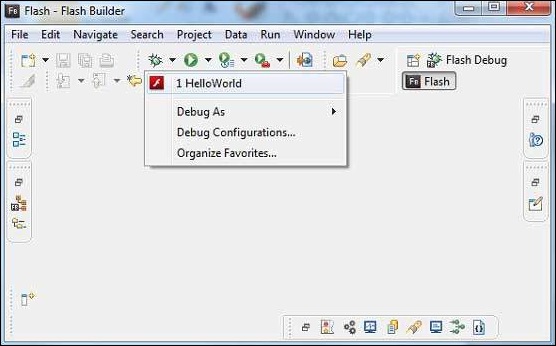
ขั้นตอนที่ 2 - ดีบักแอปพลิเคชัน
ตอนนี้คลิกที่

หากทุกอย่างเรียบร้อยแอปพลิเคชันจะเปิดขึ้นในเบราว์เซอร์และคุณจะเห็นบันทึกการแก้ไขข้อบกพร่องต่อไปนี้ในคอนโซล Flash Builder
[SWF] \HelloWorld\bin-debug\HelloWorld.swf
- 181,509 bytes after decompression
[SWF] \HelloWorld\bin-debug\HelloWorld.swf\[[DYNAMIC]]\1
- 763,122 bytes after decompression
[SWF] \HelloWorld\bin-debug\HelloWorld.swf\[[DYNAMIC]]\2
- 1,221,837 bytes after decompression
[SWF] \HelloWorld\bin-debug\HelloWorld.swf\[[DYNAMIC]]\3
- 1,136,788 bytes after decompression
[SWF] \HelloWorld\bin-debug\HelloWorld.swf\[[DYNAMIC]]\4
- 2,019,570 bytes after decompression
[SWF] \HelloWorld\bin-debug\HelloWorld.swf\[[DYNAMIC]]\5
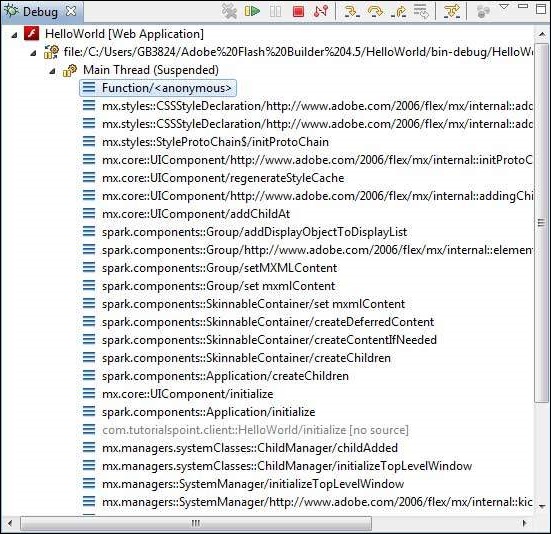
- 318,334 bytes after decompressionทันทีที่แอปพลิเคชันเปิดตัวคุณจะเห็นโฟกัสที่เบรกพอยต์ตัวสร้างแฟลชเนื่องจากเราได้วางเบรกพอยต์ไว้ในบรรทัดแรกของวิธีการจัดการแอพพลิเคชั่น

คุณสามารถดู stacktrace สำหรับเธรดที่ถูกระงับ

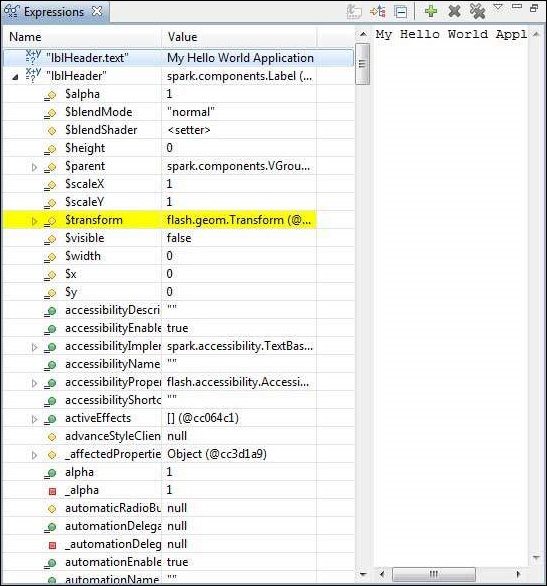
คุณสามารถดูค่าสำหรับนิพจน์

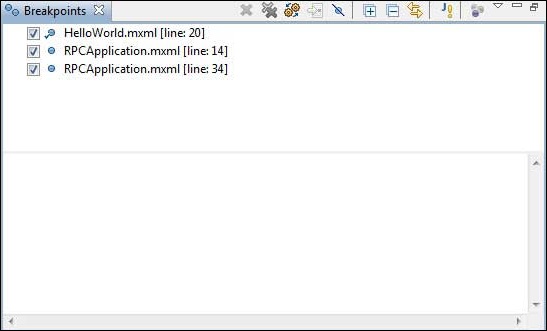
คุณสามารถดูรายการจุดพักที่วางไว้

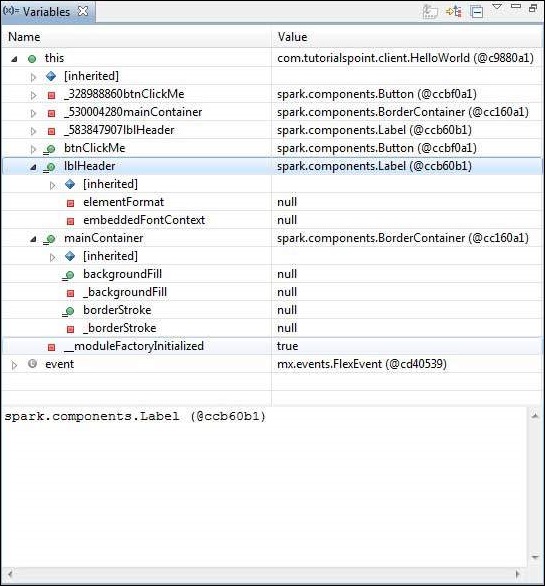
ตอนนี้ให้กด F6 จนกว่าคุณจะถึงบรรทัดสุดท้ายของวิธีการ application_initializeHandler () ในการอ้างอิงสำหรับปุ่มฟังก์ชัน F6 จะตรวจสอบโค้ดทีละบรรทัด F5 ขั้นตอนต่อไปและ F8 จะกลับมาใช้งานแอปพลิเคชันต่อ ตอนนี้คุณสามารถดูรายการค่าของตัวแปรทั้งหมดของวิธีการ application_initializeHandler ()

ตอนนี้คุณสามารถเห็นโค้ดเฟล็กซ์ที่สามารถดีบักได้ในลักษณะเดียวกับที่แอปพลิเคชัน Java สามารถดีบักได้ วางจุดพักไว้ที่บรรทัดใดก็ได้และเล่นด้วยความสามารถในการดีบักของ flex