เทคโนโลยีอินเทอร์เน็ต - คู่มืออ้างอิงฉบับย่อ
อินเทอร์เน็ต
อินเทอร์เน็ตเป็นระบบเครือข่ายคอมพิวเตอร์ที่เชื่อมต่อกันทั่วโลก
อินเทอร์เน็ตใช้อินเทอร์เน็ตโปรโตคอลมาตรฐาน (TCP / IP)
คอมพิวเตอร์ทุกเครื่องในอินเทอร์เน็ตถูกระบุด้วยที่อยู่ IP เฉพาะ
ที่อยู่ IP คือชุดตัวเลขที่ไม่ซ้ำกัน (เช่น 110.22.33.114) ซึ่งระบุตำแหน่งคอมพิวเตอร์
คอมพิวเตอร์พิเศษ DNS (Domain Name Server) ถูกใช้เพื่อตั้งชื่อให้กับที่อยู่ IP เพื่อให้ผู้ใช้สามารถค้นหาคอมพิวเตอร์โดยใช้ชื่อ
ตัวอย่างเช่นเซิร์ฟเวอร์ DNS จะแก้ไขชื่อ http://www.tutorialspoint.com ไปยังที่อยู่ IP เฉพาะเพื่อระบุคอมพิวเตอร์ที่โฮสต์เว็บไซต์นี้โดยไม่ซ้ำกัน
ผู้ใช้ทุกคนทั่วโลกสามารถเข้าถึงอินเทอร์เน็ตได้

วิวัฒนาการอินเทอร์เน็ต
แนวคิดของอินเทอร์เน็ตเกิดขึ้นในปี พ.ศ. 2512 และมีการเปลี่ยนแปลงทางเทคโนโลยีและโครงสร้างพื้นฐานหลายประการดังที่กล่าวไว้ด้านล่าง:
จุดเริ่มต้นของอินเทอร์เน็ตที่คิดค้นขึ้นจากแนวคิดของ Advanced Research Project Agency Network (ARPANET).
ARPANET ได้รับการพัฒนาโดยกระทรวงกลาโหมสหรัฐอเมริกา
วัตถุประสงค์พื้นฐานของ ARPANET คือเพื่อให้การสื่อสารระหว่างหน่วยงานต่างๆของรัฐบาล
เริ่มแรกมีเพียงสี่โหนดเรียกอย่างเป็นทางการ Hosts.
ในปีพ. ศ. 2515 ARPANET กระจายไปทั่วโลกโดยมี 23 โหนดที่ตั้งอยู่ในประเทศต่างๆจึงกลายเป็นที่รู้จักในชื่อ Internet.
เมื่อถึงเวลานั้นด้วยการคิดค้นเทคโนโลยีใหม่ ๆ เช่นโปรโตคอล TCP / IP, DNS, WWW, เบราว์เซอร์, ภาษาสคริปต์เป็นต้นอินเทอร์เน็ตจึงเป็นสื่อกลางในการเผยแพร่และเข้าถึงข้อมูลผ่านเว็บ
ข้อดีของอินเทอร์เน็ต
อินเทอร์เน็ตครอบคลุมเกือบทุกแง่มุมของชีวิตใคร ๆ ก็คิดได้ ในที่นี้เราจะพูดถึงข้อดีบางประการของอินเทอร์เน็ต:

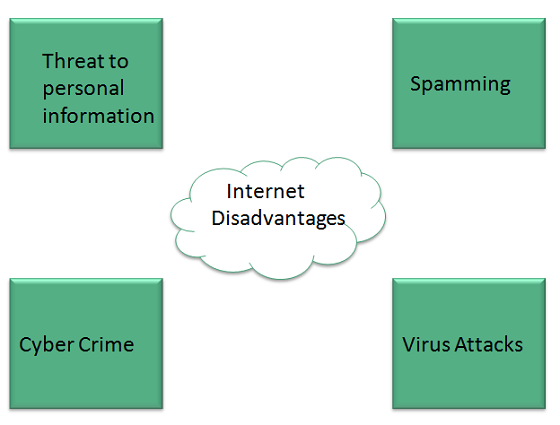
ข้อเสียของอินเทอร์เน็ต

เอกซ์ทราเน็ต
เอกซ์ทราเน็ตหมายถึงเครือข่ายภายในองค์กรโดยใช้อินเทอร์เน็ตเพื่อเชื่อมต่อกับบุคคลภายนอกในลักษณะควบคุม ช่วยในการเชื่อมต่อธุรกิจกับลูกค้าและซัพพลายเออร์ดังนั้นจึงช่วยให้สามารถทำงานร่วมกันได้

ประโยชน์ของเอกซ์ทราเน็ต
เอกซ์ทราเน็ตพิสูจน์ให้เห็นแล้วว่าเป็นโมเดลที่ประสบความสำเร็จสำหรับธุรกิจทุกประเภทไม่ว่าจะเล็กหรือใหญ่ ข้อดีบางประการของเอกซ์ทราเน็ตสำหรับพนักงานซัพพลายเออร์พันธมิตรทางธุรกิจและลูกค้ามีดังนี้

ปัญหาเอกซ์ทราเน็ต
นอกจากข้อดีแล้วยังมีปัญหาบางอย่างที่เกี่ยวข้องกับเอกซ์ทราเน็ต ปัญหาเหล่านี้จะกล่าวถึงด้านล่าง:
โฮสติ้ง
ในกรณีที่เพจเอกซ์ทราเน็ตจะถูกจัดขึ้นกล่าวคือใครจะเป็นผู้โฮสต์เพจเอกซ์ทราเน็ต ในบริบทนี้มีสองทางเลือก:
โฮสต์บนเซิร์ฟเวอร์ของคุณเอง
โฮสต์กับผู้ให้บริการอินเทอร์เน็ต (ISP) ในลักษณะเดียวกับหน้าเว็บ
แต่การโฮสต์เพจเอกซ์ทราเน็ตบนเซิร์ฟเวอร์ของคุณเองนั้นต้องการการเชื่อมต่ออินเทอร์เน็ตแบนด์วิธสูงซึ่งมีค่าใช้จ่ายสูงมาก
ความปลอดภัย
จำเป็นต้องมีการรักษาความปลอดภัยไฟร์วอลล์เพิ่มเติมหากคุณโฮสต์เพจเอกซ์ทราเน็ตบนเซิร์ฟเวอร์ของคุณเองซึ่งส่งผลให้กลไกการรักษาความปลอดภัยที่ซับซ้อนและเพิ่มภาระงาน
การเข้าถึงปัญหา
ไม่สามารถเข้าถึงข้อมูลได้หากไม่มีการเชื่อมต่ออินเทอร์เน็ต อย่างไรก็ตามข้อมูลสามารถเข้าถึงได้ในอินทราเน็ตโดยไม่ต้องเชื่อมต่ออินเทอร์เน็ต
การโต้ตอบที่ลดลง
เป็นการลดปฏิสัมพันธ์แบบตัวต่อตัวในธุรกิจซึ่งส่งผลให้ขาดการสื่อสารระหว่างลูกค้าคู่ค้าทางธุรกิจและซัพพลายเออร์
เอกซ์ทราเน็ตกับอินทราเน็ต
ตารางต่อไปนี้แสดงความแตกต่างระหว่างเอกซ์ทราเน็ตและอินทราเน็ต:
| เอกซ์ทราเน็ต | อินทราเน็ต |
|---|---|
| เครือข่ายภายในที่สามารถเข้าถึงได้จากภายนอก | เครือข่ายภายในที่ไม่สามารถเข้าถึงจากภายนอกได้ |
| เอกซ์ทราเน็ตเป็นส่วนขยายของอินทราเน็ตของ บริษัท | ผู้ใช้ที่ จำกัด ของ บริษัท เท่านั้น |
| สำหรับการสื่อสารภายนอกที่ จำกัด ระหว่างลูกค้าซัพพลายเออร์และพันธมิตรทางธุรกิจ | สำหรับการสื่อสารภายใน บริษัท เท่านั้น |
โมเดลอ้างอิงทางอินเทอร์เน็ต
โมเดลอ้างอิง OSI
OSI เป็นคำย่อของ Open System Interface. รุ่นนี้พัฒนาโดยInternational organization of Standardization (ISO) และเรียกอีกอย่างว่า ISO-OSI รุ่น
แบบจำลอง OSI ประกอบด้วยเจ็ดชั้นดังแสดงในแผนภาพต่อไปนี้ แต่ละเลเยอร์มีฟังก์ชันเฉพาะอย่างไรก็ตามแต่ละเลเยอร์จะให้บริการแก่เลเยอร์ด้านบน

ชั้นทางกายภาพ
ชั้นกายภาพรับผิดชอบกิจกรรมต่อไปนี้:
การเปิดใช้งานการบำรุงรักษาและการปิดใช้งานการเชื่อมต่อทางกายภาพ
การกำหนดแรงดันไฟฟ้าและอัตราข้อมูลที่จำเป็นสำหรับการส่ง
การแปลงบิตดิจิทัลเป็นสัญญาณไฟฟ้า
การตัดสินใจว่าการเชื่อมต่อเป็นแบบซิมเพล็กซ์ฮาล์ฟดูเพล็กซ์หรือฟูลดูเพล็กซ์
Data Link Layer
เลเยอร์ลิงค์ข้อมูลทำหน้าที่ดังต่อไปนี้:
ทำการซิงโครไนซ์และควบคุมข้อผิดพลาดสำหรับข้อมูลที่จะส่งผ่านฟิสิคัลลิงค์
เปิดใช้งานการตรวจจับข้อผิดพลาดและเพิ่มบิตตรวจจับข้อผิดพลาดให้กับข้อมูลที่จะส่ง
เลเยอร์เครือข่าย
ต่อไปนี้เป็นหน้าที่ของ Network Layer:
เพื่อกำหนดเส้นทางสัญญาณผ่านช่องต่างๆไปยังอีกด้านหนึ่ง
เพื่อทำหน้าที่เป็นตัวควบคุมเครือข่ายโดยการตัดสินใจว่าควรใช้ข้อมูลเส้นทางใด
เพื่อแบ่งข้อความขาออกเป็นแพ็กเก็ตและรวบรวมแพ็กเก็ตขาเข้าเป็นข้อความสำหรับระดับที่สูงขึ้น
เลเยอร์การขนส่ง
เลเยอร์การขนส่งทำหน้าที่ดังต่อไปนี้:
ตัดสินใจว่าการส่งข้อมูลควรเกิดขึ้นบนเส้นทางขนานหรือเส้นทางเดียว
ทำการมัลติเพล็กซ์แยกข้อมูล
แบ่งกลุ่มข้อมูลออกเป็นหน่วยย่อย ๆ เพื่อให้เลเยอร์เครือข่ายจัดการได้อย่างมีประสิทธิภาพมากขึ้น
Transport Layer รับประกันการส่งข้อมูลจากปลายด้านหนึ่งไปยังอีกด้านหนึ่ง
ชั้นเซสชัน
เลเยอร์เซสชันทำหน้าที่ดังต่อไปนี้:
จัดการข้อความและซิงโครไนซ์การสนทนาระหว่างสองแอปพลิเคชันที่แตกต่างกัน
ควบคุมการเข้าสู่ระบบและปิดการระบุผู้ใช้การเรียกเก็บเงินและการจัดการเซสชัน
เลเยอร์การนำเสนอ
เลเยอร์การนำเสนอทำหน้าที่ดังต่อไปนี้:
เลเยอร์นี้ทำให้แน่ใจว่าข้อมูลถูกส่งในรูปแบบที่ระบบรับจะเข้าใจและใช้งานได้
Application Layer
ชั้นแอปพลิเคชันทำหน้าที่ดังต่อไปนี้:
ให้บริการที่แตกต่างกันเช่นการจัดการข้อมูลในหลาย ๆ วิธีการถ่ายโอนไฟล์ข้อมูลซ้ำการแจกจ่ายผลลัพธ์เป็นต้น
ฟังก์ชั่นต่างๆเช่น LOGIN หรือการตรวจสอบรหัสผ่านจะดำเนินการโดยชั้นแอปพลิเคชัน
โมเดลอ้างอิง TCP / IP
TCP/IPโมเดลเป็นแบบจำลองที่ใช้งานได้จริงและใช้ในอินเทอร์เน็ต TCP / IP เป็นคำย่อของ Transmission Control Protocol และ Internet Protocol
TCP/IP แบบจำลองรวมสองชั้น (ชั้นเชื่อมโยงทางกายภาพและข้อมูล) เป็นชั้นเดียวคือ Host-to-Networkชั้น. แผนภาพต่อไปนี้แสดงเลเยอร์ต่างๆของโมเดล TCP / IP:

Application Layer
เลเยอร์นี้เหมือนกับของโมเดล OSI และทำหน้าที่ต่อไปนี้:
ให้บริการที่แตกต่างกันเช่นการจัดการข้อมูลในหลาย ๆ วิธีการถ่ายโอนไฟล์ข้อมูลซ้ำการแจกจ่ายผลลัพธ์เป็นต้น
ฟังก์ชั่นต่างๆเช่น LOGIN หรือการตรวจสอบรหัสผ่านจะดำเนินการโดยชั้นแอปพลิเคชัน
Protocols used: TELNET, FTP, SMTP, DN, HTTP, NNTP เป็นโปรโตคอลที่ใช้ในเลเยอร์นี้
เลเยอร์การขนส่ง
มันทำหน้าที่เช่นเดียวกับเลเยอร์การขนส่งในโมเดล OSI ประเด็นสำคัญเกี่ยวกับเลเยอร์การขนส่งมีดังนี้
มันใช้ TCP และ UDP โปรโตคอลสำหรับการส่งแบบ end to end
TCP มีความน่าเชื่อถือและ connection oriented protocol.
TCP ยังจัดการการควบคุมการไหล
UDP ไม่น่าเชื่อถือและก connection less protocol ยังไม่ดำเนินการควบคุมการไหล
Protocols used: TCP/IP และ UDP โปรโตคอลถูกใช้ในเลเยอร์นี้
ชั้นอินเทอร์เน็ต
ฟังก์ชั่นของเลเยอร์นี้คืออนุญาตให้โฮสต์แทรกแพ็กเก็ตลงในเครือข่ายแล้วทำให้พวกมันเดินทางไปยังปลายทางอย่างอิสระ อย่างไรก็ตามลำดับการรับแพ็กเก็ตอาจแตกต่างจากลำดับที่ส่งไป
Protocols used: Internet Protocol (IP) ใช้ในชั้นอินเทอร์เน็ต
Host-to-Network Layer
นี่คือเลเยอร์ที่ต่ำที่สุดในโมเดล TCP / IP โฮสต์ต้องเชื่อมต่อกับเครือข่ายโดยใช้โปรโตคอลบางอย่างเพื่อให้สามารถส่งแพ็กเก็ต IP ผ่านได้ โปรโตคอลนี้แตกต่างกันไปในแต่ละโฮสต์และเครือข่ายไปยังเครือข่าย
Protocols used: ARPANET, SATNET, LAN, packet radio คือโปรโตคอลที่ใช้ในเลเยอร์นี้
สถาปัตยกรรมระบบชื่อโดเมน
ระบบชื่อโดเมนประกอบด้วย Domain Names, Domain Name Space, Name Server ที่ได้อธิบายไว้ด้านล่าง:
ชื่อโดเมน
ชื่อโดเมนคือสตริงสัญลักษณ์ที่เชื่อมโยงกับที่อยู่ IP มีชื่อโดเมนหลายชื่อ บางส่วนเป็นแบบทั่วไปเช่นcom, edu, gov, net ฯลฯ ในขณะที่ชื่อโดเมนระดับประเทศเช่น au, in, za, us เป็นต้น
ตารางต่อไปนี้แสดงไฟล์ Generic ชื่อโดเมนระดับบนสุด:
| ชื่อโดเมน | ความหมาย |
|---|---|
| คอม | ธุรกิจการค้า |
| Edu | การศึกษา |
| รัฐบาล | หน่วยงานรัฐบาลสหรัฐฯ |
| Int | นิติบุคคลระหว่างประเทศ |
| ล้าน | กองทัพสหรัฐฯ |
| สุทธิ | องค์กรเครือข่าย |
| องค์กร | องค์กรไม่แสวงหาผลกำไร |
ตารางต่อไปนี้แสดงไฟล์ Country top-level ชื่อโดเมน:
| ชื่อโดเมน | ความหมาย |
|---|---|
| อ | ออสเตรเลีย |
| ใน | อินเดีย |
| cl | ชิลี |
| fr | ฝรั่งเศส |
| เรา | สหรัฐ |
| za | แอฟริกาใต้ |
| สหราชอาณาจักร | ประเทศอังกฤษ |
| jp | ญี่ปุ่น |
| es | สเปน |
| เดอ | เยอรมนี |
| แคลิฟอร์เนีย | แคนาดา |
| ee | เอสโตเนีย |
| hk | ฮ่องกง |
พื้นที่ชื่อโดเมน
พื้นที่ชื่อโดเมนหมายถึงลำดับชั้นในโครงสร้างการตั้งชื่ออินเทอร์เน็ต ลำดับชั้นนี้มีหลายระดับ (ตั้งแต่ 0 ถึง 127) โดยมีรูทอยู่ด้านบน แผนภาพต่อไปนี้แสดงลำดับชั้นของพื้นที่ชื่อโดเมน:

ในแผนภาพด้านบนทรีย่อยแต่ละรายการแทนโดเมน แต่ละโดเมนสามารถแบ่งออกเป็นโดเมนย่อยและสามารถแบ่งพาร์ติชันเพิ่มเติมได้และอื่น ๆ
เซิร์ฟเวอร์ชื่อ
เนมเซิร์ฟเวอร์มีฐานข้อมูล DNS ฐานข้อมูลนี้ประกอบด้วยชื่อต่างๆและที่อยู่ IP ที่เกี่ยวข้อง เนื่องจากเป็นไปไม่ได้ที่เซิร์ฟเวอร์เดียวจะรักษาฐานข้อมูล DNS ทั้งหมดได้ดังนั้นข้อมูลจึงกระจายไปตามเซิร์ฟเวอร์ DNS จำนวนมาก
ลำดับชั้นของเซิร์ฟเวอร์เหมือนกับลำดับชั้นของชื่อ
พื้นที่ชื่อทั้งหมดแบ่งออกเป็นโซน
โซน
โซนคือชุดของโหนด (โดเมนย่อย) ภายใต้โดเมนหลัก เซิร์ฟเวอร์จะเก็บรักษาฐานข้อมูลที่เรียกว่าไฟล์โซนสำหรับทุกโซน

หากโดเมนไม่ได้ถูกแบ่งออกเป็นโดเมนย่อยอีกต่อไปโดเมนและโซนจะหมายถึงสิ่งเดียวกัน
อย่างไรก็ตามข้อมูลเกี่ยวกับโหนดในโดเมนย่อยจะถูกเก็บไว้ในเซิร์ฟเวอร์ที่ระดับล่างอย่างไรก็ตาม เซิร์ฟเวอร์ดั้งเดิมยังคงอ้างอิงถึงเซิร์ฟเวอร์ระดับล่างเหล่านี้
ประเภทของเซิร์ฟเวอร์ชื่อ
ต่อไปนี้เป็นประเภทของเซิร์ฟเวอร์ชื่อสามประเภทที่จัดการระบบชื่อโดเมนทั้งหมด:
รูทเซิร์ฟเวอร์
เซิร์ฟเวอร์หลัก
เซิร์ฟเวอร์รอง
รูทเซิร์ฟเวอร์
Root Server เป็นเซิร์ฟเวอร์ระดับบนสุดซึ่งประกอบด้วยโครงสร้าง DNS ทั้งหมด ไม่มีข้อมูลเกี่ยวกับโดเมน แต่มอบอำนาจให้เซิร์ฟเวอร์อื่น
เซิร์ฟเวอร์หลัก
เซิร์ฟเวอร์หลักเก็บไฟล์เกี่ยวกับโซนของมัน มีสิทธิ์ในการสร้างดูแลและอัปเดตไฟล์โซน
เซิร์ฟเวอร์รอง
เซิร์ฟเวอร์รองถ่ายโอนข้อมูลทั้งหมดเกี่ยวกับโซนจากเซิร์ฟเวอร์อื่นซึ่งอาจเป็นเซิร์ฟเวอร์หลักหรือเซิร์ฟเวอร์รอง เซิร์ฟเวอร์รองไม่มีสิทธิ์ในการสร้างหรืออัพเดตไฟล์โซน
DNS ทำงาน
DNS แปลชื่อโดเมนเป็นที่อยู่ IP โดยอัตโนมัติ ขั้นตอนต่อไปนี้จะนำคุณผ่านขั้นตอนต่างๆที่รวมอยู่ในกระบวนการแก้ไขปัญหาโดเมน:
เมื่อเราพิมพ์ www.tutorialspoint.com ในเบราว์เซอร์จะถามเซิร์ฟเวอร์ DNS ในพื้นที่สำหรับที่อยู่ IP
เมื่อ DNS ในเครื่องไม่พบที่อยู่ IP ของชื่อโดเมนที่ร้องขอระบบจะส่งต่อคำขอไปยังเซิร์ฟเวอร์ DNS หลักและสอบถามเกี่ยวกับที่อยู่ IP อีกครั้ง
เซิร์ฟเวอร์ DNS รากตอบกลับพร้อมกับการมอบหมายที่ I do not know the IP address of www.tutorialspoint.com but know the IP address of DNS Server.
จากนั้นเซิร์ฟเวอร์ DNS ภายในจะถามคำถามเดียวกันกับเซิร์ฟเวอร์ DNS ของ com
com DNS Server ตอบกลับเหมือนกันว่าไม่ทราบที่อยู่ IP ของ www.tutorialspont.com แต่รู้ที่อยู่ของ tutorialspoint.com
จากนั้น DNS ในเครื่องจะถามคำถามเดียวกันกับเซิร์ฟเวอร์ DNS ของ tutorialspoint.com
จากนั้นเซิร์ฟเวอร์ DNS tutorialspoint.com ตอบกลับด้วยที่อยู่ IP ของ www.tutorialspoint.com
ตอนนี้ DNS ในเครื่องจะส่งที่อยู่ IP ของ www.tutorialspoint.com ไปยังคอมพิวเตอร์ที่ส่งคำขอ
ที่นี่ DNS ท้องถิ่นอยู่ที่ ISP end
บริการอินเทอร์เน็ต
บริการสื่อสาร
มีบริการการสื่อสารต่างๆที่ให้บริการแลกเปลี่ยนข้อมูลกับบุคคลหรือกลุ่ม ตารางต่อไปนี้ให้คำแนะนำสั้น ๆ เกี่ยวกับบริการเหล่านี้:
| SN | รายละเอียดการบริการ |
|---|---|
| 1 | Electronic Mail ใช้ในการส่งข้อความอิเล็กทรอนิกส์ทางอินเทอร์เน็ต |
| 2 | Telnet ใช้เพื่อเข้าสู่ระบบคอมพิวเตอร์ระยะไกลที่เชื่อมต่อกับอินเทอร์เน็ต |
| 3 | Newsgroup เสนอเวทีสำหรับผู้คนเพื่อพูดคุยในหัวข้อที่สนใจร่วมกัน |
| 4 | Internet Relay Chat (IRC) ช่วยให้ผู้คนจากทั่วทุกมุมโลกสามารถสื่อสารแบบเรียลไทม์ |
| 5 | Mailing Lists ใช้เพื่อจัดกลุ่มผู้ใช้อินเทอร์เน็ตเพื่อแบ่งปันข้อมูลทั่วไปผ่านอีเมล |
| 6 | Internet Telephony (VoIP) ช่วยให้ผู้ใช้อินเทอร์เน็ตสามารถพูดคุยผ่านอินเทอร์เน็ตไปยังพีซีเครื่องใดก็ได้ที่ติดตั้งเพื่อรับสาย |
| 7 | Instant Messaging เสนอการสนทนาแบบเรียลไทม์ระหว่างบุคคลและกลุ่มบุคคล เช่น. Yahoo Messenger, MSN messenger |
บริการสืบค้นข้อมูล
มีบริการดึงข้อมูลหลายอย่างที่ให้การเข้าถึงข้อมูลที่มีอยู่บนอินเทอร์เน็ตได้อย่างง่ายดาย ตารางต่อไปนี้ให้คำแนะนำสั้น ๆ เกี่ยวกับบริการเหล่านี้:
| SN | รายละเอียดการบริการ |
|---|---|
| 1 | File Transfer Protocol (FTP) เปิดให้ผู้ใช้ถ่ายโอนไฟล์ |
| 2 | Archie เป็นฐานข้อมูลที่อัปเดตของไซต์ FTP สาธารณะและเนื้อหา ช่วยในการค้นหาไฟล์ตามชื่อ |
| 3 | Gopher ใช้เพื่อค้นหาดึงข้อมูลและแสดงเอกสารบนไซต์ระยะไกล |
| 4 | Very Easy Rodent Oriented Netwide Index to Computer Achieved (VERONICA) VERONICA เป็นทรัพยากรที่ใช้ gopher อนุญาตให้เข้าถึงทรัพยากรข้อมูลที่เก็บไว้บนเซิร์ฟเวอร์ของโกเฟอร์ |
บริการเว็บ
บริการบนเว็บอนุญาตให้แลกเปลี่ยนข้อมูลระหว่างแอปพลิเคชันบนเว็บ การใช้บริการเว็บแอปพลิเคชันสามารถโต้ตอบกันได้อย่างง่ายดาย
บริการเว็บนำเสนอโดยใช้แนวคิดของ Utility Computing.
เวิลด์ไวด์เว็บ (WWW)
WWW เรียกอีกอย่างว่า W3 มีวิธีการเข้าถึงเอกสารที่กระจายอยู่บนเซิร์ฟเวอร์หลายเครื่องทางอินเทอร์เน็ต เอกสารเหล่านี้อาจมีข้อความกราฟิกเสียงวิดีโอไฮเปอร์ลิงก์ การเชื่อมโยงหลายมิติช่วยให้ผู้ใช้สามารถนำทางไปมาระหว่างเอกสาร
การประชุมทางวิดีโอ
การประชุมทางวิดีโอหรือการประชุมทางไกลผ่านวิดีโอเป็นวิธีการสื่อสารโดยการส่งสัญญาณภาพและเสียงแบบสองทางด้วยความช่วยเหลือของเทคโนโลยีโทรคมนาคม
โหมดการประชุมทางวิดีโอ
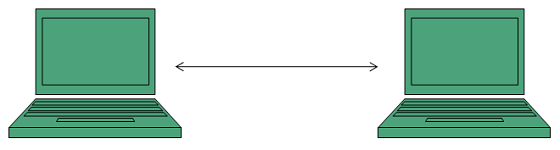
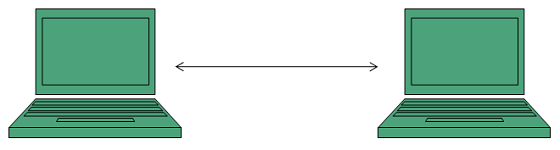
จุดต่อจุด
โหมดการประชุมนี้เชื่อมต่อสองสถานที่เท่านั้น

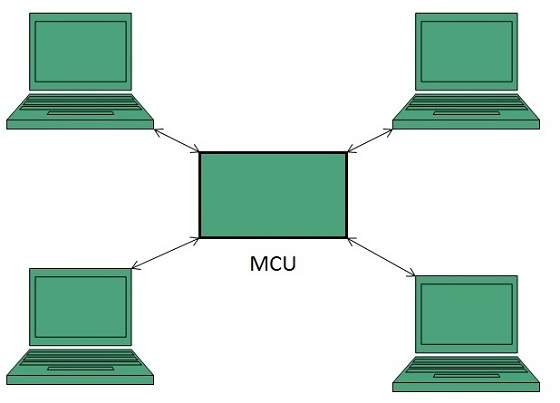
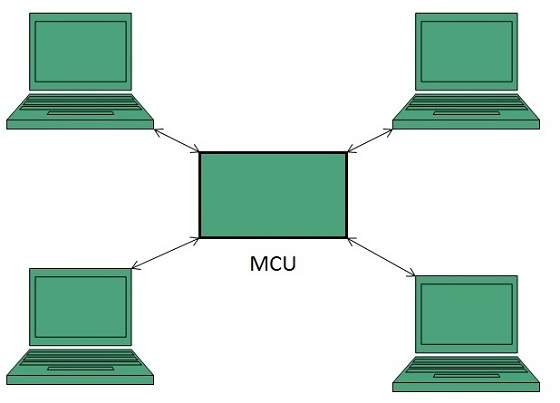
หลายจุด
โหมดการประชุมนี้เชื่อมต่อสถานที่มากกว่าสองแห่งผ่าน Multi-point Control Unit (MCU).

อินเทอร์เน็ตโปรโตคอล
โปรโตคอลควบคุมการส่ง (TCP)
Transmission Control Protocol (TCP) สอดคล้องกับ Transport Layer ของ OSI Model
TCP เป็นโปรโตคอลที่เน้นการเชื่อมต่อที่เชื่อถือได้
ข้อเสนอ TCP:
สตรีมการถ่ายโอนข้อมูล
Reliability.
การควบคุมการไหลที่มีประสิทธิภาพ
การทำงานแบบฟูลดูเพล็กซ์
Multiplexing.
TCP นำเสนอการจัดส่งแพ็คเก็ตแบบ end-to-end ที่มุ่งเน้นการเชื่อมต่อ
TCP ทำให้มั่นใจได้ถึงความน่าเชื่อถือโดยการจัดลำดับไบต์ด้วยหมายเลขการตอบรับการส่งต่อที่ระบุไปยังปลายทางซึ่งเป็นไบต์ถัดไปที่ต้นทางคาดว่าจะได้รับ
มันส่งข้อมูลไบต์ที่ไม่ได้รับการตอบรับอีกครั้งในช่วงเวลาที่กำหนด
อินเทอร์เน็ตโปรโตคอล (IP)
Internet Protocol คือ connectionless และ unreliableมาตรการ. ไม่รับประกันว่าจะส่งข้อมูลได้สำเร็จ
เพื่อให้เชื่อถือได้ต้องจับคู่กับโปรโตคอลที่เชื่อถือได้เช่น TCP ที่เลเยอร์การขนส่ง
อินเทอร์เน็ตโปรโตคอลส่งข้อมูลในรูปแบบของดาต้าแกรมดังแสดงในแผนภาพต่อไปนี้:

ผู้ใช้ Datagram Protocol (UDP)
เช่นเดียวกับ IP UDP เป็นโปรโตคอลที่ไม่มีการเชื่อมต่อและไม่น่าเชื่อถือ ไม่จำเป็นต้องเชื่อมต่อกับโฮสต์เพื่อแลกเปลี่ยนข้อมูล เนื่องจาก UDP เป็นโปรโตคอลที่ไม่น่าเชื่อถือจึงไม่มีกลไกในการตรวจสอบว่าได้รับข้อมูลที่ส่ง
UDP ส่งข้อมูลในรูปแบบของดาต้าแกรม ดาตาแกรม UDP ประกอบด้วยห้าส่วนดังแสดงในแผนภาพต่อไปนี้:

โปรโตคอลการถ่ายโอนไฟล์ (FTP)
FTP ใช้เพื่อคัดลอกไฟล์จากโฮสต์หนึ่งไปยังอีกโฮสต์หนึ่ง FTP นำเสนอกลไกในลักษณะเดียวกันดังต่อไปนี้:
FTP สร้างสองกระบวนการเช่นกระบวนการควบคุมและกระบวนการถ่ายโอนข้อมูลที่ปลายทั้งสองด้านคือที่ไคลเอนต์และที่เซิร์ฟเวอร์
FTP สร้างการเชื่อมต่อที่แตกต่างกันสองแบบ: หนึ่งสำหรับการถ่ายโอนข้อมูลและอื่น ๆ สำหรับข้อมูลควบคุม
Control connection ทำระหว่าง control processes ในขณะที่ Data Connection ทำระหว่าง
ใช้ FTP port 21 สำหรับการเชื่อมต่อการควบคุมและ Port 20 สำหรับการเชื่อมต่อข้อมูล

โปรโตคอลการถ่ายโอนไฟล์เล็กน้อย (TFTP)
Trivial File Transfer Protocolยังใช้ในการถ่ายโอนไฟล์ แต่จะถ่ายโอนไฟล์โดยไม่มีการตรวจสอบความถูกต้อง ไม่เหมือนกับ FTP TFTP ไม่แยกการควบคุมและข้อมูลข้อมูล เนื่องจากไม่มีการรับรองความถูกต้อง TFTP จึงขาดคุณสมบัติด้านความปลอดภัยดังนั้นจึงไม่แนะนำให้ใช้ TFTP
Key points
TFTP ใช้ UDP สำหรับการขนส่งข้อมูล แต่ละข้อความ TFTP จะดำเนินการในดาต้าแกรม UDP แยกกัน
ข้อความ TFTP สองไบต์แรกระบุประเภทของข้อความ
เซสชัน TFTP เริ่มต้นเมื่อไคลเอนต์ TFTP ส่งคำขอเพื่ออัปโหลดหรือดาวน์โหลดไฟล์
คำขอถูกส่งจากพอร์ต UDP ชั่วคราวไปยังไฟล์ UDP port 69 ของเซิร์ฟเวอร์ TFTP
Telnet
Telnet เป็นโปรโตคอลที่ใช้ในการล็อกอินเข้าสู่คอมพิวเตอร์ระยะไกลบนอินเทอร์เน็ต มีไคลเอนต์ Telnet จำนวนมากที่มีส่วนต่อประสานกับผู้ใช้ที่เป็นมิตรกับผู้ใช้ แผนภาพต่อไปนี้แสดงบุคคลที่ล็อกอินเข้าสู่คอมพิวเตอร์ A และจากนั้นเขาก็ล็อกอินเข้าสู่คอมพิวเตอร์ B

Hyper Text Transfer Protocol (HTTP)
HTTP เป็นโปรโตคอลการสื่อสาร กำหนดกลไกในการสื่อสารระหว่างเบราว์เซอร์และเว็บเซิร์ฟเวอร์ เรียกอีกอย่างว่าโปรโตคอลการร้องขอและการตอบสนองเนื่องจากการสื่อสารระหว่างเบราว์เซอร์และเซิร์ฟเวอร์เกิดขึ้นในคู่การร้องขอและการตอบกลับ
คำขอ HTTP
คำขอ HTTP ประกอบด้วยบรรทัดซึ่งประกอบด้วย:
ขอไลน์
ฟิลด์ส่วนหัว
เนื้อหาข้อความ
Key Points
บรรทัดแรกคือ Request line ระบุวิธีการร้องขอคือ Get หรือ Post.
บรรทัดที่สองระบุส่วนหัวซึ่งระบุชื่อโดเมนของเซิร์ฟเวอร์จากที่ที่ดึงข้อมูล index.htm
การตอบสนอง HTTP
เช่นเดียวกับคำขอ HTTP การตอบกลับ HTTP ยังมีโครงสร้างบางอย่าง การตอบสนอง HTTP ประกอบด้วย:
บรรทัดสถานะ
Headers
เนื้อหาข้อความ
อีเมล์
อีเมลเป็นบริการที่ช่วยให้เราสามารถส่งข้อความในโหมดอิเล็กทรอนิกส์ทางอินเทอร์เน็ตได้ นำเสนอวิธีการกระจายข้อมูลในหมู่ผู้คนที่มีประสิทธิภาพราคาไม่แพงและแบบเรียลไทม์
โปรโตคอลอีเมล
SMPTP
SMTP หมายถึง Simple Mail Transfer Protocol. ได้รับการเสนอครั้งแรกในปี พ.ศ. 2525 เป็นโปรโตคอลมาตรฐานที่ใช้ในการส่งอีเมลอย่างมีประสิทธิภาพและเชื่อถือได้ทางอินเทอร์เน็ต
Key Points:
SMTP คือโปรโตคอลระดับแอปพลิเคชัน
SMTP เป็นโปรโตคอลที่มุ่งเน้นการเชื่อมต่อ
SMTP เป็นโปรโตคอลที่ใช้ข้อความ
จัดการการแลกเปลี่ยนข้อความระหว่างเซิร์ฟเวอร์อีเมลผ่านเครือข่าย TCP / IP
นอกเหนือจากการโอนอีเมลแล้ว SMPT ยังให้การแจ้งเตือนเกี่ยวกับอีเมลขาเข้า
เมื่อคุณส่งอีเมลไคลเอนต์อีเมลของคุณจะส่งไปยังเซิร์ฟเวอร์อีเมลของคุณซึ่งจะติดต่อกับเซิร์ฟเวอร์อีเมลของผู้รับเพิ่มเติมโดยใช้ไคลเอนต์ SMTP
คำสั่ง SMTP เหล่านี้ระบุที่อยู่อีเมลของผู้ส่งและผู้รับพร้อมกับข้อความที่จะส่ง
การแลกเปลี่ยนคำสั่งระหว่างเซิร์ฟเวอร์จะดำเนินการโดยไม่มีการแทรกแซงของผู้ใช้ใด ๆ
ในกรณีที่ไม่สามารถส่งข้อความได้รายงานข้อผิดพลาดจะถูกส่งไปยังผู้ส่งซึ่งทำให้ SMTP เป็นโปรโตคอลที่เชื่อถือได้
IMAP
IMAP หมายถึง Internet Message Access Protocol. ได้รับการเสนอครั้งแรกในปี 1986 มี IMAP ห้าเวอร์ชันดังนี้:
IMAP ดั้งเดิม
IMAP2
IMAP3
IMAP2bis
IMAP4
Key Points:
IMAP อนุญาตให้โปรแกรมไคลเอ็นต์จัดการข้อความอีเมลบนเซิร์ฟเวอร์โดยไม่ต้องดาวน์โหลดบนคอมพิวเตอร์ในระบบ
อีเมลถูกเก็บและดูแลโดยเซิร์ฟเวอร์ระยะไกล
ช่วยให้เราสามารถดำเนินการใด ๆ เช่นดาวน์โหลดลบอีเมลโดยไม่ต้องอ่านจดหมายช่วยให้เราสามารถสร้างจัดการและลบโฟลเดอร์ข้อความระยะไกลที่เรียกว่ากล่องจดหมาย
IMAP ช่วยให้ผู้ใช้สามารถค้นหาอีเมล
ช่วยให้สามารถเข้าถึงกล่องจดหมายหลายกล่องพร้อมกันบนเซิร์ฟเวอร์เมลหลายเครื่อง
POP
POP ย่อมาจาก Post Office Protocol โดยทั่วไปจะใช้เพื่อสนับสนุนไคลเอ็นต์เดียว POP มีหลายเวอร์ชัน แต่ POP 3 เป็นมาตรฐานปัจจุบัน
Key Points
POP เป็นโปรโตคอลมาตรฐานอินเทอร์เน็ตของเลเยอร์แอปพลิเคชัน
เนื่องจาก POP รองรับการเข้าถึงข้อความแบบออฟไลน์จึงต้องใช้เวลาในการใช้อินเทอร์เน็ตน้อยลง
POP ไม่อนุญาตสิ่งอำนวยความสะดวกในการค้นหา
ในการเข้าถึงข้อความจำเป็นต้องดาวน์โหลด
อนุญาตให้สร้างกล่องจดหมายเดียวบนเซิร์ฟเวอร์เท่านั้น
ไม่เหมาะสำหรับการเข้าถึงข้อมูลที่ไม่ใช่เมล
คำสั่ง POP มักย่อเป็นรหัสสามหรือสี่ตัวอักษร เช่น. STAT.
อีเมลกำลังทำงาน
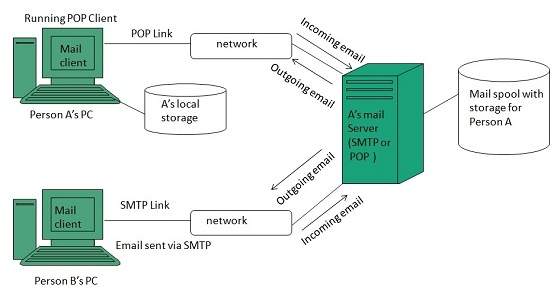
การทำงานของอีเมลเป็นไปตามแนวทางเซิร์ฟเวอร์ไคลเอนต์ ในไคลเอนต์นี้คือจดหมายเช่นโปรแกรมอีเมลหรือโปรแกรมเมลและเซิร์ฟเวอร์เป็นอุปกรณ์ที่จัดการอีเมล
ตัวอย่างต่อไปนี้จะนำคุณผ่านขั้นตอนพื้นฐานที่เกี่ยวข้องกับการส่งและรับอีเมลและจะช่วยให้คุณเข้าใจการทำงานของระบบอีเมลได้ดีขึ้น:
สมมติว่าบุคคล A ต้องการส่งข้อความอีเมลถึงบุคคล B
บุคคล A เขียนข้อความโดยใช้โปรแกรมจดหมายเช่นโปรแกรมรับส่งเมลจากนั้นเลือกตัวเลือกส่ง
ข้อความถูกส่งไปที่ Simple Mail Transfer Protocol ไปยังเซิร์ฟเวอร์อีเมลของบุคคล B
เซิร์ฟเวอร์เมลเก็บข้อความอีเมลไว้บนดิสก์ในพื้นที่ที่กำหนดไว้สำหรับบุคคล B
พื้นที่ว่างบนดิสก์บนเซิร์ฟเวอร์เมลเรียกว่าเมลสพูล
ตอนนี้สมมติว่าบุคคล B ใช้ไคลเอ็นต์ POP และรู้วิธีสื่อสารกับเซิร์ฟเวอร์อีเมลของ B
มันจะสำรวจเซิร์ฟเวอร์ POP เป็นระยะเพื่อตรวจสอบว่ามีอีเมลใหม่มาถึง B หรือไม่ในกรณีนี้บุคคล B ได้ส่งอีเมลสำหรับบุคคล B ดังนั้นอีเมลจึงถูกส่งต่อผ่านเครือข่ายไปยังพีซีของ B ตอนนี้ข้อความนี้ถูกเก็บไว้ในพีซีของบุคคล B
แผนภาพต่อไปนี้แสดงให้เห็นภาพของขั้นตอนที่กล่าวถึงข้างต้น:

การดำเนินการอีเมล
การสร้างบัญชีอีเมล
มีผู้ให้บริการอีเมลหลายรายเช่น Gmail, hotmail, ymail, rediff mail เป็นต้นที่นี่เราจะเรียนรู้วิธีสร้างบัญชีโดยใช้ Gmail
เปิด gmail.com แล้วคลิก create an account.
ตอนนี้แบบฟอร์มจะปรากฏขึ้น กรอกรายละเอียดของคุณที่นี่และคลิกNext Step.

ขั้นตอนนี้ให้คุณเพิ่มรูปภาพของคุณ หากคุณไม่ต้องการอัปโหลดตอนนี้คุณสามารถทำได้ในภายหลัง คลิกNext Step.
ตอนนี้หน้าต่างต้อนรับจะปรากฏขึ้น คลิกContinue to Gmail.
ว้าว!! คุณสร้างบัญชีอีเมลของคุณด้วย Gmail เรียบร้อยแล้ว มันง่ายมาก ไม่ใช่เหรอ?
ตอนนี้คุณจะเห็นบัญชี Gmail ของคุณดังที่แสดงในภาพต่อไปนี้:

Key Points:
Gmail จัดการอีเมลเป็นสามประเภท ได้แก่ Primary, Social และ Promotions.
Compose มีให้ทางด้านขวาเพื่อเขียนข้อความอีเมล
Inbox, Starred, Sent mail, Drafts ตัวเลือกมีอยู่ในบานหน้าต่างด้านซ้ายซึ่งช่วยให้คุณสามารถติดตามอีเมลของคุณได้
การเขียนและการส่งอีเมล
ก่อนส่งอีเมลเราต้องเขียนข้อความ เมื่อเราเขียนข้อความอีเมลเราระบุสิ่งต่อไปนี้:
ที่อยู่ของผู้ส่งในช่องถึง
สำเนา (ถ้าจำเป็น)
สำเนาลับ (ถ้าจำเป็น)
เรื่องของข้อความอีเมล
Text
Signature
คุณควรระบุที่อยู่อีเมลที่ถูกต้อง มิฉะนั้นจะส่งข้อผิดพลาดกลับไปยังผู้ส่ง
เมื่อคุณระบุพารามิเตอร์ข้างต้นทั้งหมดแล้วก็ถึงเวลาส่งอีเมล โปรแกรมจดหมายมีปุ่มส่งเพื่อส่งอีเมลเมื่อคุณคลิกส่งระบบจะส่งไปยังเซิร์ฟเวอร์เมลและข้อความmail sent successfully แสดงไว้ที่ด้านบน
กำลังอ่านอีเมล
โปรแกรมอีเมลทุกโปรแกรมมีอินเทอร์เฟซสำหรับเข้าถึงข้อความอีเมล เช่นเดียวกับใน Gmail อีเมลจะถูกเก็บไว้ในแท็บต่างๆเช่นหลักโซเชียลและโปรโมชัน เมื่อคุณคลิกแท็บใดแท็บหนึ่งระบบจะแสดงรายการอีเมลใต้แท็บนั้น
ในการอ่านอีเมลคุณต้องคลิกที่อีเมลนั้น เมื่อคุณคลิกอีเมลใดอีเมลนั้นจะเปิดขึ้น
อีเมลที่เปิดอาจมีไฟล์แนบมาด้วย ไฟล์แนบจะแสดงที่ด้านล่างของอีเมลที่เปิดพร้อมตัวเลือกที่เรียกว่าdownload attachment.
การตอบกลับอีเมล
หลังจากอ่านอีเมลคุณอาจต้องตอบกลับอีเมลนั้น หากต้องการตอบกลับอีเมลให้คลิกReply ตัวเลือกที่แสดงที่ด้านล่างของอีเมลที่เปิด
เมื่อคุณคลิกที่ตอบกลับระบบจะคัดลอกที่อยู่ของผู้ส่งไปยังช่องถึงโดยอัตโนมัติ ด้านล่างช่องถึงมีกล่องข้อความที่คุณสามารถพิมพ์ข้อความได้
เมื่อคุณป้อนข้อความเสร็จแล้วให้คลิกปุ่มส่ง มันง่ายมาก อีเมลของคุณถูกส่งไป
การส่งต่ออีเมล
นอกจากนี้ยังสามารถส่งสำเนาข้อความที่คุณได้รับพร้อมกับความคิดเห็นของคุณเองหากคุณต้องการ ซึ่งสามารถทำได้โดยใช้forward ปุ่มที่มีอยู่ในซอฟต์แวร์ไคลเอ็นต์อีเมล
ความแตกต่างระหว่างการตอบกลับและการส่งต่ออีเมลคือเมื่อคุณตอบกลับข้อความไปยังบุคคลที่ส่งอีเมล แต่ในขณะส่งต่อคุณสามารถส่งให้ใครก็ได้
เมื่อคุณได้รับข้อความที่ส่งต่อข้อความจะถูกทำเครื่องหมายด้วยอักขระ> หน้าแต่ละบรรทัดและ Subject: ฟิลด์ขึ้นต้นด้วย Fw.
การลบอีเมล
หากคุณไม่ต้องการเก็บอีเมลไว้ในกล่องจดหมายคุณสามารถลบได้โดยเลือกข้อความจากรายการข้อความแล้วคลิก delete หรือกดคำสั่งที่เหมาะสม
โปรแกรมรับส่งเมลบางตัวเสนออีเมลที่ถูกลบเพื่อเก็บไว้ในโฟลเดอร์ที่เรียกว่ารายการที่ถูกลบหรือถังขยะซึ่งคุณสามารถกู้คืนอีเมลที่ถูกลบได้
ความปลอดภัยของอีเมล
การแฮ็กอีเมล
การแฮ็กอีเมลสามารถทำได้หลายวิธีดังต่อไปนี้:
Spam
Virus
Phishing
สแปม
การสแปมอีเมลเป็นการส่ง Unsolicited Bulk E-mails (UBI)อันไหนยังไม่ขอ สแปมอีเมลคืออีเมลขยะที่ บริษัท การค้าส่งมาเพื่อเป็นการโฆษณาผลิตภัณฑ์และบริการของตน
ไวรัส
อีเมลบางฉบับอาจรวมกับไฟล์ที่มีสคริปต์ที่เป็นอันตรายซึ่งเมื่อทำงานบนคอมพิวเตอร์ของคุณอาจนำไปสู่การทำลายข้อมูลสำคัญของคุณ
ฟิชชิง
ฟิชชิงอีเมลเป็นกิจกรรมในการส่งอีเมลไปยังผู้ใช้ที่อ้างว่าเป็นองค์กรที่ถูกต้องตามกฎหมาย จุดประสงค์หลักคือเพื่อขโมยข้อมูลที่ละเอียดอ่อนเช่นชื่อผู้ใช้รหัสผ่านและรายละเอียดบัตรเครดิต
อีเมลดังกล่าวมีลิงก์ไปยังเว็บไซต์ที่ติดมัลแวร์และสั่งให้ผู้ใช้ป้อนรายละเอียดในเว็บไซต์ปลอมที่มีรูปลักษณ์และความรู้สึกเหมือนกับเว็บไซต์ที่ถูกต้อง
อีเมลขยะและเมลขยะ
การสแปมอีเมลเป็นการส่งอีเมลจำนวนมากที่ไม่ได้ร้องขอ (UBI) ซึ่งยังไม่ได้ขอ สแปมอีเมลคืออีเมลขยะที่ บริษัท การค้าส่งมาเพื่อเป็นการโฆษณาผลิตภัณฑ์และบริการของตน
สแปมอาจทำให้เกิดปัญหาต่อไปนี้:
ทำให้บัญชีอีเมลของคุณเต็มไปด้วยอีเมลที่ไม่ต้องการซึ่งอาจส่งผลให้สูญเสียอีเมลที่สำคัญหากกล่องจดหมายเต็ม
เสียเวลาและพลังงานไปกับการตรวจสอบและลบอีเมลขยะหรือสแปม
ใช้แบนด์วิดท์ที่ทำให้ความเร็วในการส่งอีเมลช้าลง
อีเมลที่ไม่พึงประสงค์บางฉบับอาจมีไวรัสที่ก่อให้เกิดอันตรายกับคอมพิวเตอร์ของคุณ
การปิดกั้นสแปม
วิธีต่อไปนี้จะช่วยคุณลดสแปม:
ในขณะที่โพสต์จดหมายไปยังกลุ่มข่าวสารหรือรายชื่ออีเมลให้ใช้ที่อยู่อีเมลแยกจากที่คุณใช้สำหรับอีเมลส่วนตัวของคุณ
อย่าให้ที่อยู่อีเมลของคุณบนเว็บไซต์เพราะอาจถูกสแปมได้ง่าย
หลีกเลี่ยงการตอบกลับอีเมลที่คุณได้รับจากบุคคลที่ไม่รู้จัก
อย่าซื้ออะไรเพื่อตอบสนองต่อสแปมที่โฆษณาผลิตภัณฑ์
การล้างข้อมูลอีเมลและการเก็บถาวร
เพื่อให้กล่องจดหมายมีน้ำหนักเบาคุณควรจัดเก็บกล่องจดหมายเป็นครั้งคราว ที่นี่ฉันจะพูดถึงขั้นตอนในการล้างและจัดเก็บกล่องจดหมาย Outlook ของคุณ
เลือก File บนบานหน้าต่างอีเมล
เลือก Cleanup Tools ปุ่มบนหน้าจอข้อมูลบัญชี
เลือก Archive จากเมนูแบบเลื่อนลงของเครื่องมือล้างข้อมูล
เลือก Archive this folder and all subfoldersจากนั้นคลิกที่โฟลเดอร์ที่คุณต้องการเก็บถาวร เลือกวันที่จากArchive items older than:รายการ. คลิกBrowse เพื่อสร้างใหม่ .pstชื่อไฟล์และตำแหน่ง คลิกOK.
ผู้ให้บริการอีเมล
มีผู้ให้บริการอีเมลหลายรายในตลาดพร้อมคุณสมบัติที่เปิดใช้งานเช่นการส่งการรับการร่างการจัดเก็บอีเมลและอื่น ๆ อีกมากมาย
ตารางต่อไปนี้แสดงผู้ให้บริการอีเมลยอดนิยม:
| SN | บริการและคำอธิบาย |
|---|---|
| 1. | Gmail Gmail เป็นบริการอีเมลที่ช่วยให้ผู้ใช้สามารถรวบรวมข้อความทั้งหมด นอกจากนี้ยังมีพื้นที่เก็บข้อมูลฟรีประมาณ 7 GB |
| 2. | Hotmail Hotmail เสนออีเมลฟรีและเข้าถึงพื้นที่เก็บข้อมูลไม่ จำกัด บนเว็บ |
| 3. | Yahoo Mail Yahoo Mail มีพื้นที่เก็บข้อมูลไม่ จำกัด การส่งข้อความ SMS เครือข่ายสังคมและการส่งข้อความโต้ตอบแบบทันทีเพื่อบูต |
| 4. | iCloud Mail iCloud Mail มีพื้นที่เก็บข้อมูลเพียงพอการเข้าถึง IMAP และเว็บแอปพลิเคชันที่ใช้งานได้อย่างหรูหรา |
| 5. | ATM Mail ATM Mail เป็นบริการอีเมลฟรีที่มีการป้องกันสแปมที่ดี |
| 6. | Mail.com และ GMX Mail Mail.com และ GMX Mail ให้บริการเมลที่เชื่อถือได้พร้อมพื้นที่เก็บข้อมูลออนไลน์ไม่ จำกัด |
| 7. | Shortmail Shortmail ให้บริการอีเมลที่ง่ายและรวดเร็ว แต่ จำกัด 500 ตัวอักษรต่อข้อความ |
| 8. | Inbox.com Inbox.com มีพื้นที่เก็บข้อมูลออนไลน์ฟรี 5 GB Inbox.com ไม่รองรับ IMAP |
| 9. | Facebook Messages Facebook Messages ประกอบด้วยการสนทนาข้อความ |
| 10. | My Way Mail My Way Mail ให้บริการอีเมลฟรีที่สะอาดและรวดเร็ว แต่ขาดการส่งข้อความที่ปลอดภัย |
ออกแบบเว็บไซต์
การออกแบบเว็บไซต์มีลิงก์โดยตรงไปยังด้านภาพของเว็บไซต์ การออกแบบเว็บที่มีประสิทธิภาพเป็นสิ่งจำเป็นในการสื่อสารความคิดอย่างมีประสิทธิภาพ

Web desinging เป็นส่วนย่อยของการพัฒนาเว็บ อย่างไรก็ตามคำศัพท์เหล่านี้ใช้แทนกันได้
ประเด็นสำคัญ
แผนการออกแบบควรมีดังต่อไปนี้:
รายละเอียดเกี่ยวกับสถาปัตยกรรมข้อมูล
โครงสร้างตามแผนของไซต์
แผนผังเว็บไซต์ของหน้า
โครงร่าง
Wireframeหมายถึงคำแนะนำเกี่ยวกับลักษณะที่ปรากฏของหน้าเว็บ ช่วยในการกำหนดโครงสร้างของเว็บไซต์การเชื่อมโยงระหว่างหน้าเว็บและรูปแบบขององค์ประกอบภาพ
สิ่งต่อไปนี้รวมอยู่ในโครงร่าง:
กล่ององค์ประกอบกราฟิกหลัก
ตำแหน่งของหัวข้อข่าวและหัวข้อย่อย
โครงสร้างเค้าโครงที่เรียบง่าย
คำกระตุ้นการตัดสินใจ
บล็อกข้อความ
Wireframe สามารถสร้างได้โดยใช้โปรแกรมเช่น Visio แต่คุณยังสามารถใช้ปากกาและกระดาษได้
เครื่องมือออกแบบเว็บไซต์
นี่คือรายการเครื่องมือที่สามารถใช้ในการออกแบบเว็บที่มีประสิทธิภาพ:
Photoshop CC
Illustrator CC
โคด้า 2
OmniGraffle
ข้อความประเสริฐ
GitHub
ปากกาและพาเรอร์
Vim
Imageoptim
ร่าง 3
Heroku
Axure
ไฮป์ 2
Slicy
Framer.js
อิมเมจอัลฟ่า
Emmet LiveStyle
Hammer
ไอคอนกระดานชนวน
JPEGmini Lite
BugHerd
กายวิภาคของหน้าเว็บ
เว็บไซต์มีส่วนประกอบต่อไปนี้:
ที่มีบล็อก
Containerสามารถอยู่ในรูปแบบของแท็ก body ของเพจซึ่งเป็นแท็ก div ทั้งหมด หากไม่มีคอนเทนเนอร์จะไม่มีที่ให้ใส่เนื้อหาของหน้าเว็บ
โลโก้
Logo หมายถึงตัวตนของเว็บไซต์และใช้ในรูปแบบการตลาดต่างๆของ บริษัท เช่นนามบัตรหัวจดหมายโบรเชอร์และอื่น ๆ
การนำทาง
เว็บไซต์ navigation systemควรหาและใช้งานได้ง่าย บ่อยครั้งการแจ้งเตือนจะถูกวางไว้ที่ด้านบนสุดของหน้า
เนื้อหา
เนื้อหาบนเว็บไซต์ควรเกี่ยวข้องกับวัตถุประสงค์ของเว็บไซต์
ส่วนท้าย
Footerจะอยู่ที่ด้านล่างของหน้า โดยปกติจะมีข้อมูลลิขสิทธิ์สัญญาและกฎหมายตลอดจนลิงก์ไปยังส่วนหลักของเว็บไซต์เพียงไม่กี่ลิงก์
ช่องว่าง
จะเรียกอีกอย่างว่า negative space และหมายถึงพื้นที่ใด ๆ ของหน้าเว็บที่ไม่ครอบคลุมตามประเภทหรือภาพประกอบ

ข้อผิดพลาดในการออกแบบเว็บไซต์
ข้อควรทราบข้อผิดพลาดที่พบบ่อยต่อไปนี้ควรระลึกไว้เสมอ:
เว็บไซต์ไม่ทำงานในเบราว์เซอร์อื่น ๆ Internet Explorer อื่น ๆ
ใช้เทคโนโลยีที่ทันสมัยโดยไม่มีเหตุผลที่ดี
เสียงหรือวิดีโอที่เริ่มโดยอัตโนมัติ
การนำทางที่ซ่อนอยู่หรือปลอมตัว
เนื้อหาแฟลช 100%
การพัฒนาเว็บ
Web developmentหมายถึงการสร้างเว็บไซต์และปรับใช้บนเว็บ การพัฒนาเว็บจำเป็นต้องใช้ภาษาสคริปต์ทั้งที่เซิร์ฟเวอร์สิ้นสุดและที่ส่วนท้ายไคลเอ็นต์

ก่อนที่จะพัฒนาเว็บไซต์ควรคำนึงถึงหลาย ๆ ด้านเช่น:
จะใส่อะไรในเว็บ?
ใครจะเป็นเจ้าภาพ?
จะทำให้เป็นแบบโต้ตอบได้อย่างไร?
จะเขียนโค้ดได้อย่างไร?
จะสร้างเว็บไซต์ที่เป็นมิตรกับเครื่องมือค้นหาได้อย่างไร?
วิธีการรักษาความปลอดภัยซอร์สโค้ดบ่อยๆ?
การออกแบบเว็บไซต์จะแสดงผลได้ดีในเบราว์เซอร์ต่างๆหรือไม่?
เมนูการนำทางจะใช้งานง่ายหรือไม่?
เว็บโหลดเร็วไหม
หน้าเว็บไซต์จะพิมพ์ได้ง่ายเพียงใด?
ผู้เยี่ยมชมจะค้นพบรายละเอียดสำคัญเฉพาะของเว็บไซต์ได้ง่ายเพียงใด
สไตล์ชีตใช้กับเว็บไซต์ของคุณได้อย่างมีประสิทธิภาพเพียงใด
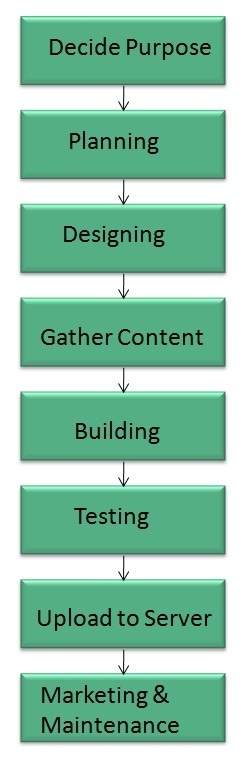
กระบวนการพัฒนาเว็บ
ขั้นตอนการพัฒนาเว็บรวมถึงขั้นตอนทั้งหมดที่ดีในการสร้างเว็บไซต์ที่น่าดึงดูดมีประสิทธิภาพและตอบสนอง ขั้นตอนเหล่านี้แสดงในแผนภาพต่อไปนี้:

เครื่องมือพัฒนาเว็บ
เครื่องมือพัฒนาเว็บช่วยให้นักพัฒนาทดสอบและแก้ไขข้อบกพร่องของเว็บไซต์ วันนี้การพัฒนาเว็บ tooll มาพร้อมกับเว็บเบราว์เซอร์เป็นส่วนเสริม เว็บเบราว์เซอร์ทั้งหมดได้สร้างเครื่องมือสำหรับจุดประสงค์นี้
เครื่องมือ Thsese ช่วยให้นักพัฒนาเว็บใช้ HTML, CSS และ JavaScript เป็นต้นซึ่งสามารถเข้าถึงได้โดยการวางเมาส์เหนือรายการบนหน้าเว็บและเลือก "ตรวจสอบองค์ประกอบ" จากเมนูบริบท
Featues
ต่อไปนี้เป็นคุณสมบัติทั่วไปที่เครื่องมือพัฒนาเว็บทุกตัวจัดแสดง:
HTML และ DOM
โปรแกรมดู HTML และ DOM ช่วยให้คุณเห็น DOM ตามที่แสดงผล นอกจากนี้ยังอนุญาตให้ทำการเปลี่ยนแปลง HTML และ DOM และดูการเปลี่ยนแปลงที่แสดงในหน้าหลังจากทำการเปลี่ยนแปลง
การทดสอบหน้าเว็บทรัพยากรและข้อมูลเครือข่าย
เครื่องมือพัฒนาเว็บยังช่วยตรวจสอบทรัพยากรที่โหลดและพร้อมใช้งานบนหน้าเว็บ
การจัดทำโปรไฟล์และการตรวจสอบ
Profiling หมายถึงข้อมูลเกี่ยวกับประสิทธิภาพของเว็บเพจหรือเว็บแอปพลิเคชันและ Auditing ให้คำแนะนำแก่นักพัฒนาหลังจากวิเคราะห์เพจสำหรับการเพิ่มประสิทธิภาพเพื่อลดเวลาในการโหลดเพจและเพิ่มการตอบสนอง
ทักษะที่จำเป็น
สำหรับการเป็นนักพัฒนาเว็บที่ประสบความสำเร็จควรมีทักษะดังต่อไปนี้:
ความเข้าใจเกี่ยวกับการเขียนสคริปต์ฝั่งไคลเอ็นต์และเซิร์ฟเวอร์
การสร้างแก้ไขและปรับเปลี่ยนเทมเพลตสำหรับ CMS หรือกรอบการพัฒนาเว็บ
การทดสอบความไม่สอดคล้องกันระหว่างเบราว์เซอร์
ทำการทดสอบผู้ใช้เชิงสังเกต
การทดสอบการปฏิบัติตามมาตรฐานที่ระบุเช่นมาตรฐานความสามารถในการเข้าถึงในภูมิภาคไคลเอ็นต์
การเขียนโปรแกรมโต้ตอบกับ javaScript, PHP และ Jquery เป็นต้น
เว็บไซต์โฮสติ้ง
Web hostingเป็นบริการจัดหาพื้นที่ออนไลน์สำหรับจัดเก็บเว็บเพจ หน้าเว็บเหล่านี้เผยแพร่ผ่านทางWorld Wide Web. บริษัท ที่ให้บริการโฮสต์เว็บไซต์เรียกว่า Web hosts.
เซิร์ฟเวอร์ที่เว็บไซต์โฮสต์ยังคงเปิดอยู่ 24 x7 เซิร์ฟเวอร์เหล่านี้ดำเนินการโดย บริษัท เว็บโฮสติ้ง แต่ละเซิร์ฟเวอร์มีที่อยู่ IP ของตัวเอง เนื่องจากที่อยู่ IP เป็นเรื่องยากที่จะจดจำดังนั้นผู้ดูแลเว็บจึงชี้ชื่อโดเมนของตนไปยังที่อยู่ IP ของเซิร์ฟเวอร์ที่เว็บไซต์ของตนถูกเก็บไว้
เป็นไปไม่ได้ที่จะโฮสต์เว็บไซต์ของคุณบนคอมพิวเตอร์ในพื้นที่ของคุณคุณจะต้องเปิดคอมพิวเตอร์ทิ้งไว้ตลอด 24 ชั่วโมง สิ่งนี้ใช้ไม่ได้จริงและถูกกว่าเช่นกัน นี่คือที่ที่ บริษัท เว็บโฮสติ้งเข้ามา
ประเภทของโฮสติ้ง
ตารางต่อไปนี้อธิบายประเภทต่างๆของโฮสติ้งที่สามารถใช้งานได้ตามความต้องการ:
| SN | คำอธิบายโฮสติ้ง |
|---|---|
| 1. | Shared Hosting ในโฮสติ้งที่ใช้ร่วมกัน บริษัท โฮสติ้งวางเว็บไซต์หลายพันแห่งไว้บนเซิร์ฟเวอร์จริงเดียวกัน ลูกค้าแต่ละรายมีการจัดสรรพื้นที่เว็บทางกายภาพและขีด จำกัด แบนด์วิดท์ของตนเอง เนื่องจากเว็บไซต์ทั้งหมดใช้หน่วยความจำฟิสิคัลเซิร์ฟเวอร์ MYSQL และเซิร์ฟเวอร์ Apache เดียวกันเว็บไซต์เดียวบนเซิร์ฟเวอร์ที่มีปริมาณการใช้งานสูงจะส่งผลต่อประสิทธิภาพของเว็บไซต์ทั้งหมดบนเซิร์ฟเวอร์ |
| 2. | Virtual Private Server (VPS) เรียกอีกอย่างว่า Virtual Dedicated Server เป็นเซิร์ฟเวอร์ที่แบ่งเป็นเซิร์ฟเวอร์ขนาดเล็ก ในลูกค้ารายนี้จะได้รับพาร์ติชันของตัวเองซึ่งติดตั้งด้วยระบบปฏิบัติการของตัวเอง ซึ่งแตกต่างจากโฮสติ้งที่ใช้ร่วมกัน VPS จะไม่แชร์หน่วยความจำหรือเวลาของตัวประมวลผล แต่จะจัดสรรหน่วยความจำและ CPU จำนวนหนึ่งให้ใช้ซึ่งหมายความว่าปัญหาใด ๆ บนพาร์ติชัน VPS บนไดรฟ์เดียวกันจะไม่ส่งผลกระทบต่อลูกค้า VPS รายอื่น |
| 3. | Dedicated Server ในโฮสติ้งประเภทนี้จะมีการตั้งค่าเซิร์ฟเวอร์เฉพาะสำหรับลูกค้าเพียงรายเดียว เป็นที่นิยมใช้ในธุรกิจที่ต้องการอำนาจการควบคุมและความปลอดภัยที่เซิร์ฟเวอร์เฉพาะเสนอ |
| 4. | Reseller Hosting ตัวแทนจำหน่ายทำหน้าที่เป็นคนกลางและขายพื้นที่โฮสต์ของเซิร์ฟเวอร์ของผู้อื่น |
| 5. | Grid Hosting แทนที่จะใช้เซิร์ฟเวอร์เดียว Grid Hosting จะกระจายทรัพยากรไปยังเซิร์ฟเวอร์จำนวนมาก ค่อนข้างมั่นคงและยืดหยุ่น สามารถเพิ่มหรือนำเซิร์ฟเวอร์ออกจากกริดได้โดยไม่ทำให้ระบบล่ม |
บริษัท เว็บโฮสติ้ง
ต่อไปนี้เป็น บริษัท ต่างๆที่ให้บริการเว็บโฮสติ้ง:
| SN | บริษัท โฮสติ้ง |
|---|---|
| 1. | โฮสต์สีฟ้า |
| 2. | ไปพ่อ |
| 3. | โฮสต์เกเตอร์ |
| 4. | เพียงแค่โฮสต์ |
| 5. | ปลาหมึกหัวเราะ |
| 6. | ไฮเวโลซิตี |
| 7. | เว็บของเหลว |
| 8. | สื่อ TempleServInt |
| 9. | ต้นไม้แบบมีสาย |
| 10. | โดเมน Wild West |
| 11. | Wix |
| 12. | WIPL |
| 13. | บิ๊กร็อค |
การพิจารณาความปลอดภัยของเว็บไซต์
เว็บไซต์มักจะเสี่ยงต่อความปลอดภัย Cyber crimeส่งผลกระทบต่อธุรกิจของคุณโดยการแฮ็กเว็บไซต์ของคุณ จากนั้นเว็บไซต์ของคุณจะถูกใช้สำหรับการแฮ็กโจมตีที่ติดตั้งซอฟต์แวร์ที่เป็นอันตรายหรือมัลแวร์ในคอมพิวเตอร์ของผู้เยี่ยมชม
แฮกเกอร์อาจขโมยข้อมูลสำคัญของลูกค้าเช่นข้อมูลบัตรเครดิตทำลายธุรกิจของคุณและเผยแพร่เนื้อหาที่ผิดกฎหมายไปยังผู้ใช้ของคุณ
ข้อพิจารณาด้านความปลอดภัย
อัปเดตซอฟต์แวร์
จำเป็นต้องอัปเดตซอฟต์แวร์ของคุณอยู่เสมอ มีบทบาทสำคัญในการรักษาความปลอดภัยเว็บไซต์ของคุณ
การฉีด SQL
เป็นความพยายามของแฮกเกอร์ที่จะจัดการฐานข้อมูลของคุณ การแทรกรหัสโกงลงในแบบสอบถามของคุณเป็นเรื่องง่ายที่สามารถใช้เพื่อจัดการฐานข้อมูลของคุณเช่นเปลี่ยนตารางรับข้อมูลหรือลบข้อมูล
การเขียนสคริปต์ข้ามไซต์ (XSS)
ช่วยให้ผู้โจมตีสามารถฉีดสคริปต์ฝั่งไคลเอ็นต์ลงในหน้าเว็บได้ ดังนั้นในขณะที่สร้างฟอร์มคุณควรอดทนรอให้คุณตรวจสอบข้อมูลที่ส่งและเข้ารหัสหรือตัด HTML ออก
ข้อความแสดงข้อผิดพลาด
คุณต้องระมัดระวังเกี่ยวกับข้อมูลที่จะให้ในข้อความแสดงข้อผิดพลาด ตัวอย่างเช่นหากผู้ใช้ไม่สามารถเข้าสู่ระบบข้อความแสดงข้อผิดพลาดไม่ควรแจ้งให้ผู้ใช้ทราบว่าฟิลด์ใดไม่ถูกต้อง: ชื่อผู้ใช้หรือรหัสผ่าน
การตรวจสอบความถูกต้องของข้อมูล
การตรวจสอบความถูกต้องควรดำเนินการทั้งในฝั่งเซิร์ฟเวอร์และฝั่งไคลเอ็นต์
รหัสผ่าน
เป็นการดีที่จะบังคับใช้ข้อกำหนดรหัสผ่านเช่นอักขระอย่างน้อยแปดตัวรวมถึงตัวพิมพ์ใหญ่ตัวพิมพ์เล็กและอักขระพิเศษ จะช่วยปกป้องข้อมูลของผู้ใช้ในระยะยาว
อัพโหลดไฟล์
ไฟล์ที่อัปโหลดโดยผู้ใช้อาจมีสคริปต์ที่เมื่อดำเนินการบนเซิร์ฟเวอร์จะเปิดเว็บไซต์ของคุณ
SSL
เป็นแนวทางปฏิบัติที่ดีในการใช้โปรโตคอล SSL ในขณะที่ส่งข้อมูลส่วนบุคคลระหว่างเว็บไซต์และเว็บเซิร์ฟเวอร์หรือฐานข้อมูล
เวิลด์ไวด์เว็บ
คำจำกัดความทางเทคนิคของเวิลด์ไวด์เว็บคือทรัพยากรและผู้ใช้ทั้งหมดบนอินเทอร์เน็ตที่ใช้ Hypertext Transfer Protocol (HTTP)
คำจำกัดความที่กว้างขึ้นมาจากองค์กรที่ Web Inventor Tim Berners-Lee ช่วยให้พบ World Wide Web Consortium (W3C).
เวิลด์ไวด์เว็บเป็นจักรวาลของข้อมูลที่เข้าถึงได้จากเครือข่ายซึ่งเป็นศูนย์รวมของความรู้ของมนุษย์
กล่าวง่ายๆคือเวิลด์ไวด์เว็บเป็นวิธีการแลกเปลี่ยนข้อมูลระหว่างคอมพิวเตอร์บนอินเทอร์เน็ตโดยรวมเข้าด้วยกันเป็นแหล่งข้อมูลมัลติมีเดียเชิงโต้ตอบมากมาย
Internet และ Web ไม่ใช่สิ่งเดียวกัน: เว็บใช้อินเทอร์เน็ตในการส่งผ่านข้อมูล

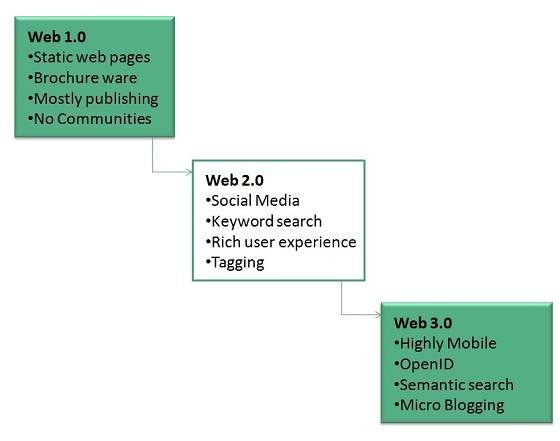
วิวัฒนาการ WWW
World Wide Web ถูกสร้างขึ้นโดย Timothy Berners Lee ในปี 1989 ที่ CERN ใน Geneva. เวิลด์ไวด์เว็บเป็นข้อเสนอของเขาเพื่อให้นักวิจัยสามารถทำงานร่วมกันได้อย่างมีประสิทธิผลและประสิทธิภาพที่ CERN. ในที่สุดมันก็กลายเป็น World Wide Web.
แผนภาพต่อไปนี้ระบุวิวัฒนาการของเวิลด์ไวด์เว็บโดยย่อ:

สถาปัตยกรรม WWW
สถาปัตยกรรม WWW แบ่งออกเป็นหลายชั้นดังแสดงในแผนภาพต่อไปนี้:

ตัวระบุและชุดอักขระ
Uniform Resource Identifier (URI) ใช้เพื่อระบุทรัพยากรบนเว็บและ UNICODE ทำให้สามารถสร้างหน้าเว็บที่สามารถอ่านและเขียนในภาษามนุษย์ได้
ไวยากรณ์
XML (Extensible Markup Language) ช่วยในการกำหนดไวยากรณ์ทั่วไปในเว็บเชิงความหมาย
การแลกเปลี่ยนข้อมูล
Resource Description Framework (RDF)เฟรมเวิร์กช่วยในการกำหนดการแสดงข้อมูลหลักสำหรับเว็บ RDF แสดงข้อมูลเกี่ยวกับทรัพยากรในรูปแบบกราฟ
อนุกรมวิธาน
RDF Schema (RDFS) ช่วยให้คำอธิบายที่เป็นมาตรฐานมากขึ้นของ taxonomies และอื่น ๆ ontological โครงสร้าง
ออนโทโลยี
Web Ontology Language (OWL)เสนอโครงสร้างมากกว่า RDFS มีสามเวอร์ชันดังต่อไปนี้:
OWL Lite สำหรับอนุกรมวิธานและข้อ จำกัด ง่ายๆ
OWL DL สำหรับการสนับสนุนตรรกะคำอธิบายแบบเต็ม
OWL เพื่ออิสระทางวากยสัมพันธ์ของ RDF
กฎ
RIF และ SWRL เสนอกฎนอกเหนือจากโครงสร้างที่มีอยู่ RDFs และ OWL. Simple Protocol และ RDF Query Language (SPARQL) SQL เป็นเหมือนภาษาที่ใช้ในการสืบค้นข้อมูล RDF และ OWL Ontologies
หลักฐาน
ความหมายและกฎทั้งหมดที่ดำเนินการที่เลเยอร์ด้านล่าง Proof และผลลัพธ์จะถูกใช้เพื่อพิสูจน์การหักเงิน
การเข้ารหัส
Cryptography ใช้วิธีการเช่นลายเซ็นดิจิทัลสำหรับการตรวจสอบแหล่งที่มาของแหล่งที่มา
ส่วนต่อประสานผู้ใช้และแอปพลิเคชัน
ที่ด้านบนของเลเยอร์ User interface and Applications เลเยอร์ถูกสร้างขึ้นสำหรับการโต้ตอบกับผู้ใช้
การทำงานของ WWW
WWWทำงานบนแนวทางไคลเอนต์เซิร์ฟเวอร์ ขั้นตอนต่อไปนี้จะอธิบายวิธีการทำงานของเว็บ:
ผู้ใช้ป้อน URL (พูดว่า http://www.tutorialspoint.com) ของหน้าเว็บในแถบที่อยู่ของเว็บเบราว์เซอร์
จากนั้นเบราว์เซอร์จะร้องขอเซิร์ฟเวอร์ชื่อโดเมนสำหรับที่อยู่ IP ที่ตรงกับ www.tutorialspoint.com
หลังจากได้รับที่อยู่ IP แล้วเบราว์เซอร์จะส่งคำขอหน้าเว็บไปยังเว็บเซิร์ฟเวอร์โดยใช้โปรโตคอล HTTP ซึ่งระบุวิธีการสื่อสารของเบราว์เซอร์และเว็บเซิร์ฟเวอร์
จากนั้นเว็บเซิร์ฟเวอร์จะรับคำขอโดยใช้โปรโตคอล HTTP และตรวจสอบการค้นหาเว็บเพจที่ร้องขอ หากพบจะส่งคืนกลับไปที่เว็บเบราว์เซอร์และปิดการเชื่อมต่อ HTTP
ตอนนี้เว็บเบราว์เซอร์ได้รับหน้าเว็บแล้วมันตีความและแสดงเนื้อหาของหน้าเว็บในหน้าต่างของเว็บเบราว์เซอร์

WWW ในอนาคต
มีการพัฒนาอย่างรวดเร็วในด้านของเว็บ มีผลกระทบในเกือบทุกด้านเช่นการศึกษาการวิจัยเทคโนโลยีการพาณิชย์การตลาดเป็นต้นดังนั้นอนาคตของเว็บจึงแทบไม่สามารถคาดเดาได้
นอกเหนือจากการพัฒนาครั้งใหญ่ในด้าน WWW แล้วยังมีปัญหาทางเทคนิคบางอย่างที่กลุ่ม W3 ต้องรับมือ
หน้าจอผู้ใช้
การนำเสนอข้อมูล 3 มิติที่มีคุณภาพสูงขึ้นอยู่ระหว่างการปรับปรุง นอกจากนี้ W3 Consortium ยังรอคอยที่จะปรับปรุงเว็บเพื่อตอบสนองความต้องการของชุมชนทั่วโลกซึ่งจะรวมถึงภาษาในภูมิภาคและระบบการเขียนทั้งหมด
เทคโนโลยี
การดำเนินการเกี่ยวกับความเป็นส่วนตัวและความปลอดภัยอยู่ระหว่างดำเนินการ ซึ่งรวมถึงการซ่อนข้อมูลการบัญชีการควบคุมการเข้าถึงความสมบูรณ์และการจัดการความเสี่ยง
สถาปัตยกรรม
มีการเติบโตอย่างมากในด้านของเว็บซึ่งอาจนำไปสู่การใช้อินเทอร์เน็ตมากเกินไปและทำให้ประสิทธิภาพลดลง ดังนั้นจึงต้องมีการพัฒนาโปรโตคอลที่ดีขึ้น
เว็บเบราว์เซอร์
web Browserเป็นซอฟต์แวร์แอพพลิเคชั่นที่ช่วยให้เราสามารถดูและสำรวจข้อมูลบนเว็บ ผู้ใช้สามารถขอหน้าเว็บใดก็ได้โดยเพียงแค่ป้อน URL ในแถบที่อยู่
เว็บเบราว์เซอร์สามารถแสดงข้อความเสียงวิดีโอภาพเคลื่อนไหวและอื่น ๆ เป็นความรับผิดชอบของเว็บเบราว์เซอร์ในการตีความข้อความและคำสั่งที่มีอยู่ในหน้าเว็บ
ก่อนหน้านี้เว็บเบราว์เซอร์เป็นแบบข้อความในขณะนี้เว็บเบราว์เซอร์แบบกราฟิกหรือตามเสียงก็มีให้ใช้งานได้เช่นกัน ต่อไปนี้เป็นเว็บเบราว์เซอร์ที่พบบ่อยที่สุดในปัจจุบัน:
| เบราว์เซอร์ | ผู้ขาย |
|---|---|
| Internet Explorer | Microsoft |
| Google Chrome | |
| Mozilla Firefox | Mozilla |
| Netscape Navigator | Netscape Communications Corp. |
| Opera | ซอฟต์แวร์ Opera |
| Safari | แอปเปิ้ล |
| ลิงทะเล | มูลนิธิ Mozilla |
| K-meleon | K-meleon |
สถาปัตยกรรม
มีเว็บเบราว์เซอร์มากมายในตลาด พวกเขาทั้งหมดตีความและแสดงข้อมูลบนหน้าจออย่างไรก็ตามความสามารถและโครงสร้างจะแตกต่างกันไปขึ้นอยู่กับการนำไปใช้งาน แต่องค์ประกอบพื้นฐานที่สุดที่เว็บเบราว์เซอร์ทั้งหมดต้องแสดงมีดังต่อไปนี้:
Controller/Dispatcher
Interpreter
โปรแกรมไคลเอนต์
Controllerทำงานเป็นหน่วยควบคุมใน CPU ใช้อินพุตจากแป้นพิมพ์หรือเมาส์ตีความและทำให้บริการอื่น ๆ ทำงานบนพื้นฐานของอินพุตที่ได้รับ
Interpreterรับข้อมูลจากคอนโทรลเลอร์และดำเนินการตามคำสั่งทีละบรรทัด ล่ามบางตัวจำเป็นต้องมีในขณะที่บางตัวเป็นทางเลือกตัวอย่างเช่นโปรแกรมล่าม HTML เป็นโปรแกรมบังคับและตัวแปลภาษาจาวาเป็นทางเลือก
Client Programอธิบายโปรโตคอลเฉพาะที่จะใช้เพื่อเข้าถึงบริการเฉพาะ ต่อไปนี้เป็นโปรแกรมไคลเอนต์ที่ใช้กันทั่วไป:
HTTP
SMTP
FTP
NNTP
POP

เว็บเซิร์ฟเวอร์
Web serverเป็นคอมพิวเตอร์ที่จัดเก็บเนื้อหาเว็บ โดยทั่วไปเว็บเซิร์ฟเวอร์จะใช้เพื่อโฮสต์เว็บไซต์ แต่มีเว็บเซิร์ฟเวอร์อื่น ๆ เช่นเกมที่เก็บข้อมูล FTP อีเมลเป็นต้น
เว็บไซต์คือชุดของหน้าเว็บในขณะที่เว็บเซิร์ฟเวอร์เป็นซอฟต์แวร์ที่ตอบสนองต่อการร้องขอทรัพยากรบนเว็บ
เว็บเซิร์ฟเวอร์ทำงาน
เว็บเซิร์ฟเวอร์ตอบสนองต่อคำขอของไคลเอ็นต์ด้วยสองวิธีต่อไปนี้:
การส่งไฟล์ไปยังไคลเอนต์ที่เชื่อมโยงกับ URL ที่ร้องขอ
สร้างการตอบสนองโดยเรียกใช้สคริปต์และสื่อสารกับฐานข้อมูล

Key Points
เมื่อไคลเอนต์ส่งคำขอสำหรับเว็บเพจเว็บเซิร์ฟเวอร์จะค้นหาเพจที่ร้องขอหากพบเพจที่ร้องขอก็จะส่งไปยังไคลเอ็นต์พร้อมการตอบสนอง HTTP
หากไม่พบหน้าเว็บที่ร้องขอเว็บเซิร์ฟเวอร์จะส่งไฟล์ HTTP response:Error 404 Not found.
หากไคลเอนต์ร้องขอทรัพยากรอื่น ๆ เว็บเซิร์ฟเวอร์จะติดต่อไปยังแอ็พพลิเคชันเซิร์ฟเวอร์และที่เก็บข้อมูลเพื่อสร้างการตอบสนอง HTTP
สถาปัตยกรรม
สถาปัตยกรรมเว็บเซิร์ฟเวอร์เป็นไปตามสองแนวทางต่อไปนี้:
แนวทางพร้อมกัน
แนวทางเดียวที่ขับเคลื่อนด้วยเหตุการณ์
แนวทางพร้อมกัน
แนวทางพร้อมกันช่วยให้เว็บเซิร์ฟเวอร์สามารถจัดการคำขอของไคลเอ็นต์หลายรายการในเวลาเดียวกัน สามารถทำได้โดยวิธีการดังต่อไปนี้:
Multi-process
Multi-threaded
วิธีไฮบริด
หลายการประมวลผล
ในกระบวนการเดียว (กระบวนการหลัก) นี้จะเริ่มต้นกระบวนการย่อยแบบเธรดเดี่ยวหลาย ๆ กระบวนการและแจกจ่ายการร้องขอที่เข้ามาให้กับกระบวนการลูกเหล่านี้ แต่ละกระบวนการย่อยมีหน้าที่จัดการคำขอเดี่ยว
เป็นความรับผิดชอบของกระบวนการหลักในการตรวจสอบโหลดและตัดสินใจว่าควรฆ่าหรือแยกกระบวนการ
มัลติเธรด
ซึ่งแตกต่างจาก Multi-process คือสร้างกระบวนการ single-threaded หลายรายการ
ไฮบริด
เป็นการผสมผสานระหว่างสองแนวทางข้างต้น ในวิธีนี้กระบวนการต่างๆจะถูกสร้างขึ้นและแต่ละกระบวนการเริ่มต้นหลายเธรด แต่ละเธรดจัดการการเชื่อมต่อเดียว การใช้หลายเธรดในกระบวนการเดียวทำให้โหลดทรัพยากรระบบน้อยลง
ตัวอย่าง
ตารางต่อไปนี้อธิบายเว็บเซิร์ฟเวอร์ชั้นนำที่มีอยู่ในปัจจุบัน:
| SN | Descriptino ของเว็บเซิร์ฟเวอร์ |
|---|---|
| 1 | Apache HTTP Server นี่คือเว็บเซิร์ฟเวอร์ที่ได้รับความนิยมมากที่สุดในโลกที่พัฒนาโดย Apache Software Foundation เว็บเซิร์ฟเวอร์ Apache เป็นซอฟต์แวร์โอเพ่นซอร์สและสามารถติดตั้งได้บนระบบปฏิบัติการเกือบทั้งหมดรวมถึง Linux, UNIX, Windows, FreeBSD, Mac OS X และอื่น ๆ ประมาณ 60% ของเครื่องเว็บเซิร์ฟเวอร์เรียกใช้ Apache Web Server |
| 2. | Internet Information Services (IIS) Internet Information Server (IIS) เป็นเว็บเซิร์ฟเวอร์ประสิทธิภาพสูงจาก Microsoft เว็บเซิร์ฟเวอร์นี้ทำงานบนแพลตฟอร์ม Windows NT / 2000 และ 2003 (และอาจใช้ Windows เวอร์ชันใหม่ที่กำลังจะมาถึงด้วย) IIS มาพร้อมกับ Windows NT / 2000 และ 2003 เนื่องจาก IIS ถูกรวมเข้ากับระบบปฏิบัติการอย่างแน่นหนาดังนั้นจึงค่อนข้างง่ายในการดูแลระบบ |
| 3. | Lighttpd lighttpd ซึ่งออกเสียงว่า lighty เป็นเว็บเซิร์ฟเวอร์ฟรีที่แจกจ่ายด้วยระบบปฏิบัติการ FreeBSD เว็บเซิร์ฟเวอร์แบบโอเพนซอร์สนี้รวดเร็วปลอดภัยและใช้พลังงาน CPU น้อยกว่ามาก Lighttpd ยังสามารถทำงานบนระบบปฏิบัติการ Windows, Mac OS X, Linux และ Solaris |
| 4. | Sun Java System Web Server เว็บเซิร์ฟเวอร์จาก Sun Microsystems นี้เหมาะสำหรับเว็บไซต์ขนาดกลางและขนาดใหญ่ แม้ว่าเซิร์ฟเวอร์จะฟรี แต่ก็ไม่ใช่โอเพ่นซอร์ส อย่างไรก็ตามมันทำงานบนแพลตฟอร์ม Windows, Linux และ UNIX เว็บเซิร์ฟเวอร์ Sun Java System รองรับภาษาสคริปต์และเทคโนโลยีต่างๆที่จำเป็นสำหรับ Web 2.0 เช่น JSP, Java Servlets, PHP, Perl, Python และ Ruby on Rails, ASP และ Coldfusion เป็นต้น |
| 5. | Jigsaw Server Jigsaw (เซิร์ฟเวอร์ของ W3C) มาจาก World Wide Web Consortium เป็นโอเพ่นซอร์สและฟรีและสามารถทำงานบนแพลตฟอร์มต่างๆเช่น Linux, UNIX, Windows และ MacOS X Free BSD เป็นต้น Jigsaw เขียนด้วย Java และสามารถเรียกใช้สคริปต์ CGI และโปรแกรม PHP ได้ |
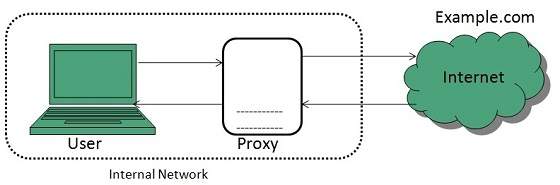
พร็อกซีเซิร์ฟเวอร์
Proxy serverเป็นเซิร์ฟเวอร์ตัวกลางระหว่างไคลเอนต์และอินเทอร์เน็ต พร็อกซีเซิร์ฟเวอร์มีฟังก์ชันพื้นฐานดังต่อไปนี้:
การกรองข้อมูลไฟร์วอลล์และเครือข่าย
การแบ่งปันการเชื่อมต่อเครือข่าย
แคชข้อมูล
พร็อกซีเซิร์ฟเวอร์อนุญาตให้ซ่อนปกปิดและทำให้รหัสเครือข่ายของคุณไม่ระบุชื่อโดยการซ่อนที่อยู่ IP ของคุณ
วัตถุประสงค์ของพร็อกซีเซิร์ฟเวอร์
ต่อไปนี้เป็นเหตุผลในการใช้พร็อกซีเซิร์ฟเวอร์:
การตรวจสอบและการกรอง
การปรับปรุงประสิทธิภาพ
Translation
การเข้าถึงบริการโดยไม่ระบุตัวตน
Security
ประเภทของผู้รับมอบฉันทะ
ตารางต่อไปนี้อธิบายประเภทของพร็อกซีโดยสังเขป:
ส่งต่อ Proxies
ในสิ่งนี้ไคลเอนต์ร้องขอเซิร์ฟเวอร์เครือข่ายภายในเพื่อส่งต่อไปยังอินเทอร์เน็ต

เปิด Proxies
Open Proxies ช่วยให้ลูกค้าสามารถปกปิดที่อยู่ IP ของตนในขณะที่ท่องเว็บ

พร็อกซีย้อนกลับ
ในการนี้คำร้องขอจะถูกส่งต่อไปยังพร็อกซีเซิร์ฟเวอร์ตั้งแต่หนึ่งตัวขึ้นไปและการตอบกลับจากพร็อกซีเซิร์ฟเวอร์จะถูกดึงออกมาราวกับว่ามันมาจากเซิร์ฟเวอร์ดั้งเดิมโดยตรง

สถาปัตยกรรม
สถาปัตยกรรมพร็อกซีเซิร์ฟเวอร์แบ่งออกเป็นโมดูลต่างๆดังแสดงในแผนภาพต่อไปนี้:

ส่วนต่อประสานผู้ใช้พร็อกซี
โมดูลนี้ควบคุมและจัดการอินเทอร์เฟซผู้ใช้และให้อินเทอร์เฟซแบบกราฟิกหน้าต่างและเมนูที่ใช้งานง่ายแก่ผู้ใช้ปลายทาง เมนูนี้มีฟังก์ชันดังต่อไปนี้:
เริ่มพร็อกซี
หยุดพร็อกซี
Exit
การบล็อก URL
กำลังบล็อกไคลเอ็นต์
จัดการบันทึก
จัดการแคช
แก้ไขการกำหนดค่า
ผู้ฟังพร็อกซีเซิร์ฟเวอร์
เป็นพอร์ตที่ใช้รับฟังคำขอใหม่จากเบราว์เซอร์ไคลเอนต์ โมดูลนี้ยังดำเนินการบล็อกไคลเอ็นต์จากรายการที่กำหนดโดยผู้ใช้
ตัวจัดการการเชื่อมต่อ
ประกอบด้วยฟังก์ชันหลักของพร็อกซีเซิร์ฟเวอร์ ทำหน้าที่ดังต่อไปนี้:
ประกอบด้วยฟังก์ชันหลักของพร็อกซีเซิร์ฟเวอร์ ทำหน้าที่ดังต่อไปนี้:
อ่านคำขอจากส่วนหัวของไคลเอนต์
แยกวิเคราะห์ URL และพิจารณาว่า URL นั้นถูกบล็อกหรือไม่
สร้างการเชื่อมต่อกับเว็บเซิร์ฟเวอร์
อ่านคำตอบจากเว็บเซิร์ฟเวอร์
หากไม่พบสำเนาของหน้าในแคชให้ดาวน์โหลดหน้าจากเว็บเซิร์ฟเวอร์อื่น ๆ จะตรวจสอบวันที่แก้ไขล่าสุดจากส่วนหัวตอบกลับและจะอ่านจากแคชหรือเซิร์ฟเวอร์จากเว็บ
จากนั้นจะตรวจสอบด้วยว่าอนุญาตให้ใช้แคชหรือไม่และจะแคชหน้าตามนั้น
ตัวจัดการแคช
โมดูลนี้มีหน้าที่จัดเก็บลบล้างและค้นหาเว็บเพจในแคช
ตัวจัดการบันทึก
โมดูลนี้มีหน้าที่ในการดูล้างและอัปเดตบันทึก
การกำหนดค่า
โมดูลนี้ช่วยในการสร้างการตั้งค่าคอนฟิกซึ่งจะปล่อยให้โมดูลอื่น ๆ ทำการกำหนดค่าที่ต้องการเช่นการแคช
เครื่องมือค้นหา
Search Engine หมายถึงฐานข้อมูลขนาดใหญ่ของแหล่งข้อมูลอินเทอร์เน็ตเช่นหน้าเว็บกลุ่มข่าวสารโปรแกรมรูปภาพ ฯลฯ ช่วยในการค้นหาข้อมูลบนเวิลด์ไวด์เว็บ
ผู้ใช้สามารถค้นหาข้อมูลใด ๆ โดยส่งแบบสอบถามในรูปแบบของคำสำคัญหรือวลี จากนั้นจะค้นหาข้อมูลที่เกี่ยวข้องในฐานข้อมูลและส่งกลับไปยังผู้ใช้

ส่วนประกอบของเครื่องมือค้นหา
โดยทั่วไปมีองค์ประกอบพื้นฐานสามประการของเครื่องมือค้นหาตามรายการด้านล่าง:
โปรแกรมรวบรวมข้อมูลเว็บ
Database
อินเทอร์เฟซการค้นหา
โปรแกรมรวบรวมข้อมูลเว็บ
เป็นที่รู้จักกันในชื่อ spider หรือ bots. เป็นส่วนประกอบซอฟต์แวร์ที่สำรวจเว็บเพื่อรวบรวมข้อมูล
ฐานข้อมูล
ข้อมูลทั้งหมดบนเว็บจะถูกเก็บไว้ในฐานข้อมูล ประกอบด้วยทรัพยากรบนเว็บขนาดใหญ่
อินเทอร์เฟซการค้นหา
ส่วนประกอบนี้เป็นส่วนต่อประสานระหว่างผู้ใช้และฐานข้อมูล ช่วยให้ผู้ใช้ค้นหาผ่านฐานข้อมูล
Search Engine ทำงาน
โปรแกรมรวบรวมข้อมูลเว็บฐานข้อมูลและอินเทอร์เฟซการค้นหาเป็นองค์ประกอบหลักของเครื่องมือค้นหาที่ทำให้เครื่องมือค้นหาทำงานได้จริง เครื่องมือค้นหาใช้ประโยชน์จากนิพจน์บูลีน AND หรือไม่เพื่อ จำกัด และขยายผลการค้นหา ต่อไปนี้เป็นขั้นตอนที่ดำเนินการโดยเครื่องมือค้นหา:
เครื่องมือค้นหาจะค้นหาคีย์เวิร์ดในดัชนีสำหรับฐานข้อมูลที่กำหนดไว้ล่วงหน้าแทนที่จะไปที่เว็บโดยตรงเพื่อค้นหาคีย์เวิร์ด
จากนั้นใช้ซอฟต์แวร์เพื่อค้นหาข้อมูลในฐานข้อมูล ส่วนประกอบซอฟต์แวร์นี้เรียกว่าโปรแกรมรวบรวมข้อมูลเว็บ
เมื่อโปรแกรมรวบรวมข้อมูลพบหน้าเว็บแล้วเครื่องมือค้นหาจะแสดงหน้าเว็บที่เกี่ยวข้องตามผลลัพธ์ โดยทั่วไปแล้วหน้าเว็บที่ดึงมาจะประกอบด้วยชื่อหน้าขนาดของส่วนข้อความประโยคแรกเป็นต้น
เกณฑ์การค้นหาเหล่านี้อาจแตกต่างกันไปในแต่ละเครื่องมือค้นหา ข้อมูลที่ดึงมาได้รับการจัดอันดับตามปัจจัยต่างๆเช่นความถี่ของคำหลักความเกี่ยวข้องของข้อมูลลิงก์เป็นต้น
ผู้ใช้สามารถคลิกที่ผลการค้นหาใดก็ได้เพื่อเปิด
สถาปัตยกรรม
สถาปัตยกรรมเครื่องมือค้นหาประกอบด้วยเลเยอร์พื้นฐานสามชั้นตามรายการด้านล่าง:
การรวบรวมและปรับแต่งเนื้อหา
แกนการค้นหา
ส่วนต่อประสานผู้ใช้และแอปพลิเคชัน

การทำงานร่วมกันทางอินเทอร์เน็ต
แชทออนไลน์
Online chattingเป็นการสื่อสารด้วยข้อความระหว่างคนสองคนขึ้นไปผ่านเครือข่าย ด้วยเหตุนี้ข้อความจะถูกส่งตามเวลาจริงและผู้คนจะได้รับการตอบกลับทันที
Talkomaticเป็นระบบแชทออนไลน์ระบบแรกของโลก ได้รับการพัฒนาโดย Doug Brown และ David R. Woolley ในปีพ. ศ. 2516
มารยาทในการแชท
Chat etiquette กำหนดกฎที่ควรปฏิบัติในขณะสนทนาออนไลน์:
หลีกเลี่ยงคำแสลงการแชท
พยายามสะกดทุกคำให้ถูกต้อง
อย่าเขียนคำทั้งหมดเป็นทุน
อย่าส่งข้อความส่วนตัวของผู้ใช้แชทคนอื่นโดยไม่ถามพวกเขา
ปฏิบัติตามกฎที่สร้างขึ้นโดยผู้ที่ใช้งานแชท
ใช้อีโมติคอนเพื่อให้คนอื่นรู้ถึงความรู้สึกและการแสดงออกของคุณ
บริการแชทบนเว็บ
เว็บไซต์ต่อไปนี้มีบริการแชทบนเบราว์เซอร์:
| เว็บไซต์ | คำอธิบาย |
|---|---|
| เฟสบุ๊ค | ก่อตั้งโดย Mark Zuckerbergกับเพื่อนร่วมห้องสมัยเรียนที่มหาวิทยาลัยฮาร์วาร์ด Facebook ช่วยให้ผู้ใช้สามารถสร้างโปรไฟล์ส่วนตัวโพสต์สถานะและรูปภาพและรับการแจ้งเตือน |
| eBuddy | เป็นบริการส่งข้อความทันที รองรับไคลเอนต์การส่งข้อความโต้ตอบแบบมัลติโปรโตคอล |
| Convore | มีระบบสนทนาบนเว็บแบบเรียลไทม์ |
| MeBeam | มีวิดีโอแชทระหว่างลูกค้าเพื่อสร้างห้องประชุมทางวิดีโอสำหรับ 16 คน |
| Yahoo! ผู้สื่อสาร | มี PC-PC, PC-phone, Phone-to-PC, การถ่ายโอนไฟล์, เว็บแคมโฮสติ้ง, บริการส่งข้อความ ฯลฯ |
| เป็นแอปพลิเคชันบริการส่งข้อความโต้ตอบแบบทันทีบนโทรศัพท์สมาร์ทโฟน | |
| Gmail | มีบริการแชทส่งและรับอีเมลทันทีและบริการวิดีโอคอล |
ข้อความโต้ตอบแบบทันที (IM)
Instant messagingเป็นยูทิลิตี้ซอฟต์แวร์ที่ช่วยให้ผู้ใช้ IM สามารถสื่อสารโดยการส่งข้อความไฟล์และรูปภาพ IM บางรายการยังรองรับการโทรด้วยเสียงและวิดีโอ
| ใบสมัคร | คำอธิบาย |
|---|---|
| Nimbuzz | เป็นแอป iPhone ดั้งเดิม รองรับการแชทด้วยเสียงและวิดีโอการแชร์ไฟล์และการแชทเป็นกลุ่มด้วย panache |
| eBuddy | eBuddy IM ช่วยให้มีเพื่อนทั้งหมดของคุณจากบัญชี IM หลายบัญชีในรายการเดียว |
| Imo.in | มีความสามารถในการเชื่อมโยงบัญชี IM ทั้งหมดของคุณเข้าด้วยกัน คุณสามารถเข้าสู่บัญชี IM ทั้งหมดของคุณได้โดยเพียงแค่เข้าสู่ระบบ imo.in |
| MeBeam | มีวิดีโอแชทระหว่างลูกค้าเพื่อสร้างห้องประชุมทางวิดีโอสำหรับ 16 คน |
| Yahoo! ผู้สื่อสาร | มี PC-PC, PC-phone, Phone-to-PC, การถ่ายโอนไฟล์, เว็บแคมโฮสติ้ง, บริการส่งข้อความ ฯลฯ |
| GoogleTalk | เป็น IM โดย Google และเป็นหนึ่งใน IM ที่ใช้กันอย่างแพร่หลาย |
| ลินคอร์น | Lync คือ IM ที่พัฒนาโดย Microsoft มีการใช้กันอย่างแพร่หลายในภาคธุรกิจสำหรับการสื่อสารภายในและภายนอกเช่นกัน |
อินเทอร์เน็ตถ่ายทอดแชท (IRC)
Internet Relay Chat เป็นโปรโตคอลที่พัฒนาโดย Oikarinen ในเดือนสิงหาคม พ.ศ. 2531 โดยกำหนดชุดของกฎสำหรับการสื่อสารระหว่างไคลเอนต์และเซิร์ฟเวอร์โดยกลไกการสื่อสารบางอย่างเช่นห้องสนทนาผ่านอินเทอร์เน็ต
IRC ประกอบด้วยเครือข่ายของเซิร์ฟเวอร์และเครื่อง IRC ที่แยกจากกัน สิ่งเหล่านี้ช่วยให้ไคลเอนต์ IRC เชื่อมต่อกับ IRC ไคลเอนต์ IRC เรียกใช้ไคลเอนต์โปรแกรมเพื่อเชื่อมต่อกับเซิร์ฟเวอร์บนหนึ่งใน IRC nets หลังจากเชื่อมต่อกับเซิร์ฟเวอร์ IRC บนเครือข่าย IRC ผู้ใช้สามารถเข้าร่วมกับหนึ่งช่องหรือมากกว่าและสนทนาที่นั่นได้
การประชุมทางวิดีโอ
Video conferencing หรือ Video teleconferencing เป็นวิธีการสื่อสารโดยการส่งสัญญาณภาพและเสียงแบบสองทางด้วยความช่วยเหลือของเทคโนโลยีโทรคมนาคม
โหมดการประชุมทางวิดีโอ
จุดต่อจุด
โหมดการประชุมนี้เชื่อมต่อสองสถานที่เท่านั้น

หลายจุด
โหมดการประชุมนี้เชื่อมต่อสถานที่มากกว่าสองแห่งผ่าน Multi-point Control Unit (MCU).

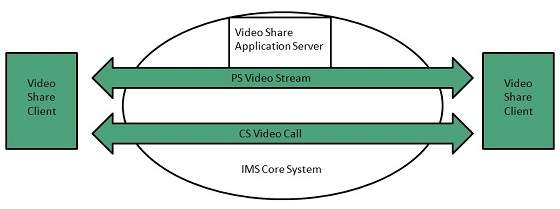
การแบ่งปันวิดีโอ
Video sharing เป็น IP Multimedia System (IMS)บริการที่ช่วยให้ผู้ใช้สามารถเปลี่ยนการโทรด้วยเสียงเป็นเซสชันการสตรีมวิดีโอแบบทิศทางเดียว เซสชันการสตรีมวิดีโอสามารถเริ่มต้นได้โดยฝ่ายใดฝ่ายหนึ่ง นอกจากนี้แหล่งวิดีโออาจเป็นกล้องหรือคลิปวิดีโอที่บันทึกไว้ล่วงหน้า

รายชื่อผู้รับจดหมาย
ในการส่งอีเมลเดียวกันไปยังกลุ่มคนรายการอิเล็กตรอนจะถูกสร้างขึ้นซึ่งเรียกว่ารายชื่อผู้รับจดหมาย เป็นเซิร์ฟเวอร์รายการที่รับและกระจายการโพสต์และจัดการการสมัครสมาชิกโดยอัตโนมัติ
รายชื่ออีเมลเสนอฟอรัมที่ผู้ใช้จากทั่วโลกสามารถตอบคำถามและให้ผู้อื่นตอบคำถามที่มีความสนใจร่วมกัน
ประเภทของรายชื่อผู้รับจดหมาย
ต่อไปนี้เป็นรายชื่อส่งเมลประเภทต่างๆ:
รายการตอบกลับ
ประกอบด้วยกลุ่มคนที่ตอบสนองต่อข้อเสนอไม่ทางใดก็ทางหนึ่ง คนเหล่านี้เป็นลูกค้าที่แสดงความสนใจในผลิตภัณฑ์หรือบริการที่เฉพาะเจาะจง
รายการที่รวบรวม
รายการที่รวบรวมจัดทำขึ้นโดยรวบรวมข้อมูลจากแหล่งต่างๆเช่นการสำรวจการตลาดทางโทรศัพท์เป็นต้น
ประกาศ
รายการเหล่านี้จัดทำขึ้นเพื่อส่งคูหาประกาศผลิตภัณฑ์ใหม่และข้อเสนออื่น ๆ ให้กับลูกค้า
รายการสนทนา
รายการนี้สร้างขึ้นเพื่อแบ่งปันมุมมองในหัวข้อเฉพาะเช่นคอมพิวเตอร์สิ่งแวดล้อมการรักษาการศึกษา ฯลฯ
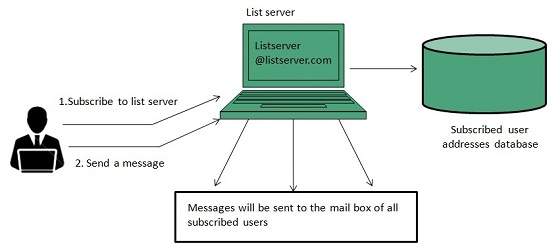
รายชื่ออีเมลทำงานอย่างไร?
ก่อนที่จะเข้าร่วมรายชื่อรับเมลคุณจำเป็นต้องสมัครสมาชิก เมื่อคุณสมัครสมาชิกแล้วข้อความของคุณจะถูกส่งไปยังทุกคนที่สมัครรับรายชื่อ ในทำนองเดียวกันหากสมาชิกโพสต์ข้อความสมาชิกทั้งหมดของรายการจะได้รับข้อความนั้น

การค้นหารายชื่อผู้รับจดหมาย
มีเว็บไซต์จำนวนมากที่พร้อมใช้งานเพื่อรักษาฐานข้อมูลรายชื่อผู้รับจดหมายที่เข้าถึงได้โดยสาธารณะ บางส่วน ได้แก่ :
http://tile.net./lists
http://lists.com
http://topica.com
http://isoft.com/lists/list-q.html
Mailing listsนอกจากนี้ยังสามารถพบได้โดยใช้เว็บไซต์ Google ใน Google ให้ย้ายไปที่ไดเรกทอรีและทำตามขั้นตอนต่อไปนี้: Computers > Internet >Mailing List > Directories.
การสมัครรับรายชื่อผู้รับจดหมาย
ในการสมัครรับรายชื่อคุณต้องส่งข้อความอีเมลไปยังรายชื่ออีเมลที่อยู่ในการดูแลระบบซึ่งมีคำสั่งตั้งแต่หนึ่งคำสั่งขึ้นไป ตัวอย่างเช่นหากคุณต้องการสมัครสมาชิกรายการแฮร์รี่พอตเตอร์ใน gurus.com ซึ่งตั้งชื่อเซิร์ฟเวอร์รายการเป็น Majordomo คุณต้องส่งอีเมลไปที่ [email protected] ที่มีข้อความสมัครสมาชิก harry potter ในเนื้อหา
หลังจากส่งอีเมลคุณจะได้รับอีเมลยืนยันการสมัครของคุณ อีเมลนี้จะรวมรายการคำสั่งที่จะช่วยให้คุณดำเนินการต่างๆเช่นการยกเลิกการสมัครรับการตอบรับและค้นหารายการที่คุณสมัคร
มีเซิร์ฟเวอร์รายการจำนวนมากที่พร้อมใช้งานแต่ละรายการมีคำสั่งของตนเองสำหรับการสมัครสมาชิกรายการ บางส่วนมีการอธิบายไว้ในตารางต่อไปนี้:
| รายการเซิร์ฟเวอร์ | คำสั่ง | ตัวอย่าง |
|---|---|---|
| LISTSERV | สมัครสมาชิกชื่อรายการชื่อของคุณ | สมัคร commdhtml rahul |
| ก้นกุฏิ | สมัครชื่อรายการ | สมัคร commdhtml |
| ListProc | สมัครสมาชิกชื่อรายการชื่อของคุณ | สมัคร commdhtml rahul |
Usenet (เครือข่ายผู้ใช้)
เช่นเดียวกับรายชื่อส่งเมล Usenet ยังเป็นวิธีการแบ่งปันข้อมูล เริ่มต้นโดย Tom Truscott และ Jim Ellis ในปีพ. ศ. 2522 ในตอนแรก จำกัด ไว้ที่สองไซต์ แต่ปัจจุบันมีไซต์ Usenet หลายพันแห่งที่เกี่ยวข้องกับผู้คนนับล้าน
Usenetเป็นกลุ่มสนทนาประเภทหนึ่งที่ผู้คนสามารถแบ่งปันมุมมองในหัวข้อที่ตนสนใจได้ บทความที่โพสต์ในกลุ่มข่าวจะพร้อมใช้งานสำหรับผู้อ่านทุกคนในกลุ่มข่าว
รายชื่ออีเมลเทียบกับกลุ่มข่าว
| SN | รายชื่อผู้รับจดหมาย | กลุ่มข่าว |
|---|---|---|
| 1. | ข้อความจะถูกส่งไปยังกล่องจดหมายของสมาชิกที่สมัครเป็นสมาชิกของกลุ่ม | ข้อความจะไม่โพสต์ไปยังกล่องจดหมายแต่ละกล่อง แต่ทุกคนที่สมัครสมาชิกกลุ่มข่าวสารนั้นสามารถดูได้ |
| 2. | การทำงานกับรายชื่อผู้รับจดหมายนั้นง่ายกว่ากลุ่มข่าว ง่ายต่อการเขียนและรับอีเมล | การทำงานกับกลุ่มข่าวเฉพาะต้องมีความรู้ที่เหมาะสมเกี่ยวกับกลุ่มข่าวนั้น |
| 3. | ในการส่งหรือรับอีเมลคุณต้องมีโปรแกรมอีเมล | ต้องใช้โปรแกรมอ่านกลุ่มข่าวสาร |
| 4. | ข้อความจะถูกส่งไปยังคนบางกลุ่ม | ข้อความเป็นสาธารณะ |
| 5. | รายชื่ออีเมลไม่รองรับการสนทนาแบบเธรด | Newsgroup สนับสนุนการสนทนาแบบเธรด |
| 6. | ข้อความที่ส่งถึงสมาชิกที่ระบุไว้ไม่สามารถยกเลิกได้ | บทความที่โพสต์ในกลุ่มข่าวสามารถยกเลิกได้ |
การศึกษาออนไลน์
มีการศึกษาออนไลน์หลายรูปแบบตามที่กล่าวไว้ด้านล่าง:
การฝึกอบรมออนไลน์
Online Training เป็นรูปแบบหนึ่งของการเรียนทางไกลที่มีการส่งข้อมูลทางการศึกษาผ่านอินเทอร์เน็ต มีแอพพลิเคชั่นออนไลน์มากมาย แอปพลิเคชันเหล่านี้แตกต่างกันไปตั้งแต่เนื้อหาที่ดาวน์โหลดได้ง่ายไปจนถึงโปรแกรมที่มีโครงสร้าง
การรับรองออนไลน์
นอกจากนี้ยังสามารถทำการรับรองออนไลน์ในหลักสูตรเฉพาะทางซึ่งจะเพิ่มมูลค่าให้กับวุฒิการศึกษาของคุณ หลาย บริษัท เสนอการรับรองทางออนไลน์เกี่ยวกับเทคโนโลยีหลายประเภท
การรับรองออนไลน์มีสามประเภทตามรายการด้านล่าง:
Corporate
Product-specific
Profession-wide
Corporate certifications จัดทำโดยองค์กรขนาดเล็กเพื่อวัตถุประสงค์ภายใน
Product-specific certifications กำหนดเป้าหมายในการพัฒนาและตระหนักถึงความเชี่ยวชาญโดยคำนึงถึงผลิตภัณฑ์เฉพาะ
Profession wide certification มีจุดมุ่งหมายเพื่อตระหนักถึงความเชี่ยวชาญในวิชาชีพเฉพาะ
สัมมนาออนไลน์
Online seminarเป็นรายการที่ดำเนินการผ่านอินเทอร์เน็ต เป็นการสัมมนาสดและเปิดโอกาสให้ผู้เข้าร่วมประชุมถามคำถามผ่านแผงถาม - ตอบบนหน้าจอ
การสัมมนาออนไลน์ต้องใช้คอมพิวเตอร์ที่เชื่อมต่ออินเทอร์เน็ตหูฟังลำโพงและสิทธิ์ในการเข้าร่วม
การสัมมนาผ่านเว็บ
Webinarคือการสัมมนาทางเว็บหรือการประชุมเชิงปฏิบัติการที่นำเสนอผ่านเว็บโดยใช้ซอฟต์แวร์การประชุม ส่วนเสียงของการสัมมนาทางเว็บจัดส่งผ่านการประชุมทางไกล
การประชุม
Online conferencingยังเป็นงานสัมมนาออนไลน์ประเภทหนึ่งที่มีผู้เข้าร่วมตั้งแต่สองคนขึ้นไป นอกจากนี้ยังดำเนินการผ่านทางอินเทอร์เน็ต ช่วยให้นักธุรกิจสามารถประชุมออนไลน์ได้
เครือข่ายทางสังคม
เครือข่ายสังคมหมายถึงการรวมกลุ่มบุคคลและองค์กรเข้าด้วยกันผ่านสื่อบางประเภทเพื่อแบ่งปันความคิดความสนใจและกิจกรรม
มีบริการเครือข่ายสังคมออนไลน์หลายเว็บเช่น facebook, twitter, linkedin, Google+ เป็นต้นซึ่งมีอินเทอร์เฟซแบบโต้ตอบที่ใช้งานง่ายและเชื่อมต่อกับผู้คนในประเทศและต่างประเทศได้เช่นกัน นอกจากนี้ยังมีบริการเครือข่ายโซเชียลบนมือถือหลายตัวสำหรับแอพเช่น Whatsapp, ไต่เขา, Line เป็นต้น
บริการเครือข่ายสังคมที่มีให้
ตารางต่อไปนี้อธิบายบริการเครือข่ายสังคมออนไลน์ที่มีชื่อเสียงบางอย่างที่มีให้ผ่านทางเว็บและมือถือ:
| SN | รายละเอียดการบริการ |
|---|---|
| 1. | Facebook อนุญาตให้แบ่งปันข้อความภาพถ่ายวิดีโอ ฯลฯ นอกจากนี้ยังมีเกมออนไลน์ที่น่าสนใจ |
| 2. | Google+ มันออกเสียงว่า Google Plus Google เป็นเจ้าของและดำเนินการ |
| 3. | Twitter Twitter อนุญาตให้ผู้ใช้ส่งและตอบข้อความในรูปแบบทวีต ทวีตเหล่านี้เป็นข้อความขนาดเล็กโดยทั่วไปมีอักขระ 140+ ตัว |
| 4. | Faceparty Faceparty เป็นเว็บไซต์เครือข่ายสังคมในสหราชอาณาจักร ช่วยให้ผู้ใช้สามารถสร้างโปรไฟล์และโต้ตอบกันโดยใช้ข้อความฟอรัม |
| 5. | Linkedin Linkedin เป็นเว็บไซต์เครือข่ายสำหรับธุรกิจและมืออาชีพ |
| 6. | Flickr Flickr ให้บริการโฮสติ้งรูปภาพและโฮสติ้งวิดีโอ |
| 7. | Ibibo Ibibo เป็นเว็บไซต์เครือข่ายสังคมออนไลน์ที่มีความสามารถพิเศษ ช่วยให้ผู้ใช้สามารถส่งเสริมตนเองและค้นพบความสามารถใหม่ ๆ |
| 8. | Whatsapp เป็นแอพส่งข้อความบนมือถือ อนุญาตให้ส่งข้อความวิดีโอและข้อความเสียง |
| 9. | Line มันเหมือนกับ whatsapp อนุญาตให้โทรและส่งข้อความได้ฟรี |
| 10. | Hike นอกจากนี้ยังเป็นเครื่องส่งข้อความบนมือถือที่อนุญาตให้ส่งข้อความและอีโมติคอนที่น่าตื่นเต้น |
ความปลอดภัยทางอินเทอร์เน็ต
ความปลอดภัยของอินเทอร์เน็ตหมายถึงการรักษาความปลอดภัยในการสื่อสารผ่านอินเทอร์เน็ต ประกอบด้วยโปรโตคอลความปลอดภัยเฉพาะเช่น:
โปรโตคอลความปลอดภัยอินเทอร์เน็ต (IPSec)
Secure Socket Layer (SSL)
ภัยคุกคาม
ภัยคุกคามความปลอดภัยทางอินเทอร์เน็ตส่งผลกระทบต่อเครือข่ายความปลอดภัยของข้อมูลและระบบเชื่อมต่ออินเทอร์เน็ตอื่น ๆ อาชญากรไซเบอร์ได้พัฒนาเทคนิคต่างๆเพื่อคุกคามความเป็นส่วนตัวและความสมบูรณ์ของบัญชีธนาคารธุรกิจและองค์กรต่างๆ
ต่อไปนี้เป็นภัยคุกคามความปลอดภัยทางอินเทอร์เน็ตบางส่วน:
เวิร์มมือถือ
Malware
PC และ Mobile ransomware
การโจมตีขนาดใหญ่เช่น Stuxnet ที่พยายามทำลายโครงสร้างพื้นฐาน
แฮ็กเป็นบริการ
Spam
Phishing
ฟิชชิงอีเมล
Email phishingเป็นกิจกรรมในการส่งอีเมลถึงผู้ใช้ที่อ้างว่าเป็นองค์กรที่ถูกต้องตามกฎหมาย จุดประสงค์หลักคือเพื่อขโมยข้อมูลที่ละเอียดอ่อนเช่นชื่อผู้ใช้รหัสผ่านและรายละเอียดบัตรเครดิต
อีเมลดังกล่าวมีลิงก์ไปยังเว็บไซต์ที่ติดมัลแวร์และสั่งให้ผู้ใช้ป้อนรายละเอียดในเว็บไซต์ปลอมที่มีรูปลักษณ์และความรู้สึกเหมือนกับเว็บไซต์ที่ถูกต้อง
อีเมลฟิชชิงอาจมีอะไรบ้าง
ต่อไปนี้เป็นอาการของอีเมลฟิชชิ่ง:
การสะกดและไวยากรณ์ที่ไม่ถูกต้อง
อีเมลดังกล่าวส่วนใหญ่มักมีข้อความที่ไม่ถูกต้องตามหลักไวยากรณ์ ไม่ต้องสนใจอีเมลดังกล่าวเนื่องจากอาจเป็นสแปมได้
ระวังลิงก์ในอีเมล
อย่าคลิกลิงก์ใด ๆ ในอีเมลที่น่าสงสัย
ภัยคุกคาม
อีเมลดังกล่าวมีภัยคุกคามเช่น“ บัญชีของคุณจะถูกปิดหากคุณไม่ตอบกลับข้อความอีเมล”
การปลอมแปลงเว็บไซต์หรือ บริษัท ยอดนิยม
อีเมลเหล่านี้มีภาพกราฟิกที่ดูเหมือนว่าเชื่อมต่อกับเว็บไซต์ที่ถูกต้อง แต่แท้จริงแล้วเชื่อมต่อกับเว็บไซต์ปลอม
ลายเซ็นดิจิทัล
Digital signaturesอนุญาตให้เราตรวจสอบผู้แต่งวันที่และเวลาของลายเซ็นรับรองความถูกต้องของเนื้อหาข้อความ นอกจากนี้ยังมีฟังก์ชันการพิสูจน์ตัวตนสำหรับความสามารถเพิ่มเติม

ลายเซ็นดิจิทัลไม่ควรผูกติดกับผู้ใช้ที่เซ็นชื่อเท่านั้น แต่ยังรวมถึงข้อความด้วย
การใช้งาน
มีเหตุผลหลายประการในการนำลายเซ็นดิจิทัลไปใช้ในการสื่อสาร:
การรับรองความถูกต้อง
ลายเซ็นดิจิทัลช่วยในการตรวจสอบแหล่งที่มาของข้อความ ตัวอย่างเช่นหากสำนักงานสาขาของธนาคารส่งข้อความไปยังสำนักงานกลางเพื่อขอเปลี่ยนแปลงยอดเงินในบัญชี หากสำนักงานกลางไม่สามารถรับรองความถูกต้องว่าข้อความนั้นส่งมาจากแหล่งที่ได้รับอนุญาตการดำเนินการตามคำขอดังกล่าวอาจเป็นความผิดพลาดอย่างร้ายแรง
ความซื่อสัตย์
เมื่อลงนามข้อความแล้วการเปลี่ยนแปลงใด ๆ ในข้อความจะทำให้ลายเซ็นเป็นโมฆะ
การไม่ปฏิเสธ
โดยคุณสมบัตินี้หน่วยงานใด ๆ ที่ลงนามในข้อมูลบางอย่างจะไม่สามารถปฏิเสธการลงนามได้ในภายหลัง
ความปลอดภัยของไฟร์วอลล์
Firewallเป็นกำแพงกั้นระหว่าง Local Area Network (LAN) และอินเทอร์เน็ต ช่วยให้การรักษาทรัพยากรส่วนตัวเป็นความลับและลดความเสี่ยงด้านความปลอดภัย ควบคุมการรับส่งข้อมูลเครือข่ายทั้งสองทิศทาง
แผนภาพต่อไปนี้แสดงตัวอย่างไฟร์วอลล์ระหว่าง LAN และอินเทอร์เน็ต การเชื่อมต่อระหว่างทั้งสองเป็นจุดโหว่ สามารถใช้ทั้งฮาร์ดแวร์และซอฟต์แวร์ในจุดนี้เพื่อกรองการรับส่งข้อมูลเครือข่าย

ระบบไฟร์วอลล์มีสองประเภท: ระบบหนึ่งทำงานโดยใช้ตัวกรองที่เลเยอร์เครือข่ายและอีกระบบหนึ่งทำงานโดยใช้พร็อกซีเซิร์ฟเวอร์ที่ผู้ใช้แอปพลิเคชันหรือเลเยอร์เครือข่าย
Key Points
การจัดการไฟร์วอลล์ต้องได้รับการจัดการโดยทั้งผู้จัดการระบบและผู้จัดการเครือข่าย
ปริมาณการกรองไฟร์วอลล์แตกต่างกันไป สำหรับไฟร์วอลล์เดียวกันปริมาณการกรองอาจแตกต่างกันไปในทิศทางที่ต่างกัน
HTML
HTML หมายถึง Hyper Text Markup Language.เป็นภาษาจัดรูปแบบที่ใช้เพื่อกำหนดลักษณะและเนื้อหาของหน้าเว็บ ช่วยให้เราสามารถจัดระเบียบข้อความกราฟิกเสียงและวิดีโอบนหน้าเว็บ
Key Points:
คำว่า Hypertext หมายถึงข้อความที่ทำหน้าที่เป็นลิงค์
คำว่ามาร์กอัปหมายถึงสัญลักษณ์ที่ใช้กำหนดโครงสร้างของข้อความ สัญลักษณ์มาร์กอัปบอกเบราว์เซอร์ว่าจะแสดงข้อความอย่างไรและมักเรียกว่าแท็ก
คำว่า Language หมายถึงไวยากรณ์ที่คล้ายกับภาษาอื่น ๆ
HTML ถูกสร้างขึ้นโดย Tim Berners-Lee ที่ CERN.
เวอร์ชัน HTML
ตารางต่อไปนี้แสดง HTML เวอร์ชันต่างๆ:
| เวอร์ชัน | ปี |
|---|---|
| HTML 1.0 | พ.ศ. 2534 |
| HTML 2.0 | พ.ศ. 2538 |
| HTML 3.2 | พ.ศ. 2540 |
| HTML 4.0 | พ.ศ. 2542 |
| XHTML | พ.ศ. 2543 |
| HTML5 | 2555 |
แท็ก HTML
Tag เป็นคำสั่งที่บอกให้เว็บเบราว์เซอร์แสดงข้อความเสียงกราฟิกหรือวิดีโอบนหน้าเว็บ
Key Points:
แท็กจะระบุด้วยวงเล็บมุมคู่
เริ่มต้นด้วยอักขระน้อยกว่า (<) และลงท้ายด้วยอักขระมากกว่า (>)
ชื่อแท็กถูกระบุระหว่างวงเล็บมุม
แท็กส่วนใหญ่มักเกิดขึ้นเป็นคู่: แท็กเริ่มต้นและแท็กปิด
แท็กเริ่มต้นเป็นเพียงชื่อแท็กที่อยู่ในวงเล็บมุมขณะที่ระบุแท็กปิดรวมทั้งเครื่องหมายทับ (/)
แท็กบางแท็กเป็นแท็กว่างกล่าวคือไม่มีแท็กปิด
แท็กไม่คำนึงถึงขนาดตัวพิมพ์
ชื่อแท็กเริ่มต้นและแท็กปิดต้องเหมือนกัน ตัวอย่างเช่น <b> สวัสดี </i> ไม่ถูกต้องเนื่องจากทั้งสองต่างกัน
หากคุณไม่ระบุวงเล็บเหลี่ยม (<>) สำหรับแท็กเบราว์เซอร์จะถือว่าชื่อแท็กเป็นข้อความธรรมดา
แท็กยังสามารถมีแอตทริบิวต์เพื่อให้ข้อมูลเพิ่มเติมเกี่ยวกับแท็กไปยังเบราว์เซอร์
แท็กพื้นฐาน
ตารางต่อไปนี้แสดงแท็ก HTML พื้นฐานที่กำหนดเว็บเพจพื้นฐาน:
| แท็ก | คำอธิบาย |
|---|---|
| <html> </html> | ระบุเอกสารเป็นเว็บเพจ |
| <head> </head> | ระบุข้อมูลเชิงบรรยายเกี่ยวกับเอกสารเว็บ |
| <title> </title> | ระบุหัวเรื่องของเว็บเพจ |
| <body> </body> | ระบุเนื้อหาของเอกสารเว็บ |
โค้ดต่อไปนี้แสดงวิธีใช้แท็กพื้นฐาน
<html>
<head> Heading goes here…</head>
<title> Title goes here…</title>
<body> Body goes here…</body>
</html>การจัดรูปแบบแท็ก
ตารางต่อไปนี้แสดงแท็ก HTML ที่ใช้ในการจัดรูปแบบข้อความ:
| แท็ก | คำอธิบาย |
|---|---|
| <b> </b> | ระบุข้อความเป็นตัวหนา เช่น.this is bold text |
| <em> </em> | เป็นข้อความวลี ระบุข้อความที่เน้น เช่น. ข้อความที่เน้น |
| <strong> </strong> | เป็นแท็กวลี ระบุข้อความที่สำคัญ เช่น. this is strong text |
| <i> </i> | เนื้อหาของแท็กตัวเอียงจะแสดงเป็นตัวเอียง เช่น. ข้อความตัวเอียง |
| <sub> </sub> | ระบุข้อความที่ห้อยลงมา เช่น. X 1 |
| <sup> </sup> | กำหนดข้อความที่เป็นตัวยก เช่น. X 2 |
| <ins> </ins> | ระบุข้อความที่แทรก เช่น. ราคาของปากกาตอนนี้ |
| <del> </del> | ระบุข้อความที่ถูกลบ เช่น. ราคาของปากกาตอนนี้ |
| <mark> </mark> | ระบุข้อความที่ทำเครื่องหมาย เช่น. มันคือฝนตก |
แท็กตาราง
ตารางต่อไปนี้อธิบายแท็กตารางที่ใช้กันทั่วไป:
| แท็ก | คำอธิบาย |
|---|---|
| <table> </table> | ระบุตาราง |
| <tr> </tr> | ระบุแถวในตาราง |
| <th> </th> | ระบุเซลล์ส่วนหัวในตาราง |
| <td> </td> | ระบุข้อมูลในเซลล์ของตาราง |
| <caption> </caption> | ระบุคำอธิบายตาราง |
| <colgroup> </colgroup> | ระบุกลุ่มคอลัมน์ในตารางสำหรับการจัดรูปแบบ |
แท็กรายการ
ตารางต่อไปนี้อธิบายแท็กรายการที่ใช้กันทั่วไป:
| แท็ก | คำอธิบาย |
|---|---|
| <ul> </ul> | ระบุรายการที่ไม่เรียงลำดับ |
| <ol> </ol> | ระบุรายการสั่งซื้อ |
| <li> </li> | ระบุรายการ |
| <dl> </dl> | ระบุรายการคำอธิบาย |
| <dt> </dt> | ระบุคำศัพท์ในรายการคำอธิบาย |
| <dd> </dd> | ระบุคำอธิบายของคำศัพท์ในรายการคำอธิบาย |
เฟรม
Framesช่วยให้เราแบ่งหน้าต่างของเบราว์เซอร์ออกเป็นพื้นที่สี่เหลี่ยมหลาย ๆ แต่ละภูมิภาคมีหน้าเว็บ html แยกกันและแต่ละภูมิภาคทำงานอย่างอิสระ
ชุดของเฟรมในเบราว์เซอร์ทั้งหมดเรียกว่าเฟรมเซ็ต จะบอกเบราว์เซอร์ว่าจะแบ่งหน้าต่างเบราว์เซอร์ออกเป็นเฟรมและหน้าเว็บที่แต่ละคนต้องโหลดอย่างไร
ตารางต่อไปนี้อธิบายแท็กต่างๆที่ใช้ในการสร้างเฟรม:
| แท็ก | คำอธิบาย |
|---|---|
| <frameset> </frameset> | เป็นการแทนที่แท็ก <body> ไม่มีแท็กที่ปกติใช้ในองค์ประกอบ <body> แต่จะมีองค์ประกอบ <frame> ที่ใช้ในการเพิ่มแต่ละเฟรม |
| <frame> </frame> | ระบุเนื้อหาของเฟรมต่างๆในเว็บเพจ |
| <base> </base> | ใช้เพื่อตั้งค่าเฟรมเป้าหมายเริ่มต้นในเพจใด ๆ ที่มีลิงก์ที่มีเนื้อหาแสดงในเฟรมอื่น |
แบบฟอร์ม
Formsใช้ในการป้อนค่า ค่าเหล่านี้จะถูกส่งไปยังเซิร์ฟเวอร์เพื่อประมวลผล ฟอร์มใช้องค์ประกอบการป้อนข้อมูลเช่นช่องข้อความกล่องกาเครื่องหมายปุ่มตัวเลือกรายการปุ่มส่ง ฯลฯ เพื่อป้อนข้อมูลลงในนั้น
ตารางต่อไปนี้อธิบายแท็กที่ใช้บ่อยในขณะสร้างฟอร์ม:
| แท็ก | คำอธิบาย |
|---|---|
| <form> </form> | ใช้เพื่อสร้างแบบฟอร์ม HTML |
| <input> </input> | ระบุฟิลด์อินพุต |
| <textarea> </textarea> | ระบุตัวควบคุมพื้นที่ข้อความที่อนุญาตให้ป้อนข้อความหลายบรรทัด |
| <label> </label> | ระบุเลเบลสำหรับองค์ประกอบอินพุต |
CSS
CSS เป็นคำย่อของ Cascading Style Sheets. ช่วยกำหนดการนำเสนอองค์ประกอบ HTML เป็นไฟล์แยกต่างหากที่เรียกว่าไฟล์ CSS ที่มี .css ส่วนขยาย.
CSS ช่วยในการเปลี่ยนการจัดรูปแบบขององค์ประกอบ HTML เพียงแค่ทำการเปลี่ยนแปลงในที่เดียว การเปลี่ยนแปลงทั้งหมดจะแสดงโดยอัตโนมัติในหน้าเว็บทั้งหมดของเว็บไซต์ที่องค์ประกอบนั้นปรากฏ
การฝัง CSS ลงใน HTML
ต่อไปนี้เป็นสี่วิธีในการเพิ่ม CSS ลงในเอกสาร HTML
อินไลน์สไตล์ชีต
สไตล์ชีทแบบฝัง
สไตล์ชีทภายนอก
สไตล์ชีทที่นำเข้า
อินไลน์สไตล์ชีต
Inline Style Sheetsรวมอยู่ในองค์ประกอบ HTML กล่าวคือวางไว้ในแนวเดียวกับองค์ประกอบ ในการเพิ่ม CSS แบบอินไลน์เราต้องประกาศ style attribute ซึ่งสามารถมีคุณสมบัติ CSS ใดก็ได้
Syntax:
<Tagname STYLE = “ Declaration1 ; Declaration2 “> …. </Tagname>ลองพิจารณาตัวอย่างต่อไปนี้โดยใช้ Inline Style Sheets:
<p style="color: blue; text-align: left; font-size: 15pt">
Inline Style Sheets are included with HTML element i.e. they are placed inline with the element.
To add inline CSS, we have to declare style attribute which can contain any CSS property.
</p>สไตล์ชีทแบบฝัง
Embedded Styleชีตใช้เพื่อใช้ลักษณะเดียวกันกับทุกองค์ประกอบที่เกิดขึ้น สิ่งเหล่านี้กำหนดไว้ในองค์ประกอบโดยใช้<style> ธาตุ.
<style> องค์ประกอบต้องมี typeแอตทริบิวต์ คุณค่าของ type แอตทริบิวต์ระบุประเภทของไวยากรณ์ที่รวมไว้เมื่อเบราว์เซอร์แสดงผล
Syntax
<head> <title> …. </title>
<style type =”text/css”>
…….CSS Rules/Styles….
</head>ลองพิจารณาตัวอย่างต่อไปนี้โดยใช้ Embedded Style Sheets:
<style type="text/css">
p {color:green; text-align: left; font-size: 10pt}
h1 { color: red; font-weight: bold}
</style>สไตล์ชีทภายนอก
External Style Sheets ต่างหาก .cssไฟล์ที่มีกฎ CSS ไฟล์เหล่านี้สามารถเชื่อมโยงกับเอกสาร HTML ใด ๆ โดยใช้แท็ก <link> ที่มีแอตทริบิวต์ rel
Syntax:
<head> <link rel= “stylesheet” type=”text/css” href= “url of css file”>
</head>ในการสร้าง css ภายนอกและเชื่อมโยงกับเอกสาร HTML ให้ทำตามขั้นตอนต่อไปนี้:
ก่อนอื่นให้สร้างไฟล์ CSS และกำหนดกฎ CSS ทั้งหมดสำหรับองค์ประกอบ HTML หลายรายการ ตั้งชื่อไฟล์นี้ว่า external.css
p {
Color: orange; text-align: left; font-size: 10pt;
}
h1 {
Color: orange; font-weight: bold;
}ตอนนี้สร้างเอกสาร HTML และตั้งชื่อเป็น externaldemo.html.
<html>
<head>
<title> External Style Sheets Demo </title>
<link rel="stylesheet" type="text/css" href="external.css">
</head>
<body>
<h1> External Style Sheets</h1>
<p>External Style Sheets are the separate .css files that contain the CSS rules.</p>
</body>
</html>สไตล์ชีทที่นำเข้า
Imported Style Sheetsอนุญาตให้เรานำเข้ากฎสไตล์จากสไตล์ชีตอื่น ๆ ในการนำเข้ากฎ CSS เราต้องใช้ @import นำหน้ากฎทั้งหมดในสไตล์ชีต
Syntax:
<head><title> Title Information </title>
<style type=”text/css”>
@import URL (cssfilepath)
… CSS rules…
</style>
</head>ลองพิจารณาตัวอย่างต่อไปนี้โดยใช้ Inline Style Sheets:
<html>
<head>
<title> External Style Sheets Demo </title>
<style>
@import url(external.css);
</style>
</head>
<body>
<h1> External Style Sheets</h1>
<p>External Style Sheets are the separate .css files that contain the CSS rules.</p>
</body>
</html>javaScript
JavaScript เป็นภาษาโปรแกรมที่มีน้ำหนักเบาและมีการตีความพร้อมความสามารถเชิงวัตถุที่ช่วยให้คุณสร้างการโต้ตอบในหน้า HTML แบบคงที่
โค้ด JavaScript ไม่ได้ถูกคอมไพล์ แต่แปลโดยนักแปล ตัวแปลนี้ถูกฝังลงในเบราว์เซอร์และมีหน้าที่ในการแปลโค้ดจาวาสคริปต์
JavaScript คือ:
ภาษาโปรแกรมที่มีน้ำหนักเบาและมีการตีความ
ออกแบบมาเพื่อสร้างแอปพลิเคชันที่เน้นเครือข่ายเป็นศูนย์กลาง
เสริมและรวมเข้ากับ Java
เสริมและรวมเข้ากับ HTML
เปิดและข้ามแพลตฟอร์ม
คำสั่ง JavaScript
คำสั่ง JavaScript เป็นคำสั่งที่ใช้บอกเบราว์เซอร์ถึงสิ่งที่ต้องดำเนินการ ข้อความถูกคั่นด้วยอัฒภาค (;)
คำสั่ง JavaScript ประกอบด้วยโค้ด JavaScript ซึ่งถูกแปลโดยเบราว์เซอร์ทีละบรรทัด
ตัวอย่างคำสั่ง JavaScript:
document.getElementById("demo").innerHTML = "Welcome";ตารางต่อไปนี้แสดงคำสั่ง JavaScript ต่างๆ:
| SN | คำให้การ | คำอธิบาย |
|---|---|---|
| 1. | เปลี่ยนกรณี | บล็อกของคำสั่งซึ่งการเรียกใช้โค้ดขึ้นอยู่กับกรณีต่างๆ ล่ามจะตรวจสอบแต่ละกรณีกับค่าของนิพจน์จนกว่าจะพบรายการที่ตรงกัน หากไม่มีสิ่งใดที่ตรงกัน adefault เงื่อนไขจะถูกนำมาใช้ |
| 2. | ถ้าเป็นอย่างอื่น | if คำสั่งเป็นคำสั่งควบคุมพื้นฐานที่อนุญาตให้ JavaScript ตัดสินใจและดำเนินการคำสั่งตามเงื่อนไข |
| 3. | ในขณะที่ | จุดประสงค์ของ while loop คือการเรียกใช้คำสั่งหรือ code block ซ้ำ ๆ ตราบเท่าที่นิพจน์เป็นจริง เมื่อนิพจน์กลายเป็นเท็จลูปจะถูกออก |
| 4. | ทำในขณะที่ | บล็อกของคำสั่งที่ดำเนินการอย่างน้อยหนึ่งครั้งและยังคงดำเนินการต่อไปในขณะที่เงื่อนไขเป็นจริง |
| 5. | สำหรับ | เหมือนกับ while แต่การเริ่มต้นเงื่อนไขและการเพิ่ม / ลดจะทำในบรรทัดเดียวกัน |
| 6. | สำหรับใน | ลูปนี้ใช้เพื่อวนซ้ำคุณสมบัติของวัตถุ |
| 7. | ดำเนินการต่อ | คำสั่งดำเนินการต่อจะบอกให้ล่ามเริ่มการวนซ้ำรอบถัดไปทันทีและข้ามบล็อกโค้ดที่เหลือ |
| 8. | หยุดพัก | คำสั่ง break ใช้เพื่อออกจากลูปก่อนกำหนดโดยแยกออกจากวงเล็บปีกกาที่แนบมา |
| 9. | ฟังก์ชัน | ฟังก์ชันคือกลุ่มของโค้ดที่ใช้ซ้ำได้ซึ่งสามารถเรียกใช้งานได้ทุกที่ในโปรแกรมของคุณ ฟังก์ชันคำสำคัญใช้เพื่อประกาศฟังก์ชัน |
| 10. | กลับ | คำสั่ง Return ใช้เพื่อส่งคืนค่าจากฟังก์ชัน |
| 11. | หลากหลาย | ใช้เพื่อประกาศตัวแปร |
| 12. | ลอง | บล็อกของข้อความที่ใช้จัดการข้อผิดพลาด |
| 13. | จับ | บล็อกของคำสั่งที่ดำเนินการเมื่อเกิดข้อผิดพลาด |
| 14. | โยน | ใช้เพื่อโยนข้อผิดพลาด |
ความคิดเห็น JavaScript
JavaScript รองรับทั้งความคิดเห็นสไตล์ C และ C ++ ดังนั้น:
ข้อความใด ๆ ระหว่าง a // และท้ายบรรทัดจะถือว่าเป็นความคิดเห็นและ JavaScript จะละเว้น
ข้อความใด ๆ ระหว่างอักขระ / * และ * / จะถือว่าเป็นความคิดเห็น ซึ่งอาจครอบคลุมหลายบรรทัด
JavaScript ยังรับรู้ลำดับการเปิดความคิดเห็น HTML <! - JavaScript ถือว่าสิ่งนี้เป็นความคิดเห็นบรรทัดเดียวเช่นเดียวกับ // comment .-->
ลำดับการปิดความคิดเห็น HTML -> ไม่รู้จักโดย JavaScript ดังนั้นจึงควรเขียนเป็น // ->
ตัวอย่าง:
<script language="javascript" type="text/javascript">
<!--
// this is a comment. It is similar to comments in C++
/*
* This is a multiline comment in JavaScript
* It is very similar to comments in C Programming
*/
//-->
<script>ตัวแปร JavaScript
ตัวแปรเรียกว่าคอนเทนเนอร์ที่มีชื่อสำหรับจัดเก็บข้อมูล เราสามารถวางข้อมูลลงในคอนเทนเนอร์เหล่านี้จากนั้นอ้างถึงข้อมูลได้ง่ายๆโดยการตั้งชื่อคอนเทนเนอร์
กฎในการประกาศตัวแปรใน JavaScript
ในชื่อตัวแปร JavaScript จะคำนึงถึงขนาดตัวพิมพ์คือ a แตกต่างจาก A
ชื่อตัวแปรสามารถเริ่มต้นด้วยเครื่องหมายขีดล่าง (_) หรือตัวอักษร (จาก a ถึง z หรือ A ถึง Z) หรือเครื่องหมายดอลลาร์ ($)
ตัวเลข (0 ถึง 9) สามารถใช้ได้หลังตัวอักษรเท่านั้น
ไม่อนุญาตให้ใช้อักขระพิเศษอื่น ๆ ในชื่อตัวแปร
ก่อนที่คุณจะใช้ตัวแปรในโปรแกรม JavaScript คุณต้องประกาศตัวแปรนั้น ตัวแปรถูกประกาศด้วยคีย์เวิร์ด var ดังนี้:
<script type="text/javascript">
<!--
var money;
var name, age;
//-->
</script>ตัวแปรสามารถเริ่มต้นได้เมื่อมีการประกาศหรือหลังจากการประกาศดังนี้:
<script type="text/javascript">
<!--
var name = "Ali";
var money;
money = 2000.50;
//-->
</script>ประเภทข้อมูล Javascript
ประเภทข้อมูลมีสองประเภทดังที่กล่าวไว้ด้านล่าง:
ประเภทข้อมูลดั้งเดิม
ประเภทข้อมูลที่ไม่ใช่แบบดั้งเดิม
ประเภทข้อมูลดั้งเดิมแสดงในตารางต่อไปนี้:
| SN | คำอธิบายประเภทข้อมูล |
|---|---|
| 1. | String สามารถมีกลุ่มอักขระเป็นค่าเดียว แสดงเป็นเครื่องหมายคำพูดคู่เช่น eg var x =“ tutorial” |
| 2. | Numbers ประกอบด้วยตัวเลขที่มีหรือไม่มีทศนิยม เช่น var x = 44, y = 44.56; |
| 3. | Booleans มีเพียงสองค่าเท่านั้นไม่ว่าจะเป็นจริงหรือเท็จ เช่น var x = true, y = false |
| 4. | Undefined ตัวแปรที่ไม่มีค่าเรียกว่า Undefined เช่น var x; |
| 5. | Null ถ้าเรากำหนดค่าว่างให้กับตัวแปรมันจะว่างเปล่า เช่น var x = null; |
ตารางต่อไปนี้ประกอบด้วยประเภทข้อมูลที่ไม่ใช่พื้นฐาน:
| SN | คำอธิบายประเภทข้อมูล |
|---|---|
| 1. | Array สามารถมีกลุ่มของค่าประเภทเดียวกัน เช่น var x = {1,2,3,55}; |
| 2. | Objects อ็อบเจ็กต์ถูกเก็บไว้ในคุณสมบัติและคู่ค่า เช่น var rectangle = {length: 5, breadth: 3}; |
ฟังก์ชั่น JavaScript
ฟังก์ชันคือกลุ่มของคำสั่งที่ใช้ซ้ำได้ (Code) ที่สามารถเรียกได้ว่าอยู่ที่ไหนในโปรแกรม ในคำสำคัญของฟังก์ชัน javascript ใช้เพื่อประกาศหรือกำหนดฟังก์ชัน
Key Points:
ในการกำหนดฟังก์ชันให้ใช้คำสำคัญของฟังก์ชันตามด้วยชื่อฟังก์ชันตามด้วยวงเล็บ ()
ในวงเล็บเรากำหนดพารามิเตอร์หรือแอตทริบิวต์
กลุ่มของคำสั่ง reusabe (รหัส) อยู่ในวงเล็บปีกกา {} รหัสนี้จะทำงานทุกครั้งที่เรียกใช้ฟังก์ชัน
Syntax:
function functionname (p1, p2) {
function coding…
}ตัวดำเนินการ JavaScript
ตัวดำเนินการใช้เพื่อดำเนินการกับตัวถูกดำเนินการหนึ่งสองตัวขึ้นไป ตัวดำเนินการแสดงด้วยสัญลักษณ์เช่น +, =, *,% เป็นต้นต่อไปนี้เป็นตัวดำเนินการที่จาวาสคริปต์รองรับ:
ตัวดำเนินการเลขคณิต
ตัวดำเนินการเปรียบเทียบ
ตัวดำเนินการเชิงตรรกะ (หรือเชิงสัมพันธ์)
ผู้ดำเนินการมอบหมาย
ตัวดำเนินการตามเงื่อนไข (หรือตามเงื่อนไข)
ตัวดำเนินการเลขคณิต
โครงสร้างการควบคุม
โครงสร้างการควบคุมควบคุมขั้นตอนการทำงานของโปรแกรม ต่อไปนี้เป็นโครงสร้างการควบคุมหลายอย่างที่จาวาสคริปต์รองรับ
ถ้า…อื่น
เปลี่ยนกรณี
ทำในขณะที่วนซ้ำ
ในขณะที่วนซ้ำ
สำหรับห่วง
PHP
PHP เป็นคำย่อของ Hypertext Preprocessor (PHP) เป็นภาษาการเขียนโปรแกรมที่ช่วยให้นักพัฒนาเว็บสามารถสร้างเนื้อหาแบบไดนามิกที่โต้ตอบกับฐานข้อมูลโดยพื้นฐานแล้ว PHP ใช้สำหรับการพัฒนาแอปพลิเคชันซอฟต์แวร์บนเว็บ
PHP เริ่มต้นจากการเป็นโครงการโอเพ่นซอร์สขนาดเล็กที่พัฒนาขึ้นเนื่องจากผู้คนจำนวนมากขึ้นพบว่ามันมีประโยชน์อย่างไร Rasmus Lerdorf เปิดตัว PHP เวอร์ชันแรกในปี 1994
Key Points
PHP เป็นคำย่อแบบเรียกซ้ำสำหรับ "PHP: Hypertext Preprocessor"
PHP เป็นภาษาสคริปต์ฝั่งเซิร์ฟเวอร์ที่ฝังอยู่ใน HTML ใช้เพื่อจัดการเนื้อหาแบบไดนามิกฐานข้อมูลการติดตามเซสชันแม้กระทั่งสร้างไซต์อีคอมเมิร์ซทั้งหมด
มันถูกรวมเข้ากับฐานข้อมูลยอดนิยมจำนวนมากรวมถึง MySQL, PostgreSQL, Oracle, Sybase, Informix และ Microsoft SQL Server
PHP เป็น zippy ที่น่าพอใจในการดำเนินการโดยเฉพาะอย่างยิ่งเมื่อคอมไพล์เป็นโมดูล Apache ที่ด้าน Unix เซิร์ฟเวอร์ MySQL เมื่อเริ่มทำงานแล้วจะดำเนินการค้นหาแม้กระทั่งการสืบค้นที่ซับซ้อนมากพร้อมด้วยชุดผลลัพธ์ขนาดใหญ่ในเวลาการตั้งค่าการบันทึก
PHP รองรับโปรโตคอลหลักจำนวนมากเช่น POP3, IMAP และ LDAP PHP4 เพิ่มการรองรับ Java และสถาปัตยกรรมอ็อบเจ็กต์แบบกระจาย (COM และ CORBA) ทำให้การพัฒนา n-tier เป็นไปได้เป็นครั้งแรก
การใช้ PHP
PHP ทำหน้าที่ของระบบเช่นจากไฟล์ในระบบที่สามารถสร้างเปิดอ่านเขียนและปิดได้
PHP สามารถจัดการแบบฟอร์มเช่นรวบรวมข้อมูลจากไฟล์บันทึกข้อมูลลงในไฟล์ผ่านอีเมลคุณสามารถส่งข้อมูลส่งคืนข้อมูลให้กับผู้ใช้
คุณเพิ่มลบแก้ไของค์ประกอบภายในฐานข้อมูลของคุณผ่าน PHP
เข้าถึงตัวแปรคุกกี้และตั้งค่าคุกกี้
การใช้ PHP คุณสามารถ จำกัด ผู้ใช้ในการเข้าถึงบางหน้าของเว็บไซต์ของคุณได้
มันสามารถเข้ารหัสข้อมูล
ลักษณะเฉพาะ
คุณสมบัติที่สำคัญ 5 ประการทำให้ลักษณะการใช้งานของ PHP เป็นไปได้:
Simplicity
Efficiency
Security
Flexibility
Familiarity
สคริปต์ "Hello World" ใน PHP:
ในการทำความเข้าใจ PHP ให้เริ่มจากสคริปต์ PHP ง่ายๆก่อน ตั้งแต่ "สวัสดีชาวโลก!" เป็นตัวอย่างที่สำคัญอันดับแรกเราจะสร้าง "Hello, World!" ที่เป็นมิตร สคริปต์
ดังที่ได้กล่าวไว้ก่อนหน้านี้ PHP ถูกฝังอยู่ใน HTML นั่นหมายความว่าใน HTML ปกติของคุณ (หรือ XHTML ถ้าคุณล้ำสมัย) คุณจะมีคำสั่ง PHP ดังนี้:
<html>
<head>
<title>Hello World</title>
<body>
<?php echo "Hello, World!";?>
</body>
</html>จะให้ผลลัพธ์ดังต่อไปนี้:
Hello, World!หากคุณตรวจสอบเอาต์พุต HTML ของตัวอย่างข้างต้นคุณจะสังเกตเห็นว่าไม่มีโค้ด PHP อยู่ในไฟล์ที่ส่งจากเซิร์ฟเวอร์ไปยังเว็บเบราว์เซอร์ของคุณ PHP ทั้งหมดที่มีอยู่ในเว็บเพจได้รับการประมวลผลและลอกออกจากหน้านั้น สิ่งเดียวที่ส่งกลับไปยังไคลเอนต์จากเว็บเซิร์ฟเวอร์คือเอาต์พุต HTML ที่บริสุทธิ์
PHP Parser จะต้องรวมโค้ด PHP ทั้งหมดไว้ในหนึ่งในสามแท็กมาร์กอัปพิเศษที่กินได้
<?php PHP code goes here ?>
<?php PHP code goes here ?>
<script language="php"> PHP code goes here </script>