JavaScript - การดีบัก
ทุก ๆ ครั้งนักพัฒนาจะทำผิดพลาดขณะเขียนโค้ด ข้อผิดพลาดในโปรแกรมหรือสคริปต์เรียกว่าไฟล์bug.
กระบวนการค้นหาและแก้ไขข้อบกพร่องเรียกว่า debuggingและเป็นส่วนปกติของกระบวนการพัฒนา ส่วนนี้ครอบคลุมถึงเครื่องมือและเทคนิคที่สามารถช่วยคุณในการแก้ไขข้อบกพร่อง ..
ข้อความแสดงข้อผิดพลาดใน IE
วิธีพื้นฐานที่สุดในการติดตามข้อผิดพลาดคือการเปิดข้อมูลข้อผิดพลาดในเบราว์เซอร์ของคุณ ตามค่าเริ่มต้น Internet Explorer จะแสดงไอคอนข้อผิดพลาดในแถบสถานะเมื่อเกิดข้อผิดพลาดบนเพจ
ดับเบิลคลิกที่ไอคอนนี้จะนำคุณไปยังกล่องโต้ตอบที่แสดงข้อมูลเกี่ยวกับข้อผิดพลาดเฉพาะที่เกิดขึ้น
เนื่องจากไอคอนนี้มองข้ามได้ง่าย Internet Explorer จึงมีตัวเลือกให้คุณแสดงกล่องโต้ตอบข้อผิดพลาดโดยอัตโนมัติทุกครั้งที่เกิดข้อผิดพลาด
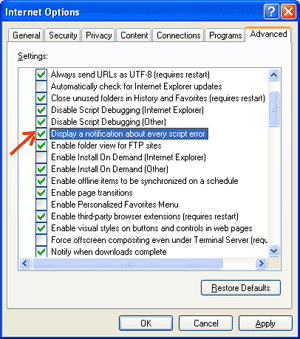
ในการเปิดใช้งานตัวเลือกนี้ให้เลือก Tools → Internet Options → Advanced tab. จากนั้นตรวจสอบไฟล์ "Display a Notification About Every Script Error" กล่องตัวเลือกที่แสดงด้านล่าง -

ข้อความแสดงข้อผิดพลาดใน Firefox หรือ Mozilla
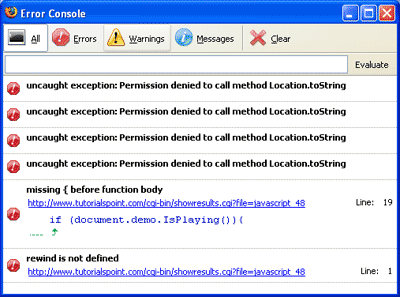
เบราว์เซอร์อื่น ๆ เช่น Firefox, Netscape และ Mozilla จะส่งข้อความแสดงข้อผิดพลาดไปยังหน้าต่างพิเศษที่เรียกว่า JavaScript Console หรือ Error Consol. ในการดูคอนโซลเลือกTools → Error Consol or Web Development.
น่าเสียดายเนื่องจากเบราว์เซอร์เหล่านี้ไม่มีการบ่งชี้ภาพเมื่อเกิดข้อผิดพลาดคุณจึงต้องเปิดคอนโซลไว้และดูข้อผิดพลาดขณะที่สคริปต์ของคุณทำงาน

การแจ้งเตือนข้อผิดพลาด
การแจ้งข้อผิดพลาดที่ปรากฏบนคอนโซลหรือผ่านกล่องโต้ตอบ Internet Explorer เป็นผลมาจากข้อผิดพลาดทางไวยากรณ์และรันไทม์ การแจ้งเตือนข้อผิดพลาดเหล่านี้รวมถึงหมายเลขบรรทัดที่เกิดข้อผิดพลาด
หากคุณใช้ Firefox คุณสามารถคลิกที่ข้อผิดพลาดที่มีอยู่ในคอนโซลข้อผิดพลาดเพื่อไปที่บรรทัดที่แน่นอนในสคริปต์ที่มีข้อผิดพลาด
วิธีการดีบักสคริปต์
มีหลายวิธีในการดีบัก JavaScript ของคุณ -
ใช้ JavaScript Validator
วิธีหนึ่งในการตรวจสอบโค้ด JavaScript ของคุณเพื่อหาข้อบกพร่องแปลก ๆ คือเรียกใช้ผ่านโปรแกรมที่ตรวจสอบว่าถูกต้องและเป็นไปตามกฎไวยากรณ์อย่างเป็นทางการของภาษา โปรแกรมเหล่านี้เรียกว่าvalidating parsers หรือเพียงแค่ validators ในระยะสั้นและมักมาพร้อมกับโปรแกรมแก้ไข HTML และ JavaScript เชิงพาณิชย์
เครื่องมือตรวจสอบที่สะดวกที่สุดสำหรับ JavaScript เป็นดักลาส Crockford ของ JavaScript ผ้าสำลีซึ่งสามารถใช้ได้ฟรีที่ดักลาส Crockford ของ JavaScript ผ้าสำลี
เพียงเข้าไปที่หน้าเว็บนั้นวางโค้ด JavaScript ของคุณ (เฉพาะ JavaScript) ลงในพื้นที่ข้อความที่มีให้แล้วคลิกปุ่ม jslint โปรแกรมนี้จะแยกวิเคราะห์โค้ด JavaScript ของคุณเพื่อให้แน่ใจว่าตัวแปรและนิยามฟังก์ชันทั้งหมดเป็นไปตามไวยากรณ์ที่ถูกต้อง นอกจากนี้ยังตรวจสอบคำสั่ง JavaScript เช่น if และwhile, เพื่อให้แน่ใจว่าเป็นไปตามรูปแบบที่ถูกต้อง
เพิ่มรหัสดีบักลงในโปรแกรมของคุณ
คุณสามารถใช้ไฟล์ alert() หรือ document.write()วิธีการในโปรแกรมของคุณเพื่อดีบักโค้ดของคุณ ตัวอย่างเช่นคุณอาจเขียนข้อความดังนี้ -
var debugging = true;
var whichImage = "widget";
if( debugging )
alert( "Calls swapImage() with argument: " + whichImage );
var swapStatus = swapImage( whichImage );
if( debugging )
alert( "Exits swapImage() with swapStatus=" + swapStatus );โดยตรวจสอบเนื้อหาและลำดับของ alert() ตามที่ปรากฏคุณสามารถตรวจสอบความสมบูรณ์ของโปรแกรมของคุณได้อย่างง่ายดาย
ใช้ JavaScript Debugger
ดีบักเกอร์เป็นแอปพลิเคชันที่วางทุกแง่มุมของการเรียกใช้สคริปต์ภายใต้การควบคุมของโปรแกรมเมอร์ ดีบักเกอร์ให้การควบคุมสถานะของสคริปต์อย่างละเอียดผ่านอินเทอร์เฟซที่ช่วยให้คุณตรวจสอบและตั้งค่าตลอดจนควบคุมขั้นตอนการดำเนินการ
เมื่อสคริปต์ถูกโหลดลงในดีบักเกอร์สามารถเรียกใช้ทีละบรรทัดหรือสั่งให้หยุดที่จุดพักบางจุด เมื่อหยุดการดำเนินการโปรแกรมเมอร์สามารถตรวจสอบสถานะของสคริปต์และตัวแปรเพื่อตรวจสอบว่ามีสิ่งผิดปกติหรือไม่ คุณยังสามารถดูตัวแปรสำหรับการเปลี่ยนแปลงในค่าได้
เวอร์ชันล่าสุดของ Mozilla JavaScript Debugger (ชื่อรหัส Venkman) สำหรับทั้งเบราว์เซอร์ Mozilla และ Netscape สามารถดาวน์โหลดได้ที่ http://www.hacksrus.com/~ginda/venkman
เคล็ดลับที่เป็นประโยชน์สำหรับนักพัฒนา
คุณสามารถคำนึงถึงเคล็ดลับต่อไปนี้เพื่อลดจำนวนข้อผิดพลาดในสคริปต์ของคุณและทำให้กระบวนการดีบักง่ายขึ้น -
ใช้มากมาย comments. ความคิดเห็นช่วยให้คุณสามารถอธิบายได้ว่าทำไมคุณถึงเขียนสคริปต์ในแบบที่คุณทำและอธิบายส่วนที่ยากโดยเฉพาะของโค้ด
ใช้เสมอ indentationเพื่อให้รหัสของคุณอ่านง่าย คำสั่งเยื้องยังช่วยให้คุณจับคู่แท็กเริ่มต้นและสิ้นสุดวงเล็บปีกกาและองค์ประกอบ HTML และสคริปต์อื่น ๆ ได้ง่ายขึ้น
เขียน modular code. เมื่อเป็นไปได้ให้จัดกลุ่มคำแถลงของคุณเป็นฟังก์ชัน ฟังก์ชันช่วยให้คุณจัดกลุ่มข้อความที่เกี่ยวข้องและทดสอบและนำส่วนของโค้ดกลับมาใช้ใหม่โดยใช้ความพยายามเพียงเล็กน้อย
สอดคล้องกับวิธีการตั้งชื่อตัวแปรและฟังก์ชันของคุณ ลองใช้ชื่อที่ยาวพอที่จะมีความหมายและอธิบายเนื้อหาของตัวแปรหรือวัตถุประสงค์ของฟังก์ชัน
ใช้ไวยากรณ์ที่สอดคล้องกันเมื่อตั้งชื่อตัวแปรและฟังก์ชัน กล่าวอีกนัยหนึ่งให้ใช้ตัวพิมพ์เล็กหรือตัวพิมพ์ใหญ่ทั้งหมด หากคุณชอบสัญกรณ์ Camel-Back ให้ใช้อย่างต่อเนื่อง
Test long scriptsในรูปแบบโมดูลาร์ กล่าวอีกนัยหนึ่งคืออย่าพยายามเขียนสคริปต์ทั้งหมดก่อนที่จะทดสอบส่วนใดส่วนหนึ่ง เขียนชิ้นส่วนและทำให้มันใช้งานได้ก่อนที่จะเพิ่มส่วนถัดไปของโค้ด
ใช้ descriptive variable and function names และหลีกเลี่ยงการใช้ชื่ออักขระเดี่ยว
Watch your quotation marks. โปรดจำไว้ว่าเครื่องหมายอัญประกาศใช้เป็นคู่รอบ ๆ สตริงและเครื่องหมายคำพูดทั้งสองต้องมีลักษณะเหมือนกัน (ทั้งเดี่ยวหรือคู่)
Watch your equal signs. คุณไม่ควรใช้ = single เพื่อการเปรียบเทียบ
ประกาศ variables explicitly ใช้ var คำสำคัญ.