JavaScript - Document Object Model หรือ DOM
ทุกหน้าเว็บจะอยู่ในหน้าต่างเบราว์เซอร์ซึ่งถือได้ว่าเป็นวัตถุ
วัตถุเอกสารแสดงถึงเอกสาร HTML ที่แสดงในหน้าต่างนั้น อ็อบเจ็กต์ Document มีคุณสมบัติต่างๆที่อ้างถึงอ็อบเจ็กต์อื่นซึ่งอนุญาตให้เข้าถึงและปรับเปลี่ยนเนื้อหาเอกสาร
วิธีการเข้าถึงและแก้ไขเนื้อหาเอกสารเรียกว่าไฟล์ Document Object Model, หรือ DOM. ออบเจ็กต์ถูกจัดเรียงตามลำดับชั้น โครงสร้างลำดับชั้นนี้ใช้กับการจัดระเบียบของออบเจ็กต์ในเอกสารเว็บ
Window object- ด้านบนของลำดับชั้น เป็นองค์ประกอบที่อยู่นอกสุดของลำดับชั้นของวัตถุ
Document object- เอกสาร HTML แต่ละรายการที่โหลดลงในหน้าต่างจะกลายเป็นวัตถุเอกสาร เอกสารประกอบด้วยเนื้อหาของหน้า
Form object - ทุกสิ่งที่อยู่ในแท็ก <form> ... </form> จะตั้งค่าวัตถุฟอร์ม
Form control elements - ออบเจ็กต์แบบฟอร์มมีองค์ประกอบทั้งหมดที่กำหนดไว้สำหรับวัตถุนั้นเช่นช่องข้อความปุ่มปุ่มตัวเลือกและช่องทำเครื่องหมาย
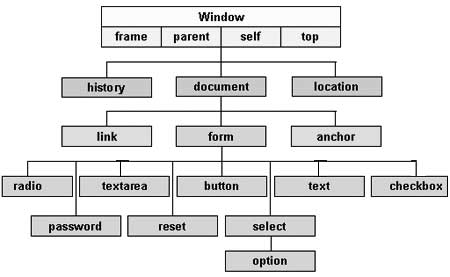
นี่คือลำดับชั้นง่ายๆของวัตถุสำคัญบางอย่าง -

มี DOM หลายตัวอยู่ ส่วนต่อไปนี้จะอธิบายรายละเอียดของ DOMs เหล่านี้และอธิบายวิธีที่คุณสามารถใช้เพื่อเข้าถึงและแก้ไขเนื้อหาเอกสาร
Legacy DOM - เป็นรุ่นที่เปิดตัวในภาษา JavaScript เวอร์ชันแรก ๆ ได้รับการสนับสนุนอย่างดีจากเบราว์เซอร์ทั้งหมด แต่อนุญาตให้เข้าถึงเฉพาะบางส่วนสำคัญของเอกสารเช่นแบบฟอร์มองค์ประกอบแบบฟอร์มและรูปภาพ
W3C DOM - โมเดลอ็อบเจ็กต์เอกสารนี้อนุญาตให้เข้าถึงและแก้ไขเนื้อหาเอกสารทั้งหมดและเป็นมาตรฐานโดย World Wide Web Consortium (W3C) รุ่นนี้ได้รับการสนับสนุนโดยเบราว์เซอร์สมัยใหม่เกือบทั้งหมด
IE4 DOM - โมเดลวัตถุเอกสารนี้ถูกนำมาใช้ในเวอร์ชัน 4 ของเบราว์เซอร์ Internet Explorer ของ Microsoft IE 5 และเวอร์ชันที่ใหม่กว่ารวมถึงการสนับสนุนคุณสมบัติพื้นฐานของ W3C DOM
ความเข้ากันได้ของ DOM
หากคุณต้องการเขียนสคริปต์ที่มีความยืดหยุ่นในการใช้ W3C DOM หรือ IE 4 DOM ขึ้นอยู่กับความพร้อมใช้งานคุณสามารถใช้วิธีการทดสอบความสามารถที่ตรวจสอบการมีอยู่ของวิธีการหรือคุณสมบัติก่อนเพื่อตรวจสอบว่าเบราว์เซอร์มี ความสามารถที่คุณต้องการ ตัวอย่างเช่น -
if (document.getElementById) {
// If the W3C method exists, use it
} else if (document.all) {
// If the all[] array exists, use it
} else {
// Otherwise use the legacy DOM
}