JavaScript - ในขณะที่ลูป
ขณะเขียนโปรแกรมคุณอาจพบกับสถานการณ์ที่คุณต้องดำเนินการซ้ำแล้วซ้ำเล่า ในสถานการณ์เช่นนี้คุณจะต้องเขียนคำสั่งแบบวนซ้ำเพื่อลดจำนวนบรรทัด
JavaScript รองรับลูปที่จำเป็นทั้งหมดเพื่อลดความกดดันในการเขียนโปรแกรม
ในขณะที่วนซ้ำ
ลูปพื้นฐานที่สุดใน JavaScript คือไฟล์ whileวนซ้ำซึ่งจะกล่าวถึงในบทนี้ วัตถุประสงค์ของกwhile loop คือการดำเนินการคำสั่งหรือบล็อกรหัสซ้ำ ๆ ตราบเท่าที่ไฟล์ expressionเป็นความจริง. เมื่อนิพจน์กลายเป็นfalse, ลูปสิ้นสุดลง
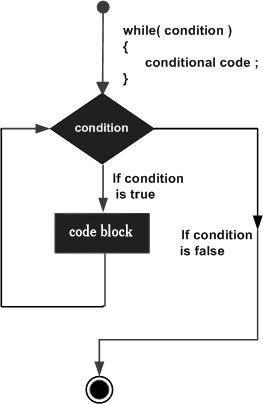
แผนภูมิการไหล
แผนภูมิการไหลของ while loop มีลักษณะดังนี้ -

ไวยากรณ์
ไวยากรณ์ของ while loop ใน JavaScript มีดังนี้ -
while (expression) {
Statement(s) to be executed if expression is true
}ตัวอย่าง
ลองใช้ตัวอย่างต่อไปนี้เพื่อใช้งาน while loop
<html>
<body>
<script type = "text/javascript">
<!--
var count = 0;
document.write("Starting Loop ");
while (count < 10) {
document.write("Current Count : " + count + "<br />");
count++;
}
document.write("Loop stopped!");
//-->
</script>
<p>Set the variable to different value and then try...</p>
</body>
</html>เอาต์พุต
Starting Loop
Current Count : 0
Current Count : 1
Current Count : 2
Current Count : 3
Current Count : 4
Current Count : 5
Current Count : 6
Current Count : 7
Current Count : 8
Current Count : 9
Loop stopped!
Set the variable to different value and then try...ทำ ... ในขณะที่ห่วง
do...while ลูปคล้ายกับ whileวนซ้ำยกเว้นว่าการตรวจสอบเงื่อนไขจะเกิดขึ้นที่ส่วนท้ายของลูป ซึ่งหมายความว่าลูปจะถูกดำเนินการอย่างน้อยหนึ่งครั้งเสมอแม้ว่าเงื่อนไขจะเป็นเช่นนั้นก็ตามfalse.
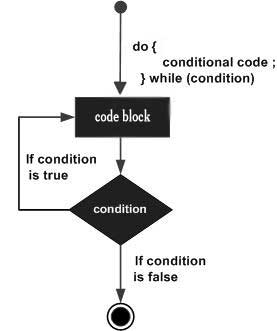
แผนภูมิการไหล
แผนภูมิการไหลของไฟล์ do-while วนจะเป็นดังนี้ -

ไวยากรณ์
ไวยากรณ์สำหรับ do-while วนซ้ำใน JavaScript มีดังนี้ -
do {
Statement(s) to be executed;
} while (expression);Note - อย่าพลาดอัฒภาคที่ใช้ในตอนท้ายของไฟล์ do...while วน.
ตัวอย่าง
ลองใช้ตัวอย่างต่อไปนี้เพื่อเรียนรู้วิธีการนำไฟล์ do-while วนซ้ำใน JavaScript
<html>
<body>
<script type = "text/javascript">
<!--
var count = 0;
document.write("Starting Loop" + "<br />");
do {
document.write("Current Count : " + count + "<br />");
count++;
}
while (count < 5);
document.write ("Loop stopped!");
//-->
</script>
<p>Set the variable to different value and then try...</p>
</body>
</html>เอาต์พุต
Starting Loop
Current Count : 0
Current Count : 1
Current Count : 2
Current Count : 3
Current Count : 4
Loop Stopped!
Set the variable to different value and then try...