Plotly - คลาส FigureWidget
Plotly 3.0.0 แนะนำคลาสวิดเจ็ต Jupyter ใหม่: plotly.graph_objs.FigureWidget. มีลายเซ็นการโทรเหมือนกับรูปที่มีอยู่ของเราและทำขึ้นโดยเฉพาะสำหรับJupyter Notebook และ JupyterLab environments.
go.FigureWiget() function ส่งคืนอ็อบเจ็กต์ FigureWidget ว่างด้วยค่าเริ่มต้น x และ y แกน
f = go.FigureWidget()
iplot(f)ด้านล่างเป็นผลลัพธ์ของรหัส -

คุณลักษณะที่สำคัญที่สุดของ FigureWidget คือ Plotly ที่เป็นผลลัพธ์และสามารถอัปเดตได้แบบไดนามิกเมื่อเราเพิ่มข้อมูลและแอตทริบิวต์เค้าโครงอื่น ๆ
ตัวอย่างเช่นเพิ่มการติดตามกราฟต่อไปนี้ทีละรายการและดูรูปว่างเดิมที่อัปเดตแบบไดนามิก นั่นหมายความว่าเราไม่จำเป็นต้องเรียกใช้ฟังก์ชัน iplot () ซ้ำแล้วซ้ำอีกเนื่องจากพล็อตจะรีเฟรชโดยอัตโนมัติ รูปลักษณ์สุดท้ายของ FigureWidget ดังแสดงด้านล่าง -
f.add_scatter(y = [2, 1, 4, 3]);
f.add_bar(y = [1, 4, 3, 2]);
f.layout.title = 'Hello FigureWidget'
วิดเจ็ตนี้สามารถให้ผู้ฟังเหตุการณ์สำหรับการวางเมาส์คลิกและเลือกจุดและซูมเข้าไปในพื้นที่
ในตัวอย่างต่อไปนี้ FigureWidget ถูกตั้งโปรแกรมให้ตอบสนองต่อเหตุการณ์คลิกบนพื้นที่พล็อต วิดเจ็ตเองมีพล็อตการกระจายอย่างง่ายพร้อมเครื่องหมาย ตำแหน่งการคลิกเมาส์จะมีสีและขนาดต่างกัน
x = np.random.rand(100)
y = np.random.rand(100)
f = go.FigureWidget([go.Scatter(x=x, y=y, mode='markers')])
scatter = f.data[0]
colors = ['#a3a7e4'] * 100
scatter.marker.color = colors
scatter.marker.size = [10] * 100
f.layout.hovermode = 'closest'
def update_point(trace, points, selector):
c = list(scatter.marker.color)
s = list(scatter.marker.size)
for i in points.point_inds:
c[i] = 'red'
s[i] = 20
scatter.marker.color = c
scatter.marker.size = s
scatter.on_click(update_point)
fเรียกใช้โค้ดด้านบนในสมุดบันทึก Jupyter แผนภาพกระจายจะปรากฏขึ้น คลิกที่ตำแหน่งในพื้นที่ซึ่งจะถูกทำเครื่องหมายด้วยสีแดง

วัตถุ FigureWidget ของ Plotly ยังสามารถใช้ประโยชน์จากไฟล์ Ipython’sวิดเจ็ตของตัวเอง ที่นี่เราใช้การควบคุมแบบโต้ตอบตามที่กำหนดไว้ในipwidgetsโมดูล. ก่อนอื่นเราสร้างไฟล์FigureWidget และเพิ่มไฟล์ empty scatter plot.
from ipywidgets import interact
fig = go.FigureWidget()
scatt = fig.add_scatter()
figตอนนี้เรากำหนดไฟล์ update function ที่ป้อนความถี่และเฟสและตั้งค่า x และ y คุณสมบัติของ scatter traceกำหนดไว้ข้างต้น @interact decoratorจากโมดูล ipywidgets ใช้เพื่อสร้างชุดวิดเจ็ตง่ายๆเพื่อควบคุมพารามิเตอร์ของพล็อต ฟังก์ชันอัพเดตได้รับการตกแต่งด้วย@interact decorator จาก ipywidgets package. พารามิเตอร์มัณฑนากรใช้เพื่อระบุช่วงของพารามิเตอร์ที่เราต้องการกวาดล้าง
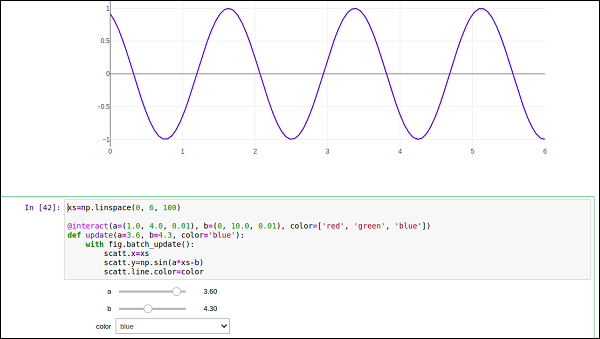
xs = np.linspace(0, 6, 100)
@interact(a = (1.0, 4.0, 0.01), b = (0, 10.0, 0.01), color = ['red', 'green', 'blue'])
def update(a = 3.6, b = 4.3, color = 'blue'):
with fig.batch_update():
scatt.x = xs
scatt.y = np.sin(a*xs-b)
scatt.line.color = colorตอนนี้ FigureWidget ที่ว่างเปล่าจะถูกเติมด้วยสีฟ้าด้วย sine curve a และ bเป็น 3.6 และ 4.3 ตามลำดับ ใต้เซลล์สมุดบันทึกปัจจุบันคุณจะได้รับกลุ่มของแถบเลื่อนสำหรับเลือกค่าของa และ b. นอกจากนี้ยังมีเมนูแบบเลื่อนลงเพื่อเลือกสีการติดตาม พารามิเตอร์เหล่านี้กำหนดไว้ใน@interact decorator.