Plotly - การควบคุมแถบเลื่อน
Plotly มีความสะดวก Slider ที่สามารถใช้เพื่อเปลี่ยนมุมมองของ data/style ของพล็อตโดยการเลื่อนลูกบิดบนตัวควบคุมซึ่งวางไว้ที่ด้านล่างของพล็อตที่แสดงผล
Slider control ประกอบด้วยคุณสมบัติที่แตกต่างกันดังนี้ -
steps property จำเป็นสำหรับการกำหนดตำแหน่งการเลื่อนของลูกบิดเหนือตัวควบคุม
method property มีค่าที่เป็นไปได้เป็น restyle | relayout | animate | update | skip, ค่าเริ่มต้นคือ restyle.
args property ตั้งค่าอาร์กิวเมนต์ที่จะส่งผ่านไปยังเมธอด Plotly ที่กำหนดในวิธีการบนสไลด์
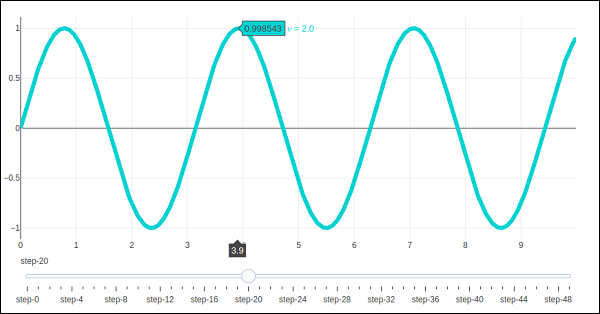
ตอนนี้เราปรับใช้การควบคุมแถบเลื่อนอย่างง่ายบนพล็อตการกระจายซึ่งจะเปลี่ยนความถี่ของ sine waveขณะที่ปุ่มเลื่อนไปตามส่วนควบคุม แถบเลื่อนถูกกำหนดค่าให้มี 50 ขั้นตอน ขั้นแรกให้เพิ่ม 50 ร่องรอยของเส้นโค้งคลื่นไซน์ด้วยความถี่ที่เพิ่มขึ้นทั้งหมดยกเว้นชุดการติดตามที่ 10 ที่มองเห็นได้
จากนั้นกำหนดค่าแต่ละขั้นตอนด้วย restyleวิธี. สำหรับแต่ละขั้นตอนออบเจ็กต์ขั้นตอนอื่น ๆ ทั้งหมดจะมีการตั้งค่าการมองเห็นเป็นfalse. สุดท้ายอัปเดตโครงร่างของวัตถุรูปโดยเริ่มต้นคุณสมบัติตัวเลื่อน
# Add traces, one for each slider step
for step in np.arange(0, 5, 0.1):
fig.add_trace(
go.Scatter(
visible = False,
line = dict(color = "blue", width = 2),
name = " = " + str(step),
x = np.arange(0, 10, 0.01),
y = np.sin(step * np.arange(0, 10, 0.01))
)
)
fig.data[10].visible=True
# Create and add slider
steps = []
for i in range(len(fig.data)):
step = dict(
method = "restyle",
args = ["visible", [False] * len(fig.data)],
)
step["args"][1][i] = True # Toggle i'th trace to "visible"
steps.append(step)
sliders = [dict(active = 10, steps = steps)]
fig.layout.update(sliders=sliders)
iplot(fig)เริ่มต้นกับ, 10th sine waveร่องรอยจะมองเห็นได้ ลองเลื่อนปุ่มข้ามตัวควบคุมแนวนอนที่ด้านล่าง คุณจะเห็นความถี่เปลี่ยนไปดังภาพด้านล่าง