RichFaces - การจัดการข้อผิดพลาด
ในบทนี้เราจะเรียนรู้เกี่ยวกับวิธีการจัดการข้อผิดพลาดต่างๆที่สามารถนำไปใช้ใน RichFaces
การจัดการข้อผิดพลาดฝั่งเซิร์ฟเวอร์และฝั่งไคลเอ็นต์
เราจำเป็นต้องใช้เทคนิค Java แบบเก่า ๆ (ลอง / จับ) เพื่อจัดการกับข้อยกเว้นตามคลาสแอ็คชั่น สำหรับฝั่งไคลเอ็นต์เราสามารถเพิ่มไฟล์พิเศษได้หนึ่งไฟล์ซึ่งจะแสดงข้อความแสดงข้อผิดพลาดเมื่อใดก็ตามที่เกิดข้อผิดพลาดในฝั่งไคลเอ็นต์
สามารถเพิ่มข้อมูลโค้ดต่อไปนี้ใน web.xml เพื่อจัดการข้อผิดพลาดในฝั่งไคลเอ็นต์
<error-page>
<exception-type>java.lang.Throwable</exception-type>
<location>/error.xhtml</location>
</error-page>หมายเหตุข้อยกเว้นข้างต้นจะให้เฉพาะข้อความยกเว้นแบบคงที่และเราอาจต้องใช้คลาส JSF“ ExceptionHandler” เพื่อใช้คุณสมบัติข้อยกเว้นแบบไดนามิก ที่รันไทม์ RichFaces มีคุณลักษณะบางอย่างเพื่อตรวจสอบความถูกต้องของช่องอินพุตซึ่งสามารถใช้เป็นส่วนประกอบหลักของข้อยกเว้นในแอปพลิเคชัน
สร้างไฟล์ใหม่และวางโค้ดต่อไปนี้
<?xml version = "1.0" encoding = "UTF-8"?>
<!DOCTYPE html>
<html xmlns = "http://www.w3.org/1999/xhtml"
xmlns:h = "http://java.sun.com/jsf/html"
xmlns:f = "http://java.sun.com/jsf/core"
xmlns:ui = "http://java.sun.com/jsf/facelets"
xmlns:a4j = "http://richfaces.org/a4j"
xmlns:rich = "http://richfaces.org/rich">
<h:head>
<title>Error handling</title>
<meta name = "viewport" content = "width = device-width, initial-scale = 1.0"/>
</h:head>
<h:body>
<h:form id = "form">
<rich:panel>
<f:facet name = "header">
<h:panelGroup>
<h:outputText value = "Student Registration" />
<a4j:status>
<f:facet name = "start">
<h:graphicImage value = "/images/ai.gif" style = "height:12px;width:12px;" alt = "ai" />
</f:facet>
</a4j:status>
</h:panelGroup>
</f:facet>
<h:panelGrid columns = "3">
<h:outputText value = "Name:" />
<h:inputText value = "#{student.name}" id = "name" label = "name">
<f:validateLength minimum = "3" maximum = "8" />
<f:validateRequired />
<rich:validator />
</h:inputText>
<rich:message for = "name" />
<h:outputText value = "Email" />
<h:inputText value = "#{student.email}" id = "email"
validatorMessage = "Ivalid email address">
<f:validateRegex
pattern =
"^(([a-zA-Z0-9_\-\.]+)@([a-zA-Z0-9_\-\.]+)
\.([a-zAZ]{2,5}){1,25})+([;.](([a-zA-Z0-9_\-\.]+)
@([a-zA-Z0-9_\-\.]+)\.([a-zAZ]{2,5}){1,25})+)*$" />
<rich:validator />
</h:inputText>
<rich:message for = "email" />
<h:outputText value = "Age" />
<h:inputText value = "#{student.age}" id = "age" label = "age">
<f:validateLongRange minimum = "18" maximum = "99" />
<rich:validator />
</h:inputText>
<rich:message for = "age" />
</h:panelGrid>
</rich:panel>
</h:form>
</h:body>
</html>คลาส java ที่สอดคล้องกันควรเป็นคลาส bean ปกติดังต่อไปนี้
import javax.faces.bean.ManagedBean;
import javax.faces.bean.RequestScoped;
@ManagedBean
@RequestScoped
public class Student {
private String name;
private String email;
private int age;
public String getName() {
return name;
}
public void setName(String name) {
this.name = name;
}
public String getEmail() {
return email;
}
public void setEmail(String email) {
this.email = email;
}
public int getAge() {
return age;
}
public void setAge(int age) {
this.age = age;
}
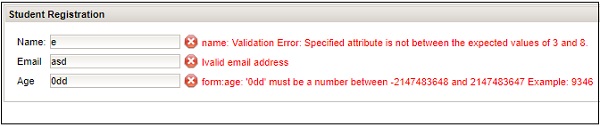
}ตัวอย่างข้างต้นจะให้ผลลัพธ์ต่อไปนี้ในเบราว์เซอร์เมื่อใดก็ตามที่เกิดข้อผิดพลาดใน <h: form>

กำลังโหลดทรัพยากร
RichFaces ปรับปรุงขั้นตอนการจัดการทรัพยากรมาตรฐานในแอปพลิเคชัน JSF สิ่งนี้สามารถดำเนินการได้โดยการกำหนดค่า ResourceServlet หรือโดยการเพิ่มประสิทธิภาพทรัพยากร ในการกำหนดค่า ResourceServlet เราจำเป็นต้องเพิ่มโค้ดต่อไปนี้ใน web.xml
<servlet>
<servlet-name>Resource Servlet</servlet-name>
<servlet-class>org.richfaces.webapp.ResourceServlet</servlet-class>
<load-on-startup>1</load-on-startup>
</servlet>
<servlet-mapping>
<servlet-name>Resource Servlet</servlet-name>
<url-pattern>/org.richfaces.resources/*</url-pattern>
</servlet-mapping>นอกจากนี้เรายังสามารถเปิดใช้งานการเพิ่มประสิทธิภาพในแอปพลิเคชัน JSF ซึ่งจะเพิ่มประสิทธิภาพไฟล์ JavaScript และ CSS ต่างๆ เราจำเป็นต้องเพิ่มรหัสต่อไปนี้เพื่อให้เกิดการเพิ่มประสิทธิภาพในแอปพลิเคชัน
<context-param>
<param-name>org.richfaces.resourceOptimization.enabled</param-name>
<param-value>true</param-value>
</context-param>