RichFaces - ส่วนประกอบการเลือก
ในบทนี้เราจะเรียนรู้เกี่ยวกับส่วนประกอบการเลือกต่างๆที่จัดหาโดย RichFaces Technology
<rich: pickList>
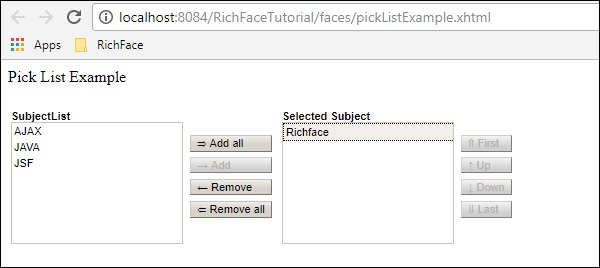
ใช้แท็กนี้เราสามารถเลือกค่าหนึ่งจากรายการที่เติม นอกจากนี้ยังช่วยให้เราสามารถเพิ่มและลบองค์ประกอบรายการในรายการอื่นได้ ตัวอย่างต่อไปนี้สาธิตวิธีการทำงาน ดำเนินการต่อและสร้างไฟล์ xhtml หนึ่งไฟล์และตั้งชื่อเป็น "pickListExample.xhtml" และวางโค้ดต่อไปนี้
<?xml version = "1.0" encoding = "UTF-8"?>
<!DOCTYPE html>
<html xmlns = "http://www.w3.org/1999/xhtml"
xmlns:h = "http://java.sun.com/jsf/html"
xmlns:f = "http://java.sun.com/jsf/core"
xmlns:ui = "http://java.sun.com/jsf/facelets"
xmlns:a4j = "http://richfaces.org/a4j"
xmlns:rich = "http://richfaces.org/rich">
<h:head>
<title>PickList Example</title>
</h:head>
<h:body>
<h:form>
<h:outputText value = "Pick List Example"/>
<br/>
<br/>
<rich:pickList value = "#{managedBean.subjectList}"
sourceCaption = "SubjectList"
targetCaption = "Selected Subject"
listWidth = "170px"
listHeight = "120px"
orderable = "true">
<f:selectItems value = "#{managedBean.subjectList}"
itemValue = "#{subject}" itemLabel = "#{subject.subjectName}"/>
</rich:pickList>
</h:form>
</h:body>
</html>เราจำเป็นต้องแก้ไขไฟล์ ManagedBean.java ของเราเพื่อเติมข้อมูลคอมโพเนนต์รายการในไฟล์ xhtml ต่อไปนี้เป็นภาพรวมของไฟล์ Java ที่แก้ไขของเรา
import java.util.Arrays;
import java.util.List;
import javax.faces.bean.ManagedBean;
import javax.faces.bean.RequestScoped;
@ManagedBean
@RequestScoped
public class managedBean {
String message;
String job;
private List<String> SubjectList = Arrays.asList(
"Richface","AJAX","JAVA","JSF","DOTNET","python");
public String getMessage() {
return message;
}
public void setMessage(String message) {
System.out.println("setMessage method is getting called with--"+message);
this.message = message;
}
public String getJob() {
return job;
}
public void setJob(String job) {
System.out.println("setJob method is getting called with--"+job);
this.job = job;
}
public List<String> getSubjectList() {
return SubjectList;
}
public void setSubjectList(List<String> SubjectList) {
this.SubjectList = SubjectList;
}
}โค้ดด้านบนจะให้ผลลัพธ์ต่อไปนี้ในเบราว์เซอร์ แอตทริบิวต์ "value" ของแท็ก pickList ไม่ใช่อะไรนอกจาก“ getSubjectList ()” ของคลาส bean “ itemValue” เป็นคำย่อของคลาสอ็อบเจ็กต์และ“ itemLabel” ที่เกี่ยวข้องคือชื่อค่าอินสแตนซ์ ในตัวอย่างนี้แท็ก pickList ของเราจะสร้างรายการสองรายการแยกกันโดยอัตโนมัติชื่อ "sourceCaption" และ "targetCaption" แอตทริบิวต์ที่สั่งซื้อได้ถูกใช้เพื่อรักษาลำดับการเลือกในรายการเป้าหมาย

<rich: ordersList>
แท็กนี้ใช้เพื่อแสดงรายการโดยรวม <orderingList> จะจัดเตรียมปุ่มบางปุ่มเช่นฟังก์ชันเพื่อเผยแพร่ผ่านรายการโดยอัตโนมัติและช่วยสั่งซื้อรายการที่เลือก ในตัวอย่างต่อไปนี้เราจะสร้างรายการสั่งซื้อหนึ่งรายการโดยใช้รหัสต่อไปนี้สำหรับ "OrderingListExample.xhtml"
<?xml version = "1.0" encoding = "UTF-8"?>
<!DOCTYPE html>
<html xmlns = "http://www.w3.org/1999/xhtml"
xmlns:h = "http://java.sun.com/jsf/html"
xmlns:f = "http://java.sun.com/jsf/core"
xmlns:ui = "http://java.sun.com/jsf/facelets"
xmlns:a4j = "http://richfaces.org/a4j"
xmlns:rich = "http://richfaces.org/rich">
<h:head>
<title>OrderingList Example</title>
</h:head>
<h:body>
<h:form>
<h:outputText value = "ordering List Example"/><br/><br/>
<rich:orderingList value = "#{managedBean.subjectList}"
itemValue = "#{subject}"
itemLabel = "#{subject.subjectName}" >
</rich:orderingList>
</h:form>
</h:body>
</html>เราไม่จำเป็นต้องเปลี่ยนคลาส bean ของเราเนื่องจากเรากำลังเติมข้อมูลในรายการเดียวกันอีกครั้งโดยใช้แท็กที่ต่างกันสำหรับการแทนค่า เช่นเดียวกับตัวอย่างก่อนหน้านี้แม้ในที่นี้แอตทริบิวต์ค่าจะมีรายการทั้งหมดที่มาจาก“ getSubjectList ()” “ itemValue” และ“ itemLabel” เก็บค่าของคลาสอ็อบเจ็กต์และตัวแปรอินสแตนซ์ที่เกี่ยวข้องตามลำดับ
โค้ดด้านบนจะสร้างผลลัพธ์ต่อไปนี้ในเบราว์เซอร์

<rich: ListShuttle>
แท็ก ListShuttle มีอยู่ใน RichFaces 3 ช่วยเผยแพร่ผ่านรายการหนึ่งและใส่ค่าเดียวกันลงในอีกรายการหนึ่ง ใน RichFaces 4 แท็กนี้ถูกระงับเนื่องจากฟังก์ชันเดียวกันนี้สามารถทำได้โดยแท็กใหม่ชื่อ <rich: pickList> ตามที่อธิบายไว้ข้างต้น หากคุณใช้ RichFaces 3.0 คุณสามารถใช้แท็กนี้ในลักษณะต่อไปนี้
<rich:listShuttle sourceValue = "#{toolBar.freeItems}"
targetValue = "#{toolBar.items}" var = "items" listsHeight = "150"
sourceListWidth = "130" targetListWidth = "130"
sourceCaptionLabel = "Available Items"
targetCaptionLabel = "Currently Active Items"
converter = "listShuttleconverter">
<rich:column width = "18">
<h:graphicImage value = "#{items.iconURI}"></h:graphicImage>
</rich:column>
<rich:column>
<h:outputText value = "#{items.label}"></h:outputText>
</rich:column>
<a4j:support event = "onlistchanged" reRender = "toolBar" />
<a4j:support event = "onorderchanged" reRender = "toolBar" />
</rich:listShuttle>สะดวกมากในการใช้ pickList แทนที่จะใช้แท็กนี้เนื่องจากฟังก์ชันเดียวกันนี้สามารถทำได้โดยใช้ pickList โดยเขียนโค้ดเพียงสองบรรทัด