RichFaces - ผิวสวย
RichFaces มาพร้อมกับคุณสมบัติใหม่ในการควบคุมรูปลักษณ์ของเว็บไซต์ของคุณแบบรวมศูนย์ที่เรียกว่า Rich Skin Skin คือการนำไฟล์ CSS เก่ามาใช้งานในระดับสูงซึ่งสะดวกกว่าสำหรับนักพัฒนาส่วนหลังในการควบคุมรูปลักษณ์ของเว็บไซต์ มีสกินในตัวซึ่งสามารถปรับแต่งได้ตามที่คุณเลือก
ผิวในตัว
มีสกินในตัวจำนวนหนึ่งที่มีอยู่ในไฟล์ jar คอมโพเนนต์ RichFaces ต่อไปนี้เป็นสกินที่มีอยู่แล้วในตัว
- Default
- Plain
- emeraldTown
- blueSky
- wine
- japanCherry
- ruby
- classic
- deepMarine
- NULL
ในตัวอย่างต่อไปนี้เราจะใช้สกินแบบ "คลาสสิก" มันง่ายมากที่จะใช้สกินที่กล่าวถึงข้างต้น ก่อนดำเนินการต่อโปรดเพิ่มสกินในไฟล์ "web.xml" โดยใช้บรรทัดรหัสที่ระบุด้านล่าง เราสามารถเพิ่มสกินใดก็ได้ที่ต้องการจากรายการด้านบน เราต้องแก้ไขแท็ก <param-value> ด้วยชื่อสกินที่เหมาะสม
<context-param>
<param-name>org.richfaces.skin</param-name>
<param-value>classic</param-value>
</context-param>หลังจากเพิ่มสิ่งนี้แล้วโปรดสร้างไฟล์“ SkinExample.xhtml” และเพิ่มโค้ดบรรทัดต่อไปนี้ลงในไฟล์
<?xml version = '1.0' encoding = 'UTF-8' ?>
<ui:composition xmlns = "http://www.w3.org/1999/xhtml"
xmlns:h = "http://java.sun.com/jsf/html"
xmlns:f = "http://java.sun.com/jsf/core"
xmlns:ui = "http://java.sun.com/jsf/facelets"
xmlns:a4j = "http://richfaces.org/a4j"
xmlns:rich = "http://richfaces.org/rich">
<f:view>
<h:head>
<title>Rich Faces Built in Skin</title>
</h:head>
<h:body>
<h:form>
<rich:panel style = "width:60%">
<rich:tabPanel switchType = "AJAX">
<rich:tab header = "Name">
Tutorials Point
</rich:tab>
<rich:tab header = "Features">
Best Place to learn
</rich:tab>
</rich:tabPanel>
</rich:panel>
</h:form>
</h:body>
</f:view>
</ui:composition>เมื่อเราเรียกใช้หน้านี้ต่อไปนี้จะเป็นผลลัพธ์ในเบราว์เซอร์ซึ่งแต่ละแท็บจะแพร่กระจายแบบไดนามิกเพื่อสร้างผลลัพธ์ที่แตกต่างกัน เมื่อคุณกดแท็บถัดไปมันจะแสดงผลลัพธ์ที่แตกต่างกัน

ในตัวอย่างข้างต้น <rich: panel> จะสร้างแผงที่เรากำลังสร้างแท็บต่างๆโดยใช้ <rich: tab> <rich: tabPanel switchType = "AJAX"> ให้การเปลี่ยน AJAX ของแท็บที่ใช้
การสร้าง / ปรับเปลี่ยนสกิน
สกินเป็นเพียงแค่การออกแบบ CSS เวอร์ชันขยายซึ่งจะนำไปใช้กับหน้าเว็บขณะรันไทม์ ในส่วนก่อนหน้านี้เราได้เรียนรู้การทำงานพื้นฐานบางอย่างของผิวหนัง ในส่วนนี้เราจะสร้างสกินของเราเองหรือปรับเปลี่ยนสกินที่มีอยู่ สกินใน RichFaces สามารถปรับแต่งได้ในสามระดับต่อไปนี้
Skin property file- สกินทั้งหมดสร้างขึ้นจากไฟล์คุณสมบัติต่างๆที่กล่าวถึงภายใต้ไฟล์ jar“ rechfaces-a4j-4.5.17.Final” สิ่งที่เราต้องทำคือสร้างไฟล์คุณสมบัติเดียวกันและเก็บไว้ในโฟลเดอร์ซอร์สของเราและแก้ไขคุณสมบัติ เราจำเป็นต้องเปลี่ยน“ web.xml” ของเราให้สอดคล้องกับคุณสมบัติสกินใหม่ของเราในเว็บไซต์
Component style sheet - ใช้ไฟล์ CSS ใหม่ที่เลือกและใช้ในแอปพลิเคชัน
Overwrite style class - สามารถเขียนทับสไตล์ได้โดยการกล่าวถึงคุณสมบัติของสไตล์โดยตรงในไฟล์ xhtml
ให้เราพิจารณาตัวอย่าง เราจะปรับแต่งสกิน "คลาสสิก" ก่อนหน้านี้เอง สร้างไฟล์คุณสมบัติภายในแพ็กเกจ "source" และตั้งชื่อว่า "custom.skin.properties" ต่อไปนี้เป็นรายการของไฟล์คุณสมบัตินี้ที่คัดลอกมาจากไฟล์คุณสมบัติอื่น ๆ ที่มีอยู่ในไฟล์ jar ที่กล่าวถึงข้างต้น
#Colors
headerBackgroundColor = #black
headerGradientColor = #DF5858
headerTextColor = #FFFFFF
headerWeightFont = bold
generalBackgroundColor = #f1f1f1
generalTextColor = #000000
generalSizeFont = 10px
generalFamilyFont = Arial, Verdana, sans-serif
controlTextColor = #000000
controlBackgroundColor = #ffffff
additionalBackgroundColor = #F9E4E4
shadowBackgroundColor = #000000
shadowOpacity = 1
panelBorderColor = #C0C0C0
subBorderColor = #ffffff
tabBackgroundColor = #EDAEAE
tabDisabledTextColor = #C47979
trimColor = #F7C4C4
tipBackgroundColor = #FAE6B0
tipBorderColor = #E5973E
selectControlColor = #FF9409
generalLinkColor = #CF0000
hoverLinkColor = #FF0000
visitedLinkColor = #CF0000
# Fonts
headerSizeFont = 11px
headerFamilyFont = Arial, Verdana, sans-serif
tabSizeFont = 11
tabFamilyFont = Arial, Verdana, sans-serif
buttonSizeFont = 11
CHAPTER 11 ■ SKINS 223
buttonFamilyFont = Arial, Verdana, sans-serif
tableBackgroundColor = #FFFFFF
tableFooterBackgroundColor = #cccccc
tableSubfooterBackgroundColor = #f1f1f1
tableBorderColor = #C0C0C0
tableBorderWidth = 1px
#Calendar colors
calendarWeekBackgroundColor = #f5f5f5
calendarHolidaysBackgroundColor = #FFF1F1
calendarHolidaysTextColor = #980808
calendarCurrentBackgroundColor = #808080
calendarCurrentTextColor = #ffffff
calendarSpecBackgroundColor = #f1f1f1
calendarSpecTextColor = #000000
warningColor = #FFE6E6
warningBackgroundColor = #FF0000
editorBackgroundColor = #F1F1F1
editBackgroundColor = #FEFFDA
#Gradients
Gradient Type = plainเราสามารถเปลี่ยนแอตทริบิวต์ใดก็ได้ในไฟล์คุณสมบัตินี้ทั้งนี้ขึ้นอยู่กับระดับทักษะ เราสามารถเพิ่มคลาส Style ใหม่หรือแก้ไขคลาสที่มีอยู่ เมื่อเราสร้างไฟล์พร็อพเพอร์ตี้ใหม่เสร็จแล้วก็ถึงเวลาเพิ่มไฟล์เดียวกันในไฟล์“ web.xml” ต่อไปนี้เป็นรายการของ“ web.xml” ซึ่งควรชี้ไปที่ผิวหนังของเรา
<context-param>
<param-name>org.richfaces.skin</param-name>
<param-value>custom</param-value>
</context-param>Note - ตรวจสอบให้แน่ใจว่ามีไฟล์คุณสมบัติใหม่อยู่ในไดเร็กทอรีต้นทางมิฉะนั้นจะแสดงข้อผิดพลาดรันไทม์ว่า“ NoClassFound Exception”
ไปข้างหน้าและเรียกใช้ไฟล์ก่อนหน้าชื่อ "SkinExample.xhtml" ต่อไปนี้จะเป็นผลลัพธ์ในเบราว์เซอร์ซึ่งเราจะสามารถเห็นได้ว่ารูปลักษณ์ทั้งหมดของเว็บไซต์เปลี่ยนเป็น "Ruby" เนื่องจากไฟล์คุณสมบัติใหม่ถูกคัดลอกมาจากไฟล์ ruby.properties

การเปลี่ยนสกินที่รันไทม์
ในตัวอย่างนี้เราจะเปลี่ยนสกินในขณะทำงาน สร้างคลาสสกินดังต่อไปนี้
import javax.faces.bean.ManagedBean;
import javax.faces.bean.RequestScoped;
@ManagedBean
@RequestScoped
public class skinBean {
private String skin;
public skinBean() {
this.skin="plane";
}
public String getSkin() {
return skin;
}
public void setSkin(String skin) {
this.skin = skin;
}
}จากนั้นเปลี่ยนไฟล์“ web.xml” ดังต่อไปนี้เพื่อเติมชื่อสกินในรันไทม์
<context-param>
<param-name>org.richfaces.skin</param-name>
<param-value>#{skinBean.skin}</param-value>
</context-param>หลังจากทำเช่นนั้นเราต้องเปลี่ยนไฟล์การกำหนดค่าของแอปพลิเคชัน JSF ไฟล์สามารถอยู่ภายใต้โฟลเดอร์ web-INF เพิ่มคุณสมบัติ bean ต่อไปนี้เข้าไป
<managed-bean>
<managed-bean-name>skinBean</managed-bean-name>
<managed-bean-class>SkinBean</managed-bean-class>>
<managed-bean-scope>session</managed-bean-scope>
<managed-property>
<property-name>skin</property-name>
<value>plain</value>
</managed-property>
</managed-bean>ต่อไปนี้คือรหัสไฟล์ xhtml
<?xml version = "1.0" encoding = "UTF-8"?>
<!DOCTYPE html>
<html xmlns = "http://www.w3.org/1999/xhtml"
xmlns:h = "http://java.sun.com/jsf/html"
xmlns:a4j = "http://richfaces.org/a4j"
xmlns:f = "http://java.sun.com/jsf/core"
xmlns:rich = "http://richfaces.org/rich">
<h:head>
<title>TODO supply a title</title>
</h:head>
<h:body>
<h:form>
<div style = "display: block; float: left">
<h:selectOneRadio value = "#{skinBean.skin}" border = "0"
layout = "pageDirection" title = "Changing skin" style = "font-size: 8;
font-family: comic" onchange = "submit()">
<f:selectItem itemLabel = "plain" itemValue = "plain" />
<f:selectItem itemLabel = "emeraldTown" itemValue = "emeraldTown" />
<f:selectItem itemLabel = "blueSky" itemValue = "blueSky" />
<f:selectItem itemLabel = "wine" itemValue = "wine" />
<f:selectItem itemLabel = "japanCherry" itemValue = "japanCherry" />
<f:selectItem itemLabel = "ruby" itemValue = "ruby" />
<f:selectItem itemLabel = "deepMarine" itemValue = "deepMarine" />
</h:selectOneRadio>
</div>
<div style = "display: block; float: left">
<rich:panel >
<rich:panelMenu style = "font-family: monospace; font-size: 12;">
Changing skin in runtime
</rich:panelMenu>
<rich:panelMenu style = "font-family: monospace; font-size: 12;">
This is a result of the modification "blueSky" skin
</rich:panelMenu>
</rich:panel>
</div>
</h:form>
</h:body>
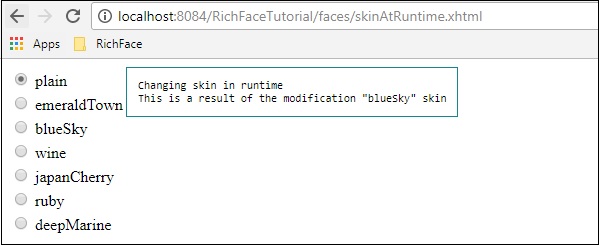
</html>โค้ดด้านบนจะสร้างผลลัพธ์ต่อไปนี้ในเบราว์เซอร์

ในตัวอย่างข้างต้นในตอนแรกเราจะเลือก "ธรรมดา" ดังนั้นจึงชี้ไปที่ธรรมดา เมื่อคุณเผยแพร่ผ่านปุ่มตัวเลือกจะเปลี่ยนสีตามนั้น