SAP Web Dynpro - รวม WDA ในพอร์ทัล
ต่อไปนี้เป็นขั้นตอนในการรวม Web Dynpro ABAP (WDA) ในพอร์ทัล
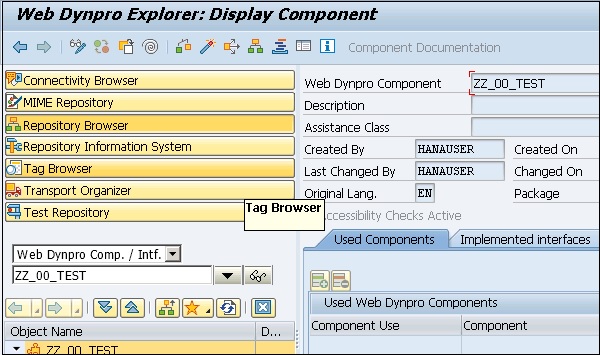
Step 1 - ไปที่ ABAP workbench โดยใช้ T-code - SE80 และสร้างคอมโพเนนต์ Web Dynpro

Step 2 - บันทึกส่วนประกอบและเปิดใช้งาน
Step 3- กำหนดการผูกข้อมูลและการทำแผนที่บริบท สร้างแอปพลิเคชัน Web Dynpro และบันทึก
Step 4 - เข้าสู่ระบบพอร์ทัล SAP NetWeaver

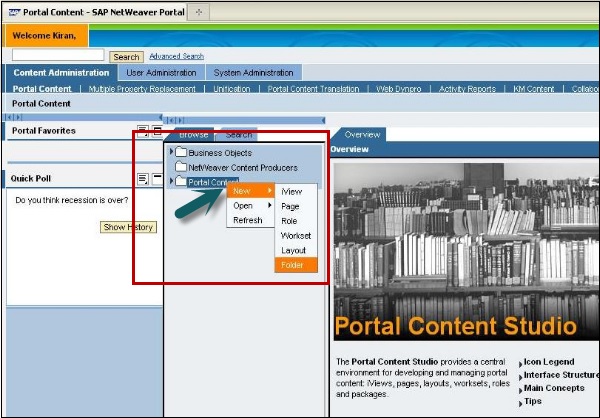
Step 5 - ไปที่เนื้อหาพอร์ทัล→แท็บการดูแลเนื้อหา
Step 6 - คลิกขวาที่เนื้อหาพอร์ทัลและสร้างโฟลเดอร์ใหม่

Step 7 - ป้อนชื่อโฟลเดอร์แล้วคลิกเสร็จสิ้น
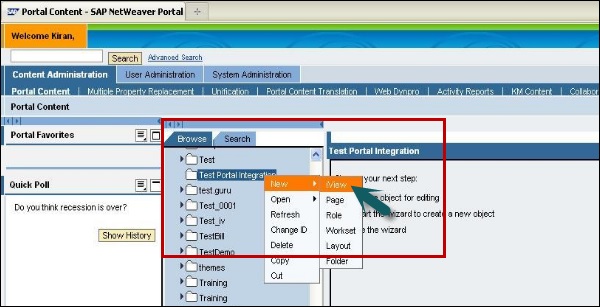
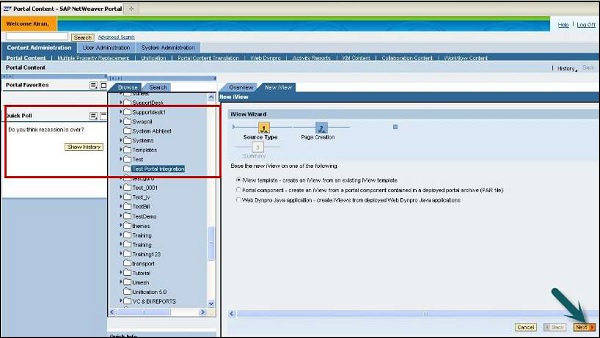
Step 8 - คลิกขวาที่โฟลเดอร์ที่สร้างขึ้นและสร้าง iView ใหม่

Step 9- เลือกเทมเพลต iView สร้าง iView จากเทมเพลต iView ที่มีอยู่แล้วคลิกถัดไป

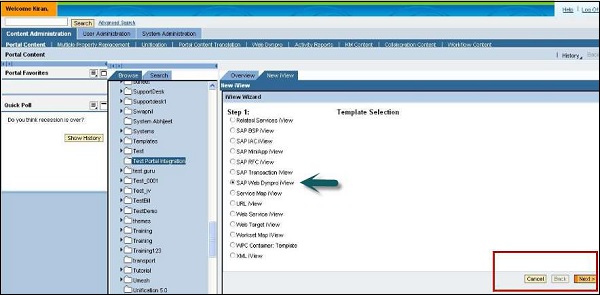
Step 10 - เลือก SAP Web Dynpro iView เป็นเทมเพลตแล้วคลิกถัดไป

Step 11- ป้อนชื่อ iView, ID iView, ID นำหน้า iView แล้วคลิกถัดไป ป้อนประเภทคำจำกัดความเป็น ABAP แล้วคลิกถัดไป
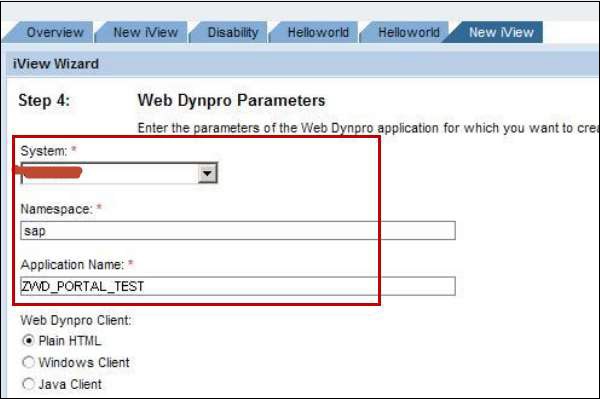
Step 12 - ป้อนรายละเอียด Web Dynpro และสร้างระบบ ECC

Step 13- ป้อนพารามิเตอร์แอปพลิเคชันในหน้าจอเดียวกันแล้วคลิกถัดไป คุณจะได้รับแจ้งให้ดูหน้าจอสรุป คลิกเสร็จสิ้น
