SAP Web Dynpro - โปรแกรมดูรายการ SAP (ALV)
SAP List Viewer ใช้เพื่อเพิ่มส่วนประกอบ ALV และจัดเตรียมสภาพแวดล้อมที่ยืดหยุ่นในการแสดงรายการและโครงสร้างแบบตาราง เอาต์พุตมาตรฐานประกอบด้วยส่วนหัวแถบเครื่องมือและตารางผลลัพธ์ ผู้ใช้สามารถปรับการตั้งค่าเพื่อเพิ่มการแสดงคอลัมน์การรวมและตัวเลือกการเรียงลำดับโดยใช้กล่องโต้ตอบเพิ่มเติม
ต่อไปนี้เป็นคุณสมบัติหลักของ ALV -
สนับสนุนคุณสมบัติหลายอย่างขององค์ประกอบตารางเนื่องจากขึ้นอยู่กับองค์ประกอบ UI ของตาราง Web Dynpro
เอาต์พุต ALV สามารถกรองจัดเรียงหรือใช้การคำนวณได้
ผู้ใช้สามารถใช้ฟังก์ชันเฉพาะของแอปพลิเคชันโดยใช้องค์ประกอบ UI ในแถบเครื่องมือ
อนุญาตให้ผู้ใช้บันทึกการตั้งค่าในมุมมองต่างๆ
อนุญาตให้กำหนดค่าพื้นที่พิเศษด้านบนและด้านล่างเอาต์พุต ALV
อนุญาตให้กำหนดขอบเขตที่สามารถแก้ไขเอาต์พุต ALV ได้
วิธีสร้าง ALV
ต่อไปนี้เป็นขั้นตอนในการสร้าง ALV
Step 1 − Use T-code: SE80.เลือก Web Dynpro comp / intf จากรายการและป้อนชื่อ คลิกที่จอแสดงผล คุณจะได้รับแจ้งให้สร้างส่วนประกอบ คลิกที่ใช่

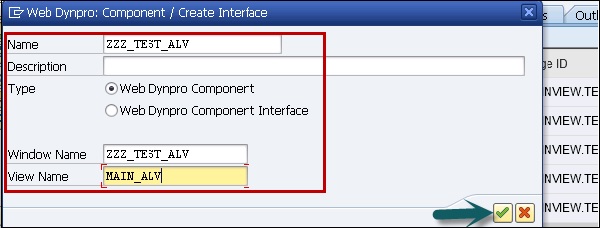
Step 2- เลือกประเภทเป็นคอมโพเนนต์ Web Dynpro ป้อนชื่อหน้าต่างและชื่อมุมมอง
Step 3 - คลิกเครื่องหมายถูก

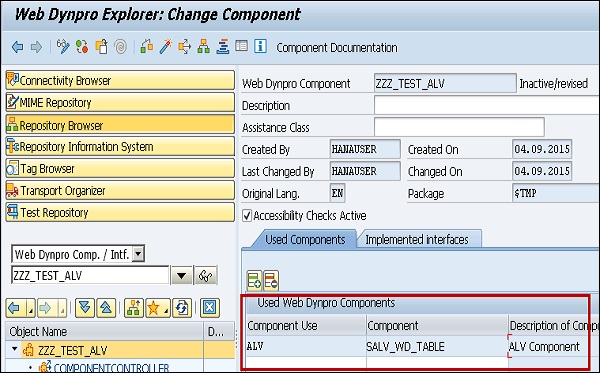
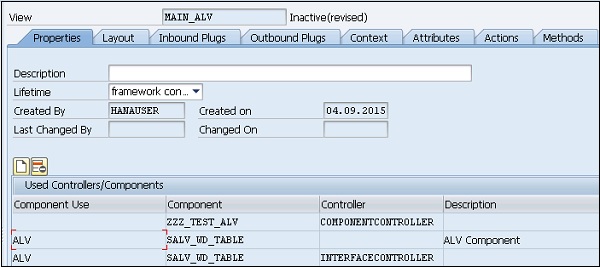
Step 4 - ในหน้าต่างการเปลี่ยนแปลงให้ป้อนส่วนประกอบที่ใช้เป็น ALV ส่วนประกอบเป็น SALV_WD_TABLE และคำอธิบายเป็นส่วนประกอบ ALV

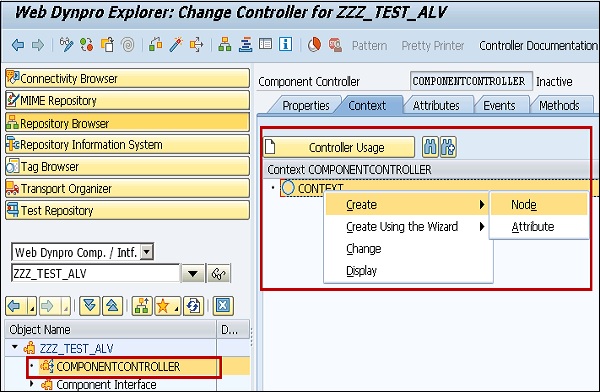
Step 5- ไปที่ Component Controller แล้วคลิกขวาที่บริบท จากนั้นเลือก Create Node MAKT ด้วยโครงสร้างพจนานุกรม MAKT

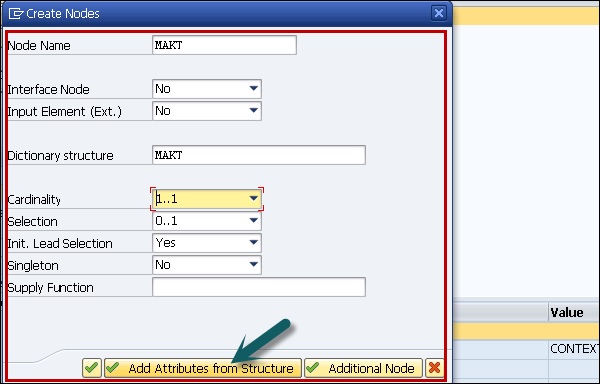
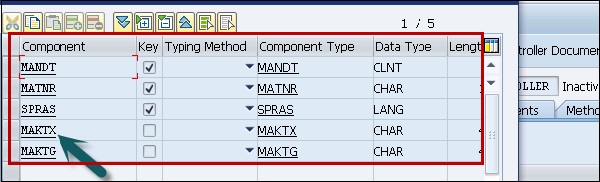
Step 6 - เลือกแอตทริบิวต์ที่ต้องการจาก MAKT โดยใช้ Add Attribute จาก Structure


Step 7 - ลบโครงสร้างพจนานุกรม MAKT ออกจากโหนด MAKT และตั้งค่าคุณสมบัติดังต่อไปนี้ (Cardinality, Lead selection ฯลฯ )


Step 8 - คลิกขวาที่การใช้งานคอมโพเนนต์ในแผนผังวัตถุ→สร้างการใช้ตัวควบคุม

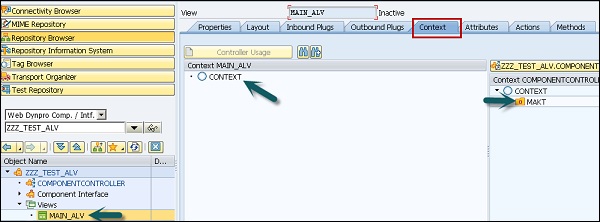
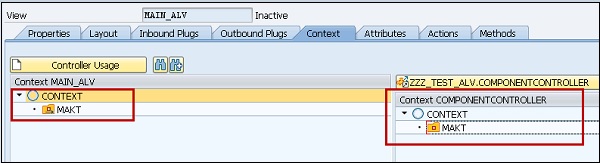
Step 9 - ไปที่ดู→แท็บบริบทแล้วลากโหนด MAKT ไปที่มุมมอง

หลังจากทำแผนที่แล้วจะปรากฏดังที่แสดงในภาพหน้าจอต่อไปนี้

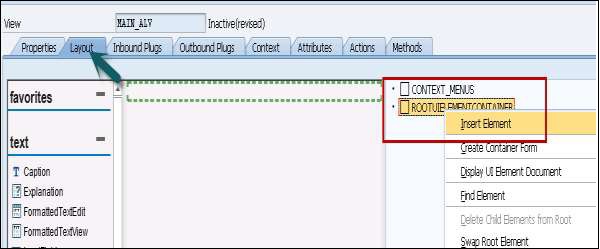
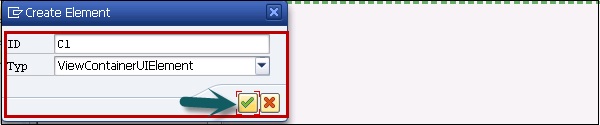
Step 10 - ไปที่ Layout แล้วคลิกขวาที่ Insert Element


เค้าโครงจะปรากฏดังที่แสดงในภาพหน้าจอต่อไปนี้ -

Step 11 - ไปที่แท็บคุณสมบัติคลิกสร้างการใช้งานคอนโทรลเลอร์เพื่อเพิ่มสิ่งต่อไปนี้ใน View


Step 12 - ไปที่วิธีใช้ WDDOINIT เพื่อเขียนโค้ด
Step 13- ดับเบิลคลิกที่วิธีการป้อนรหัส ป้อนรหัสต่อไปนี้และเริ่มส่วนประกอบที่ใช้ ALV

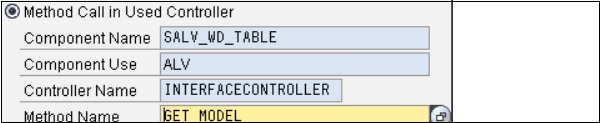
ใช้เมธอด GET_MODEL ในคอนโทรลเลอร์

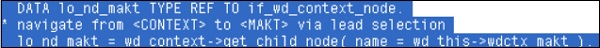
Step 14 - ผูกตารางเข้ากับโหนดบริบทโดยใช้วิธี BIND_TABLE ดังนี้ -

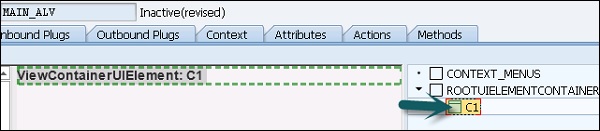
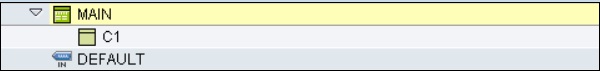
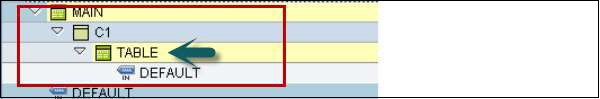
Step 15 - ไปที่ Window ในแผนผังวัตถุแล้วคลิกขวาที่ C1 เพื่อฝังตาราง ALV ลงในมุมมอง

เมื่อคุณฝังตาราง ALV แล้วจะปรากฏในลักษณะนี้ -

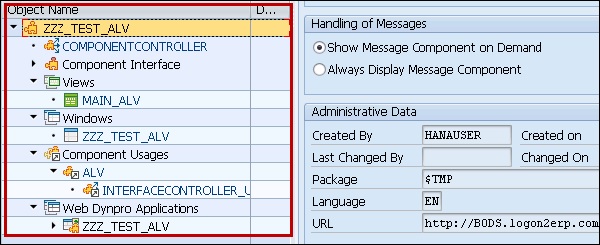
Step 16- ขั้นตอนสุดท้ายคือการสร้างแอปพลิเคชัน Web Dynpro ภายใต้โครงสร้างวัตถุ ป้อนชื่อแอปพลิเคชัน


Step 17 - ในการเรียกใช้แอปพลิเคชันให้ดับเบิลคลิกและคุณจะเห็นผลลัพธ์

การใช้ฟิลเตอร์ในเอาต์พุต ALV
การใช้ตัวกรองคุณสามารถ จำกัด ข้อมูลในเอาต์พุต ALV คุณสามารถสร้างเงื่อนไขตัวกรองได้หลายแบบสำหรับแต่ละฟิลด์ ในการสร้างหรือลบเงื่อนไขตัวกรองคุณสามารถใช้เมธอดของคลาสอินเตอร์เฟส IF_SALV_WD_FILTER
คุณสามารถใช้วิธีการต่อไปนี้ในการสร้างรับและลบเงื่อนไขตัวกรอง -
| ฟังก์ชัน | วิธี |
|---|---|
| รับเงื่อนไขตัวกรองเฉพาะ | GET_FILTER_RULE |
| รับเงื่อนไขตัวกรองทั้งหมดของฟิลด์ | GET_FILTER_RULES |
| สร้างเงื่อนไขตัวกรอง | CREATE_FILTER_RULE |
| ลบเงื่อนไขตัวกรองเฉพาะ | DELETE_FILTER_RULE |