SAP Web Dynpro - คู่มือฉบับย่อ
Web Dynpro เป็นเทคโนโลยี SAP UI มาตรฐานที่ช่วยให้คุณพัฒนาเว็บแอปพลิเคชันโดยใช้เครื่องมือกราฟิกและสภาพแวดล้อมการพัฒนาที่รวมเข้ากับโต๊ะทำงาน ABAP การใช้เครื่องมือกราฟิกช่วยลดความพยายามในการใช้งานและคุณสามารถนำกลับมาใช้ใหม่และบำรุงรักษาส่วนประกอบในโต๊ะทำงาน ABAP ได้ดีขึ้น
ในการเข้าถึงสภาพแวดล้อมรันไทม์ Web Dynpro และเครื่องมือกราฟิกใน ABAP workbench คุณสามารถทำได้ use Transaction code − SE80


ประโยชน์หลักของการใช้ Web Dynpro
ต่อไปนี้เป็นประโยชน์หลักของการใช้ Web Dynpro สำหรับนักพัฒนาในสภาพแวดล้อม ABAP -
- คุณสามารถบำรุงรักษาและนำส่วนประกอบกลับมาใช้ใหม่เพื่อการพัฒนาได้อย่างง่ายดาย
- ใช้เวลาน้อยลงด้วยการใช้เครื่องมือกราฟิก
- คุณสามารถเปลี่ยนเค้าโครงและการนำทางได้อย่างง่ายดายโดยใช้เครื่องมือกราฟิก
- เปลี่ยนแปลงโครงสร้างได้ง่าย
- ด้วยการใช้การผูกข้อมูลคุณสามารถใช้การขนส่งข้อมูลอัตโนมัติ
- ง่ายต่อการรวมเข้ากับสภาพแวดล้อม ABAP
Web Dynpro ABAP เหมือนกับ Web Dynpro Java และสนับสนุนชุดฟังก์ชันเดียวกันสำหรับการพัฒนาแอปพลิเคชัน
เมื่อคุณติดตั้งแอ็พพลิเคชันเซิร์ฟเวอร์ ABAP แล้วจำเป็นต้องกำหนดค่าให้เหมาะสมสำหรับการพัฒนาแอปพลิเคชัน
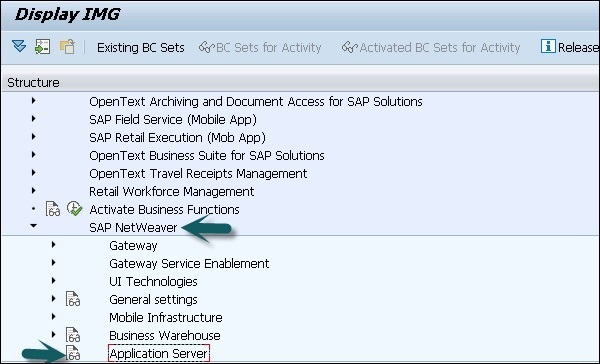
หากต้องการดูรายละเอียดเกี่ยวกับการกำหนดค่า ABAP คุณสามารถไปที่ SAP Reference IMG → SAP NetWeaver → Application Server

หากคุณใช้ SAP Solman คุณสามารถตรวจสอบการกำหนดค่านี้ได้โดยไปที่ T-Code - SOLAR_LIBRARY
ในการใช้ Web Dynpro กับการพัฒนาแอปพลิเคชัน ABAP คุณต้องกำหนดค่าเพิ่มเติมสำหรับการเขียนโปรแกรมเว็บ Dynpro
ผู้จัดการการสื่อสารทางอินเทอร์เน็ต
คุณต้องตั้งค่า HTTP / HTTPS ในบริการ ICM บริการประกอบด้วยส่วนประกอบต่างๆดังต่อไปนี้ -
- Service/Port
- โปรโตคอลที่ใช้ในบริการ HTTP / HTTPS
- หมดเวลาการประมวลผล
- หมดเวลาที่มีชีวิตอยู่
- สถานะการบริการ - ใช้งานอยู่ / ไม่ได้ใช้งาน
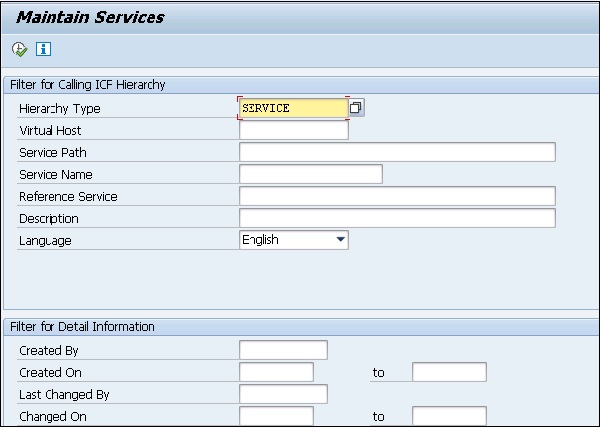
คุณสามารถเลือกไปที่→บริการเพื่อสร้างลบเปิดใช้งานหรือปิดใช้งานบริการ หากต้องการแสดงสถิติแคชของเซิร์ฟเวอร์ ICM ให้เลือกไปที่→สถิติ
กรอบการสื่อสารทางอินเทอร์เน็ต
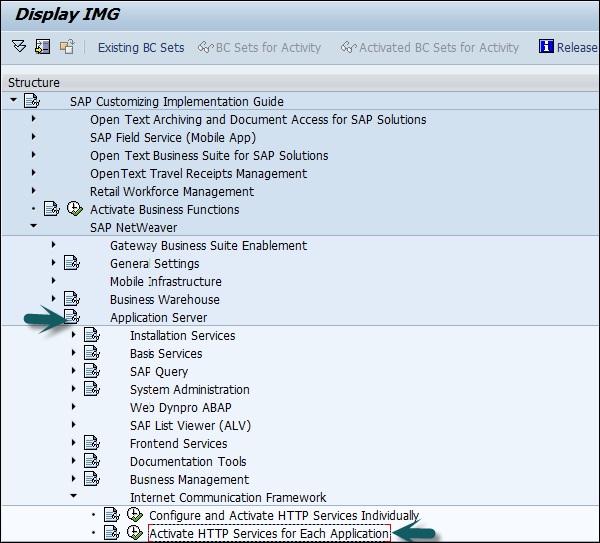
คุณควรเปิดใช้งานบริการ Internet Communication Framework (ICF) คุณสามารถเปิดใช้งานบริการนี้ได้โดยไปที่ SPRO → SAP Reference IMG → SAP NetWeaver → Application Server → Internet Communication Framework →เปิดใช้งานบริการ HTTP

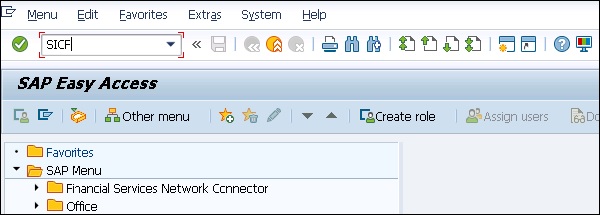
เมื่อคุณติดตั้ง Application server ABAP บริการ ICF ทั้งหมดจะอยู่ในสถานะไม่ใช้งาน คุณสามารถดูแลบริการ ICF โดยใช้ T-code - SICF ภายใต้โครงสร้าง ICF

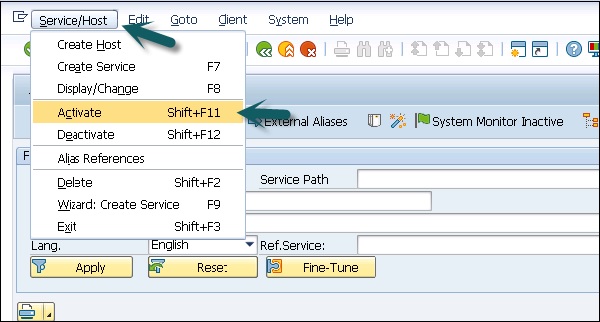
คุณสามารถเปิดใช้งานบริการ ICF ได้ด้วยวิธีต่อไปนี้ -
- ใช้ตัวเลือกเมนูบริการ / โฮสต์→เปิดใช้งาน
- ใช้เมนูบริบทและเลือกเปิดใช้งานบริการ


Layout Editor ใน View Designer
คุณควรเปิดใช้งานบริการทั้งหมดใน SICF สำหรับ Web Dynpro ABAP เพื่อใช้ตัวแก้ไขโครงร่างในตัวออกแบบมุมมอง
เข้าสู่ระบบเดียวใน
คุณควรตั้งค่า SSO บนโฮสต์ที่เกี่ยวข้อง
FQDN
คุณควรใช้ชื่อโดเมนแบบเต็ม FQDN และควรหลีกเลี่ยงรูปแบบสั้น ๆ
Web Dynpro เป็นสภาพแวดล้อม ABAP สำหรับการพัฒนาเว็บและเป็นไปตามแนวคิด Model View Controller (MVC) ของการเขียนโปรแกรม UI พร้อมใช้งานสำหรับทั้ง Java และ ABAP ตามแพลตฟอร์มและรองรับฟังก์ชันที่คล้ายกัน
Web Dynpro มีคุณสมบัติดังต่อไปนี้ -
- การแยกการแสดงผลและตรรกะทางธุรกิจ
- เปลี่ยนเค้าโครงได้ง่ายด้วยการใช้เครื่องมือกราฟิก
- ไม่มีการพึ่งพาแพลตฟอร์มของอินเทอร์เฟซ
ต่อไปนี้เป็นแนวคิดหลักซึ่งเป็นส่วนหนึ่งของสถาปัตยกรรม Web Dynpro -
ข้อมูลเมตา
Web Dynpro จัดเตรียมสภาพแวดล้อมสำหรับการพัฒนาแอปพลิเคชันบนเว็บและคุณสามารถใช้เครื่องมือกราฟิกเพื่อกำหนดแอปพลิเคชัน Dynpro บนเว็บในรูปแบบของข้อมูลเมตาในการพัฒนาแอปพลิเคชัน คุณยังสามารถกำหนดเหตุการณ์ของคุณเอง อย่างไรก็ตามการจัดการเหตุการณ์ควรกำหนดไว้ในโค้ดแยกต่างหากและจะต้องดำเนินการเมื่อเหตุการณ์ถูกทริกเกอร์
ส่วนติดต่อผู้ใช้ในแอปพลิเคชัน Web Dynpro ประกอบด้วยองค์ประกอบขนาดเล็กที่กำหนดโดยใช้เครื่องมือ Web Dynpro คุณยังสามารถเปลี่ยนหรือปรับปรุงอินเทอร์เฟซผู้ใช้โดยเปลี่ยนองค์ประกอบเหล่านี้ในขณะทำงานหรือรวมองค์ประกอบอีกครั้ง
เครื่องมือกราฟิก
มีเครื่องมือ Web Dynpro แบบกราฟิกมากมายที่คุณสามารถใช้เพื่อสร้างแอปพลิเคชันบนเว็บ คุณไม่จำเป็นต้องสร้างซอร์สโค้ดสำหรับสิ่งนี้ ต่อไปนี้เป็นคุณสมบัติหลักของเครื่องมือกราฟิกในแอปพลิเคชัน Web Dynpro -
- กำหนดคุณสมบัติขององค์ประกอบส่วนติดต่อผู้ใช้
- การไหลของข้อมูล
- เค้าโครงส่วนต่อประสานผู้ใช้
สำหรับคุณสมบัติทั้งหมดนี้คุณสามารถใช้เครื่องมือกราฟิกโดยไม่ต้องสร้างซอร์สโค้ด

ตรรกะทางธุรกิจและแอปพลิเคชัน
Web Dynpro ช่วยให้คุณสามารถเรียกใช้แอปพลิเคชันของคุณบนฟรอนต์เอนด์และระบบส่วนหลังสามารถเข้าถึงได้โดยใช้บริการภายในเครื่องหรือผ่านการเชื่อมต่อระยะไกล อินเทอร์เฟซผู้ใช้ของคุณได้รับการดูแลในแอปพลิเคชัน Dynpro และลอจิกแบบถาวรจะรันในระบบส่วนหลัง
คุณสามารถเชื่อมต่อแอปพลิเคชัน Web Dynpro กับระบบส่วนหลังโดยใช้บริการ RFC ที่ปรับเปลี่ยนได้หรือโดยการเรียกใช้บริการเว็บ
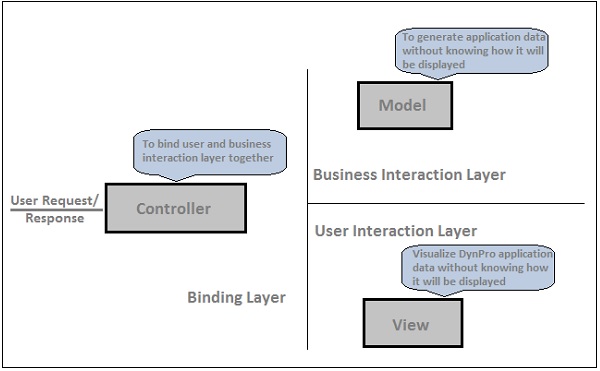
รูปแบบการเขียนโปรแกรม MVC
แอปพลิเคชัน Web Dynpro ใช้โมเดล MVC -
Model - อนุญาตให้เข้าถึงข้อมูลส่วนหลังในแอปพลิเคชัน Web Dynpro
View - ใช้เพื่อรับรองการแสดงข้อมูลในเว็บเบราว์เซอร์
Controller - ใช้เพื่อควบคุมการสื่อสารระหว่าง Model และ View ซึ่งรับข้อมูลจากผู้ใช้และรับข้อมูลการประมวลผลจากโมเดลและแสดงข้อมูลในเบราว์เซอร์
ในแอปพลิเคชัน Web Dynpro คุณสามารถนำทางจากมุมมองหนึ่งไปยังอีกมุมมองหนึ่งโดยใช้ปลั๊ก
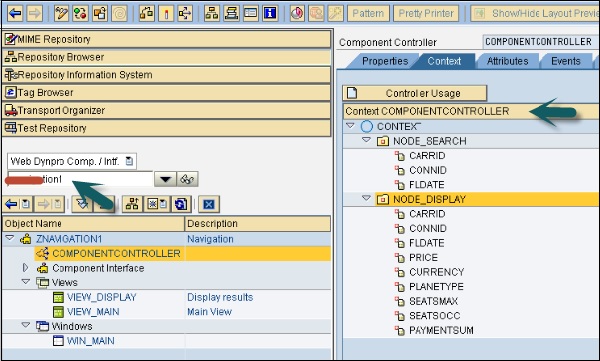
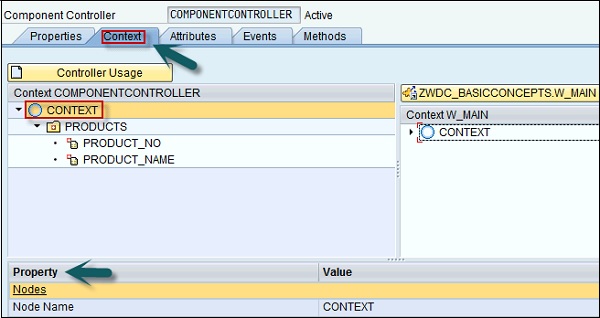
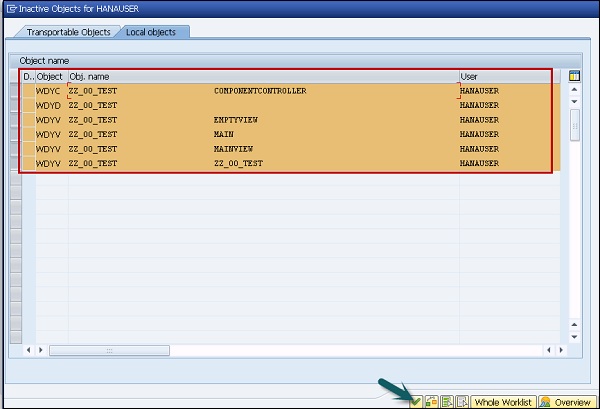
เรียกใช้ T-code - SE 80 และสร้างคอมโพเนนต์ Web Dynpro อย่างง่าย -

เราได้สร้างคอมโพเนนต์ Web Dynpro ที่มีสองโหนดและสองมุมมอง
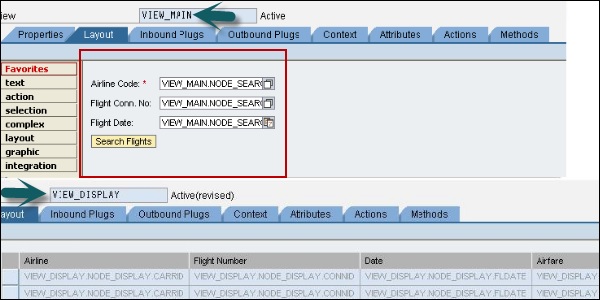
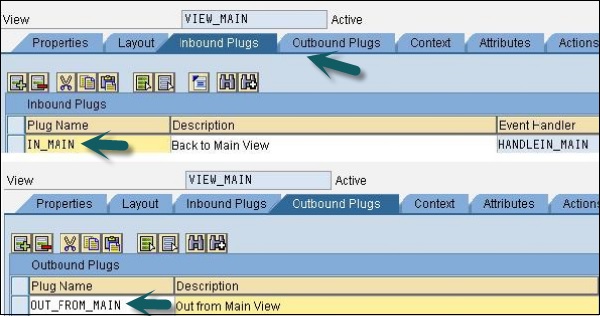
VIEW_DISPLAY แสดงผลลัพธ์ในรูปแบบตารางและ VIEW_MAIN ดำเนินการค้นหาพารามิเตอร์ ใน VIEW_MAIN คุณได้กำหนดค่าเค้าโครงการค้นหาและ VIEW_DISPLAY มีเค้าโครงที่แสดง

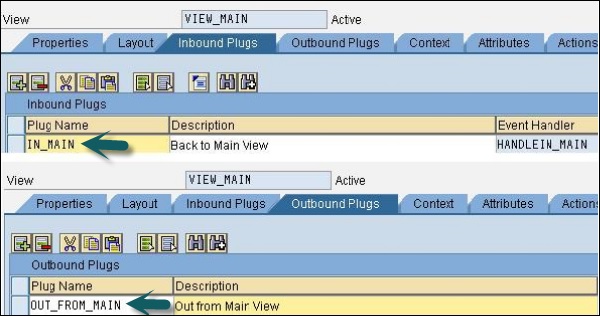
ใน VIEW_MAIN คุณได้กำหนดค่าปลั๊กขาเข้า IN_MAIN และ OUT_FROM_MAIN เป็นปลั๊กขาออก ในทำนองเดียวกันให้สร้างปลั๊กขาเข้าและขาออกสำหรับ VIEW_DISPLAY

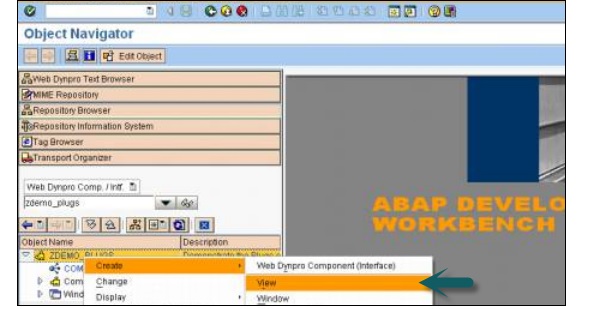
จะสร้างมุมมองใหม่ได้อย่างไร
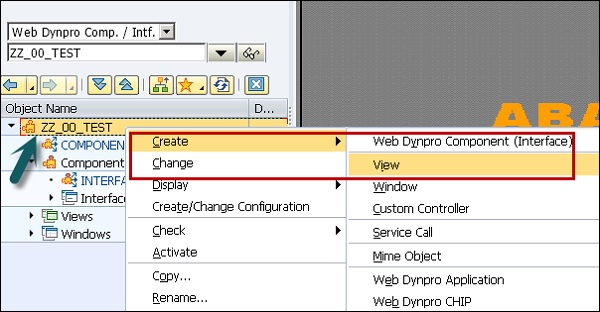
Step 1 - คลิกส่วนประกอบในโครงสร้างวัตถุและไปที่เมนูบริบทดังที่แสดงในภาพหน้าจอต่อไปนี้ -

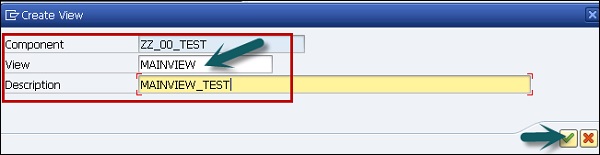
Step 2 - ป้อนชื่อมุมมองและคลิกที่เครื่องหมายถูก

คอมโพเนนต์ Web Dynpro เป็นเอนทิตีที่ใช้สร้างแอปพลิเคชัน Dynpro สิ่งเหล่านี้เป็นเอนทิตีที่ใช้ซ้ำได้ซึ่งรวมเข้าด้วยกันเพื่อสร้างบล็อกแอปพลิเคชัน
คอมโพเนนต์ Web Dynpro แต่ละรายการประกอบด้วยหน้าหน้าต่างมุมมองและตัวควบคุม คุณยังสามารถฝังคอมโพเนนต์ Web Dynpro กับคอมโพเนนต์ Web Dynrpo อื่น ๆ ในแอปพลิเคชันและการสื่อสารเกิดขึ้นโดยใช้อินเทอร์เฟซของคอมโพเนนต์
อายุการใช้งานของส่วนประกอบเริ่มต้นเมื่อคุณเรียกใช้เป็นครั้งแรกที่รันไทม์และจบลงด้วยแอปพลิเคชัน Web Dynpro
ดู
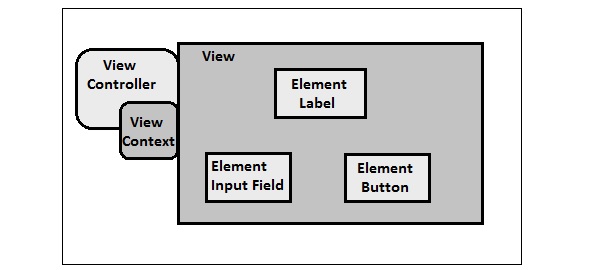
แต่ละแอปพลิเคชัน Web Dynpro มีอย่างน้อยหนึ่งมุมมองและใช้เพื่อกำหนดโครงร่างของส่วนติดต่อผู้ใช้ แต่ละมุมมองประกอบด้วยองค์ประกอบของผู้ใช้หลายคนและตัวควบคุมและบริบท
ตัวควบคุมใช้เพื่อประมวลผลคำขอของผู้ใช้และการประมวลผลข้อมูล บริบทมีข้อมูลที่เชื่อมโยงองค์ประกอบของมุมมอง

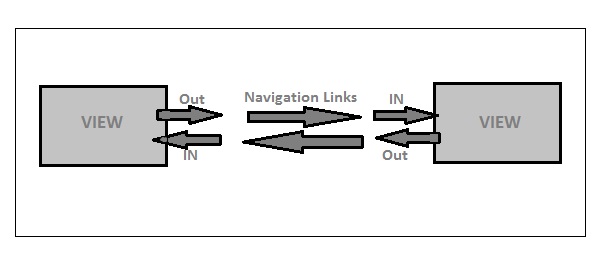
แต่ละมุมมองยังมีปลั๊กขาเข้าและขาออกเพื่อให้คุณสามารถเชื่อมต่อมุมมองซึ่งกันและกันได้ ปลั๊กสามารถเชื่อมโยงกันได้โดยใช้ลิงก์การนำทาง

ลิงค์การนำทางและปลั๊กอิน
คุณสามารถนำทางไปมาระหว่างมุมมองต่างๆโดยใช้ปลั๊กขาเข้าและขาออก ปลั๊กขาเข้าและขาออกเป็นส่วนหนึ่งของตัวควบคุมมุมมอง ปลั๊กขาเข้ากำหนดจุดเริ่มต้นของมุมมองในขณะที่ปลั๊กขาออกบอกมุมมองที่ตามมาที่จะเรียก

ดูชุด
ชุดมุมมองถูกกำหนดให้เป็นส่วนที่กำหนดไว้ล่วงหน้าซึ่งคุณสามารถฝังมุมมองต่างๆในแอปพลิเคชัน Web Dynpro ชุดมุมมองช่วยให้คุณแสดงมากกว่าหนึ่งมุมมองในหน้าจอ
ต่อไปนี้เป็นข้อดีบางประการของมุมมองในการออกแบบแอปพลิเคชัน -
- คุณสามารถใช้มุมมองซ้ำในหน้าต่าง Web Dynpro
- คุณสามารถเปลี่ยนแปลงเค้าโครงในภายหลังได้อย่างง่ายดาย
- เป็นแนวทางที่มีโครงสร้างมากกว่าในการใช้มุมมองมากกว่าหนึ่งมุมมอง
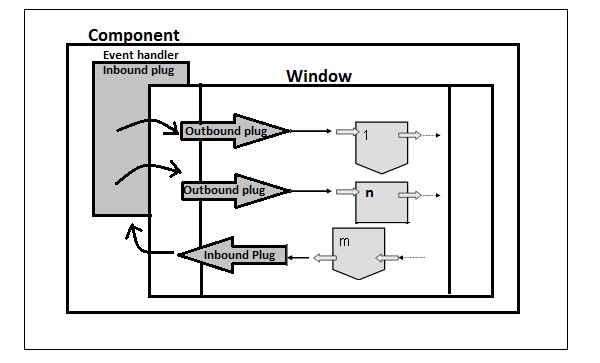
หน้าต่างเว็บ Dynpro
ใน Web Dynpro หน้าต่างมีไว้สำหรับหลายมุมมองหรือชุดมุมมอง มุมมองสามารถแสดงได้ก็ต่อเมื่อฝังอยู่ในมุมมองและหน้าต่างจะมีมุมมองอย่างน้อยหนึ่งมุมมองที่เชื่อมต่อด้วยลิงก์การนำทางเสมอ
แต่ละหน้าต่างมีปลั๊กขาเข้าและขาออกและสามารถรวมไว้ในห่วงโซ่การนำทางได้ ปลั๊กขาเข้าภายในช่องหน้าต่างจากปลั๊กขาออกของมุมมองไปยังหน้าต่างฝัง เช่นเดียวกับปลั๊กขาเข้าอื่น ๆ ทั้งหมดเป็นตัวแทนของเหตุการณ์และเรียกตัวจัดการเหตุการณ์ที่กำหนดให้
ตัวควบคุมหน้าต่าง


ตัวควบคุม
ตัวควบคุมใช้เพื่อกำหนดวิธีที่แอปพลิเคชัน Dynpro ตอบสนองต่อการโต้ตอบของผู้ใช้ แต่ละมุมมองมีตัวควบคุมหนึ่งตัวซึ่งรับผิดชอบในการดำเนินการตามการโต้ตอบของผู้ใช้

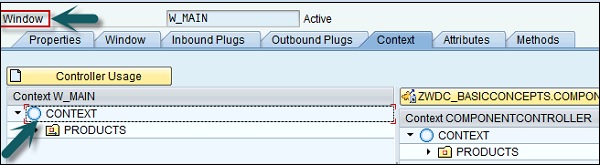
ในแอปพลิเคชัน Dynpro คุณสามารถกำหนดการแมประหว่างบริบทคอนโทรลเลอร์ส่วนกลางสองบริบทหรือจากบริบทมุมมองไปยังบริบทตัวควบคุมส่วนกลาง
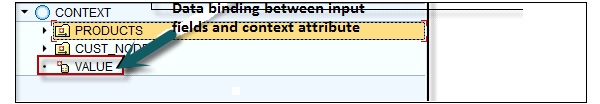
การผูกข้อมูลของคุณสมบัติองค์ประกอบ UI ถูกตั้งค่าในเค้าโครงมุมมอง เพื่อจุดประสงค์นี้คุณใช้คอลัมน์ Binding ในตารางคุณสมบัติขององค์ประกอบ UI ที่ฝังไว้ คุณคลิกปุ่มเพื่อเปิดกล่องโต้ตอบซึ่งมีโครงสร้างบริบทของมุมมองที่เกี่ยวข้องสำหรับการเลือกองค์ประกอบ

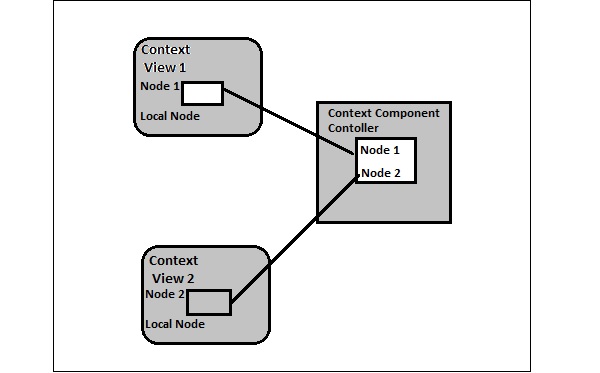
องค์ประกอบบริบทสามารถกำหนดเพื่อเชื่อมโยงโหนดไปยังโหนดของบริบทอื่น

ในแผนภาพด้านบนคุณสามารถดูการแมประหว่างโหนด 1 จากบริบทของมุมมอง 1 และโหนดที่มีชื่อเดียวกันในบริบทของตัวควบคุมคอมโพเนนต์ นอกจากนี้ยังแสดงการแม็ปจากโหนด 2 จากบริบทของ View 2 รวมถึงโหนดที่มีชื่อเดียวกันในบริบทตัวควบคุมคอมโพเนนต์
บริบทของตัวควบคุมคอมโพเนนต์มีให้สำหรับทั้งตัวควบคุมมุมมองที่มีสิทธิ์เข้าถึงแบบอ่านเขียนไปยังแอตทริบิวต์ทั้งหมด

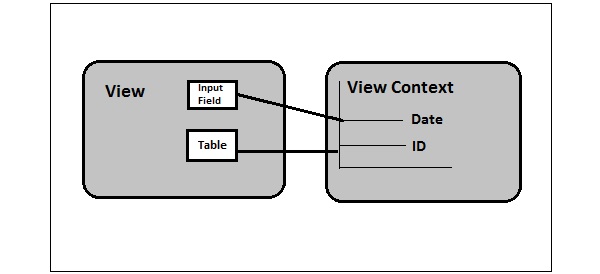
การผูกองค์ประกอบส่วนติดต่อผู้ใช้
หากต้องการแสดงข้อมูลบริบทในเบราว์เซอร์คุณยังสามารถผูกคุณสมบัติขององค์ประกอบ UI ในมุมมองกับคุณลักษณะของบริบทมุมมอง คุณสามารถผูกคุณสมบัติหลายอย่างเข้ากับองค์ประกอบบริบทเดียวได้
ในบริบทมุมมองประเภทข้อมูลทั้งหมดพร้อมที่จะเชื่อมโยงกับแอตทริบิวต์ที่แตกต่างกันของมุมมอง


การทำแผนที่ภายใน
การแม็ปภายในถูกกำหนดให้เป็นการแม็ประหว่างบริบทขององค์ประกอบเดียว
การทำแผนที่ภายนอก
การแม็ปภายนอกถูกกำหนดให้เป็นการแมประหว่างส่วนประกอบต่างๆโดยใช้ตัวควบคุมอินเตอร์เฟส
คุณสามารถสร้างเหตุการณ์เพื่อเปิดใช้งานการสื่อสารระหว่างตัวควบคุม คุณอนุญาตให้ตัวควบคุมหนึ่งทริกเกอร์เหตุการณ์ในตัวควบคุมอื่นได้ เหตุการณ์ทั้งหมดที่คุณสร้างในตัวควบคุมคอมโพเนนต์มีอยู่ในคอมโพเนนต์
ปลั๊กขาเข้าสามารถทำหน้าที่เป็นเหตุการณ์ได้เช่นกันดังนั้นเมื่อคุณเรียกใช้มุมมองโดยใช้ปลั๊กขาเข้าตัวจัดการเหตุการณ์จะถูกเรียกก่อน
คุณยังสามารถใช้เหตุการณ์พิเศษบางอย่างเช่นปุ่มเพื่อเชื่อมโยงกับการกระทำของผู้ใช้
องค์ประกอบปุ่มเช่นปุ่มกดสามารถตอบสนองต่อการโต้ตอบของผู้ใช้โดยคลิกที่ปุ่มกดที่เกี่ยวข้องซึ่งสามารถทริกเกอร์วิธีการจัดการที่จะเรียกในตัวควบคุมมุมมอง องค์ประกอบ UI เหล่านี้ประกอบด้วยเหตุการณ์ทั่วไปหนึ่งเหตุการณ์หรือหลายเหตุการณ์ซึ่งสามารถเชื่อมโยงกับการดำเนินการเฉพาะที่ดำเนินการในขณะออกแบบ
เมื่อสร้างการดำเนินการตัวจัดการเหตุการณ์จะถูกสร้างขึ้นโดยอัตโนมัติ คุณสามารถเชื่อมโยงองค์ประกอบ UI กับการดำเนินการต่างๆ
คุณยังสามารถใช้การดำเนินการซ้ำภายในมุมมองได้โดยเชื่อมโยงการดำเนินการกับองค์ประกอบ UI หลายรายการ
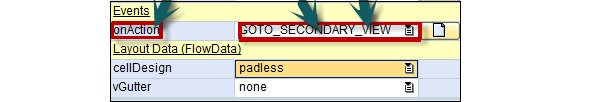
ตัวอย่าง 1
เหตุการณ์ onAction สำหรับการคลิกปุ่มหรือเหตุการณ์ onEnter สำหรับช่องป้อนข้อมูลเมื่อผู้ใช้กดแป้น "Enter" ในช่อง

สามารถสร้างการดำเนินการสำหรับองค์ประกอบ UI ใด ๆ ในเฟรมเวิร์ก Web Dynpro ในการตั้งค่าการดำเนินการไปที่แท็บคุณสมบัติ→ส่วนเหตุการณ์
คุณยังสามารถสร้างการดำเนินการจากแท็บการดำเนินการของตัวควบคุมมุมมอง ตัวจัดการเหตุการณ์ถูกสร้างขึ้นโดยอัตโนมัติด้วยหลักการตั้งชื่อ onaction onaction <actionname>
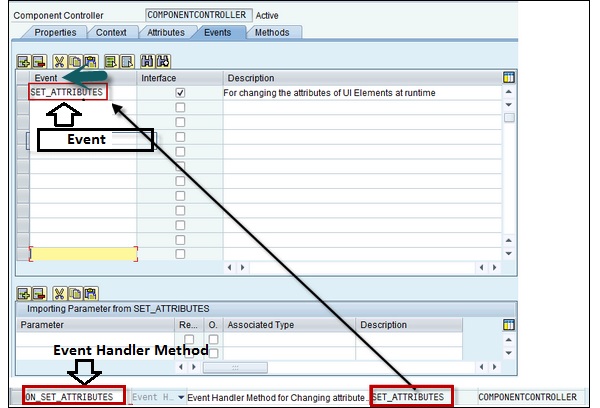
ตัวอย่าง 2
ชื่อการดำเนินการคือ SET_ATTRIBUTES และตัวจัดการเหตุการณ์สำหรับการดำเนินการจะเป็น ON_SET_ATTRIBUTES

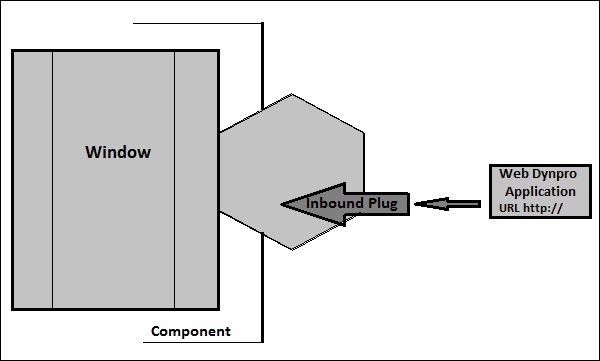
ผู้ใช้สามารถเข้าถึงแอปพลิเคชัน Web Dynpro ได้โดยใช้ URL ที่มีหน้าต่างในคอมโพเนนต์ Dynpro แอปพลิเคชัน Web Dynpro เชื่อมต่อกับมุมมองอินเทอร์เฟซโดยใช้ปลั๊กขาเข้าซึ่งเชื่อมต่อเพิ่มเติมกับคอมโพเนนต์ Dynpro ที่มี Model View และ Controller เพื่อประมวลผลข้อมูลสำหรับแอปพลิเคชัน Web Dynpro
แบบจำลอง MVC ช่วยให้คุณสามารถแยกส่วนติดต่อผู้ใช้และตรรกะของแอปพลิเคชันได้ Model ถูกใช้เพื่อรับข้อมูลจากระบบ back-end ตามตรรกะของแอปพลิเคชัน
ภาพต่อไปนี้แสดงไดอะแกรมระดับสูงของแอปพลิเคชัน Web Dynpro -

คุณสามารถใช้แหล่งข้อมูลต่างๆสำหรับแอปพลิเคชัน Web Dynpro -
- การใช้บริการเว็บ
- ข้อมูล SAP โดยใช้ BAPI
- จากแหล่งข้อมูลภายนอกด้วยเครื่องมือ
ในการพัฒนาแอปพลิเคชัน Web Dynpro คุณสามารถใช้ Web Dynpro explorer ซึ่งรวมเข้ากับเวิร์คเบนช์ ABAP ได้อย่างง่ายดาย
ในแอปพลิเคชัน Web Dynpro URL จะถูกสร้างขึ้นโดยอัตโนมัติ คุณสามารถค้นหา URL ของแอปพลิเคชันได้ในแท็บคุณสมบัติ โครงสร้าง URL สามารถมีได้สองประเภท -
SAP namespace -
<schema>://<host>.<domain>.<extension>:<port>/sap/bc/webdynpro/<namespace>/<application name>- Custom namespace -
<schema>://<host>.<domain>.<extension>:<port>/abc/klm/xyz/<namespace>/webdynpro/<application name>
<schema>://<host>.<domain>.<extension>:<port>/namespace>/webdynpro/<application name>ที่ไหน
<schema> - กำหนดโปรโตคอลในการเข้าถึงแอปพลิเคชัน http / https
<host> - กำหนดชื่อของแอ็พพลิเคชันเซิร์ฟเวอร์
<domain> <extension> - กำหนดโฮสต์หลายตัวภายใต้ชื่อสามัญ
<port> - สามารถละเว้นได้หากใช้พอร์ตมาตรฐาน 80 (http) หรือ 443 (https)
คุณควรระบุ Fully Qualified Domain Name (FQDN) ใน Web Dynpro application URL
ตัวอย่าง
ใบสมัคร 1 http://xyz.sap.corp:1080/sap/bc/webdynpro/sap/myFirstApp/
ใบสมัคร 2 http://xyz.sap.corp:1080/sap/bc/webdynpro/sap/ mySecondApp/
หากต้องการตรวจสอบชื่อโดเมนแบบเต็มให้ไปที่ Web Dynpro explorer ในสภาพแวดล้อมการพัฒนา ABAP ใช้ T-code - SE80 และเลือกแอปพลิเคชัน Web Dynpro จากแผนผังการนำทางสำหรับคอมโพเนนต์ / อินเทอร์เฟซ Web Dynpro ของคุณและตรวจสอบ URL ในข้อมูลการดูแลระบบ คุณต้องตรวจสอบรายละเอียดเส้นทางใน URL ของฟิลด์ด้วย ควรมีโดเมนและชื่อโฮสต์แบบเต็ม


ควรใช้ชื่อโดเมนแบบเต็มด้วยเหตุผลดังต่อไปนี้ -
- คุณต้องมีโดเมนเพื่อตั้งค่าคุกกี้
- คุณควรใช้ FQDN สำหรับใบรับรองและโปรโตคอล SSL ในโหมด https
- สำหรับการรวมพอร์ทัลจะใช้รหัสความสัมพันธ์ของโดเมน
ในการสร้างแอปพลิเคชัน Web Dynpro เราจะสร้างคอมโพเนนต์ Web Dynpro ที่ประกอบด้วยมุมมองเดียว เราจะสร้างบริบทมุมมอง→ที่เชื่อมโยงกับองค์ประกอบตารางบนเค้าโครงมุมมองและมีข้อมูลจากตาราง
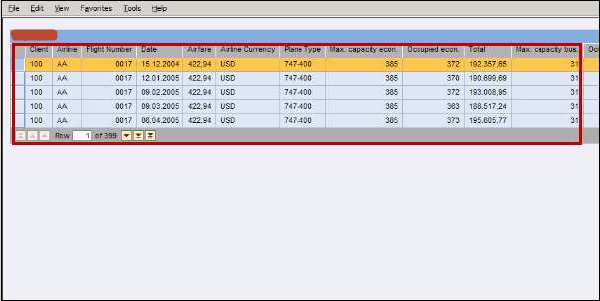
ตารางจะแสดงในเบราว์เซอร์ขณะรันไทม์ แอปพลิเคชัน Web Dynpro สำหรับคอมโพเนนต์ Web Dynpro แบบธรรมดานี้ซึ่งสามารถเรียกใช้ในเบราว์เซอร์จะถูกสร้างขึ้น
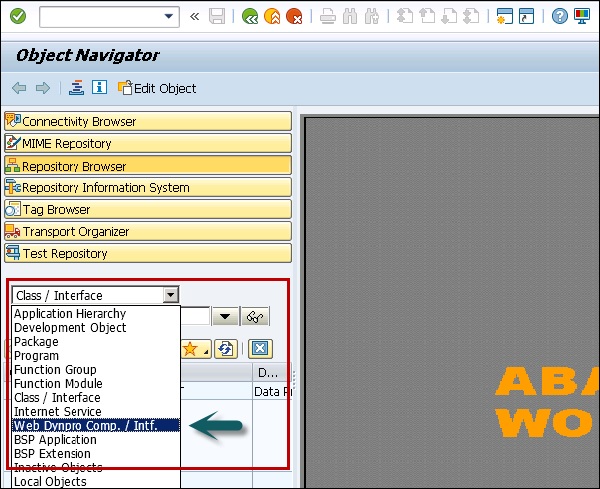
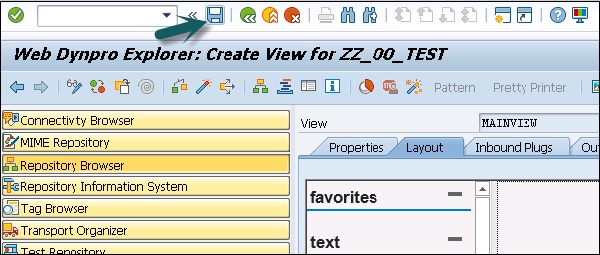
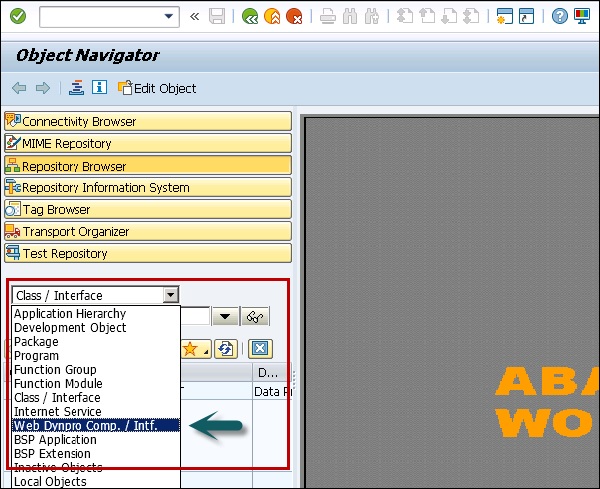
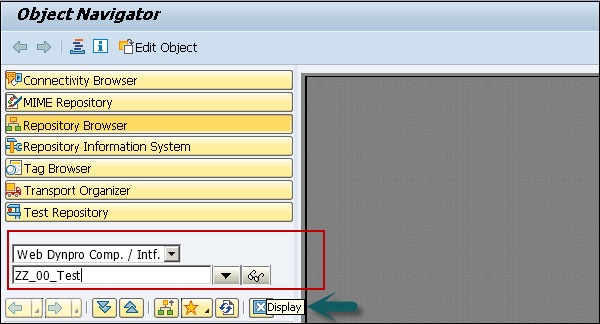
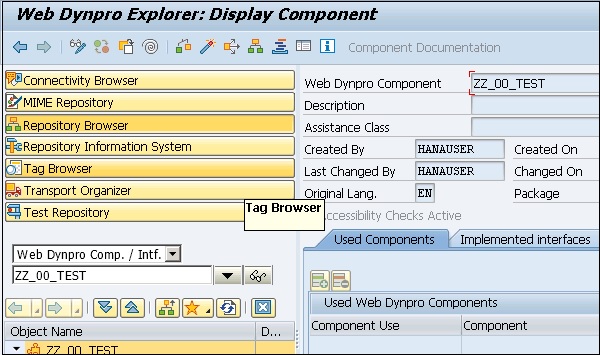
Step 1 - ไปที่ T-Code - SE80 แล้วเลือก Web Dynpro component / intf จากรายการ

Step 2 - สร้างส่วนประกอบใหม่ดังต่อไปนี้

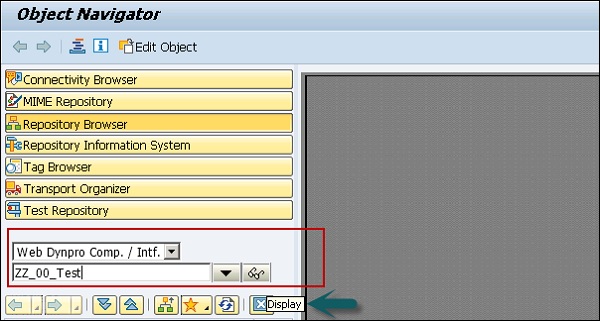
Step 3 - ป้อนชื่อขององค์ประกอบใหม่และคลิกที่จอแสดงผล

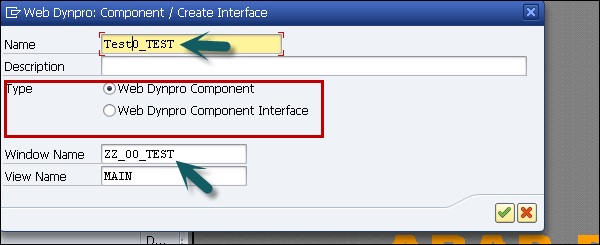
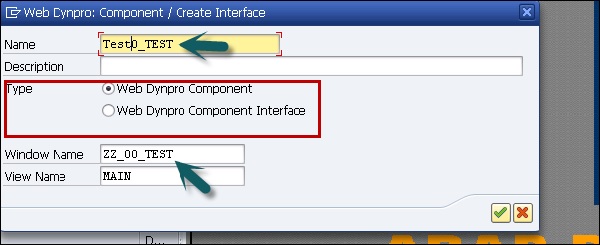
Step 4 - ในหน้าต่างถัดไปป้อนรายละเอียดต่อไปนี้ -
- คุณสามารถป้อนคำอธิบายของส่วนประกอบนี้
- ในประเภทให้เลือกคอมโพเนนต์ Web Dynpro
- คุณยังสามารถรักษาชื่อของหน้าต่างเริ่มต้นได้

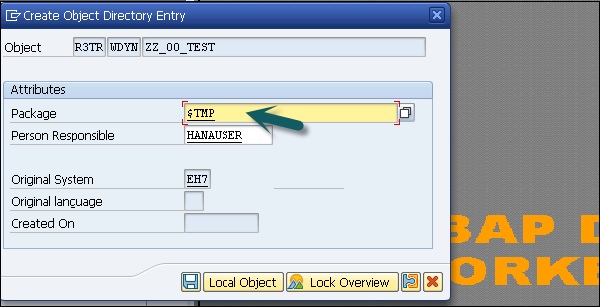
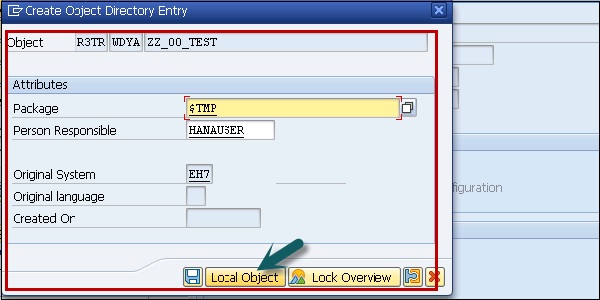
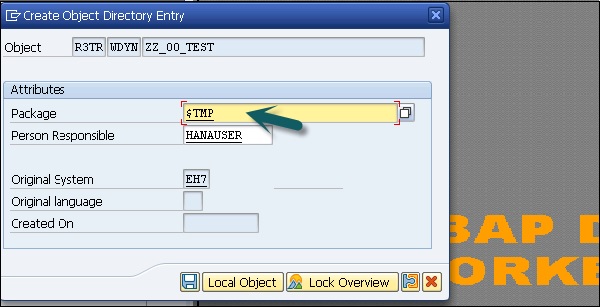
Step 5 - กำหนดส่วนประกอบนี้ให้กับ Package $ TMP แล้วคลิกปุ่มบันทึก

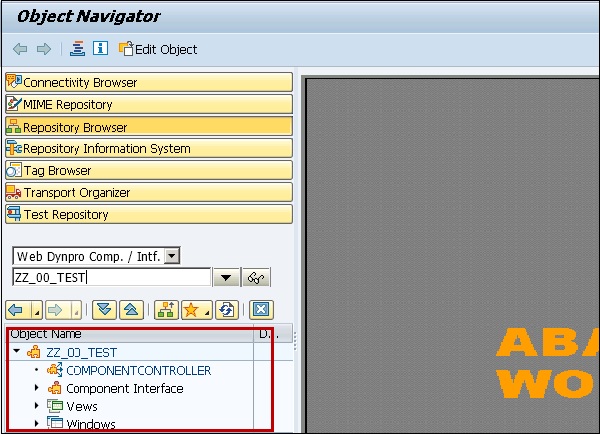
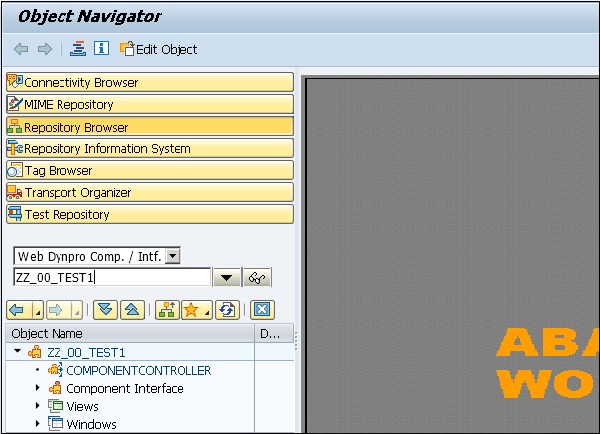
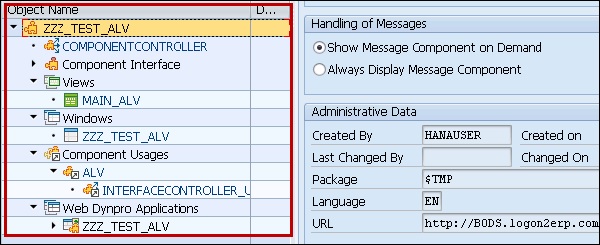
เมื่อคุณคลิกบันทึกคุณจะเห็นองค์ประกอบใหม่นี้ใต้โครงสร้างวัตถุและประกอบด้วย -
- ตัวควบคุมส่วนประกอบ
- ส่วนต่อประสานคอมโพเนนต์
- View
- Windows

เมื่อคุณขยายอินเทอร์เฟซคอมโพเนนต์คุณจะเห็นตัวควบคุมอินเทอร์เฟซและมุมมองอินเทอร์เฟซ

จะสร้างมุมมองและกำหนดให้กับหน้าต่างได้อย่างไร?
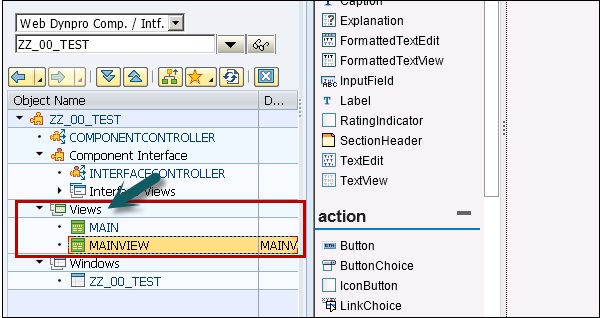
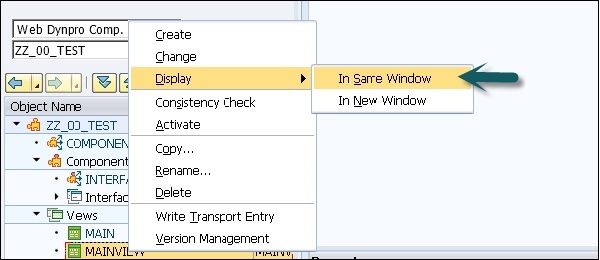
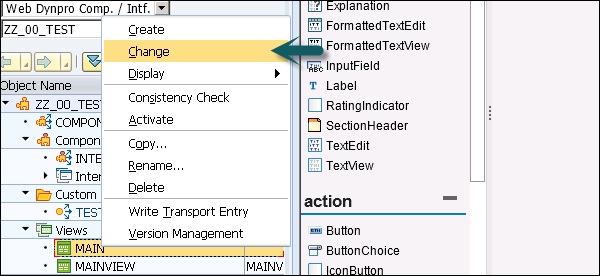
Step 1 - คลิกที่คอมโพเนนต์ Web Dynpro และไปที่เมนูบริบท (คลิกขวา) →สร้าง→ดู

Step 2 - สร้างมุมมอง MAINVIEW ดังต่อไปนี้และคลิกที่เครื่องหมายถูก

สิ่งนี้จะเปิดตัวแก้ไขมุมมองใน ABAP workbench ภายใต้ชื่อ - MAINVIEW

Step 3 - หากคุณต้องการเปิดแท็บเค้าโครงและตัวออกแบบมุมมองคุณอาจต้องป้อนชื่อผู้ใช้และรหัสผ่านของแอ็พพลิเคชันเซิร์ฟเวอร์
Step 4 - คลิกไอคอนบันทึกที่ด้านบน


เมื่อคุณบันทึกมันจะอยู่ใต้โครงสร้างวัตถุและคุณสามารถตรวจสอบได้โดยการขยายแท็บมุมมอง

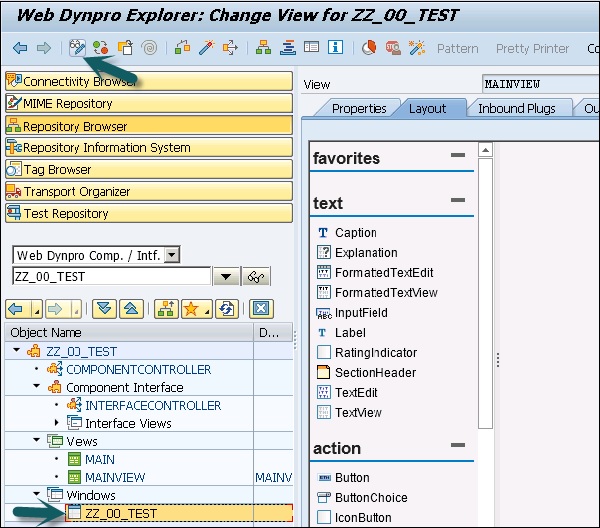
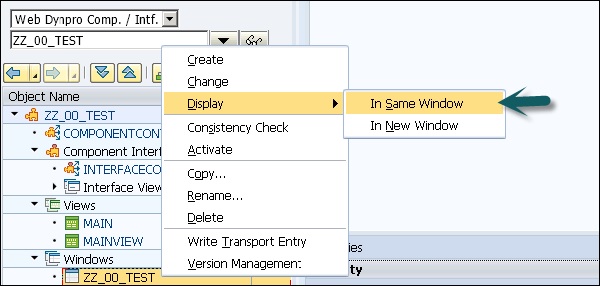
Step 5 - ในการกำหนดหน้าต่างให้กับมุมมองนี้ให้เลือกหน้าต่าง ZZ_00_TEST ใต้แท็บหน้าต่างและคลิกที่เปลี่ยนโหมดที่ด้านบนของหน้าจอ

Step 6 - คุณสามารถคลิกขวา→แสดง→ในหน้าต่างเดียวกัน


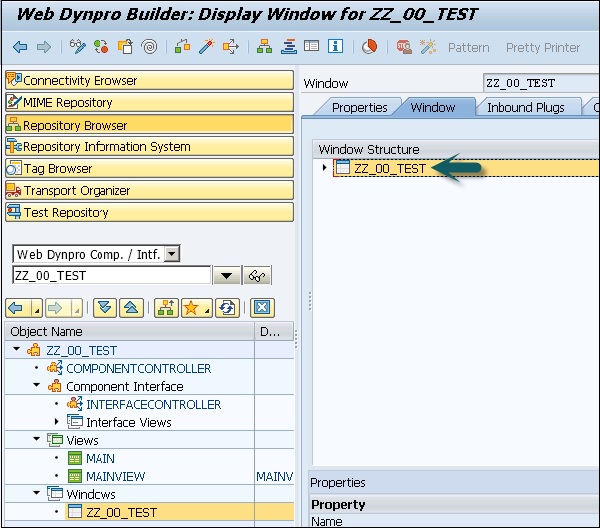
Step 7 - ตอนนี้เปิดโครงสร้างมุมมองและย้ายมุมมอง MAINVIEW ภายในโครงสร้างหน้าต่างทางด้านขวามือโดย Drag and Drop

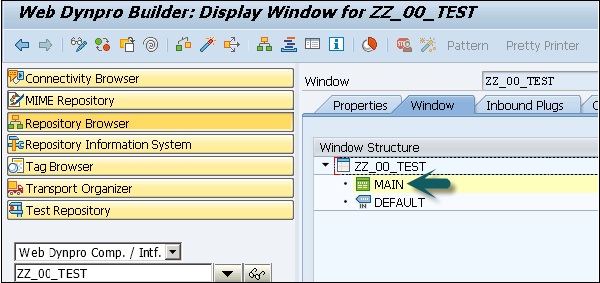
Step 8 - เปิดโครงสร้างหน้าต่างทางด้านขวามือและคุณจะเห็น MAINVIEW ที่ฝังอยู่

Step 9 - บันทึกโดยคลิกไอคอนบันทึกที่ด้านบนของหน้าจอ
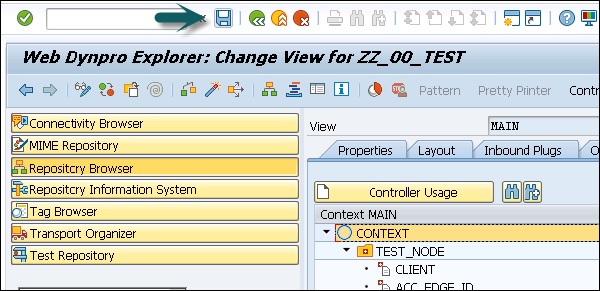
จะสร้างบริบทการดูสำหรับ MAINVIEW ได้อย่างไร
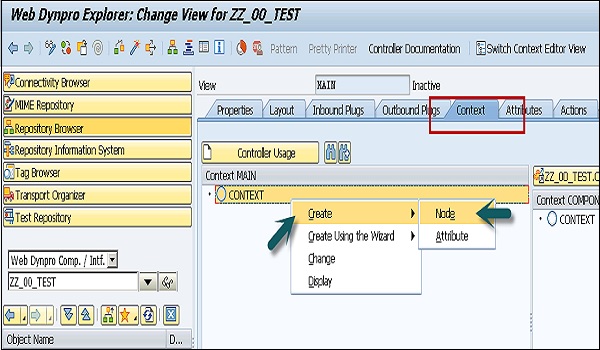
Step 1- เปิด View Editor เพื่อดู MAINVIEW และสลับไปที่แท็บบริบท สร้างโหนดบริบทใน View Controller โดยเปิดเมนูบริบทที่เกี่ยวข้อง
Step 2 - เลือกมุมมองในโครงสร้างวัตถุแล้วคลิกแสดง


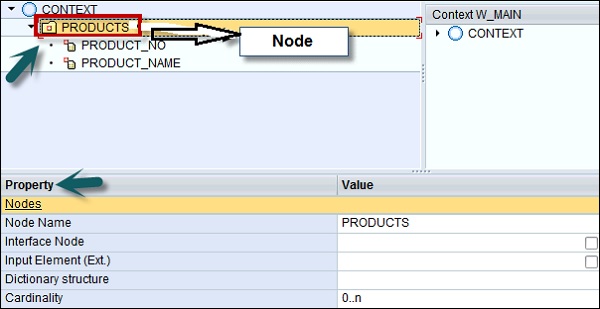
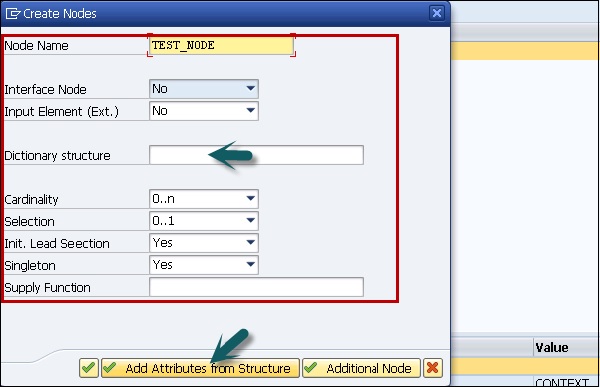
Step 3- รักษาคุณสมบัติในหน้าต่างถัดไป เลือกโครงสร้างคาร์ดินาลิตี้และพจนานุกรม (ตาราง) เลือกเพิ่มแอตทริบิวต์จากโครงสร้างและเลือกส่วนประกอบของโครงสร้าง

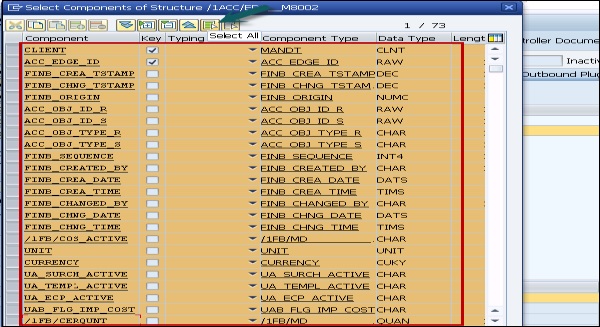
Step 4 - ในการเลือกส่วนประกอบทั้งหมดให้คลิก Select all option ที่ด้านบนจากนั้นคลิกเครื่องหมายถูกที่ด้านล่างของหน้าจอ


มีการสร้างโหนดบริบท TEST_NODE ซึ่งอ้างถึงโครงสร้างข้อมูลของตารางและสามารถมี 0 → n รายการในรันไทม์ โหนดบริบทถูกสร้างขึ้นในบริบทมุมมองเนื่องจากไม่มีการวางแผนการแลกเปลี่ยนข้อมูลกับมุมมองอื่น ๆ ดังนั้นจึงไม่จำเป็นต้องใช้บริบทตัวควบคุมคอมโพเนนต์
Step 5 - บันทึกการเปลี่ยนแปลงใน MAINVIEW โดยคลิกที่ไอคอนบันทึก

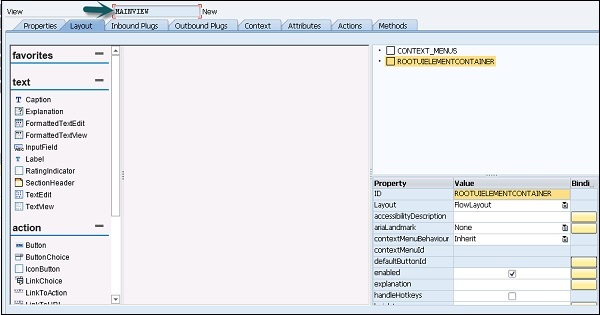
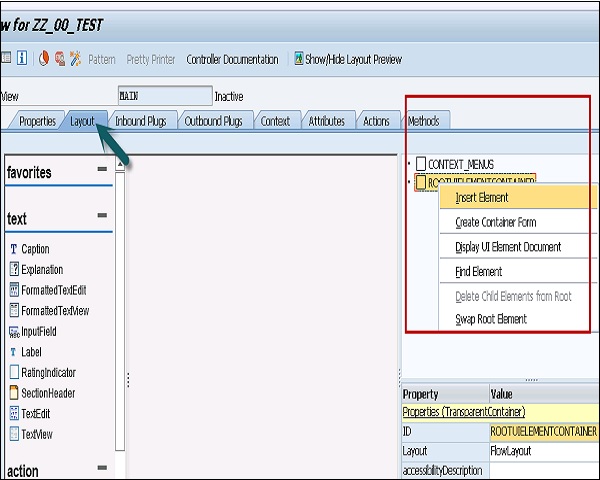
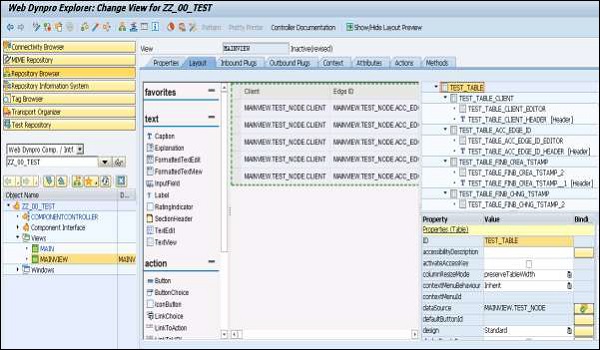
Step 6- ไปที่แท็บเค้าโครงของ MAINVIEW แทรกองค์ประกอบ UI ใหม่ของตารางชนิดภายใต้ ROOTUIELEMENT CONTAINER และกำหนดคุณสมบัติในตารางที่กำหนด

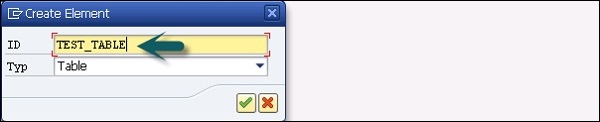
Step 7 - ป้อนชื่อขององค์ประกอบและประเภท

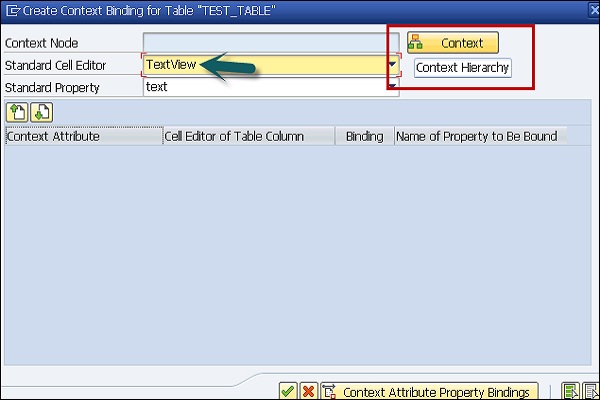
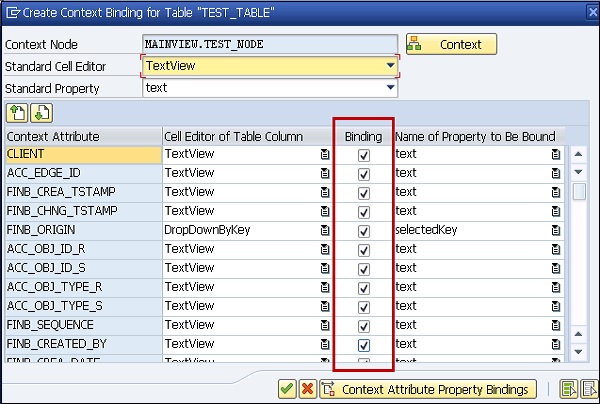
Step 8- สร้างการเชื่อมโยงของ TEST_TABLE กับโหนดบริบท TEST_NODE เลือกมุมมองข้อความเป็นตัวแก้ไขเซลล์มาตรฐานและเปิดใช้งานการผูกสำหรับเซลล์ทั้งหมด

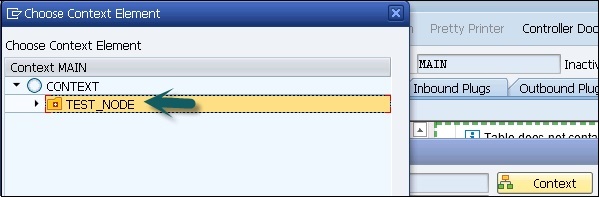
Step 9- คลิกปุ่มบริบท เลือกโหนดบริบทเป็น TEST_NODE จากรายการ

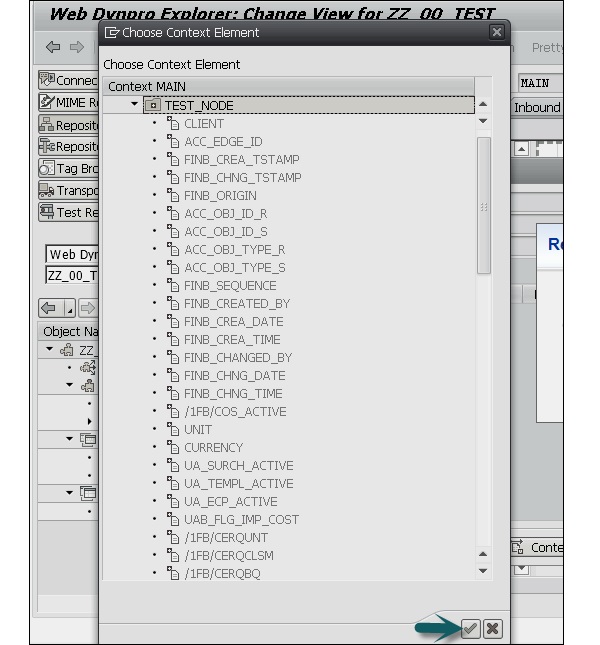
Step 10 - คุณสามารถดูคุณสมบัติทั้งหมดได้โดยการเลือก


Step 11- เปิดใช้งานช่องทำเครื่องหมายทั้งหมดภายใต้การเชื่อมโยงสำหรับคุณลักษณะบริบททั้งหมดโดยเลือก ยืนยันรายการโดยกดปุ่ม Enter

ผลลัพธ์ควรมีลักษณะดังนี้ -

Step 12 - บันทึกการเปลี่ยนแปลง
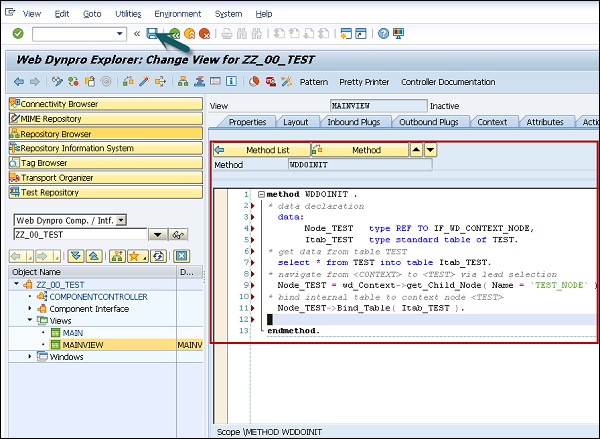
Step 13- ในการจัดหาข้อมูลไปยังตาราง TEST ให้ไปที่แท็บ Methods และดับเบิลคลิกที่ method WDDOINIT ป้อนรหัสต่อไปนี้ -
method WDDOINIT .
* data declaration
data:
Node_TEST type REF TO IF_WD_CONTEXT_NODE,
Itab_TEST type standard table of TEST.
* get data from table TEST
select * from TEST into table Itab_TEST.
* navigate from <CONTEXT> to <TEST> via lead selection
Node_TEST = wd_Context->get_Child_Node( Name = `TEST_NODE` ).
* bind internal table to context node <TEST>
Node_TEST->Bind_Table( Itab_TEST ).
endmethod.แอปพลิเคชัน Web Dynpro คุณไม่ควรเข้าถึงตารางฐานข้อมูลโดยตรงจากวิธีการของ Web Dynpro อย่างไรก็ตามคุณควรใช้ฟังก์ชันการจัดหาหรือการเรียก BAPI สำหรับการเข้าถึงข้อมูล

Step 14 - บันทึกการเปลี่ยนแปลงโดยคลิกไอคอนบันทึกที่ด้านบนของหน้าจอ
จะสร้าง Web Dynpro Application ได้อย่างไร?
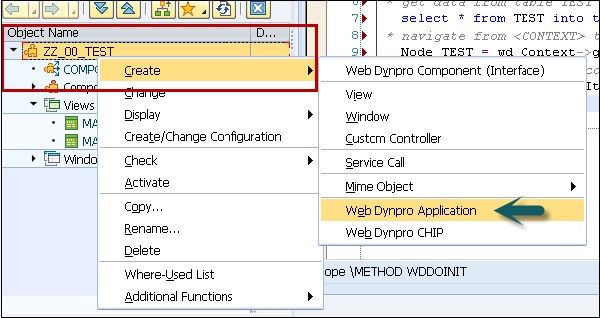
Step 1 - เลือกองค์ประกอบ ZZ_00_TEST ในโครงสร้างวัตถุ→คลิกขวาและสร้างแอปพลิเคชันใหม่

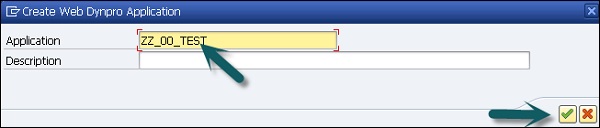
Step 2 - ป้อนชื่อแอปพลิเคชันแล้วคลิกดำเนินการต่อ

Step 3- บันทึกการเปลี่ยนแปลง บันทึกเป็นวัตถุในเครื่อง


ต่อไปคือการเปิดใช้งานวัตถุในคอมโพเนนต์ Web Dynpro -
Step 4 - ดับเบิลคลิกที่คอมโพเนนต์ ZZ_00_TEST แล้วคลิกเปิดใช้งาน

Step 5 - เลือกวัตถุทั้งหมดแล้วคลิกดำเนินการต่อ

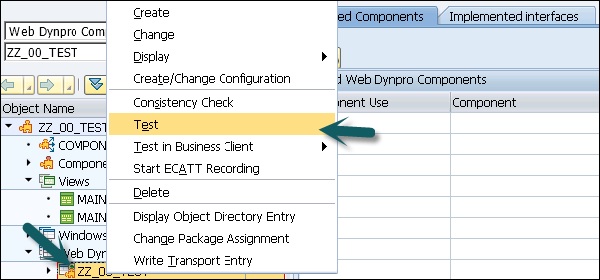
Step 6 - ในการเรียกใช้แอปพลิเคชันให้เลือกแอปพลิเคชัน Web Dynpro →คลิกขวาและทดสอบ

เบราว์เซอร์จะเริ่มทำงานและแอปพลิเคชัน Web Dypro จะทำงาน

เรียกใช้ Web Dynpro Application
ในแอปพลิเคชัน Web Dynpro หน้าต่างคอมโพเนนต์จะมีปลั๊กขาเข้า ปลั๊กขาเข้านี้สามารถมีพารามิเตอร์ซึ่งต้องระบุเป็นพารามิเตอร์ URL
ค่าดีฟอลต์ที่ถูกเขียนทับโดยพารามิเตอร์ URL สามารถตั้งค่าได้ในแอ็พพลิเคชันสำหรับพารามิเตอร์เหล่านี้ หากไม่ได้ระบุทั้งค่าเริ่มต้นหรือพารามิเตอร์ URL ข้อผิดพลาดรันไทม์จะถูกทริกเกอร์
ในการสร้างปลั๊กขาเข้าใหม่ให้ระบุปลั๊กเป็นการเริ่มต้นและชนิดข้อมูลควรเป็นสตริง เปิดใช้งานส่วนประกอบ
ถัดไปคือการระบุส่วนประกอบที่จะเรียกพารามิเตอร์หน้าต่างและปลั๊กเริ่มต้น
เรียกแอ็พพลิเคชันและพารามิเตอร์ URL เขียนทับพารามิเตอร์แอ็พพลิเคชัน
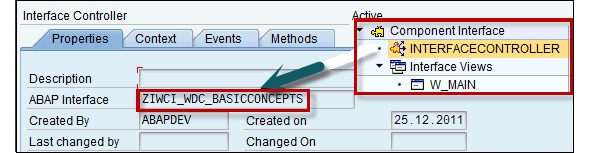
เมื่อคุณสร้างคอมโพเนนต์ Web Dynpro ขั้นตอนการสร้างจะสร้างอินเตอร์เฟสคอมโพเนนต์ อินเทอร์เฟซของคอมโพเนนต์แต่ละรายการประกอบด้วยคอนโทรลเลอร์อินเทอร์เฟซหนึ่งตัวและมุมมองอินเทอร์เฟซ มุมมองอินเทอร์เฟซไม่มีการเชื่อมต่อโดยตรงกับตัวควบคุมอินเทอร์เฟซและสร้างขึ้นโดยอัตโนมัติ
เมื่อใช้อินเทอร์เฟซคอมโพเนนต์คุณสามารถกำหนดโครงสร้างอินเทอร์เฟซและคุณสามารถใช้ในส่วนประกอบของแอปพลิเคชัน
ตัวควบคุมอินเทอร์เฟซของนิยามอินเตอร์เฟสคอมโพเนนต์และตัวควบคุมอินเทอร์เฟซของคอมโพเนนต์แตกต่าง
คุณสามารถเพิ่มมุมมองอินเทอร์เฟซได้หลายแบบให้กับนิยามอินเทอร์เฟซคอมโพเนนต์
การสร้าง Web Dynpro Component Interface Definition
พิจารณาภาพหน้าจอเดียวกันกับในบทก่อนหน้า

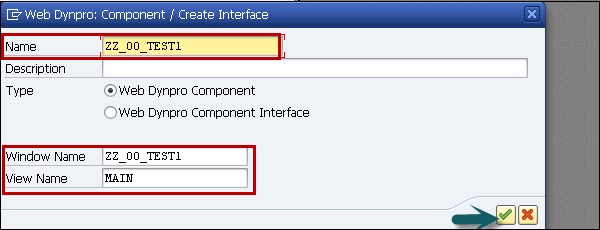
Step 1 - ป้อนชื่อขององค์ประกอบใหม่และคลิกที่จอแสดงผล

Step 2 - ในหน้าต่างถัดไปป้อนรายละเอียดต่อไปนี้ -
- คุณสามารถป้อนคำอธิบายของส่วนประกอบนี้
- ในประเภทให้เลือกคอมโพเนนต์ Web Dynpro
- คุณยังสามารถรักษาชื่อของหน้าต่างเริ่มต้นได้

Step 3 - กำหนดส่วนประกอบนี้ให้กับ Package $ TMP แล้วคลิกปุ่มบันทึก

เมื่อคุณคลิกที่บันทึกคุณจะเห็นส่วนประกอบใหม่นี้ใต้โครงสร้างวัตถุและประกอบด้วย -
- ตัวควบคุมส่วนประกอบ
- ส่วนต่อประสานคอมโพเนนต์
- View
- Windows
ส่วนประกอบ Faceless ใน Web Dynpro ไม่มีส่วนประกอบกราฟิกใด ๆ ไม่มีมุมมองและไม่มีหน้าต่าง มีเฉพาะตัวควบคุมคอมโพเนนต์และคุณสามารถเพิ่มคอนโทรลเลอร์แบบกำหนดเองเพิ่มเติมได้
ส่วนประกอบ Faceless ใช้สำหรับรับและจัดโครงสร้างข้อมูลโดยเฉพาะ ส่วนประกอบ Faceless สามารถฝังเข้ากับส่วนประกอบอื่น ๆ โดยใช้การใช้งานส่วนประกอบและคุณสามารถจัดหาข้อมูลที่ต้องการให้กับส่วนประกอบเหล่านี้ได้
จะสร้างชิ้นส่วน Faceless ได้อย่างไร?
Step 1 - สร้างคอมโพเนนต์ Web Dynpro ใหม่

Step 2 - เลือกแพ็คเกจและคลิกปุ่มบันทึก

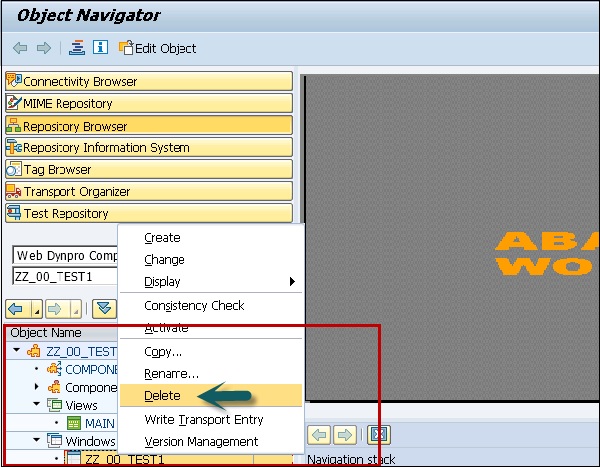
Step 3 - ในการสร้างส่วนประกอบ Faceless ให้ลบองค์ประกอบทั้งสอง - View และ Window

ในคอมโพเนนต์ Web Dynpro คุณสามารถสร้างคลาสที่กำหนดโดยเฉพาะซึ่งสืบทอดมาจากคลาสนามธรรม คลาส Assistance สามารถจัดเก็บการเข้ารหัสที่จำเป็นในคอมโพเนนต์ แต่ไม่ได้เชื่อมโยงกับโครงร่าง
คุณสามารถจัดเก็บข้อความแบบไดนามิกในคลาสความช่วยเหลือข้อความที่รวมกันในขณะทำงานหรือมีตัวแปรที่สามารถเก็บไว้ในกลุ่มข้อความ
ในคลาส Assistance คุณยังสามารถบันทึกรหัสที่ไม่ได้เชื่อมโยงโดยตรงกับโครงร่างของแอปพลิเคชันหรือกับคอนโทรลเลอร์
การใช้เมธอด _WD_COMPONENT_ASSISTANCE ~ GET_TEXT () ช่วยให้คุณเข้าถึงสัญลักษณ์ข้อความของคลาสความช่วยเหลือในคอนโทรลเลอร์ของคอมโพเนนต์ของคุณ เมื่อคุณเรียกใช้เมธอดนี้จะใช้ id 3 หลักของสัญลักษณ์ข้อความ -
method MY_CONTROLLER_METHOD .
data: my_text type string.
my_text = WD_ASSIST->IF_WD_COMPONENT_ASSISTANCE~GET_TEXT( KEY = ‘001’ ).
Endmethodคุณสามารถรักษาสัญลักษณ์ข้อความในคลาสความช่วยเหลือโดยใช้คอนโทรลเลอร์แต่ละตัว คลิกไปที่→สัญลักษณ์ข้อความในเมนู
Note - คลาส ABAP แต่ละคลาสสามารถทำหน้าที่เป็นคลาสความช่วยเหลือ แต่บริการที่รวมกับแอปพลิเคชัน Web Dynpro จะใช้ได้เฉพาะเมื่อคลาสความช่วยเหลือมาจากคลาสเท่านั้น - CL_WD_COMPONENT_ASSISTANCE
คุณสามารถเรียกใช้โมดูลการทำงานที่มีอยู่ในคอมโพเนนต์ Web Dynpro โดยใช้การเรียกใช้บริการ ในการสร้างการเรียกใช้บริการคุณสามารถใช้วิซาร์ดที่ใช้งานง่ายในเครื่องมือ Web Dynpro
คุณสามารถเรียกใช้วิซาร์ดใน ABAP workbench เพื่อสร้างการเรียกใช้บริการ
Run T-Code − SE80

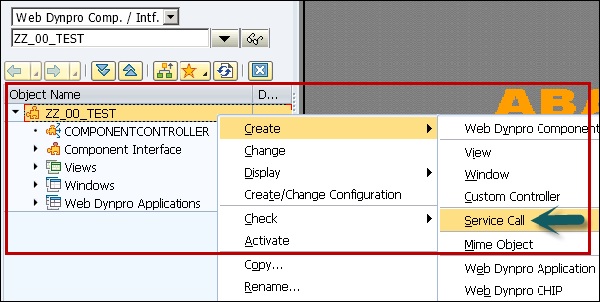
Step 1- เลือกองค์ประกอบ Web Dynpro →คลิกขวาเพื่อเปิดเมนูบริบท ไปที่สร้าง→บริการโทร

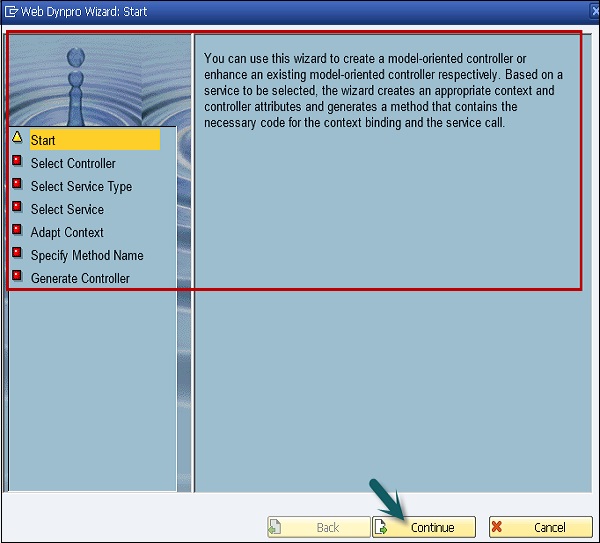
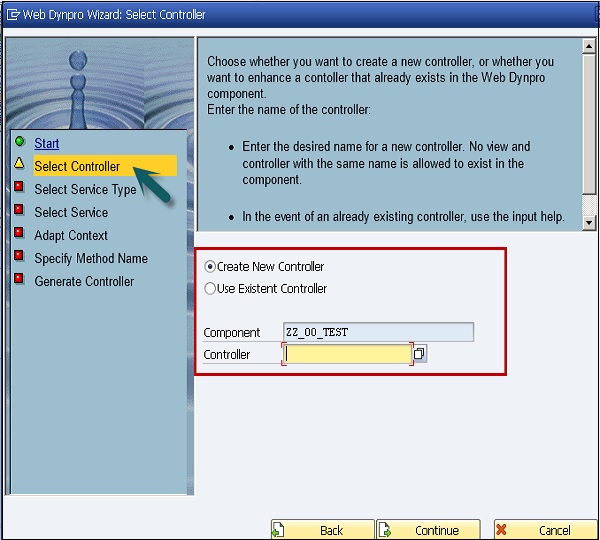
จะเปิดตัวช่วยสร้าง Web Dynpro - หน้าจอเริ่ม

Step 2 - คุณสามารถเลือกได้ว่าคุณต้องการให้การเรียกใช้บริการฝังอยู่ในคอนโทรลเลอร์ที่มีอยู่หรือคุณต้องการสร้างคอนโทรลเลอร์ใหม่

Note - การเรียกใช้บริการควรฝังอยู่ในตัวควบคุมส่วนกลางและไม่สามารถใช้กับตัวควบคุมมุมมองใน Web Dynpro
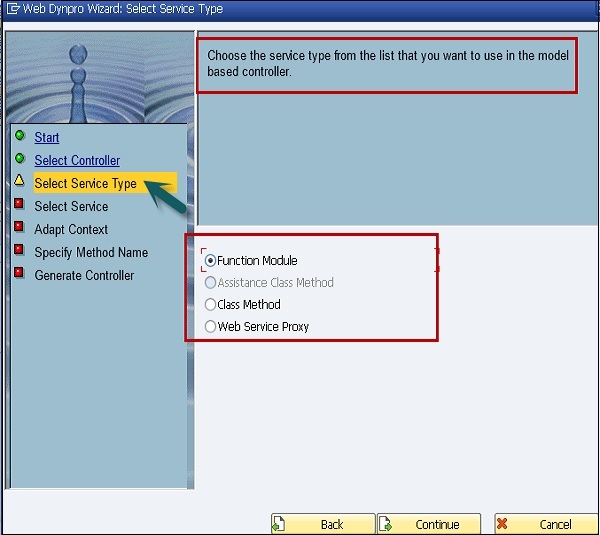
Step 3- ในหน้าต่างถัดไปเลือกประเภทบริการ คลิกปุ่มดำเนินการต่อ

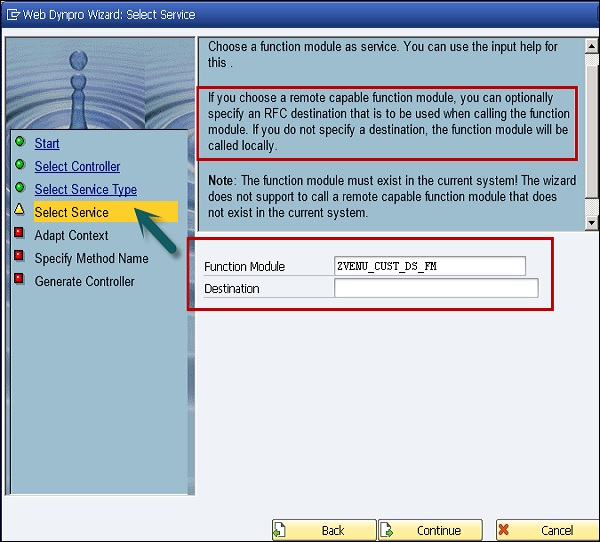
Step 4- ในหน้าต่างถัดไปเลือกโมดูลฟังก์ชันเป็นบริการ คุณสามารถใช้ความช่วยเหลือในการป้อนข้อมูลสำหรับสิ่งนี้
หากคุณเลือกโมดูลฟังก์ชันที่สามารถใช้งานระยะไกลได้คุณสามารถเลือกระบุปลายทาง RFC ที่จะใช้เมื่อเรียกใช้โมดูลฟังก์ชันได้ หากคุณไม่ได้ระบุปลายทางโมดูลฟังก์ชันจะถูกเรียกใช้ภายในเครื่อง
Note- โมดูลฟังก์ชันต้องมีอยู่ในระบบปัจจุบัน! วิซาร์ดไม่สนับสนุนการเรียกใช้โมดูลฟังก์ชันระยะไกลที่มีความสามารถซึ่งไม่มีอยู่ในระบบปัจจุบัน
Step 5 - คลิกดำเนินการต่อ

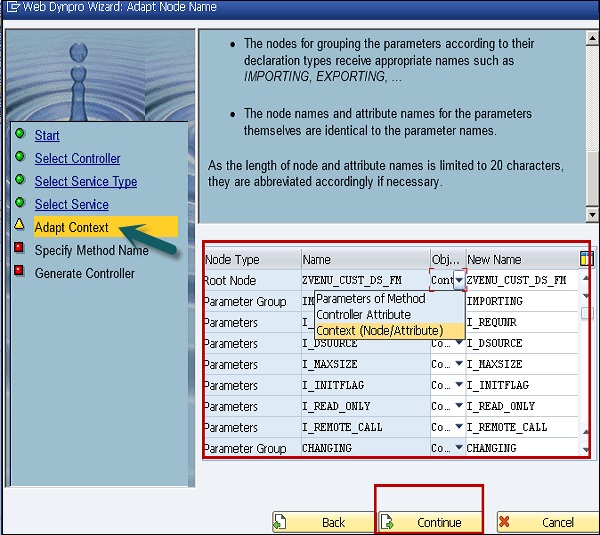
Step 6 - ในหน้าต่างถัดไปคุณสามารถเลือกประเภทวัตถุที่จะใช้เพื่อแสดงพารามิเตอร์ฟังก์ชันบริการในตัวควบคุม Web Dynpro -
- เป็นพารามิเตอร์ของวิธีการควบคุม
- เป็นแอตทริบิวต์คอนโทรลเลอร์
- เป็นโหนดบริบทหรือแอ็ตทริบิวต์บริบท
ในการดำเนินการนี้ให้เลือกประเภทวัตถุที่ต้องการจากกล่องรายการในบรรทัดที่เกี่ยวข้อง
Note - ควรจัดเก็บเฉพาะข้อมูลที่เกี่ยวข้องกับ UI ในบริบท
คุณยังสามารถตั้งชื่อแอตทริบิวต์คอนโทรลเลอร์และโหนดบริบทที่จะสร้างทีละรายการ
ข้อเสนอต่อไปนี้ถูกสร้างขึ้น -
โหนดรูทรับชื่อของบริการ
โหนดสำหรับจัดกลุ่มพารามิเตอร์ตามประเภทการประกาศได้รับชื่อที่เหมาะสมเช่นการนำเข้าการส่งออก ...
ชื่อโหนดและชื่อแอ็ตทริบิวต์สำหรับพารามิเตอร์เหมือนกันกับชื่อพารามิเตอร์
เนื่องจากความยาวของโหนดและชื่อแอตทริบิวต์ถูก จำกัด ไว้ที่ 20 อักขระจึงมีการย่อตามความจำเป็นหากจำเป็น

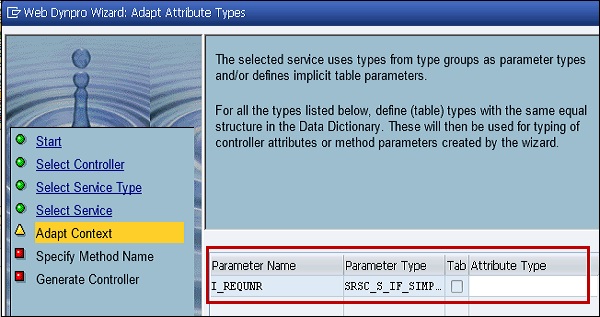
ในหน้าต่างถัดไปบริการที่เลือกใช้ประเภทจากกลุ่มประเภทเป็นประเภทพารามิเตอร์และ / หรือกำหนดพารามิเตอร์ตารางโดยนัย
สำหรับประเภททั้งหมดที่แสดงด้านล่างให้กำหนดประเภท (ตาราง) ที่มีโครงสร้างเท่ากันในพจนานุกรมข้อมูล จากนั้นจะใช้สำหรับการพิมพ์แอตทริบิวต์คอนโทรลเลอร์หรือพารามิเตอร์วิธีการที่สร้างโดยวิซาร์ด

Step 7 - ป้อน Attribute Type - TEST แล้วคลิก Continue
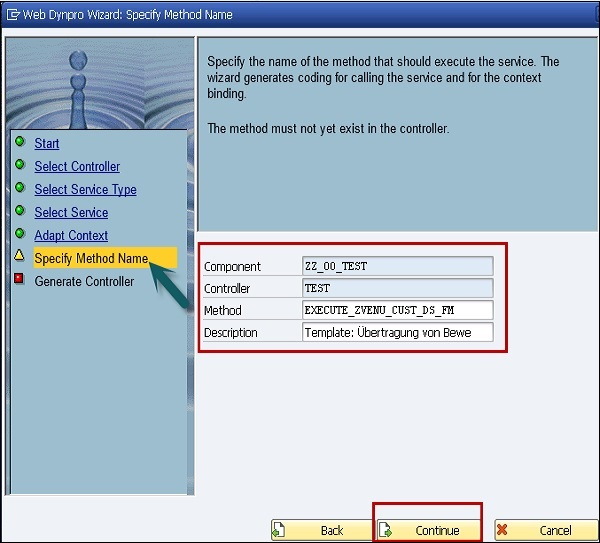
Step 8- ในหน้าต่างถัดไประบุชื่อของเมธอดที่ควรเรียกใช้บริการ วิซาร์ดสร้างการเข้ารหัสสำหรับการเรียกใช้บริการและสำหรับการเชื่อมโยงบริบท
วิธีนี้ต้องยังไม่มีอยู่ในตัวควบคุม

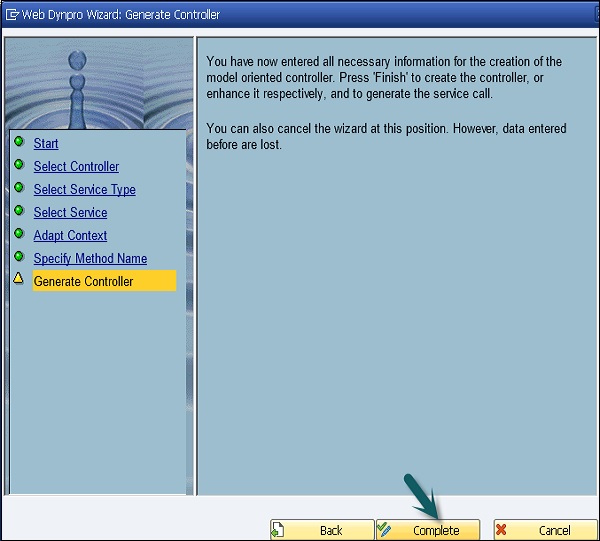
ตอนนี้คุณได้ป้อนข้อมูลที่จำเป็นทั้งหมดสำหรับการสร้างตัวควบคุมแบบจำลอง
Step 9 - คลิก 'เสร็จสมบูรณ์' เพื่อสร้างตัวควบคุมหรือปรับปรุงตามลำดับเพื่อสร้างการเรียกใช้บริการ
คุณยังสามารถยกเลิกวิซาร์ดได้ที่ตำแหน่งนี้ อย่างไรก็ตามข้อมูลที่ป้อนก่อนจะสูญหาย

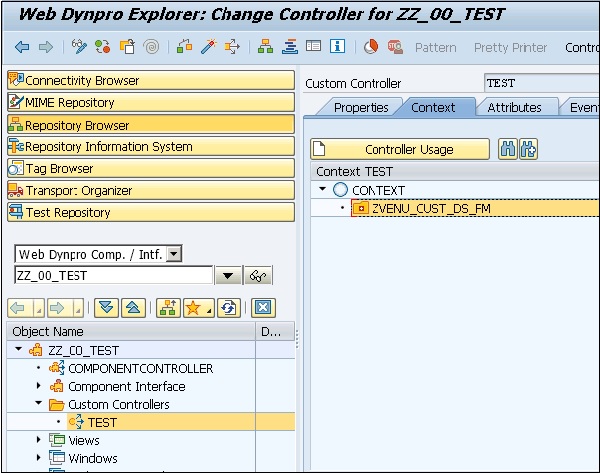
เมื่อมีการสร้างการเรียกใช้บริการโมดูลฟังก์ชันจะพร้อมใช้งานสำหรับคอมโพเนนต์ ตอนนี้คุณสามารถเลือกมุมมองเพื่อแสดงองค์ประกอบของตารางฐานข้อมูลในเบราว์เซอร์ได้ หากตัวควบคุมส่วนกลางไม่ใช่ตัวควบคุมคอมโพเนนต์ต้องป้อนหน้าการใช้งานของคอนโทรลเลอร์ส่วนกลางสำหรับคอนโทรลเลอร์ของมุมมองที่เลือก หลังจากนั้นควรมีการแมปโหนด

FUNCMODUL1 บนโหนดที่มีชื่อเดียวกันในบริบทตัวควบคุมมุมมองถูกสร้างขึ้น
ในการเติมโหนดบริบท FUNCMODUL1 ของบริบทตัวควบคุมมุมมองด้วยข้อมูลของตารางฐานข้อมูลเมธอด EXECUTE_FUNCMODULE ของตัวควบคุมส่วนกลางเรียกว่าฟังก์ชันอุปทาน เพื่อจุดประสงค์นี้คุณต้องสร้างฟังก์ชันอุปทานดังกล่าวโดยเรียกใช้เมธอด EXECUTE_FUNCMODULE1
มีเครื่องมือต่างๆในโต๊ะทำงาน ABAP ที่คุณสามารถใช้เพื่อวัตถุประสงค์ในการดีบักของซอร์สโค้ด คุณสามารถทดสอบซอร์สโค้ดทั้งหมดของแอปพลิเคชัน Web Dynpro โดยใช้ดีบักเกอร์
Step 1 - ในการเริ่มต้นดีบักเกอร์คุณต้องเลือกดีบักเกอร์ใหม่ใน ABAP workbench
Step 2 - ไปที่ยูทิลิตี้→การตั้งค่า

ตอนนี้กล่องโต้ตอบปรากฏขึ้นซึ่งมีพื้นที่หน้าแท็บที่ซ้อนกันสองพื้นที่
Step 3 - เลือกหน้าแท็บ "หลัก" ABAP Editor
การตั้งค่าสำหรับ ABAP Editor จะเปิดขึ้นพร้อมกับเนื้อหาของตัวแก้ไขหน้าแท็บลูกเสมอ
Step 4 - เลือกตัวแก้ไขส่วนหน้า (ใหม่)
Step 5 - ตอนนี้เปลี่ยนไปที่หน้าแท็บการดีบักในการตั้งค่าตัวแก้ไข ABAP และเลือกดีบักเกอร์ใหม่
Step 6 - บันทึกการเปลี่ยนแปลงของคุณและปิดกล่องโต้ตอบ
จะเริ่มกระบวนการดีบักได้อย่างไร?
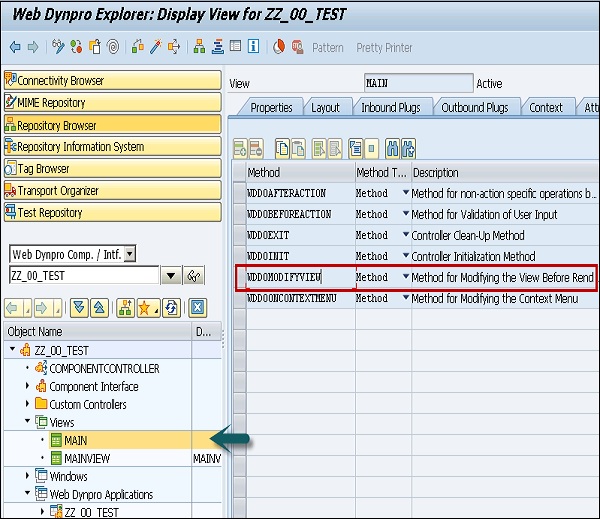
หากคุณต้องการเรียกใช้แอปพลิเคชันในโหมดดีบักคุณต้องตั้งค่าเบรกพอยต์ภายนอกด้วยวิธีใดวิธีหนึ่งในคอมโพเนนต์ Dynpro
ขอแนะนำให้ตั้งค่าเบรกพอยต์ในวิธี WDDOMODIFYVIEW ภายใต้แท็บ METHODS ของมุมมอง Dynpro ในกรณีที่ไม่ได้เติมบริบทของตัวควบคุมมุมมองโดยใช้วิธีการจัดหามุมมองจะถูกสร้างอินสแตนซ์อย่างสมบูรณ์ในโมเดลเฟส ณ เวลานี้

Note - วิธีการที่คุณตั้งค่าเบรกพอยต์ขึ้นอยู่กับวัตถุประสงค์ของการทดสอบและขอแนะนำให้ตั้งค่าใน WDDMODIFYVIEW
เมื่อคุณเริ่มแอปพลิเคชัน Web Dynpro โปรแกรมแก้ไขจุดบกพร่องจะเริ่มต้นโดยอัตโนมัติในเซสชันอื่น
คุณสามารถใช้การจัดการเวอร์ชันเพื่อจัดการอ็อบเจ็กต์เวอร์ชันเก่าเปรียบเทียบเวอร์ชันหรือรีเซ็ตได้ ในการจัดการเวอร์ชันคุณสามารถจัดเก็บอ็อบเจ็กต์การพัฒนา ABAP เวอร์ชันต่างๆ
ในโต๊ะทำงาน ABAP คุณสามารถเปรียบเทียบเวอร์ชันต่างๆของ -
- Views
- Windows
- Controllers
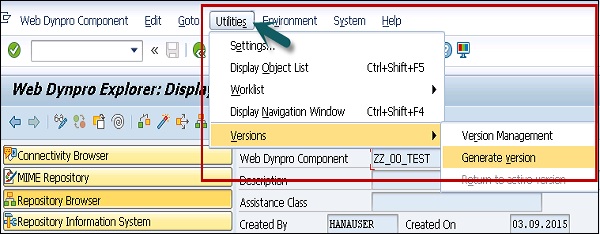
คุณยังสามารถจัดเก็บเวอร์ชันของอ็อบเจ็กต์ได้โดยไม่ต้องปล่อย ในการดำเนินการนี้ให้เลือกวัตถุในพื้นที่แก้ไขแล้วไปที่แท็บยูทิลิตี้→เวอร์ชัน→สร้างเวอร์ชัน

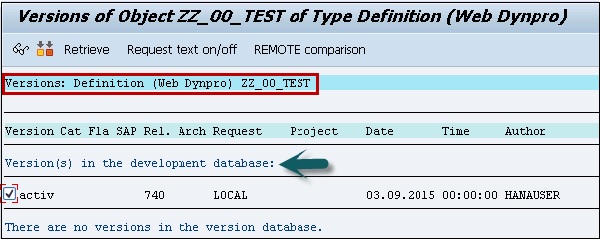
ก่อนการสร้างเวอร์ชันคุณจะไม่เห็นเวอร์ชันในฐานข้อมูลหากคุณไปที่การจัดการเวอร์ชัน

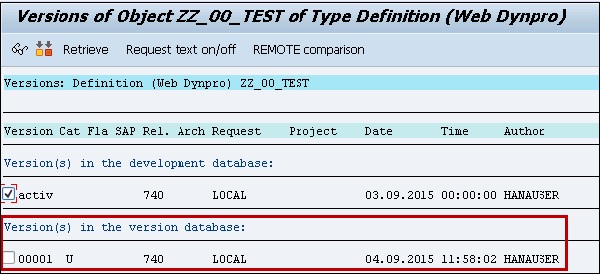
เมื่อคุณคลิกที่สร้างเวอร์ชันคุณจะได้รับการยืนยันว่ามีการสร้างเวอร์ชัน

จะทำการเปรียบเทียบเวอร์ชันได้อย่างไร?
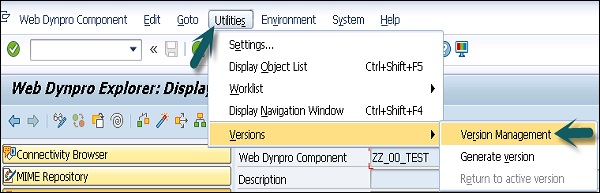
ไปที่ยูทิลิตี้→เวอร์ชัน→การจัดการเวอร์ชัน

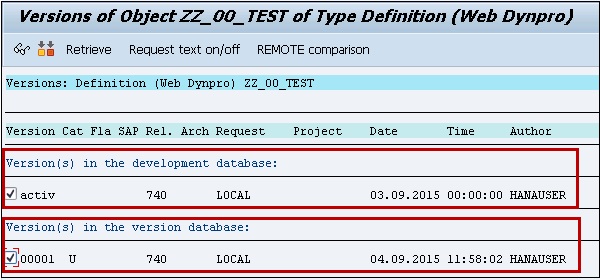
แสดงเวอร์ชันที่เก็บไว้ทั้งหมดของอ็อบเจ็กต์ที่เลือกในฐานข้อมูลเวอร์ชัน ประกอบด้วยเวอร์ชันที่เปิดตัวก่อนหน้านี้ทั้งหมดหรือเวอร์ชันที่ใช้งานอยู่ทั้งหมด

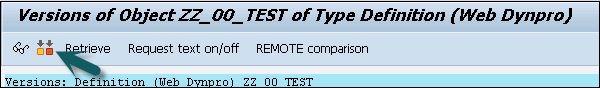
ในการเริ่มการเปรียบเทียบวัตถุให้เลือกวัตถุและคลิกปุ่มเปรียบเทียบที่ด้านบนสุดของหน้าจอ

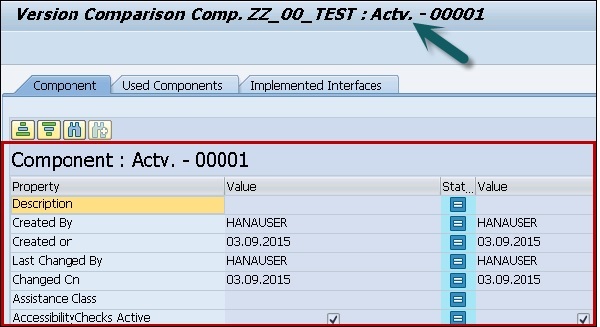
สำหรับทุกเวอร์ชันจะทำการเปรียบเทียบและมีการเน้นความแตกต่างในตาราง

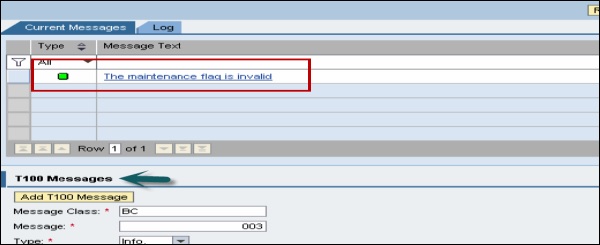
ใน ABAP Workbench คุณยังสามารถสร้างและแสดงข้อความที่มีข้อมูลสำหรับผู้ใช้ปลายทางของแอปพลิเคชัน Dynpro ข้อความเหล่านี้จะแสดงบนหน้าจอ นี่คือข้อความโต้ตอบของผู้ใช้ที่แสดงข้อมูลสำคัญเกี่ยวกับแอปพลิเคชัน Web Dynpro

ในการให้ข้อมูลคำเตือนหรือรายละเอียดข้อผิดพลาดแก่ผู้ใช้คุณสามารถตั้งโปรแกรมเมธอดเหล่านี้ใน ABAP workbench โดยใช้บริการรันไทม์
ข้อความเหล่านี้ได้รับการกำหนดค่าภายใต้การตั้งค่าบนแอปพลิเคชัน Web Dynpro คุณสามารถกำหนดการตั้งค่าต่างๆสำหรับจัดการข้อความในแอปพลิเคชัน Web Dynpro -
Show message component - ในกรณีนี้หากมีข้อความอยู่ข้อความนั้นจะแสดงขึ้น

Always show message component - แม้ว่าจะไม่มีข้อความส่วนประกอบของข้อความจะแสดงที่ด้านบน

The message is displayed without the component - ในการตั้งค่านี้จะแสดงข้อความหนึ่งข้อความและไม่มีบันทึกข้อความ
ข้อความผู้ใช้ทั้งหมดเหล่านี้จะแสดงในแถบสถานะ ผู้ใช้สามารถไปที่องค์ประกอบ UI เพื่อลบข้อผิดพลาดในข้อความแสดงข้อผิดพลาด
Messages in popup window- ในการกำหนดค่านี้คุณสามารถตั้งค่าข้อความให้แสดงในหน้าต่างป๊อปอัปโดยไม่คำนึงถึงสิ่งที่กำหนดค่าไว้ในแอปพลิเคชัน Web Dynpro คุณสามารถกำหนดค่าให้แสดงข้อความป๊อปอัปต่อไปนี้ -
- ข้อความเป็นของหน้าต่างเฉพาะ
- ข้อความทั้งหมดจนถึงตอนนี้
- ไม่มีข้อความ
คุณสามารถใช้ตัวจัดการข้อความเพื่อรวมข้อความลงในบันทึกข้อความ คุณสามารถเปิดตัวจัดการข้อความโดยใช้ตัวช่วยสร้างโค้ด Web Dynpro
คุณสามารถเปิดตัวช่วยสร้างรหัส Web Dynpro จากแถบเครื่องมือ สามารถใช้ได้เมื่อโต๊ะทำงาน ABAP ของคุณอยู่ในโหมดการเปลี่ยนแปลงหรือขณะแก้ไขมุมมองหรือตัวควบคุม
ในการตั้งค่า ABAP workbench ในโหมดการเปลี่ยนแปลงให้เลือกมุมมองและไปที่บริบทเพื่อเปลี่ยน


คุณสามารถใช้วิธีการต่อไปนี้ในการเรียกใช้ข้อความ -
IS_EMPTY - ใช้เพื่อสอบถามว่ามีข้อความใด ๆ
CLEAR_MESSAGES - ใช้เพื่อลบข้อความทั้งหมด
REPORT_ATTRIBUTE_ERROR_MESSAGE - ใช้เพื่อรายงานข้อยกเว้นของ Web Dynpro สำหรับแอ็ตทริบิวต์บริบท
REPORT_ATTRIBUTE_EXCEPTION - ใช้เพื่อรายงานข้อยกเว้นของ Web Dynpro สำหรับแอ็ตทริบิวต์บริบท
REPORT_ERROR_MESSAGE - ใช้เพื่อรายงานข้อความ Web Dynpro พร้อมพารามิเตอร์เสริม
REPORT_EXCEPTION - ใช้เพื่อรายงานข้อยกเว้นของ Web Dynpro ที่อาจกลับมา
REPORT_FATAL_ERROR_MESSAGE - ใช้เพื่อรายงานข้อความ Web Dynpro ที่ร้ายแรงพร้อมพารามิเตอร์เสริม
REPORT_FATAL_EXCEPTION - ใช้เพื่อรายงานข้อยกเว้น Web Dynpro ที่ร้ายแรง
REPORT_SUCCESS - ใช้เพื่อรายงานข้อความแสดงความสำเร็จ
REPORT_T100_MESSAGE - ใช้เพื่อรายงานข้อความโดยใช้รายการ T100
REPORT_WARNING - ใช้เพื่อรายงานคำเตือน
ตามความต้องการทางธุรกิจคุณสามารถใช้งานแอปพลิเคชันมาตรฐานต่างๆได้และ UI ของแอปพลิเคชัน Web Dynpro อาจแตกต่างกันไปตามความต้องการ
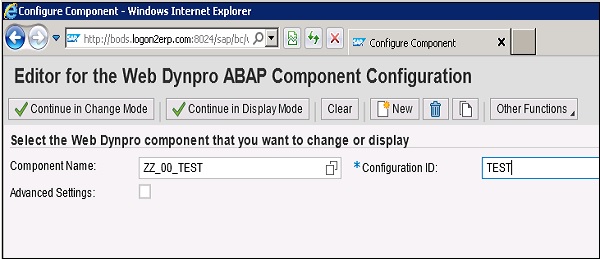
การกำหนดค่าแอปพลิเคชัน
ในการกำหนดค่าแอปพลิเคชัน Web Dynpro คุณต้องกำหนดค่าระเบียนข้อมูลสำหรับคอมโพเนนต์ Web Dynpro แต่ละรายการก่อน
การใช้การกำหนดค่าคอมโพเนนต์จะช่วยให้คุณสามารถจัดการพฤติกรรมได้
ต่อไปคือการกำหนดค่าแอปพลิเคชัน ส่วนประกอบทั้งหมดที่สร้างขึ้นจำเป็นต้องใช้ในการกำหนดค่าเฉพาะ คอนฟิกูเรชันของแอ็พพลิเคชัน Web Dynpro กำหนดคอมโพเนนต์ที่กำหนดค่าในแอ็พพลิเคชัน
จะเริ่มการทำงานของ Component Configurator ได้อย่างไร?
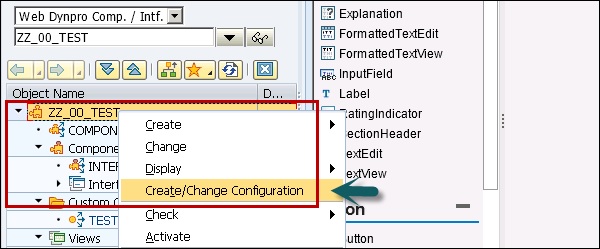
ในรายการวัตถุ ABAP เลือกคอมโพเนนต์ Web Dynpro -
คลิกขวา→สร้าง / เปลี่ยนการกำหนดค่า

ซึ่งจะเปิดเบราว์เซอร์พร้อมหน้าต่างโต้ตอบของตัวกำหนดค่า โหมด Component Configurator ทำงานอยู่และคุณป้อนชื่อสำหรับการกำหนดค่าคอมโพเนนต์ใหม่ของคุณ

คุณยังสามารถกำหนดการกำหนดค่าโดยนัยและชัดแจ้ง บันทึกการกำหนดค่าและปิดหน้าต่าง
Note- คุณสามารถบันทึกการกำหนดค่าใหม่ได้ก็ต่อเมื่อมีค่าจริงเท่านั้น ไฟล์คอนฟิกูเรชันว่างเปล่าที่ไม่มีข้อมูลและไม่มีชื่อจะถูกเก็บไว้
เนื่องจากตัวกำหนดค่านี้ไม่ได้เป็นส่วนหนึ่งของ ABAP Workbench และทำงานแยกกันในเบราว์เซอร์คุณจึงต้องอัพเดตลำดับชั้นของรายการอ็อบเจ็กต์ใน workbench หลังจากเสร็จสิ้นขั้นตอนการสร้างหรือการเปลี่ยนแปลงในคอนฟิกูเรชัน
สิ่งนี้ช่วยให้คุณจัดเก็บการกำหนดค่าที่แตกต่างกันสำหรับแต่ละวัตถุ
การจัดการ Delta ใน Personalization
เมื่อคุณบันทึกการกำหนดค่าแอปพลิเคชันคุณจะตรวจสอบการเปลี่ยนแปลงที่ทำโดยผู้ดูแลระบบและผู้ใช้ปลายทางไม่ได้ มีความจำเป็นในการจัดเก็บข้อมูลการปรับแต่งและการปรับแต่งส่วนบุคคลที่ช่วยให้สามารถจัดการข้อมูลที่ผสานได้
ควรพิจารณาประเด็นต่อไปนี้ -
ผู้ใช้แอปพลิเคชันและผู้ดูแลระบบควรย้อนกลับการเปลี่ยนแปลงได้
ผู้ใช้ควรมองเห็นการเปลี่ยนแปลงการปรับแต่งของแอปพลิเคชันสำหรับทุกหน้า
ผู้ดูแลระบบแอปพลิเคชันควรมีสิทธิ์เข้าถึงเพื่อทำเครื่องหมายรายงานว่าเป็นขั้นสุดท้ายและควรใช้ได้สำหรับผู้ใช้ทุกคน เมื่อผู้ดูแลระบบตั้งค่าสถานะคุณสมบัติขั้นสุดท้ายการเปลี่ยนแปลงใด ๆ กับค่าเป็นการกำหนดค่าส่วนบุคคลของผู้ใช้รายเดียวจะต้องไม่ได้รับอนุญาตอีกต่อไป
คุณสามารถรวมแอปพลิเคชัน ABAP เข้ากับพอร์ทัลขององค์กร คุณยังสามารถจัดการฟังก์ชันพอร์ทัลจากแอปพลิเคชัน Web Dynpro
คุณสามารถเรียกใช้ตัวช่วยสร้างโค้ด Web Dynpro เพื่อเข้าถึงเมธอดตัวจัดการพอร์ทัล สามารถใช้เพื่อทำหน้าที่ต่อไปนี้ -
Portal Events - เพื่อนำทางระหว่างแอปพลิเคชัน Web Dynpro ภายในพอร์ทัลหรือเนื้อหาพอร์ทัล
รองรับประเภทการนำทางต่อไปนี้ -
- การนำทางตามวัตถุ
- การนำทางแบบสัมบูรณ์
- การนำทางสัมพัทธ์
โหมดป้องกันการทำงาน - สำหรับการรวมพอร์ทัลแอปพลิเคชัน Web Dynpro ต่อไปนี้มีอยู่ในแพ็คเกจ SWDP_TEST -
WDR_TEST_PORTAL_EVENT_FIRE
ทริกเกอร์เหตุการณ์
WDR_TEST_PORTAL_EVENT_FIRE2
ทริกเกอร์เหตุการณ์ฟรี
WDR_TEST_PORTAL_NAV_OBN
การนำทางตามวัตถุ
WDR_TEST_PORTAL_NAV_PAGE
การนำทางหน้า
WDR_TEST_PORTAL_WORKPROTECT
การตรวจสอบความปลอดภัย
WDR_TEST_PORTAL_EVENT_REC
รับเหตุการณ์พอร์ทัล
WDR_TEST_PORTAL_EVENT_REC2
รับกิจกรรมพอร์ทัลฟรี
ต่อไปนี้เป็นขั้นตอนในการรวม Web Dynpro ABAP (WDA) ในพอร์ทัล
Step 1 - ไปที่ ABAP workbench โดยใช้ T-code - SE80 และสร้างคอมโพเนนต์ Web Dynpro

Step 2 - บันทึกส่วนประกอบและเปิดใช้งาน
Step 3- กำหนดการผูกข้อมูลและการทำแผนที่บริบท สร้างแอปพลิเคชัน Web Dynpro และบันทึก
Step 4 - เข้าสู่ระบบพอร์ทัล SAP NetWeaver

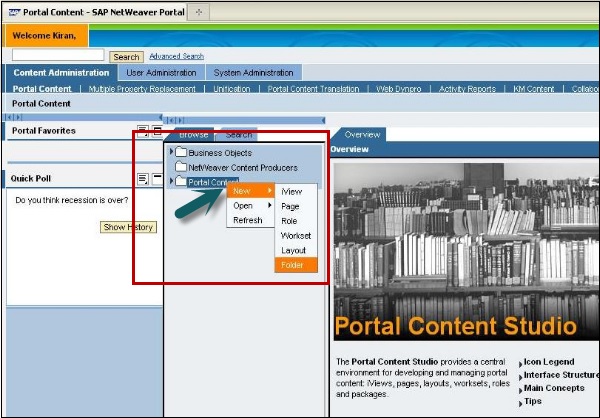
Step 5 - ไปที่เนื้อหาพอร์ทัล→แท็บการดูแลเนื้อหา
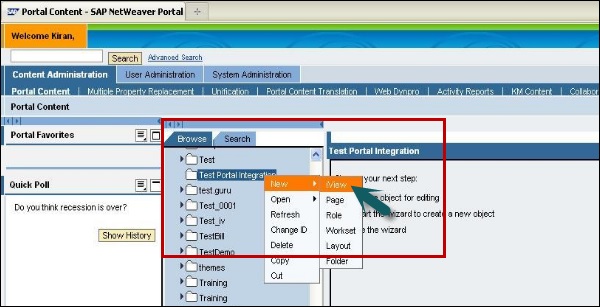
Step 6 - คลิกขวาที่เนื้อหาพอร์ทัลและสร้างโฟลเดอร์ใหม่

Step 7 - ป้อนชื่อโฟลเดอร์แล้วคลิกเสร็จสิ้น
Step 8 - คลิกขวาที่โฟลเดอร์ที่สร้างและสร้าง iView ใหม่

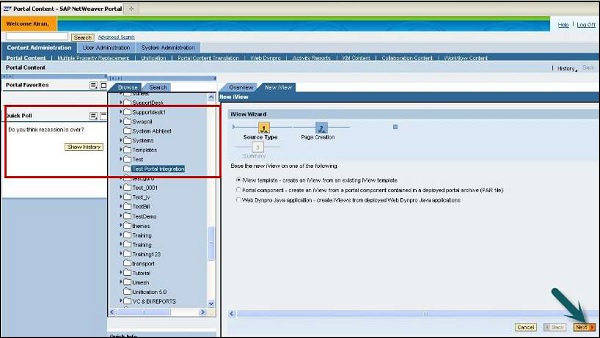
Step 9- เลือกเทมเพลต iView สร้าง iView จากเทมเพลต iView ที่มีอยู่แล้วคลิกถัดไป

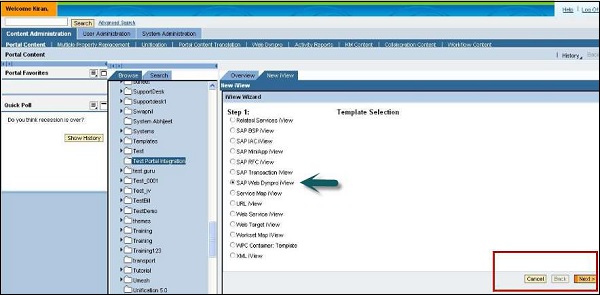
Step 10 - เลือก SAP Web Dynpro iView เป็นเทมเพลตแล้วคลิกถัดไป

Step 11- ป้อนชื่อ iView, ID iView, ID นำหน้า iView แล้วคลิกถัดไป ป้อนประเภทคำจำกัดความเป็น ABAP แล้วคลิกถัดไป
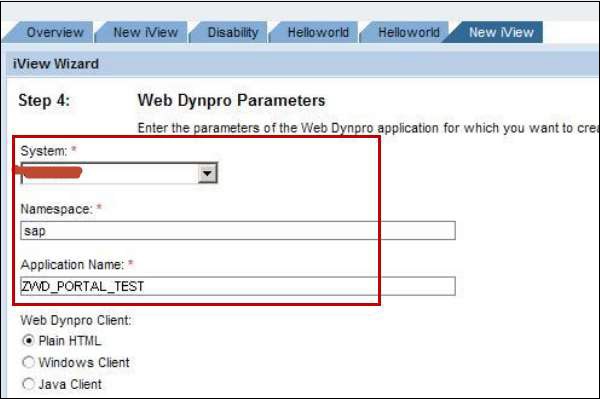
Step 12 - ป้อนรายละเอียด Web Dynpro และสร้างระบบ ECC

Step 13- ป้อนพารามิเตอร์แอปพลิเคชันในหน้าจอเดียวกันแล้วคลิกถัดไป คุณจะได้รับแจ้งให้ดูหน้าจอสรุป คลิกเสร็จสิ้น

คุณสามารถสร้างแบบฟอร์มโดยใช้ซอฟต์แวร์ Adobe และสามารถใช้ในบริบทสำหรับส่วนติดต่อผู้ใช้ Web Dynpro คุณสามารถรวมเครื่องมือการพัฒนาวงจรชีวิตของ Adobe เข้ากับตัวแก้ไข ABAP เพื่อความสะดวกในการพัฒนาอินเทอร์เฟซผู้ใช้ รูปแบบโต้ตอบโดยใช้ซอฟต์แวร์ Adobe ช่วยให้คุณพัฒนาองค์ประกอบ UI ได้อย่างมีประสิทธิภาพและง่ายดาย
สถานการณ์ต่อไปนี้สามารถใช้สำหรับการสร้างแบบฟอร์มโต้ตอบ -
- สถานการณ์แบบโต้ตอบ
- สถานการณ์การพิมพ์
- สถานการณ์ออฟไลน์
- ใช้ลายเซ็นดิจิทัล
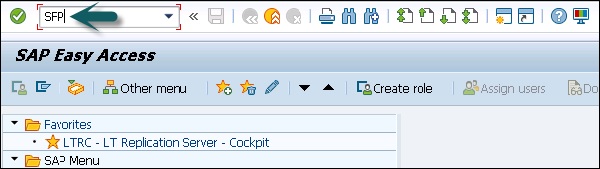
จะสร้าง Web Dynpro Application โดยใช้แบบฟอร์มได้อย่างไร?
คุณสามารถสร้างฟอร์มอย่างอิสระโดยใช้ตัวแก้ไขฟอร์ม ไปที่T-code − SFP


เมื่อคุณคลิกสร้างคุณจะได้รับแจ้งให้ป้อนชื่อฟอร์มคำอธิบายแบบฟอร์มและอินเทอร์เฟซ
ตัวอย่าง
ส่วนประกอบตัวอย่างสำหรับสถานการณ์แบบโต้ตอบในระบบมีอยู่ในแพ็คเกจ SWDP_TEST → WDR_TEST_IA_FORMS
การแทรกฟอร์มโดยใช้สถานการณ์
ในแอปพลิเคชัน Dynpro ทั้งสถานการณ์จำลองสถานการณ์การพิมพ์และสถานการณ์แบบโต้ตอบสำหรับการแทรกแบบฟอร์มโต้ตอบจะคล้ายกัน แบบฟอร์มที่มีส่วนประกอบแบบคงที่สามารถใช้เพื่อแสดงข้อมูลในแอปพลิเคชัน Dynpro โดยใช้สถานการณ์จำลองการพิมพ์
เมื่อใช้แบบฟอร์มโต้ตอบคุณสามารถใช้รายการซ้ำในบริบท Web Dynpro สำหรับแอปพลิเคชัน Web Dynpro
จะแทรกแบบฟอร์มโต้ตอบได้อย่างไร?
Step 1 - สร้างมุมมองของคอมโพเนนต์ Web Dynpro ของคุณ

Step 2- คลิกขวาที่ View และสร้างโหนด โหนดนี้จะถูกผูกไว้กับรูปแบบ
Step 3 - ลากแบบโต้ตอบจากไลบรารี Adobe ไปยังหน้าต่าง Designer
Step 4 - ออกแบบแบบฟอร์มป้อนชื่อและผูกแอตทริบิวต์
Step 5 - เมื่อคุณออกแบบฟอร์มเสร็จแล้วให้ไปที่โหมดแก้ไขในโต๊ะทำงานและกำหนดว่าแบบฟอร์มเป็นเนื้อหาแบบคงที่แบบฟอร์มการพิมพ์แบบ PDF หรือแบบโต้ตอบ
SAP List Viewer ใช้เพื่อเพิ่มส่วนประกอบ ALV และจัดเตรียมสภาพแวดล้อมที่ยืดหยุ่นในการแสดงรายการและโครงสร้างแบบตาราง เอาต์พุตมาตรฐานประกอบด้วยส่วนหัวแถบเครื่องมือและตารางผลลัพธ์ ผู้ใช้สามารถปรับการตั้งค่าเพื่อเพิ่มการแสดงคอลัมน์การรวมและตัวเลือกการเรียงลำดับโดยใช้กล่องโต้ตอบเพิ่มเติม
ต่อไปนี้เป็นคุณสมบัติหลักของ ALV -
สนับสนุนคุณสมบัติหลายอย่างขององค์ประกอบตารางเนื่องจากขึ้นอยู่กับองค์ประกอบ UI ของตาราง Web Dynpro
เอาต์พุต ALV สามารถกรองจัดเรียงหรือใช้การคำนวณได้
ผู้ใช้สามารถใช้ฟังก์ชันเฉพาะของแอปพลิเคชันโดยใช้องค์ประกอบ UI ในแถบเครื่องมือ
อนุญาตให้ผู้ใช้บันทึกการตั้งค่าในมุมมองต่างๆ
อนุญาตให้กำหนดค่าพื้นที่พิเศษด้านบนและด้านล่างเอาต์พุต ALV
อนุญาตให้กำหนดขอบเขตที่สามารถแก้ไขเอาต์พุต ALV ได้
วิธีสร้าง ALV
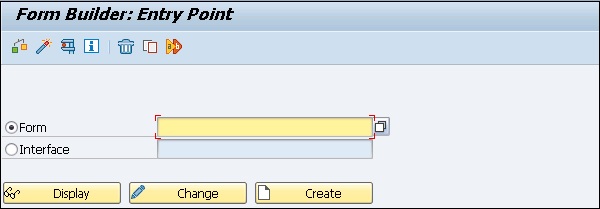
ต่อไปนี้เป็นขั้นตอนในการสร้าง ALV
Step 1 − Use T-code: SE80.เลือก Web Dynpro comp / intf จากรายการและป้อนชื่อ คลิกที่จอแสดงผล คุณจะได้รับแจ้งให้สร้างส่วนประกอบ คลิกที่ใช่

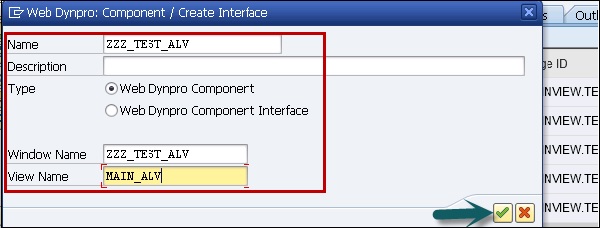
Step 2- เลือกประเภทเป็นส่วนประกอบ Web Dynpro ป้อนชื่อหน้าต่างและชื่อมุมมอง
Step 3 - คลิกเครื่องหมายถูก

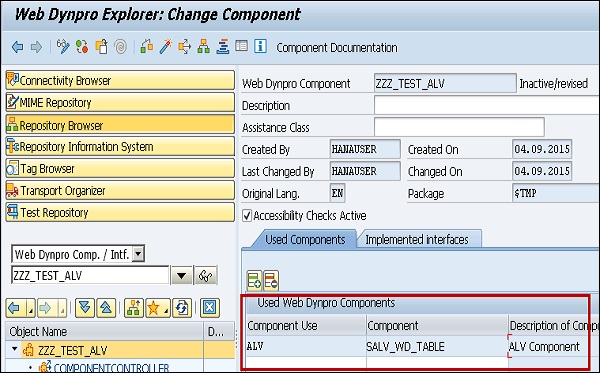
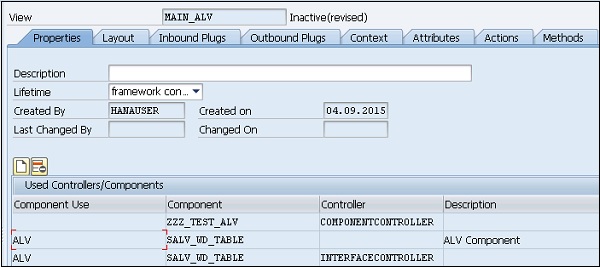
Step 4 - ในหน้าต่างการเปลี่ยนแปลงให้ป้อนส่วนประกอบที่ใช้เป็น ALV ส่วนประกอบเป็น SALV_WD_TABLE และคำอธิบายเป็นส่วนประกอบ ALV

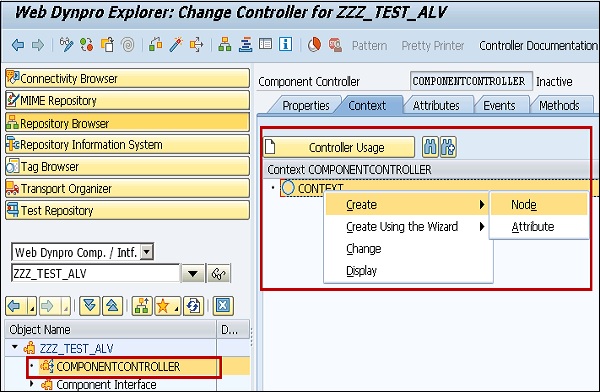
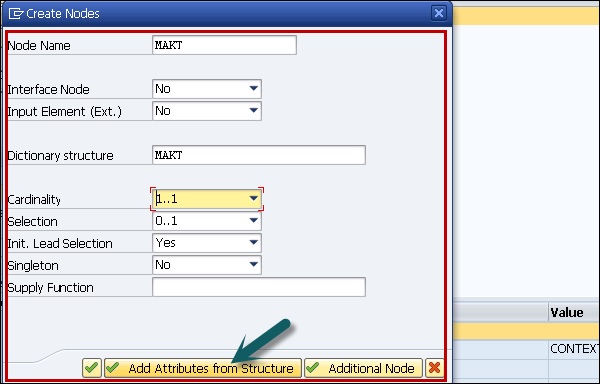
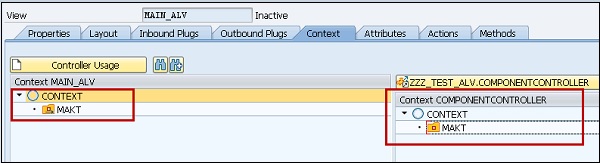
Step 5- ไปที่ Component Controller แล้วคลิกขวาที่บริบท จากนั้นเลือก Create Node MAKT ด้วยโครงสร้างพจนานุกรม MAKT

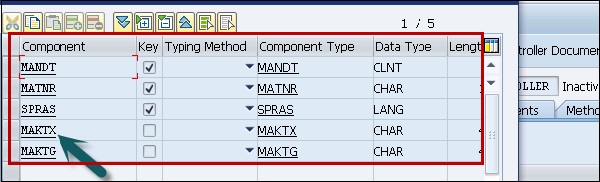
Step 6 - เลือกแอตทริบิวต์ที่ต้องการจาก MAKT โดยใช้ Add Attribute จาก Structure


Step 7 - ลบโครงสร้างพจนานุกรม MAKT ออกจากโหนด MAKT และตั้งค่าคุณสมบัติดังต่อไปนี้ (Cardinality, Lead selection เป็นต้น)


Step 8 - คลิกขวาที่การใช้งานคอมโพเนนต์ในแผนผังวัตถุ→สร้างการใช้ตัวควบคุม

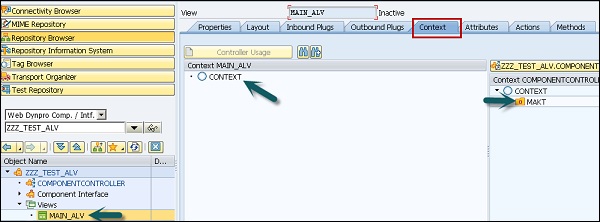
Step 9 - ไปที่ดู→แท็บบริบทแล้วลากโหนด MAKT ไปที่มุมมอง

หลังจากทำแผนที่แล้วจะปรากฏดังที่แสดงในภาพหน้าจอต่อไปนี้

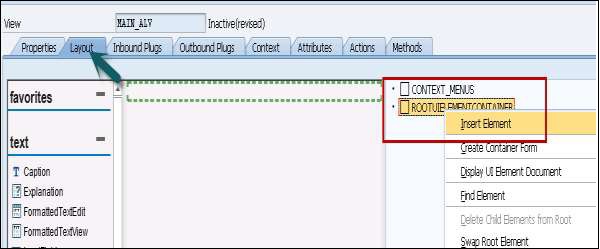
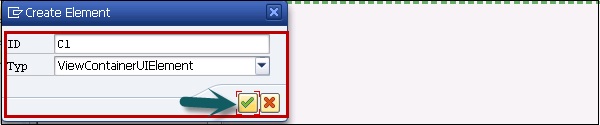
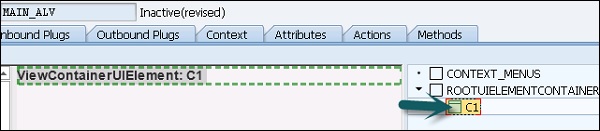
Step 10 - ไปที่ Layout แล้วคลิกขวาที่ Insert Element


เค้าโครงจะปรากฏดังที่แสดงในภาพหน้าจอต่อไปนี้ -

Step 11 - ไปที่แท็บคุณสมบัติคลิกสร้างการใช้งานคอนโทรลเลอร์เพื่อเพิ่มสิ่งต่อไปนี้ใน View


Step 12 - ไปที่วิธีใช้ WDDOINIT เพื่อเขียนโค้ด
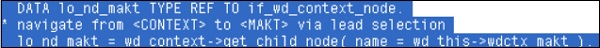
Step 13- ดับเบิลคลิกที่วิธีการป้อนรหัส ป้อนรหัสต่อไปนี้และเริ่มส่วนประกอบที่ใช้ ALV

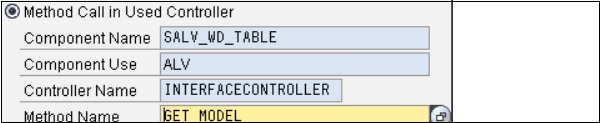
ใช้เมธอด GET_MODEL ในคอนโทรลเลอร์

Step 14 - ผูกตารางเข้ากับโหนดบริบทโดยใช้วิธี BIND_TABLE ดังนี้ -

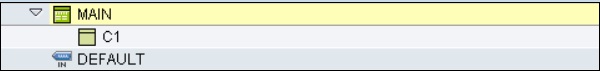
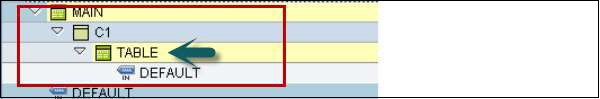
Step 15 - ไปที่ Window ในแผนผังวัตถุและคลิกขวาที่ C1 เพื่อฝังตาราง ALV ในมุมมอง

เมื่อคุณฝังตาราง ALV แล้วจะปรากฏในลักษณะนี้ -

Step 16- ขั้นตอนสุดท้ายคือการสร้างแอปพลิเคชัน Web Dynpro ภายใต้โครงสร้างวัตถุ ป้อนชื่อแอปพลิเคชัน


Step 17 - ในการเรียกใช้แอปพลิเคชันให้ดับเบิลคลิกและคุณจะเห็นผลลัพธ์

การใช้ฟิลเตอร์ในเอาต์พุต ALV
การใช้ตัวกรองคุณสามารถ จำกัด ข้อมูลในเอาต์พุต ALV คุณสามารถสร้างเงื่อนไขตัวกรองได้หลายแบบสำหรับแต่ละฟิลด์ ในการสร้างหรือลบเงื่อนไขตัวกรองคุณสามารถใช้เมธอดของคลาสอินเตอร์เฟส IF_SALV_WD_FILTER
คุณสามารถใช้วิธีการต่อไปนี้ในการสร้างรับและลบเงื่อนไขตัวกรอง -
| ฟังก์ชัน | วิธี |
|---|---|
| รับเงื่อนไขตัวกรองเฉพาะ | GET_FILTER_RULE |
| รับเงื่อนไขตัวกรองทั้งหมดของฟิลด์ | GET_FILTER_RULES |
| สร้างเงื่อนไขตัวกรอง | CREATE_FILTER_RULE |
| ลบเงื่อนไขตัวกรองเฉพาะ | DELETE_FILTER_RULE |
ในการดูแลระบบ Web Dynpro ABAP คุณสามารถดำเนินงานการดูแลระบบต่างๆโดยใช้เครื่องมือต่างๆ -
- การติดตาม ICM
- เครื่องมือ Web Dynpro Trace
- การติดตามเบราว์เซอร์
- Logging
- Security
เครื่องมือติดตาม
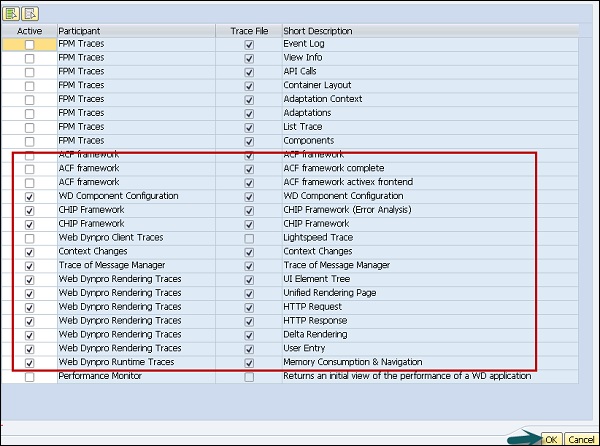
เครื่องมือติดตาม Web Dynpro สามารถใช้เพื่อตรวจสอบข้อผิดพลาดและปัญหาในแอปพลิเคชัน Dynpro คุณสามารถเปิดใช้งานเครื่องมือติดตาม Web Dynpro สำหรับผู้ใช้เฉพาะ
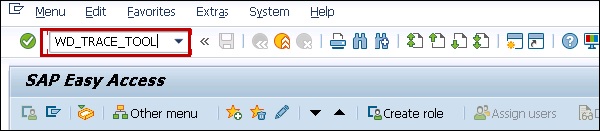
Step 1 - ในการเปิดใช้งานเครื่องมือติดตามในไคลเอนต์ SAP GUI ให้ใช้ T-code - WD_TRACE_TOOL

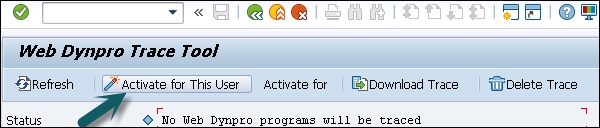
Step 2- คลิกที่เปิดใช้งานสำหรับผู้ใช้รายนี้ สิ่งนี้อนุญาตให้ตั้งค่าการติดตามที่ใช้งานอยู่สำหรับผู้ใช้

Step 3 - เลือกคุณสมบัติการติดตามในหน้าต่างใหม่แล้วคลิกตกลง

Step 4- เริ่มแอปพลิเคชัน Web Dynpro ที่คุณต้องการติดตาม คุณสามารถดูเครื่องมือติดตาม Web Dynpro พื้นที่ใหม่ในเว็บแอปพลิเคชัน
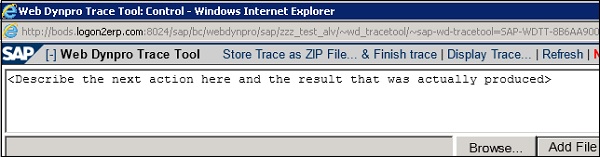
Step 5- ดำเนินการแอปพลิเคชัน ใส่รายละเอียดของปัญหา→เลือกดำเนินการต่อ
Step 6- คุณยังสามารถส่งพร้อมแทรกและเพิ่มภาพหน้าจอหรือคุณแทรกไฟล์ที่มีข้อมูลเพิ่มเติม ไปที่เรียกดู→เลือกไฟล์แล้วคลิกเพิ่มไฟล์

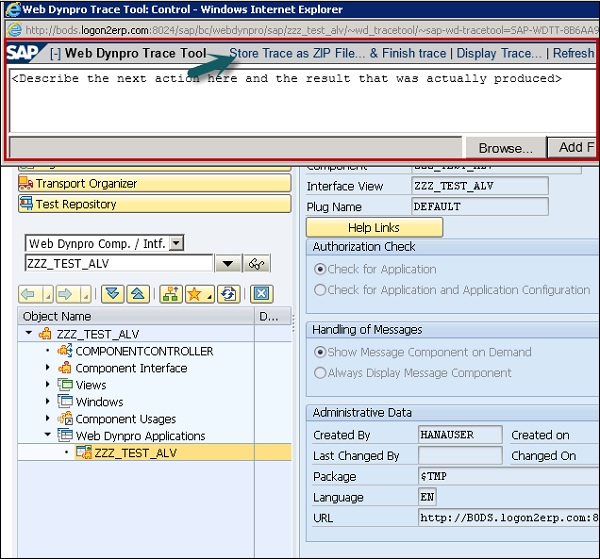
Step 7 - คุณสามารถดาวน์โหลดไฟล์การติดตามในรูปแบบ Zip และสิ้นสุดการติดตามโดยคลิกที่ Save Trace เป็นไฟล์ Zip และ Stop Trace

ไฟล์นี้สามารถอัปโหลดไปยังพอร์ทัล SAP และสามารถส่งไปยัง SAP เพื่อดีบัก
การติดตาม ICM
ในการวิเคราะห์ปัญหาคุณยังสามารถติดตามสตรีมข้อมูลใน SAP Web Application Server
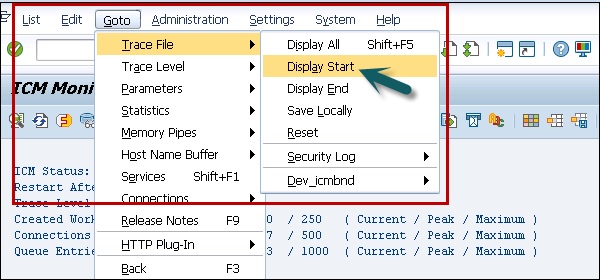
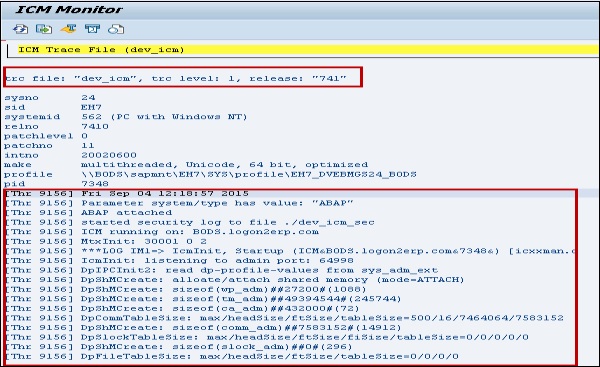
Step 1- ใช้ T-Code - SMICM ในหน้าต่างถัดไปให้คลิกที่ GOTO → Trace File →แสดงไฟล์หรือเริ่ม

คุณจะเห็นผลการติดตาม ICM ดังที่แสดงในภาพหน้าจอต่อไปนี้ -

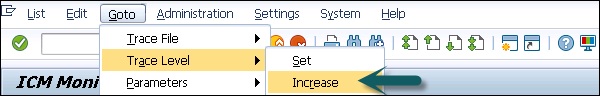
Step 2 - คุณยังสามารถเพิ่มระดับการติดตามจากระดับเริ่มต้น 1 เพื่อเพิ่มระดับการติดตาม GOTO →ระดับการติดตาม→เพิ่ม

การติดตามเบราว์เซอร์ HTTP
ใช้เพื่อวิเคราะห์พฤติกรรมแบบไดนามิกของโค้ดของคุณ สิ่งนี้สามารถใช้เป็นทางเลือกในการติดตาม ICM
ในการใช้การติดตามเบราว์เซอร์คุณต้องติดตั้งเครื่องมือพร็อกซีบนระบบภายในของคุณ
คุณสามารถตรวจสอบแอปพลิเคชัน Web Dynpro โดยใช้จอภาพ ABAP ข้อมูลจะถูกจัดเก็บเกี่ยวกับแอปพลิเคชัน Web Dynpro คุณสามารถดูข้อมูลนี้ได้โดยใช้ T-code - RZ20
คุณสามารถตรวจสอบข้อมูลต่อไปนี้ในจอภาพ Web Dynpro ABAP -
- จำนวนเซสชัน
- จำนวนใบสมัคร
- เวลา CPU
- Data
หากต้องการดูรายงานให้ใช้ T-code − RZ20
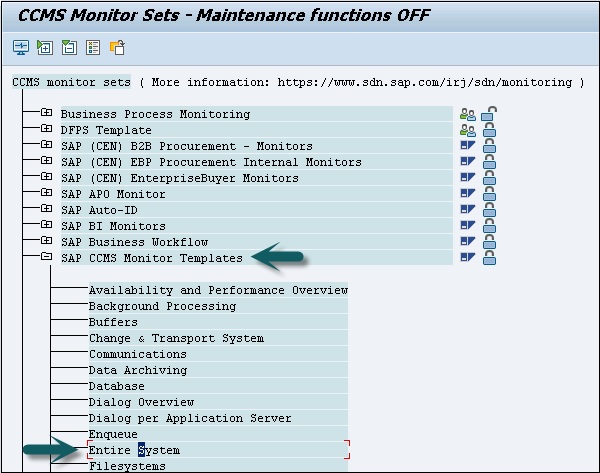
Step 1 - ไปที่เทมเพลต SAP CCMS Monitor
Step 2 - คลิกที่โหนดย่อยทั้งระบบ
Step 3 - ป้อน ID ระบบของระบบ SAP ปัจจุบันที่ติดตั้งแอปพลิเคชันที่คุณต้องการมอนิเตอร์

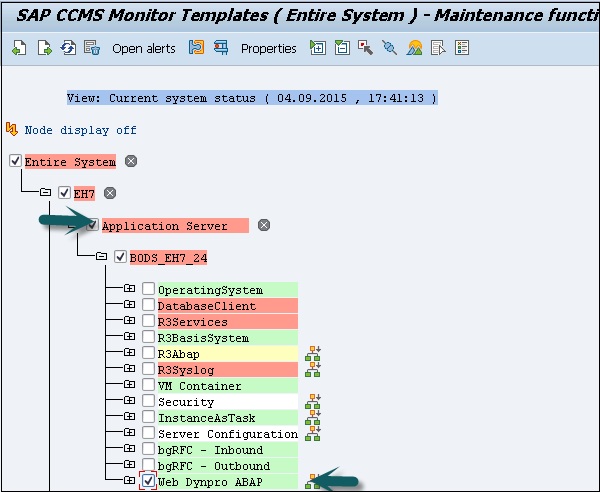
Step 4 - เลือก Application Server
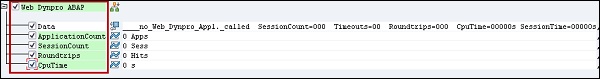
Step 5- เลือกชื่อของแอปพลิเคชันเซิร์ฟเวอร์ที่เกี่ยวข้อง ตัวอย่างเช่นเลือก Web Dynpro ABAP ดังที่แสดงในภาพหน้าจอต่อไปนี้ -

ผลลัพธ์จะแสดงพร้อมข้อมูลต่อไปนี้เมื่อแอปพลิเคชัน Web Dynpro ถูกเรียก -
- Data
- จำนวนใบสมัคร
- จำนวนเซสชัน
- ไปกลับ
- เวลา CPU