SAP Web Dynpro - สถาปัตยกรรม
Web Dynpro เป็นสภาพแวดล้อม ABAP สำหรับการพัฒนาเว็บและเป็นไปตามแนวคิด Model View Controller (MVC) ของการเขียนโปรแกรม UI พร้อมใช้งานสำหรับทั้ง Java และ ABAP ตามแพลตฟอร์มและรองรับฟังก์ชันที่คล้ายกัน
Web Dynpro มีคุณสมบัติดังต่อไปนี้ -
- การแยกการแสดงผลและตรรกะทางธุรกิจ
- เปลี่ยนเค้าโครงได้ง่ายด้วยการใช้เครื่องมือกราฟิก
- ไม่มีการพึ่งพาแพลตฟอร์มของอินเทอร์เฟซ
ต่อไปนี้เป็นแนวคิดหลักซึ่งเป็นส่วนหนึ่งของสถาปัตยกรรม Web Dynpro -
ข้อมูลเมตา
Web Dynpro จัดเตรียมสภาพแวดล้อมสำหรับการพัฒนาแอปพลิเคชันบนเว็บและคุณสามารถใช้เครื่องมือกราฟิกเพื่อกำหนดแอปพลิเคชันเว็บ Dynpro ในรูปแบบของข้อมูลเมตาในการพัฒนาแอปพลิเคชัน คุณยังสามารถกำหนดเหตุการณ์ของคุณเอง อย่างไรก็ตามการจัดการเหตุการณ์ควรกำหนดไว้ในโค้ดแยกต่างหากและจะต้องดำเนินการเมื่อเหตุการณ์ถูกทริกเกอร์
ส่วนติดต่อผู้ใช้ในแอปพลิเคชัน Web Dynpro ประกอบด้วยองค์ประกอบขนาดเล็กที่กำหนดโดยใช้เครื่องมือ Web Dynpro คุณยังสามารถเปลี่ยนหรือปรับปรุงอินเทอร์เฟซผู้ใช้โดยเปลี่ยนองค์ประกอบเหล่านี้ในขณะทำงานหรือรวมองค์ประกอบอีกครั้ง
เครื่องมือกราฟิก
มีเครื่องมือ Web Dynpro แบบกราฟิกมากมายที่คุณสามารถใช้เพื่อสร้างแอปพลิเคชันบนเว็บ คุณไม่จำเป็นต้องสร้างซอร์สโค้ดสำหรับสิ่งนี้ ต่อไปนี้เป็นคุณสมบัติหลักของเครื่องมือกราฟิกในแอปพลิเคชัน Web Dynpro -
- กำหนดคุณสมบัติขององค์ประกอบส่วนติดต่อผู้ใช้
- การไหลของข้อมูล
- เค้าโครงส่วนต่อประสานผู้ใช้
สำหรับคุณสมบัติทั้งหมดนี้คุณสามารถใช้เครื่องมือกราฟิกโดยไม่ต้องสร้างซอร์สโค้ด

ตรรกะทางธุรกิจและแอปพลิเคชัน
Web Dynpro ช่วยให้คุณสามารถเรียกใช้แอปพลิเคชันของคุณบนฟรอนต์เอนด์และระบบส่วนหลังสามารถเข้าถึงได้โดยใช้บริการในพื้นที่หรือผ่านการเชื่อมต่อระยะไกล อินเทอร์เฟซผู้ใช้ของคุณได้รับการดูแลในแอปพลิเคชัน Dynpro และตรรกะแบบถาวรจะรันในระบบส่วนหลัง
คุณสามารถเชื่อมต่อแอปพลิเคชัน Web Dynpro กับระบบส่วนหลังโดยใช้บริการ RFC ที่ปรับเปลี่ยนได้หรือโดยการเรียกใช้บริการเว็บ
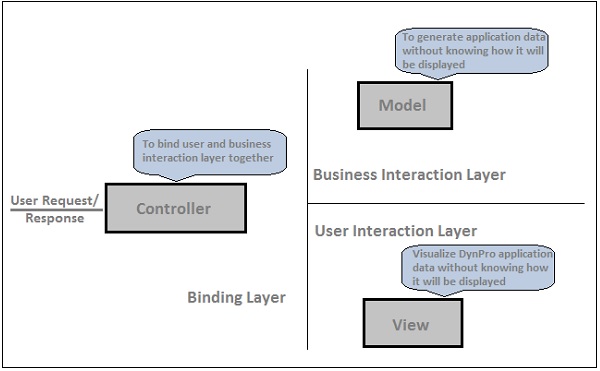
รูปแบบการเขียนโปรแกรม MVC
แอปพลิเคชัน Web Dynpro ใช้โมเดล MVC -
Model - อนุญาตให้เข้าถึงข้อมูลส่วนหลังในแอปพลิเคชัน Web Dynpro
View - ใช้เพื่อรับรองการแสดงข้อมูลในเว็บเบราว์เซอร์
Controller - ใช้เพื่อควบคุมการสื่อสารระหว่าง Model และ View ที่รับอินพุตจากผู้ใช้และรับข้อมูลการประมวลผลจากโมเดลและแสดงข้อมูลในเบราว์เซอร์