SharePoint - รายการแบบกำหนดเอง
ให้เรามาดูวิธีสร้างรายการที่กำหนดเองโดยที่เรากำหนดสคีมารายการแทนที่จะใช้สคีมาที่กำหนดไว้ล่วงหน้าเหมือนที่เราทำเมื่อสร้างรายการที่ติดต่อ
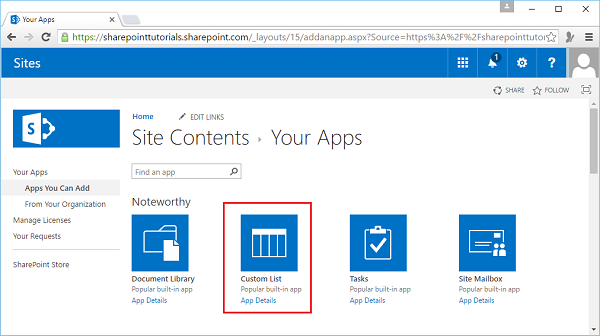
Step 1- ในการสร้างรายการที่กำหนดเองให้ไปที่เนื้อหาของไซต์จากนั้นเพิ่มแอป คลิกรายการที่กำหนดเอง

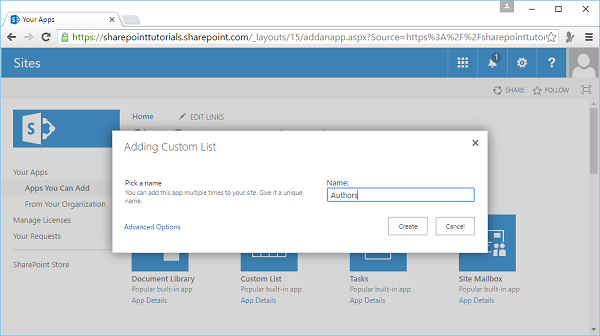
Step 2 - ป้อนผู้เขียนในฟิลด์ชื่อจากนั้นคลิกสร้าง

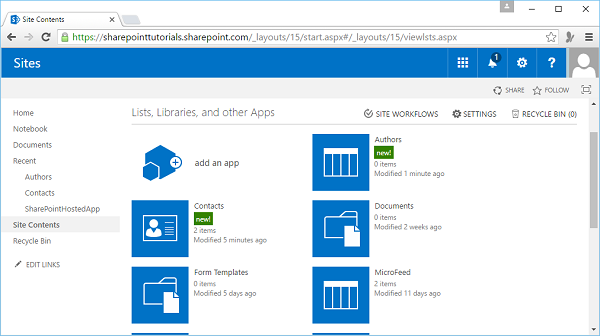
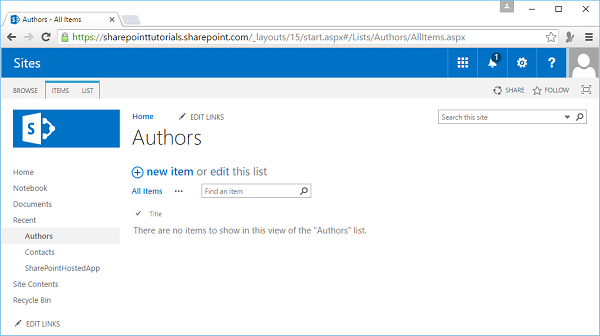
Step 3- ตอนนี้คุณจะเห็นว่ามีการเพิ่มผู้เขียน ให้เราคลิกแอพ Authors

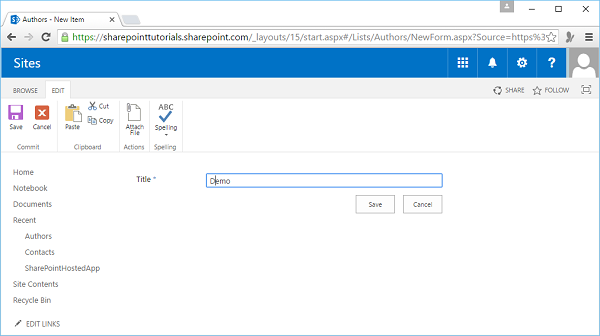
Step 4 - คลิกรายการใหม่

Step 5- คุณสามารถดูรายการของเรามีเพียงคอลัมน์เดียว ชื่อฟิลด์คือ Title และเป็นฟิลด์บังคับดังนั้นที่นี่เราจะตั้งค่าฟิลด์เป็น Test จากนั้นคลิก Save

Note - ใน SharePoint คอลัมน์จะเรียกอีกอย่างว่าฟิลด์ดังนั้นคำเหล่านี้จึงมีความหมายเหมือนกัน
Step 6 - ให้เราเพิ่มอีกหนึ่งรายการโดยคลิกที่ลิงค์รายการใหม่

Step 7 - ตั้งค่าฟิลด์ Title เป็น Demo แล้วคลิก Save

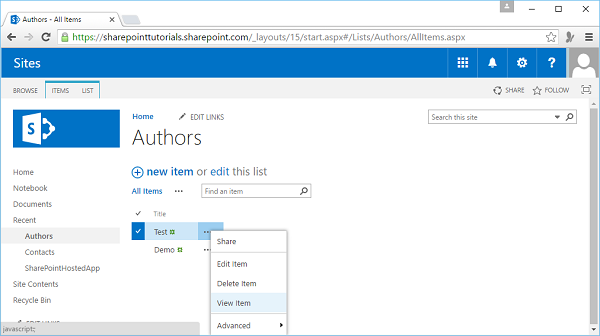
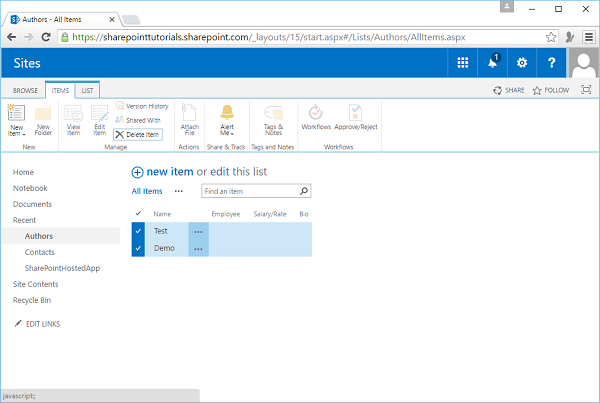
คุณจะเห็นว่าเรามีสองรายการหรือสองแถวและเราจะเห็นค่าของฟิลด์ชื่อ สังเกตว่าข้างค่านี้มีวงรีเล็ก ๆ ซึ่งเป็นลิงค์สำหรับเปิดเมนู

Note - เมนูนี้เรียกกันตามเนื้อผ้าว่า Edit Control Block หรือ ECB เมนู แต่คุณจะได้ยินมันเรียกว่าไฟล์ List Item Contacts เมนู.
เราสร้างรายการที่กำหนดเองเนื่องจากเราต้องการกำหนดสคีมา มีสองวิธีในการดำเนินการนี้
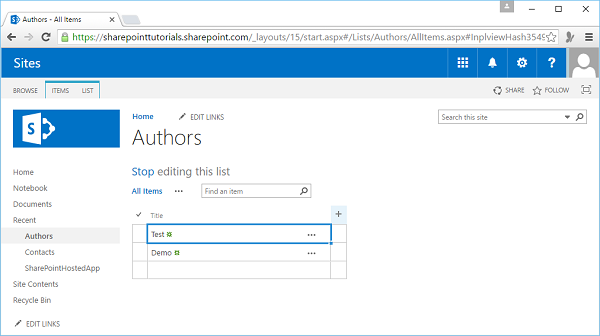
Step 8- วิธีหนึ่งคือการนำรายการเข้าสู่โหมดแก้ไข สังเกตว่ามีคอลัมน์พิเศษที่ตอนท้ายพร้อมเครื่องหมาย + ด้านบนและที่นี่เราสามารถเพิ่มคอลัมน์ในรายการได้

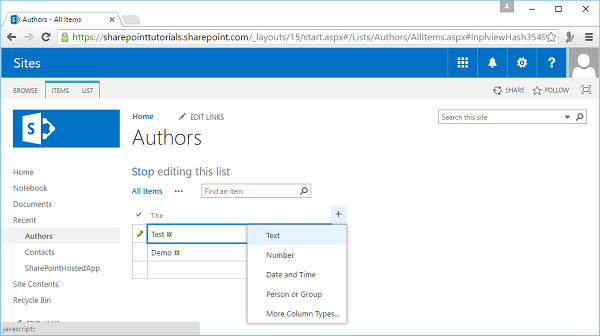
Step 9 - คลิกที่เครื่องหมาย + และเราสามารถสร้างคอลัมน์ข้อความได้

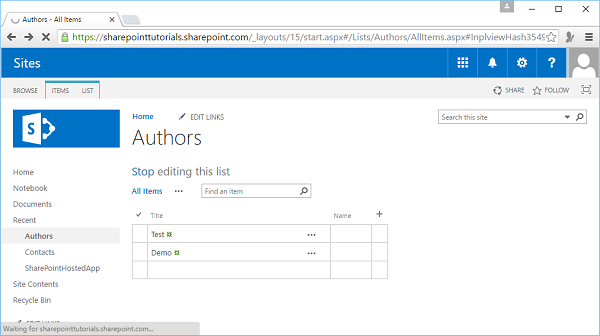
Step 10- คุณจะเห็นหน้าต่อไปนี้ เรียกฟิลด์นี้ -Name.

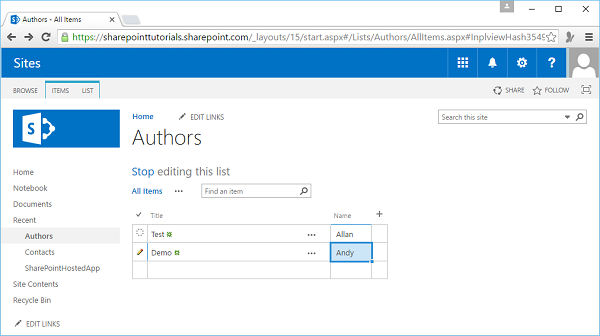
Step 11- ใส่ชื่อ สิ่งเหล่านี้จะเป็นข้อความ

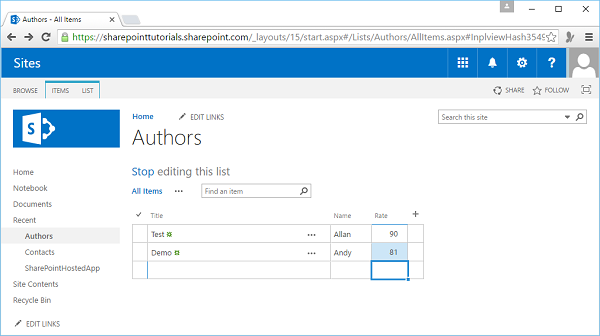
Step 12- ตอนนี้เพิ่มคอลัมน์อื่นและให้เราทำให้เป็นคอลัมน์ตัวเลขเพื่อให้สามารถป้อนตัวเลขเป็นข้อมูลได้เท่านั้น ตั้งค่านี้เป็นให้คะแนนและเพิ่มค่าบางอย่าง

ตอนนี้เทคนิคนี้มีประโยชน์เมื่อคุณสร้างต้นแบบรายการ แต่คุณไม่มีการควบคุมมากนัก
ลองมาดูวิธีอื่นในการกำหนดสคีมาสำหรับรายการ เราจะดำเนินการผ่านการตั้งค่ารายการ
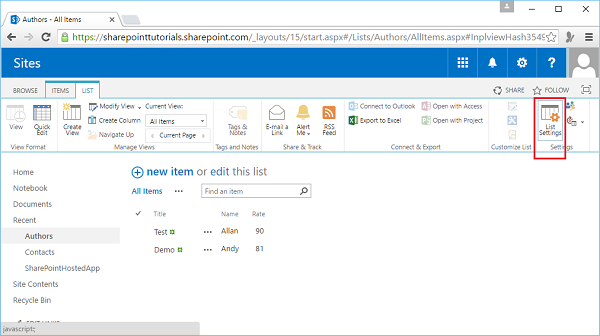
Step 13 - คลิกลิงก์หยุดการแก้ไขออกจากไฟล์ Editโหมด. เลือกรายการบน Ribbon จากนั้นไปที่การตั้งค่ารายการ

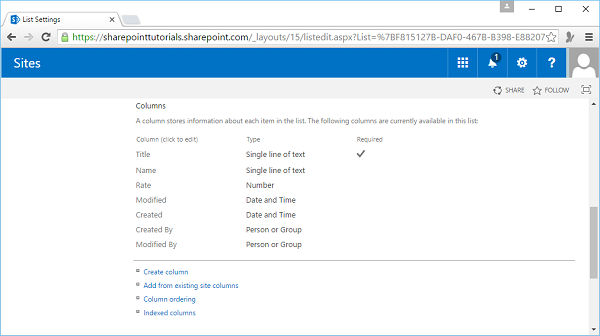
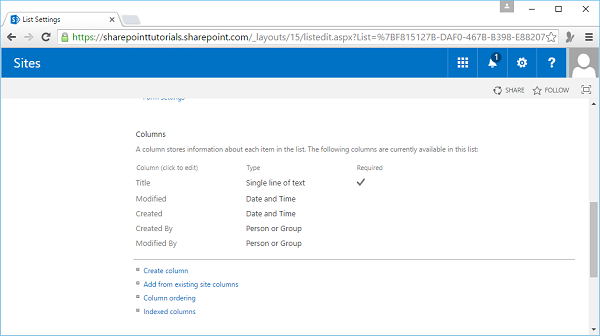
ที่นี่เราสามารถกำหนดสคีมาสำหรับรายการได้ เมื่อเราสร้างคอลัมน์เรามีคอลัมน์ Title อยู่แล้ว คุณสามารถดูคอลัมน์อื่นอีกสองคอลัมน์ที่เราสร้างขึ้นและคอลัมน์อื่น ๆ อีกสองสามคอลัมน์ซึ่ง SharePoint ซ่อนและใช้ภายใน

Step 14- ในการกำหนดสคีมาของรายชื่อผู้แต่งให้คลิกคอลัมน์ชื่อแล้วคลิกลบ จากนั้นลบคอลัมน์อัตรา

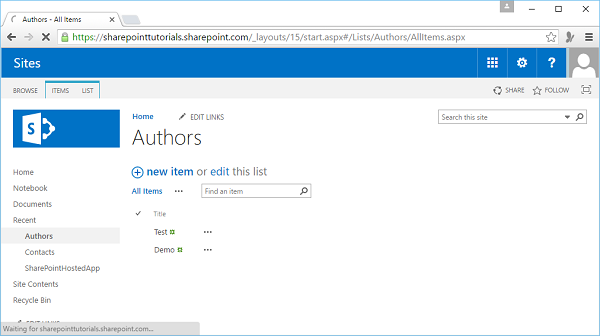
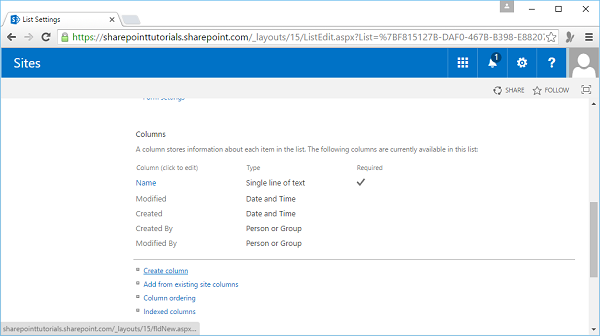
Step 15- ตอนนี้ถ้าเรากลับมาที่รายการผู้แต่งเราจะเห็นว่าคอลัมน์เหล่านั้นหายไปพร้อมกับค่าที่เราตั้งไว้ กลับไปที่การตั้งค่ารายการและตั้งค่าสคีมาจริงที่คุณต้องการ

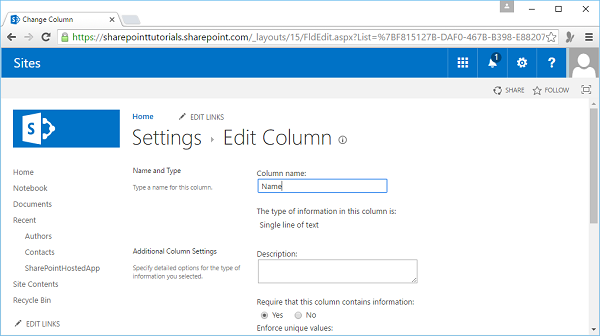
Step 16- หน้านี้แสดงคอลัมน์ที่มีชื่อเรื่อง อย่างไรก็ตามเราไม่ต้องการคอลัมน์นี้ แต่เป็นคอลัมน์ที่แสดงถึงชื่อผู้แต่ง ดังนั้นคลิกชื่อ

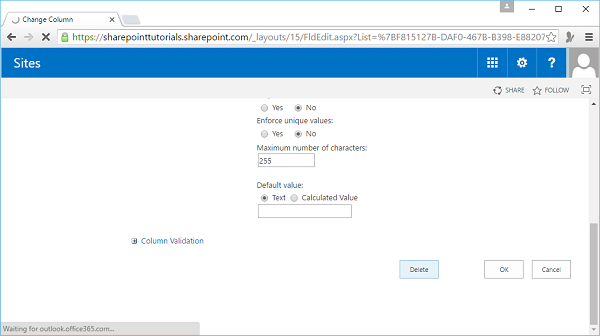
Step 17 - เมื่อคุณคลิก Titleเพจใหม่จะเปิดขึ้น เลื่อนลงไปที่ด้านล่างสุดของหน้า ไม่มีตัวเลือกในการลบเพจ

Note- เราไม่สามารถลบเพจนี้ได้เนื่องจากคอลัมน์นี้เชื่อมโยงกับลิงก์วงรี อย่างไรก็ตามเราสามารถเปลี่ยนชื่อได้
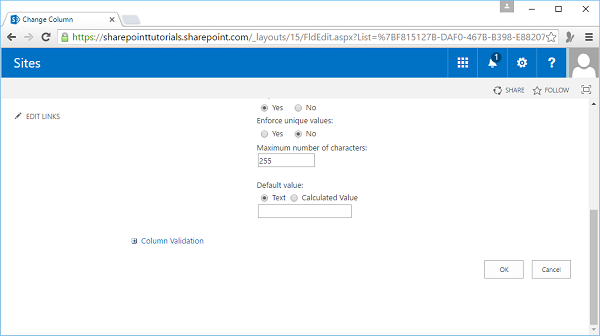
Step 18- เปลี่ยนชื่อคอลัมน์ เราจะใช้คอลัมน์นี้เพื่อแสดงชื่อผู้แต่งและคลิกตกลง

Step 19- จากนั้นเพิ่มคอลัมน์อื่นเพื่อแสดงว่าผู้เขียนเป็นพนักงานหรือเป็นผู้ให้ข้อมูล คลิกสร้างคอลัมน์

Step 20- ตั้งชื่อคอลัมน์เป็นพนักงานและเลือกประเภทฟิลด์ใช่ / ไม่ใช่ เมื่อเราเลือกประเภทฟิลด์ที่เราต้องการได้แล้วให้เลื่อนลงไปที่ด้านล่างของหน้าและคุณจะเห็นการตั้งค่าคอลัมน์เพิ่มเติม
Note- มีฟิลด์หลายประเภทให้เลือก ประเภทเขตข้อมูลที่พร้อมใช้งานจะแตกต่างกันใน SharePoint Foundation, SharePoint Server SharePoint Online
นอกจากนี้ประเภทของไซต์ที่คุณกำลังสร้างเช่นไซต์การทำงานร่วมกันหรือไซต์การเผยแพร่จะมีผลต่อประเภทฟิลด์ที่พร้อมใช้งาน

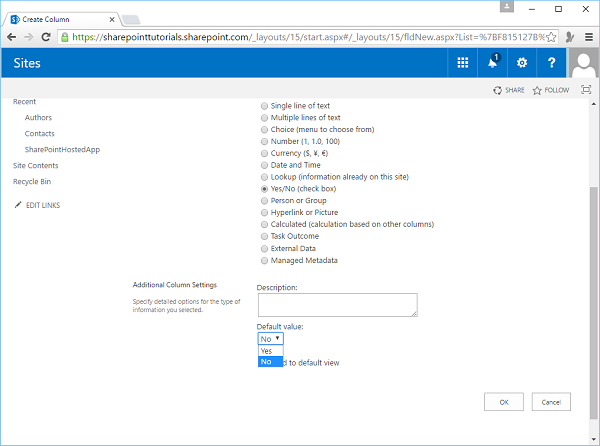
Step 21 - ตั้งค่า Default value เป็นไม่ใช่แทนที่จะเป็นใช่แล้วคลิกตกลง

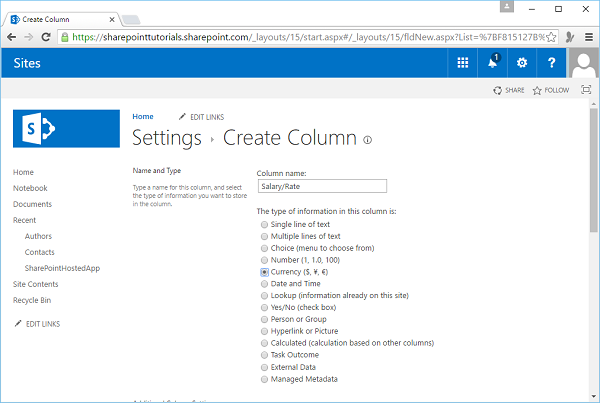
Step 22- ตอนนี้ให้เราสร้างคอลัมน์ใหม่โดยคลิกที่สร้างคอลัมน์ คอลัมน์นี้จะแสดงทั้งเงินเดือนสำหรับพนักงานของเราหรืออัตราสำหรับผู้ร่วมให้ข้อมูล

Step 23 - เราจะเรียกมันว่าเงินเดือน / อัตราและตั้งค่านี้เป็นฟิลด์สกุลเงิน

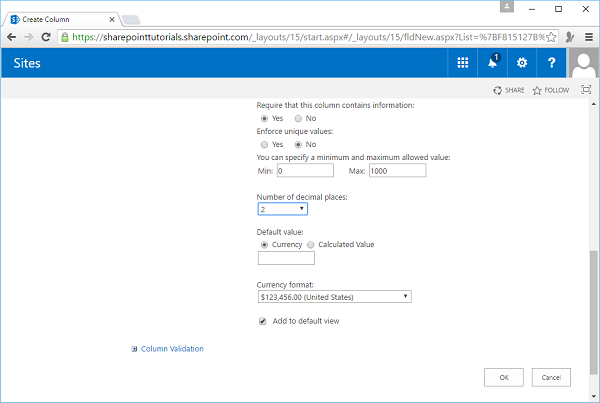
Step 24 - เลื่อนลงและทำให้เป็นฟิลด์บังคับและตั้งค่าต่ำสุดเป็น 0 และสูงสุดเป็น 1,000 ป้อน 2 เพื่อแสดงสกุลเงินไม่เกินสองตำแหน่งทศนิยม

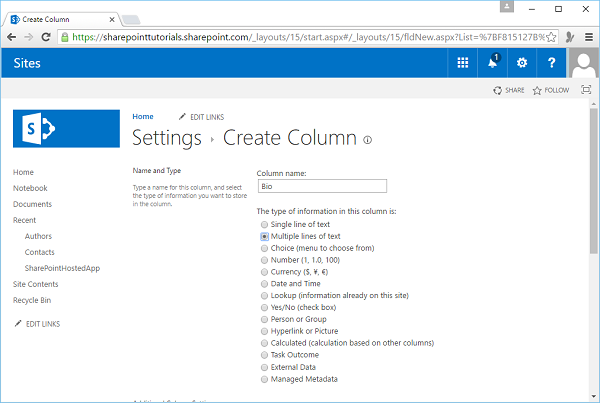
Step 25- ให้เราเพิ่มอีกหนึ่งคอลัมน์ซึ่งจะเป็นชีวประวัติ เราจะเรียกมันว่าBio และตั้งค่าประเภทเป็นข้อความหลายบรรทัด

Step 26- ป้อน 6 เป็นหกบรรทัดสำหรับการแก้ไขก็ใช้ได้ เราต้องการข้อความธรรมดาในกรณีนี้และคลิกตกลง

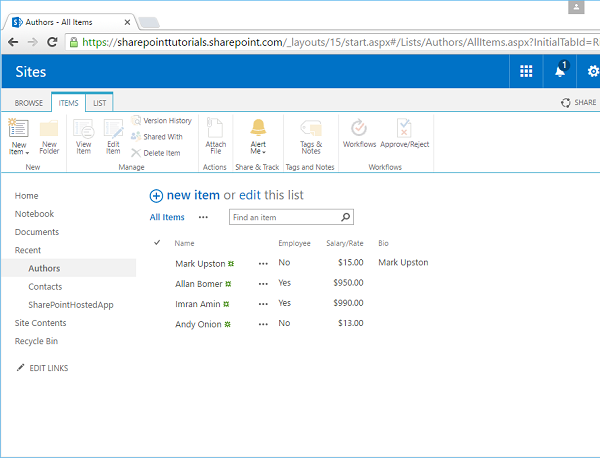
Step 27- เรามีสคีมาสำหรับรายชื่อผู้เขียนของเรา เมื่อสคีมาของเราเสร็จสมบูรณ์แล้วให้เราเพิ่มข้อมูล คลิกAuthors ภายใต้ล่าสุด
ให้เราลบสองแถวที่เราสร้างไว้ก่อนหน้านี้โดยคลิกที่เครื่องหมายถูกด้านข้างแต่ละแถว จากนั้นไปที่รายการบนริบบิ้นแล้วคลิกDelete Item.

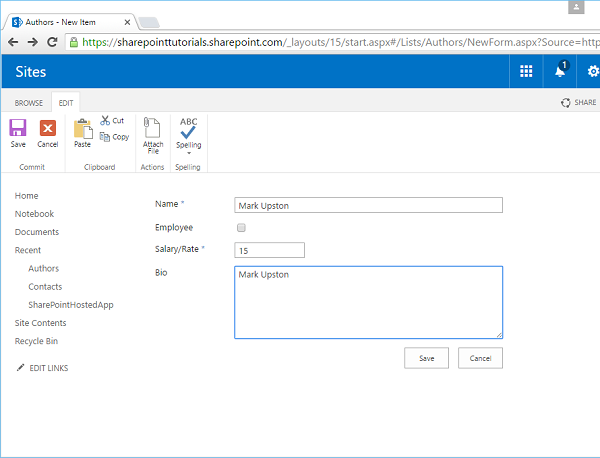
Step 28 - เพิ่มรายการแรกโดยคลิกรายการใหม่

Step 29 - ป้อนข้อมูลเพิ่มเติมตามที่แสดงในภาพหน้าจอด้านล่าง

คุณจะเห็นข้อมูลทั้งหมดในรายการ