SharePoint - คุณสมบัติและองค์ประกอบ
ในบทนี้เราจะมาดูคุณสมบัติและองค์ประกอบต่างๆ ฟีเจอร์เป็นแบบจำลองส่วนประกอบใน SharePoint ช่วยให้คุณกำหนดหน่วยตรรกะของการทำงานได้
ตัวอย่างเช่นคุณอาจต้องการมีความสามารถภายในไซต์ -
ในการสร้างรายการที่มีสคีมาเฉพาะ
มีหน้าที่จะแสดงข้อมูลจากรายการนั้นจากนั้น
มีลิงค์หรือตัวเลือกเมนูที่ใดที่หนึ่งในไซต์เพื่อไปยังหน้านั้น
คุณสามารถสร้างคุณลักษณะซึ่งกำหนดการจัดกลุ่มฟังก์ชันเชิงตรรกะนั้น ฟังก์ชันการทำงานแต่ละส่วนถูกกำหนดโดยองค์ประกอบ
ดังนั้นจะมีองค์ประกอบที่ -
สร้างรายการและตั้งค่าสคีมา
จัดเตรียมเพจลงในไซต์ SharePoint ของคุณและ
สร้างตัวเลือกเมนูหรือลิงค์
คุณลักษณะนี้กำหนดหน่วยจากนั้นองค์ประกอบจะกำหนดฟังก์ชันการทำงานแต่ละส่วนภายในหน่วยนั้น เราได้พูดคุยเกี่ยวกับองค์ประกอบสามประเภท -
อินสแตนซ์รายการเพื่อสร้างรายการ
โมดูลสำหรับจัดเตรียมเพจ
การดำเนินการแบบกำหนดเองเพื่อสร้างตัวเลือกเมนูหรือลิงก์
อย่างไรก็ตามมีองค์ประกอบอื่น ๆ อีกมากมายที่สามารถสร้างได้ภายใน SharePoint แนวคิดที่สำคัญอีกประการหนึ่งในการทำความเข้าใจเกี่ยวกับคุณสมบัติคือการเปิดใช้งานและการปิดใช้งาน
ตัวอย่างเช่นหากผู้ใช้ปลายทางต้องการเพิ่มฟังก์ชันการทำงานที่กล่าวถึงข้างต้นในไซต์ของเขาเขาจะเปิดใช้งานคุณลักษณะที่เกี่ยวข้องซึ่งจะสร้างรายการเพิ่มตัวเลือกเมนูหรือลิงก์และจัดเตรียมหน้าเว็บในไซต์ของตน หลังจากนั้นเขาสามารถปิดใช้งานคุณลักษณะนี้เพื่อลบฟังก์ชันการทำงาน
สิ่งสำคัญคือต้องทราบว่าในการปิดใช้งานคุณสมบัติองค์ประกอบบางอย่างจะถูกลบออกโดยอัตโนมัติ ตัวอย่างเช่น SharePoint จะลบตัวเลือกเมนูหรือลิงก์โดยอัตโนมัติซึ่งกำหนดโดยการดำเนินการแบบกำหนดเอง
อื่น ๆ จะไม่ถูกลบออกโดยอัตโนมัติ ดังนั้นในกรณีของเราอินสแตนซ์รายการและเพจจะไม่ถูกลบออกโดยอัตโนมัติ
ดังนั้นในฐานะนักพัฒนาคุณต้องเข้าใจว่าองค์ประกอบใดถูกลบโดยอัตโนมัติและองค์ประกอบใดที่ไม่ได้ หากคุณต้องการลบสิ่งที่ไม่ได้ถูกลบออกโดยอัตโนมัติคุณสามารถเขียนโค้ดในไฟล์feature receiver.
ให้เราดูการทำงานกับคุณสมบัติและองค์ประกอบ เราจะเริ่มต้นด้วยมุมมองของผู้ใช้ปลายทางเกี่ยวกับคุณลักษณะต่างๆ
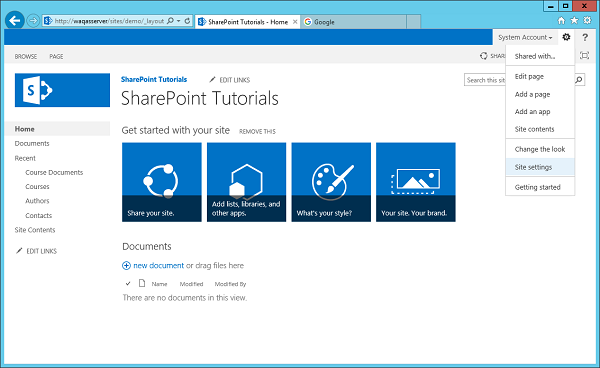
Step 1 - เปิดไซต์ SharePoint ของคุณ

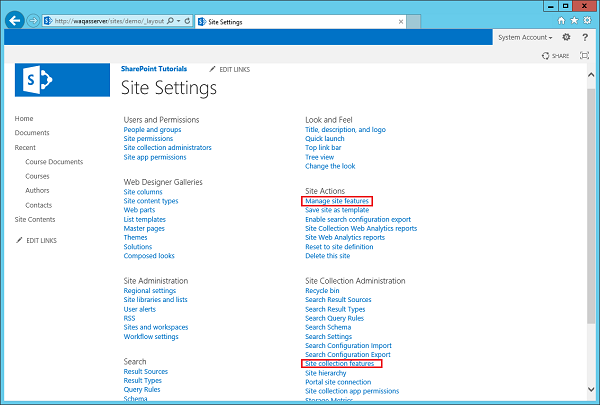
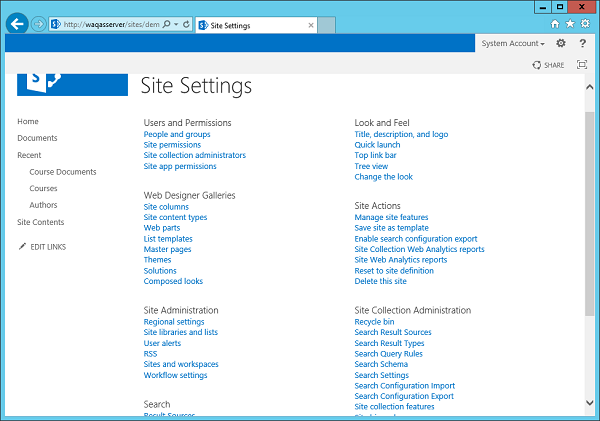
Step 2 - หากต้องการไปที่การตั้งค่าไซต์คุณมีลิงก์สองลิงก์ที่ช่วยให้คุณสามารถจัดการคุณสมบัติต่างๆ
ลิงค์แรก Manage Site features อยู่ภายใต้การดำเนินการในไซต์ซึ่งช่วยให้คุณสามารถจัดการคุณลักษณะขอบเขตไซต์ได้
ลิงค์อื่น ๆ Site collection features ภายใต้การดูแลไซต์คอลเลกชันซึ่งช่วยให้คุณสามารถจัดการคุณลักษณะขอบเขตไซต์คอลเลกชัน

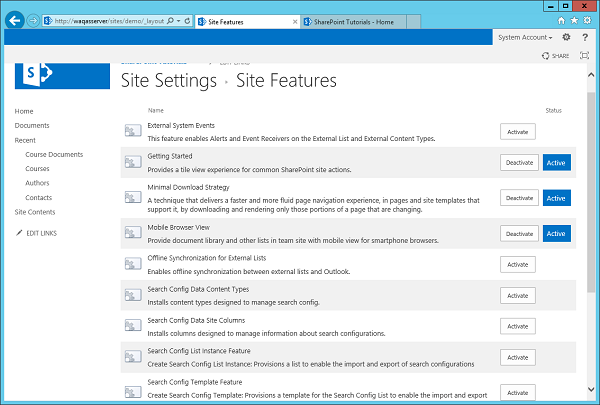
Step 3- หากคุณคลิกที่ลิงก์ใดลิงก์หนึ่งคุณจะเข้าสู่หน้าซึ่งแสดงคุณสมบัติที่ใช้งานอยู่และไม่ได้ใช้งาน สำหรับคุณสมบัติแต่ละอย่างคุณมีตัวเลือกในการเปิดใช้งานหรือปิดใช้งานคุณสมบัตินี้

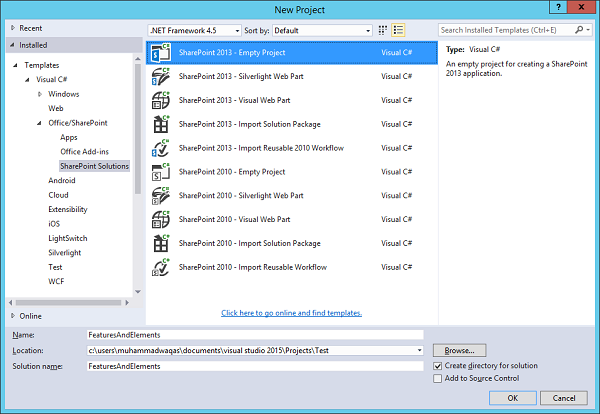
ให้เราดูตัวอย่างง่ายๆโดยการสร้าง SharePoint Solutions Empty Project ใหม่
Step 1 - ให้เราเรียกสิ่งนี้ FeaturesAndElements แล้วคลิกตกลง

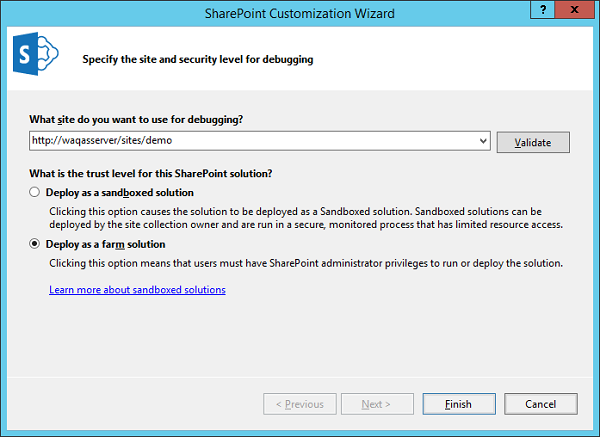
Step 2 - ระบุไซต์ที่คุณต้องการใช้และเลือกไฟล์ Deploy as a farm solution แล้วคลิกเสร็จสิ้น

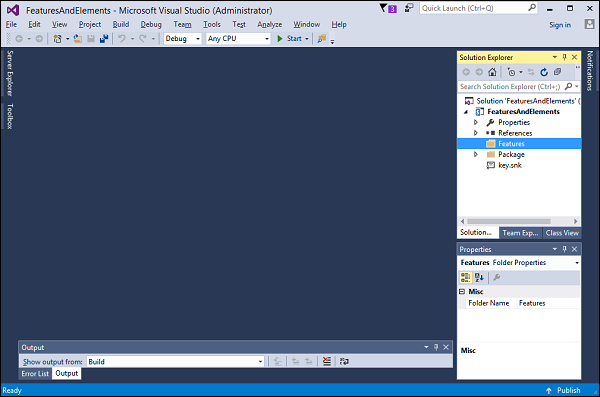
สิ่งแรกที่เราต้องการสร้างคือคุณลักษณะ ในโซลูชัน Explorer คุณสามารถเห็นโฟลเดอร์คุณลักษณะซึ่งว่างเปล่าในขณะนี้

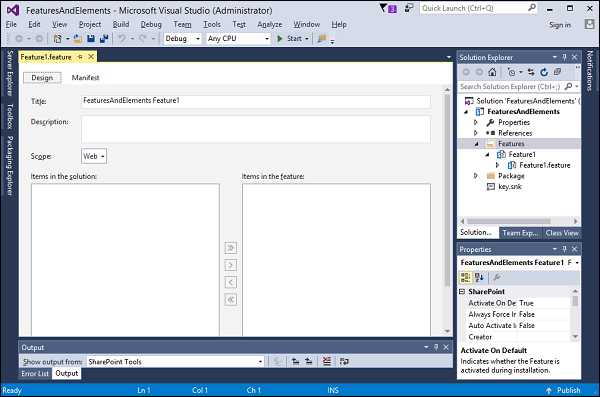
Step 3 - คลิกขวาที่ไฟล์ Features โฟลเดอร์และเลือก Add Feature. สร้างคุณลักษณะที่ชื่อFeature1และจะเปิดตัวออกแบบคุณลักษณะ ชื่อเริ่มต้นคือหัวเรื่องของโปรเจ็กต์บวกด้วยชื่อของฟีเจอร์

Step 4 - เปลี่ยนชื่อคุณสมบัติจาก Feature1 เป็นตัวอย่าง
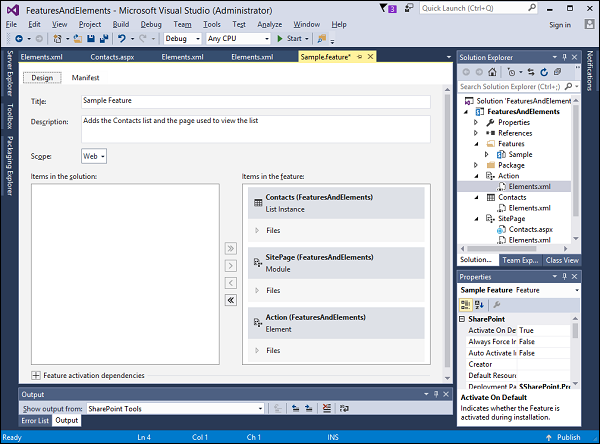
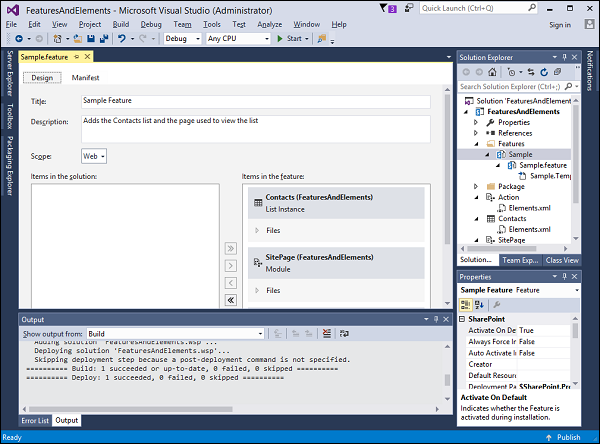
ชื่อและคำอธิบายคือสิ่งที่ผู้ใช้เห็นในหน้าที่เปิดใช้งานและปิดใช้งานคุณสมบัติ
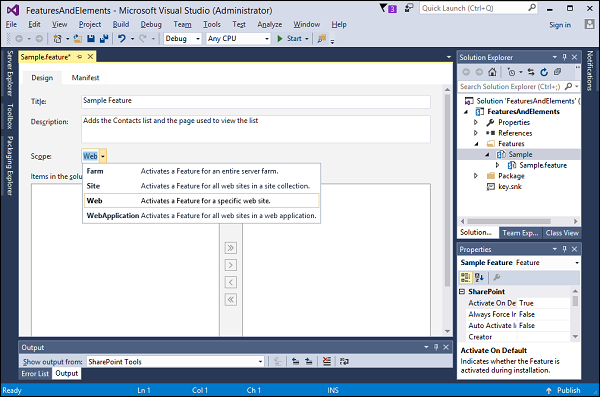
ตั้งชื่อเรื่องเป็น Sample Feature และคำอธิบายถึง Adds the Contacts list and the page is used to view the list. อีกอย่างที่เราต้องกำหนดคือขอบเขตของฟีเจอร์ซึ่งเป็นขอบเขตการเปิดใช้งาน
อาจเป็นฟาร์มเว็บแอปพลิเคชันไซต์คอลเลกชันหรือไซต์ ในกรณีนี้เราจะจัดเตรียมรายการและหน้า เนื่องจากทั้งคู่อาศัยอยู่ในไซต์ SharePoint ดังนั้นเราจึงเลือกเว็บที่นี่

Step 5- ให้เราเริ่มเพิ่มคุณสมบัติในองค์ประกอบของเรา องค์ประกอบแรกจะเป็นรายการและเราจะสร้างรายชื่อผู้ติดต่อ คลิกขวาที่โครงการของคุณแล้วเลือกAdd → New Item...
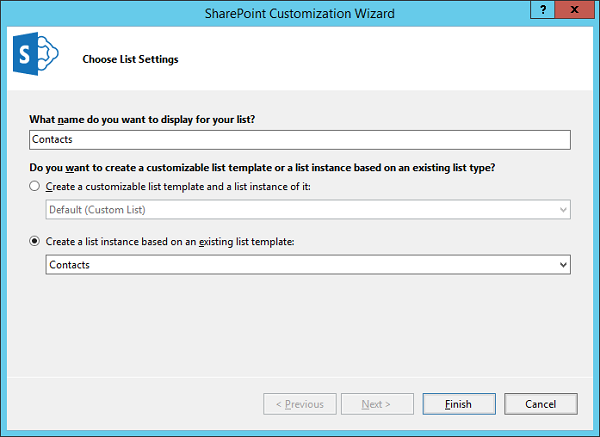
Step 6- เลือกรายการในบานหน้าต่างตรงกลางและป้อนผู้ติดต่อในช่องชื่อ คลิกเพิ่ม

Step 7- คุณจะเห็นตัวช่วยสร้างการสร้างรายการ สร้างรายชื่อผู้ติดต่อตามรายชื่อผู้ติดต่อ คลิกเสร็จสิ้นเพื่อสร้างรายการหรืออย่างน้อยก็สร้างองค์ประกอบซึ่งจะสร้างรายการในที่สุด

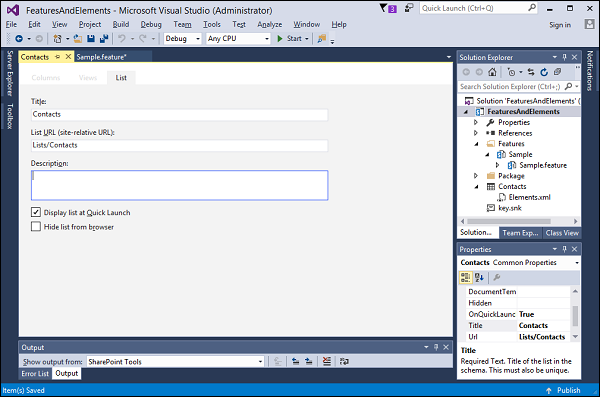
ด้านล่างนี้คือภาพหน้าจอของผู้ออกแบบรายการ

Step 8- นักออกแบบนี้เป็นเพียงตัวแก้ไข XML เปิดไฟล์ Elements.xml ภายใต้ Contacts และเพิ่มข้อมูลต่อไปนี้
<?xml version = "1.0" encoding = "utf-8"?>
<Elements xmlns = "http://schemas.microsoft.com/sharepoint/">
<ListInstance Title = "Contacts" OnQuickLaunch = "TRUE" TemplateType = "105"
FeatureId = "00bfea71-7e6d-4186-9ba8-c047ac750105"
Url = "Lists/Contacts" Description = "">
<Data>
<Rows>
<Row>
<Field Name = "ID">1</Field>
<Field Name = "Last Name">Anders</Field>
<Field Name = "First Name">Maria</Field>
<Field Name = "Company">Alfreds Futerkiste</Field>
<Field Name = "Business Phone">030-0074321</Field>
</Row>
<Row>
<Field Name = "ID">2</Field>
<Field Name = "Last Name">Hardy</Field>
<Field Name = "First Name">Thomas</Field>
<Field Name = "Company">Around the Horn</Field>
<Field Name = "Business Phone">(171) 555-7788</Field>
</Row>
<Row>
<Field Name = "ID">3</Field>
<Field Name = "Last Name">Lebihan</Field>
<Field Name = "First Name">Laurence</Field>
<Field Name = "Company">Bon app'</Field>
<Field Name = "Business Phone">91.24.45.40</Field>
</Row>
<Row>
<Field Name = "ID">4</Field>
<Field Name = "Last Name">Ashworth</Field>
<Field Name = "First Name">Victoria</Field>
<Field Name = "Company">B's Beverages</Field>
<Field Name = "Business Phone">(171) 555-1212</Field>
</Row>
<Row>
<Field Name = "ID">5</Field>
<Field Name = "Last Name">Mendel</Field>
<Field Name = "First Name">Roland</Field>
<Field Name = "Company">Ernst Handel</Field>
<Field Name = "Business Phone">7675-3425</Field>
</Row>
</Rows>
</Data>
</ListInstance>
</Elements>หมายเหตุต่อไปนี้ -
ข้างใน ListInstance เรามีองค์ประกอบที่เรียกว่า Data และมีแถวอยู่ข้างใน
ListInstance จะมีแอตทริบิวต์ Contactsไม่ว่าเราจะแสดงในการเปิดใช้ด่วนหรือไม่ก็ตาม
เราต้องการรายชื่อตามเทมเพลตการติดต่อ ที่นี่TemplateType ถูกตั้งค่าเป็น 105. นี่ไม่ใช่ตัวเลขสุ่ม แต่เป็นตัวเลขที่มีความหมาย
รายการเริ่มต้นแต่ละชนิดที่คุณสามารถมีได้ใน SharePoint เช่นรายการประกาศรายการงานรายการที่ติดต่อและอื่น ๆ จะมีหมายเลขที่เกี่ยวข้อง ดังนั้นหากคุณเปลี่ยน 105 เป็น 107 คุณจะได้รับรายการประเภทอื่น
FeatureId เป็นคำแนะนำที่เกี่ยวข้องกับคำจำกัดความของรายชื่อผู้ติดต่อ
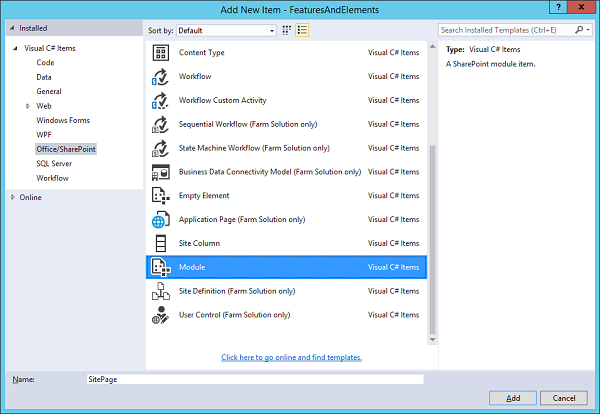
Step 9- ตอนนี้เราต้องการมีหน้าซึ่งแสดงข้อมูลจากรายการนี้ คลิกขวาที่โครงการของคุณแล้วเลือกAdd → New Item... เลือกโมดูลในบานหน้าต่างตรงกลางป้อน SitePage ในช่องชื่อแล้วคลิก Add.

คุณจะเห็นโหนดที่เรียกว่า SitePageซึ่งมีสองไฟล์ Elements.xml และ Sample.txtไฟล์. เราไม่ต้องการจัดเตรียมไฟล์ sample.txt นี้ แต่เราต้องการจัดเตรียม SitePage
Step 10 - เปลี่ยนชื่อไฟล์ข้อความเป็น Contacts.aspx และแทนที่รหัสต่อไปนี้ -
<%@ Assembly Name = "Microsoft.SharePoint, Version = 14.0.0.0, Culture = neutral,
PublicKeyToken = 71e9bce111e9429c" %>
<%@ Page MasterPageFile = "~masterurl/default.master"
meta:progid = "SharePoint.WebPartPage.Document" %>
<%@ Register TagPrefix = "SharePoint"
Namespace = "Microsoft.SharePoint.WebControls"
Assembly = "Microsoft.SharePoint, Version = 14.0.0.0, Culture = neutral,
PublicKeyToken = 71e9bce111e9429c" %>
<asp:Content ID = "Content2" runat = "server" ContentPlaceHolderID = "PlaceHolderMain">
<SharePoint:SPDataSource runat = "server"
ID = "ContactsDataSource" DataSourceMode = "List"
UseInternalName = "false">
<SelectParameters>
<asp:Parameter Name = "ListName" DefaultValue = "Contacts" />
</SelectParameters>
</SharePoint:SPDataSource>
<SharePoint:SPGridView runat = "server"
ID = "ContactsGridView" DataSourceID = "ContactsDataSource"
AutoGenerateColumns = "false" RowStyle-BackColor = "#DDDDDD"
AlternatingRowStyle-BackColor = "#EEEEEE">
<Columns>
<asp:BoundField HeaderText = "Company"
HeaderStyle-HorizontalAlign = "Left" DataField = "Company" />
<asp:BoundField HeaderText = "First Name"
HeaderStyle-HorizontalAlign = "Left" DataField = "First Name" />
<asp:BoundField HeaderText = "Last Name"
HeaderStyle-HorizontalAlign = "Left" DataField = "Last Name" />
<asp:BoundField HeaderText = "Phone"
HeaderStyle-HorizontalAlign = "Left" DataField = "Business Phone" />
</Columns>
</SharePoint:SPGridView>
</asp:Content>
<asp:Content ID = "PageTitle" ContentPlaceHolderID = "PlaceHolderPageTitle"
runat = "server">
Contacts
</asp:Content>
<asp:Content ID = "PageTitleInTitleArea"
ContentPlaceHolderID = "PlaceHolderPageTitleInTitleArea" runat = "server" >
Contacts
</asp:Content>SitePage มีไฟล์ SP.DataSourceซึ่งเราจะใช้ในการสร้างข้อมูลรายชื่อผู้ติดต่อสิ่งที่เราสามารถผูกไว้ในหน้าของเรา SP.GridView จะแสดงข้อมูลผู้ติดต่อ
นั่นคือ SitePage ของเราและตอนนี้ให้เราดูคุณสมบัติ

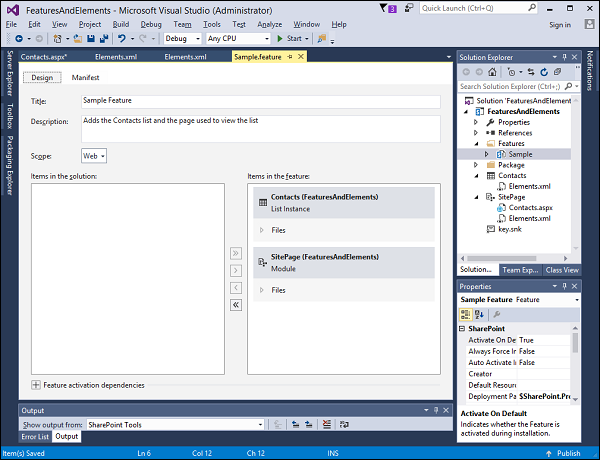
สังเกตใน Items in the Featureเพิ่มอินสแตนซ์รายชื่อผู้ติดต่อและการจัดเตรียมโมดูลบน SitePage ของเราเป็นองค์ประกอบ
Visual Studio เข้าใจว่าองค์ประกอบในตัวเองไม่สามารถทำอะไรได้ องค์ประกอบต้องเป็นส่วนหนึ่งของคุณลักษณะ ดังนั้นเมื่อคุณเพิ่มองค์ประกอบคุณจะต้องเพิ่มเข้าไปในคุณสมบัติ
Step 11 - ไปที่โครงการของคุณแล้วคลิกขวาแล้วเลือก Add → New Item...
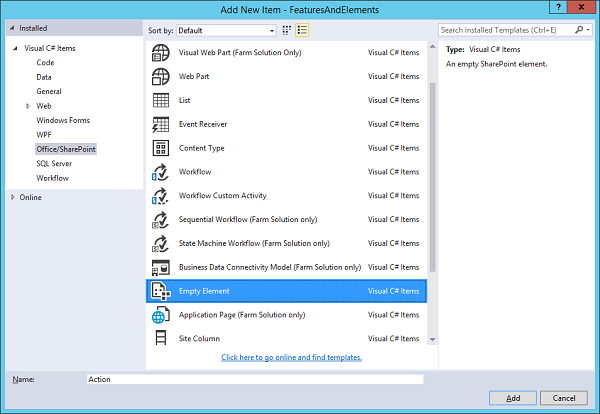
ที่นี่เราต้องการเพิ่ม CustomAction ดังนั้นเลือก Empty Element ในบานหน้าต่างตรงกลางเรียกการดำเนินการนี้จากนั้นคลิกเพิ่ม

หากคุณกลับมาที่ฟีเจอร์ของคุณคุณจะเห็นว่าตอนนี้ได้เพิ่มองค์ประกอบลงในฟีเจอร์แล้วดังที่แสดงในภาพหน้าจอด้านล่าง

Step 12 - กลับมาที่ Elements.xml ภายใต้การดำเนินการและแทนที่รหัสต่อไปนี้ -
<?xml version = "1.0" encoding = "utf-8"?>
<Elements xmlns = "http://schemas.microsoft.com/sharepoint/">
<CustomAction
Id = "SiteActionsToolbar"
GroupId = "SiteActions"
Location = "Microsoft.SharePoint.StandardMenu"
Sequence = "100"
Title = "Contacts"
Description = "A page showing some sample data">
<UrlAction Url = "~site/SitePages/Contacts.aspx"/>
</CustomAction>
</Elements>ตอนนี้หากคุณต้องการเพิ่มลิงค์หรือตัวเลือกเมนูคุณต้องกำหนดตำแหน่งที่คุณจะเพิ่มและเป็นการรวมกันของ Location และ GroupId ซึ่งกำหนดไว้ การรวมค่านี้บ่งชี้ว่าควรเพิ่มตัวเลือกเมนูลงในเมนู SiteActions
มีชุดค่าผสมอื่น ๆ อีกมากมายซึ่งจะเพิ่มลิงก์หรือเมนูในที่อื่น ๆ ภายในไซต์ SharePoint ของเรา นี่คือสิ่งที่คุณจะต้องค้นคว้าเพื่อหาว่าอะไรคือชุดค่าผสมที่เหมาะสมที่คุณต้องการเมื่อคุณต้องการเพิ่มตัวเลือกเมนูที่ใดที่หนึ่งภายใน SharePoint
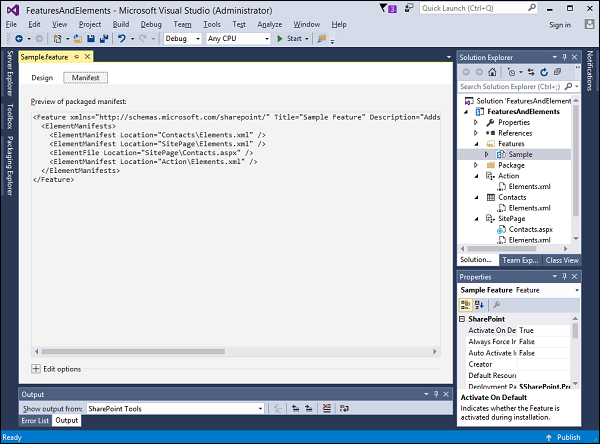
Step 13 - ดับเบิลคลิกที่ไฟล์ Featureคุณจะเห็นตัวออกแบบคุณลักษณะ ตัวออกแบบคุณลักษณะเป็นเครื่องมือแก้ไขที่สวยงามของคุณลักษณะ Manifest ซึ่งเป็นเอกสาร XML

ประเด็นสำคัญ -
คุณลักษณะนี้กำหนดการจัดกลุ่มองค์ประกอบเชิงตรรกะ ที่นี่คุณลักษณะของเราหมายถึงรายการองค์ประกอบทั้งสามของเราที่เราเพิ่งสร้างขึ้น
เมื่อคุณเปิดใช้งานคุณลักษณะ SharePoint จะดูรายการองค์ประกอบแต่ละรายการและเพิ่มรายการหน้าและลิงก์ลงในไซต์ SharePoint ของเรา
เมื่อคุณปรับใช้โดยใช้ Visual Studio จะเปิดใช้งานคุณลักษณะใด ๆ ในโครงการของคุณโดยอัตโนมัติ เนื่องจากเราต้องการดำเนินการตามขั้นตอนการเปิดใช้งานคุณลักษณะนี้เราจะแจ้งให้ Visual Studio ไม่ทำเช่นนั้น
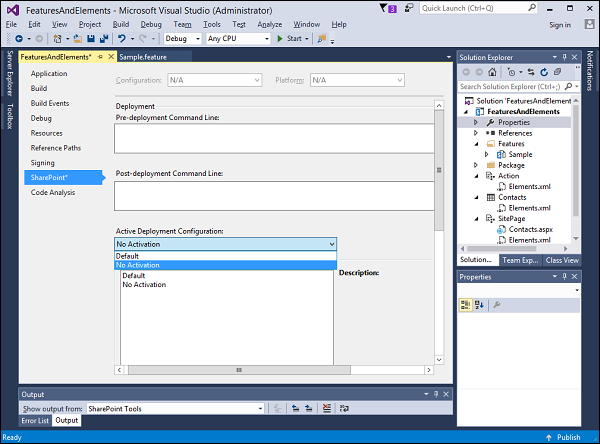
Step 14- ไปที่คุณสมบัติโครงการโดยไปที่แท็บ SharePoint เปลี่ยนการกำหนดค่าการปรับใช้เป็นNo Activation.

ให้เราทดสอบสิ่งนี้
Step 15 - คลิกขวาที่โครงการของคุณใน Solution Explorer และเลือก Deploy. มันจะรวมทุกสิ่งในโครงการของคุณและนำไปใช้กับ SharePoint Development Farm ของคุณ

เมื่อนำไปใช้งานสำเร็จคุณจะเห็นในหน้าต่างผลลัพธ์
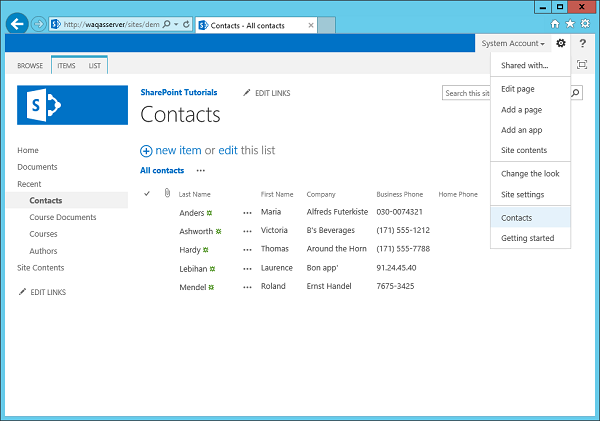
Step 16- ไปที่ไซต์ SharePoint และรีเฟรช ไปที่ไฟล์Site Settings → Site Actions.

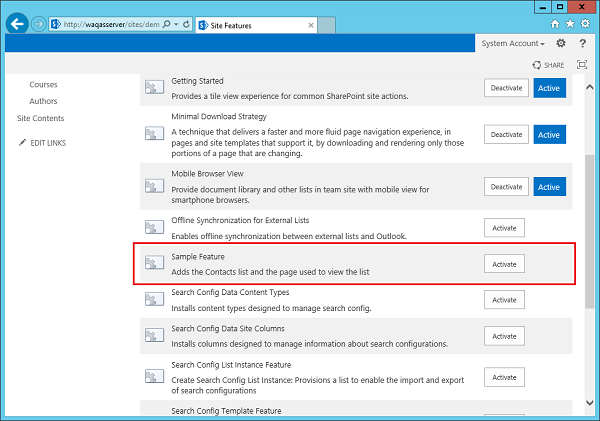
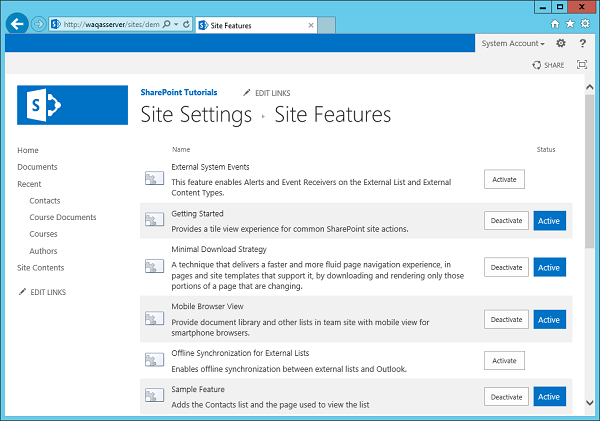
Step 17 - เลือกคุณสมบัติจัดการไซต์เนื่องจากคุณลักษณะที่กำหนดเองของคุณถูกกำหนดขอบเขตเว็บและคุณจะเห็น Sample Feature. คุณจะเห็นว่าคุณสมบัตินี้ยังไม่ได้เปิดใช้งานดังนั้นให้เราเปิดใช้งานต่อไป

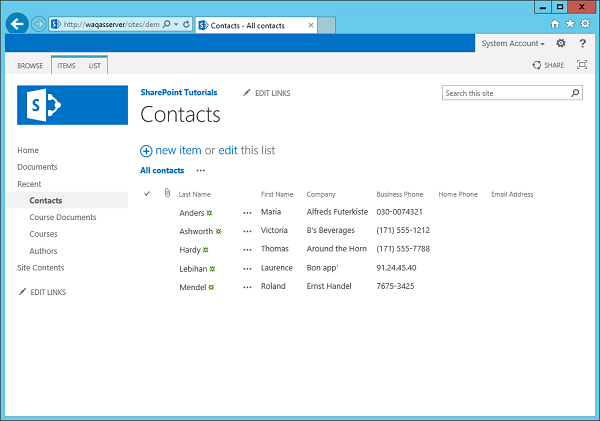
คุณจะเห็นรายชื่อผู้ติดต่อในบานหน้าต่างด้านซ้าย

Step 18 - คลิกที่ติดต่อและข้อมูลที่เรามีในรายการจะปรากฏขึ้น

Step 19- ไปที่เมนูการทำงานของไซต์ มีตัวเลือกเพื่อไปยังหน้าผู้ติดต่อ นั่นคือ CustomAction ของเรา

Step 20 - หากคุณคลิกที่ติดต่อคุณจะเห็น SitePage ของคุณแสดงข้อมูลจากรายชื่อผู้ติดต่อ
