SharePoint - ตัวรับคุณลักษณะ \ เหตุการณ์
ในบทนี้เราจะเรียนรู้ที่จะเพิ่ม code handle. จุดจับโค้ดคือเหตุการณ์ที่เกิดขึ้นเมื่อมีการเปิดใช้งานหรือปิดใช้งานคุณลักษณะ กล่าวอีกนัยหนึ่งเราจะตรวจสอบFeature Receivers.
โครงการ Visual Studio ที่เราสร้างขึ้นในบทสุดท้ายมีคุณลักษณะเดียวและเมื่อเปิดใช้งานจะจัดเตรียมรายชื่อผู้ติดต่อของเรา SitePage และลิงก์ไปยัง SitePage
อย่างไรก็ตามเมื่อปิดใช้งานฟีเจอร์ SharePoint จะเอาลิงก์ออกเท่านั้น SitePage และรายชื่อผู้ติดต่อจะยังคงอยู่
เราสามารถเขียนโค้ดได้เมื่อปิดใช้งานฟีเจอร์เพื่อลบรายการและเพจออกหากเราต้องการ ในบทนี้เราจะเรียนรู้วิธีลบเนื้อหาและองค์ประกอบเมื่อปิดใช้งานคุณลักษณะ
ในการจัดการเหตุการณ์สำหรับฟีเจอร์เราจำเป็นต้องมี Feature Receiver.
Step 1 - ในการรับคุณสมบัติให้คลิกขวาที่คุณลักษณะในโซลูชัน Explorer จากนั้นเลือก Add Event Receiver.
using System;
using System.Runtime.InteropServices;
using System.Security.Permissions;
using Microsoft.SharePoint;
namespace FeaturesAndElements.Features.Sample {
/// <summary>
/// This class handles events raised during feature activation, deactivation,
installation, uninstallation, and upgrade.
/// </summary>
/// <remarks>
/// The GUID attached to this class may be used during packaging and should not be modified.
/// </remarks>
[Guid("e873932c-d514-46f9-9d17-320bd3fbcb86")]
public class SampleEventReceiver : SPFeatureReceiver {
// Uncomment the method below to handle the event raised after a feature has been activated.
//public override void FeatureActivated(SPFeatureReceiverProperties properties)//{
//
}
// Uncomment the method below to handle the event raised before a feature is deactivated.
//public override void FeatureDeactivating(SPFeatureReceiverProperties properties)// {
//
}
// Uncomment the method below to handle the event raised after a feature has been installed.
//public override void FeatureInstalled(SPFeatureReceiverProperties properties)// {
//
}
// Uncomment the method below to handle the event raised before a feature is uninstalled.
//public override void FeatureUninstalling(SPFeatureReceiverProperties properties)// {
//
}
// Uncomment the method below to handle the event raised when a feature is upgrading.
//public override void FeatureUpgrading(SPFeatureReceiverProperties
properties, string upgradeActionName,
System.Collections.Generic.IDictionary<string, string> parameters) // {
//
}
}
}คุณสามารถดูสิ่งที่เราได้รับคือคลาสที่สืบทอดมา SPFeatureReceiver.
ใน SharePoint มีคลาสที่แตกต่างกันสำหรับกิจกรรมประเภทต่างๆที่คุณสามารถจัดการได้ ตัวอย่างเช่นเหตุการณ์ในรายการเหตุการณ์ในรายการเหตุการณ์บนไซต์ คุณสามารถสร้างคลาสที่ได้มาจากตัวรับเหตุการณ์เฉพาะจากนั้นคุณสามารถแทนที่เมธอดภายในคลาสนั้นเพื่อจัดการกับเหตุการณ์ได้
เหตุการณ์ของคุณสมบัติถูกใช้เมื่อเป็น -
- Activated
- Deactivated
- Installed
- Uninstalled
- Upgrading
ถัดไปคุณต้องแนบคลาสนั้นเป็นตัวจัดการเหตุการณ์สำหรับรายการเฉพาะ ตัวอย่างเช่นหากมีตัวจัดการเหตุการณ์ที่จัดการรายการเหตุการณ์คุณต้องแนบคลาสนั้นเข้ากับรายการ
ดังนั้นเราจะจัดการสองคุณสมบัติ -
เมื่อเปิดใช้งานคุณสมบัติและ
เมื่อกำลังปิดใช้งาน
Step 2 - เราจะใช้ FeatureActivated และเมธอด FeatureDeactivated ดังแสดงด้านล่าง -
using System;
using System.Runtime.InteropServices;
using System.Security.Permissions;
using Microsoft.SharePoint;
namespace FeaturesAndElements.Features.Sample {
/// <summary>
/// This class handles events raised during feature activation, deactivation,
installation, uninstallation, and upgrade.
/// </summary>
/// <remarks>
/// The GUID attached to this class may be used during packaging and should
not be modified.
/// </remarks>
[Guid("e873932c-d514-46f9-9d17-320bd3fbcb86")]
public class SampleEventReceiver : SPFeatureReceiver {
private const string listName = "Announcements";
public override void FeatureActivated(SPFeatureReceiverProperties properties) {
var web = properties.Feature.Parent as SPWeb;
if (web == null) return;
var list = web.Lists.TryGetList(listName);
if (list != null) return;
var listId = web.Lists.Add(listName, string.Empty,
SPListTemplateType.Announcements);
list = web.Lists[listId];
list.OnQuickLaunch = true;
list.Update();
}
public override void FeatureDeactivating(SPFeatureReceiverProperties properties) {
var web = properties.Feature.Parent as SPWeb;
if (web == null) return;
var list = web.Lists.TryGetList(listName);
if (list == null) return;
if (list.ItemCount == 0) {
list.Delete();
}
}
}
}Note -
เมื่อเปิดใช้งานคุณสมบัติเราจะสร้างรายการประกาศ
เมื่อคุณลักษณะนี้ถูกปิดใช้งานเราจะตรวจสอบว่ารายการประกาศว่างเปล่าหรือไม่และหากเป็นเช่นนั้นเราจะลบออก
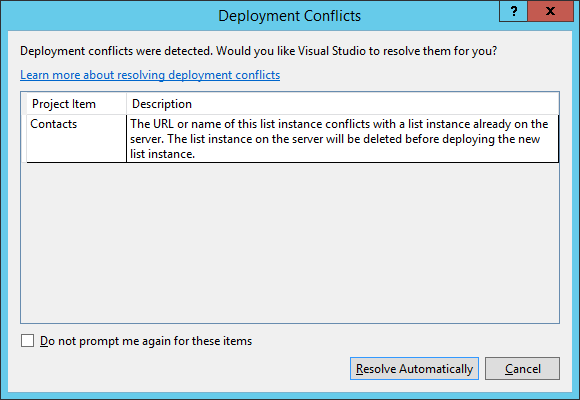
Step 3- คลิกขวาที่โครงการแล้วเลือกปรับใช้ คุณจะเห็นคำเตือนความขัดแย้งในการทำให้ใช้งานได้ดังต่อไปนี้

Visual Studio กำลังแจ้งให้เราทราบว่าเรากำลังพยายามสร้างรายชื่อที่เรียกว่าผู้ติดต่อ แต่มีรายชื่ออยู่ในไซต์ที่เรียกว่าผู้ติดต่อ กำลังถามเราว่าเราต้องการเขียนทับรายการที่มีอยู่หรือไม่และในกรณีนี้ให้คลิกResolve.
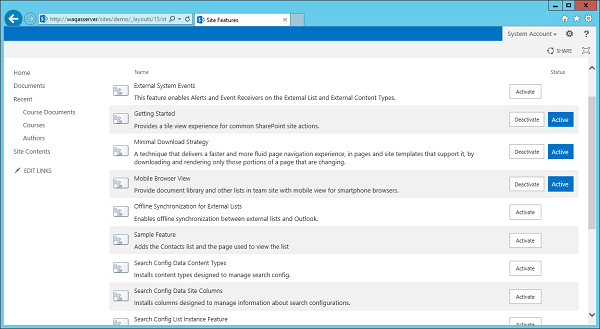
Step 4 - กลับไปที่ SharePoint จากนั้นรีเฟรชไซต์ของคุณแล้วไปที่ Site Actions → Site settings → Manage site features → Sample feature.

คุณจะเห็นว่าไม่มีรายการประกาศในบานหน้าต่างด้านซ้าย
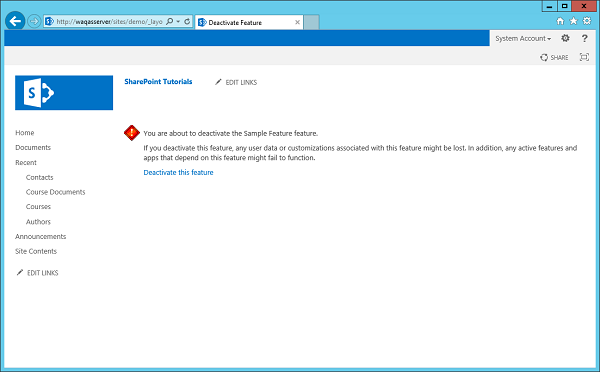
Step 5 - ให้เราเปิดใช้งานคุณสมบัติตัวอย่างและคุณจะเห็นรายการประกาศ แต่ตอนนี้ว่างเปล่า

Note - หากคุณปิดใช้งานคุณสมบัติตัวอย่างของคุณคุณจะสังเกตเห็นว่ารายการประกาศหายไป
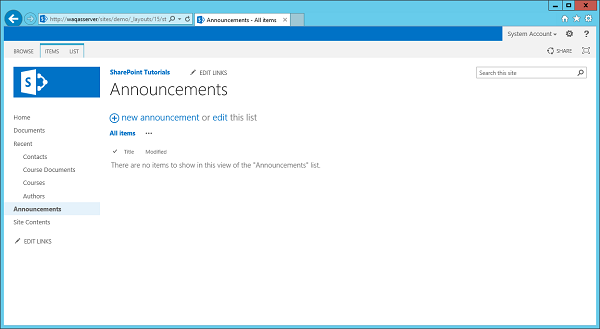
Step 6- ให้เราเปิดใช้งานคุณสมบัตินี้อีกครั้ง ไปที่ประกาศแล้วเพิ่มประกาศใหม่ เราจะเรียกการทดสอบนี้จากนั้นคลิกบันทึก

คุณจะเห็นไฟล์ทดสอบภายใต้ประกาศ

ตอนนี้เมื่อคุณปิดใช้งานประกาศคุณจะเห็นว่ารายการประกาศยังคงอยู่เนื่องจากไม่ได้ว่างเปล่า