VueJS - เหตุการณ์
v-on เป็นแอตทริบิวต์ที่เพิ่มให้กับองค์ประกอบ DOM เพื่อรับฟังเหตุการณ์ใน VueJS
คลิกเหตุการณ์
ตัวอย่าง
<html>
<head>
<title>VueJs Instance</title>
<script type = "text/javascript" src = "js/vue.js"></script>
</head>
<body>
<div id = "databinding">
<button v-on:click = "displaynumbers">Click ME</button>
<h2> Add Number 100 + 200 = {{total}}</h2>
</div>
<script type = "text/javascript">
var vm = new Vue({
el: '#databinding',
data: {
num1: 100,
num2 : 200,
total : ''
},
methods : {
displaynumbers : function(event) {
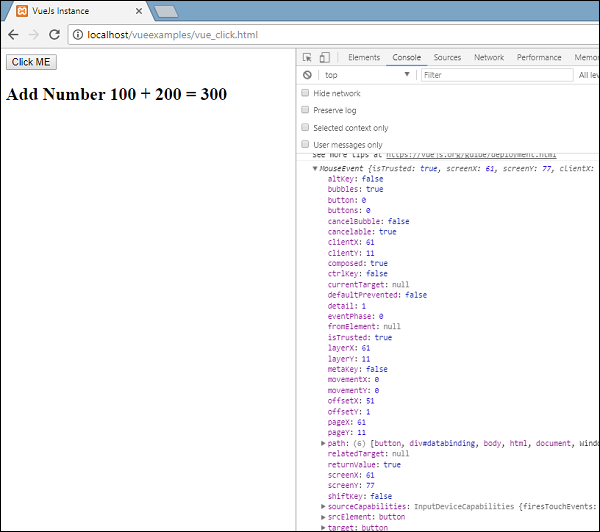
console.log(event);
return this.total = this.num1+ this.num2;
}
},
});
</script>
</body>
</html>เอาต์พุต

รหัสต่อไปนี้ใช้เพื่อกำหนดเหตุการณ์การคลิกสำหรับองค์ประกอบ DOM
<button v-on:click = "displaynumbers">Click ME</button>มีชวเลขสำหรับ v-on ซึ่งหมายความว่าเราสามารถเรียกเหตุการณ์ได้ดังนี้ -
<button @click = "displaynumbers">Click ME</button>เมื่อคลิกปุ่มมันจะเรียกเมธอด 'displaynumbers' ซึ่งใช้ในเหตุการณ์และเราได้ปลอบใจสิ่งเดียวกันในเบราว์เซอร์ดังที่แสดงด้านบน
ตอนนี้เราจะตรวจสอบ mouseover mouseout อีกหนึ่งเหตุการณ์
ตัวอย่าง
<html>
<head>
<title>VueJs Instance</title>
<script type = "text/javascript" src = "js/vue.js"></script>
</head>
<body>
<div id = "databinding">
<div v-bind:style = "styleobj" v-on:mouseover = "changebgcolor" v-on:mouseout = "originalcolor"></div>
</div>
<script type = "text/javascript">
var vm = new Vue({
el: '#databinding',
data: {
num1: 100,
num2 : 200,
total : '',
styleobj : {
width:"100px",
height:"100px",
backgroundColor:"red"
}
},
methods : {
changebgcolor : function() {
this.styleobj.backgroundColor = "green";
},
originalcolor : function() {
this.styleobj.backgroundColor = "red";
}
},
});
</script>
</body>
</html>ในตัวอย่างข้างต้นเราได้สร้าง div ที่มีความกว้างและความสูงเป็น 100px ได้รับสีพื้นหลังเป็นสีแดง เมื่อวางเมาส์เรากำลังเปลี่ยนสีเป็นสีเขียวและเมื่อวางเมาส์เรากำลังเปลี่ยนสีกลับเป็นสีแดง
ดังนั้นในระหว่างการวางเมาส์จะมีการเรียกวิธีการ changebgcolor และเมื่อเราเลื่อนเมาส์ออกจาก div จะมีการเรียกเมธอด originalcolor.
ทำได้ดังนี้ -
<div v-bind:style = "styleobj" v-on:mouseover = "changebgcolor" v-on:mouseout = "originalcolor"></div>สองเหตุการณ์ - วางเมาส์เหนือและวางเมาส์ - กำหนดให้กับ div ดังที่แสดงด้านบน เราได้สร้างตัวแปร styleobj และกำหนดสไตล์ที่ต้องการเพื่อกำหนดให้กับ div ตัวแปรเดียวกันผูกกับ div โดยใช้ v-bind: style =” styleobj”
ใน changebgcolor เรากำลังเปลี่ยนสีเป็นสีเขียวโดยใช้รหัสต่อไปนี้
changebgcolor : function() {
this.styleobj.backgroundColor = "green";
}เมื่อใช้ตัวแปร stylobj เรากำลังเปลี่ยนสีเป็นสีเขียว
ในทำนองเดียวกันรหัสต่อไปนี้จะใช้เพื่อเปลี่ยนกลับเป็นสีเดิม
originalcolor : function() {
this.styleobj.backgroundColor = "red";
}นี่คือสิ่งที่เราเห็นในเบราว์เซอร์

เมื่อเราวางเมาส์สีจะเปลี่ยนเป็นสีเขียวดังที่แสดงในภาพหน้าจอต่อไปนี้

ตัวปรับเปลี่ยนเหตุการณ์
Vue มีตัวแก้ไขเหตุการณ์ที่พร้อมใช้งานบนแอตทริบิวต์ v-on ต่อไปนี้เป็นตัวปรับแต่งที่มี -
.once
อนุญาตให้เหตุการณ์ดำเนินการเพียงครั้งเดียว
ไวยากรณ์
<button v-on:click.once = "buttonclicked">Click Once</button>เราจำเป็นต้องเพิ่มตัวดำเนินการจุดในขณะที่เรียกตัวดัดแปลงดังที่แสดงในไวยากรณ์ด้านบน ให้เราใช้เป็นตัวอย่างและทำความเข้าใจการทำงานของตัวปรับเปลี่ยนครั้งเดียว
ตัวอย่าง
<html>
<head>
<title>VueJs Instance</title>
<script type = "text/javascript" src = "js/vue.js"></script>
</head>
<body>
<div id = "databinding">
<button v-on:click.once = "buttonclickedonce" v-bind:style = "styleobj">Click Once</button>
Output:{{clicknum}}
<br/><br/>
<button v-on:click = "buttonclicked" v-bind:style = "styleobj">Click Me</button>
Output:{{clicknum1}}
</div>
<script type = "text/javascript">
var vm = new Vue({
el: '#databinding',
data: {
clicknum : 0,
clicknum1 :0,
styleobj: {
backgroundColor: '#2196F3!important',
cursor: 'pointer',
padding: '8px 16px',
verticalAlign: 'middle',
}
},
methods : {
buttonclickedonce : function() {
this.clicknum++;
},
buttonclicked : function() {
this.clicknum1++;
}
}
});
</script>
</body>
</html>เอาต์พุต

ในตัวอย่างข้างต้นเราได้สร้างบัตตันสองอัน ปุ่มที่มีป้ายกำกับคลิกเมื่อได้เพิ่มตัวปรับเปลี่ยนครั้งเดียวและปุ่มอื่น ๆ ไม่มีตัวปรับแต่งใด ๆ นี่คือวิธีการกำหนดปุ่มต่างๆ
<button v-on:click.once = "buttonclickedonce" v-bind:style = "styleobj">Click Once</button>
<button v-on:click = "buttonclicked" v-bind:style = "styleobj">Click Me</button>ปุ่มแรกเรียกเมธอดว่า "buttonclickedonce" และปุ่มที่สองเรียกเมธอดว่า "buttonclicked"
buttonclickedonce : function() {
this.clicknum++;
},
buttonclicked : function() {
this.clicknum1++;
}มีสองตัวแปรที่กำหนดไว้ใน clicknum และ clicknum1 ทั้งสองจะเพิ่มขึ้นเมื่อคลิกปุ่ม ตัวแปรทั้งสองเริ่มต้นเป็น 0 และการแสดงผลจะเห็นในเอาต์พุตด้านบน
เมื่อคลิกปุ่มแรกตัวแปร clicknum จะเพิ่มขึ้นทีละ 1 ในการคลิกครั้งที่สองตัวเลขจะไม่เพิ่มขึ้นเนื่องจากตัวปรับแต่งป้องกันไม่ให้ดำเนินการหรือดำเนินการตามรายการที่กำหนดให้เมื่อคลิกปุ่ม
เมื่อคลิกปุ่มที่สองจะมีการดำเนินการเดียวกันกล่าวคือตัวแปรจะเพิ่มขึ้น ทุกครั้งที่คลิกค่าจะเพิ่มขึ้นและแสดงขึ้น
ต่อไปนี้เป็นผลลัพธ์ที่เราได้รับในเบราว์เซอร์

.prevent
Syntax
<a href = "http://www.google.com" v-on:click.prevent = "clickme">Click Me</a>Example
<html>
<head>
<title>VueJs Instance</title>
<script type = "text/javascript" src = "js/vue.js"></script>
</head>
<body>
<div id = "databinding">
<a href = "http://www.google.com" v-on:click = "clickme" target = "_blank" v-bind:style = "styleobj">Click Me</a>
</div>
<script type = "text/javascript">
var vm = new Vue({
el: '#databinding',
data: {
clicknum : 0,
clicknum1 :0,
styleobj: {
color: '#4CAF50',
marginLeft: '20px',
fontSize: '30px'
}
},
methods : {
clickme : function() {
alert("Anchor tag is clicked");
}
}
});
</script>
</body>
</html>Output

หากเราคลิกลิงก์ clickme มันจะส่งการแจ้งเตือนว่า“ Anchor tag is clicked” และจะเปิดลิงค์ https://www.google.com ในแท็บใหม่ดังที่แสดงในภาพหน้าจอต่อไปนี้


ตอนนี้ใช้งานได้ตามปกติกล่าวคือลิงก์จะเปิดขึ้นตามที่เราต้องการ ในกรณีที่เราไม่ต้องการให้ลิงก์เปิดขึ้นเราจำเป็นต้องเพิ่มตัวแก้ไข 'ป้องกัน' ให้กับเหตุการณ์ดังที่แสดงในโค้ดต่อไปนี้
<a href = "http://www.google.com" v-on:click.prevent = "clickme" target = "_blank" v-bind:style = "styleobj">Click Me</a>เมื่อเพิ่มแล้วหากเราคลิกที่ปุ่มมันจะส่งข้อความแจ้งเตือนและจะไม่เปิดลิงค์อีกต่อไป ตัวแก้ไขป้องกันจะป้องกันไม่ให้ลิงก์เปิดและดำเนินการเฉพาะเมธอดที่กำหนดให้กับแท็กเท่านั้น
Example
<html>
<head>
<title>VueJs Instance</title>
<script type = "text/javascript" src = "js/vue.js"></script>
</head>
<body>
<div id = "databinding">
<a href = "http://www.google.com" v-on:click.prevent = "clickme" target = "_blank" v-bind:style = "styleobj">Click Me</a>
</div>
<script type = "text/javascript">
var vm = new Vue({
el: '#databinding',
data: {
clicknum : 0,
clicknum1 :0,
styleobj: {
color: '#4CAF50',
marginLeft: '20px',
fontSize: '30px'
}
},
methods : {
clickme : function() {
alert("Anchor tag is clicked");
}
}
});
</script>
</body>
</html>Output

เมื่อคลิกลิงก์จะแสดงข้อความแจ้งเตือนและไม่เปิด url อีกต่อไป
เหตุการณ์ - ตัวปรับเปลี่ยนคีย์
VueJS เสนอตัวปรับแต่งคีย์ตามที่เราสามารถควบคุมการจัดการเหตุการณ์ พิจารณาว่าเรามีกล่องข้อความและเราต้องการให้มีการเรียกใช้เมธอดเมื่อเรากด Enter เท่านั้น เราสามารถทำได้โดยการเพิ่มตัวปรับแต่งคีย์ให้กับเหตุการณ์ดังนี้
ไวยากรณ์
<input type = "text" v-on:keyup.enter = "showinputvalue"/>กุญแจสำคัญที่เราต้องการนำไปใช้กับกิจกรรมของเราคือ V-on.eventname.keyname (ตามที่แสดงด้านบน)
เราสามารถใช้ชื่อคีย์ได้หลายชื่อ ตัวอย่างเช่น,V-on.keyup.ctrl.enter
ตัวอย่าง
<html>
<head>
<title>VueJs Instance</title>
<script type = "text/javascript" src = "js/vue.js"></script>
</head>
<body>
<div id = "databinding">
<input type = "text" v-on:keyup.enter = "showinputvalue" v-bind:style = "styleobj" placeholder = "Enter your name"/>
<h3> {{name}}</h3>
</div>
<script type = "text/javascript">
var vm = new Vue({
el: '#databinding',
data: {
name:'',
styleobj: {
width: "30%",
padding: "12px 20px",
margin: "8px 0",
boxSizing: "border-box"
}
},
methods : {
showinputvalue : function(event) {
this.name=event.target.value;
}
}
});
</script>
</body>
</html>เอาต์พุต

พิมพ์บางอย่างในกล่องข้อความและเราจะเห็นมันปรากฏขึ้นเมื่อเรากด Enter เท่านั้น

เหตุการณ์ที่กำหนดเอง
ผู้ปกครองสามารถส่งข้อมูลไปยังองค์ประกอบโดยใช้แอตทริบิวต์ prop อย่างไรก็ตามเราจำเป็นต้องแจ้งผู้ปกครองเมื่อมีการเปลี่ยนแปลงในองค์ประกอบลูก สำหรับสิ่งนี้เราสามารถใช้เหตุการณ์ที่กำหนดเองได้
องค์ประกอบหลักสามารถฟังเหตุการณ์องค์ประกอบลูกโดยใช้ v-on แอตทริบิวต์
ตัวอย่าง
<html>
<head>
<title>VueJs Instance</title>
<script type = "text/javascript" src = "js/vue.js"></script>
</head>
<body>
<div id = "databinding">
<div id = "counter-event-example">
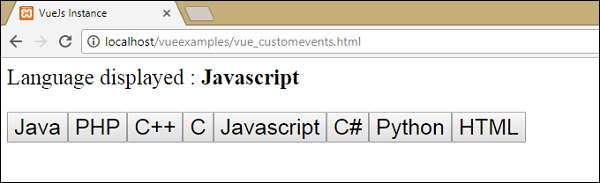
<p style = "font-size:25px;">Language displayed : <b>{{ languageclicked }}</b></p>
<button-counter
v-for = "(item, index) in languages"
v-bind:item = "item"
v-bind:index = "index"
v-on:showlanguage = "languagedisp"></button-counter>
</div>
</div>
<script type = "text/javascript">
Vue.component('button-counter', {
template: '<button v-on:click = "displayLanguage(item)"><span style = "font-size:25px;">{{ item }}</span></button>',
data: function () {
return {
counter: 0
}
},
props:['item'],
methods: {
displayLanguage: function (lng) {
console.log(lng);
this.$emit('showlanguage', lng);
}
},
});
var vm = new Vue({
el: '#databinding',
data: {
languageclicked: "",
languages : ["Java", "PHP", "C++", "C", "Javascript", "C#", "Python", "HTML"]
},
methods: {
languagedisp: function (a) {
this.languageclicked = a;
}
}
})
</script>
</body>
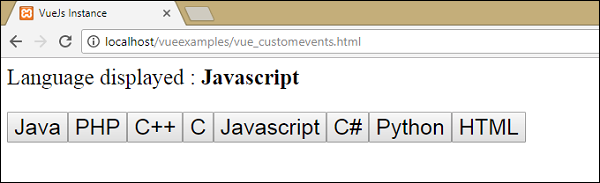
</html>เอาต์พุต

โค้ดด้านบนแสดงการถ่ายโอนข้อมูลระหว่างองค์ประกอบหลักและองค์ประกอบลูก
ส่วนประกอบถูกสร้างขึ้นโดยใช้รหัสต่อไปนี้
<button-counter
v-for = "(item, index) in languages"
v-bind:item = "item"
v-bind:index = "index"
v-on:showlanguage = "languagedisp">
</button-counter>มี v-forแอตทริบิวต์ซึ่งจะวนซ้ำกับอาร์เรย์ภาษา อาร์เรย์มีรายการภาษาอยู่ในนั้น เราจำเป็นต้องส่งรายละเอียดไปยังองค์ประกอบย่อย ค่าของอาร์เรย์จะถูกเก็บไว้ในรายการและดัชนี
v-bind:item = "item"
v-bind:index = "index"ในการอ้างถึงค่าของอาร์เรย์เราจำเป็นต้องผูกมันกับตัวแปรก่อนและตัวแปรจะถูกอ้างถึงโดยใช้คุณสมบัติของอุปกรณ์ประกอบฉากดังนี้
Vue.component('button-counter', {
template: '<button v-on:click = "displayLanguage(item)"><span style = "font-size:25px;">{{ item }}</span></button>',
data: function () {
return {
counter: 0
}
},
props:['item'],
methods: {
displayLanguage: function (lng) {
console.log(lng);
this.$emit('showlanguage', lng);
}
},
});คุณสมบัติ props มีรายการในรูปแบบอาร์เรย์ เรายังสามารถอ้างถึงดัชนีได้ว่า -
props:[‘item’, ‘index’]นอกจากนี้ยังมีการเพิ่มเหตุการณ์ในส่วนประกอบดังนี้ -
<button-counter
v-for = "(item, index) in languages"
v-bind:item = "item"
v-bind:index = "index"
v-on:showlanguage = "languagedisp">
</button-counter>ชื่อของเหตุการณ์คือ showlanguage และเรียกวิธีการที่เรียกว่า languagedisp ซึ่งกำหนดไว้ในอินสแตนซ์ Vue
ในส่วนประกอบแม่แบบถูกกำหนดดังนี้ -
template: '<button v-on:click = "displayLanguage(item)"><span style = "font-size:25px;">{{ item }}</span></button>',มีการสร้างปุ่ม ปุ่มจะถูกสร้างขึ้นโดยมีจำนวนนับมากที่สุดในอาร์เรย์ภาษา เมื่อคลิกปุ่มจะมีวิธีการที่เรียกว่า displayLanguage และรายการที่คลิกปุ่มจะถูกส่งเป็นพารามิเตอร์ไปยังฟังก์ชัน ตอนนี้ส่วนประกอบต้องส่งองค์ประกอบที่คลิกไปยังองค์ประกอบหลักเพื่อแสดงผลซึ่งทำได้ดังนี้ -
Vue.component('button-counter', {
template: '<button v-on:click = "displayLanguage(item)"><span style = "font-size:25px;">{{ item }}</span></button>',
data: function () {
return {
counter: 0
}
},
props:['item'],
methods: {
displayLanguage: function (lng) {
console.log(lng);
this.$emit('showlanguage', lng);
}
},
});วิธีการ displayLanguage โทร this.$emit(‘showlanguage’, lng);
$emitใช้เพื่อเรียกเมธอดองค์ประกอบหลัก showlanguage วิธีการคือชื่อเหตุการณ์ที่กำหนดบนส่วนประกอบด้วย v-on
<button-counter
v-for = "(item, index) in languages"
v-bind:item = "item"
v-bind:index = "index"
v-on:showlanguage = "languagedisp">
</button-counter>เรากำลังส่งพารามิเตอร์นั่นคือชื่อของภาษาที่คลิกไปยังเมธอดของอินสแตนซ์ Vue หลักซึ่งกำหนดไว้ดังนี้
var vm = new Vue({
el: '#databinding',
data: {
languageclicked: "",
languages : ["Java", "PHP", "C++", "C", "Javascript", "C#", "Python", "HTML"]
},
methods: {
languagedisp: function (a) {
this.languageclicked = a;
}
}
})ที่นี่ปล่อยทริกเกอร์ showlanguage ซึ่งจะเรียก languagedispจากวิธีการอินสแตนซ์ Vue กำหนดค่าภาษาที่คลิกให้กับตัวแปรlanguageclicked และสิ่งเดียวกันจะปรากฏในเบราว์เซอร์ดังที่แสดงในภาพหน้าจอต่อไปนี้
<p style = "font-size:25px;">Language displayed : <b>{{ languageclicked }}</b></p>ต่อไปนี้เป็นผลลัพธ์ที่เราได้รับในเบราว์เซอร์