VueJS - คู่มือฉบับย่อ
VueJSเป็นเฟรมเวิร์ก JavaScript แบบโปรเกรสซีฟโอเพ่นซอร์สที่ใช้ในการพัฒนาเว็บอินเตอร์เฟสแบบโต้ตอบ เป็นหนึ่งในกรอบที่มีชื่อเสียงที่ใช้เพื่อลดความซับซ้อนในการพัฒนาเว็บ VueJS เน้นที่เลเยอร์มุมมอง สามารถรวมเข้ากับโครงการขนาดใหญ่สำหรับการพัฒนาส่วนหน้าได้อย่างง่ายดายโดยไม่มีปัญหาใด ๆ
การติดตั้งสำหรับ VueJS นั้นเริ่มต้นได้ง่ายมาก นักพัฒนาทุกคนสามารถเข้าใจและสร้างอินเทอร์เฟซเว็บแบบโต้ตอบได้โดยใช้เวลาไม่นาน VueJS สร้างขึ้นโดย Evan You อดีตพนักงานจาก Google VueJS เวอร์ชันแรกได้เปิดตัวในเดือนกุมภาพันธ์ 2014 และเพิ่งทำนาฬิกาได้ถึง 64,828 ดวงบน GitHub ทำให้เป็นที่นิยมอย่างมาก
คุณสมบัติ
ต่อไปนี้เป็นคุณสมบัติที่สามารถใช้ได้กับ VueJS
DOM เสมือน
VueJS ใช้ DOM เสมือนซึ่งใช้โดยเฟรมเวิร์กอื่น ๆ เช่น React, Ember และอื่น ๆ การเปลี่ยนแปลงจะไม่เกิดขึ้นกับ DOM แต่จะมีการสร้างแบบจำลองของ DOM ซึ่งมีอยู่ในรูปแบบของโครงสร้างข้อมูล JavaScript . เมื่อใดก็ตามที่ต้องทำการเปลี่ยนแปลงโครงสร้างข้อมูล JavaScript นั้นจะถูกนำไปเปรียบเทียบกับโครงสร้างข้อมูลเดิม จากนั้นการเปลี่ยนแปลงขั้นสุดท้ายจะได้รับการอัปเดตเป็น DOM จริงซึ่งผู้ใช้จะเห็นว่ามีการเปลี่ยนแปลง นี่เป็นสิ่งที่ดีในแง่ของการเพิ่มประสิทธิภาพมีราคาไม่แพงและสามารถทำการเปลี่ยนแปลงได้ในอัตราที่เร็วขึ้น
การผูกข้อมูล
คุณลักษณะการผูกข้อมูลช่วยจัดการหรือกำหนดค่าให้กับแอตทริบิวต์ HTML เปลี่ยนสไตล์กำหนดคลาสด้วยความช่วยเหลือของคำสั่งการผูกที่เรียกว่า v-bind ใช้ได้กับ VueJS
ส่วนประกอบ
ส่วนประกอบเป็นคุณสมบัติสำคัญอย่างหนึ่งของ VueJS ที่ช่วยสร้างองค์ประกอบที่กำหนดเองซึ่งสามารถนำมาใช้ซ้ำใน HTML ได้
การจัดการเหตุการณ์
v-on เป็นแอตทริบิวต์ที่เพิ่มให้กับองค์ประกอบ DOM เพื่อรับฟังเหตุการณ์ใน VueJS
ภาพเคลื่อนไหว / การเปลี่ยนแปลง
VueJS มีหลายวิธีในการเปลี่ยนไปใช้องค์ประกอบ HTML เมื่อมีการเพิ่ม / อัปเดตหรือลบออกจาก DOM VueJS มีองค์ประกอบการเปลี่ยนในตัวที่ต้องพันรอบองค์ประกอบเพื่อให้ได้เอฟเฟกต์การเปลี่ยนแปลง เราสามารถเพิ่มไลบรารีแอนิเมชั่นของบุคคลที่สามได้อย่างง่ายดายและยังเพิ่มการโต้ตอบให้กับอินเทอร์เฟซ
คุณสมบัติที่คำนวณ
นี่คือหนึ่งในคุณสมบัติที่สำคัญของ VueJS ช่วยในการรับฟังการเปลี่ยนแปลงที่เกิดขึ้นกับองค์ประกอบ UI และทำการคำนวณที่จำเป็น ไม่จำเป็นต้องมีการเข้ารหัสเพิ่มเติมสำหรับสิ่งนี้
เทมเพลต
VueJS มีเทมเพลตที่ใช้ HTML ที่เชื่อมโยง DOM กับข้อมูลอินสแตนซ์ Vue Vue รวบรวมเทมเพลตไว้ในฟังก์ชัน DOM Render เสมือน เราสามารถใช้ประโยชน์จากเทมเพลตของฟังก์ชันการเรนเดอร์และในการทำเช่นนั้นเราต้องแทนที่เทมเพลตด้วยฟังก์ชันเรนเดอร์
คำสั่ง
VueJS มีคำสั่งในตัวเช่น v-if, v-else, v-show, v-on, v-bind และ v-model ซึ่งใช้เพื่อดำเนินการต่างๆบนส่วนหน้า
คนดู
ผู้ชมถูกนำไปใช้กับข้อมูลที่เปลี่ยนแปลง ตัวอย่างเช่นองค์ประกอบการป้อนแบบฟอร์ม ที่นี่เราไม่ต้องเพิ่มเหตุการณ์ใด ๆ Watcher ดูแลจัดการการเปลี่ยนแปลงข้อมูลทำให้โค้ดง่ายและรวดเร็ว
การกำหนดเส้นทาง
การนำทางระหว่างเพจดำเนินการด้วยความช่วยเหลือของ vue-router
น้ำหนักเบา
สคริปต์ VueJS มีน้ำหนักเบามากและประสิทธิภาพยังเร็วมาก
Vue-CLI
สามารถติดตั้ง VueJS ที่บรรทัดคำสั่งโดยใช้อินเตอร์เฟสบรรทัดคำสั่ง vue-cli ช่วยในการสร้างและคอมไพล์โครงการได้อย่างง่ายดายโดยใช้ vue-cli
เปรียบเทียบกับกรอบงานอื่น ๆ
ตอนนี้ให้เราเปรียบเทียบ VueJS กับเฟรมเวิร์กอื่น ๆ เช่น React, Angular, Ember, Knockout และ Polymer
VueJS v / s ปฏิกิริยา
Virtual DOM
Virtual DOM คือการแสดงเสมือนของทรี DOM ด้วย DOM เสมือนวัตถุ JavaScript จะถูกสร้างขึ้นซึ่งเหมือนกับ DOM จริง เมื่อใดก็ตามที่จำเป็นต้องทำการเปลี่ยนแปลงกับ DOM อ็อบเจ็กต์ JavaScript ใหม่จะถูกสร้างขึ้นและทำการเปลี่ยนแปลง หลังจากนั้นทั้งสองอ็อบเจ็กต์ JavaScript จะถูกเปรียบเทียบและการเปลี่ยนแปลงขั้นสุดท้ายจะได้รับการอัปเดตใน DOM จริง
VueJS และ React ทั้งคู่ใช้ DOM เสมือนซึ่งทำให้เร็วขึ้น
Template v/s JSX
VueJS ใช้ html, js และ css แยกกัน เป็นเรื่องง่ายมากสำหรับผู้เริ่มต้นที่จะเข้าใจและนำสไตล์ VueJS มาใช้ วิธีการตามเทมเพลตสำหรับ VueJS นั้นง่ายมาก
React ใช้วิธี jsx ทุกอย่างเป็น JavaScript สำหรับ ReactJS HTML และ CSS ล้วนเป็นส่วนหนึ่งของ JavaScript
Installation Tools
ใช้ปฏิกิริยา create react app และ VueJS ใช้ vue-cli /CDN/npm. ทั้งสองใช้งานง่ายมากและโครงการได้รับการตั้งค่าตามข้อกำหนดพื้นฐานทั้งหมด React ต้องการ webpack สำหรับบิลด์ในขณะที่ VueJS ไม่ทำ เราสามารถเริ่มต้นด้วยการเข้ารหัส VueJS ที่ใดก็ได้ใน jsfiddle หรือ codepen โดยใช้ไลบรารี cdn
Popularity
React ได้รับความนิยมมากกว่า VueJS โอกาสในการทำงานกับ React มีมากกว่า VueJS มีชื่อใหญ่อยู่เบื้องหลัง React เช่น Facebook ซึ่งทำให้เป็นที่นิยมมากขึ้น เนื่องจาก React ใช้แนวคิดหลักของ JavaScript จึงใช้แนวทางปฏิบัติที่ดีที่สุดของ JavaScript ผู้ที่ทำงานกับ React จะต้องดีกับแนวคิด JavaScript ทั้งหมด
VueJS เป็นกรอบการทำงานที่กำลังพัฒนา ปัจจุบันโอกาสในการทำงานกับ VueJS มีน้อยกว่าเมื่อเทียบกับ React จากการสำรวจพบว่าหลายคนปรับตัวเข้ากับ VueJS ซึ่งสามารถทำให้เป็นที่นิยมมากขึ้นเมื่อเทียบกับ React และ Angular มีชุมชนที่ดีที่ทำงานเกี่ยวกับคุณสมบัติต่างๆของ VueJS vue-router ได้รับการดูแลโดยชุมชนนี้ด้วยการอัปเดตเป็นประจำ
VueJS ได้นำส่วนที่ดีมาจาก Angular และ React และได้สร้างไลบรารีที่มีประสิทธิภาพ VueJS เร็วกว่ามากเมื่อเทียบกับ React / Angular เนื่องจากไลบรารีน้ำหนักเบา
VueJS v / s เชิงมุม
Similarities
VueJS มีความคล้ายคลึงกับ Angular มาก คำสั่งเช่น v-if, v-for เกือบจะคล้ายกับ ngIf, ngFor ของ Angular ทั้งคู่มีอินเทอร์เฟซบรรทัดคำสั่งสำหรับการติดตั้งโปรเจ็กต์และสร้างมัน VueJS ใช้ Vue-cli และ Angular ใช้ angular-cli ทั้งสองมีการผูกข้อมูลแบบสองทางการแสดงผลฝั่งเซิร์ฟเวอร์ ฯลฯ
Complexity
Vuejs นั้นง่ายมากที่จะเรียนรู้และเริ่มต้นด้วย ตามที่กล่าวไว้ก่อนหน้านี้ผู้เริ่มต้นสามารถใช้ไลบรารี CDN ของ VueJS และเริ่มต้นใน codepen และ jsfiddle
สำหรับ Angular เราจำเป็นต้องทำตามขั้นตอนต่างๆสำหรับการติดตั้งและการเริ่มต้นใช้งาน Angular นั้นเป็นเรื่องยากเล็กน้อย ใช้ TypeScript สำหรับการเข้ารหัสซึ่งเป็นเรื่องยากสำหรับผู้ที่มาจากพื้นหลัง JavaScript หลัก อย่างไรก็ตามมันง่ายกว่าที่จะเรียนรู้สำหรับผู้ใช้ที่ใช้พื้นหลัง Java และ C #
Performance
ในการตัดสินใจประสิทธิภาพนั้นขึ้นอยู่กับผู้ใช้ ขนาดไฟล์ VueJS เบากว่า Angular มาก การเปรียบเทียบประสิทธิภาพของเฟรมเวิร์กมีให้ในลิงค์ต่อไปนี้http://stefankrause.net/js-frameworks-benchmark4/webdriver-ts/table.html
Popularity
ในปัจจุบัน Angular ได้รับความนิยมมากกว่า VueJS องค์กรจำนวนมากใช้ Angular ทำให้เป็นที่นิยมอย่างมาก โอกาสในการทำงานยังมีมากขึ้นสำหรับผู้สมัครที่มีประสบการณ์ใน Angular อย่างไรก็ตาม VueJS กำลังเข้ามาแทนที่ในตลาดและถือได้ว่าเป็นคู่แข่งที่ดีสำหรับ Angular และ React
Dependencies
Angular มีคุณสมบัติในตัวมากมาย เราต้องนำเข้าโมดูลที่ต้องการและเริ่มต้นใช้งานเช่น @ angular / animations, @ angular / form
VueJS ไม่มีคุณสมบัติในตัวทั้งหมดเป็น Angular และจำเป็นต้องขึ้นอยู่กับไลบรารีของบุคคลที่สามในการทำงาน
Flexibility
VueJS สามารถรวมเข้ากับโครงการขนาดใหญ่อื่น ๆ ได้อย่างง่ายดายโดยไม่มีปัญหาใด ๆ Angular จะไม่ใช่เรื่องง่ายที่จะเริ่มทำงานกับโปรเจ็กต์อื่น ๆ ที่มีอยู่
Backward Compatibility
เรามี AngularJS, Angular2 และตอนนี้ Angular4 AngularJS และ Angular2 มีความแตกต่างกันมากมาย แอปพลิเคชันโครงการที่พัฒนาใน AngularJS ไม่สามารถแปลงเป็น Angular2 ได้เนื่องจากความแตกต่างหลัก
VueJS เวอร์ชันล่าสุดคือ 2.0 และเข้ากันได้ดีกับรุ่นเก่า มีเอกสารประกอบที่ดีซึ่งเข้าใจง่ายมาก
Typescript
Angular ใช้ TypeScript สำหรับการเข้ารหัส ผู้ใช้จำเป็นต้องมีความรู้เกี่ยวกับ typescript เพื่อเริ่มต้นใช้งาน Angular อย่างไรก็ตามเราสามารถเริ่มต้นด้วยการเข้ารหัส VueJS ที่ใดก็ได้ใน jsfiddle หรือ codepen โดยใช้ไลบรารี cdn เราสามารถทำงานร่วมกับ JavaScript มาตรฐานซึ่งเริ่มต้นได้ง่ายมาก
VueJS v / s Ember
Similarities
Ember มีเครื่องมือบรรทัดคำสั่ง Ember เช่น ember-cli สำหรับการติดตั้งและการคอมไพล์สำหรับโปรเจ็กต์ Ember
VueJS ยังมีเครื่องมือบรรทัดคำสั่ง vue-cli เพื่อเริ่มต้นและสร้างโครงการ
พวกเขาทั้งสองมีคุณสมบัติเช่นเราเตอร์เทมเพลตและส่วนประกอบซึ่งทำให้พวกเขาสมบูรณ์มากเช่นเดียวกับกรอบงาน UI
Performance
VueJS มีประสิทธิภาพที่ดีกว่าเมื่อเทียบกับ Ember Ember ได้เพิ่มเอ็นจิ้นการเรนเดอร์ริบหรี่โดยมีจุดประสงค์เพื่อปรับปรุงประสิทธิภาพการเรนเดอร์ซึ่งเป็นแนวคิดที่คล้ายกันกับ VueJS และ React โดยใช้ DOM เสมือน อย่างไรก็ตาม VueJS มีประสิทธิภาพที่ดีกว่าเมื่อเทียบกับ Ember
VueJS v / s น็อกเอาต์
Knockout ให้การสนับสนุนเบราว์เซอร์ที่ดี ได้รับการสนับสนุนบน IE เวอร์ชันที่ต่ำกว่าในขณะที่ VueJS ไม่รองรับบน IE8 และต่ำกว่า การพัฒนาน็อกเอาต์ช้าลงเมื่อเวลาผ่านไป ช่วงเวลาที่ผ่านมามีความนิยมไม่มากนัก
ในทางกลับกัน VueJS เริ่มได้รับความนิยมจากการที่ทีมงาน Vue ให้การอัปเดตเป็นประจำ
VueJS v / s พอลิเมอร์
ห้องสมุด Polymer ได้รับการพัฒนาโดย Google มีการใช้งานในโครงการต่างๆของ Google เช่น Google I / O, Google Earth, Google Play Music เป็นต้นโดยมีคุณสมบัติการผูกข้อมูลและคำนวณคล้ายกับ VueJS
การกำหนดองค์ประกอบที่กำหนดเองของพอลิเมอร์ประกอบด้วย JavaScript / CSS ธรรมดาคุณสมบัติขององค์ประกอบการเรียกกลับของวงจรชีวิตและวิธีการ JavaScript ในการเปรียบเทียบ VueJS อนุญาตให้ใช้ JavaScript / html และ CSS ได้อย่างง่ายดาย
พอลิเมอร์ใช้คุณสมบัติส่วนประกอบของเว็บและต้องใช้โพลีฟิลล์สำหรับเบราว์เซอร์ซึ่งไม่รองรับคุณสมบัติเหล่านี้ VueJS ไม่มีการอ้างอิงดังกล่าวและทำงานได้ดีในทุกเบราว์เซอร์จาก IE9 +
มีหลายวิธีในการติดตั้ง VueJS บางส่วนของวิธีการติดตั้งจะกล่าวถึงข้างหน้า
ใช้แท็ก <script> โดยตรงในไฟล์ HTML
<html>
<head>
<script type = "text/javascript" src = "vue.min.js"></script>
</head>
<body></body>
</html>ไปที่เว็บไซต์บ้าน https://vuejs.org/v2/guide/installation.htmlของ VueJS และดาวน์โหลด vue.js ตามต้องการ มีสองเวอร์ชันสำหรับการใช้งาน - เวอร์ชันใช้งานจริงและเวอร์ชันระหว่างการพัฒนา เวอร์ชันระหว่างการพัฒนาไม่ได้ถูกย่อให้เล็กลงในขณะที่เวอร์ชันที่ใช้งานจริงจะถูกย่อให้เล็กที่สุดดังที่แสดงในภาพหน้าจอต่อไปนี้ เวอร์ชันการพัฒนาจะช่วยในการเตือนและโหมดดีบักในระหว่างการพัฒนาโครงการ

ใช้ CDN
เรายังสามารถเริ่มใช้ไฟล์ VueJS จากไลบรารี CDN ลิงค์https://unpkg.com/vueจะให้ VueJS เวอร์ชันล่าสุด VueJS ยังมีอยู่ใน jsDelivr (https://cdn.jsdelivr.net/npm/vue/dist/vue.js) และ cdnjs (https://cdnjs.cloudflare.com/ajax/libs/vue/2.4.0/vue.js).
เราสามารถโฮสต์ไฟล์ในตอนท้ายของเราได้หากจำเป็นและเริ่มต้นด้วยการพัฒนา VueJS
ใช้ NPM
สำหรับแอปพลิเคชันขนาดใหญ่ที่มี VueJS ขอแนะนำให้ติดตั้งโดยใช้แพ็คเกจ npm มาพร้อมกับ Browserify และ Webpack พร้อมกับเครื่องมือที่จำเป็นอื่น ๆ ซึ่งช่วยในการพัฒนา ต่อไปนี้เป็นคำสั่งสำหรับติดตั้งโดยใช้ npm
npm install vueใช้ CLI Command Line
VueJS ยังจัดเตรียม CLI เพื่อติดตั้ง vue และเริ่มต้นด้วยการเปิดใช้งานเซิร์ฟเวอร์ ในการติดตั้งโดยใช้ CLI เราจำเป็นต้องติดตั้ง CLI ซึ่งทำได้โดยใช้คำสั่งต่อไปนี้
npm install --global vue-cli
เมื่อเสร็จแล้วจะแสดงเวอร์ชัน CLI สำหรับ VueJS ใช้เวลาไม่กี่นาทีในการติดตั้ง
+ [email protected]
added 965 packages in 355.414sต่อไปนี้เป็นคำสั่งในการสร้างโครงการโดยใช้ Webpack
vue init webpack myproject
ในการเริ่มต้นใช้คำสั่งต่อไปนี้
cd myproject
npm install
npm run dev

เมื่อเรารัน npm run dev มันจะเริ่มเซิร์ฟเวอร์และจัดเตรียม url สำหรับการแสดงผลให้เห็นในเบราว์เซอร์ซึ่งดังที่แสดงในภาพหน้าจอต่อไปนี้

โครงสร้างโครงการโดยใช้ CLI มีลักษณะดังต่อไปนี้

Vueเป็นกรอบงาน JavaScript สำหรับสร้างส่วนต่อประสานผู้ใช้ ส่วนหลักของมันเน้นที่เลเยอร์มุมมองเป็นหลักและเข้าใจง่ายมาก เวอร์ชันของ Vue ที่เราจะใช้ในบทช่วยสอนนี้คือ 2.0
เนื่องจาก Vue ถูกสร้างขึ้นโดยพื้นฐานสำหรับการพัฒนาส่วนหน้าเราจะจัดการกับไฟล์ HTML, JavaScript และ CSS จำนวนมากในบทต่อ ๆ ไป เพื่อทำความเข้าใจรายละเอียดให้เราเริ่มต้นด้วยตัวอย่างง่ายๆ
ในตัวอย่างนี้เราจะใช้เวอร์ชันการพัฒนาของ vuejs
ตัวอย่าง
<html>
<head>
<title>VueJs Introduction</title>
<script type = "text/javascript" src = "js/vue.js"></script>
</head>
<body>
<div id = "intro" style = "text-align:center;">
<h1>{{ message }}</h1>
</div>
<script type = "text/javascript">
var vue_det = new Vue({
el: '#intro',
data: {
message: 'My first VueJS Task'
}
});
</script>
</body>
</html>เอาต์พุต

นี่เป็นแอพแรกที่เราสร้างโดยใช้ VueJS ดังที่เห็นในโค้ดด้านบนเราได้รวม vue.js ไว้ที่จุดเริ่มต้นของไฟล์. html
<script type = "text/javascript" src = "js/vue.js"></script>มี Div ที่เพิ่มในร่างกายที่พิมพ์ “My first VueJS Task” ในเบราว์เซอร์
<div id = "intro" style = "text-align:center;">
<h1>{{ message }}</h1>
</div>เรายังได้เพิ่มข้อความในการแก้ไขเช่น {{}}. สิ่งนี้โต้ตอบกับ VueJS และพิมพ์ข้อมูลในเบราว์เซอร์ เพื่อให้ได้ค่าของข้อความใน DOM เรากำลังสร้างอินสแตนซ์ของ vuejs ดังนี้ -
var vue_det = new Vue({
el: '#intro',
data: {
message: 'My first VueJS Task'
}
})ในข้อมูลโค้ดด้านบนเรากำลังเรียกอินสแตนซ์ Vue ซึ่งใช้ id ขององค์ประกอบ DOM เช่น e1: '# intro' ซึ่งเป็น id ของ div มีข้อมูลพร้อมข้อความที่กำหนดค่า‘My first VueJS Task’. VueJS โต้ตอบกับ DOM และเปลี่ยนค่าใน DOM {{message}} ด้วย’My first VueJS Task’.
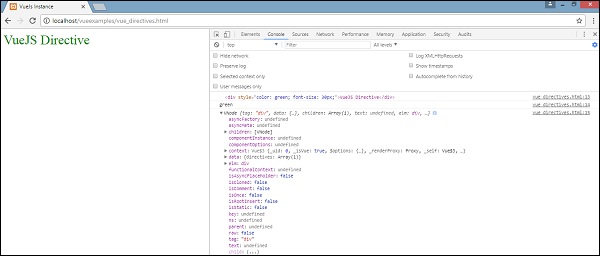
หากเราเปลี่ยนค่าของข้อความในคอนโซลสิ่งเดียวกันจะปรากฏในเบราว์เซอร์ ตัวอย่างเช่น -

รายละเอียดคอนโซล

ในคอนโซลด้านบนเราได้พิมพ์วัตถุ vue_det ซึ่งเป็นตัวอย่างของ Vue เรากำลังอัปเดตข้อความด้วย“VueJs is interesting” และสิ่งเดียวกันนี้จะเปลี่ยนไปในเบราว์เซอร์ทันทีตามที่เห็นในภาพหน้าจอด้านบน
นี่เป็นเพียงตัวอย่างพื้นฐานที่แสดงการเชื่อมโยง VueJS กับ DOM และวิธีที่เราสามารถจัดการได้ ในสองสามบทถัดไปเราจะเรียนรู้เกี่ยวกับคำสั่งส่วนประกอบลูปแบบมีเงื่อนไข ฯลฯ
ในการเริ่มต้นด้วย VueJS เราต้องสร้างอินสแตนซ์ของ Vue ซึ่งเรียกว่าไฟล์ root Vue Instance.
ไวยากรณ์
var app = new Vue({
// options
})ให้เราดูตัวอย่างเพื่อทำความเข้าใจสิ่งที่ต้องเป็นส่วนหนึ่งของตัวสร้าง Vue
<html>
<head>
<title>VueJs Instance</title>
<script type = "text/javascript" src = "js/vue.js"></script>
</head>
<body>
<div id = "vue_det">
<h1>Firstname : {{firstname}}</h1>
<h1>Lastname : {{lastname}}</h1>
<h1>{{mydetails()}}</h1>
</div>
<script type = "text/javascript" src = "js/vue_instance.js"></script>
</body>
</html>vue_instance.js
var vm = new Vue({
el: '#vue_det',
data: {
firstname : "Ria",
lastname : "Singh",
address : "Mumbai"
},
methods: {
mydetails : function() {
return "I am "+this.firstname +" "+ this.lastname;
}
}
})สำหรับ Vue มีพารามิเตอร์ที่เรียกว่า el. ใช้รหัสขององค์ประกอบ DOM ในตัวอย่างข้างต้นเรามีรหัส#vue_det. เป็นรหัสขององค์ประกอบ div ซึ่งมีอยู่ใน. html
<div id = "vue_det"></div>ตอนนี้สิ่งที่เรากำลังจะทำจะส่งผลต่อองค์ประกอบ div และไม่มีอะไรอยู่นอกองค์ประกอบนั้น
ต่อไปเราได้กำหนดวัตถุข้อมูล มีค่าชื่อนามสกุลและที่อยู่
สิ่งเดียวกันนี้ถูกกำหนดไว้ใน div ตัวอย่างเช่น,
<div id = "vue_det">
<h1>Firstname : {{firstname}}</h1>
<h1>Lastname : {{lastname}}</h1>
</div>ค่า Firstname: {{firstname}} จะถูกแทนที่ภายในการแก้ไขเช่น {{}} ด้วยค่าที่กำหนดในออบเจ็กต์ข้อมูลคือ Ria เช่นเดียวกับนามสกุล
ต่อไปเรามีวิธีการที่เรากำหนดฟังก์ชัน mydetails และค่าที่ส่งคืน ถูกกำหนดภายใน div เป็น
<h1>{{mydetails()}}</h1>ดังนั้นภายใน {{}} ฟังก์ชัน mydetails จึงถูกเรียกใช้ ค่าที่ส่งคืนในอินสแตนซ์ Vue จะถูกพิมพ์ภายใน {{}} ตรวจสอบผลลัพธ์สำหรับการอ้างอิง
เอาต์พุต

ตอนนี้เราจำเป็นต้องส่งผ่านตัวเลือกไปยังตัวสร้าง Vue ซึ่งส่วนใหญ่เป็นข้อมูลเทมเพลตองค์ประกอบที่จะติดตั้งวิธีการโทรกลับ ฯลฯ
ให้เราดูตัวเลือกที่จะส่งต่อไปยัง Vue
#data- ข้อมูลประเภทนี้อาจเป็นวัตถุหรือฟังก์ชันก็ได้ Vue แปลงคุณสมบัติเป็น getters / setters เพื่อให้มีปฏิกิริยา
มาดูวิธีการส่งผ่านข้อมูลในตัวเลือก
ตัวอย่าง
<html>
<head>
<title>VueJs Introduction</title>
<script type = "text/javascript" src = "js/vue.js"></script>
</head>
<body>
<script type = "text/javascript">
var _obj = { fname: "Raj", lname: "Singh"}
// direct instance creation
var vm = new Vue({
data: _obj
});
console.log(vm.fname);
console.log(vm.$data); console.log(vm.$data.fname);
</script>
</body>
</html>เอาต์พุต

console.log(vm.fname); // พิมพ์ราช
console.log(vm.$data); พิมพ์วัตถุเต็มตามที่แสดงด้านบน
console.log(vm.$data.fname); // พิมพ์ราช
หากมีคอมโพเนนต์อ็อบเจ็กต์ข้อมูลจะต้องถูกอ้างถึงจากฟังก์ชันดังที่แสดงในโค้ดต่อไปนี้
<html>
<head>
<title>VueJs Introduction</title>
<script type = "text/javascript" src = "js/vue.js"></script>
</head>
<body>
<script type = "text/javascript">
var _obj = { fname: "Raj", lname: "Singh"};
// direct instance creation
var vm = new Vue({
data: _obj
});
console.log(vm.fname);
console.log(vm.$data); console.log(vm.$data.fname);
// must use function when in Vue.extend()
var Component = Vue.extend({
data: function () {
return _obj
}
});
var myComponentInstance = new Component();
console.log(myComponentInstance.lname);
console.log(myComponentInstance.$data);
</script>
</body>
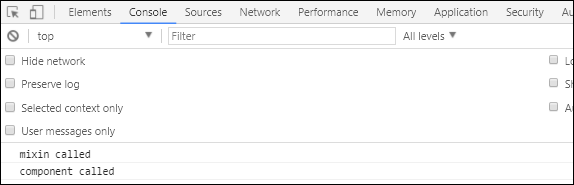
</html>ในกรณีของคอมโพเนนต์ข้อมูลคือฟังก์ชันซึ่งใช้กับ Vue.extend ดังที่แสดงด้านบน ข้อมูลเป็นฟังก์ชัน ตัวอย่างเช่น,
data: function () {
return _obj
}ในการอ้างถึงข้อมูลจากคอมโพเนนต์เราจำเป็นต้องสร้างอินสแตนซ์ของมัน ตัวอย่างเช่น,
var myComponentInstance = new Component();ในการดึงรายละเอียดจากข้อมูลเราต้องทำเช่นเดียวกับที่เราทำกับองค์ประกอบหลักด้านบน ตัวอย่างเช่น,
console.log(myComponentInstance.lname);
console.log(myComponentInstance.$data);ต่อไปนี้เป็นรายละเอียดที่แสดงในเบราว์เซอร์

Props- ประเภทของอุปกรณ์ประกอบฉากคืออาร์เรย์ของสตริงหรือวัตถุ ใช้ไวยากรณ์ตามอาร์เรย์หรือตามวัตถุ กล่าวกันว่าเป็นแอตทริบิวต์ที่ใช้ในการยอมรับข้อมูลจากองค์ประกอบหลัก
ตัวอย่าง 1
Vue.component('props-demo-simple', {
props: ['size', 'myMessage']
})ตัวอย่าง 2
Vue.component('props-demo-advanced', {
props: {
// just type check
height: Number,
// type check plus other validations
age: {
type: Number,
default: 0,
required: true,
validator: function (value) {
return value >= 0
}
}
}
})propsData - ใช้สำหรับการทดสอบหน่วย
Type- อาร์เรย์ของสตริง ตัวอย่างเช่น {[key: string]: any} จะต้องผ่านระหว่างการสร้างอินสแตนซ์ Vue
ตัวอย่าง
var Comp = Vue.extend({
props: ['msg'],
template: '<div>{{ msg }}</div>'
})
var vm = new Comp({
propsData: {
msg: 'hello'
}
})Computed- ประเภท: {[key: string]: Function | {get: Function, set: Function}}
ตัวอย่าง
<html>
<head>
<title>VueJs Introduction</title>
<script type = "text/javascript" src = "js/vue.js"></script>
</head>
<body>
<script type = "text/javascript">
var vm = new Vue({
data: { a: 2 },
computed: {
// get only, just need a function
aSum: function () {
return this.a + 2;
},
// both get and set
aSquare: {
get: function () {
return this.a*this.a;
},
set: function (v) {
this.a = v*2;
}
}
}
})
console.log(vm.aSquare); // -> 4
vm.aSquare = 3;
console.log(vm.a); // -> 6
console.log(vm.aSum); // -> 8
</script>
</body>
</html>Computed มีสองฟังก์ชัน aSum และ aSquare.
ฟังก์ชัน aSum เพียงแค่ส่งกลับ this.a+2. ฟังก์ชัน aSquare อีกสองฟังก์ชันget และ set.
ตัวแปร vm เป็นตัวอย่างของ Vue และเรียกว่า aSquare และ aSum นอกจากนี้ vm.aSquare = 3 เรียกใช้ฟังก์ชัน set จาก aSquare และ vm.aSquare เรียกใช้ฟังก์ชัน get เราสามารถตรวจสอบผลลัพธ์ในเบราว์เซอร์ซึ่งมีลักษณะเหมือนภาพหน้าจอต่อไปนี้

Methods- วิธีการจะรวมอยู่ในอินสแตนซ์ Vue ดังที่แสดงในโค้ดต่อไปนี้ เราสามารถเข้าถึงฟังก์ชันโดยใช้วัตถุ Vue
<html>
<head>
<title>VueJs Introduction</title>
<script type = "text/javascript" src = "js/vue.js"></script>
</head>
<body>
<script type = "text/javascript">
var vm = new Vue({
data: { a: 5 },
methods: {
asquare: function () {
this.a *= this.a;
}
}
})
vm.asquare();
console.log(vm.a); // 25
</script>
</body>
</html>วิธีการเป็นส่วนหนึ่งของตัวสร้าง Vue ให้เราโทรไปยังเมธอดโดยใช้วัตถุ Vuevm.asquare ()มูลค่าของทรัพย์สิน a ได้รับการอัปเดตในไฟล์ asquareฟังก์ชัน ค่าของ a เปลี่ยนจาก 1 เป็น 25 และค่าเดียวกันนี้จะปรากฏในคอนโซลเบราว์เซอร์ต่อไปนี้

เราได้เรียนรู้ในบทก่อนหน้านี้ถึงวิธีการรับผลลัพธ์ในรูปแบบของเนื้อหาข้อความบนหน้าจอ ในบทนี้เราจะเรียนรู้วิธีการรับผลลัพธ์ในรูปแบบของเทมเพลต HTML บนหน้าจอ
เพื่อให้เข้าใจสิ่งนี้ให้เราพิจารณาตัวอย่างและดูผลลัพธ์ในเบราว์เซอร์
<html>
<head>
<title>VueJs Instance</title>
<script type = "text/javascript" src = "js/vue.js"></script>
</head>
<body>
<div id = "vue_det">
<h1>Firstname : {{firstname}}</h1>
<h1>Lastname : {{lastname}}</h1>
<div>{{htmlcontent}}</div>
</div>
<script type = "text/javascript" src = "js/vue_template.js"></script>
</body>
</html>vue_template.js
var vm = new Vue({
el: '#vue_det',
data: {
firstname : "Ria",
lastname : "Singh",
htmlcontent : "<div><h1>Vue Js Template</h1></div>"
}
})ตอนนี้สมมติว่าเราต้องการแสดงเนื้อหา html ในหน้า หากเราใช้มันร่วมกับการแก้ไขเช่นกับวงเล็บปีกกาสองชั้นนี่คือสิ่งที่เราจะได้รับจากเบราว์เซอร์

หากเราเห็นเนื้อหา html แสดงในลักษณะเดียวกับที่เรากำหนดไว้ในตัวแปร htmlcontent นี่ไม่ใช่สิ่งที่เราต้องการเราต้องการให้แสดงในเนื้อหา HTML ที่เหมาะสมบนเบราว์เซอร์
สำหรับสิ่งนี้เราจะต้องใช้ v-htmlคำสั่ง ขณะที่เรากำหนดคำสั่ง v-html ให้กับองค์ประกอบ html VueJS รู้ว่าต้องส่งออกเป็นเนื้อหา HTML เพิ่มคำสั่ง v-html ในไฟล์.html ไฟล์และดูความแตกต่าง
<html>
<head>
<title>VueJs Instance</title>
<script type = "text/javascript" src = "js/vue.js"></script>
</head>
<body>
<div id = "vue_det">
<h1>Firstname : {{firstname}}</h1>
<h1>Lastname : {{lastname}}</h1>
<div v-html = "htmlcontent"></div>
</div>
<script type = "text/javascript" src = "js/vue_template.js"></script>
</body>
</html>ตอนนี้เราไม่จำเป็นต้องใช้วงเล็บปีกกาคู่เพื่อแสดงเนื้อหา HTML แต่เราได้ใช้ v-html =” htmlcontent” โดยที่ htmlcontent ถูกกำหนดไว้ภายใน js ไฟล์ดังนี้ -
var vm = new Vue({
el: '#vue_det',
data: {
firstname : "Ria",
lastname : "Singh",
htmlcontent : "<div><h1>Vue Js Template</h1></div>"
}
})ผลลัพธ์ในเบราว์เซอร์มีดังนี้ -

หากเราตรวจสอบเบราว์เซอร์เราจะเห็นเนื้อหาถูกเพิ่มในลักษณะเดียวกับที่กำหนดไว้ในไฟล์ .js ไฟล์ไปยังตัวแปร htmlcontent : "<div><h1>Vue Js Template</h1></div>".
มาดูองค์ประกอบการตรวจสอบในเบราว์เซอร์กัน

เราได้เห็นวิธีการเพิ่มเทมเพลต HTML ใน DOM ตอนนี้เราจะดูวิธีเพิ่มแอตทริบิวต์ให้กับองค์ประกอบ HTML ที่ออก
ลองพิจารณาเรามีแท็กรูปภาพในไฟล์ HTML และเราต้องการกำหนด src ซึ่งเป็นส่วนหนึ่งของ Vue
ตัวอย่าง
<html>
<head>
<title>VueJs Instance</title>
<script type = "text/javascript" src = "js/vue.js"></script>
</head>
<body>
<div id = "vue_det">
<h1>Firstname : {{firstname}}</h1>
<h1>Lastname : {{lastname}}</h1>
<div v-html = "htmlcontent"></div>
<img src = "" width = "300" height = "250" />
</div>
<script type = "text/javascript" src = "js/vue_template1.js"></script>
</body>
</html>ดูที่แท็ก img ด้านบน, src ว่างเปล่า เราต้องเพิ่ม src จาก vue js ให้เรามาดูวิธีการทำ เราจะจัดเก็บ img src ไว้ในวัตถุข้อมูลในไฟล์.js ไฟล์ดังนี้ -
var vm = new Vue({
el: '#vue_det',
data: {
firstname : "Ria",
lastname : "Singh",
htmlcontent : "<div><h1>Vue Js Template</h1></div>",
imgsrc : "images/img.jpg"
}
})หากเรากำหนด src ดังนี้ผลลัพธ์ในเบราว์เซอร์จะเป็นดังที่แสดงในภาพหน้าจอต่อไปนี้
<img src = "{{imgsrc}}" width = "300" height = "250" />
เราได้ภาพที่แตก ในการกำหนดแอตทริบิวต์ใด ๆ ให้กับแท็ก HMTL เราจำเป็นต้องใช้v-bindคำสั่ง มาเพิ่ม src ให้กับรูปภาพด้วย v-bind directive
นี่คือวิธีการกำหนดใน .html ไฟล์.
<html>
<head>
<title>VueJs Instance</title>
<script type = "text/javascript" src = "js/vue.js"></script>
</head>
<body>
<div id = "vue_det">
<h1>Firstname : {{firstname}}</h1>
<h1>Lastname : {{lastname}}</h1>
<div v-html = "htmlcontent"></div>
<img v-bind:src = "imgsrc" width = "300" height = "250" />
</div>
<script type = "text/javascript" src = "js/vue_template1.js"></script>
</body>
</html>เราต้องนำหน้า src ด้วย v-bind:src = ”imgsrc” และชื่อของตัวแปรด้วย src
ต่อไปนี้เป็นผลลัพธ์ในเบราว์เซอร์

ให้เราตรวจสอบและตรวจสอบว่า src มีลักษณะอย่างไรด้วย v-bind

ดังที่เห็นในภาพหน้าจอด้านบน src ถูกกำหนดโดยไม่มีคุณสมบัติ vuejs ให้
Vue Components เป็นคุณสมบัติที่สำคัญอย่างหนึ่งของ VueJS ที่สร้างองค์ประกอบที่กำหนดเองซึ่งสามารถนำมาใช้ซ้ำใน HTML ได้
มาทำงานกับตัวอย่างและสร้างส่วนประกอบซึ่งจะทำให้เข้าใจได้ดีขึ้นว่าส่วนประกอบทำงานกับ VueJS อย่างไร
ตัวอย่าง
<html>
<head>
<title>VueJs Instance</title>
<script type = "text/javascript" src = "js/vue.js"></script>
</head>
<body>
<div id = "component_test">
<testcomponent></testcomponent>
</div>
<div id = "component_test1">
<testcomponent></testcomponent>
</div>
<script type = "text/javascript" src = "js/vue_component.js"></script>
</body>
</html>vue_component.js
Vue.component('testcomponent',{
template : '<div><h1>This is coming from component</h1></div>'
});
var vm = new Vue({
el: '#component_test'
});
var vm1 = new Vue({
el: '#component_test1'
});ในไฟล์. html เราได้สร้างสอง div พร้อม id component_test และ component_test1. ใน.jsไฟล์ที่แสดงด้านบนอินสแตนซ์ Vue สองรายการถูกสร้างขึ้นด้วยรหัส div เราได้สร้างองค์ประกอบทั่วไปเพื่อใช้กับทั้งมุมมองอินสแตนซ์
ในการสร้างส่วนประกอบต่อไปนี้คือไวยากรณ์
Vue.component('nameofthecomponent',{ // options});เมื่อสร้างส่วนประกอบแล้วชื่อขององค์ประกอบจะกลายเป็นองค์ประกอบที่กำหนดเองและสามารถใช้สิ่งเดียวกันนี้ในองค์ประกอบอินสแตนซ์ Vue ที่สร้างขึ้นกล่าวคือภายใน div ที่มีรหัส component_test และ component_test1.
ใน .js เราได้ใช้ส่วนประกอบการทดสอบเป็นชื่อของส่วนประกอบและใช้ชื่อเดียวกันกับองค์ประกอบที่กำหนดเองภายใน divs
ตัวอย่าง
<div id = "component_test">
<testcomponent></testcomponent>
</div>
<div id = "component_test1">
<testcomponent></testcomponent>
</div>ในส่วนประกอบที่สร้างขึ้นในไฟล์ .jsเราได้เพิ่มเทมเพลตที่เราได้กำหนดรหัส HTML ซึ่งเป็นวิธีการregistering a global componentซึ่งสามารถสร้างเป็นส่วนหนึ่งของอินสแตนซ์ vue ใด ๆ ตามที่แสดงในสคริปต์ต่อไปนี้
Vue.component('testcomponent',{
template : '<div><h1>This is coming from component</h1></div>'
});ในการดำเนินการสิ่งเดียวกันนี้จะปรากฏในเบราว์เซอร์

ส่วนประกอบจะได้รับแท็กองค์ประกอบที่กำหนดเองเช่น <testcomponent></testcomponent>. อย่างไรก็ตามเมื่อเราตรวจสอบสิ่งเดียวกันในเบราว์เซอร์เราจะไม่สังเกตเห็นแท็กที่กำหนดเองใน HTML ธรรมดาที่มีอยู่ในเทมเพลตดังที่แสดงในภาพหน้าจอต่อไปนี้

นอกจากนี้เรายังทำให้ส่วนประกอบเป็นส่วนหนึ่งของอินสแตนซ์ vue โดยตรงดังที่แสดงในสคริปต์ต่อไปนี้
var vm = new Vue({
el: '#component_test',
components:{
'testcomponent': {
template : '<div><h1>This is coming from component</h1></div>'
}
}
});นี้เรียกว่า local registration และส่วนประกอบจะเป็นส่วนหนึ่งของอินสแตนซ์ vue ที่สร้างขึ้นเท่านั้น
จนถึงตอนนี้เราได้เห็นส่วนประกอบพื้นฐานพร้อมตัวเลือกพื้นฐานแล้ว ตอนนี้เรามาเพิ่มตัวเลือกอื่น ๆ เช่นข้อมูลและวิธีการ เช่นเดียวกับที่อินสแตนซ์ Vue มีข้อมูลและวิธีการส่วนประกอบก็แชร์เหมือนกัน ดังนั้นเราจะขยายรหัสซึ่งเราได้เห็นข้อมูลและวิธีการแล้ว
ตัวอย่าง
<html>
<head>
<title>VueJs Instance</title>
<script type = "text/javascript" src = "js/vue.js"></script>
</head>
<body>
<div id = "component_test">
<testcomponent></testcomponent>
</div>
<div id = "component_test1">
<testcomponent></testcomponent>
</div>
<script type = "text/javascript" src = "js/vue_component.js"></script>
</body>
</html>vue_component.js
Vue.component('testcomponent',{
template : '<div v-on:mouseover = "changename()" v-on:mouseout = "originalname();"><h1>Custom Component created by <span id = "name">{{name}}</span></h1></div>',
data: function() {
return {
name : "Ria"
}
},
methods:{
changename : function() {
this.name = "Ben";
},
originalname: function() {
this.name = "Ria";
}
}
});
var vm = new Vue({
el: '#component_test'
});
var vm1 = new Vue({
el: '#component_test1'
});ใน .jsไฟล์ด้านบนเราได้เพิ่มข้อมูลที่เป็นฟังก์ชันซึ่งส่งคืนวัตถุ วัตถุมีคุณสมบัติชื่อซึ่งกำหนดค่า 'Ria' สิ่งนี้ใช้ในเทมเพลตต่อไปนี้
template : '<div v-on:mouseover = "changename()" v-on:mouseout = "originalname();"><h1>Custom Component created by <span id = "name">{{name}}</span></h1></div>',แม้ว่าจะมีข้อมูลเป็นฟังก์ชันในส่วนประกอบ แต่เราสามารถใช้คุณสมบัติของมันได้เช่นเดียวกับที่เราใช้กับอินสแตนซ์ Vue โดยตรง นอกจากนี้ยังมีสองวิธีที่เพิ่มชื่อเปลี่ยนชื่อและชื่อเดิม ใน changename เรากำลังเปลี่ยนคุณสมบัติของชื่อและในชื่อเดิมเรากำลังรีเซ็ตกลับเป็นชื่อเดิม
นอกจากนี้เรายังได้เพิ่มสองเหตุการณ์ใน div, mouseover และ mouseout รายละเอียดของเหตุการณ์จะกล่าวถึงในบทเหตุการณ์ ดังนั้นในตอนนี้ให้วางเมาส์เหนือการโทรchangename วิธีการและการเรียก mouseout originalname วิธี.
การแสดงผลเดียวกันจะแสดงในเบราว์เซอร์ต่อไปนี้

ดังที่เห็นในเบราว์เซอร์ด้านบนจะแสดงชื่อที่กำหนดในคุณสมบัติข้อมูลซึ่งเป็นชื่อเดียวกัน เราได้กำหนดเหตุการณ์การวางเมาส์บน div และเมาส์เอาท์ด้วย มาดูกันว่าจะเกิดอะไรขึ้นเมื่อเราวางเมาส์เหนือและวางเมาส์

เมื่อวางเมาส์เราจะเห็นชื่อขององค์ประกอบแรกเปลี่ยนเป็นเบ็นอย่างไรก็ตามส่วนที่สองยังคงเหมือนเดิม เนื่องจากส่วนประกอบข้อมูลเป็นฟังก์ชันและส่งคืนวัตถุ ดังนั้นเมื่อมีการเปลี่ยนแปลงในที่เดียวสิ่งเดียวกันนี้จะไม่ถูกเขียนทับในกรณีอื่น ๆ
ส่วนประกอบแบบไดนามิก
ส่วนประกอบแบบไดนามิกถูกสร้างขึ้นโดยใช้คีย์เวิร์ด <component></component> และถูกผูกไว้โดยใช้คุณสมบัติดังที่แสดงในตัวอย่างต่อไปนี้
ตัวอย่าง
<html>
<head>
<title>VueJs Instance</title>
<script type = "text/javascript" src = "js/vue.js"></script>
</head>
<body>
<div id = "databinding">
<component v-bind:is = "view"></component>
</div>
<script type = "text/javascript">
var vm = new Vue({
el: '#databinding',
data: {
view: 'component1'
},
components: {
'component1': {
template: '<div><span style = "font-size:25;color:red;">Dynamic Component</span></div>'
}
}
});
</script>
</body>
</html>เอาต์พุต

องค์ประกอบแบบไดนามิกถูกสร้างขึ้นโดยใช้ไวยากรณ์ต่อไปนี้
<component v-bind:is = "view"></component>มี v-bind: is =” view” และมีการกำหนดมุมมองค่าให้ มุมมองถูกกำหนดไว้ในอินสแตนซ์ Vue ดังนี้
var vm = new Vue({
el: '#databinding',
data: {
view: 'component1'
},
components: {
'component1': {
template: '<div><span style = "font-size:25;color:red;">Dynamic Component</span></div>'
}
}
});เมื่อดำเนินการแม่แบบ Dynamic Component จะปรากฏในเบราว์เซอร์
เราได้เห็นวิธีการสำหรับอินสแตนซ์ Vue และส่วนประกอบแล้ว คุณสมบัติการคำนวณเป็นเหมือนวิธีการ แต่มีความแตกต่างบางประการเมื่อเปรียบเทียบกับวิธีการซึ่งเราจะพูดถึงในบทนี้
ในตอนท้ายของบทนี้เราจะสามารถตัดสินใจได้ว่าเมื่อใดควรใช้วิธีการและเมื่อใดที่จะใช้คุณสมบัติที่คำนวณได้
มาทำความเข้าใจคุณสมบัติที่คำนวณโดยใช้ตัวอย่าง
ตัวอย่าง
<html>
<head>
<title>VueJs Instance</title>
<script type = "text/javascript" src = "js/vue.js"></script>
</head>
<body>
<div id = "computed_props">
FirstName : <input type = "text" v-model = "firstname" /> <br/><br/>
LastName : <input type = "text" v-model = "lastname"/> <br/><br/>
<h1>My name is {{firstname}} {{lastname}}</h1>
<h1>Using computed method : {{getfullname}}</h1>
</div>
<script type = "text/javascript" src = "js/vue_computedprops.js"></script>
</body>
</html>vue_computeprops.js
var vm = new Vue({
el: '#computed_props',
data: {
firstname :"",
lastname :"",
birthyear : ""
},
computed :{
getfullname : function(){
return this.firstname +" "+ this.lastname;
}
}
})ที่นี่เราได้สร้าง .htmlไฟล์ที่มีชื่อและนามสกุล Firstname and Lastname คือกล่องข้อความที่ถูกผูกไว้โดยใช้คุณสมบัติชื่อและนามสกุล
เรากำลังเรียกใช้เมธอด getfullname ที่คำนวณซึ่งส่งคืนชื่อและนามสกุลที่ป้อน
computed :{
getfullname : function(){
return this.firstname +" "+ this.lastname;
}
}เมื่อเราพิมพ์ในช่องข้อความฟังก์ชันจะส่งคืนเดียวกันเมื่อคุณสมบัติชื่อหรือนามสกุลมีการเปลี่ยนแปลง ดังนั้นด้วยความช่วยเหลือของการคำนวณเราไม่จำเป็นต้องทำอะไรที่เฉพาะเจาะจงเช่นการจำเพื่อเรียกใช้ฟังก์ชัน เมื่อคำนวณแล้วจะถูกเรียกด้วยตัวเองเนื่องจากคุณสมบัติที่ใช้ในการเปลี่ยนแปลงเช่นชื่อและนามสกุล
สิ่งเดียวกันนี้จะปรากฏในเบราว์เซอร์ต่อไปนี้ พิมพ์ในกล่องข้อความและสิ่งเดียวกันนี้จะได้รับการอัปเดตโดยใช้ฟังก์ชันคำนวณ

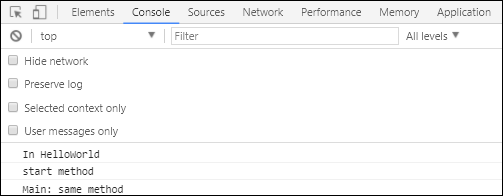
ตอนนี้เรามาลองทำความเข้าใจความแตกต่างระหว่างวิธีการและคุณสมบัติที่คำนวณ ทั้งสองเป็นวัตถุ มีฟังก์ชันที่กำหนดไว้ภายในซึ่งจะส่งคืนค่า
ในกรณีของวิธีการเราเรียกมันว่าเป็นฟังก์ชันและสำหรับคำนวณเป็นคุณสมบัติ ใช้ตัวอย่างต่อไปนี้ให้เราเข้าใจความแตกต่างระหว่างวิธีการและคุณสมบัติที่คำนวณ
<html>
<head>
<title>VueJs Instance</title>
<script type = "text/javascript" src = "js/vue.js"></script>
</head>
<body>
<div id = "computed_props">
<h1 style = "background-color:gray;">Random No from computed property: {{getrandomno}}</h1>
<h1>Random No from method: {{getrandomno1()}}</h1>
<h1>Random No from method : {{getrandomno1()}}</h1>
<h1 style = "background-color:gray;">Random No from computed property: {{getrandomno}}</h1>
<h1 style = "background-color:gray;">Random No from computed property: {{getrandomno}}</h1>
<h1 style = "background-color:gray;">Random No from computed
property: {{getrandomno}}</h1>
<h1>Random No from method: {{getrandomno1()}}</h1>
<h1>Random No from method: {{getrandomno1()}}</h1>
</div>
<script type = "text/javascript">
var vm = new Vue({
el: '#computed_props',
data: {
name : "helloworld"
},
methods: {
getrandomno1 : function() {
return Math.random();
}
},
computed :{
getrandomno : function(){
return Math.random();
}
}
});
</script>
</body>
</html>ในโค้ดด้านบนเราได้สร้างเมธอดที่เรียกว่า getrandomno1 และคุณสมบัติที่คำนวณพร้อมฟังก์ชัน getrandomno. ทั้งคู่ให้ตัวเลขสุ่มกลับมาโดยใช้ Math.random ()
จะแสดงในเบราว์เซอร์ดังที่แสดงด้านล่าง วิธีการและคุณสมบัติที่คำนวณถูกเรียกหลายครั้งเพื่อแสดงความแตกต่าง

หากเราดูค่าด้านบนเราจะเห็นว่าตัวเลขสุ่มที่ส่งกลับจากคุณสมบัติที่คำนวณยังคงเหมือนเดิมโดยไม่คำนึงถึงจำนวนครั้งที่เรียก ซึ่งหมายความว่าทุกครั้งที่มีการเรียกค่าสุดท้ายจะถูกอัปเดตสำหรับทุกคน ในขณะที่เมธอดเป็นฟังก์ชันดังนั้นทุกครั้งที่เรียกมันจะส่งคืนค่าที่แตกต่างกัน
รับ / ตั้งค่าในคุณสมบัติที่คำนวณ
ในส่วนนี้เราจะเรียนรู้เกี่ยวกับฟังก์ชัน get / set ในคุณสมบัติที่คำนวณโดยใช้ตัวอย่าง
ตัวอย่าง
<html>
<head>
<title>VueJs Instance</title>
<script type = "text/javascript" src = "js/vue.js"></script>
</head>
<body>
<div id = "computed_props">
<input type = "text" v-model = "fullname" />
<h1>{{firstName}}</h1>
<h1>{{lastName}}</h1>
</div>
<script type = "text/javascript">
var vm = new Vue({
el: '#computed_props',
data: {
firstName : "Terry",
lastName : "Ben"
},
methods: {
},
computed :{
fullname : {
get : function() {
return this.firstName+" "+this.lastName;
}
}
}
});
</script>
</body>
</html>เราได้กำหนดช่องป้อนข้อมูลหนึ่งช่องซึ่งผูกไว้กับ fullnameซึ่งเป็นคุณสมบัติที่คำนวณได้ ส่งคืนฟังก์ชันที่เรียกว่าgetซึ่งให้ชื่อเต็มคือชื่อและนามสกุล นอกจากนี้เราได้แสดงชื่อและนามสกุลเป็น -
<h1>{{firstName}}</h1>
<h1>{{lastName}}</h1>ตรวจสอบสิ่งเดียวกันในเบราว์เซอร์

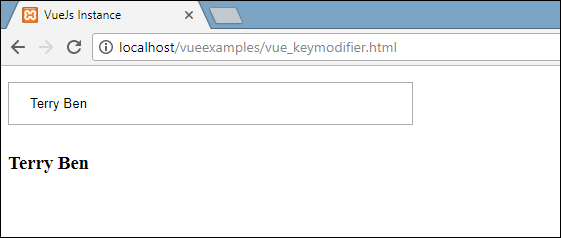
ตอนนี้ถ้าเราเปลี่ยนชื่อในกล่องข้อความเราจะเห็นสิ่งเดียวกันนี้ไม่ปรากฏในชื่อที่แสดงในภาพหน้าจอต่อไปนี้

มาเพิ่มฟังก์ชัน setter ในคุณสมบัติที่คำนวณด้วยชื่อเต็ม
<html>
<head>
<title>VueJs Instance</title>
<script type = "text/javascript" src = "js/vue.js"></script>
</head>
<body>
<div id = "computed_props">
<input type = "text" v-model = "fullname" />
<h1>{{firstName}}</h1>
<h1>{{lastName}}</h1>
</div>
<script type = "text/javascript">
var vm = new Vue({
el: '#computed_props',
data: {
firstName : "Terry",
lastName : "Ben"
},
methods: {
},
computed :{
fullname : {
get : function() {
return this.firstName+" "+this.lastName;
},
set : function(name) {
var fname = name.split(" ");
this.firstName = fname[0];
this.lastName = fname[1]
}
}
}
});
</script>
</body>
</html>เราได้เพิ่มฟังก์ชัน set ในคุณสมบัติที่คำนวณด้วยชื่อเต็ม
computed :{
fullname : {
get : function() {
return this.firstName+" "+this.lastName;
},
set : function(name) {
var fname = name.split(" ");
this.firstName = fname[0];
this.lastName = fname[1]
}
}
}มีชื่อเป็นพารามิเตอร์ซึ่งไม่มีอะไรนอกจากชื่อเต็มในกล่องข้อความ ต่อมามีการแบ่งช่องว่างและมีการอัปเดตชื่อและนามสกุล ตอนนี้เมื่อเราเรียกใช้รหัสและแก้ไขกล่องข้อความสิ่งเดียวกันจะปรากฏในเบราว์เซอร์ ชื่อและนามสกุลจะได้รับการอัปเดตเนื่องจากฟังก์ชัน set ฟังก์ชัน get จะส่งคืนชื่อและนามสกุลในขณะที่ฟังก์ชัน set จะอัปเดตหากมีการแก้ไขอะไร

ตอนนี้สิ่งที่พิมพ์ลงในกล่องข้อความจะตรงกับสิ่งที่แสดงตามที่เห็นในภาพหน้าจอด้านบน
ในบทนี้เราจะเรียนรู้เกี่ยวกับคุณสมบัติ Watch จากตัวอย่างเราจะเห็นว่าเราสามารถใช้คุณสมบัติ Watch ใน VueJS ได้
ตัวอย่าง
<html>
<head>
<title>VueJs Instance</title>
<script type = "text/javascript" src = "js/vue.js"></script>
</head>
<body>
<div id = "computed_props">
Kilometers : <input type = "text" v-model = "kilometers">
Meters : <input type = "text" v-model = "meters">
</div>
<script type = "text/javascript">
var vm = new Vue({
el: '#computed_props',
data: {
kilometers : 0,
meters:0
},
methods: {
},
computed :{
},
watch : {
kilometers:function(val) {
this.kilometers = val;
this.meters = val * 1000;
},
meters : function (val) {
this.kilometers = val/ 1000;
this.meters = val;
}
}
});
</script>
</body>
</html>ในโค้ดด้านบนเราได้สร้างกล่องข้อความสองกล่องโดยหนึ่งกล่องมี kilometers และอื่น ๆ ด้วย meters. ในคุณสมบัติข้อมูลกิโลเมตรและเมตรเริ่มต้นเป็น 0 มีวัตถุนาฬิกาที่สร้างขึ้นด้วยสองฟังก์ชันkilometers และ meters. ในทั้งสองฟังก์ชันการแปลงจากกิโลเมตรเป็นเมตรและจากเมตรเป็นกิโลเมตรเสร็จสิ้น
ในขณะที่เราป้อนค่าภายในเท็กซ์บ็อกซ์ใด ๆ ก็ตามที่มีการเปลี่ยนแปลง Watch จะดูแลการอัปเดตทั้งกล่องข้อความ เราไม่จำเป็นต้องกำหนดเหตุการณ์ใด ๆ เป็นพิเศษและรอให้มันเปลี่ยนแปลงและทำงานพิเศษในการตรวจสอบความถูกต้อง Watch ดูแลการอัปเดตกล่องข้อความด้วยการคำนวณที่ทำในฟังก์ชันที่เกี่ยวข้อง
มาดูผลลัพธ์ในเบราว์เซอร์กัน

ลองป้อนค่าบางอย่างในกล่องข้อความกิโลเมตรและดูการเปลี่ยนแปลงในกล่องข้อความเมตรและในทางกลับกัน

ตอนนี้ให้ป้อนในกล่องข้อความเมตรและดูว่ามันเปลี่ยนไปในกล่องข้อความกิโลเมตร นี่คือการแสดงผลที่เห็นในเบราว์เซอร์

ในบทนี้จะเรียนรู้วิธีจัดการหรือกำหนดค่าให้กับแอตทริบิวต์ HTML เปลี่ยนสไตล์และกำหนดคลาสด้วยความช่วยเหลือของคำสั่งการผูกที่เรียกว่า v-bind ใช้ได้กับ VueJS
ลองพิจารณาตัวอย่างเพื่อทำความเข้าใจว่าเหตุใดเราจึงต้องการและเมื่อใดจึงควรใช้ v-bind directive สำหรับการผูกข้อมูล
ตัวอย่าง
<html>
<head>
<title>VueJs Instance</title>
<script type = "text/javascript" src = "js/vue.js"></script>
</head>
<body>
<div id = "databinding">
{{title}}<br/>
<a href = "hreflink" target = "_blank"> Click Me </a> <br/>
<a href = "{{hreflink}}" target = "_blank">Click Me </a> <br/>
<a v-bind:href = "hreflink" target = "_blank">Click Me </a> <br/>
</div>
<script type = "text/javascript">
var vm = new Vue({
el: '#databinding',
data: {
title : "DATA BINDING",
hreflink : "http://www.google.com"
}
});
</script>
</body>
</html>ในตัวอย่างข้างต้นเราได้แสดงตัวแปรหัวเรื่องและจุดเชื่อมโยงสามจุด เราได้กำหนดค่าให้กับ href จากออบเจ็กต์ข้อมูล
ตอนนี้ถ้าเราตรวจสอบผลลัพธ์ในเบราว์เซอร์และตรวจสอบเราจะเห็นลิงก์จุดยึดสองรายการแรกไม่มี href อย่างถูกต้องดังที่แสดงในภาพหน้าจอต่อไปนี้

คลิกครั้งแรกจะแสดง href เป็น hreflink และอันที่สองจะแสดงใน {{hreflink}} ในขณะที่รายการสุดท้ายจะแสดง URL ที่ถูกต้องตามที่เราต้องการ
ดังนั้นในการกำหนดค่าให้กับแอตทริบิวต์ HTML เราจำเป็นต้องผูกมันด้วยคำสั่ง v-bind ดังนี้
<a v-bind:href = "hreflink" target = "_blank">Click Me </a>VueJS ยังมีชวเลขสำหรับ v-bind ดังนี้
<a :href = "hreflink" target = "_blank">Click Me </a>หากเราเห็นองค์ประกอบการตรวจสอบในเบราว์เซอร์แท็กจุดยึดจะไม่แสดงแอตทริบิวต์ v-bind อย่างไรก็ตามจะแสดง HTML ธรรมดา ไม่เห็นคุณสมบัติของ VueJS เมื่อเราสอดใส่ DOM
การผูกคลาส HTML
ในการผูกคลาส HTML เราจำเป็นต้องใช้ v-bind: class. ลองพิจารณาตัวอย่างและผูกคลาสไว้ในนั้น
ตัวอย่าง
<html>
<head>
<title>VueJs Instance</title>
<script type = "text/javascript" src = "js/vue.js"></script>
</head>
<body>
<style>
.active {
background: red;
}
</style>
<div id = "classbinding">
<div v-bind:class = "{active:isactive}"><b>{{title}}</b></div>
</div>
<script type = "text/javascript">
var vm = new Vue({
el: '#classbinding',
data: {
title : "CLASS BINDING",
isactive : true
}
});
</script>
</body>
</html>มีการสร้าง div ด้วย v-bind: class =” {active: isactive}”
ที่นี่ isactiveเป็นตัวแปรที่ขึ้นอยู่กับจริงหรือเท็จ มันจะใช้คลาสที่ใช้งานกับ div ในออบเจ็กต์ข้อมูลเราได้กำหนดตัวแปร isactive เป็นจริง มีคลาสที่กำหนดไว้ในสไตล์.active ด้วยสีพื้นหลังเป็นสีแดง
หากตัวแปรไม่แอ็คทีฟเป็นจริงสีจะถูกนำไปใช้ไม่เช่นนั้น ต่อไปนี้จะเป็นผลลัพธ์ในเบราว์เซอร์

ในจอแสดงผลด้านบนเราจะเห็นสีพื้นหลังเป็นสีแดง class =” active” ถูกนำไปใช้กับ div
ตอนนี้เรามาเปลี่ยนค่าของตัวแปรเป็นเท็จและดูผลลัพธ์ ตัวแปร isactive จะเปลี่ยนเป็น false ดังแสดงในโค้ดต่อไปนี้
<html>
<head>
<title>VueJs Instance</title>
<script type = "text/javascript" src = "js/vue.js"></script>
</head>
<body>
<style>
.active {
background: red;
}
</style>
<div id = "classbinding">
<div v-bind:class = "{active:isactive}"><b>{{title}}</b></div>
</div>
<script type = "text/javascript">
var vm = new Vue({
el: '#classbinding',
data: {
title : "CLASS BINDING",
isactive : false
}
});
</script>
</body>
</html>
ในการแสดงผลด้านบนเราจะเห็นว่าคลาสที่ใช้งานไม่ได้ถูกนำไปใช้กับ div
เรายังสามารถกำหนดหลายคลาสให้กับแท็ก HTML โดยใช้แอตทริบิวต์ v-bind
ตัวอย่าง
<html>
<head>
<title>VueJs Instance</title>
<script type = "text/javascript" src = "js/vue.js"></script>
</head>
<body>
<style>
.info {
color: #00529B;
background-color: #BDE5F8;
}
div {
margin: 10px 0;
padding: 12px;
}
.active {
color: #4F8A10;
background-color: #DFF2BF;
}
.displayError{
color: #D8000C;
background-color: #FFBABA;
}
</style>
<div id = "classbinding">
<div class = "info" v-bind:class = "{ active: isActive, 'displayError': hasError }">
{{title}}
</div>
</div>
<script type = "text/javascript">
var vm = new Vue({
el: '#classbinding',
data: {
title : "This is class binding example",
isActive : false,
hasError : false
}
});
</script>
</body>
</html>สำหรับ div ในโค้ดด้านบนเราได้ใช้คลาสปกติเช่น class =” info” ขึ้นอยู่กับตัวแปร isActive และ hasError คลาสอื่น ๆ จะถูกนำไปใช้กับ div
เอาต์พุต

นี่เป็นคลาสปกติที่ใช้ ตัวแปรทั้งสองเป็นเท็จในขณะนี้ มาสร้างกันเถอะisActive ตัวแปรเป็นจริงและดูผลลัพธ์

ในการแสดงผลด้านบนใน DOM เราสามารถเห็นสองคลาสที่กำหนดให้กับ div ข้อมูลและแอคทีฟ มาสร้างตัวแปร hasError เป็นจริงและ isActive เป็นเท็จ

ตอนนี้เมื่อเราเห็นในการแสดงผลด้านบนคลาสข้อมูลและ displayError จะถูกนำไปใช้กับ div นี่คือวิธีที่เราสามารถใช้หลายชั้นเรียนตามเงื่อนไข
เรายังสามารถส่งผ่านคลาสเป็นอาร์เรย์ ให้เราเป็นตัวอย่างเพื่อทำความเข้าใจสิ่งนี้
ตัวอย่าง
<html>
<head>
<title>VueJs Instance</title>
<script type = "text/javascript" src = "js/vue.js"></script>
</head>
<body>
<style>
.info {
color: #00529B;
background-color: #BDE5F8;
}
div {
margin: 10px 0;
padding: 12px;
font-size : 25px;
}
.active {
color: #4F8A10;
background-color: #DFF2BF;
}
.displayError{
color: #D8000C;
background-color: #FFBABA;
}
</style>
<div id = "classbinding">
<div v-bind:class = "[infoclass, errorclass]">{{title}}</div>
</div>
<script type = "text/javascript">
var vm = new Vue({
el: '#classbinding',
data: {
title : "This is class binding example",
infoclass : 'info',
errorclass : 'displayError'
}
});
</script>
</body>
</html>เอาต์พุต

ดังที่เราเห็นด้านบนทั้งสองคลาสจะถูกนำไปใช้กับ div มาใช้ตัวแปรและตามค่าของตัวแปรกำหนดคลาส
<html>
<head>
<title>VueJs Instance</title>
<script type = "text/javascript" src = "js/vue.js"></script>
</head>
<body>
<style>
.info {
color: #00529B;
background-color: #BDE5F8;
}
div {
margin: 10px 0;
padding: 12px;
font-size : 25px;
}
.active {
color: #4F8A10;
background-color: #DFF2BF;
}
.displayError{
color: #D8000C;
background-color: #FFBABA;
}
</style>
<div id = "classbinding">
<div v-bind:class = "[isActive ? infoclass : '', haserror ? errorclass : '']">{{title}}</div>
</div>
<script type = "text/javascript">
var vm = new Vue({
el: '#classbinding',
data: {
title : "This is class binding example",
infoclass : 'info',
errorclass : 'displayError',
isActive : true,
haserror : false
}
});
</script>
</body>
</html>เราได้ใช้สองตัวแปร isActive และ haserror และสิ่งเดียวกันนี้ใช้สำหรับ div ในขณะที่การโยงคลาสดังแสดงในแท็ก div ต่อไปนี้
<div v-bind:class = "[isActive ? infoclass : '', haserror ? errorclass : '']">{{title}}</div>ถ้า isActive เป็นจริงระบบจะกำหนดคลาส infoclass ให้ เช่นเดียวกับ haserror ถ้าเป็นจริงจะมีผลเฉพาะ errorClass เท่านั้น

ตอนนี้ให้เราสร้างตัวแปร haserror เป็นจริงและตัวแปร isActive เป็นเท็จ

ตอนนี้เราจะเพิ่ม v-bind สำหรับคลาสในส่วนประกอบ ในตัวอย่างต่อไปนี้เราได้เพิ่มคลาสให้กับเทมเพลตคอมโพเนนต์และคอมโพเนนต์ด้วย
ตัวอย่าง
<html>
<head>
<title>VueJs Instance</title>
<script type = "text/javascript" src = "js/vue.js"></script>
</head>
<body>
<style>
.info {
color: #00529B;
background-color: #BDE5F8;
}
div {
margin: 10px 0;
padding: 12px;
font-size : 25px;
}
.active {
color: #4F8A10;
background-color: #DFF2BF;
}
.displayError{
color: #D8000C;
background-color: #FFBABA;
}
</style>
<div id = "classbinding">
<new_component class = "active"></new_component>
</div>
<script type = "text/javascript">
var vm = new Vue({
el: '#classbinding',
data: {
title : "This is class binding example",
infoclass : 'info',
errorclass : 'displayError',
isActive : false,
haserror : true
},
components:{
'new_component' : {
template : '<div class = "info">Class Binding for component</div>'
}
}
});
</script>
</body>
</html>ต่อไปนี้เป็นผลลัพธ์ในเบราว์เซอร์ ใช้ทั้งคลาสกับ div ขั้นสุดท้าย
<div class = ”info active”></div>
เพิ่มตัวแปรในส่วนคอมโพเนนต์ที่จะแสดงโดยยึดตามจริง / เท็จ
<html>
<head>
<title>VueJs Instance</title>
<script type = "text/javascript" src = "js/vue.js"></script>
</head>
<body>
<style>
.info {
color: #00529B;
background-color: #BDE5F8;
}
div {
margin: 10px 0;
padding: 12px;
font-size : 25px;
}
.active {
color: #4F8A10;
background-color: #DFF2BF;
}
.displayError{
color: #D8000C;
background-color: #FFBABA;
}
</style>
<div id = "classbinding">
<new_component v-bind:class = "{active:isActive}"></new_component>
</div>
<script type = "text/javascript">
var vm = new Vue({
el: '#classbinding',
data: {
title : "This is class binding example",
infoclass : 'info',
errorclass : 'displayError',
isActive : false,
haserror : true
},
components:{
'new_component' : {
template : '<div class = "info">Class Binding for component</div>'
}
}
});
</script>
</body>
</html>เนื่องจากตัวแปรเป็นเท็จจึงไม่มีการใช้คลาสที่ใช้งานอยู่และใช้คลาสข้อมูลดังที่แสดงในภาพหน้าจอต่อไปนี้

การผูกสไตล์อินไลน์
ไวยากรณ์ของวัตถุ
Example
<html>
<head>
<title>VueJs Instance</title>
<script type = "text/javascript" src = "js/vue.js"></script>
</head>
<body>
<div id = "databinding">
<div v-bind:style = "{ color: activeColor, fontSize: fontSize + 'px' }">{{title}}</div>
</div>
<script type = "text/javascript">
var vm = new Vue({
el: '#databinding',
data: {
title : "Inline style Binding",
activeColor: 'red',
fontSize :'30'
}
});
</script>
</body>
</html>Output

ในตัวอย่างข้างต้นสำหรับ div สไตล์จะถูกนำไปใช้และดึงข้อมูลจากออบเจ็กต์ข้อมูล
<div v-bind:style = "{ color: activeColor, fontSize: fontSize + 'px' }">{{title}}</div>
data: {
title : "Inline style Binding",
activeColor: 'red',
fontSize :'30'
}นอกจากนี้เรายังสามารถทำสิ่งเดียวกันได้โดยกำหนดค่าทั้งหมดให้กับตัวแปรจากนั้นกำหนดตัวแปรให้กับ div
Example
<html>
<head>
<title>VueJs Instance</title>
<script type = "text/javascript" src = "js/vue.js"></script>
</head>
<body>
<div id = "databinding">
<div v-bind:style = "styleobj">{{title}}</div>
</div>
<script type = "text/javascript">
var vm = new Vue({
el: '#databinding',
data: {
title : "Inline style Binding",
styleobj : {
color: 'red',
fontSize :'40px'
}
}
});
</script>
</body>
</html>สีและ fontSize ถูกกำหนดให้กับวัตถุที่เรียกว่า styleobj และสิ่งเดียวกันจะถูกกำหนดให้กับ div
<div v-bind:style = "styleobj">{{title}}</div>Output

การเชื่อมโยงอินพุตแบบฟอร์ม
ในตัวอย่างที่เราสร้างขึ้นเราได้เห็น v-model ผูกองค์ประกอบข้อความอินพุตและค่าที่ผูกกับตัวแปรที่กำหนด เรียนรู้เพิ่มเติมเกี่ยวกับเรื่องนี้ในส่วนนี้
ตัวอย่าง
<html>
<head>
<title>VueJs Instance</title>
<script type = "text/javascript" src = "js/vue.js"></script>
</head>
<body>
<div id = "databinding">
<h3>TEXTBOX</h3>
<input v-model = "name" placeholder = "Enter Name" />
<h3>Name entered is : {{name}}</h3>
<hr/>
<h3>Textarea</h3>
<textarea v-model = "textmessage" placeholder = "Add Details"></textarea>
<h1><p>{{textmessage}}</p></h1>
<hr/>
<h3>Checkbox</h3>
<input type = "checkbox" id = "checkbox" v-model = "checked"> {{checked}}
</div>
<script type = "text/javascript">
var vm = new Vue({
el: '#databinding',
data: {
name:'',
textmessage:'',
checked : false
}
});
</script>
</body>
</html>สิ่งที่เราพิมพ์ใน texbox จะแสดงด้านล่าง v-model ถูกกำหนดชื่อค่าและชื่อจะแสดงใน {{name}} ซึ่งจะแสดงสิ่งที่พิมพ์ลงในกล่องข้อความ
เอาต์พุต

ลองดูตัวอย่างเพิ่มเติมและวิธีการใช้งาน
วิทยุและเลือก
Example
<html>
<head>
<title>VueJs Instance</title>
<script type = "text/javascript" src = "js/vue.js"></script>
</head>
<body>
<div id = "databinding">
<h3>Radio</h3>
<input type = "radio" id = "black" value = "Black" v-model = "picked">Black
<input type = "radio" id = "white" value = "White" v-model = "picked">White
<h3>Radio element clicked : {{picked}} </h3>
<hr/>
<h3>Select</h3>
<select v-model = "languages">
<option disabled value = "">Please select one</option>
<option>Java</option>
<option>Javascript</option>
<option>Php</option>
<option>C</option>
<option>C++</option>
</select>
<h3>Languages Selected is : {{ languages }}</h3>
<hr/>
</div>
<script type = "text/javascript">
var vm = new Vue({
el: '#databinding',
data: {
picked : 'White',
languages : "Java"
}
});
</script>
</body>
</html>Output

ตัวปรับเปลี่ยน
เราได้ใช้ตัวปรับแต่งสามตัวในตัวอย่าง - ตัดแต่งจำนวนและขี้เกียจ
Example
<html>
<head>
<title>VueJs Instance</title>
<script type = "text/javascript" src = "js/vue.js"></script>
</head>
<body>
<div id = "databinding">
<span style = "font-size:25px;">Enter Age:</span> <input v-model.number = "age" type = "number">
<br/>
<span style = "font-size:25px;">Enter Message:</span> <input v-model.lazy = "msg">
<h3>Display Message : {{msg}}</h3>
<br/>
<span style = "font-size:25px;">Enter Message : </span><input v-model.trim = "message">
<h3>Display Message : {{message}}</h3>
</div>
<script type = "text/javascript">
var vm = new Vue({
el: '#databinding',
data: {
age : 0,
msg: '',
message : ''
}
});
</script>
</body>
</html>Output

Number modifierอนุญาตให้ป้อนตัวเลขเท่านั้น จะไม่ใช้ข้อมูลอื่นใดนอกจากตัวเลข
<span style = "font-size:25px;">Enter Age:</span> <input v-model.number = "age" type = "number">Lazy modifier จะแสดงเนื้อหาที่มีอยู่ในกล่องข้อความเมื่อป้อนเสร็จสมบูรณ์และผู้ใช้ออกจากกล่องข้อความ
<span style = "font-size:25px;">Enter Message:</span> <input v-model.lazy = "msg">Trim modifier จะลบช่องว่างที่ป้อนตอนเริ่มต้นและตอนท้าย
<span style = "font-size:25px;">Enter Message : </span><input v-model.trim = "message">v-on เป็นแอตทริบิวต์ที่เพิ่มให้กับองค์ประกอบ DOM เพื่อรับฟังเหตุการณ์ใน VueJS
คลิกเหตุการณ์
ตัวอย่าง
<html>
<head>
<title>VueJs Instance</title>
<script type = "text/javascript" src = "js/vue.js"></script>
</head>
<body>
<div id = "databinding">
<button v-on:click = "displaynumbers">Click ME</button>
<h2> Add Number 100 + 200 = {{total}}</h2>
</div>
<script type = "text/javascript">
var vm = new Vue({
el: '#databinding',
data: {
num1: 100,
num2 : 200,
total : ''
},
methods : {
displaynumbers : function(event) {
console.log(event);
return this.total = this.num1+ this.num2;
}
},
});
</script>
</body>
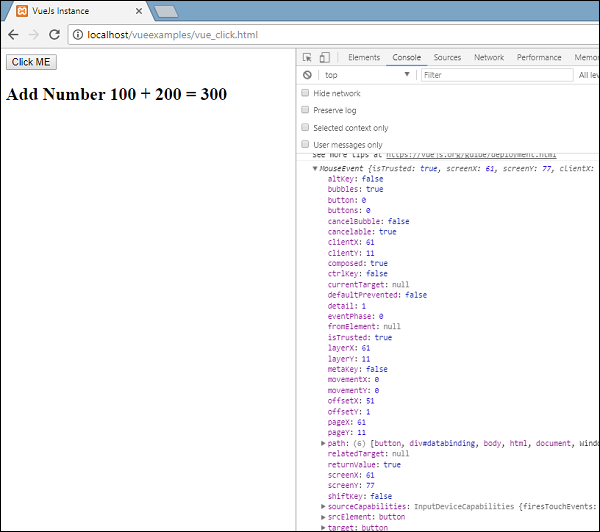
</html>เอาต์พุต

รหัสต่อไปนี้ใช้เพื่อกำหนดเหตุการณ์การคลิกสำหรับองค์ประกอบ DOM
<button v-on:click = "displaynumbers">Click ME</button>มีชวเลขสำหรับ v-on ซึ่งหมายความว่าเราสามารถเรียกเหตุการณ์ดังต่อไปนี้ -
<button @click = "displaynumbers">Click ME</button>เมื่อคลิกปุ่มมันจะเรียกเมธอด 'displaynumbers' ซึ่งใช้ในเหตุการณ์และเราได้ปลอบใจสิ่งเดียวกันในเบราว์เซอร์ดังที่แสดงด้านบน
ตอนนี้เราจะตรวจสอบการวางเมาส์เหนือเหตุการณ์อีกหนึ่งเหตุการณ์
ตัวอย่าง
<html>
<head>
<title>VueJs Instance</title>
<script type = "text/javascript" src = "js/vue.js"></script>
</head>
<body>
<div id = "databinding">
<div v-bind:style = "styleobj" v-on:mouseover = "changebgcolor" v-on:mouseout = "originalcolor"></div>
</div>
<script type = "text/javascript">
var vm = new Vue({
el: '#databinding',
data: {
num1: 100,
num2 : 200,
total : '',
styleobj : {
width:"100px",
height:"100px",
backgroundColor:"red"
}
},
methods : {
changebgcolor : function() {
this.styleobj.backgroundColor = "green";
},
originalcolor : function() {
this.styleobj.backgroundColor = "red";
}
},
});
</script>
</body>
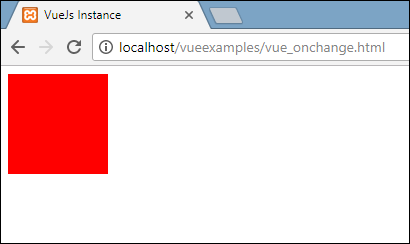
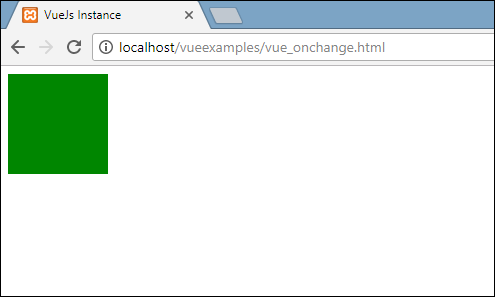
</html>ในตัวอย่างด้านบนเราได้สร้าง div ที่มีความกว้างและความสูงเป็น 100px ได้รับสีพื้นหลังเป็นสีแดง เมื่อวางเมาส์เรากำลังเปลี่ยนสีเป็นสีเขียวและเมื่อวางเมาส์เราจะเปลี่ยนสีกลับเป็นสีแดง
ดังนั้นในระหว่างการวางเมาส์จะมีการเรียกวิธีการ changebgcolor และเมื่อเราเลื่อนเมาส์ออกจาก div จะมีการเรียกเมธอด originalcolor.
ทำได้ดังนี้ -
<div v-bind:style = "styleobj" v-on:mouseover = "changebgcolor" v-on:mouseout = "originalcolor"></div>สองเหตุการณ์ - วางเมาส์เหนือและวางเมาส์ - กำหนดให้กับ div ดังที่แสดงด้านบน เราได้สร้างตัวแปร styleobj และกำหนดสไตล์ที่ต้องการเพื่อกำหนดให้กับ div ตัวแปรเดียวกันผูกกับ div โดยใช้ v-bind: style =” styleobj”
ใน changebgcolor เรากำลังเปลี่ยนสีเป็นสีเขียวโดยใช้รหัสต่อไปนี้
changebgcolor : function() {
this.styleobj.backgroundColor = "green";
}เมื่อใช้ตัวแปร stylobj เรากำลังเปลี่ยนสีเป็นสีเขียว
ในทำนองเดียวกันรหัสต่อไปนี้จะใช้เพื่อเปลี่ยนกลับเป็นสีเดิม
originalcolor : function() {
this.styleobj.backgroundColor = "red";
}นี่คือสิ่งที่เราเห็นในเบราว์เซอร์

เมื่อเราวางเมาส์สีจะเปลี่ยนเป็นสีเขียวดังที่แสดงในภาพหน้าจอต่อไปนี้

ตัวปรับเปลี่ยนเหตุการณ์
Vue มีตัวแก้ไขเหตุการณ์ที่พร้อมใช้งานบนแอตทริบิวต์ v-on ต่อไปนี้เป็นตัวปรับแต่งที่มี -
.once
อนุญาตให้เหตุการณ์ดำเนินการเพียงครั้งเดียว
ไวยากรณ์
<button v-on:click.once = "buttonclicked">Click Once</button>เราจำเป็นต้องเพิ่มตัวดำเนินการจุดในขณะที่เรียกตัวดัดแปลงดังที่แสดงในไวยากรณ์ด้านบน ให้เราใช้เป็นตัวอย่างและทำความเข้าใจการทำงานของตัวปรับเปลี่ยนครั้งเดียว
ตัวอย่าง
<html>
<head>
<title>VueJs Instance</title>
<script type = "text/javascript" src = "js/vue.js"></script>
</head>
<body>
<div id = "databinding">
<button v-on:click.once = "buttonclickedonce" v-bind:style = "styleobj">Click Once</button>
Output:{{clicknum}}
<br/><br/>
<button v-on:click = "buttonclicked" v-bind:style = "styleobj">Click Me</button>
Output:{{clicknum1}}
</div>
<script type = "text/javascript">
var vm = new Vue({
el: '#databinding',
data: {
clicknum : 0,
clicknum1 :0,
styleobj: {
backgroundColor: '#2196F3!important',
cursor: 'pointer',
padding: '8px 16px',
verticalAlign: 'middle',
}
},
methods : {
buttonclickedonce : function() {
this.clicknum++;
},
buttonclicked : function() {
this.clicknum1++;
}
}
});
</script>
</body>
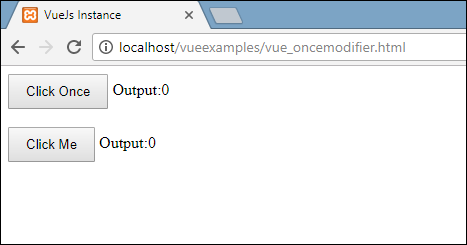
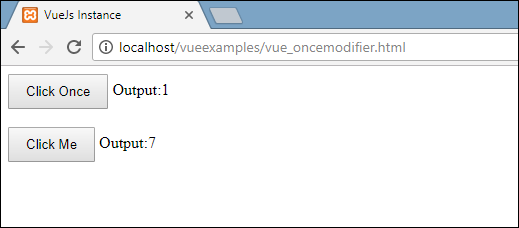
</html>เอาต์พุต

ในตัวอย่างข้างต้นเราได้สร้างบัตตันสองอัน ปุ่มที่มีป้ายกำกับคลิกเมื่อได้เพิ่มตัวปรับเปลี่ยนครั้งเดียวและปุ่มอื่น ๆ ไม่มีตัวปรับแต่งใด ๆ นี่คือวิธีการกำหนดปุ่มต่างๆ
<button v-on:click.once = "buttonclickedonce" v-bind:style = "styleobj">Click Once</button>
<button v-on:click = "buttonclicked" v-bind:style = "styleobj">Click Me</button>ปุ่มแรกเรียกเมธอดว่า "buttonclickedonce" และปุ่มที่สองเรียกเมธอดว่า "buttonclicked"
buttonclickedonce : function() {
this.clicknum++;
},
buttonclicked : function() {
this.clicknum1++;
}มีสองตัวแปรที่กำหนดไว้ใน clicknum และ clicknum1 ทั้งสองอย่างจะเพิ่มขึ้นเมื่อคลิกปุ่ม ตัวแปรทั้งสองเริ่มต้นเป็น 0 และการแสดงผลจะเห็นในเอาต์พุตด้านบน
เมื่อคลิกปุ่มแรกตัวแปร clicknum จะเพิ่มขึ้นทีละ 1 ในการคลิกครั้งที่สองตัวเลขจะไม่เพิ่มขึ้นเนื่องจากตัวปรับแต่งป้องกันไม่ให้ดำเนินการหรือดำเนินการตามรายการใด ๆ ที่ได้รับมอบหมายจากการคลิกปุ่ม
เมื่อคลิกปุ่มที่สองจะมีการดำเนินการเดียวกันกล่าวคือตัวแปรจะเพิ่มขึ้น ทุกครั้งที่คลิกค่าจะเพิ่มขึ้นและแสดงขึ้น
ต่อไปนี้เป็นผลลัพธ์ที่เราได้รับในเบราว์เซอร์

.prevent
Syntax
<a href = "http://www.google.com" v-on:click.prevent = "clickme">Click Me</a>Example
<html>
<head>
<title>VueJs Instance</title>
<script type = "text/javascript" src = "js/vue.js"></script>
</head>
<body>
<div id = "databinding">
<a href = "http://www.google.com" v-on:click = "clickme" target = "_blank" v-bind:style = "styleobj">Click Me</a>
</div>
<script type = "text/javascript">
var vm = new Vue({
el: '#databinding',
data: {
clicknum : 0,
clicknum1 :0,
styleobj: {
color: '#4CAF50',
marginLeft: '20px',
fontSize: '30px'
}
},
methods : {
clickme : function() {
alert("Anchor tag is clicked");
}
}
});
</script>
</body>
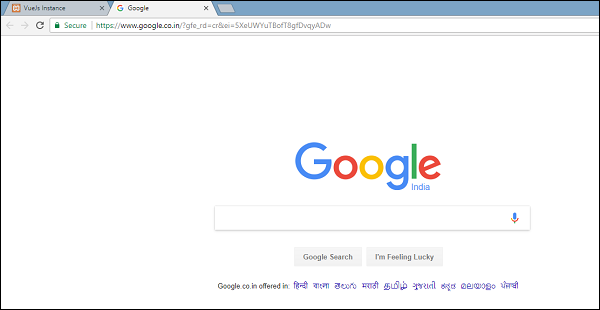
</html>Output

หากเราคลิกลิงก์ clickme มันจะส่งการแจ้งเตือนว่า "Anchor tag is clicked" และจะเปิดลิงค์ https://www.google.com ในแท็บใหม่ดังที่แสดงในภาพหน้าจอต่อไปนี้


ตอนนี้ใช้งานได้ตามปกติกล่าวคือลิงก์จะเปิดขึ้นตามที่เราต้องการ ในกรณีที่เราไม่ต้องการให้ลิงก์เปิดขึ้นเราจำเป็นต้องเพิ่มตัวแก้ไข 'ป้องกัน' ให้กับเหตุการณ์ดังที่แสดงในโค้ดต่อไปนี้
<a href = "http://www.google.com" v-on:click.prevent = "clickme" target = "_blank" v-bind:style = "styleobj">Click Me</a>เมื่อเพิ่มแล้วหากเราคลิกที่ปุ่มมันจะส่งข้อความแจ้งเตือนและจะไม่เปิดลิงค์อีกต่อไป ตัวแก้ไขป้องกันจะป้องกันไม่ให้ลิงก์เปิดและดำเนินการเฉพาะเมธอดที่กำหนดให้กับแท็กเท่านั้น
Example
<html>
<head>
<title>VueJs Instance</title>
<script type = "text/javascript" src = "js/vue.js"></script>
</head>
<body>
<div id = "databinding">
<a href = "http://www.google.com" v-on:click.prevent = "clickme" target = "_blank" v-bind:style = "styleobj">Click Me</a>
</div>
<script type = "text/javascript">
var vm = new Vue({
el: '#databinding',
data: {
clicknum : 0,
clicknum1 :0,
styleobj: {
color: '#4CAF50',
marginLeft: '20px',
fontSize: '30px'
}
},
methods : {
clickme : function() {
alert("Anchor tag is clicked");
}
}
});
</script>
</body>
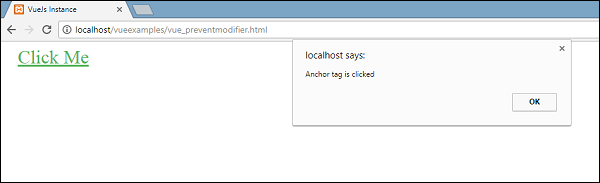
</html>Output

เมื่อคลิกลิงก์จะแสดงข้อความแจ้งเตือนและไม่เปิด url อีกต่อไป
เหตุการณ์ - ตัวปรับเปลี่ยนคีย์
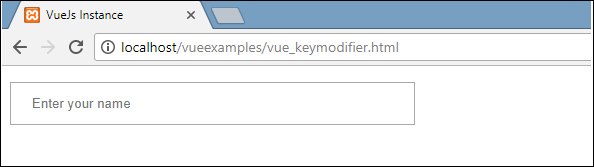
VueJS เสนอตัวปรับแต่งคีย์ตามที่เราสามารถควบคุมการจัดการเหตุการณ์ พิจารณาว่าเรามีกล่องข้อความและเราต้องการให้มีการเรียกใช้เมธอดเมื่อเรากด Enter เท่านั้น เราสามารถทำได้โดยเพิ่มตัวปรับแต่งคีย์ให้กับเหตุการณ์ดังนี้
ไวยากรณ์
<input type = "text" v-on:keyup.enter = "showinputvalue"/>กุญแจสำคัญที่เราต้องการนำไปใช้กับกิจกรรมของเราคือ V-on.eventname.keyname (ตามที่แสดงด้านบน)
เราสามารถใช้ชื่อคีย์ได้หลายชื่อ ตัวอย่างเช่น,V-on.keyup.ctrl.enter
ตัวอย่าง
<html>
<head>
<title>VueJs Instance</title>
<script type = "text/javascript" src = "js/vue.js"></script>
</head>
<body>
<div id = "databinding">
<input type = "text" v-on:keyup.enter = "showinputvalue" v-bind:style = "styleobj" placeholder = "Enter your name"/>
<h3> {{name}}</h3>
</div>
<script type = "text/javascript">
var vm = new Vue({
el: '#databinding',
data: {
name:'',
styleobj: {
width: "30%",
padding: "12px 20px",
margin: "8px 0",
boxSizing: "border-box"
}
},
methods : {
showinputvalue : function(event) {
this.name=event.target.value;
}
}
});
</script>
</body>
</html>เอาต์พุต

พิมพ์บางอย่างในกล่องข้อความและเราจะเห็นมันปรากฏขึ้นเมื่อเรากด Enter เท่านั้น

เหตุการณ์ที่กำหนดเอง
ผู้ปกครองสามารถส่งข้อมูลไปยังองค์ประกอบโดยใช้แอตทริบิวต์ prop อย่างไรก็ตามเราจำเป็นต้องแจ้งผู้ปกครองเมื่อมีการเปลี่ยนแปลงในองค์ประกอบลูก สำหรับสิ่งนี้เราสามารถใช้เหตุการณ์ที่กำหนดเองได้
องค์ประกอบหลักสามารถฟังเหตุการณ์องค์ประกอบลูกโดยใช้ v-on แอตทริบิวต์
ตัวอย่าง
<html>
<head>
<title>VueJs Instance</title>
<script type = "text/javascript" src = "js/vue.js"></script>
</head>
<body>
<div id = "databinding">
<div id = "counter-event-example">
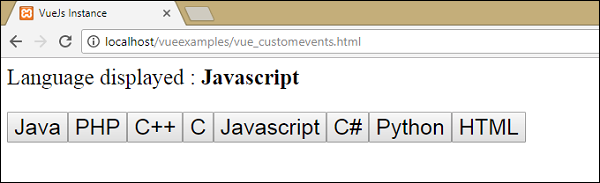
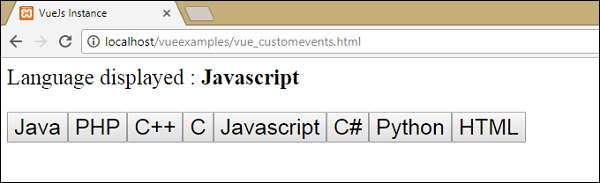
<p style = "font-size:25px;">Language displayed : <b>{{ languageclicked }}</b></p>
<button-counter
v-for = "(item, index) in languages"
v-bind:item = "item"
v-bind:index = "index"
v-on:showlanguage = "languagedisp"></button-counter>
</div>
</div>
<script type = "text/javascript">
Vue.component('button-counter', {
template: '<button v-on:click = "displayLanguage(item)"><span style = "font-size:25px;">{{ item }}</span></button>',
data: function () {
return {
counter: 0
}
},
props:['item'],
methods: {
displayLanguage: function (lng) {
console.log(lng);
this.$emit('showlanguage', lng);
}
},
});
var vm = new Vue({
el: '#databinding',
data: {
languageclicked: "",
languages : ["Java", "PHP", "C++", "C", "Javascript", "C#", "Python", "HTML"]
},
methods: {
languagedisp: function (a) {
this.languageclicked = a;
}
}
})
</script>
</body>
</html>เอาต์พุต

รหัสด้านบนแสดงการถ่ายโอนข้อมูลระหว่างองค์ประกอบหลักและองค์ประกอบลูก
ส่วนประกอบถูกสร้างขึ้นโดยใช้รหัสต่อไปนี้
<button-counter
v-for = "(item, index) in languages"
v-bind:item = "item"
v-bind:index = "index"
v-on:showlanguage = "languagedisp">
</button-counter>มี v-forแอตทริบิวต์ซึ่งจะวนซ้ำกับอาร์เรย์ภาษา อาร์เรย์มีรายการภาษาอยู่ในนั้น เราจำเป็นต้องส่งรายละเอียดไปยังองค์ประกอบย่อย ค่าของอาร์เรย์จะถูกเก็บไว้ในรายการและดัชนี
v-bind:item = "item"
v-bind:index = "index"ในการอ้างถึงค่าของอาร์เรย์เราจำเป็นต้องผูกมันกับตัวแปรก่อนและตัวแปรจะถูกอ้างอิงโดยใช้คุณสมบัติของอุปกรณ์ประกอบฉากดังนี้
Vue.component('button-counter', {
template: '<button v-on:click = "displayLanguage(item)"><span style = "font-size:25px;">{{ item }}</span></button>',
data: function () {
return {
counter: 0
}
},
props:['item'],
methods: {
displayLanguage: function (lng) {
console.log(lng);
this.$emit('showlanguage', lng);
}
},
});คุณสมบัติ props มีรายการในรูปแบบอาร์เรย์ เรายังสามารถอ้างถึงดัชนีได้ว่า -
props:[‘item’, ‘index’]นอกจากนี้ยังมีเหตุการณ์ที่เพิ่มเข้ามาในส่วนประกอบดังนี้ -
<button-counter
v-for = "(item, index) in languages"
v-bind:item = "item"
v-bind:index = "index"
v-on:showlanguage = "languagedisp">
</button-counter>ชื่อของเหตุการณ์คือ showlanguage และเรียกวิธีการที่เรียกว่า languagedisp ซึ่งกำหนดไว้ในอินสแตนซ์ Vue
ในส่วนประกอบแม่แบบถูกกำหนดไว้ดังนี้ -
template: '<button v-on:click = "displayLanguage(item)"><span style = "font-size:25px;">{{ item }}</span></button>',มีการสร้างปุ่ม ปุ่มจะถูกสร้างขึ้นโดยมีจำนวนนับมากที่สุดในอาร์เรย์ภาษา เมื่อคลิกปุ่มจะมีวิธีการที่เรียกว่า displayLanguage และรายการที่คลิกปุ่มจะถูกส่งเป็นพารามิเตอร์ไปยังฟังก์ชัน ตอนนี้ส่วนประกอบต้องส่งองค์ประกอบที่คลิกไปยังองค์ประกอบหลักเพื่อแสดงผลซึ่งทำได้ดังนี้ -
Vue.component('button-counter', {
template: '<button v-on:click = "displayLanguage(item)"><span style = "font-size:25px;">{{ item }}</span></button>',
data: function () {
return {
counter: 0
}
},
props:['item'],
methods: {
displayLanguage: function (lng) {
console.log(lng);
this.$emit('showlanguage', lng);
}
},
});วิธีการ displayLanguage โทร this.$emit(‘showlanguage’, lng);
$emitใช้เพื่อเรียกเมธอดองค์ประกอบหลัก showlanguage วิธีการคือชื่อเหตุการณ์ที่กำหนดบนส่วนประกอบด้วย v-on
<button-counter
v-for = "(item, index) in languages"
v-bind:item = "item"
v-bind:index = "index"
v-on:showlanguage = "languagedisp">
</button-counter>เรากำลังส่งผ่านพารามิเตอร์คือชื่อของภาษาที่คลิกไปยังเมธอดของอินสแตนซ์ Vue หลักซึ่งกำหนดไว้ดังนี้
var vm = new Vue({
el: '#databinding',
data: {
languageclicked: "",
languages : ["Java", "PHP", "C++", "C", "Javascript", "C#", "Python", "HTML"]
},
methods: {
languagedisp: function (a) {
this.languageclicked = a;
}
}
})ที่นี่ปล่อยทริกเกอร์ showlanguage ซึ่งจะเรียก languagedispจากวิธีการอินสแตนซ์ Vue กำหนดค่าภาษาที่คลิกให้กับตัวแปรlanguageclicked และสิ่งเดียวกันนี้จะปรากฏขึ้นในเบราว์เซอร์ดังที่แสดงในภาพหน้าจอต่อไปนี้
<p style = "font-size:25px;">Language displayed : <b>{{ languageclicked }}</b></p>ต่อไปนี้เป็นผลลัพธ์ที่เราได้รับในเบราว์เซอร์

ในบทนี้เราจะเรียนรู้เกี่ยวกับการแสดงผลตามเงื่อนไขและการแสดงรายการ ในการแสดงผลตามเงื่อนไขเราจะพูดถึงการใช้ if, if-else, if-else-if, show ฯลฯ ในการแสดงรายการเราจะพูดถึงวิธีการใช้สำหรับลูป
การแสดงผลตามเงื่อนไข
เริ่มต้นและทำงานกับตัวอย่างก่อนเพื่ออธิบายรายละเอียดสำหรับการแสดงผลตามเงื่อนไข ด้วยการแสดงผลตามเงื่อนไขเราต้องการแสดงผลเมื่อตรงตามเงื่อนไขเท่านั้นและการตรวจสอบเงื่อนไขจะทำด้วยความช่วยเหลือของ if, if-else, if-else-if, show ฯลฯ
v- ถ้า
Example
<html>
<head>
<title>VueJs Instance</title>
<script type = "text/javascript" src = "js/vue.js"></script>
</head>
<body>
<div id = "databinding">
<button v-on:click = "showdata" v-bind:style = "styleobj">Click Me</button>
<span style = "font-size:25px;"><b>{{show}}</b></span>
<h1 v-if = "show">This is h1 tag</h1>
<h2>This is h2 tag</h2>
</div>
<script type = "text/javascript">
var vm = new Vue({
el: '#databinding',
data: {
show: true,
styleobj: {
backgroundColor: '#2196F3!important',
cursor: 'pointer',
padding: '8px 16px',
verticalAlign: 'middle',
}
},
methods : {
showdata : function() {
this.show = !this.show;
}
},
});
</script>
</body>
</html>Output

ในตัวอย่างข้างต้นเราได้สร้างปุ่มและแท็ก h1 สองแท็กพร้อมข้อความ
ตัวแปรที่เรียกว่า show ถูกประกาศและกำหนดค่าเริ่มต้นเป็นค่าจริง จะแสดงอยู่ใกล้กับปุ่ม เมื่อคลิกปุ่มเรากำลังเรียกใช้วิธีการshowdataซึ่งจะสลับค่าของการแสดงตัวแปร ซึ่งหมายความว่าเมื่อคลิกปุ่มค่าของการแสดงตัวแปรจะเปลี่ยนจากจริงเป็นเท็จและเท็จเป็นจริง
เราได้กำหนด if ให้กับแท็ก h1 ดังที่แสดงในข้อมูลโค้ดต่อไปนี้
<button v-on:click = "showdata" v-bind:style = "styleobj">Click Me</button>
<h1 v-if = "show">This is h1 tag</h1>ตอนนี้สิ่งที่จะทำคือมันจะตรวจสอบค่าของการแสดงตัวแปรและถ้าเป็นจริงแท็ก h1 จะปรากฏขึ้น คลิกปุ่มและดูในเบราว์เซอร์เนื่องจากค่าของตัวแปร show เปลี่ยนเป็น false แท็ก h1 จะไม่แสดงในเบราว์เซอร์ จะแสดงเฉพาะเมื่อตัวแปรแสดงเป็นจริง
ต่อไปนี้คือการแสดงผลในเบราว์เซอร์

หากเราตรวจสอบในเบราว์เซอร์นี่คือสิ่งที่เราได้รับเมื่อการแสดงเป็นเท็จ

แท็ก h1 จะถูกลบออกจาก DOM เมื่อการแสดงตัวแปรถูกตั้งค่าเป็นเท็จ

นี่คือสิ่งที่เราเห็นเมื่อตัวแปรเป็นจริง แท็ก h1 ถูกเพิ่มกลับไปที่ DOM เมื่อการแสดงตัวแปรถูกตั้งค่าเป็นจริง
v- อื่น ๆ
ในตัวอย่างต่อไปนี้เราได้เพิ่ม v-else ในแท็ก h1 ที่สอง
Example
<html>
<head>
<title>VueJs Instance</title>
<script type = "text/javascript" src = "js/vue.js"></script>
</head>
<body>
<div id = "databinding">
<button v-on:click = "showdata" v-bind:style = "styleobj">Click Me</button>
<span style = "font-size:25px;"><b>{{show}}</b></span>
<h1 v-if = "show">This is h1 tag</h1>
<h2 v-else>This is h2 tag</h2>
</div>
<script type = "text/javascript">
var vm = new Vue({
el: '#databinding',
data: {
show: true,
styleobj: {
backgroundColor: '#2196F3!important',
cursor: 'pointer',
padding: '8px 16px',
verticalAlign: 'middle',
}
},
methods : {
showdata : function() {
this.show = !this.show;
}
},
});
</script>
</body>
</html>v-else ถูกเพิ่มโดยใช้ข้อมูลโค้ดต่อไปนี้
<h1 v-if = "show">This is h1 tag</h1>
<h2 v-else>This is h2 tag</h2>ตอนนี้ถ้าแสดงเป็นเรื่องจริง “This is h1 tag” จะปรากฏขึ้นและหากเป็นเท็จ “This is h2 tag”จะปรากฏขึ้น นี่คือสิ่งที่เราจะได้รับในเบราว์เซอร์

การแสดงผลด้านบนคือเมื่อตัวแปรแสดงเป็นจริง เนื่องจากเราได้เพิ่ม v-else จึงไม่มีคำสั่งที่สอง ตอนนี้เมื่อเราคลิกปุ่มตัวแปรแสดงจะกลายเป็นเท็จและคำสั่งที่สองจะแสดงดังที่แสดงในภาพหน้าจอต่อไปนี้

วีโชว์
v-show ทำงานเหมือนกับ v-if นอกจากนี้ยังแสดงและซ่อนองค์ประกอบตามเงื่อนไขที่กำหนดให้ ความแตกต่างระหว่าง v-if และ v-show คือ v-if จะลบองค์ประกอบ HTML ออกจาก DOM หากเงื่อนไขเป็นเท็จและเพิ่มกลับเข้าไปหากเงื่อนไขเป็นจริง ในขณะที่ v-show ซ่อนองค์ประกอบหากเงื่อนไขเป็นเท็จโดยแสดง: ไม่มี มันแสดงองค์ประกอบกลับถ้าเงื่อนไขเป็นจริง ดังนั้นองค์ประกอบจึงมีอยู่ในโดมเสมอ
Example
<html>
<head>
<title>VueJs Instance</title>
<script type = "text/javascript" src = "js/vue.js"></script>
</head>
<body>
<div id = "databinding">
<button v-on:click = "showdata" v-bind:style = "styleobj">Click Me</button>
<span style = "font-size:25px;"><b>{{show}}</b></span>
<h1 v-if = "show">This is h1 tag</h1>
<h2 v-else>This is h2 tag</h2>
<div v-show = "show">
<b>V-Show:</b>
<img src = "images/img.jpg" width = "100" height = "100" />
</div>
</div>
<script type = "text/javascript">
var vm = new Vue({
el: '#databinding',
data: {
show: true,
styleobj: {
backgroundColor: '#2196F3!important',
cursor: 'pointer',
padding: '8px 16px',
verticalAlign: 'middle',
}
},
methods : {
showdata : function() {
this.show = !this.show;
}
},
});
</script>
</body>
</html>v-show ถูกกำหนดให้กับองค์ประกอบ HTML โดยใช้ข้อมูลโค้ดต่อไปนี้
<div v-show = "show"><b>V-Show:</b><img src = "images/img.jpg" width = "100" height = "100" /></div>เราได้ใช้การแสดงตัวแปรเดียวกันและขึ้นอยู่กับว่าเป็นจริง / เท็จรูปภาพจะปรากฏในเบราว์เซอร์

ตอนนี้เนื่องจากการแสดงตัวแปรเป็นจริงภาพจึงปรากฏในภาพหน้าจอด้านบน ให้เราคลิกปุ่มและดูการแสดงผล

การแสดงตัวแปรเป็นเท็จดังนั้นภาพจึงถูกซ่อน หากเราตรวจสอบและดูองค์ประกอบ div พร้อมกับรูปภาพยังคงเป็นส่วนหนึ่งของ DOM ด้วยการแสดงคุณสมบัติสไตล์: ไม่มีตามที่เห็นในภาพหน้าจอด้านบน
การแสดงรายการ
v- สำหรับ
ตอนนี้ให้เราพูดคุยเกี่ยวกับการแสดงรายการด้วย v-for directive
Example
<html>
<head>
<title>VueJs Instance</title>
<script type = "text/javascript" src = "js/vue.js"></script>
</head>
<body>
<div id = "databinding">
<input type = "text" v-on:keyup.enter = "showinputvalue"
v-bind:style = "styleobj" placeholder = "Enter Fruits Names"/>
<h1 v-if = "items.length>0">Display Fruits Name</h1>
<ul>
<li v-for = "a in items">{{a}}</li>
</ul>
</div>
<script type = "text/javascript">
var vm = new Vue({
el: '#databinding',
data: {
items:[],
styleobj: {
width: "30%",
padding: "12px 20px",
margin: "8px 0",
boxSizing: "border-box"
}
},
methods : {
showinputvalue : function(event) {
this.items.push(event.target.value);
}
},
});
</script>
</body>
</html>ตัวแปรที่เรียกว่ารายการถูกประกาศเป็นอาร์เรย์ ในวิธีการมีวิธีการที่เรียกว่าshowinputvalueซึ่งกำหนดให้กับช่องป้อนข้อมูลที่ใช้ชื่อของผลไม้ ในวิธีนี้ผลไม้ที่ป้อนภายในกล่องข้อความจะถูกเพิ่มลงในอาร์เรย์โดยใช้รหัสต่อไปนี้
showinputvalue : function(event) {
this.items.push(event.target.value);
}เราได้ใช้ v-for เพื่อแสดงผลไม้ที่ป้อนในโค้ดต่อไปนี้ V-for ช่วยในการวนซ้ำค่าที่มีอยู่ในอาร์เรย์
<ul>
<li v-for = "a in items">{{a}}</li>
</ul>ในการวนซ้ำอาร์เรย์ด้วย for loop เราต้องใช้ v-for =” a in items” โดยที่ a เก็บค่าในอาร์เรย์และจะแสดงจนกว่ารายการทั้งหมดจะเสร็จสิ้น
Output
ต่อไปนี้เป็นผลลัพธ์ในเบราว์เซอร์

ในการตรวจสอบรายการนี่คือสิ่งที่แสดงในเบราว์เซอร์ ใน DOM เราไม่เห็น v-for directive สำหรับองค์ประกอบ li จะแสดง DOM โดยไม่มีคำสั่ง VueJS

หากเราต้องการแสดงดัชนีของอาร์เรย์ก็ทำได้โดยใช้รหัสต่อไปนี้
<html>
<head>
<title>VueJs Instance</title>
<script type = "text/javascript" src = "js/vue.js"></script>
</head>
<body>
<div id = "databinding">
<input type = "text" v-on:keyup.enter = "showinputvalue"
v-bind:style = "styleobj" placeholder = "Enter Fruits Names"/>
<h1 v-if = "items.length>0">Display Fruits Name</h1>
<ul>
<li v-for = "(a, index) in items">{{index}}--{{a}}</li>
</ul>
</div>
<script type = "text/javascript">
var vm = new Vue({
el: '#databinding',
data: {
items:[],
styleobj: {
width: "30%",
padding: "12px 20px",
margin: "8px 0",
boxSizing: "border-box"
}
},
methods : {
showinputvalue : function(event) {
this.items.push(event.target.value);
}
},
});
</script>
</body>
</html>ในการรับดัชนีเราได้เพิ่มตัวแปรอีกหนึ่งตัวแปรในวงเล็บดังแสดงในโค้ดต่อไปนี้
<li v-for = "(a, index) in items">{{index}}--{{a}}</li>ใน (a, ดัชนี), a คือค่าและ indexเป็นกุญแจสำคัญ การแสดงผลของเบราว์เซอร์จะเป็นดังที่แสดงในภาพหน้าจอต่อไปนี้ ดังนั้นด้วยความช่วยเหลือของดัชนีค่าเฉพาะใด ๆ ที่สามารถแสดงได้

ในบทนี้เราจะพูดถึงคุณสมบัติการเปลี่ยนแปลงและการเคลื่อนไหวที่มีอยู่ใน VueJS
การเปลี่ยน
VueJS มีหลายวิธีในการเปลี่ยนไปใช้องค์ประกอบ HTML เมื่อมีการเพิ่ม / อัปเดตใน DOM VueJS มีองค์ประกอบการเปลี่ยนแปลงในตัวที่ต้องพันรอบองค์ประกอบซึ่งจำเป็นต้องมีการเปลี่ยนแปลง
ไวยากรณ์
<transition name = "nameoftransition">
<div></div>
</transition>ให้เราพิจารณาตัวอย่างเพื่อทำความเข้าใจการทำงานของการเปลี่ยนแปลง
ตัวอย่าง
<html>
<head>
<title>VueJs Instance</title>
<script type = "text/javascript" src = "js/vue.js"></script>
</head>
<body>
<style>
.fade-enter-active, .fade-leave-active {
transition: opacity 2s
}
.fade-enter, .fade-leave-to /* .fade-leave-active below version 2.1.8 */ {
opacity: 0
}
</style>
<div id = "databinding">
<button v-on:click = "show = !show">Click Me</button>
<transition name = "fade">
<p v-show = "show" v-bind:style = "styleobj">Animation Example</p>
</transition>
</div>
<script type = "text/javascript">
var vm = new Vue({
el: '#databinding',
data: {
show:true,
styleobj :{
fontSize:'30px',
color:'red'
}
},
methods : {
}
});
</script>
</body>
</html>มีปุ่มที่เรียกว่า clickme สร้างขึ้นโดยใช้ซึ่งเราสามารถเปลี่ยนค่าของการแสดงตัวแปรเป็นจริงเป็นเท็จและในทางกลับกัน มีp tagซึ่งจะแสดงองค์ประกอบข้อความก็ต่อเมื่อตัวแปรนั้นเป็นจริง เราได้รวมแท็ก p ด้วยองค์ประกอบการเปลี่ยนแปลงดังที่แสดงในส่วนของโค้ดต่อไปนี้
<transition name = "fade">
<p v-show = "show" v-bind:style = "styleobj">Animation Example</p>
</transition>ชื่อของการเปลี่ยนแปลงคือ fade. VueJS มีคลาสมาตรฐานสำหรับการเปลี่ยนแปลงและคลาสจะขึ้นต้นด้วยชื่อของการเปลี่ยนแปลง
ต่อไปนี้เป็นคลาสมาตรฐานสำหรับการเปลี่ยนแปลง -
v-enter- คลาสนี้ถูกเรียกในตอนแรกก่อนที่จะมีการอัปเดต / เพิ่มองค์ประกอบ สถานะเริ่มต้น
v-enter-active- คลาสนี้ใช้เพื่อกำหนดความล่าช้าระยะเวลาและเส้นโค้งการค่อยๆเปลี่ยนเพื่อเข้าสู่ช่วงการเปลี่ยนแปลง นี่คือสถานะแอ็คทีฟสำหรับทั้งคลาสและคลาสจะพร้อมใช้งานในช่วงการเข้าสู่ทั้งหมด
v-leave - เพิ่มเมื่อมีการทริกเกอร์การเปลี่ยนแปลงการออกจากตำแหน่งให้ลบออก
v-leave-active- ใช้ในช่วงออกเดินทาง จะถูกลบออกเมื่อการเปลี่ยนแปลงเสร็จสิ้น คลาสนี้ใช้เพื่อใช้การหน่วงเวลาระยะเวลาและเส้นโค้งการค่อยๆเปลี่ยนระหว่างขั้นตอนการออก
แต่ละชั้นเรียนข้างต้นจะขึ้นต้นด้วยชื่อของการเปลี่ยนแปลง เราตั้งชื่อการเปลี่ยนแปลงว่าจางดังนั้นชื่อของชั้นเรียนจึงกลายเป็น.fade_enter, .fade_enter_active, .fade_leave, .fade_leave_active.
มีการกำหนดไว้ในรหัสต่อไปนี้
<style>
.fade-enter-active, .fade-leave-active {
transition: opacity 2s
}
.fade-enter, .fade-leave-to /* .fade-leave-active below version 2.1.8 */ {
opacity: 0
}
</style>.fade_enter_active และ. fade_leave_active ถูกกำหนดร่วมกันและใช้การเปลี่ยนแปลงที่จุดเริ่มต้นและในขั้นตอนการออก คุณสมบัติความทึบจะเปลี่ยนเป็น 0 ใน 2 วินาที
ระยะเวลากำหนดไว้ใน. fade_enter_active และ. fade_leave_active ขั้นตอนสุดท้ายถูกกำหนดใน. fade_enter, .fade_leave_to
การแสดงผลในเบราว์เซอร์มีดังนี้

เมื่อคลิกปุ่มข้อความจะจางหายไปภายในสองวินาที

หลังจากผ่านไปสองวินาทีข้อความจะหายไปอย่างสมบูรณ์
ให้เราพิจารณาอีกตัวอย่างหนึ่งซึ่งมีรูปภาพและถูกเลื่อนไปบนแกน x เมื่อคลิกปุ่ม
ตัวอย่าง
<html>
<head>
<title>VueJs Instance</title>
<script type = "text/javascript" src = "js/vue.js"></script>
</head>
<body>
<style>
.shiftx-enter-active, .shiftx-leave-active {
transition: all 2s ease-in-out;
}
.shiftx-enter, .shiftx-leave-to /* .fade-leave-active below version 2.1.8 */ {
transform : translateX(100px);
}
</style>
<div id = "databinding">
<button v-on:click = "show = !show">Click Me</button>
<transition name = "shiftx">
<p v-show = "show">
<img src = "images/img.jpg" style = "width:100px;height:100px;" />
</p>
</transition>
</div>
<script type = "text/javascript">
var vm = new Vue({
el: '#databinding',
data: {
show:true
},
methods : {
}
});
</script>
</body>
</html>ชื่อของการเปลี่ยนแปลงคือ shiftx. คุณสมบัติการแปลงใช้เพื่อเลื่อนรูปภาพบนแกน x 100px โดยใช้โค้ดต่อไปนี้
<style>
.shiftx-enter-active, .shiftx-leave-active {
transition: all 2s ease-in-out;
}
.shiftx-enter, .shiftx-leave-to /* .fade-leave-active below version 2.1.8 */ {
transform : translateX(100px);
}
</style>ต่อไปนี้คือผลลัพธ์

เมื่อคลิกปุ่มรูปภาพจะเลื่อนไปทางขวา 100px ตามที่แสดงในภาพหน้าจอต่อไปนี้

ภาพเคลื่อนไหว
ภาพเคลื่อนไหวถูกนำไปใช้ในลักษณะเดียวกับการเปลี่ยนภาพ แอนิเมชั่นยังมีคลาสที่ต้องประกาศเพื่อให้เอฟเฟกต์เกิดขึ้น
ให้เราพิจารณาตัวอย่างเพื่อดูว่าภาพเคลื่อนไหวทำงานอย่างไร
ตัวอย่าง
<html>
<head>
<title>VueJs Instance</title>
<script type = "text/javascript" src = "js/vue.js"></script>
</head>
<body>
<style>
.shiftx-enter-active {
animation: shift-in 2s;
}
.shiftx-leave-active {
animation: shift-in 2s reverse;
}
@keyframes shift-in {
0% {transform:rotateX(0deg);}
25% {transform:rotateX(90deg);}
50% {transform:rotateX(120deg);}
75% {transform:rotateX(180deg);}
100% {transform:rotateX(360deg);}
}
</style>
<div id = "databinding">
<button v-on:click = "show = !show">Click Me</button>
<transition name = "shiftx">
<p v-show = "show">
<img src = "images/img.jpg" style = "width:100px;height:100px;" />
</p>
</transition>
</div>
<script type = "text/javascript">
var vm = new Vue({
el: '#databinding',
data: {
show:true
},
methods : {
}
});
</script>
</body>
</html>ในการใช้แอนิเมชั่นมีคลาสเช่นเดียวกับการเปลี่ยนแปลง ในโค้ดด้านบนเรามีรูปภาพที่อยู่ในแท็ก p ดังที่แสดงในโค้ดต่อไปนี้
<transition name = "shiftx">
<p v-show = "show"><img src = "images/img.jpg" style = "width:100px;height:100px;" /></p>
</transition>ชื่อของการเปลี่ยนแปลงคือ shiftx. คลาสที่ใช้มีดังนี้ -
<style>
.shiftx-enter-active {
animation: shift-in 2s;
}
.shiftx-leave-active {
animation: shift-in 2s reverse;
}
@keyframes shift-in {
0% {transform:rotateX(0deg);}
25% {transform:rotateX(90deg);}
50% {transform:rotateX(120deg);}
75% {transform:rotateX(180deg);}
100% {transform:rotateX(360deg);}
}
</style>คลาสถูกนำหน้าด้วยชื่อการเปลี่ยนแปลงเช่น shiftx-enter-active และ. shiftx-leave-active ภาพเคลื่อนไหวถูกกำหนดด้วยคีย์เฟรมตั้งแต่ 0% ถึง 100% มีการเปลี่ยนแปลงที่กำหนดไว้ที่แต่ละคีย์เฟรมดังที่แสดงในโค้ดต่อไปนี้
@keyframes shift-in {
0% {transform:rotateX(0deg);}
25% {transform:rotateX(90deg);}
50% {transform:rotateX(120deg);}
75% {transform:rotateX(180deg);}
100% {transform:rotateX(360deg);}
}ต่อไปนี้คือผลลัพธ์

เมื่อคลิกปุ่มปุ่มนี้จะหมุนจาก 0 ถึง 360 องศาและหายไป

คลาสการเปลี่ยนที่กำหนดเอง
VueJS มีรายการคลาสแบบกำหนดเองซึ่งสามารถเพิ่มเป็นแอตทริบิวต์ให้กับองค์ประกอบการเปลี่ยนแปลงได้
- enter-class
- enter-active-class
- leave-class
- leave-active-class
โดยพื้นฐานแล้วคลาสที่กำหนดเองจะเข้ามามีบทบาทเมื่อเราต้องการใช้ไลบรารี CSS ภายนอกเช่น animate.css
ตัวอย่าง
<html>
<head>
<link href = "https://cdn.jsdelivr.net/npm/[email protected]" rel = "stylesheet" type = "text/css">
<script type = "text/javascript" src = "js/vue.js"></script>
</head>
<body>
<div id = "animate" style = "text-align:center">
<button @click = "show = !show"><span style = "font-size:25px;">Animate</span></button>
<transition
name = "custom-classes-transition"
enter-active-class = "animated swing"
leave-active-class = "animated bounceIn">
<p v-if = "show"><span style = "font-size:25px;">Example</span></p>
</transition>
</div>
<script type = "text/javascript">
var vm = new Vue({
el: '#animate',
data: {
show: true
}
});
</script>
</body>
</html>เอาต์พุต

เอาต์พุต

เอาต์พุต

มีสองภาพเคลื่อนไหวที่ใช้ในโค้ดด้านบน enter-active-class = "animated swing" และอีกตัว leave-active-class = "animatedounceIn" เรากำลังใช้คลาสแอนิเมชั่นแบบกำหนดเองสำหรับแอนิเมชั่นที่จะใช้จากไลบรารีของบุคคลที่สาม
ระยะเวลาการเปลี่ยนที่ชัดเจน
เราสามารถใช้การเปลี่ยนและภาพเคลื่อนไหวกับองค์ประกอบโดยใช้ VueJS Vue รอให้เหตุการณ์ transionend และ animationend ตรวจพบว่าการเคลื่อนไหวหรือการเปลี่ยนเสร็จสิ้นหรือไม่
บางครั้งการเปลี่ยนแปลงอาจทำให้เกิดความล่าช้า ในกรณีเช่นนี้เราสามารถใช้ระยะเวลาอย่างชัดเจนได้ดังนี้
<transition :duration = "1000"></transition>
<transition :duration = "{ enter: 500, leave: 800 }">...</transition>เราสามารถใช้คุณสมบัติระยะเวลากับ a: บนองค์ประกอบการเปลี่ยนแปลงดังที่แสดงด้านบน ในกรณีที่จำเป็นต้องระบุระยะเวลาในการเข้าและออกแยกกันสามารถทำได้ดังแสดงในโค้ดด้านบน
JavaScript Hooks
คลาสการเปลี่ยนแปลงสามารถเรียกว่าเป็นวิธีการโดยใช้เหตุการณ์ JavaScript ขอให้เราพิจารณาตัวอย่างเพื่อความเข้าใจที่ดีขึ้น
ตัวอย่าง
<html>
<head>
<title>VueJs Instance</title>
<script type = "text/javascript" src = "js/vue.js"></script>
</head>
<body>
<script src = "https://cdnjs.cloudflare.com/ajax/libs/velocity/1.2.3/velocity.min.js"></script>
<div id = "example-4">
<button @click = "show = !show">
<span style = "font-size:25px;">Toggle</span>
</button>
<transition v-on:before-enter = "beforeEnter"
v-on:enter = "enter"
v-on:leave = "leave"
v-bind:css = "false">
<p v-if = "show" style = "font-size:25px;">Animation Example with velocity</p>
</transition>
</div>
<script type = "text/javascript">
var vm = new Vue({
el: '#example-4',
data: {
show: false
},
methods: {
beforeEnter: function (el) {
el.style.opacity = 0
},
enter: function (el, done) {
Velocity(el, { opacity: 1, fontSize: '25px' }, { duration: 1000 })
Velocity(el, { fontSize: '10px' }, { complete: done })
},
leave: function (el, done) {
Velocity(el, { translateX: '15px', rotateZ: '50deg' }, { duration: 1500 })
Velocity(el, { rotateZ: '100deg' }, { loop: 2 })
Velocity(el, {
rotateZ: '45deg',
translateY: '30px',
translateX: '30px',
opacity: 0
}, { complete: done })
}
}
});
</script>
</body>
</html>เอาต์พุต


ในตัวอย่างข้างต้นเรากำลังแสดงภาพเคลื่อนไหวโดยใช้วิธี js ในองค์ประกอบการเปลี่ยนแปลง
วิธีการในการเปลี่ยนแปลงถูกนำไปใช้ดังต่อไปนี้ -
<transition v-on:before-enter = "beforeEnter"
v-on:enter = "enter"
v-on:leave = "leave"
v-bind:css = "false">
<p v-if = "show" style = "font-size:25px;">Animation Example with velocity</p>
</transition>มีการเพิ่มคำนำหน้า v-onและชื่อของเหตุการณ์ที่เรียกใช้เมธอด วิธีการถูกกำหนดไว้ในอินสแตนซ์ Vue ดังนี้ -
methods: {
beforeEnter: function (el) {
el.style.opacity = 0
},
enter: function (el, done) {
Velocity(el, { opacity: 1, fontSize: '25px' }, { duration: 1000 })
Velocity(el, { fontSize: '10px' }, { complete: done })
},
leave: function (el, done) {
Velocity(el, { translateX: '15px', rotateZ: '50deg' }, { duration: 1500 })
Velocity(el, { rotateZ: '100deg' }, { loop: 2 })
Velocity(el, {
rotateZ: '45deg',
translateY: '30px',
translateX: '30px',
opacity: 0
}, { complete: done })
}
}การเปลี่ยนแปลงที่จำเป็นจะนำไปใช้ในแต่ละวิธีเหล่านี้ มีการใช้ภาพเคลื่อนไหวทึบเมื่อคลิกปุ่มและเมื่อภาพเคลื่อนไหวเสร็จสิ้น ไลบรารีของบุคคลที่สามใช้สำหรับภาพเคลื่อนไหว
มีการเพิ่มคุณสมบัติในการเปลี่ยน v-bind: css = "false" ซึ่งทำเพื่อให้ Vue เข้าใจว่าเป็นการเปลี่ยน JavaScript
การเปลี่ยนที่การเรนเดอร์เริ่มต้น
ในการเพิ่มภาพเคลื่อนไหวเมื่อเริ่มต้นเราจำเป็นต้องเพิ่มคุณสมบัติ "ปรากฏ" ให้กับองค์ประกอบการเปลี่ยนแปลง
มาดูตัวอย่างเพื่อทำความเข้าใจกันดีกว่า
ตัวอย่าง
<html>
<head>
<link href = "https://cdn.jsdelivr.net/npm/[email protected]" rel = "stylesheet" type = "text/css">
<script type = "text/javascript" src = "js/vue.js"></script>
</head>
<body>
<div id = "animate" style = "text-align:center">
<transition
appear
appear-class = "custom-appear-class"
appear-active-class = "animated bounceIn">
<h1>BounceIn - Animation Example</h1>
</transition>
<transition
appear
appear-class = "custom-appear-class"
appear-active-class = "animated swing">
<h1>Swing - Animation Example</h1>
</transition>
<transition
appear
appear-class = "custom-appear-class"
appear-active-class = "animated rubberBand">
<h1>RubberBand - Animation Example</h1>
</transition>
</div>
<script type = "text/javascript">
var vm = new Vue({
el: '#animate',
data: {
show: true
}
});
</script>
</body>
</html>ในตัวอย่างข้างต้นเราได้ใช้ภาพเคลื่อนไหวที่แตกต่างกันสามแบบจากไลบรารี animate.css เราได้เพิ่มปรากฏในองค์ประกอบการเปลี่ยนแปลง
ในการดำเนินการของโค้ดด้านบนต่อไปนี้จะเป็นผลลัพธ์ในเบราว์เซอร์

ภาพเคลื่อนไหวบนส่วนประกอบ
เราสามารถสรุปการเปลี่ยนแปลงสำหรับส่วนประกอบโดยใช้รหัสต่อไปนี้ เราได้ใช้องค์ประกอบแบบไดนามิกที่นี่
ตัวอย่าง
<html>
<head>
<title>VueJs Instance</title>
<script type = "text/javascript" src = "js/vue.js"></script>
<link href = "https://cdn.jsdelivr.net/npm/[email protected]" rel = "stylesheet" type = "text/css">
</head>
<body>
<div id = "databinding" style = "text-align:center;">
<transition appear
appear-class = "custom-appear-class"
appear-active-class = "animated wobble">
<component v-bind:is = "view"></component>
</transition>
</div>
<script type = "text/javascript">
var vm = new Vue({
el: '#databinding',
data: {
view: 'component1'
},
components: {
'component1': {
template: '<div><span style = "font-
size:25;color:red;">Animation on Components</span></div>'
}
}
});
</script>
</body>
</html>เอาต์พุต

คำสั่งคือคำสั่งให้ VueJS ทำสิ่งต่างๆในลักษณะหนึ่ง เราได้เห็นคำสั่งเช่น v-if, v-show, v-else, v-for, v-bind, v-model, v-on เป็นต้น
ในบทนี้เราจะดูคำสั่งที่กำหนดเอง เราจะสร้างคำสั่งทั่วโลกที่คล้ายกับที่เราทำกับส่วนประกอบ
ไวยากรณ์
Vue.directive('nameofthedirective', {
bind(e1, binding, vnode) {
}
})เราจำเป็นต้องสร้างคำสั่งโดยใช้ Vue.directive ใช้ชื่อของคำสั่งดังที่แสดงด้านบน ให้เราพิจารณาตัวอย่างเพื่อแสดงรายละเอียดของการทำงานของคำสั่ง
ตัวอย่าง
<html>
<head>
<title>VueJs Instance</title>
<script type = "text/javascript" src = "js/vue.js"></script>
</head>
<body>
<div id = "databinding">
<div v-changestyle>VueJS Directive</div>
</div>
<script type = "text/javascript">
Vue.directive("changestyle",{
bind(e1,binding, vnode) {
console.log(e1);
e1.style.color = "red";
e1.style.fontSize = "30px";
}
});
var vm = new Vue({
el: '#databinding',
data: {
},
methods : {
},
});
</script>
</body>
</html>ในตัวอย่างนี้เราได้สร้างคำสั่งที่กำหนดเอง changestyle ดังแสดงในโค้ดต่อไปนี้
Vue.directive("changestyle",{
bind(e1,binding, vnode) {
console.log(e1);
e1.style.color = "red";
e1.style.fontSize = "30px";
}
});เรากำลังกำหนด changestyle ต่อไปนี้ให้กับ div
<div v-changestyle>VueJS Directive</div>หากเราเห็นในเบราว์เซอร์จะแสดงข้อความ VueJs Directive เป็นสีแดงและขนาดแบบอักษรจะเพิ่มขึ้นเป็น 30px
เอาต์พุต

เราได้ใช้วิธีการผูกซึ่งเป็นส่วนหนึ่งของคำสั่ง ต้องใช้สามอาร์กิวเมนต์e1ซึ่งเป็นองค์ประกอบที่ต้องใช้คำสั่งที่กำหนดเอง การผูกเป็นเหมือนอาร์กิวเมนต์ที่ส่งไปยังคำสั่งที่กำหนดเองเช่น v-changestyle =” {color: 'green'}” โดยที่สีเขียวจะอ่านในอาร์กิวเมนต์ที่มีผลผูกพันและ vnode เป็นองค์ประกอบเช่น nodename
ในตัวอย่างถัดไปเราได้รวบรวมข้อโต้แย้งทั้งหมดและแสดงรายละเอียดว่าแต่ละข้อให้รายละเอียดอย่างไร
ต่อไปนี้เป็นตัวอย่างที่มีค่าที่ส่งไปยังคำสั่งที่กำหนดเอง
<html>
<head>
<title>VueJs Instance</title>
<script type = "text/javascript" src = "js/vue.js"></script>
</head>
<body>
<div id = "databinding">
<div v-changestyle = "{color:'green'}">VueJS Directive</div>
</div>
<script type = "text/javascript">
Vue.directive("changestyle",{
bind(e1,binding, vnode) {
console.log(e1);
console.log(binding.value.color);
console.log(vnode);
e1.style.color=binding.value.color;
e1.style.fontSize = "30px";
}
});
var vm = new Vue({
el: '#databinding',
data: {
},
methods : {
},
});
</script>
</body>
</html>เอาต์พุต

สีของข้อความจะเปลี่ยนเป็นสีเขียว ค่าจะถูกส่งผ่านโดยใช้โค้ดต่อไปนี้
<div v-changestyle = "{color:'green'}">VueJS Directive</div>
And it is accessed using the following piece of code.
Vue.directive("changestyle",{
bind(e1,binding, vnode) {
console.log(e1);
console.log(binding.value.color);
console.log(vnode);
e1.style.color=binding.value.color;
e1.style.fontSize = "30px";
}
});ฟิลเตอร์
VueJS รองรับตัวกรองที่ช่วยในการจัดรูปแบบข้อความ ใช้ร่วมกับ v-bind และ interpolations ({{}}) เราต้องการสัญลักษณ์ไปป์ที่ส่วนท้ายของนิพจน์ JavaScript สำหรับตัวกรอง
ตัวอย่าง
<html>
<head>
<title>VueJs Instance</title>
<script type = "text/javascript" src = "js/vue.js"></script>
</head>
<body>
<div id = "databinding">
<input v-model = "name" placeholder = "Enter Name" /><br/>
<span style = "font-size:25px;"><b>Letter count is : {{name | countletters}}</b></span>
</div>
<script type = "text/javascript">
var vm = new Vue({
el: '#databinding',
data: {
name : ""
},
filters : {
countletters : function(value) {
return value.length;
}
}
});
</script>
</body>
</html>ในตัวอย่างข้างต้นเราได้สร้างตัวนับตัวกรองอย่างง่าย ตัวกรองตัวนับจะนับจำนวนอักขระที่ป้อนในกล่องข้อความ ในการใช้ตัวกรองเราจำเป็นต้องใช้คุณสมบัติตัวกรองและกำหนดตัวกรองที่ใช้โดยโค้ดต่อไปนี้
filters : {
countletters : function(value) {
return value.length;
}
}เรากำลังกำหนดวิธีการ countletters และส่งกลับความยาวของสตริงที่ป้อน
ในการใช้ตัวกรองในการแสดงผลเราได้ใช้ตัวดำเนินการไปป์และชื่อของตัวกรองเช่น countletters.
<span style = "font-size:25px;"><b>Letter count is : {{name | countletters}}</b></span>ต่อไปนี้คือการแสดงผลในเบราว์เซอร์

นอกจากนี้เรายังสามารถส่งอาร์กิวเมนต์ไปยังตัวกรองโดยใช้โค้ดต่อไปนี้
<span style = "font-size:25px;"><b>Letter count is : {{name | countletters('a1', 'a2')}}</b></span>ตอนนี้ countletters จะมีสามพารามิเตอร์คือ message, a1, and a2.
นอกจากนี้เรายังสามารถส่งผ่านตัวกรองหลายตัวไปยังการแก้ไขโดยใช้โค้ดต่อไปนี้
<span style = "font-size:25px;"><b>Letter count is : {{name | countlettersA, countlettersB}}</b></span>ในคุณสมบัติตัวกรอง countlettersA และ countlettersB จะเป็นสองวิธีและ countlettersA จะส่งรายละเอียดให้ countlettersB.
VueJS ไม่มีคุณสมบัติเราเตอร์ในตัว เราต้องทำตามขั้นตอนเพิ่มเติมเพื่อติดตั้ง
ดาวน์โหลดโดยตรงจาก CDN
vue-router เวอร์ชันล่าสุดมีจำหน่ายที่ https://unpkg.com/vue-router/dist/vue-router.js
Unpkg.com มีลิงค์ cdn ที่ใช้ npm ลิงก์ด้านบนจะอัปเดตเป็นเวอร์ชันล่าสุดเสมอ เราสามารถดาวน์โหลดและโฮสต์และใช้กับสคริปต์แท็กร่วมกับ vue.js ได้ดังนี้ -
<script src = "/path/to/vue.js"></script>
<script src = "/path/to/vue-router.js"></script>ใช้ NPM
รันคำสั่งต่อไปนี้เพื่อติดตั้ง vue-router
npm install vue-routerใช้ GitHub
เราสามารถโคลนที่เก็บจาก GitHub ได้ดังนี้ -
git clone https://github.com/vuejs/vue-router.git node_modules/vue-router
cd node_modules/vue-router
npm install
npm run buildเริ่มจากตัวอย่างง่ายๆโดยใช้ vue-router.js
Example
<html>
<head>
<title>VueJs Instance</title>
<script type = "text/javascript" src = "js/vue.js"></script>
<script type = "text/javascript" src = "js/vue-router.js"></script>
</head>
<body>
<div id = "app">
<h1>Routing Example</h1>
<p>
<router-link to = "/route1">Router Link 1</router-link>
<router-link to = "/route2">Router Link 2</router-link>
</p>
<!-- route outlet -->
<!-- component matched by the route will render here -->
<router-view></router-view>
</div>
<script type = "text/javascript">
const Route1 = { template: '<div style = "border-radius:20px;background-color:cyan;width:200px;height:50px;margin:10px;font-size:25px;padding:10px;">This is router 1</div>' }
const Route2 = { template: '<div style = "border-radius:20px;background-color:green;width:200px;height:50px;margin:10px;font-size:25px;padding:10px;">This is router 2</div>' }
const routes = [
{ path: '/route1', component: Route1 },
{ path: '/route2', component: Route2 }
];
const router = new VueRouter({
routes // short for `routes: routes`
});
var vm = new Vue({
el: '#app',
router
});
</script>
</body>
</html>Output


ในการเริ่มต้นด้วยการกำหนดเส้นทางเราต้องเพิ่มไฟล์ vue-router.js ใช้รหัสจากhttps://unpkg.com/vue-router/dist/vue-router.js และบันทึกลงในไฟล์ vue-router.js
สคริปต์จะถูกเพิ่มหลังจาก vue.js ดังนี้ -
<script type = "text/javascript" src = "js/vue.js"></script>
<script type = "text/javascript" src = "js/vue-router.js"></script>ในส่วนเนื้อหามีลิงค์เราเตอร์ที่กำหนดไว้ดังนี้ -
<p>
<router-link to = "/route1">Router Link 1</router-link>
<router-link to = "/route2">Router Link 2</router-link>
</p><router-link>เป็นส่วนประกอบที่ใช้เพื่อนำทางไปยังเนื้อหา HTML ที่จะแสดงต่อผู้ใช้ คุณสมบัติ to คือปลายทางกล่าวคือไฟล์ต้นทางที่เนื้อหาที่จะแสดงจะถูกเลือก
ในโค้ดด้านบนเราได้สร้างลิงก์เราเตอร์สองลิงก์
ดูส่วนสคริปต์ที่เริ่มต้นเราเตอร์ มีการสร้างค่าคงที่สองค่าดังนี้ -
const Route1 = { template: '<div style = "border-radius:20px;background-color:cyan;width:200px;height:50px;margin:10px;font-size:25px;padding:10px;">This is router 1</div>' };
const Route2 = { template: '<div style = "border-radius:20px;background-color:green;width:200px;height:50px;margin:10px;font-size:25px;padding:10px;">This is router 2</div>' }มีเทมเพลตซึ่งจะต้องแสดงเมื่อคลิกลิงก์เราเตอร์
ถัดไปคือเส้นทาง const ซึ่งกำหนดเส้นทางที่จะแสดงใน URL
const routes = [
{ path: '/route1', component: Route1 },
{ path: '/route2', component: Route2 }
];เส้นทางกำหนดเส้นทางและส่วนประกอบ เส้นทางเช่น/route1 จะแสดงใน URL เมื่อผู้ใช้คลิกที่ลิงค์เราเตอร์
คอมโพเนนต์ใช้ชื่อเทมเพลตที่จะแสดง เส้นทางจากเส้นทางต้องตรงกับลิงก์เราเตอร์ไปยังคุณสมบัติ
ตัวอย่างเช่น <router-link to = ”path here”> </router-link>
จากนั้นอินสแตนซ์จะถูกสร้างขึ้นใน VueRouter โดยใช้โค้ดต่อไปนี้
const router = new VueRouter({
routes // short for `routes: routes`
});ตัวสร้าง VueRouter ใช้เส้นทางเป็นพารามิเตอร์ วัตถุเราเตอร์ถูกกำหนดให้กับอินสแตนซ์ vue หลักโดยใช้โค้ดต่อไปนี้
var vm = new Vue({
el: '#app',
router
});ดำเนินการตามตัวอย่างและดูการแสดงผลในเบราว์เซอร์ ในการตรวจสอบและตรวจสอบลิงค์เราเตอร์เราจะพบว่ามันเพิ่มคลาสให้กับองค์ประกอบที่ใช้งานอยู่ดังที่แสดงในภาพหน้าจอต่อไปนี้

คลาสที่เพิ่มเข้ามาคือ class = “router-link-exact-active router-link-active”. ลิงก์ที่ใช้งานได้รับคลาสดังที่แสดงในภาพหน้าจอด้านบน สิ่งที่ควรสังเกตอีกประการหนึ่งคือ <router-link> แสดงผลเป็นแท็ก
อุปกรณ์ประกอบฉากสำหรับเราเตอร์ลิงค์
ให้เราดูคุณสมบัติเพิ่มเติมที่จะส่งไปยัง <router-link>
ถึง
นี่คือเส้นทางปลายทางที่กำหนดให้กับ <router-link> เมื่อคลิกค่าของ to จะถูกส่งไปยัง router.push () ภายใน ค่าต้องเป็นสตริงหรือวัตถุตำแหน่ง เมื่อใช้วัตถุเราจำเป็นต้องผูกมันดังที่แสดงในเช่น 2
e.g. 1: <router-link to = "/route1">Router Link 1</router-link>
renders as
<a href = ”#/route”>Router Link </a>
e.g. 2: <router-link v-bind:to = "{path:'/route1'}">Router Link 1</router-link>
e.g. 3: <router-link v-bind:to =
"{path:'/route1', query: { name: 'Tery' }}">Router Link 1</router-link>//router link with query string.ต่อไปนี้เป็นผลลัพธ์ของเช่น 3

ในเส้นทาง URL name = Tery เป็นส่วนหนึ่งของสตริงแบบสอบถาม เช่น: http: //localhost/vueexamples/vue_router.html#/route1? name = Tery
แทนที่
การเพิ่มแทนที่ลิงก์เราเตอร์จะเรียกไฟล์ router.replace() แทน router.push(). ด้วยการแทนที่ประวัติการนำทางจะไม่ถูกเก็บไว้
Example
<router-link v-bind:to = "{path:'/route1', query: { name: 'Tery' }}" replace>Router Link 1</router-link>ผนวก
การเพิ่มผนวกเข้ากับ <router-link> <router-link> จะทำให้พา ธ สัมพันธ์กัน
หากเราต้องการไปจากลิงค์เราเตอร์ที่มี path / route1 ไปยัง router link path / route2 ก็จะแสดง path ในเบราว์เซอร์เป็น / route1 / route2
Example
<router-link v-bind:to = "{ path: '/route1'}" append>Router Link 1</router-link>แท็ก
ในปัจจุบัน <router-link> แสดงผลเป็นแท็ก ในกรณีที่เราต้องการแสดงผลเป็นแท็กอื่นเราจำเป็นต้องระบุให้เหมือนกันโดยใช้ tag =” tagname”;
Example
<p>
<router-link v-bind:to = "{ path: '/route1'}" tag = "span">Router Link 1</router-link>
<router-link v-bind:to = "{ path: '/route2'}" tag = "span">Router Link 2</router-link>
</p>เราได้ระบุแท็กเป็นช่วงและนี่คือสิ่งที่แสดงในเบราว์เซอร์

แท็กที่แสดงตอนนี้เป็นแท็กช่วง เราจะยังคงเห็นการคลิกเกิดขึ้นเมื่อเราคลิกที่ลิงค์เราเตอร์สำหรับการนำทาง
แอคทีฟคลาส
ตามค่าเริ่มต้นคลาสที่ใช้งานอยู่ที่เพิ่มเมื่อลิงก์เราเตอร์ทำงานอยู่คือ router-link-active เราสามารถเขียนทับคลาสได้โดยตั้งค่าให้เหมือนกับที่แสดงในโค้ดต่อไปนี้
<style>
._active{
background-color : red;
}
</style>
<p>
<router-link v-bind:to = "{ path: '/route1'}" active-class = "_active">Router Link 1</router-link>
<router-link v-bind:to = "{ path: '/route2'}" tag = "span">Router Link 2</router-link>
</p>คลาสที่ใช้คือ active_class =” _active” นี่คือผลลัพธ์ที่แสดงในเบราว์เซอร์

แน่นอนใช้งานคลาส
คลาสที่ตรงตามค่าเริ่มต้นที่ใช้คือ router-link-exact-active เราสามารถเขียนทับได้โดยใช้ exact-active-class
Example
<p>
<router-link v-bind:to = "{ path: '/route1'}" exact-active-class = "_active">Router Link 1</router-link>
<router-link v-bind:to = "{ path: '/route2'}" tag = "span">Router Link 2</router-link>
</p>นี่คือสิ่งที่แสดงในเบราว์เซอร์

เหตุการณ์
ในปัจจุบันเหตุการณ์เริ่มต้นสำหรับเราเตอร์ลิงค์คือเหตุการณ์คลิก เราสามารถเปลี่ยนสิ่งเดียวกันโดยใช้คุณสมบัติเหตุการณ์
Example
<router-link v-bind:to = "{ path: '/route1'}" event = "mouseover">Router Link 1</router-link>ตอนนี้เมื่อเราวางเมาส์เหนือลิงค์เราเตอร์มันจะไปตามที่แสดงในเบราว์เซอร์ต่อไปนี้ วางเมาส์บนลิงค์เราเตอร์ 1 แล้วเราจะเห็นการนำทางเปลี่ยนไป

โดยทั่วไปแล้ว Mixins จะใช้กับส่วนประกอบ พวกเขาแบ่งปันรหัสที่ใช้ซ้ำได้ระหว่างส่วนประกอบต่างๆ เมื่อส่วนประกอบใช้ mixin ตัวเลือกทั้งหมดของ mixin จะกลายเป็นส่วนหนึ่งของตัวเลือกส่วนประกอบ
ตัวอย่าง
<html>
<head>
<title>VueJs Instance</title>
<script type = "text/javascript" src = "js/vue.js"></script>
</head>
<body>
<div id = "databinding"></div>
<script type = "text/javascript">
var vm = new Vue({
el: '#databinding',
data: {
},
methods : {
},
});
var myMixin = {
created: function () {
this.startmixin()
},
methods: {
startmixin: function () {
alert("Welcome to mixin example");
}
}
};
var Component = Vue.extend({
mixins: [myMixin]
})
var component = new Component();
</script>
</body>
</html>เอาต์พุต

เมื่อมิกซ์อินและคอมโพเนนต์มีอ็อพชันที่ทับซ้อนกันจะถูกรวมเข้าด้วยกันดังแสดงในตัวอย่างต่อไปนี้
<html>
<head>
<title>VueJs Instance</title>
<script type = "text/javascript" src = "js/vue.js"></script>
</head>
<body>
<div id = "databinding"></div>
<script type = "text/javascript">
var mixin = {
created: function () {
console.log('mixin called')
}
}
new Vue({
mixins: [mixin],
created: function () {
console.log('component called')
}
});
</script>
</body>
</html>ตอนนี้อินสแตนซ์ mixin และ vue มีวิธีการเดียวกันที่สร้างขึ้น นี่คือผลลัพธ์ที่เราเห็นในคอนโซล ตามที่เห็นตัวเลือกของ vue และ mixin จะถูกรวมเข้าด้วยกัน

หากเรามีชื่อฟังก์ชันเดียวกันในเมธอดอินสแตนซ์ vue หลักจะมีลำดับความสำคัญ
ตัวอย่าง

<html>
<head>
<title>VueJs Instance</title>
<script type = "text/javascript" src = "js/vue.js"></script>
</head>
<body>
<div id = "databinding"></div>
<script type = "text/javascript">
var mixin = {
methods: {
hellworld: function () {
console.log('In HelloWorld');
},
samemethod: function () {
console.log('Mixin:Same Method');
}
}
};
var vm = new Vue({
mixins: [mixin],
methods: {
start: function () {
console.log('start method');
},
samemethod: function () {
console.log('Main: same method');
}
}
});
vm.hellworld();
vm.start();
vm.samemethod();
</script>
</body>
</html>เราจะเห็น mixin มีคุณสมบัติของ method ซึ่งกำหนดฟังก์ชัน helloworld และ samemethod ในทำนองเดียวกันอินสแตนซ์ vue มีคุณสมบัติของวิธีการซึ่งมีการกำหนดวิธีการเริ่มต้นและ samemethod อีกสองวิธี
เรียกแต่ละวิธีต่อไปนี้
vm.hellworld(); // In HelloWorld
vm.start(); // start method
vm.samemethod(); // Main: same methodดังที่เห็นข้างต้นเราเรียกว่าฟังก์ชัน helloworld, start และ samemethod samemethod ยังมีอยู่ใน mixin อย่างไรก็ตามลำดับความสำคัญจะถูกกำหนดให้กับอินสแตนซ์หลักดังที่เห็นในคอนโซลต่อไปนี้

เราได้เห็นส่วนประกอบและการใช้งานของมัน ตัวอย่างเช่นเรามีเนื้อหาที่ต้องใช้ซ้ำในโครงการ เราสามารถแปลงเช่นเดียวกับส่วนประกอบและใช้งานได้
ลองมาดูตัวอย่างขององค์ประกอบง่ายๆและดูว่าฟังก์ชันการแสดงผลมีไว้ทำอะไรภายใน
ตัวอย่าง
<html>
<head>
<title>VueJs Instance</title>
<script type = "text/javascript" src = "js/vue.js"></script>
</head>
<body>
<div id = "component_test">
<testcomponent></testcomponent>
</div>
<script type = "text/javascript">
Vue.component('testcomponent',{
template : '<h1>Hello World</h1>',
data: function() {
},
methods:{
}
});
var vm = new Vue({
el: '#component_test'
});
</script>
</body>
</html>ลองพิจารณาตัวอย่างข้างต้นของส่วนประกอบง่ายๆที่พิมพ์ Hello World ดังที่แสดงในภาพหน้าจอต่อไปนี้

ตอนนี้หากเราต้องการนำส่วนประกอบกลับมาใช้ใหม่เราสามารถทำได้โดยการพิมพ์อีกครั้ง ตัวอย่างเช่น,
<div id = "component_test">
<testcomponent></testcomponent>
<testcomponent></testcomponent>
<testcomponent></testcomponent>
<testcomponent></testcomponent>
</div>และผลลัพธ์จะเป็นดังต่อไปนี้

อย่างไรก็ตามตอนนี้เราต้องการการเปลี่ยนแปลงบางอย่างในส่วนประกอบ เราไม่ต้องการให้พิมพ์ข้อความเดียวกัน เราจะเปลี่ยนมันได้อย่างไร? ในกรณีที่เราพิมพ์อะไรบางอย่างในส่วนประกอบนั้นจะต้องคำนึงถึงหรือไม่?
ให้เราพิจารณาตัวอย่างต่อไปนี้และดูว่าเกิดอะไรขึ้น
<div id = "component_test">
<testcomponent>Hello Jai</testcomponent>
<testcomponent>Hello Roy</testcomponent>
<testcomponent>Hello Ria</testcomponent>
<testcomponent>Hello Ben</testcomponent>
</div>ผลลัพธ์ยังคงเหมือนกับที่เราเห็นก่อนหน้านี้ มันไม่เปลี่ยนข้อความตามที่เราต้องการ

ส่วนประกอบให้สิ่งที่เรียกว่าเป็น slots. มาใช้ประโยชน์กันดูว่าเราได้ผลลัพธ์ที่ต้องการหรือไม่
ตัวอย่าง
<html>
<head>
<title>VueJs Instance</title>
<script type = "text/javascript" src = "js/vue.js"></script>
</head>
<body>
<div id = "component_test">
<testcomponent>Hello Jai</testcomponent>
<testcomponent>Hello Roy</testcomponent>
<testcomponent>Hello Ria</testcomponent>
<testcomponent>Hello Ben</testcomponent>
</div>
<script type = "text/javascript">
Vue.component('testcomponent',{
template : '<h1><slot></slot></h1>',
data: function() {
},
methods:{
}
});
var vm = new Vue({
el: '#component_test'
});
</script>
</body>
</html>ดังที่เห็นในโค้ดด้านบนในเทมเพลตเราได้เพิ่มช่องดังนั้นตอนนี้จึงใช้ค่าเพื่อส่งเข้าไปในส่วนประกอบดังที่แสดงในภาพหน้าจอต่อไปนี้

ตอนนี้ให้เราพิจารณาว่าเราต้องการเปลี่ยนสีและขนาด ตัวอย่างเช่นขณะนี้เราใช้แท็ก h1 และเราต้องการเปลี่ยนแท็ก HTML เป็นแท็ก p หรือแท็ก div สำหรับคอมโพเนนต์เดียวกัน เราจะมีความยืดหยุ่นในการเปลี่ยนแปลงมากมายได้อย่างไร
เราสามารถทำได้โดยใช้ฟังก์ชันเรนเดอร์ ฟังก์ชัน Render ช่วยทำให้คอมโพเนนต์เป็นแบบไดนามิกและใช้วิธีที่จำเป็นโดยทำให้เป็นเรื่องปกติและช่วยส่งผ่านอาร์กิวเมนต์โดยใช้ส่วนประกอบเดียวกัน
ตัวอย่าง
<html>
<head>
<title>VueJs Instance</title>
<script type = "text/javascript" src = "js/vue.js"></script>
</head>
<body>
<div id = "component_test">
<testcomponent :elementtype = "'div,red,25,div1'">Hello Jai</testcomponent>
<testcomponent :elementtype = "'h3,green,25,h3tag'">Hello Roy</testcomponent>
<testcomponent :elementtype = "'p,blue,25,ptag'">Hello Ria</testcomponent>
<testcomponent :elementtype = "'div,green,25,divtag'">Hello Ben</testcomponent>
</div>
<script type = "text/javascript">
Vue.component('testcomponent',{
render :function(createElement){
var a = this.elementtype.split(",");
return createElement(a[0],{
attrs:{
id:a[3],
style:"color:"+a[1]+";font-size:"+a[2]+";"
}
},
this.$slots.default
)
},
props:{
elementtype:{
attributes:String,
required:true
}
}
});
var vm = new Vue({
el: '#component_test'
});
</script>
</body>
</html>ในโค้ดด้านบนเราได้เปลี่ยนองค์ประกอบและเพิ่มฟังก์ชันการแสดงผลด้วยคุณสมบัติของอุปกรณ์ประกอบฉากโดยใช้โค้ดต่อไปนี้
Vue.component('testcomponent',{
render :function(createElement){
var a = this.elementtype.split(",");
return createElement(a[0],{
attrs:{
id:a[3],
style:"color:"+a[1]+";font-size:"+a[2]+";"
}
},
this.$slots.default
)
},
props:{
elementtype:{
attributes:String,
required:true
}
}
});อุปกรณ์ประกอบฉากมีลักษณะดังต่อไปนี้
props:{
elementtype:{
attributes:String,
required:true
}
}เราได้กำหนดคุณสมบัติที่เรียกว่า elementtype ซึ่งรับฟิลด์แอตทริบิวต์ของสตริงประเภท ฟิลด์บังคับอีกช่องหนึ่งซึ่งระบุว่าฟิลด์บังคับ
ในฟังก์ชัน render เราได้ใช้คุณสมบัติ elementtype ดังที่เห็นในโค้ดต่อไปนี้
render :function(createElement){
var a = this.elementtype.split(",");
return createElement(a[0],{
attrs:{
id:a[3],
style:"color:"+a[1]+";font-size:"+a[2]+";"
}
},
this.$slots.default
)
}ฟังก์ชัน Render ใช้ createElement เป็นอาร์กิวเมนต์และส่งกลับค่าเดียวกัน CreateElement สร้างองค์ประกอบ DOM ในลักษณะเดียวกับใน JavaScript เรายังได้แยกประเภทองค์ประกอบในเครื่องหมายจุลภาคโดยใช้ค่าในช่อง attrs
CreateElement ใช้พารามิเตอร์แรกเป็นแท็กองค์ประกอบที่จะสร้าง ส่งผ่านไปยังส่วนประกอบโดยใช้รหัสต่อไปนี้
<testcomponent :elementtype = "'div,red,25,div1'">Hello Jai</testcomponent>คอมโพเนนต์ต้องใช้ฟิลด์อุปกรณ์ประกอบฉากดังที่แสดงด้านบน เริ่มต้นด้วย: และชื่อของอุปกรณ์ประกอบฉาก ที่นี่เรากำลังส่งแท็กองค์ประกอบสีขนาดแบบอักษรและรหัสขององค์ประกอบ
ในฟังก์ชั่นการแสดงผลใน createElement เรากำลังแยกคอมมาดังนั้นองค์ประกอบแรกคือ elementtag ซึ่งมอบให้กับ createElemet ดังที่แสดงในโค้ดต่อไปนี้
return createElement(
a[0],{
attrs:{
id:a[3],
style:"color:"+a[1]+";font-size:"+a[2]+";"
}
},
this.$slots.default
)a[0]คือแท็กองค์ประกอบ html พารามิเตอร์ถัดไปคือแอตทริบิวต์สำหรับแท็กองค์ประกอบ มีการกำหนดไว้ในฟิลด์ attr ในส่วนของโค้ดต่อไปนี้
attrs:{
id:a[3],
style:"color:"+a[1]+";font-size:"+a[2]+";"
}เราได้กำหนดแอตทริบิวต์สองรายการสำหรับแท็กองค์ประกอบ - id และ style. ในการทำ id เรากำลังส่ง [3] ซึ่งเป็นค่าที่เรามีหลังจากแยกคอมมา การใช้สไตล์เราได้กำหนดสีและขนาดแบบอักษร
สุดท้ายคือช่องนั่นคือข้อความที่เราให้ไว้ในส่วนประกอบในส่วนของรหัสต่อไปนี้
<testcomponent :elementtype = "'div,red,25,div1'">Hello Jai</testcomponent>เราได้กำหนดข้อความที่จะพิมพ์ใน createElement โดยใช้โค้ดต่อไปนี้
this.$slots.defaultใช้ค่าเริ่มต้นที่กำหนดในฟิลด์ส่วนประกอบ
ต่อไปนี้เป็นผลลัพธ์ที่เราได้รับในเบราว์เซอร์

องค์ประกอบยังแสดงโครงสร้าง นี่คือส่วนประกอบที่เรากำหนดไว้ -
<div id = "component_test">
<testcomponent :elementtype = "'div,red,25,div1'">Hello Jai</testcomponent>
<testcomponent :elementtype = "'h3,green,25,h3tag'">Hello Roy</testcomponent>
<testcomponent :elementtype = "'p,blue,25,ptag'">Hello Ria</testcomponent>
<testcomponent :elementtype = "'div,green,25,divtag'">Hello Ben</testcomponent>
</div>VueJS มีตัวเลือกในการเพิ่มปฏิกิริยาให้กับคุณสมบัติซึ่งจะเพิ่มแบบไดนามิก พิจารณาว่าเราได้สร้างอินสแตนซ์ vue แล้วและจำเป็นต้องเพิ่มคุณสมบัตินาฬิกา สามารถทำได้ดังนี้ -
ตัวอย่าง
<html>
<head>
<title>VueJs Instance</title>
<script type = "text/javascript" src = "js/vue.js"></script>
</head>
<body>
<div id = "app">
<p style = "font-size:25px;">Counter: {{ counter }}</p>
<button @click = "counter++" style = "font-size:25px;">Click Me</button>
</div>
<script type = "text/javascript">
var vm = new Vue({
el: '#app',
data: {
counter: 1
}
});
vm.$watch('counter', function(nval, oval) {
alert('Counter is incremented :' + oval + ' to ' + nval + '!');
});
setTimeout(
function(){
vm.counter = 20;
},2000
);
</script>
</body>
</html>มีตัวนับคุณสมบัติที่กำหนดเป็น 1 ในออบเจ็กต์ข้อมูล ตัวนับจะเพิ่มขึ้นเมื่อเราคลิกปุ่ม
สร้างอินสแตนซ์ Vue แล้ว ในการเพิ่มนาฬิกาเราต้องทำดังนี้ -
vm.$watch('counter', function(nval, oval) {
alert('Counter is incremented :' + oval + ' to ' + nval + '!');
});เราต้องใช้ $ watch เพื่อเพิ่ม watch นอกอินสแตนซ์ vue มีการเพิ่มการแจ้งเตือนซึ่งแสดงการเปลี่ยนแปลงค่าสำหรับคุณสมบัติตัวนับ นอกจากนี้ยังมีการเพิ่มฟังก์ชันจับเวลาเช่น setTimeout ซึ่งตั้งค่าตัวนับเป็น 20
setTimeout(
function(){
vm.counter = 20;
},2000
);เมื่อใดก็ตามที่ตัวนับมีการเปลี่ยนแปลงการแจ้งเตือนจากวิธีการดูจะเริ่มทำงานดังที่แสดงในภาพหน้าจอต่อไปนี้

VueJS ไม่สามารถตรวจพบการเพิ่มและการลบคุณสมบัติ วิธีที่ดีที่สุดคือการประกาศคุณสมบัติเสมอซึ่งจะต้องมีการตอบสนองล่วงหน้าในอินสแตนซ์ Vue ในกรณีที่เราต้องการเพิ่มคุณสมบัติในขณะทำงานเราสามารถใช้วิธี Vue global, Vue.set และ Vue.delete
Vue.set
วิธีนี้ช่วยในการตั้งค่าคุณสมบัติบนวัตถุ ใช้เพื่อหลีกเลี่ยงข้อ จำกัด ที่ Vue ไม่สามารถตรวจจับการเพิ่มคุณสมบัติได้
ไวยากรณ์
Vue.set( target, key, value )ที่ไหน
เป้าหมาย: สามารถเป็นวัตถุหรืออาร์เรย์
คีย์: สามารถเป็นสตริงหรือตัวเลข
ค่า: สามารถเป็นประเภทใดก็ได้
ลองมาดูตัวอย่าง
ตัวอย่าง
<html>
<head>
<title>VueJs Instance</title>
<script type = "text/javascript" src = "js/vue.js"></script>
</head>
<body>
<div id = "app">
<p style = "font-size:25px;">Counter: {{ products.id }}</p>
<button @click = "products.id++" style = "font-size:25px;">Click Me</button>
</div>
<script type = "text/javascript">
var myproduct = {"id":1, name:"book", "price":"20.00"};
var vm = new Vue({
el: '#app',
data: {
counter: 1,
products: myproduct
}
});
vm.products.qty = "1";
console.log(vm);
vm.$watch('counter', function(nval, oval) {
alert('Counter is incremented :' + oval + ' to ' + nval + '!');
});
</script>
</body>
</html>ในตัวอย่างข้างต้นมีตัวแปร myproduct ที่สร้างขึ้นเมื่อเริ่มต้นโดยใช้โค้ดต่อไปนี้
var myproduct = {"id":1, name:"book", "price":"20.00"};มอบให้กับออบเจ็กต์ข้อมูลในอินสแตนซ์ Vue ดังนี้ -
var vm = new Vue({
el: '#app',
data: {
counter: 1,
products: myproduct
}
});ลองพิจารณาเราต้องการเพิ่มคุณสมบัติอีกหนึ่งรายการในอาร์เรย์ myproduct หลังจากสร้างอินสแตนซ์ Vue แล้ว สามารถทำได้ดังนี้ -
vm.products.qty = "1";มาดูผลลัพธ์ในคอนโซลกัน

ดังที่เห็นข้างต้นในผลิตภัณฑ์จะมีการเพิ่มปริมาณ เมธอด get / set ซึ่งโดยพื้นฐานแล้วการเพิ่มค่า reactivity นั้นมีให้สำหรับ id ชื่อและราคาและไม่สามารถใช้ได้กับจำนวน
เราไม่สามารถบรรลุปฏิกิริยาได้เพียงแค่เพิ่มวัตถุ vue VueJS ส่วนใหญ่ต้องการให้มีการสร้างคุณสมบัติทั้งหมดตั้งแต่เริ่มต้น อย่างไรก็ตามในกรณีที่เราต้องการเพิ่มในภายหลังเราสามารถใช้ Vue.set สำหรับสิ่งนี้เราจำเป็นต้องตั้งค่าโดยใช้ vue global เช่น Vue.set
ตัวอย่าง
<html>
<head>
<title>VueJs Instance</title>
<script type = "text/javascript" src = "js/vue.js"></script>
</head>
<body>
<div id = "app">
<p style = "font-size:25px;">Counter: {{ products.id }}</p>
<button @click = "products.id++" style = "font-size:25px;">Click Me</button>
</div>
<script type = "text/javascript">
var myproduct = {"id":1, name:"book", "price":"20.00"};
var vm = new Vue({
el: '#app',
data: {
counter: 1,
products: myproduct
}
});
Vue.set(myproduct, 'qty', 1);
console.log(vm);
vm.$watch('counter', function(nval, oval) {
alert('Counter is incremented :' + oval + ' to ' + nval + '!');
});
</script>
</body>
</html>เราได้ใช้ Vue.set เพื่อเพิ่มจำนวนให้กับอาร์เรย์โดยใช้โค้ดต่อไปนี้
Vue.set(myproduct, 'qty', 1);เราได้ปลอบวัตถุ vue แล้วและต่อไปนี้คือผลลัพธ์

ตอนนี้เราสามารถดู get / set สำหรับจำนวนที่เพิ่มโดยใช้ Vue.set
Vue.delete
ฟังก์ชันนี้ใช้เพื่อลบคุณสมบัติแบบไดนามิก
ตัวอย่าง
Vue.delete( target, key )ที่ไหน
เป้าหมาย: สามารถเป็นวัตถุหรืออาร์เรย์
คีย์: อาจเป็นสตริงหรือตัวเลขก็ได้
ในการลบคุณสมบัติใด ๆ เราสามารถใช้ Vue.delete ดังรหัสต่อไปนี้
ตัวอย่าง
<html>
<head>
<title>VueJs Instance</title>
<script type = "text/javascript" src = "js/vue.js"></script>
</head>
<body>
<div id = "app">
<p style = "font-size:25px;">Counter: {{ products.id }}</p>
<button @click = "products.id++" style = "font-size:25px;">Click Me</button>
</div>
<script type = "text/javascript">
var myproduct = {"id":1, name:"book", "price":"20.00"};
var vm = new Vue({
el: '#app',
data: {
counter: 1,
products: myproduct
}
});
Vue.delete(myproduct, 'price');
console.log(vm);
vm.$watch('counter', function(nval, oval) {
alert('Counter is incremented :' + oval + ' to ' + nval + '!');
});
</script>
</body>
</html>ในตัวอย่างข้างต้นเราได้ใช้ Vue.delete เพื่อลบราคาออกจากอาร์เรย์โดยใช้โค้ดต่อไปนี้
Vue.delete(myproduct, 'price');ต่อไปนี้เป็นผลลัพธ์ที่เราเห็นในคอนโซล

หลังจากลบเราจะเห็นเฉพาะ id และชื่อเมื่อราคาถูกลบ นอกจากนี้เรายังสังเกตได้ว่าเมธอด get / set ถูกลบ
ตัวอย่างที่ 1: ตัวแปลงสกุลเงิน
<html>
<head>
<title>VueJs Instance</title>
<script type = "text/javascript" src = "js/vue.js"></script>
</head>
<body>
<style>
#databinding{
padding: 20px 15px 15px 15px;
margin: 0 0 25px 0;
width: auto;
background-color: #e7e7e7;
}
span, option, input {
font-size:25px;
}
</style>
<div id = "databinding" style = "">
<h1>Currency Converter</h1>
<span>Enter Amount:</span><input type = "number" v-model.number = "amount" placeholder = "Enter Amount" /><br/><br/>
<span>Convert From:</span>
<select v-model = "convertfrom" style = "width:300px;font-size:25px;">
<option v-for = "(a, index) in currencyfrom" v-bind:value = "a.name">{{a.desc}}</option>
</select>
<span>Convert To:</span>
<select v-model = "convertto" style = "width:300px;font-size:25px;">
<option v-for = "(a, index) in currencyfrom" v-bind:value = "a.name">{{a.desc}}</option>
</select><br/><br/>
<span> {{amount}} {{convertfrom}} equals {{finalamount}} {{convertto}}</span>
</div>
<script type = "text/javascript">
var vm = new Vue({
el: '#databinding',
data: {
name:'',
currencyfrom : [
{name : "USD", desc:"US Dollar"},
{name:"EUR", desc:"Euro"},
{name:"INR", desc:"Indian Rupee"},
{name:"BHD", desc:"Bahraini Dinar"}
],
convertfrom: "INR",
convertto:"USD",
amount :""
},
computed :{
finalamount:function() {
var to = this.convertto;
var from = this.convertfrom;
var final;
switch(from) {
case "INR":
if (to == "USD") {
final = this.amount * 0.016;
}
if (to == "EUR") {
final = this.amount * 0.013;
}
if (to == "INR") {
final = this.amount;
}
if (to == "BHD") {
final = this.amount * 0.0059;
}
break;
case "USD":
if (to == "INR") {
final = this.amount * 63.88;
}
if (to == "EUR") {
final = this.amount * 0.84;
}
if (to == "USD") {
final = this.amount;
}
if (to == "BHD") {
final = this.amount * 0.38;
}
break;
case "EUR":
if (to == "INR") {
final = this.amount * 76.22;
}
if (to == "USD") {
final = this.amount * 1.19;
}
if (to == "EUR") {
final = this.amount;
}
if (to == "BHD") {
final = this.amount * 0.45;
}
break;
case "BHD":
if (to == "INR") {
final = this.amount *169.44;
}
if (to == "USD") {
final = this.amount * 2.65;
}
if (to == "EUR") {
final = this.amount * 2.22;
}
if (to == "BHD") {
final = this.amount;
}
break
}
return final;
}
}
});
</script>
</body>
</html>ผลลัพธ์ (การแปลงเป็น USD)

เอาต์พุต: การแปลงเป็น BHD

Explanation- ในตัวอย่างข้างต้นเราได้สร้างตัวแปลงสกุลเงินที่แปลงค่าหนึ่งของสกุลเงินเป็นค่าที่เลือกของสกุลเงินอื่น เราได้สร้างสกุลเงินแบบเลื่อนลงสองรายการ เมื่อเราป้อนจำนวนเงินที่จะแปลงในกล่องข้อความค่าเดียวกันนี้จะปรากฏขึ้นด้านล่างหลังการแปลง เรากำลังใช้คุณสมบัติที่คำนวณเพื่อทำการคำนวณที่จำเป็นสำหรับการแปลงสกุลเงิน
ตัวอย่างที่ 2: รายละเอียดลูกค้า
<html>
<head>
<title>VueJs Instance</title>
<script type = "text/javascript" src = "js/vue.js"></script>
</head>
<body>
<style>
#databinding{
padding: 20px 15px 15px 15px;
margin: 0 0 25px 0;
width: auto;
}
span, option, input {
font-size:20px;
}
.Table{
display: table;
width:80%;
}
.Title{
display: table-caption;
text-align: center;
font-weight: bold;
font-size: larger;
}
.Heading{
display: table-row;
font-weight: bold;
text-align: center;
}
.Row{
display: table-row;
}
.Cell{
display: table-cell;
border: solid;
border-width: thin;
padding-left: 5px;
padding-right: 5px;
width:30%;
}
</style>
<div id = "databinding" style = "">
<h1>Customer Details</h1>
<span>First Name</span>
<input type = "text" placeholder = "Enter First Name" v-model = "fname"/>
<span>Last Name</span>
<input type = "text" placeholder = "Enter Last Name" v-model = "lname"/>
<span>Address</span>
<input type = "text" placeholder = "Enter Address" v-model = "addr"/>
<button v-on:click = "showdata" v-bind:style = "styleobj">Add</button>
<br/>
<br/>
<customercomponent
v-for = "(item, index) in custdet"
v-bind:item = "item"
v-bind:index = "index"
v-bind:itr = "item"
v-bind:key = "item.fname"
v-on:removeelement = "custdet.splice(index, 1)">
</customercomponent>
</div>
<script type = "text/javascript">
Vue.component('customercomponent',{
template : '<div class = "Table"><div class = "Row" v-bind:style = "styleobj"><div class = "Cell"><p>{{itr.fname}}</p></div><div class = "Cell"><p>{{itr.lname}}</p></div><div class = "Cell"><p>{{itr.addr}}</p></div><div class = "Cell"><p><button v-on:click = "$emit(\'removeelement\')">X</button></p></div></div></div>',
props: ['itr', 'index'],
data: function() {
return {
styleobj : {
backgroundColor:this.getcolor(),
fontSize : 20
}
}
},
methods:{
getcolor : function() {
if (this.index % 2) {
return "#FFE633";
} else {
return "#D4CA87";
}
}
}
});
var vm = new Vue({
el: '#databinding',
data: {
fname:'',
lname:'',
addr : '',
custdet:[],
styleobj: {
backgroundColor: '#2196F3!important',
cursor: 'pointer',
padding: '8px 16px',
verticalAlign: 'middle',
}
},
methods :{
showdata : function() {
this.custdet.push({
fname: this.fname,
lname: this.lname,
addr : this.addr
});
this.fname = "";
this.lname = "";
this.addr = "";
}
}
});
</script>
</body>
</html>เอาต์พุต

ผลลัพธ์หลังจากการลบ

Explanation- ในตัวอย่างข้างต้นเรามีสามเท็กซ์บ็อกซ์ให้ป้อน - ชื่อนามสกุลและที่อยู่ มีปุ่มเพิ่มซึ่งจะเพิ่มค่าที่ป้อนในกล่องข้อความในรูปแบบตารางพร้อมปุ่มลบ
รูปแบบตารางถูกสร้างขึ้นโดยใช้ส่วนประกอบ ปุ่มคลิกโต้ตอบกับองค์ประกอบหลักโดยใช้เหตุการณ์เปล่งเพื่อลบองค์ประกอบออกจากอาร์เรย์ ค่าที่ป้อนจะถูกเก็บไว้ในอาร์เรย์และจะแชร์ค่าเดียวกันกับคอมโพเนนต์ลูกโดยใช้prop ทรัพย์สิน.