VueJS - มิกซ์
โดยทั่วไปแล้ว Mixins จะใช้กับส่วนประกอบ พวกเขาแบ่งปันรหัสที่ใช้ซ้ำได้ระหว่างส่วนประกอบต่างๆ เมื่อส่วนประกอบใช้ mixin ตัวเลือกทั้งหมดของ mixin จะกลายเป็นส่วนหนึ่งของตัวเลือกส่วนประกอบ
ตัวอย่าง
<html>
<head>
<title>VueJs Instance</title>
<script type = "text/javascript" src = "js/vue.js"></script>
</head>
<body>
<div id = "databinding"></div>
<script type = "text/javascript">
var vm = new Vue({
el: '#databinding',
data: {
},
methods : {
},
});
var myMixin = {
created: function () {
this.startmixin()
},
methods: {
startmixin: function () {
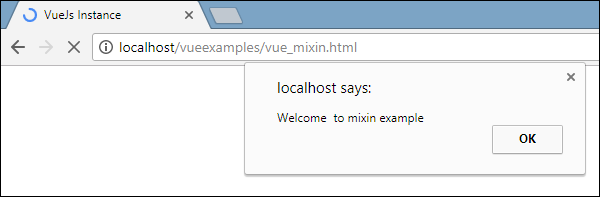
alert("Welcome to mixin example");
}
}
};
var Component = Vue.extend({
mixins: [myMixin]
})
var component = new Component();
</script>
</body>
</html>เอาต์พุต

เมื่อมิกซ์อินและคอมโพเนนต์มีอ็อพชันที่ทับซ้อนกันจะถูกรวมเข้าด้วยกันดังแสดงในตัวอย่างต่อไปนี้
<html>
<head>
<title>VueJs Instance</title>
<script type = "text/javascript" src = "js/vue.js"></script>
</head>
<body>
<div id = "databinding"></div>
<script type = "text/javascript">
var mixin = {
created: function () {
console.log('mixin called')
}
}
new Vue({
mixins: [mixin],
created: function () {
console.log('component called')
}
});
</script>
</body>
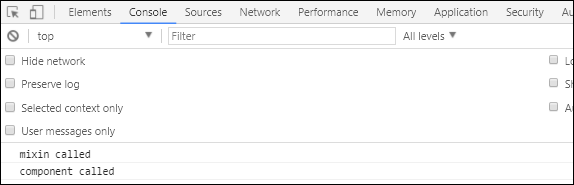
</html>ตอนนี้อินสแตนซ์ mixin และ vue มีวิธีการเดียวกันที่สร้างขึ้น นี่คือผลลัพธ์ที่เราเห็นในคอนโซล อย่างที่เห็นตัวเลือกของ vue และ mixin จะถูกรวมเข้าด้วยกัน

หากเรามีชื่อฟังก์ชันเดียวกันในเมธอดอินสแตนซ์ vue หลักจะมีลำดับความสำคัญ
ตัวอย่าง

<html>
<head>
<title>VueJs Instance</title>
<script type = "text/javascript" src = "js/vue.js"></script>
</head>
<body>
<div id = "databinding"></div>
<script type = "text/javascript">
var mixin = {
methods: {
hellworld: function () {
console.log('In HelloWorld');
},
samemethod: function () {
console.log('Mixin:Same Method');
}
}
};
var vm = new Vue({
mixins: [mixin],
methods: {
start: function () {
console.log('start method');
},
samemethod: function () {
console.log('Main: same method');
}
}
});
vm.hellworld();
vm.start();
vm.samemethod();
</script>
</body>
</html>เราจะเห็น mixin มีคุณสมบัติของ method ซึ่งกำหนดฟังก์ชัน helloworld และ samemethod ในทำนองเดียวกันอินสแตนซ์ vue มีคุณสมบัติของวิธีการซึ่งมีการกำหนดสองวิธีการเริ่มต้นและ samemethod อีกครั้ง
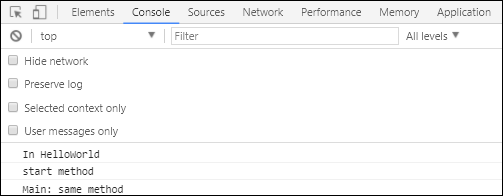
เรียกแต่ละวิธีต่อไปนี้
vm.hellworld(); // In HelloWorld
vm.start(); // start method
vm.samemethod(); // Main: same methodดังที่เห็นข้างต้นเราเรียกว่าฟังก์ชัน helloworld, start และ samemethod samemethod ยังมีอยู่ใน mixin อย่างไรก็ตามลำดับความสำคัญจะถูกกำหนดให้กับอินสแตนซ์หลักดังที่เห็นในคอนโซลต่อไปนี้