WML - อินพุต
WML มีตัวเลือกต่างๆเพื่อให้ผู้ใช้ป้อนข้อมูลผ่านแอปพลิเคชัน WAP
ก่อนอื่นเราจะดูตัวเลือกต่าง ๆ เพื่อให้ผู้ใช้สามารถเลือกได้อย่างตรงไปตรงมาระหว่างรายการต่างๆ โดยปกติจะอยู่ในรูปแบบของเมนูและเมนูย่อยซึ่งช่วยให้ผู้ใช้สามารถเจาะลึกข้อมูลที่ต้องการได้
WML <select> องค์ประกอบ:
องค์ประกอบ <select> ... </select> WML ใช้เพื่อกำหนดรายการการเลือกและแท็ก <option> ... </option> ใช้เพื่อกำหนดรายการในรายการการเลือก รายการจะแสดงเป็นปุ่มเรดิโอในบางเบราว์เซอร์ WAP คู่แท็ก <option> ... </option> ควรอยู่ภายในแท็ก <select> ... </select>
องค์ประกอบนี้สนับสนุนคุณลักษณะต่อไปนี้:
| แอตทริบิวต์ | มูลค่า | คำอธิบาย |
|---|---|---|
| ฉันชื่อ | ข้อความ | ตั้งชื่อตัวแปรที่ตั้งค่าด้วยผลลัพธ์ดัชนีของการเลือก |
| ivalue | ข้อความ | ตั้งค่าองค์ประกอบตัวเลือกที่เลือกไว้ล่วงหน้า |
| หลาย |
|
ตั้งค่าว่าจะเลือกได้หลายรายการหรือไม่ ค่าเริ่มต้นคือ "เท็จ" |
| ชื่อ | ข้อความ | ตั้งชื่อตัวแปรที่ตั้งค่าด้วยผลลัพธ์ของการเลือก |
| tabindex | จำนวน | ตั้งค่าตำแหน่งแท็บสำหรับองค์ประกอบที่เลือก |
| หัวข้อ | ข้อความ | ตั้งชื่อรายการ |
| มูลค่า | ข้อความ | ตั้งค่าเริ่มต้นของตัวแปรในแอตทริบิวต์ "name" |
| xml: lang | language_code | ตั้งค่าภาษาที่ใช้ในองค์ประกอบ |
| ชั้นเรียน | ข้อมูลคลาส | ตั้งชื่อคลาสสำหรับองค์ประกอบ |
| id | รหัสองค์ประกอบ | รหัสเฉพาะสำหรับองค์ประกอบ |
ต่อไปนี้เป็นตัวอย่างที่แสดงการใช้งานขององค์ประกอบทั้งสองนี้
<?xml version="1.0"?>
<!DOCTYPE wml PUBLIC "-//WAPFORUM//DTD WML 1.2//EN"
"http://www.wapforum.org/DTD/wml12.dtd">
<wml>
<card title="Selectable List">
<p> Select a Tutorial :
<select>
<option value="htm">HTML Tutorial</option>
<option value="xml">XML Tutorial</option>
<option value="wap">WAP Tutorial</option>
</select>
</p>
</card>
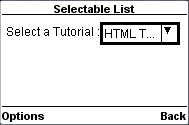
</wml>เมื่อคุณจะโหลดโปรแกรมนี้โปรแกรมจะแสดงหน้าจอต่อไปนี้:

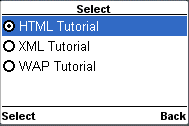
เมื่อคุณไฮไลต์และป้อนตัวเลือกแล้วจะแสดงหน้าจอต่อไปนี้:

คุณต้องการให้ตัวเลือกในการเลือกหลายตัวเลือกจากนั้นตั้งค่าแอตทริบิวต์หลายรายการเป็น trueดังนี้:
<?xml version="1.0"?>
<!DOCTYPE wml PUBLIC "-//WAPFORUM//DTD WML 1.2//EN"
"http://www.wapforum.org/DTD/wml12.dtd">
<wml>
<card title="Selectable List">
<p> Select a Tutorial :
<select multiple="true">
<option value="htm">HTML Tutorial</option>
<option value="xml">XML Tutorial</option>
<option value="wap">WAP Tutorial</option>
</select>
</p>
</card>
</wml>จะมีหน้าจอให้เลือกหลายตัวเลือกดังนี้:

WML <input> องค์ประกอบ:
องค์ประกอบ <input /> ใช้เพื่อสร้างช่องป้อนข้อมูลและช่องป้อนข้อมูลใช้เพื่อรับข้อมูลที่เป็นตัวอักษรและตัวเลขจากผู้ใช้
องค์ประกอบนี้สนับสนุนคุณลักษณะต่อไปนี้:
| แอตทริบิวต์ | มูลค่า | คำอธิบาย |
|---|---|---|
| ชื่อ | ข้อความ | ชื่อของตัวแปรที่ตั้งค่าด้วยผลลัพธ์ของอินพุตของผู้ใช้ |
| ความยาวสูงสุด | จำนวน | ตั้งค่าจำนวนอักขระสูงสุดที่ผู้ใช้สามารถป้อนในฟิลด์ |
| ว่าง |
|
ตั้งค่าว่าผู้ใช้สามารถปล่อยให้ช่องป้อนข้อมูลว่างได้หรือไม่ ค่าเริ่มต้นคือ "เท็จ" |
| รูปแบบ | N X x M เมตร* ฉnf |
ตั้งค่ารูปแบบข้อมูลสำหรับช่องป้อนข้อมูล ค่าเริ่มต้นคือ "* M" A = อักษรตัวพิมพ์ใหญ่หรืออักขระเครื่องหมายวรรคตอน |
| ขนาด | จำนวน | ตั้งค่าความกว้างของช่องป้อนข้อมูล |
| tabindex | จำนวน | ตั้งค่าตำแหน่งแท็บสำหรับองค์ประกอบที่เลือก |
| หัวข้อ | ข้อความ | ตั้งชื่อรายการ |
| ชนิด |
|
ระบุประเภทของช่องป้อนข้อมูล ค่าเริ่มต้นคือ "ข้อความ" ฟิลด์รหัสผ่านใช้เพื่อรับรหัสผ่านสำหรับการตรวจสอบสิทธิ์ |
| มูลค่า | ข้อความ | ตั้งค่าเริ่มต้นของตัวแปรในแอตทริบิวต์ "name" |
| xml: lang | language_code | ตั้งค่าภาษาที่ใช้ในองค์ประกอบ |
| ชั้นเรียน | ข้อมูลคลาส | ตั้งชื่อคลาสสำหรับองค์ประกอบ |
| id | รหัสองค์ประกอบ | รหัสเฉพาะสำหรับองค์ประกอบ |
ต่อไปนี้เป็นตัวอย่างที่แสดงการใช้งานองค์ประกอบนี้
<?xml version="1.0"?>
<!DOCTYPE wml PUBLIC "-//WAPFORUM//DTD WML 1.2//EN"
"http://www.wapforum.org/DTD/wml12.dtd">
<wml>
<card title="Input Fields">
<p> Enter Following Information:<br/>
Name: <input name="name" size="12"/>
Age : <input name="age" size="12" format="*N"/>
Sex : <input name="sex" size="12"/>
</p>
</card>
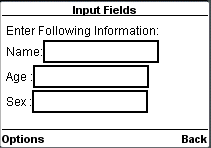
</wml>ซึ่งจะแสดงหน้าจอต่อไปนี้เพื่อป้อนข้อมูลที่จำเป็น:

WML <fieldset> องค์ประกอบ:
องค์ประกอบ <fieldset /> ใช้เพื่อจัดกลุ่มช่องป้อนข้อมูลต่างๆหรือรายการที่เลือกได้
องค์ประกอบนี้สนับสนุนคุณลักษณะต่อไปนี้:
| แอตทริบิวต์ | มูลค่า | คำอธิบาย |
|---|---|---|
| หัวข้อ | ข้อความ | ตั้งชื่อรายการ |
| xml: lang | language_code | ตั้งค่าภาษาที่ใช้ในองค์ประกอบ |
| ชั้นเรียน | ข้อมูลคลาส | ตั้งชื่อคลาสสำหรับองค์ประกอบ |
| id | รหัสองค์ประกอบ | รหัสเฉพาะสำหรับองค์ประกอบ |
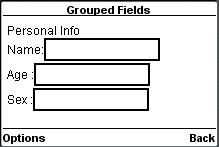
ต่อไปนี้เป็นตัวอย่างที่แสดงการใช้งานองค์ประกอบนี้
<?xml version="1.0"?>
<!DOCTYPE wml PUBLIC "-//WAPFORUM//DTD WML 1.2//EN"
"http://www.wapforum.org/DTD/wml12.dtd">
<wml>
<card title="Grouped Fields">
<p>
<fieldset title="Personal Info">
Name: <input name="name" size="12"/>
Age : <input name="age" size="12" format="*N"/>
Sex : <input name="sex" size="12"/>
</fieldset>
</p>
</card>
</wml>ซึ่งจะแสดงหน้าจอต่อไปนี้เพื่อป้อนข้อมูลที่จำเป็น ผลลัพธ์นี้อาจแตกต่างจากเบราว์เซอร์แต่ละเบราว์เซอร์

WML <optgroup> องค์ประกอบ
องค์ประกอบ <optgroup /> ใช้เพื่อจัดกลุ่มตัวเลือกต่างๆเข้าด้วยกันภายในรายการที่เลือกได้
องค์ประกอบนี้สนับสนุนคุณลักษณะต่อไปนี้:
| แอตทริบิวต์ | มูลค่า | คำอธิบาย |
|---|---|---|
| หัวข้อ | ข้อความ | ตั้งชื่อรายการ |
| xml: lang | language_code | ตั้งค่าภาษาที่ใช้ในองค์ประกอบ |
| ชั้นเรียน | ข้อมูลคลาส | ตั้งชื่อคลาสสำหรับองค์ประกอบ |
| id | รหัสองค์ประกอบ | รหัสเฉพาะสำหรับองค์ประกอบ |
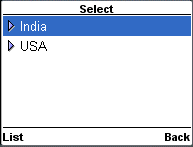
ต่อไปนี้เป็นตัวอย่างที่แสดงการใช้งานองค์ประกอบนี้
<?xml version="1.0"?>
<!DOCTYPE wml PUBLIC "-//WAPFORUM//DTD WML 1.2//EN"
"http://www.wapforum.org/DTD/wml12.dtd">
<wml>
<card title="Selectable List">
<p>
<select>
<optgroup title="India">
<option value="delhi">Delhi</option>
<option value="mumbai">Mumbai</option>
<option value="hyderabad">Hyderabad</option>
</optgroup>
<optgroup title="USA">
<option value="ohio">Ohio</option>
<option value="maryland">Maryland</option>
<option value="washington">Washingtone</option>
</optgroup>
</select>
</p>
</card>
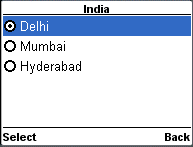
</wml>เมื่อผู้ใช้โหลดโค้ดด้านบนจะมีให้เลือกสองตัวเลือก:

เมื่อผู้ใช้เลือกตัวเลือกใดตัวเลือกหนึ่งระบบจะให้ตัวเลือกสุดท้ายเท่านั้นที่จะเลือก ดังนั้นหากผู้ใช้เลือกอินเดียระบบจะแสดงตัวเลือกต่อไปนี้ให้คุณเลือก: