WML - เทมเพลต
<template> ใช้เพื่อใช้องค์ประกอบ <do> และ <onevent> กับการ์ดทั้งหมดในเด็ค องค์ประกอบนี้กำหนดเทมเพลตสำหรับการ์ดทั้งหมดในเด็คและโค้ดในแท็ก <template> จะถูกเพิ่มให้กับการ์ดแต่ละใบในเด็ค
คุณสามารถแทนที่องค์ประกอบ <do> ของเทมเพลตได้โดยการกำหนดองค์ประกอบ <do> อื่นที่มีค่าแอตทริบิวต์ชื่อเดียวกันในการ์ด WML
องค์ประกอบ <template> สนับสนุนแอตทริบิวต์ต่อไปนี้:
| แอตทริบิวต์ | มูลค่า | คำอธิบาย |
|---|---|---|
| onenterbackward | URL | เกิดขึ้นเมื่อผู้ใช้เข้าไปในการ์ดโดยใช้งาน "ก่อนหน้า" |
| onenterforward | URL | เกิดขึ้นเมื่อผู้ใช้ไปยังการ์ดโดยใช้งาน "go" |
| ontimer | URL | เกิดขึ้นเมื่อหมด "ตัวจับเวลา" |
| ชั้นเรียน | ข้อมูลคลาส | ตั้งชื่อคลาสสำหรับองค์ประกอบ |
| id | รหัสองค์ประกอบ | รหัสเฉพาะสำหรับองค์ประกอบ |
ต่อไปนี้เป็นตัวอย่างแสดงการใช้องค์ประกอบ <go>
<?xml version="1.0"?>
<!DOCTYPE wml PUBLIC "-//WAPFORUM//DTD WML 1.3//EN"
"http://www.wapforum.org/DTD/wml13.dtd">
<wml>
<template>
<do name="main_menu" type="accept" label="Chapters">
<go href="chapters"/>
</do>
<do name="menu_1" type="accept" label="Chapter 1">
<go href="#chapter1"/>
</do>
<do name="menu_2" type="accept" label="Chapter 2">
<go href="#chapter2"/>
</do>
<do name="menu_3" type="accept" label="Chapter 3">
<go href="#chapter3"/>
</do>
<do name="menu_4" type="accept" label="Chapter 4">
<go href="#chapter4"/>
</do>
</template>
<card id="chapters" title="WML Tutorial">
<p>
Select One Chapter:<br/>
<anchor>
<go href="#chapter1"/>
Chapter 1: WML Overview
</anchor><br />
<anchor>
<go href="#chapter2"/>
Chapter 2: WML Environment
</anchor><br />
<anchor>
<go href="#chapter3"/>
Chapter 3: WML Syntax
</anchor><br />
<anchor>
<go href="#chapter4"/>
Chapter 4: WML Elements
</anchor><br />
</p>
</card>
<card id="chapter1" title="WML Tutorial Ch1">
<p>
<em>Chapter 1: WML Introduction</em><br/>
...
</p>
</card>
<card id="chapter2" title="WML Tutorial Ch2">
<p>
<em>Chapter 2: WML Environment</em><br/>
...
</p>
</card>
<card id="chapter3" title="WML Tutorial Ch3">
<p>
<em>Chapter 3: WML Syntax</em><br/>
...
</p>
</card>
<card id="chapter4" title="WML Tutorial Ch4">
<p>
<em>Chapter 4: WML Elements</em><br/>
...
</p>
</card>
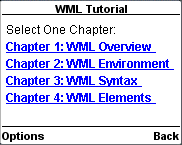
</wml>สิ่งนี้จะสร้างเมนูต่อไปนี้และตอนนี้คุณสามารถเลื่อนดูทุกบท: