Gelişmiş Excel - Grafik Tasarımı
Grafik Araçları Şeridi
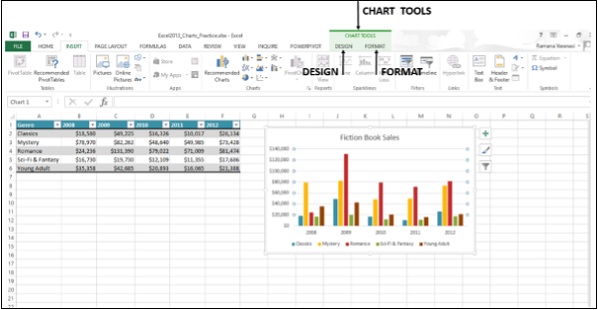
Grafiğinize tıkladığınızda, CHART TOOLS sekme, şunlardan oluşur: DESIGN ve FORMAT şeritte sekmeler bulunur.
Step 1 - Grafiğe tıklayın. CHART TOOLS ile DESIGN ve FORMAT şeritte sekmeler görüntülenecektir.

İşlevlerini anlayalım DESIGN sekmesi.
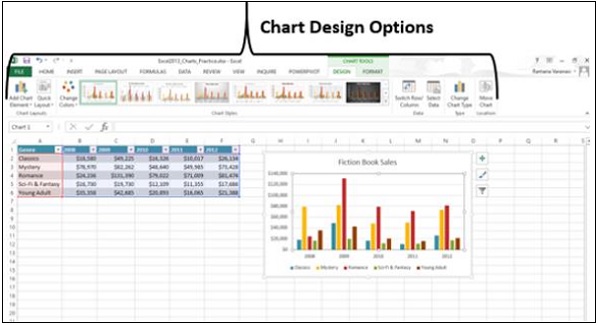
Step 1 - Grafiğe tıklayın.
Step 2 - tıklayın DESIGNsekmesi. Ribbon şimdi tüm seçenekleri gösteriyor Chart Design.

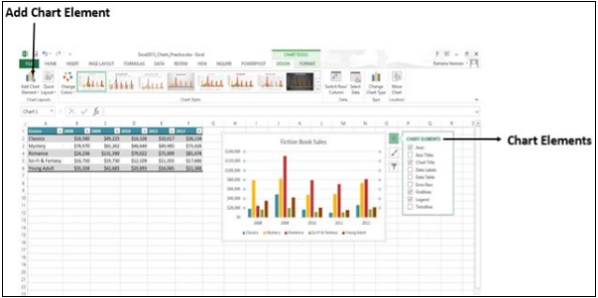
Şeritteki ilk düğme, Add Chart Elementile aynı olan Chart Elementsaşağıda gösterildiği gibi Grafiklerin sağ üst köşesinde verilmiştir.

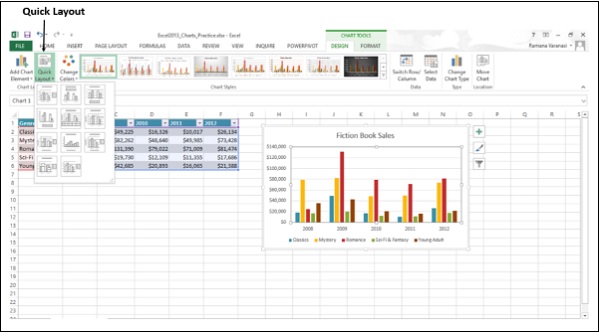
Hızlı Düzen
Önceden tanımlanmış düzen seçeneklerinden birini seçerek Grafiğin genel düzenini hızlı bir şekilde değiştirmek için Hızlı Yerleşimi kullanabilirsiniz.
Step 1- Hızlı Düzen'e tıklayın. Farklı olası düzenler görüntülenecektir.

Step 2- Düzen seçeneklerinde ilerledikçe, grafik düzeni o belirli seçeneğe değişir. Grafiğinizin nasıl görüneceğinin bir önizlemesi gösterilir.

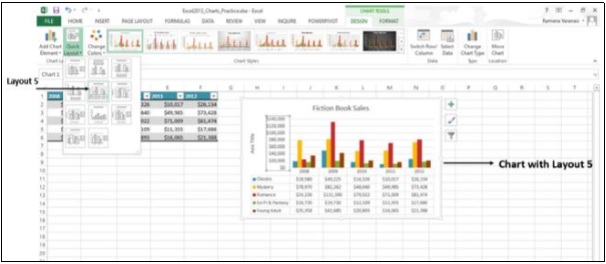
Step 3- Beğendiğiniz düzene tıklayın. Grafik seçilen düzende görüntülenecektir.
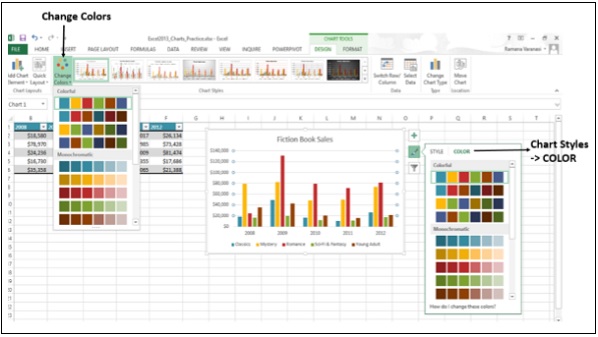
Renkleri Değiştir
Change Colors seçenek ile aynıdır CHART ELEMENTS → Change Styles → COLOR.

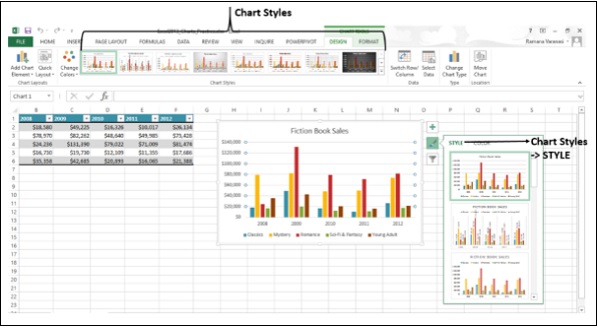
Grafik Stilleri
Grafik Stilleri seçeneği şununla aynıdır: CHART ELEMENTS → Change Styles → STYLE.

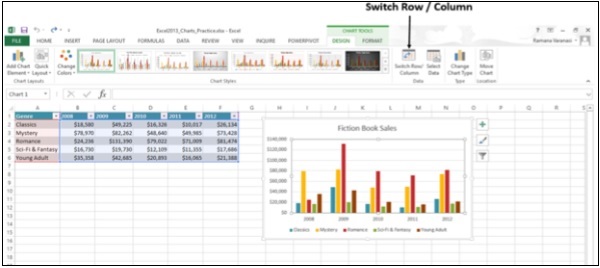
Satır / Sütun Değiştir
Kullanabilirsiniz Switch Row / ColumnVerilerin görüntüsünü X ekseninden Y eksenine ve tersi yönde değiştirmek için şerit üzerindeki düğmesine basın. Bunu anlamak için aşağıda verilen adımları izleyin.

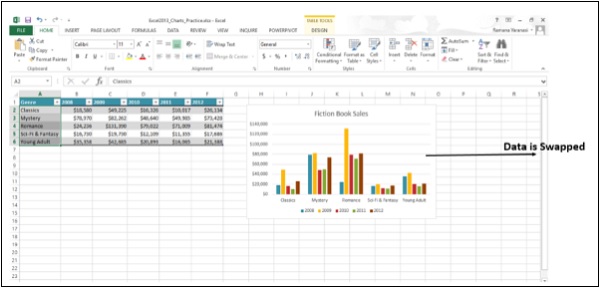
Step 1 - tıklayın Switch Row / Column. Verilerin X Ekseni ve Y Ekseni arasında değiş tokuş edileceğini görebilirsiniz.

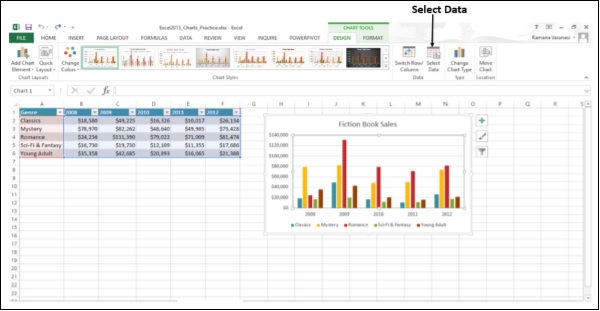
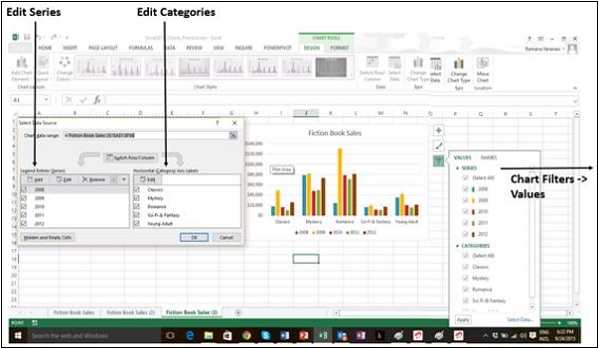
Veri Seçin
Bu komutu kullanarak grafikte bulunan Veri Aralığını değiştirebilirsiniz.

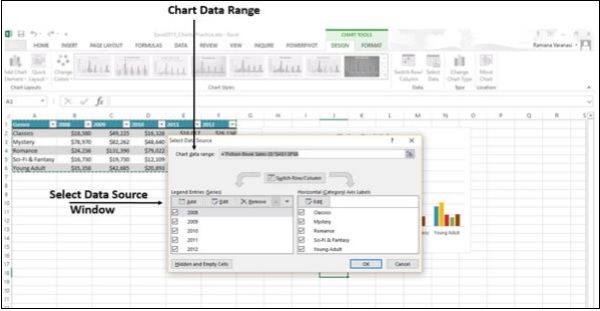
Step 1 - tıklayın Select Data. Select Data Source penceresi aşağıda verilen görüntüde gösterildiği gibi görünür.
Step 2 - seçin Chart Data Range.

Pencerede ayrıca Legend Entries (Series) ve Categories. Bu aynıChart Elements → Chart Filters → VALUES.

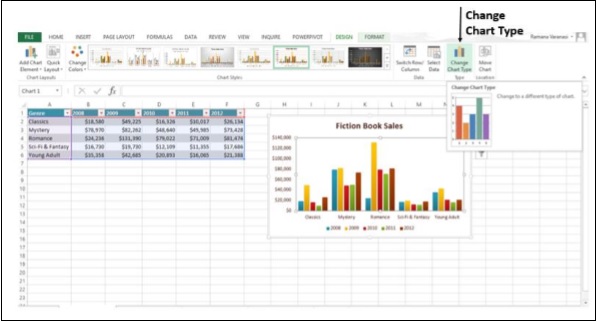
Grafik Türünü Değiştir
Farklı bir Chart Type bu seçeneği kullanarak.

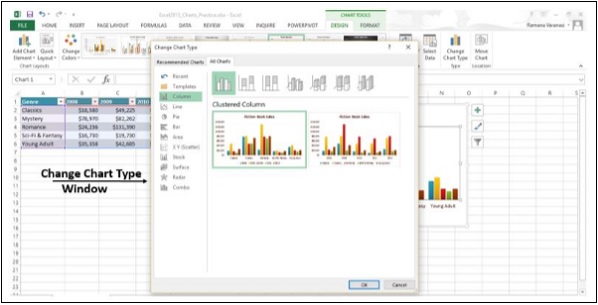
Step 1 - tıklayın Change Chart Typepencere. Change Chart Type penceresi açılır.

Step 2 - seçin Chartİstediğiniz yazın. Grafik, seçilen türle görüntülenecektir.
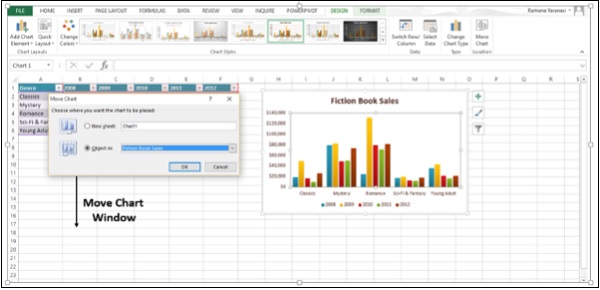
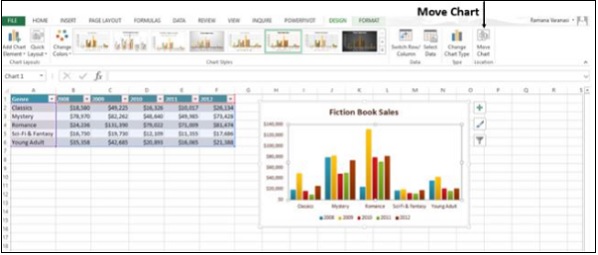
Grafiği Taşı
Bu seçeneği kullanarak Grafiği Çalışma Kitabındaki başka bir Çalışma Sayfasına taşıyabilirsiniz.

Tıklamak Move Chart. Move Chart penceresi açılır.