Angular 6 - Http İstemcisi
HttpClient, Angular 6'da tanıtıldı ve harici verileri almamıza, ona göndermemize vb. Yardımcı olur. Http hizmetini kullanmak için http modülünü içe aktarmamız gerekir. Http hizmetinden nasıl yararlanılacağını anlamak için bir örnek ele alalım.
Http hizmetini kullanmaya başlamak için modülü içeri aktarmamız gerekiyor app.module.ts aşağıda gösterildiği gibi -
import { BrowserModule } from '@angular/platform-browser';
import { NgModule } from '@angular/core';
import { BrowserAnimationsModule } from '@angular/platform-browser/animations';
import { HttpClientModule } from '@angular/common/http';
import { AppComponent } from './app.component';
@NgModule({
declarations: [
AppComponent
],
imports: [
BrowserModule,
BrowserAnimationsModule,
HttpClientModule
],
providers: [],
bootstrap: [AppComponent]
})
export class AppModule { }Vurgulanan kodu görürseniz, HttpClientModule'u @ angular / common / http'den içe aktarmışızdır ve aynısı içe aktarma dizisine de eklenir.
Şimdi http istemcisini şurada kullanalım: app.component.ts.
import { Component } from '@angular/core';
import { HttpClient } from '@angular/common/http';
@Component({
selector: 'app-root',
templateUrl: './app.component.html',
styleUrls: ['./app.component.css']
})
export class AppComponent {
constructor(private http: HttpClient) { }
ngOnInit() {
this.http.get("http://jsonplaceholder.typicode.com/users").
subscribe((data) ⇒ console.log(data))
}
}Yukarıda vurgulanan kodu anlayalım. Hizmetten yararlanmak için http'yi içe aktarmamız gerekiyor, bu aşağıdaki gibi yapılır -
import { HttpClient } from '@angular/common/http';Sınıfta AppComponent, bir kurucu oluşturulur ve Http türündeki özel değişken http. Verileri almak için kullanmamız gerekir.get API http ile aşağıdaki gibi mevcuttur
this.http.get();Kodda gösterildiği gibi parametre olarak alınacak url alır.
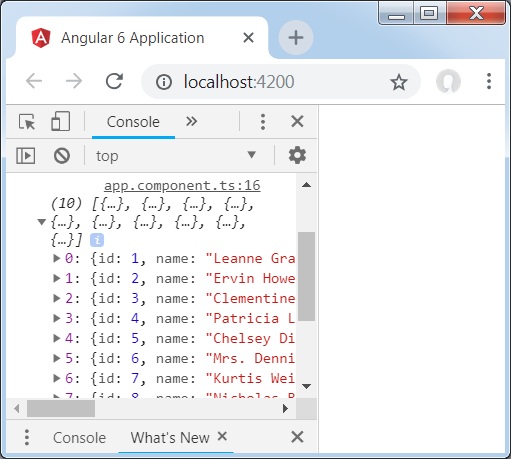
Test url'sini kullanacağız - https://jsonplaceholder.typicode.com/usersjson verilerini almak için. Abone, çıktıyı tarayıcıda gösterildiği gibi konsolda günlüğe kaydedecektir -

Görürseniz, json nesneleri konsolda görüntülenir. Nesneler tarayıcıda da görüntülenebilir.
Tarayıcıda görüntülenecek nesneler için kodları güncelleyin. app.component.html ve app.component.ts aşağıdaki gibi -
import { Component } from '@angular/core';
import { HttpClient } from '@angular/common/http';
@Component({
selector: 'app-root',
templateUrl: './app.component.html',
styleUrls: ['./app.component.css']
})
export class AppComponent {
constructor(private http: HttpClient) { }
httpdata;
ngOnInit() {
this.http.get("http://jsonplaceholder.typicode.com/users")
.subscribe((data) => this.displaydata(data));
}
displaydata(data) {this.httpdata = data;}
}İçinde app.component.ts, abone olma yöntemini kullanarak görüntü veri yöntemini çağıracağız ve parametre olarak getirilen verileri ona ileteceğiz.
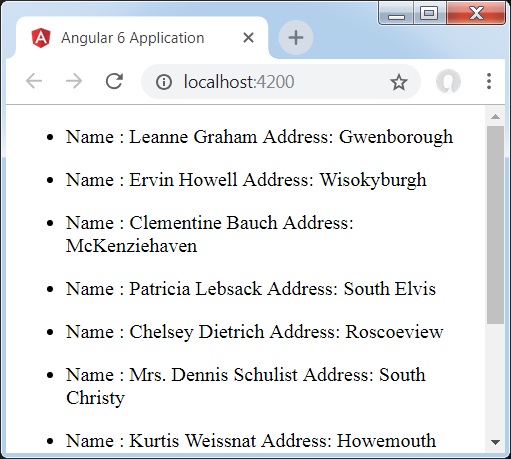
Veri görüntüleme yönteminde, verileri değişken bir httpdata içinde saklayacağız. Veriler tarayıcıda şu şekilde görüntülenir:for bu httpdata değişkeni üzerinden, app.component.html dosya.
<ul *ngFor = "let data of httpdata">
<li>Name : {{data.name}} Address: {{data.address.city}}</li>
</ul>Json nesnesi aşağıdaki gibidir -
{
"id": 1,
"name": "Leanne Graham",
"username": "Bret",
"email": "[email protected]",
"address": {
"street": "Kulas Light",
"suite": "Apt. 556",
"city": "Gwenborough",
"zipcode": "92998-3874",
"geo": {
"lat": "-37.3159",
"lng": "81.1496"
}
},
"phone": "1-770-736-8031 x56442",
"website": "hildegard.org",
"company": {
"name": "Romaguera-Crona",
"catchPhrase": "Multi-layered client-server neural-net",
"bs": "harness real-time e-markets"
}
}Nesne, dahili olarak cadde, şehir vb. İçeren kimlik, ad, kullanıcı adı, e-posta ve adres gibi özelliklere ve telefon, web sitesi ve şirket ile ilgili diğer ayrıntılara sahiptir. Kullanmakfor döngüde gösterildiği gibi tarayıcıda adı ve şehir ayrıntılarını göstereceğiz. app.component.html dosya.
Tarayıcıda ekran bu şekilde gösterilir -

Şimdi, belirli verilere göre filtre uygulayacak olan arama parametresini ekleyelim. Verileri, geçen arama parametresine göre almamız gerekiyor.
Aşağıda yapılan değişiklikler app.component.html ve app.component.ts dosyalar -
app.component.ts
import { Component } from '@angular/core';
import { HttpClient } from '@angular/common/http';
@Component({
selector: 'app-root',
templateUrl: './app.component.html',
styleUrls: ['./app.component.css']
})
export class AppComponent {
constructor(private http: HttpClient) { }
httpdata;
name;
searchparam = 2;
ngOnInit() {
this.http.get("http://jsonplaceholder.typicode.com/users?id="+this.searchparam)
.subscribe((data) => this.displaydata(data));
}
displaydata(data) {this.httpdata = data;}
}İçin get api, id = this.searchparam arama parametresini ekleyeceğiz. Arama parametresi 2'ye eşittir.id = 2 json dosyasından.
Tarayıcı böyle görüntülenir -

Http'den alınan verileri tarayıcıda teselli ettik. Aynısı tarayıcı konsolunda da görüntülenir. Json'dan gelen isimid = 2 tarayıcıda görüntülenir.