Angular 6 - Proje Kurulumu
AngularJS, model görünüm denetleyicisine dayanır, Angular 4 ise bileşen yapısına dayanır. Angular 6, Angular4 ile aynı yapıda çalışır ancak Angular4 ile karşılaştırıldığında daha hızlıdır.
Angular6, TypeScript 2.9 sürümünü kullanırken Angular 4, TypeScript 2.2 sürümünü kullanır. Bu, performansta çok fazla fark getiriyor.
Angular 6'yı kurmak için Angular ekibi, kurulumu kolaylaştıran Angular CLI'yi buldu. Angular 6'yı kurmak için birkaç komut çalıştırmanız gerekir.
Bu siteye git https://cli.angular.io Angular CLI'yi yüklemek için.

Kuruluma başlamak için öncelikle nodejs ve npm'nin en son sürümle kurulu olduğundan emin olmalıyız. Npm paketi nodejs ile birlikte kurulur.
Nodejs sitesine gidin https://nodejs.org/en/.

Kullanıcılar için Nodejs v8.11.3'ün en son sürümü önerilir. Halihazırda 8.11'den büyük nodej'lere sahip olan kullanıcılar yukarıdaki işlemi atlayabilir. Nodejs kurulduktan sonra, komut satırında node komutunu kullanarak düğümün sürümünü kontrol edebilirsiniz.-vaşağıda gösterildiği gibi -
node -v
v8.11.3Komut istemi v8.11.3'ü gösterir. Nodejs kurulduktan sonra, npm de onunla birlikte yüklenecektir.
Npm sürümünü kontrol etmek için command yazın npm -vterminalde. Aşağıda gösterildiği gibi npm versiyonunu gösterecektir.
npm -v
v5.6.0Npm sürümü 5.6.0'dır. Artık nodejs ve npm kurulu olduğuna göre, Angular 6'yı kurmak için açısal cli komutlarını çalıştıralım. Web sayfasında aşağıdaki komutları göreceksiniz -
npm install -g @angular/cli //command to install angular 6
ng new Angular 6-app // name of the project
cd my-dream-app
ng serveKomut satırındaki ilk komutla başlayalım ve nasıl çalıştığını görelim.
Başlangıç olarak, burada Angular CLI komutunu çalıştıracağımız boş bir dizin oluşturacağız.
npm install -g @angular/cli //command to install angular 6Boş bir klasör oluşturduk ProjectA4ve Angular CLI komutunu yükledim. Ayrıca kullandık-gAngular CLI'yi global olarak yüklemek için. Artık Angular 4 projenizi herhangi bir dizinde veya klasörde oluşturabilirsiniz ve Angular CLI projesini sisteminize global olarak yüklendiğinden ve herhangi bir dizinden yararlanabileceğiniz için akıllıca yüklemenize gerek yoktur.
Şimdi Angular CLI'nin kurulu olup olmadığını kontrol edelim. Kurulumu kontrol etmek için terminalde aşağıdaki komutu çalıştırın -
ng -v
_ _ ____ _ ___
/ \ _ __ __ _ _ _| | __ _ _ __ / ___| | |_ _|
/ ? \ | '_ \ / _` | | | | |/ _` | '__| | | | | | |
/ ___ \| | | | (_| | |_| | | (_| | | | |___| |___ | |
/_/ \_\_| |_|\__, |\__,_|_|\__,_|_| \____|_____|___|
|___/
Angular CLI: 6.1.3
Node: 8.11.3
OS: win32 x64
Angular:
...
Package Version
------------------------------------------------------
@angular-devkit/architect 0.7.3
@angular-devkit/core 0.7.3
@angular-devkit/schematics 0.7.3
@schematics/angular 0.7.3
@schematics/update 0.7.3
rxjs 6.2.2
typescript 2.9.2Şu anda 6.1.3 olan @ angular / cli versiyonunu alıyoruz. Çalışan düğüm sürümü 8.11.3 ve ayrıca işletim sistemi ayrıntıları. Yukarıdaki detaylar bize açısal klibi başarıyla kurduğumuzu ve artık projemize başlamaya hazır olduğumuzu söylüyor.
Şimdi Angular 6'yı kurduk. Şimdi Angular 6'da ilk projemizi oluşturalım. Angular 6'da bir proje oluşturmak için aşağıdaki komutu kullanacağız -
ng new projectnameProjeye isim vereceğiz ng new Angular6App.
Şimdi yukarıdaki komutu komut satırında çalıştıralım.
ng new Angular6App
CREATE Angular6App/angular.json (3593 bytes)
CREATE Angular6App/package.json (1317 bytes)
CREATE Angular6App/README.md (1028 bytes)
CREATE Angular6App/tsconfig.json (408 bytes)
CREATE Angular6App/tslint.json (2805 bytes)
CREATE Angular6App/.editorconfig (245 bytes)
CREATE Angular6App/.gitignore (503 bytes)
CREATE Angular6App/src/favicon.ico (5430 bytes)
CREATE Angular6App/src/index.html (298 bytes)
CREATE Angular6App/src/main.ts (370 bytes)
CREATE Angular6App/src/polyfills.ts (3194 bytes)
CREATE Angular6App/src/test.ts (642 bytes)
CREATE Angular6App/src/styles.css (80 bytes)
CREATE Angular6App/src/browserslist (375 bytes)
CREATE Angular6App/src/karma.conf.js (964 bytes)
CREATE Angular6App/src/tsconfig.app.json (170 bytes)
CREATE Angular6App/src/tsconfig.spec.json (256 bytes)
CREATE Angular6App/src/tslint.json (314 bytes)
CREATE Angular6App/src/assets/.gitkeep (0 bytes)
CREATE Angular6App/src/environments/environment.prod.ts (51 bytes)
CREATE Angular6App/src/environments/environment.ts (642 bytes)
CREATE Angular6App/src/app/app.module.ts (314 bytes)
CREATE Angular6App/src/app/app.component.html (1141 bytes)
CREATE Angular6App/src/app/app.component.spec.ts (1010 bytes)
CREATE Angular6App/src/app/app.component.ts (215 bytes)
CREATE Angular6App/src/app/app.component.css (0 bytes)
CREATE Angular6App/e2e/protractor.conf.js (752 bytes)
CREATE Angular6App/e2e/tsconfig.e2e.json (213 bytes)
CREATE Angular6App/e2e/src/app.e2e-spec.ts (307 bytes)
CREATE Angular6App/e2e/src/app.po.ts (208 bytes)Proje Angular6Appbaşarıyla oluşturuldu. Projemizin Angular 6'da çalışması için gerekli tüm gerekli paketleri kurar. Şimdi dizinde bulunan oluşturulan projeye geçelim.Angular6App. Dizini komut satırında değiştirin -cd Angular 6-app.
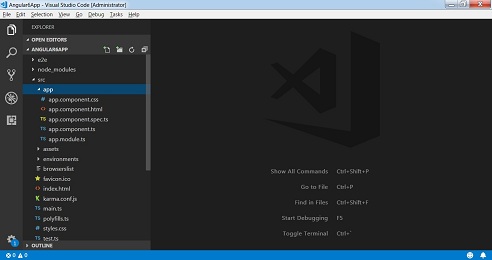
Angular 6 ile çalışmak için Visual Studio Code IDE kullanacağız; herhangi bir IDE, yani Atom, WebStorm, vb. kullanabilirsiniz.
Visual Studio Code'u indirmek için şu adrese gidin: https://code.visualstudio.com/ ve tıkla Download for Windows.

Tıklayın Download for Windows IDE'yi yüklemek için ve IDE'yi kullanmaya başlamak için kurulumu çalıştırın.
Editör aşağıdaki gibi görünür -

İçinde herhangi bir proje başlatmadık. Şimdi angular-cli kullanarak oluşturduğumuz projeyi ele alalım.

Artık projemiz için dosya yapısına sahip olduğumuza göre, projemizi aşağıdaki komutla derleyelim -
ng serveng serve command uygulamayı oluşturur ve web sunucusunu başlatır.
** Angular Live Development Server is listening on localhost:4200, open your browser on http://localhost:4200/ **
...
Date: 2018-08-18T11:17:54.745Z
Hash: 0ace6c8a055c58d1734c
Time: 20490ms
chunk {main} main.js, main.js.map (main) 10.7 kB [initial] [rendered]
chunk {polyfills} polyfills.js, polyfills.js.map (polyfills) 227 kB [initial] [rendered]
chunk {runtime} runtime.js, runtime.js.map (runtime) 5.22 kB [entry] [rendered]
chunk {styles} styles.js, styles.js.map (styles) 15.6 kB [initial] [rendered]
chunk {vendor} vendor.js, vendor.js.map (vendor) 3.27 MB [initial] [rendered]
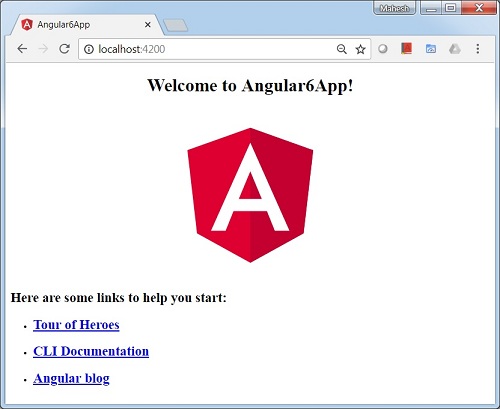
i ?wdm?: Compiled successfully.Web sunucusu 4200 bağlantı noktasında başlar. URL'yi yazın. http://localhost:4200/tarayıcıda çıktısını görün. Aşağıdaki ekrana yönlendirileceksiniz -

Şimdi aşağıdaki içeriği görüntülemek için bazı değişiklikler yapalım -
"Welcome to Angular 6 project"

Dosyalarda değişiklikler yaptık - app.component.html ve app.component.ts. Sonraki bölümlerimizde bunun hakkında daha fazla tartışacağız.
Proje kurulumunu tamamlayalım. Angular-cli'nin derleme sırasında kullandığı varsayılan port olan 4200 portunu kullandığımızı görürseniz. Aşağıdaki komutu kullanarak dilerseniz portu değiştirebilirsiniz -
ng serve --host 0.0.0.0 -port 4205Angular 6 uygulama klasörü şunlara sahiptir: folder structure -
e2e- test klasörü uçtan uca. Temelde e2e, entegrasyon testi için kullanılır ve uygulamanın düzgün çalışmasını sağlamaya yardımcı olur.
node_modules- Yüklenen npm paketi node_modules'dir. Klasörü açabilir ve mevcut paketleri görebilirsiniz.
src - Bu klasör, Angular 4'ü kullanarak proje üzerinde çalışacağımız yerdir.
Angular 6 uygulama klasörü şunlara sahiptir: file structure -
.angular-cli.json - Temelde proje adını, cli sürümünü vb. Tutar.
.editorconfig - Bu, düzenleyicinin yapılandırma dosyasıdır.
.gitignore - Yok sayma kurallarını depoyu klonlayan diğer kullanıcılarla paylaşmak için bir .gitignore dosyası arşive kaydedilmelidir.
karma.conf.js- Bu, iletki yoluyla birim testi için kullanılır. Proje için gerekli tüm bilgiler karma.conf.js dosyasında verilmiştir.
package.json - package.json dosyası, npm kurulumunu çalıştırdığınızda node_modules'e hangi kitaplıkların yükleneceğini söyler.
Şu anda, dosyayı düzenleyicide açarsanız, içine aşağıdaki modülleri ekleyeceksiniz.
"@angular/animations": "^6.1.0",
"@angular/common": "^6.1.0",
"@angular/compiler": "^6.1.0",
"@angular/core": "^6.1.0",
"@angular/forms": "^6.1.0",
"@angular/http": "^6.1.0",
"@angular/platform-browser": "^6.1.0",
"@angular/platform-browser-dynamic": "^6.1.0",
"@angular/router": "^6.1.0",
"core-js": "^2.5.4",
"rxjs": "^6.0.0",
"zone.js": "~0.8.26"Daha fazla kitaplık eklemeniz gerekirse, bunları buraya ekleyebilir ve npm install komutunu çalıştırabilirsiniz.
protractor.conf.js - Bu, uygulama için gerekli olan test yapılandırmasıdır.
tsconfig.json - Bu temelde derleme sırasında gerekli olan derleyici seçeneklerini içerir.
tslint.json - Bu, derleme sırasında dikkate alınması gereken kuralları içeren yapılandırma dosyasıdır.
src folder ana klasördür, ki internally has a different file structure.
uygulama
Aşağıda açıklanan dosyaları içerir. Bu dosyalar varsayılan olarak angular-cli ile yüklenir.
app.module.ts- Dosyayı açarsanız, kodun içe aktarılan farklı kitaplıklara başvuruda bulunduğunu göreceksiniz. Angular-cli bu varsayılan kitaplıkları içe aktarma için kullanmıştır - açısal / çekirdek, platform tarayıcısı. İsimlerin kendisi kütüphanelerin kullanımını açıklamaktadır.
İçe aktarılırlar ve aşağıdaki gibi değişkenlere kaydedilirler. declarations, imports, providers, ve bootstrap.
import { BrowserModule } from '@angular/platform-browser';
import { NgModule } from '@angular/core';
import { AppComponent } from './app.component';
@NgModule({
declarations: [
AppComponent
],
imports: [
BrowserModule
],
providers: [],
bootstrap: [AppComponent]
})
export class AppModule { }declarations- Bildirimlerde, bileşenlere ilişkin referans saklanır. İlgili bileşen, her yeni proje başlatıldığında oluşturulan varsayılan bileşendir. Farklı bir bölümde yeni bileşenler oluşturmayı öğreneceğiz.
imports- Bu, modülleri yukarıda gösterildiği gibi içe aktaracaktır. Şu anda BrowserModule, @ angular / platform-browser'dan içe aktarılan içeriğin bir parçasıdır.
providers- Bu, oluşturulan hizmetlere referansta bulunacaktır. Hizmet sonraki bölümde tartışılacaktır.
bootstrap - Bu, oluşturulan varsayılan bileşene, yani AppComponent'e başvurur.
app.component.css- CSS yapınızı buraya yazabilirsiniz. Şu anda arka plan rengini div'e aşağıda gösterildiği gibi ekledik.
.divdetails{
background-color: #ccc;
}app.component.html - html kodu bu dosyada mevcut olacaktır.
<!--The content below is only a placeholder and can be replaced.-->
<div class = "divdetails">
<div style = "text-align:center">
<h1>
Welcome to {{title}}!
</h1>
<img width = "300" src = "data:image/svg+xml;base64,PD94bWwgdmVyc2lvbj0iMS4wIiBlbmNv
ZGluZz0idXRmLTgiPz4NCjwhLS0gR2VuZXJhdG9yOiBBZG9iZSBJbGx1c3Ry
YXRvciAxOS4xLjAsIFNWRyBFeHBvcnQgUGx1Zy1JbiAuIFNWRyBWZXJzaW9
uOiA2LjAwIEJ1aWxkIDApICAtLT4NCjxzdmcgdmVyc2lvbj0iMS4xIiBpZD0i
TGF5ZXJfMSIgeG1sbnM9Imh0dHA6Ly93d3cudzMub3JnLzIwMDAvc3ZnIiB4b
Wxuczp4bGluaz0iaHR0cDovL3d3dy53My5vcmcvMTk5OS94bGluayIgeD0iMHB
4IiB5PSIwcHgiDQoJIHZpZXdCb3g9IjAgMCAyNTAgMjUwIiBzdHlsZT0iZW5hY
mxlLWJhY2tncm91bmQ6bmV3IDAgMCAyNTAgMjUwOyIgeG1sOnNwYWNlPSJwcmV
zZXJ2ZSI+DQo8c3R5bGUgdHlwZT0idGV4dC9jc3MiPg0KCS5zdDB7ZmlsbDojR
EQwMDMxO30NCgkuc3Qxe2ZpbGw6I0MzMDAyRjt9DQoJLnN0MntmaWxsOiNGRkZ
GRkY7fQ0KPC9zdHlsZT4NCjxnPg0KCTxwb2x5Z29uIGNsYXNzPSJzdDAiIHBva
W50cz0iMTI1LDMwIDEyNSwzMCAxMjUsMzAgMzEuOSw2My4yIDQ2LjEsMTg2LjM
gMTI1LDIzMCAxMjUsMjMwIDEyNSwyMzAgMjAzLjksMTg2LjMgMjE4LjEsNjMuMi
AJIi8+DQoJPHBvbHlnb24gY2xhc3M9InN0MSIgcG9pbnRzPSIxMjUsMzAgMTI1L
DUyLjIgMTI1LDUyLjEgMTI1LDE1My40IDEyNSwxNTMuNCAxMjUsMjMwIDEyNSwy
MzAgMjAzLjksMTg2LjMgMjE4LjEsNjMuMiAxMjUsMzAgCSIvPg0KCTxwYXRoIGN
sYXNzPSJzdDIiIGQ9Ik0xMjUsNTIuMUw2Ni44LDE4Mi42aDBoMjEuN2gwbDExLj
ctMjkuMmg0OS40bDExLjcsMjkuMmgwaDIxLjdoMEwxMjUsNTIuMUwxMjUsNTIuM
UwxMjUsNTIuMUwxMjUsNTIuMQ0KCQlMMTI1LDUyLjF6IE0xNDIsMTM1LjRIMTA4b
DE3LTQwLjlMMTQyLDEzNS40eiIvPg0KPC9nPg0KPC9zdmc+DQo=">
</div>
<h2>Here are some links to help you start: </h2>
<ul>
<li>
<h2>
<a target = "_blank" href="https://angular.io/tutorial">Tour of Heroes</a>
</h2>
</li>
<li>
<h2>
<a target = "_blank" href = "https://github.com/angular/angular-cli/wiki">
CLI Documentation
</a>
</h2>
</li>
<li>
<h2>
<a target = "_blank" href="http://angularjs.blogspot.ca/">Angular blog</a>
</h2>
</li>
</ul>
</div>Bu, proje oluşturmada şu anda kullanılabilen varsayılan html kodudur.
app.component.spec.ts - Bunlar, kaynak bileşen için birim testleri içeren otomatik olarak oluşturulmuş dosyalardır.
app.component.ts- Bileşenin sınıfı burada tanımlanmıştır. Html yapısının işlenmesini .ts dosyasında yapabilirsiniz. İşleme, veritabanına bağlanma, diğer bileşenlerle etkileşim, yönlendirme, hizmetler vb. Gibi etkinlikleri içerecektir.
Dosyanın yapısı aşağıdaki gibidir -
import { Component } from '@angular/core';
@Component({
selector: 'app-root',
templateUrl: './app.component.html',
styleUrls: ['./app.component.css']
})
export class AppComponent {
title = 'app';
}Varlıklar
Resimlerinizi, js dosyalarınızı bu klasöre kaydedebilirsiniz.
Çevre
Bu klasör, üretim veya geliştirme ortamının ayrıntılarını içerir. Klasör iki dosya içerir.
- environment.prod.ts
- environment.ts
Her iki dosya da son dosyanın üretim ortamında mı yoksa geliştirme ortamında mı derlenmesi gerektiğine dair ayrıntılara sahiptir.
Angular 4 uygulama klasörünün ek dosya yapısı aşağıdakileri içerir -
favicon.ico
Bu, genellikle bir web sitesinin kök dizininde bulunan bir dosyadır.
index.html
Bu, tarayıcıda görüntülenen dosyadır.
<!doctype html>
<html lang = "en">
<head>
<meta charset = "utf-8">
<title>HTTP Search Param</title>
<base href = "/">
<link href = "https://fonts.googleapis.com/icon?family=Material+Icons" rel = "stylesheet">
<link href = "https://fonts.googleapis.com/css?family=Roboto|Roboto+Mono" rel = "stylesheet">
<link href = "styles.c7c7b8bf22964ff954d3.bundle.css" rel = "stylesheet">
<meta name = "viewport" content = "width = device-width, initial-scale = 1">
<link rel = "icon" type = "image/x-icon" href = "favicon.ico">
</head>
<body>
<app-root></app-root>
</body>
</html>Vücut var <app-root></app-root>. Bu, kullanılan seçicidirapp.component.ts dosya ve ayrıntıları app.component.html dosyasından gösterecektir.
main.ts
main.ts, proje geliştirmeye başladığımız dosyadır. İhtiyacımız olan temel modülü içe aktarmakla başlar. Şu anda açısal / çekirdek, açısal / platform-tarayıcı-dinamik, uygulama modülü ve ortam görürseniz, açısal-kli kurulum ve proje kurulumu sırasında varsayılan olarak içe aktarılır.
import { enableProdMode } from '@angular/core';
import { platformBrowserDynamic } from '@angular/platform-browser-dynamic';
import { AppModule } from './app/app.module';
import { environment } from './environments/environment';
if (environment.production) {
enableProdMode();
}
platformBrowserDynamic().bootstrapModule(AppModule);platformBrowserDynamic().bootstrapModule(AppModule) üst modül referansına sahiptir AppModule. Dolayısıyla, tarayıcıda çalıştırıldığında, adı verilen dosya index.html'dir. Index.html dahili olarak ana modülü çağıran main.ts'i ifade eder, yani aşağıdaki kod çalıştırıldığında AppModule -
platformBrowserDynamic().bootstrapModule(AppModule);AppModule çağrıldığında, app.module.ts'i çağırır ve bu da aşağıdaki gibi boostrap'a göre AppComponent'ı çağırır -
bootstrap: [AppComponent]App.component.ts'de bir selector: app-rootindex.html dosyasında kullanılan. Bu, app.component.html'de bulunan içeriği gösterecektir.
Tarayıcıda aşağıdakiler görüntülenecektir -

polyfill.ts
Bu, esas olarak geriye dönük uyumluluk için kullanılır.
styles.css
Bu, proje için gerekli olan stil dosyasıdır.
test.ts
Burada, projeyi test etmek için birim test durumları ele alınacaktır.
tsconfig.app.json
Bu, derleme sırasında kullanılır, uygulamayı çalıştırmak için kullanılması gereken yapılandırma ayrıntılarına sahiptir.
tsconfig.spec.json
Bu, test ayrıntılarının korunmasına yardımcı olur.
typings.d.ts
TypeScript tanımını yönetmek için kullanılır.