Angular 6 - Hizmetler
Bu bölümde, hizmetleri Angular 6'daki tartışacağız.
Sayfanın her yerinde kullanılmak üzere bazı kodlara ihtiyaç duyduğumuz bir durumla karşılaşabiliriz. Bileşenler arasında paylaşılması gereken veri bağlantısı için olabilir. Hizmetler bunu başarmamıza yardımcı olur. Hizmetler ile, tüm projedeki diğer bileşenlerdeki yöntemlere ve özelliklere erişebiliriz.
Bir hizmet oluşturmak için komut satırını kullanmamız gerekir. Aynısı için komut -
C:\projectA6\Angular6App>ng g service myservice
CREATE src/app/myservice.service.spec.ts (392 bytes)
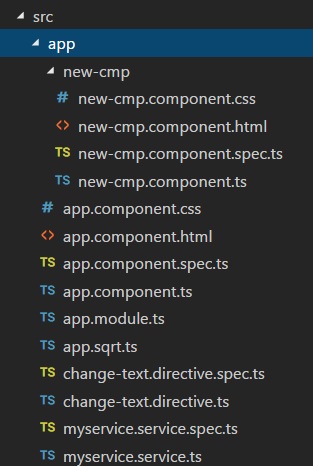
CREATE src/app/myservice.service.ts (138 bytes)Dosyalar, uygulama klasöründe aşağıdaki şekilde oluşturulur -

Altta oluşturulan dosyalar aşağıdadır - myservice.service.specs.ts ve myservice.service.ts.
myservice.service.ts
import { Injectable } from '@angular/core';
@Injectable()
export class MyserviceService {
constructor() { }
}Burada, Enjekte Edilebilir modül, @angular/core. İçerir@Injectable yöntem ve adı verilen bir sınıf MyserviceService. Hizmet fonksiyonumuzu bu sınıfta oluşturacağız.
Yeni bir hizmet oluşturmadan önce, ana ebeveynde oluşturulan hizmeti eklememiz gerekir. app.module.ts.
import { BrowserModule } from '@angular/platform-browser';
import { NgModule } from '@angular/core';
import { RouterModule} from '@angular/router';
import { AppComponent } from './app.component';
import { MyserviceService } from './myservice.service';
import { NewCmpComponent } from './new-cmp/new-cmp.component';
import { ChangeTextDirective } from './change-text.directive';
import { SqrtPipe } from './app.sqrt';
@NgModule({
declarations: [
SqrtPipe,
AppComponent,
NewCmpComponent,
ChangeTextDirective
],
imports: [
BrowserModule,
RouterModule.forRoot([
{
path: 'new-cmp',
component: NewCmpComponent
}
])
],
providers: [MyserviceService],
bootstrap: [AppComponent]
})
export class AppModule { }Hizmeti sınıf adıyla içe aktardık ve sağlayıcılarda aynı sınıf kullanılıyor. Şimdi servis sınıfına geri dönelim ve bir servis fonksiyonu oluşturalım.
Servis sınıfında bugünün tarihini gösterecek bir fonksiyon oluşturacağız. Aynı işlevi ana üst bileşende kullanabilirizapp.component.ts ve ayrıca yeni bileşende new-cmp.component.ts önceki bölümde oluşturduğumuz.
Şimdi fonksiyonun hizmette nasıl göründüğünü ve bileşenlerde nasıl kullanılacağını görelim.
import { Injectable } from '@angular/core';
@Injectable()
export class MyserviceService {
constructor() { }
showTodayDate() {
let ndate = new Date();
return ndate;
}
}Yukarıdaki servis dosyasında bir fonksiyon oluşturduk showTodayDate. Şimdi oluşturulan yeni Date () 'i geri getireceğiz. Bu işleve bileşen sınıfında nasıl erişebileceğimizi görelim.
app.component.ts
import { Component } from '@angular/core';
import { MyserviceService } from './myservice.service';
@Component({
selector: 'app-root',
templateUrl: './app.component.html',
styleUrls: ['./app.component.css']
})
export class AppComponent {
title = 'Angular 6 Project!';
todaydate;
constructor(private myservice: MyserviceService) {}
ngOnInit() {
this.todaydate = this.myservice.showTodayDate();
}
}ngOnInitişlev, oluşturulan herhangi bir bileşende varsayılan olarak çağrılır. Tarih, yukarıda gösterildiği gibi hizmetten alınır. Hizmetle ilgili daha fazla ayrıntı almak için önce hizmeti bileşene eklememiz gerekirts dosya.
Tarihi şu şekilde göstereceğiz .html dosya aşağıda gösterildiği gibi -
{{todaydate}}
<app-new-cmp></app-new-cmp>
// data to be displayed to user from the new component class.Şimdi oluşturulan yeni bileşende servisin nasıl kullanılacağını görelim.
import { Component, OnInit } from '@angular/core';
import { MyserviceService } from './../myservice.service';
@Component({
selector: 'app-new-cmp',
templateUrl: './new-cmp.component.html',
styleUrls: ['./new-cmp.component.css']
})
export class NewCmpComponent implements OnInit {
todaydate;
newcomponent = "Entered in new component created";
constructor(private myservice: MyserviceService) {}
ngOnInit() {
this.todaydate = this.myservice.showTodayDate();
}
}Oluşturduğumuz yeni bileşende, öncelikle istediğimiz hizmeti içeri aktarmamız ve bunun yöntem ve özelliklerine erişmemiz gerekiyor. Lütfen vurgulanan koda bakın. Bugünün tarihi html bileşeninde aşağıdaki gibi görüntülenir -
<p>
{{newcomponent}}
</p>
<p>
Today's Date : {{todaydate}}
</p>Yeni bileşenin seçicisi, app.component.htmldosya. Yukarıdaki html dosyasındaki içerik, aşağıda gösterildiği gibi tarayıcıda görüntülenecektir -

Herhangi bir bileşende hizmetin özelliğini değiştirirseniz, aynı şey diğer bileşenlerde de değişir. Şimdi bunun nasıl çalıştığını görelim.
Serviste bir değişken tanımlayacağız ve onu üst ve yeni bileşende kullanacağız. Üst bileşendeki özelliği yeniden değiştireceğiz ve aynı şeyin yeni bileşende değiştirilip değiştirilmediğini göreceğiz.
İçinde myservice.service.ts, bir mülk oluşturduk ve aynısını diğer üst ve yeni bileşende kullandık.
import { Injectable } from '@angular/core';
@Injectable()
export class MyserviceService {
serviceproperty = "Service Created";
constructor() { }
showTodayDate() {
let ndate = new Date();
return ndate;
}
}Şimdi kullanalım servicepropertydiğer bileşenlerde değişken. İçindeapp.component.ts, değişkene aşağıdaki gibi erişiyoruz -
import { Component } from '@angular/core';
import { MyserviceService } from './myservice.service';
@Component({
selector: 'app-root',
templateUrl: './app.component.html',
styleUrls: ['./app.component.css']
})
export class AppComponent {
title = 'Angular 4 Project!';
todaydate;
componentproperty;
constructor(private myservice: MyserviceService) {}
ngOnInit() {
this.todaydate = this.myservice.showTodayDate();
console.log(this.myservice.serviceproperty);
this.myservice.serviceproperty = "component created"; // value is changed.
this.componentproperty = this.myservice.serviceproperty;
}
}Şimdi değişkeni getirip console.log üzerinde çalışacağız. Bir sonraki satırda değişkenin değerini şu şekilde değiştireceğiz:"component created". Biz de aynısını yapacağıznew-cmp.component.ts.
import { Component, OnInit } from '@angular/core';
import { MyserviceService } from './../myservice.service';
@Component({
selector: 'app-new-cmp',
templateUrl: './new-cmp.component.html',
styleUrls: ['./new-cmp.component.css']
})
export class NewCmpComponent implements OnInit {
todaydate;
newcomponentproperty;
newcomponent = "Entered in newcomponent";
constructor(private myservice: MyserviceService) {}
ngOnInit() {
this.todaydate = this.myservice.showTodayDate();
this.newcomponentproperty = this.myservice.serviceproperty;
}
}Yukarıdaki bileşende, hiçbir şeyi değiştirmiyoruz, ancak özelliği doğrudan bileşen özelliğine atıyoruz.
Şimdi tarayıcıda çalıştırdığınızda, değeri değiştirildiği için servis özelliği değişecektir. app.component.ts aynısı için de görüntülenecektir. new-cmp.component.ts.
Ayrıca değiştirilmeden önce konsoldaki değeri kontrol edin.
