Angular 6 - Malzemeler
Materialsprojeniz için çok sayıda yerleşik modül sunar. Otomatik tamamlama, tarih seçici, kaydırıcı, menüler, ızgaralar ve araç çubuğu gibi özellikler, Angular 6'daki malzemelerle birlikte kullanılabilir.
Malzemeleri kullanmak için paketi ithal etmemiz gerekiyor. Angular 2 ayrıca yukarıdaki tüm özelliklere sahiptir, ancak bunlar @ angular / core modülünün bir parçası olarak mevcuttur. Angular 6 ayrı bir modül ile geldi@angular/materials.. Bu, kullanıcının gerekli malzemeleri almasına yardımcı olur.
Malzemeleri kullanmaya başlamak için, iki paket kurmanız gerekir - malzemeler ve cdk. Malzeme bileşenleri, gelişmiş özellikler için animasyon modülüne bağlıdır, bu nedenle aynı animasyon paketine ihtiyacınız vardır, yani @ angular / animations. Paket, önceki bölümde zaten güncellenmiştir.
npm install --save @angular/material @angular/cdkŞimdi package.json'u görelim. @angular/material ve @angular/cdk kurulur.
{
"name": "angular6-app",
"version": "0.0.0",
"scripts": {
"ng": "ng",
"start": "ng serve",
"build": "ng build",
"test": "ng test",
"lint": "ng lint",
"e2e": "ng e2e"
},
"private": true, "dependencies": {
"@angular/animations": "^6.1.0",
"@angular/cdk": "^6.4.7",
"@angular/common": "^6.1.0",
"@angular/compiler": "^6.1.0",
"@angular/core": "^6.1.0",
"@angular/forms": "^6.1.0",
"@angular/http": "^6.1.0",
"@angular/material": "^6.4.7",
"@angular/platform-browser": "^6.1.0",
"@angular/platform-browser-dynamic": "^6.1.0",
"@angular/router": "^6.1.0",
"core-js": "^2.5.4",
"rxjs": "^6.0.0",
"zone.js": "~0.8.26"
},
"devDependencies": {
"@angular-devkit/build-angular": "~0.7.0",
"@angular/cli": "~6.1.3",
"@angular/compiler-cli": "^6.1.0",
"@angular/language-service": "^6.1.0",
"@types/jasmine": "~2.8.6",
"@types/jasminewd2": "~2.0.3",
"@types/node": "~8.9.4",
"codelyzer": "~4.2.1",
"jasmine-core": "~2.99.1",
"jasmine-spec-reporter": "~4.2.1",
"karma": "~1.7.1",
"karma-chrome-launcher": "~2.2.0",
"karma-coverage-istanbul-reporter": "~2.0.0",
"karma-jasmine": "~1.1.1",
"karma-jasmine-html-reporter": "^0.2.2",
"protractor": "~5.3.0",
"ts-node": "~5.0.1",
"tslint": "~5.9.1",
"typescript": "~2.7.2"
}
}Malzemelerle çalışmak üzere kurulan paketleri vurguladık.
Şimdi üst modüldeki modülleri içe aktaracağız - app.module.ts Aşağıda gösterildiği gibi.
import { BrowserModule } from '@angular/platform-browser';
import { NgModule } from '@angular/core';
import { BrowserAnimationsModule } from '@angular/platform-browser/animations';
import { MatButtonModule, MatMenuModule, MatSidenavModule } from '@angular/material';
import { FormsModule } from '@angular/forms';
import { AppComponent } from './app.component';
@NgModule({
declarations: [
AppComponent
],
imports: [
BrowserModule,
BrowserAnimationsModule,
MatButtonModule,
MatMenuModule,
FormsModule,
MatSidenavModule
],
providers: [],
bootstrap: [AppComponent]
})
export class AppModule { }Yukarıdaki dosyada, aşağıdaki modülleri @ angular / materials'dan içe aktardık.
import { MatButtonModule, MatMenuModule, MatSidenavModule } from '@angular/material';Ve aynısı aşağıda gösterildiği gibi içe aktarmalar dizisinde de kullanılır -
imports: [
BrowserModule,
BrowserAnimationsModule,
MatButtonModule,
MatMenuModule,
FormsModule,
MatSidenavModule
]app.component.ts aşağıda gösterildiği gibidir -
import { Component } from '@angular/core';
@Component({
selector: 'app-root',
templateUrl: './app.component.html',
styleUrls: ['./app.component.css']
})
export class AppComponent {
myData: Array<any>;
constructor() {}
}Şimdi material-css desteğini ekleyelim styles.css.
@import "~@angular/material/prebuilt-themes/indigo-pink.css";Şimdi malzemeyi ekleyelim app.component.html.
<button mat-button [matMenuTriggerFor] = "menu">Menu</button>
<mat-menu #menu = "matMenu">
<button mat-menu-item>
File
</button>
<button mat-menu-item>
Save As
</button>
</mat-menu>
<mat-sidenav-container class = "example-container">
<mat-sidenav #sidenav class = "example-sidenav">
Angular 6
</mat-sidenav>
<div class = "example-sidenav-content">
<button type = "button" mat-button (click) = "sidenav.open()">
Open sidenav
</button>
</div>
</mat-sidenav-container>Yukarıdaki dosyaya Menu ve SideNav ekledik.
Menü
Menü eklemek için, <mat-menu></mat-menu>kullanıldı. file ve Save As öğeler altındaki düğmeye eklenir mat-menu. Eklenen bir ana düğme varMenu. Aynı referansı <mat-menu> kullanılarak verilir[matMenuTriggerFor]="menu" ve menüyü kullanarak # in <mat-menu>.
SideNav
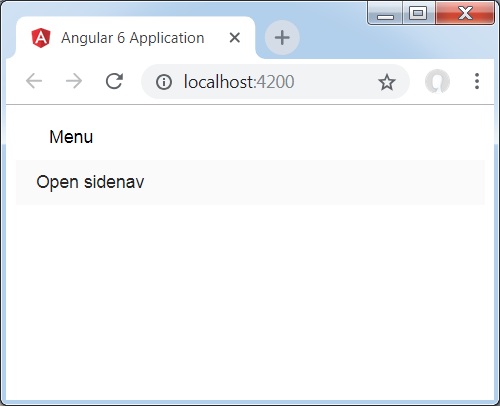
Sidenav eklemek için ihtiyacımız var <mat-sidenav-container></mat-sidenav-container>. <mat-sidenav></mat-sidenav>kapsayıcıya alt öğe olarak eklenir. Kullanarak sidenav'ı tetikleyen başka bir div eklenmiştir.(click)="sidenav.open()". Aşağıda, menünün ve tarayıcıdaki sidenavın görüntüsü verilmiştir -

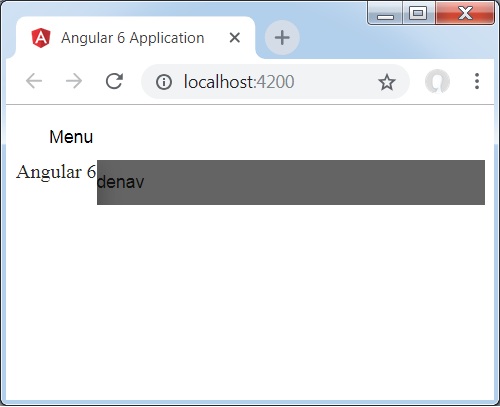
Tıkladıktan sonra opensidenav, aşağıda gösterildiği gibi yan çubuğu gösterir -

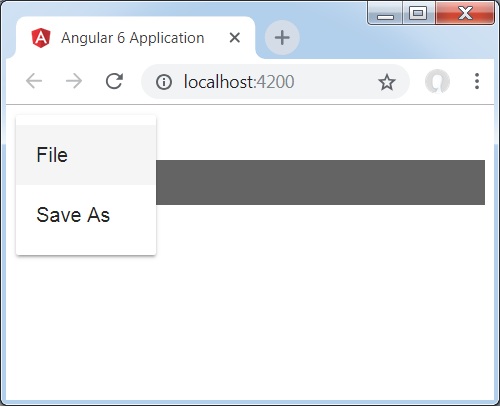
Menü'ye tıkladığınızda iki öğe alacaksınız File ve Save As aşağıda gösterildiği gibi -

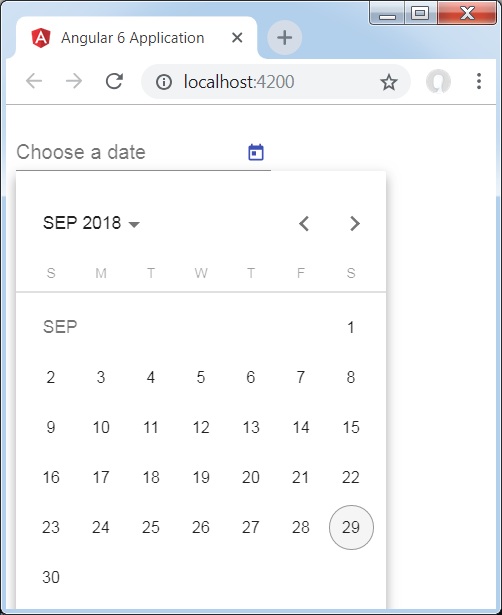
Şimdi malzemeleri kullanarak bir tarih seçici ekleyelim. Bir tarih seçici eklemek için, tarih seçiciyi göstermek için gerekli modülleri içe aktarmamız gerekir.
İçinde app.module.ts, aşağıdaki modülü datepicker için aşağıda gösterildiği gibi içe aktardık.
import { BrowserModule } from '@angular/platform-browser';
import { NgModule } from '@angular/core';
import { BrowserAnimationsModule } from '@angular/platform-browser/animations';
import { MatDatepickerModule, MatInputModule, MatNativeDateModule } from '@angular/material';
import { FormsModule } from '@angular/forms';
import { AppComponent } from './app.component';
@NgModule({
declarations: [
AppComponent
],
imports: [
BrowserModule,
BrowserAnimationsModule,
FormsModule,
MatDatepickerModule,
MatInputModule,
MatNativeDateModule
],
providers: [],
bootstrap: [AppComponent]
})
export class AppModule { }Burada aşağıdaki gibi modülleri ithal ettik MatDatepickerModule, MatInputModule, ve MatNativeDateModule.
Şimdi app.component.ts aşağıda gösterildiği gibidir -
import { Component } from '@angular/core';
@Component({
selector: 'app-root',
templateUrl: './app.component.html',
styleUrls: ['./app.component.css']
})
export class AppComponent {
myData: Array<any>;
constructor() {}
}app.component.html aşağıda gösterildiği gibidir -
<mat-form-field>
<input matInput [matDatepicker] = "picker" placeholder = "Choose a date">
<mat-datepicker-toggle matSuffix [for] = "picker"></mat-datepicker-toggle>
<mat-datepicker #picker></mat-datepicker>
</mat-form-field>Tarih seçici tarayıcıda bu şekilde görüntülenir.