BabelJS - Babel Ön Ayarları
Babel ön ayarları, babel aktarıcısına belirtilen modda aktarmasını söyleyen yapılandırma ayrıntılarıdır. İşte bu bölümde tartışacağımız en popüler ön ayarlardan bazıları:
- ES2015
- Env
- React
Kodun dönüştürülmesini istediğimiz ortama sahip ön ayarları kullanmamız gerekir. Örneğin, es2015 ön ayarı kodu es5'e dönüştürecektir . Env değerine sahip ön ayar da es5'e dönüşür . Ayrıca ek özelliği, yani seçenekleri vardır. Özelliğin tarayıcıların son sürümlerinde desteklenmesini istiyorsanız, babel kodu yalnızca bu tarayıcılarda özellik desteği yoksa dönüştürür. Preset react ile Babel, ne zaman tepki vermesi gerektiğini kodu aktarır.
Ön Ayarlarla çalışmak için proje kök klasörümüzde .babelrc dosyası oluşturmamız gerekiyor. Çalışmayı göstermek için aşağıda gösterildiği gibi bir proje kurulumu oluşturacağız.
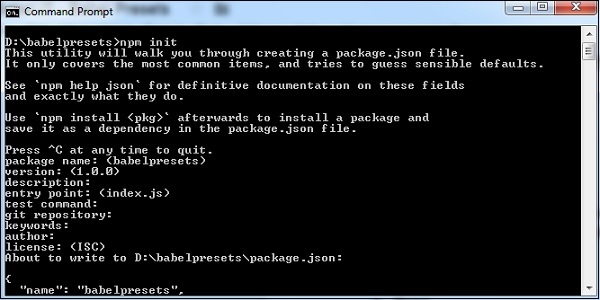
komut
npm init
Babel cli, babel core vb. İle birlikte gerekli babel ön ayarını aşağıdaki şekilde kurmamız gerekiyor.
Babel 6 paketleri
npm install babel-cli babel-core babel-preset-es2015 --save-devBabel 7 Paketleri
npm install @babel/cli @babel/core @babel/preset-env --save-devNote - babel-preset-es2015, babel 7'den itibaren kullanımdan kaldırılmıştır.
es2015 or @babel/env
Projenin kök dizininde .babelrc dosyası oluşturun (babel 6) -

.Babelrc'de ön ayarlar es2015'tir. Bu, babel derleyicisine kodun es2015'e dönüştürülmesini istediğimizin göstergesidir.
Babel 7 için aşağıdaki ön ayarları kullanmamız gerekiyor -
{
"presets":["@babel/env"]
}İşte kurulumdan sonra package.json -

Babel'i yerel olarak kurduğumuz için, package.json'daki scripts bölümüne babel komutunu ekledik.
Önceden ayarlanmış es2015'i kullanarak aktarmayı kontrol etmek için basit bir örnek üzerinde çalışalım.
Misal
main.js
let arrow = () => {
return "this is es6 arrow function";
}Aşağıda gösterildiği gibi es5'e aktarılmıştır.
komut
npx babel main.js --out-file main_es5.jsmain_es5.js
"use strict";
var arrow = function arrow() {
return "this is es6 arrow function";
};Env
Env ön ayarını kullanarak, son kodun aktarılacağı ortamı belirtebilirsiniz.
Yukarıda oluşturulan aynı proje kurulumunu kullanacağız ve aşağıda gösterildiği gibi ön ayarları es2015'ten env'e değiştireceğiz.

Ek olarak, babel-preset-env'i kurmamız gerekiyor. Aynısını kurmak için aşağıda verilen komutu uygulayacağız.
komut
npm install babel-preset-env --save-devMain.js'yi tekrar derleyip çıktıyı göreceğiz.
main.js
let arrow = () => {
return "this is es6 arrow function";
}komut
npx babel main.js --out-file main_env.jsmain_env.js
"use strict";
var arrow = function arrow() {
return "this is es6 arrow function";
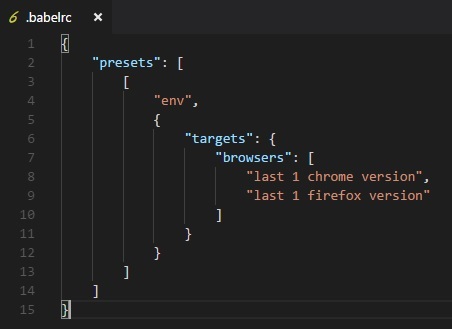
};Aktarılan kodun es5 olduğunu gördük. Kodumuzun çalıştırılacağı ortamı bildiğimiz takdirde, bunu belirtmek için bu ön ayarı kullanabiliriz. Örneğin, tarayıcıları aşağıda gösterildiği gibi chrome ve firefox için son 1 sürüm olarak belirtirsek.

komut
npx babel main.js --out-file main_env.jsmain_env.js
"use strict";
let arrow = () => {
return "this is es6 arrow function";
};Şimdi ok işlevi sözdizimini olduğu gibi alıyoruz. ES5 sözdizimine aktarılmaz. Bunun nedeni, kodumuzun desteklemesini istediğimiz ortamın zaten ok işlevini desteklemesidir.
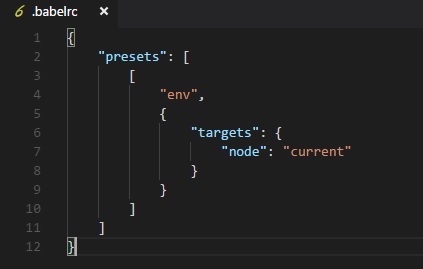
Babel, babel-preset-env kullanarak kodu çevreye göre derlemekle ilgilenir. Derlemeyi aşağıda gösterildiği gibi nodejs ortamına göre de hedefleyebiliriz

Kodun son derlemesi aşağıda gösterildiği gibidir.
komut
npx babel main.js --out-file main_env.jsmain_env.js
"use strict";
let arrow = () => {
return "this is es6 arrow function";
};Babel, kodu nodejs'nin mevcut sürümüne göre derler.
Tepki Ön Ayarı
Reactjs kullanırken react ön ayarını kullanabiliriz. Basit bir örnek üzerinde çalışacağız ve çıktıyı görmek için react ön ayarını kullanacağız.
Ön ayarı kullanmak için babel-preset-react (babel 6) 'yı aşağıdaki gibi kurmamız gerekir -
npm install --save-dev babel-preset-reactBabel 7 için aşağıdaki gibidir -
npm install --save-dev @babel/preset-reactBabel6 için .babelrc'ye yapılan değişiklikler aşağıdaki gibidir -

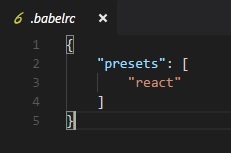
Babel 7 için
{
"presets": ["@babel/preset-react"]
}main.js
<h1>Hello, world!</h1>komut
npx babel main.js --out-file main_env.jsmain_env.js
React.createElement(
"h1",
null,
"Hello, world!"
);Main.js'deki kod, ön ayar: react ile reactjs sözdizimine dönüştürülür.