BabelJS - Babel 6 kullanarak proje kurulumu
Bu bölümde babelj'leri projemizde nasıl kullanacağımızı göreceğiz. Nodejs kullanarak bir proje oluşturacağız ve projemizi test etmek için http local server kullanacağız.
Proje Kurulumu Oluştur
Bu bölümde, proje kurulumunun nasıl oluşturulacağını öğreneceğiz.
Yeni bir dizin oluşturun ve projeyi oluşturmak için aşağıdaki komutu çalıştırın -
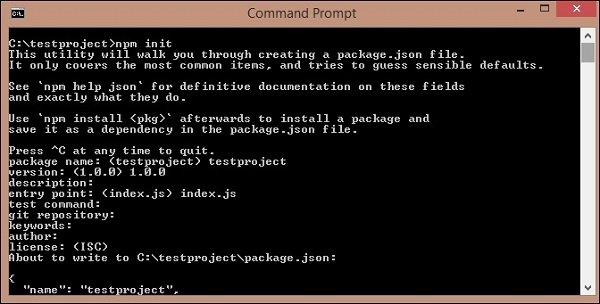
npm initÇıktı
Yürütme üzerine, yukarıdaki komut aşağıdaki çıktıyı üretir -

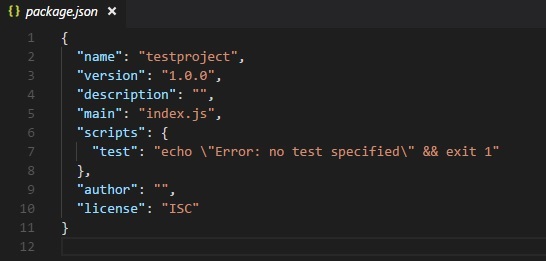
Oluşturulan package.json aşağıdadır -

Babeljs ile çalışmaya başlamak için gerekli paketleri kuracağız. Babel-cli, babel-core, babel-preset-es2015'i kurmak için aşağıdaki komutu uygulayacağız .
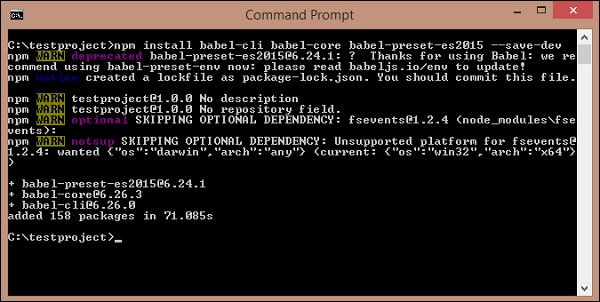
npm install babel-cli babel-core babel-preset-es2015 --save-devÇıktı
Yürütme üzerine, yukarıdaki komut aşağıdaki çıktıyı üretir -

Package.json aşağıdaki gibi güncellenir -

Js dosyasını test etmek için http sunucusuna ihtiyacımız var. Http sunucusunu kurmak için aşağıdaki komutu yürütün -
npm install lite-server --save-devPackage.json'a aşağıdaki ayrıntıları ekledik -

Komut olarak, Babel gelen scripts.js transpiling ilgilenir src klasörüne ve bunu kaydeder dev ismi ile klasöre scripts.bundle.js . Package.json'da istediğimiz kodu derlemek için tam komutu ekledik. Ek olarak, değişiklikleri test etmek için lite sunucuyu başlatacak yapı eklenir .
Src / scripts.js aşağıdaki gibi JavaScript'e sahiptir -
class Student {
constructor(fname, lname, age, address) {
this.fname = fname;
this.lname = lname;
this.age = age;
this.address = address;
}
get fullname() {
return this.fname +"-"+this.lname;
}
}İndex.html'deki aktarılan betiği şu şekilde adlandırdık -
<html>
lt;head></head>
<body>
<script type="text/javascript" src="dev/scripts.bundle.js?a=11"></script>
<h1 id="displayname"></h1>
<script type="text/javascript">
var a = new Student("Siya", "Kapoor", "15", "Mumbai");
var studentdet = a.fullname;
document.getElementById("displayname").innerHTML = studentdet;
</script>
</body>
</html>Babel'i çağırıp kodu derleyecek aşağıdaki komutu çalıştırmamız gerekiyor. Komut, package.json'dan Babel'i çağıracaktır -
npm run babel
Scripts.bundle.js, dev klasöründe oluşturulan yeni js dosyasıdır -

Çıktısı dev/scripts.bundle.js aşağıdaki gibidir -
"use strict";
var _createClass = function () {
function defineProperties(target, props) {
for (var i = 0; i < props.length; i++) {
var descriptor = props[i];
descriptor.enumerable = descriptor.enumerable || false;
descriptor.configurable = true;
if ("value" in descriptor) descriptor.writable = true;
Object.defineProperty(target, descriptor.key, descriptor);
}
}
return function (Constructor, protoProps, staticProps) {
if (protoProps) defineProperties(Constructor.prototype, protoProps);
if (staticProps) defineProperties(Constructor, staticProps);
return Constructor;
};
}();
function _classCallCheck(instance, Constructor) {
if (!(instance instanceof Constructor)) {
throw new TypeError("Cannot call a class as a function");
}
}
var Student = function () {
function Student(fname, lname, age, address) {
_classCallCheck(this, Student);
this.fname = fname;
this.lname = lname;
this.age = age;
this.address = address;
}
_createClass(Student, [{
key: "fullname",
get: function get() {
return this.fname + "-" + this.lname;
}
}]);
return Student;
}();Şimdi sunucuyu başlatmak için aşağıdaki komutu çalıştıralım -
npm run buildKomut çalıştığında, url'yi tarayıcıda açacaktır -

Çıktı
Yukarıdaki komut aşağıdaki çıktıyı üretir -