BabelJS - Babel ve JSX ile çalışma
Bu bölümde JSX ve babel ile çalışmayı anlayacağız. Ayrıntılara girmeden önce JSX'in ne olduğunu anlayalım.
JSX nedir?
JSX, içinde xml sözdizimi kombinasyonu bulunan bir JavaScript kodudur. JSX etiketinin etiket adı, öznitelikleri ve xml gibi görünmesini sağlayan alt öğeleri vardır.
React şablon oluşturmak için normal JavaScript yerine JSX kullanır. Kullanmak gerekli değildir, ancak onunla birlikte gelen bazı artılar aşağıdadır.
JavaScript'e kod derlerken optimizasyon gerçekleştirdiği için daha hızlıdır.
Ayrıca tür açısından güvenlidir ve hataların çoğu derleme sırasında yakalanabilir.
HTML konusunda bilgiliyseniz, şablon yazmayı daha kolay ve daha hızlı hale getirir.
Proje kurgusunda babel 6 kullandık. Babel 7'ye geçmek istemeniz durumunda, gerekli babel paketlerini kullanarak kurun.@babel/babel-package-name.
Babel kullanarak jsx'i normal JavaScript'e tepki vererek derlemek için proje kurulumu oluşturacağız ve web paketi kullanacağız.
Proje kurulumunu başlatmak için babel, react ve webpack kurulumu için aşağıda verilen komutları çalıştırın.
komut
npm init
Şimdi birlikte çalışmamız gereken gerekli paketleri - babel, webpack ve jsx - kuracağız.
npm install --save-dev webpack
npm install --save-dev webpack-cli
npm install --save-dev webpack-dev-server
npm install --save-dev babel-core
npm install --save-dev babel-loader
npm install --save-dev babel-preset-es2015
npm install --save-dev babel-preset-react
npm install --save-dev react
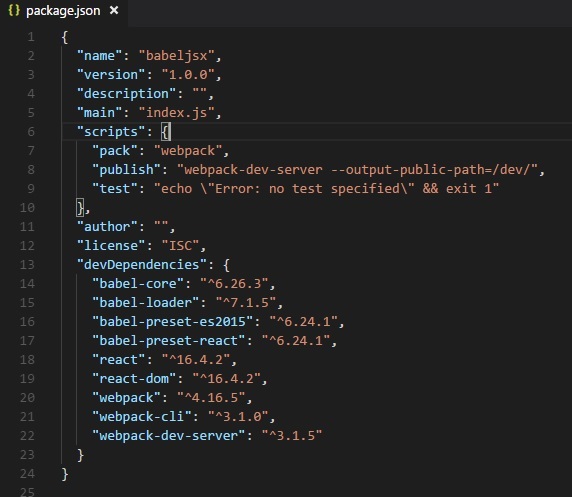
npm install --save-dev react-domİşte kurulumdan sonra package.json -

Şimdi, js dosyalarını paketlemek ve babel kullanarak es5'te derlemek için tüm ayrıntılara sahip olacak bir webpack.config.js dosyası oluşturacaktır.
Sunucuyu kullanarak webpack çalıştırmak için webpack-server denen bir şey vardır. Yayınla adlı bir komut ekledik; bu komut webpack-dev-server'ı başlatacak ve son dosyaların depolandığı yolu güncelleyecektir. Şu anda son dosyaları güncellemek için kullanacağımız yol / dev klasörüdür.
Web paketini kullanmak için aşağıdaki komutu çalıştırmamız gerekir -
npm run publishBiz yaratacağız webpack.config.js Web paketinin çalışması için yapılandırma ayrıntılarına sahip dosyalar.
Dosyadaki detaylar aşağıdaki gibidir -
var path = require('path');
module.exports = {
entry: {
app: './src/main.js'
},
output: {
path: path.resolve(__dirname, 'dev'),
filename: 'main_bundle.js'
},
mode:'development',
module: {
rules: [
{
test:/\.(js|jsx)$/,
include: path.resolve(__dirname, 'src'),
loader: 'babel-loader',
query: {
presets: ['es2015','react']
}
}
]
}
};Dosyanın yapısı yukarıda gösterildiği gibidir. Geçerli yol ayrıntılarını veren yolla başlar.
var path = require('path'); //gives the current pathArdından, input, output ve module özelliklerine sahip olan module.exports nesnesidir.
Giriş, başlangıç noktasıdır. Burada derlemek istediğimiz ana js dosyalarını vermemiz gerekiyor.
entry: {
app: './src/main.js'
},path.resolve(_dirname, ‘src/main.js’) - dizinde src klasörünü arayacak ve main.js o klasörde.
Çıktı
output: {
path: path.resolve(__dirname, 'dev'),
filename: 'main_bundle.js'
},Çıktı, yol ve dosya adı ayrıntılarına sahip bir nesnedir. Yol, derlenen dosyanın saklanacağı klasörü tutacak ve dosya adı, dosyanızda kullanılacak son dosyanın adını söyleyecektir..html dosya.
modül
module: {
rules: [
{
test:/\.(js|jsx)$/,
include: path.resolve(__dirname, 'src'),
loader: 'babel-loader',
query: {
presets: ['es2015','react']
}
}
]
}Modül , test, dahil etme, yükleyici, sorgu gibi özelliklere sahip kural ayrıntılarına sahip nesnedir.
Test , .js ve .jsx ile biten tüm js dosyalarının ayrıntılarını tutacaktır. Verilen giriş noktasının sonunda .js ve .jsx'i arayacak desene sahiptir.
Dahil et , dosyaları aramak için kullanılacak klasörü söyler.
Yükleyici , kodu derlemek için babel yükleyici kullanır.
Sorgu , env - es5 veya es6 veya es7 değerine sahip bir dizi olan özellik ön ayarlarına sahiptir. Es2015'i kullandık ve ön ayar olarak tepki verdik.
Klasör oluşturun src/. Ekle main.js ve App.jsx içinde.
App.jsx
import React from 'react';
class App extends React.Component {
render() {
var style = {
color: 'red',
fontSize: 50
};
return (
<div style={style}>
Hello World!!!
</div>
);
}
}
export default App;main.js
import React from 'react';
import ReactDOM from 'react-dom';
import App from './App.jsx';
ReactDOM.render(, document.getElementById('app'));
.Js dosyasını paketlemek ve ön ayarları kullanarak dönüştürmek için aşağıdaki komutu çalıştırın es2015 ve react.
komut
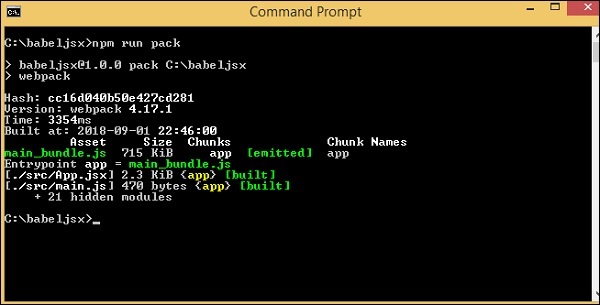
npm run pack
Ekle main_bundle.js geliştirici klasöründen index.html -
<!DOCTYPE html>
<html lang = "en">
<head>
<meta charset = "UTF-8">
<title>React App</title>
</head>
<body>
<div id = "app"></div>
<script src = "dev/main_bundle.js"></script>
</body>
</html>komut
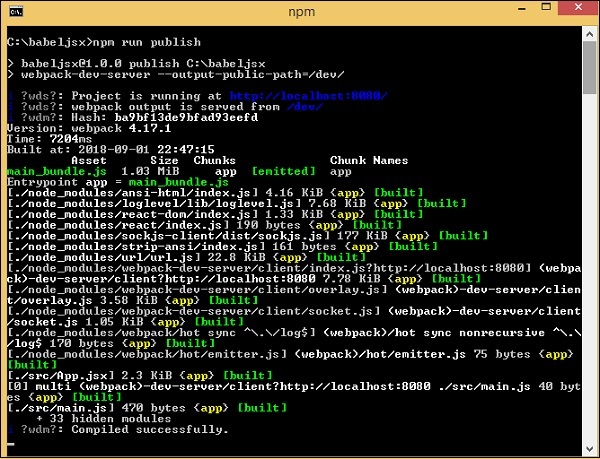
npm run publish
Çıktı