BabelJS - Hızlı Kılavuz
BabelJSyeni özellikleri eski standartlara aktaran bir JavaScript aktarıcısıdır. Bununla, özellikler hem eski hem de yeni tarayıcılarda sorunsuz bir şekilde çalıştırılabilir. Avustralyalı bir geliştirici olan Sebastian McKenzie, BabelJS'yi kurdu.
Neden BabelJS?
JavaScript, tarayıcının anladığı dildir. Uygulamalarımızı çalıştırmak için farklı tarayıcılar kullanıyoruz - Chrome, Firefox, Internet Explorer, Microsoft Edge, Opera, UC tarayıcısı vb. ECMA Script, JavaScript dil spesifikasyonudur; ECMA Script 2015 ES6, tüm yeni ve eski tarayıcılarda iyi çalışan kararlı bir sürümdür.
ES5'ten sonra ES6, ES7 ve ES8'e sahibiz. ES6, tüm tarayıcılar tarafından tam olarak desteklenmeyen birçok yeni özellikle piyasaya sürüldü. Aynısı ES7, ES8 ve ESNext (ECMA Script'in sonraki sürümü) için de geçerlidir. Tüm tarayıcıların yayımlanan tüm ES sürümleriyle uyumlu olmasının ne zaman mümkün olacağı artık belirsiz.
Kodumuzu yazmak için ES6 veya ES7 veya ES8 özelliklerini kullanmayı planladığımızda, yeni değişikliklerin desteklenmemesi nedeniyle bazı eski tarayıcılarda kırılma eğiliminde olacaktır. Bu nedenle, ECMA Script'in yeni özelliklerini kodumuzda kullanmak istiyorsak ve mevcut tüm olası tarayıcılarda çalıştırmak istiyorsak, son kodumuzu ES5'te derleyecek bir araca ihtiyacımız var.
Babelaynı şeyi yapar ve buna, istediğimiz ECMA Script sürümünde kodu aktaran bir aktarıcı denir. Kodumuzu aktarmamız için ihtiyaç duyduğumuz ECMA sürümünü yapılandıran ön ayarlar ve eklentiler gibi özelliklere sahiptir. Babel ile geliştiriciler, JavaScript'teki yeni özellikleri kullanarak kodlarını yazabilirler. Kullanıcılar Babel ile çevrilen kodları alabilirler; kodlar daha sonra herhangi bir tarayıcıda sorunsuz olarak kullanılabilir.
The following table lists down the features available in ES6, ES7 and ES8 −
| Özellikleri | ECMA Script sürümü |
|---|---|
| Let + Const | ES6 |
| Ok İşlevleri | ES6 |
| Sınıflar | ES6 |
| Sözler | ES6 |
| Jeneratörler | ES6 |
| Yineleyiciler | ES6 |
| Modüller | ES6 |
| Şeklini bozma | ES6 |
| Şablon Değişmezleri | ES6 |
| Geliştirilmiş Nesne | ES6 |
| Varsayılan, Dinlenme ve Yayılma Özellikleri | ES6 |
| Zaman uyumsuz - Bekle | ES7 |
| Üs Alma Operatörü | ES7 |
| Array.prototype.includes () | ES7 |
| Dize Dolgusu | ES8 |
BabelJS aşağıdaki iki bölümü yönetir -
- transpiling
- polyfilling
Babel-Transpiler nedir?
Babel-transpiler, modern JavaScript sözdizimini eski tarayıcılar tarafından kolayca anlaşılabilecek bir biçime dönüştürür. Örneğin, ok işlevi, const, let sınıfları işleve, var vb. Dönüştürülür. Burada sözdizimi, yani ok işlevi, her iki durumda da işlevselliği aynı tutarak normal bir işleve dönüştürülür.
Babel-polyfill nedir?
JavaScript'e sözler, haritalar ve içerikler gibi eklenen yeni özellikler var. Özellikler dizi üzerinde kullanılabilir; aynı, babel kullanılarak kullanıldığında ve aktarıldığında dönüştürülmeyecektir. Yeni özelliğin bir yöntem veya nesne olması durumunda, eski tarayıcılarda çalışmasını sağlamak için Babel-polyfill'i transpiling ile birlikte kullanmamız gerekir.
JavaScript'te bulunan, kopyalanabilen ve çoklu doldurulabilen ECMA Komut Dosyası özelliklerinin listesi burada verilmiştir -
- Classes
- Decorators
- Const
- Modules
- Destructing
- Varsayılan parametreler
- Hesaplanan mülk adları
- Nesne durması / yayılması
- Zaman uyumsuz işlevler
- Ok fonksiyonları
- Dinlenme parametreleri
- Spread
- Şablon Değişmezleri
ECMA Script features that can be polyfilled −
- Promises
- Map
- Set
- Symbol
- Weakmap
- Weakset
- includess
- Array.from, Array.of, Array # find, Array.buffer, Array # findIndex
- Object.assign,Object.entries,Object.values
BabelJS'nin Özellikleri
Bu bölümde BabelJS'nin farklı özelliklerini öğreneceğiz. BabelJS'nin en önemli temel özellikleri aşağıdadır -
Babel Eklentileri
Eklentiler ve Ön ayarlar, Babel'in kodu aktarması için yapılandırma ayrıntılarıdır. Babel, kodun yürütüleceği ortamı bilirsek, ayrı ayrı kullanılabilecek bir dizi eklentiyi destekler.
Babel-Ön Ayarlar
Babel ön ayarları bir dizi eklentidir, yani Babel'e belirli bir modda aktarım yapması için talimat veren babel aktarıcısına ayrıntıları yapılandırma. Kodun dönüştürülmesini istediğimiz ortama sahip ön ayarları kullanmalıyız. Örneğin, es2015 ön ayarı kodu es5'e dönüştürür .
Babel-Polyfills
Yöntemler ve nesneler gibi aktarılamayan bazı özellikler vardır. Bu tür durumlarda, özelliklerin herhangi bir tarayıcıda kullanımını kolaylaştırmak için babel-polyfill'i kullanabiliriz. Sözler örneğini ele alalım; özelliğin eski tarayıcılarda çalışması için polyfill'leri kullanmamız gerekiyor.
Babel-Polyfills
Babel-cli, kodun komut satırında kolayca derlenebileceği bir dizi komutla birlikte gelir. Ayrıca, kodun tek seferde aktarılmasını kolaylaştıran komutla birlikte kullanılacak eklentiler ve ön ayarlar gibi özelliklere de sahiptir.
BabelJS kullanmanın avantajları
Bu bölümde, BabelJS kullanımıyla ilişkili farklı avantajları öğreneceğiz -
BabelJS, JavaScript'e yeni eklenen tüm özelliklere geriye dönük uyumluluk sağlar ve herhangi bir tarayıcıda kullanılabilir.
BabelJS, JavaScript'in bir sonraki gelecek sürümünü (ES6, ES7, ESNext, vb.) Almak için transpile etme yeteneğine sahiptir.
BabelJS, gulp, webpack, flow, react, typcript, vb. İle birlikte kullanılabilir ve onu çok güçlü kılar ve geliştiricinin hayatını kolaylaştıran büyük projelerde kullanılabilir.
BabelJS ayrıca react JSX sözdizimi ile birlikte çalışır ve JSX biçiminde derlenebilir.
BabelJS, büyük projelerle çalışmayı kolaylaştıran eklentiler, çoklu dolgular, babel-cli desteğine sahiptir.
BabelJS kullanmanın dezavantajları
Bu bölümde, BabelJS kullanmanın farklı dezavantajlarını öğreneceğiz -
BabelJS kodu, aktarım sırasında sözdizimini değiştirir, bu da kodun üretimde yayınlandığında anlaşılmasını zorlaştırır.
Aktarılan kod, orijinal koda kıyasla daha büyüktür.
Tüm ES6 / 7/8 veya gelecek yeni özellikler aktarılamaz ve eski tarayıcılarda çalışması için polyfill kullanmalıyız.
İşte babeljs resmi sitesi https://babeljs.io/.

Bu bölümde, BabelJS için ortamın nasıl kurulacağını öğreneceğiz.
BabelJS ile çalışmak için aşağıdaki kuruluma ihtiyacımız var -
- NodeJS
- Npm
- Babel-CLI
- Babel-Preset
- Kod yazmak için IDE
NodeJS
Nodejs'nin sisteminizde kurulu olup olmadığını kontrol etmek için yazın node –vterminalde. Bu, sisteminizde şu anda yüklü olan nodejs sürümünü görmenize yardımcı olacaktır.

Herhangi bir şey yazdırmazsa, sisteminize nodejs yükleyin. Nodejs yüklemek için ana sayfaya gidinhttps://nodejs.org/en/download/ nodejs ve işletim sisteminize göre paketi yükleyin.
Aşağıdaki ekran görüntüsü nodejs indirme sayfasını gösterir -

İşletim sisteminize bağlı olarak gerekli paketi kurun. Nodejs kurulduktan sonra, npm de onunla birlikte yüklenecektir. Npm'nin kurulu olup olmadığını kontrol etmek için yazınnpm –vterminalde. Npm'nin sürümünü görüntülemelidir.

Babel, kodu derlemek için kullanılabilecek yerleşik bir komut satırı arayüzü ile birlikte gelir.
Çalışacağınız bir dizin oluşturun. Burada babelproject adlı bir dizin oluşturduk . Proje detaylarını oluşturmak için nodej'lerden yararlanalım.
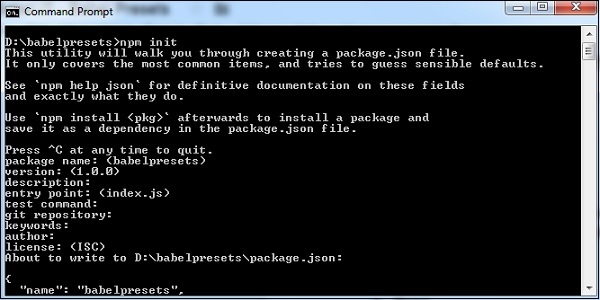
Aşağıda gösterildiği gibi projeyi oluşturmak için npm init kullandık -

İşte oluşturduğumuz proje yapısı.

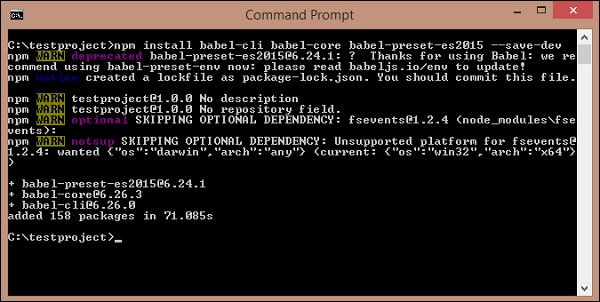
Şimdi Babel ile çalışmak için aşağıda gösterildiği gibi Babel cli, Babel ön ayarı, Babel çekirdeği kurmamız gerekiyor -
babel-cli
Babel-cli'yi kurmak için aşağıdaki komutu yürütün -
npm install --save-dev babel-cli
babel önceden ayarlanmış
Babel-preset'i kurmak için aşağıdaki komutu yürütün -
npm install --save-dev babel-preset-env
babel çekirdekli
Babel-core'u kurmak için aşağıdaki komutu yürütün -
npm install --save-dev babel-core
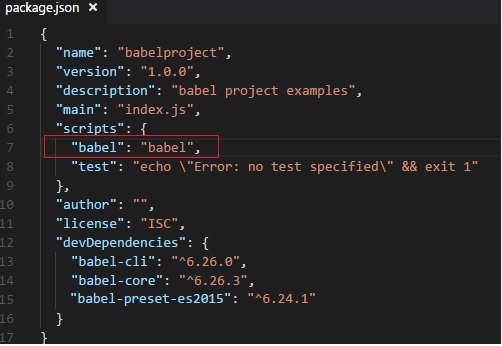
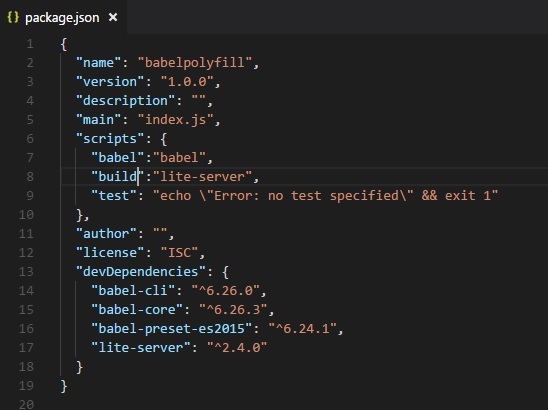
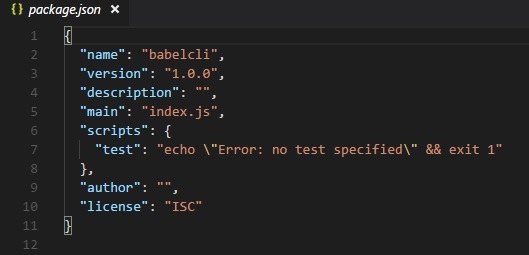
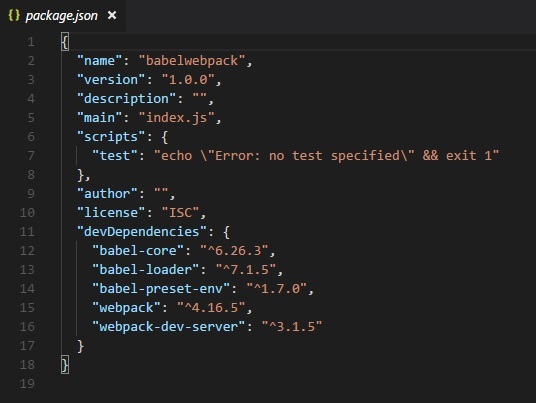
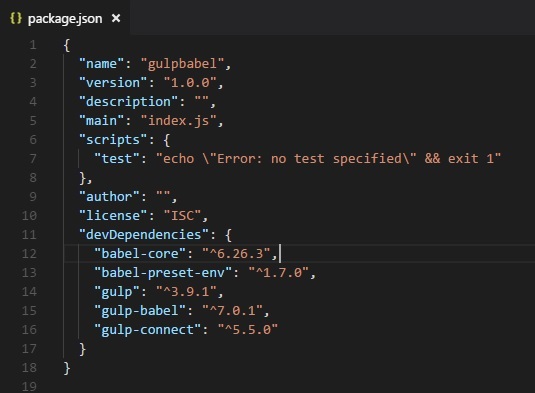
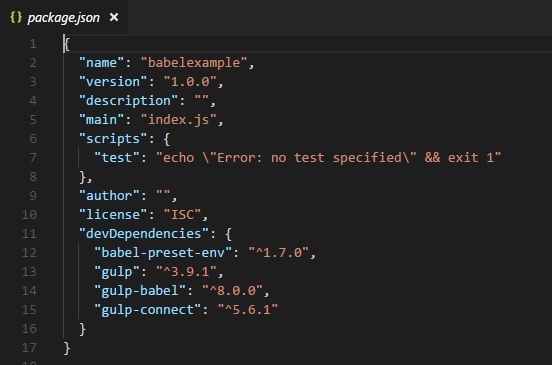
Kurulumdan sonra, package.json'da mevcut olan ayrıntılar -
Projeye yerel olarak babel eklentileri yükledik. Bu, babel'i proje gereksinimlerine göre projelerimizde ve ayrıca babeljs'in farklı versiyonlarında farklı kullanabilmemiz için yapılır. Package.json, kullanılan babelj'lerin sürüm ayrıntılarını verir.
Babel'i projemizde kullanabilmek için package.json'da aynısını aşağıdaki gibi belirtmemiz gerekiyor -

Babel, esas olarak geriye dönük uyumluluğa sahip olan JavaScript kodunu derlemek için kullanılır. Şimdi, kodumuzu ES6 -> ES5 veya ES7 -> ES5'e ayrıca ES7-> ES6, vb.
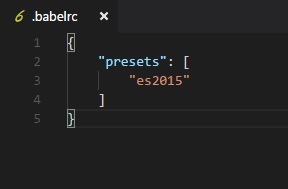
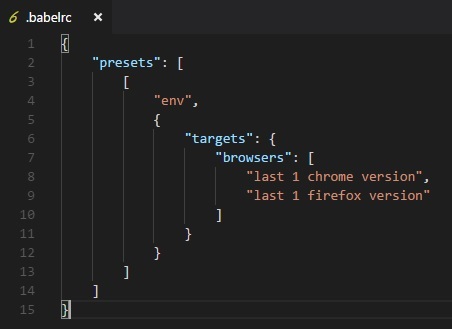
Babel'e aynı talimatları vermek için, yürütme sırasında, kök klasörde .babelrc adlı bir dosya oluşturmamız gerekir. Aşağıda gösterildiği gibi ön ayarların ayrıntılarını içeren bir json nesnesi içerir -

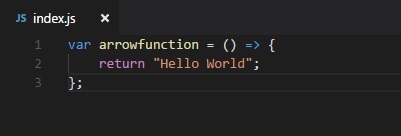
JavaScript dosyası index.js'yi oluşturup Babel kullanarak es2015'e derleyeceğiz. Bundan önce, es2015 ön ayarını aşağıdaki gibi yüklememiz gerekir -

İndex.js'de es6'ya eklenen yeni bir özellik olan ok fonksiyonunu kullanarak bir fonksiyon oluşturduk. Babel'i kullanarak kodu es5'e derleyeceğiz.

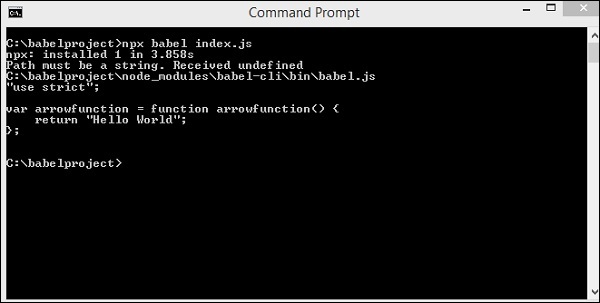
Es2015'i çalıştırmak için aşağıdaki komut kullanılır -
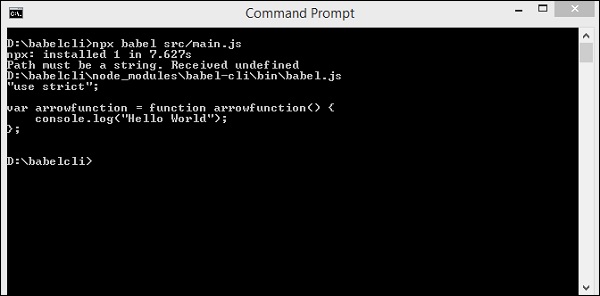
npx babel index.jsÇıktı

Index.js kodunu yukarıda gösterildiği gibi es5'te görüntüler.
Aşağıdaki komutu çalıştırarak çıktıyı dosyada saklayabiliriz -
npx babel index.js --out-file index_es5.jsÇıktı

İşte oluşturduğumuz dosya, index_es5.js -

BabelJSJavaScript'e eklenen yeni özellikleri ES5'e dönüştüren veya verilen ön ayar veya eklentiye göre tepki veren bir JavaScript aktarıcısıdır. ES5, JavaScript'in en eski formlarından biridir ve yeni ve eski tarayıcılarda herhangi bir sorun olmadan çalışması desteklenir. Bu eğitimdeki örneklerin çoğunda, kodu ES5'e aktardık.
ES6, ES7 ve ES8'e eklenen ok fonksiyonları, sınıflar, vaatler, jeneratörler, asenkron fonksiyonlar gibi birçok özellik gördük. Yeni eklenen özelliklerden herhangi biri eski tarayıcılarda kullanıldığında, hata atar. BabelJS, eski tarayıcılarla geriye dönük uyumlu olan kodu derlemeye yardımcı olur. ES5'in eski tarayıcılarda sorunsuz çalıştığını gördük. Dolayısıyla, proje ortamı detaylarını göz önünde bulundurarak, eski tarayıcılarda çalışması gerekiyorsa, projemizdeki herhangi bir yeni özelliği kullanabilir ve babeljs kullanarak kodu ES5'e derleyebilir ve herhangi bir sorun olmadan herhangi bir tarayıcıda kullanabiliriz.
Bunu anlamak için aşağıdaki örneği ele alalım.
Misal
<!DOCTYPE html>
<html>
<head>
<title>BabelJs Testing</title>
</head>
<body>
<script type="text/javascript" src="index.js"></script>
</body>
</html>index.js dosyası
var _foo = () => {
return "Hello World"
};
alert(_foo());Çıktı
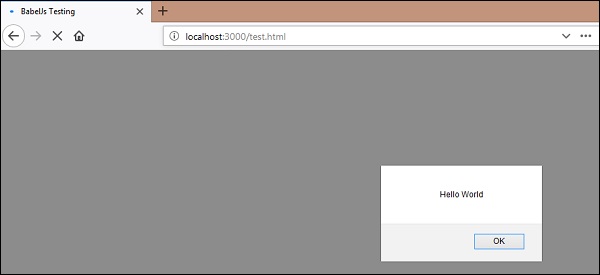
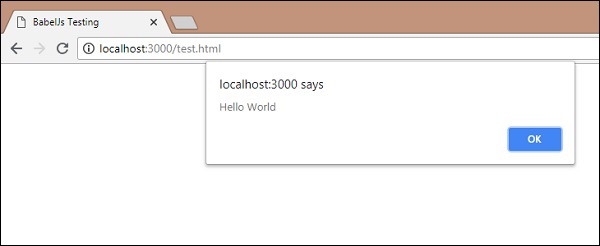
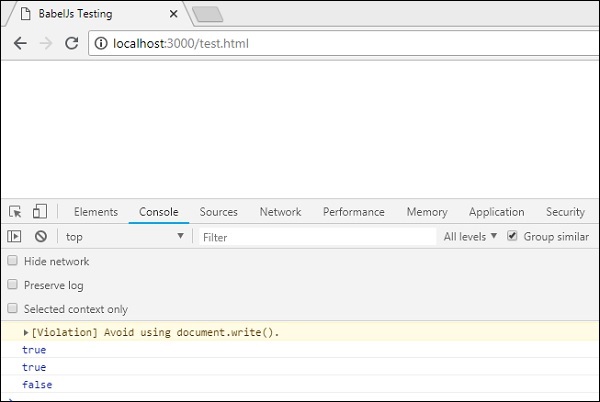
Yukarıdaki html'yi Chrome tarayıcısında çalıştırdığımızda, aşağıdaki çıktıyı alıyoruz -

HTML Firefox'ta çalıştırıldığında, aşağıdaki çıktıyı üretir -

Ve aynı HTML Internet Explorer'da çalıştırıldığında, aşağıdaki sözdizimi hatasını oluşturur -

ES6 Arrow işlevini kullandık; aynısı yukarıda görüldüğü gibi tüm tarayıcılarda çalışmaz. Bunu çalıştırmak için, kodu ES5'e derlemek ve tüm tarayıcılarda kullanmak için BabelJS'ye sahibiz.
Babeljs kullanarak js dosyasını es5'e derleyecek ve tarayıcılarda tekrar kontrol edecektir.

Html dosyasında, aşağıda gösterildiği gibi index_new.js'yi kullanacağız -
<!DOCTYPE html>
<html>
<head>
<title>BabelJs Testing</title>
</head>
<body>
<script type="text/javascript" src="index_new.js"></script>
</body>
</html>index_new.js
"use strict";
var _foo = function _foo() {
return "Hello World";
};
alert(_foo());Chrome Çıkışı

Firefox Tarayıcı Çıkışı

IE Tarayıcı Çıkışı

Bu bölümde babelj'leri projemizde nasıl kullanacağımızı göreceğiz. Nodejs kullanarak bir proje oluşturacağız ve projemizi test etmek için http local server kullanacağız.
Proje Kurulumu Oluştur
Bu bölümde, proje kurulumunun nasıl oluşturulacağını öğreneceğiz.
Yeni bir dizin oluşturun ve projeyi oluşturmak için aşağıdaki komutu çalıştırın -
npm initÇıktı
Yürütme üzerine, yukarıdaki komut aşağıdaki çıktıyı üretir -

Oluşturulan package.json aşağıdadır -

Babeljs ile çalışmaya başlamak için gerekli paketleri kuracağız. Babel-cli, babel-core, babel-preset-es2015'i kurmak için aşağıdaki komutu uygulayacağız .
npm install babel-cli babel-core babel-preset-es2015 --save-devÇıktı
Yürütme üzerine, yukarıdaki komut aşağıdaki çıktıyı üretir -

Package.json aşağıdaki gibi güncellenir -

Js dosyasını test etmek için http sunucusuna ihtiyacımız var. Http sunucusunu kurmak için aşağıdaki komutu yürütün -
npm install lite-server --save-devPackage.json'a aşağıdaki ayrıntıları ekledik -

Komut olarak, Babel gelen scripts.js transpiling ilgilenir src klasörüne ve bunu kaydeder dev ismi ile klasöre scripts.bundle.js . Package.json'da istediğimiz kodu derlemek için tam komutu ekledik. Ek olarak, değişiklikleri test etmek için lite sunucuyu başlatacak yapı eklenir .
Src / scripts.js aşağıdaki gibi JavaScript'e sahiptir -
class Student {
constructor(fname, lname, age, address) {
this.fname = fname;
this.lname = lname;
this.age = age;
this.address = address;
}
get fullname() {
return this.fname +"-"+this.lname;
}
}İndex.html'de aktarılan betiği şu şekilde adlandırdık -
<html>
lt;head></head>
<body>
<script type="text/javascript" src="dev/scripts.bundle.js?a=11"></script>
<h1 id="displayname"></h1>
<script type="text/javascript">
var a = new Student("Siya", "Kapoor", "15", "Mumbai");
var studentdet = a.fullname;
document.getElementById("displayname").innerHTML = studentdet;
</script>
</body>
</html>Babel'i çağırıp kodu derleyecek aşağıdaki komutu çalıştırmamız gerekiyor. Komut, package.json'dan Babel'i çağıracaktır -
npm run babel
Scripts.bundle.js, dev klasöründe oluşturulan yeni js dosyasıdır -

Çıktısı dev/scripts.bundle.js aşağıdaki gibidir -
"use strict";
var _createClass = function () {
function defineProperties(target, props) {
for (var i = 0; i < props.length; i++) {
var descriptor = props[i];
descriptor.enumerable = descriptor.enumerable || false;
descriptor.configurable = true;
if ("value" in descriptor) descriptor.writable = true;
Object.defineProperty(target, descriptor.key, descriptor);
}
}
return function (Constructor, protoProps, staticProps) {
if (protoProps) defineProperties(Constructor.prototype, protoProps);
if (staticProps) defineProperties(Constructor, staticProps);
return Constructor;
};
}();
function _classCallCheck(instance, Constructor) {
if (!(instance instanceof Constructor)) {
throw new TypeError("Cannot call a class as a function");
}
}
var Student = function () {
function Student(fname, lname, age, address) {
_classCallCheck(this, Student);
this.fname = fname;
this.lname = lname;
this.age = age;
this.address = address;
}
_createClass(Student, [{
key: "fullname",
get: function get() {
return this.fname + "-" + this.lname;
}
}]);
return Student;
}();Şimdi sunucuyu başlatmak için aşağıdaki komutu çalıştıralım -
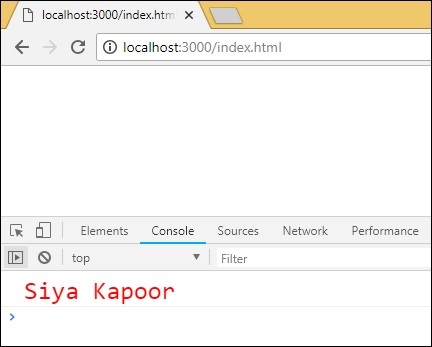
npm run buildKomut çalıştığında, url'yi tarayıcıda açacaktır -

Çıktı
Yukarıdaki komut aşağıdaki çıktıyı üretir -

Babel 7'nin en son sürümü, halihazırda var olan paketlerde yapılan değişikliklerle birlikte yayınlandı. Kurulum kısmı Babel 6 için olduğu gibi aynı kalır. Babel 7'deki tek fark, tüm paketlerin@babel/, örneğin @ babel / core, @ babel / preset-env, @ babel / cli, @ babel / polyfill, vb.
İşte babel 7 kullanılarak oluşturulmuş bir proje kurulumu.
Komut
Proje kurulumunu başlatmak için aşağıdaki komutu yürütün -
npm initAşağıdaki paketleri kurun
npm install --save-dev @babel/core
npm install --save-dev @babel/cli
npm install --save-dev @babel/preset-envİşte oluşturulmuş package.json -

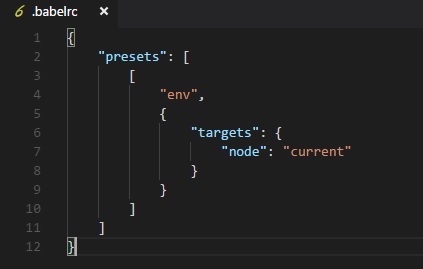
Şimdi bir .babelrc kök klasördeki dosya -

Bir klasör oluşturun src/ ve dosya ekle main.js ona ve es5'e transpile için kodunuzu yazın.
src / main.js
let add = (a,b) => {
return a+b;
}transpile komutu
npx babel src/main.js --out-file main_es5.jsmain_es5.js
"use strict";
var add = function add(a, b) {
return a + b;
};Babel 7'nin çalışması Babel 6 ile aynı kalıyor. Tek fark @babel ile pacakge kurulumu.
Babel 7'de kullanımdan kaldırılan bazı ön ayarlar vardır. Liste aşağıdaki gibidir -
- ES20xx ön ayarları
- babel-preset-env
- babel-preset-latest
- Babel'de sahne ön ayarları
Ayrıca paketlerden yıl çıkarılır - @babel/plugin-transform-es2015-classes şimdi @babel/plugin-transform-classes
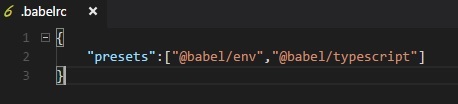
Typecript ile çalışmanın bir örneğini daha göreceğiz ve bunu typcript ön ayarı ve babel 7 kullanarak Es2015 JavaScript'e aktaracağız.
Typecript ile çalışmak için, aşağıdaki gibi kurulacak typescript paketine ihtiyacımız var -
npm install --save-dev @babel/preset-typescriptOluşturmak test.ts dosyadaki src/ klasörünü açın ve kodu typcript biçiminde yazın -
test.ts
let getName = (person: string) => {
return "Hello, " + person;
}
getName("Siya");.babelrc

komut
npx babel src/test.ts --out-file test.jstest.js
"use strict";
var getName = function getName(person) {
return "Hello, " + person;
};
getName("Siya");Bu bölümde ES6'ya eklenen özellikleri göreceğiz. BabelJS kullanarak özellikleri ES5'e nasıl derleyeceğimizi de öğreneceğiz.
Bu bölümde tartışacağımız çeşitli ES6 özellikleri aşağıdadır -
- Let + Const
- Ok İşlevleri
- Classes
- Promises
- Generators
- Destructuring
- Iterators
- Şablon Literalst
- Geliştirilmiş Nesne
- Varsayılan, Dinlenme ve Yayılma Özellikleri
Let + Const
JavaScript'te bir blok kapsamı yerel değişkeni bildirelim. Let'in kullanımını anlamak için aşağıdaki örneği düşünün.
Misal
let a = 1;
if (a == 1) {
let a = 2;
console.log(a);
}
console.log(a);Çıktı
2
1İlk konsolun 2'yi yazdırmasının nedeni a kullanılarak tekrar ilan edildi let ve yalnızca ifblok. Let kullanılarak bildirilen herhangi bir değişken sadece bildirilen blok içinde kullanılabilir. A değişkenini let'i kullanarak iki kez tanımladık, ancak bu, a'nın değerinin üzerine yazmıyor.
Bu, var ve let anahtar sözcükleri arasındaki farktır. Var kullanarak değişkeni bildirdiğinizde, değişken işlev kapsamında kullanılabilir olacak veya bildirilmişse bir küresel değişken gibi davranacaktır.
Let ile bir değişken bildirildiğinde, değişken blok kapsamı içinde kullanılabilir. İf ifadesinin içinde bildirilirse, yalnızca if bloğu içinde kullanılabilir olacaktır. Aynısı geçiş, döngü vb. İçin de geçerlidir.
Şimdi babeljs kullanarak ES5'teki kod dönüşümünü göreceğiz.
Kodu dönüştürmek için aşağıdaki komutu çalıştıralım -
npx babel let.js --out-file let_es5.jsLet anahtar kelimesi için es6'dan es5'e çıktı aşağıdaki gibidir -
ES6 kullanalım
let a = 1;
if (a == 1) {
let a = 2;
console.log(a);
}
console.log(a);Babel kullanılarak ES5'e aktarıldı
"use strict";
var a = 1;
if (a == 1) {
var _a = 2;
console.log(_a);
}
console.log(a);ES5 kodunu görürseniz, let anahtar kelimesi ile değiştirilir. varanahtar kelime. Ayrıca if bloğunun içindeki değişken olarak yeniden adlandırılır_a ile bildirildiği zamankiyle aynı etkiye sahip olmak let anahtar kelime.
Const
Bu bölümde, const anahtar kelimesinin ES6 ve ES5'te nasıl çalıştığını öğreneceğiz. Const anahtar sözcüğü kapsam içinde de mevcuttur; ve dışarıdaysa, bir hata atar. Sabit beyan edilen değişkenin değeri atandıktan sonra değiştirilemez. Const anahtar kelimesinin nasıl kullanıldığını anlamak için aşağıdaki örneği ele alalım.
Misal
let a =1;
if (a == 1) {
const age = 10;
}
console.log(age);Çıktı
Uncaught ReferenceError: age is not defined at
:5:13
Sabit yaş if bloğu içinde tanımlandığı ve if bloğu içinde mevcut olduğu için yukarıdaki çıktı bir hata atar.
BabelJS kullanarak ES5'e dönüştürmeyi anlayacağız.
ES6
let a =1;
if (a == 1) {
const age = 10;
}
console.log(age);Komut
npx babel const.js --out-file const_es5.jsBabelJS Kullanılarak ES6'ya Aktarıldı
"use strict";
var a = 1;
if (a == 1) {
var _age = 10;
}
console.log(age);ES5 durumunda, const anahtar sözcüğü yukarıda gösterildiği gibi var anahtar sözcüğü ile değiştirilir.
Ok İşlevleri
Bir Arrow işlevi, değişken ifadeye kıyasla daha kısa bir sözdizimine sahiptir. yağ ok işlevi veya lambda işlevi olarak da adlandırılır. Fonksiyonun kendine ait bu özelliği yoktur. Bu işlevde, anahtar sözcük işlevi atlanmıştır.
Misal
var add = (x,y) => {
return x+y;
}
var k = add(3,6);
console.log(k);Çıktı
9BabelJS'yi kullanarak yukarıdaki kodu ES5'e aktaracağız.
ES6 - Ok işlevi
var add = (x,y) => {
return x+y;
}
var k = add(3,6);
console.log(k);Komut
npx babel arrowfunction.js --out-file arrowfunction_es5.jsBabelJS - ES5
Babel kullanıldığında, ok işlevi aşağıda gösterildiği gibi değişken ifade işlevine dönüştürülür.
"use strict";
var add = function add(x, y) {
return x + y;
};
var k = add(3, 6);
console.log(k);Sınıflar
ES6, yeni Sınıflar özelliğiyle birlikte gelir. Sınıflar, ES5'te bulunan prototip tabanlı kalıtıma benzer. Class anahtar sözcüğü, sınıfı tanımlamak için kullanılır. Sınıflar özel işlevler gibidir ve işlev ifadesi gibi benzerliklere sahiptir. Sınıf içinde çağrılan bir kurucuya sahiptir.
Misal
class Person {
constructor(fname, lname, age, address) {
this.fname = fname;
this.lname = lname;
this.age = age;
this.address = address;
}
get fullname() {
return this.fname +"-"+this.lname;
}
}
var a = new Person("Siya", "Kapoor", "15", "Mumbai");
var persondet = a.fullname;Çıktı
Siya-KapoorES6 - Sınıflar
class Person {
constructor(fname, lname, age, address) {
this.fname = fname;
this.lname = lname;
this.age = age;
this.address = address;
}
get fullname() {
return this.fname +"-"+this.lname;
}
}
var a = new Person("Siya", "Kapoor", "15", "Mumbai");
var persondet = a.fullname;Komut
npx babel class.js --out-file class_es5.jsBabelJS - ES5
ES5'te olduğu gibi sınıflar için çalışan işlevselliği elde etmek için babeljs kullanılarak eklenen fazladan kod vardır. BabelJs, işlevselliğin ES6'da olduğu gibi çalışmasını sağlar.
"use strict";
var _createClass = function () {
function defineProperties(target, props) {
for (var i = 0; i < props.length; i++) {
var descriptor = props[i];
descriptor.enumerable = descriptor.enumerable || false;
descriptor.configurable = true;
if ("value" in descriptor) descriptor.writable = true;
Object.defineProperty(target, descriptor.key, descriptor);
}
}
return function (Constructor, protoProps, staticProps) {
if (protoProps) defineProperties(Constructor.prototype, protoProps);
if (staticProps) defineProperties(Constructor, staticProps);
return Constructor;
};
}();
function _classCallCheck(instance, Constructor) {
if (!(instance instanceof Constructor)) {
throw new TypeError("Cannot call a class as a function");
}
}
var Person = function () {
function Person(fname, lname, age, address) {
_classCallCheck(this, Person);
this.fname = fname;
this.lname = lname;
this.age = age;
this.address = address;
}
_createClass(Person, [{
key: "fullname",
get: function get() {
return this.fname + "-" + this.lname;
}
}]);
return Person;
}();
var a = new Person("Siya", "Kapoor", "15", "Mumbai");
var persondet = a.fullname;Sözler
JavaScript vaatleri, kodunuzdaki eşzamansız istekleri yönetmek için kullanılır.
Bağımlılığı olan eşzamansız isteklerden gelen birden çok geri aramayı yönetirken hayatı kolaylaştırır ve kodu temiz tutar. Sözler, geri arama işlevleriyle çalışmanın daha iyi bir yolunu sağlar. Sözler ES6'nın bir parçasıdır. Varsayılan olarak, bir söz oluşturduğunuzda sözün durumu beklemededir.
Sözler üç eyalette gelir -
- beklemede (başlangıç durumu)
- çözüldü (başarıyla tamamlandı)
- rejected(failed)
new Promise()bir söz oluşturmak için kullanılır. Promise yapıcısının bir geri arama işlevi olan bir bağımsız değişkeni vardır. Geri arama işlevinin iki bağımsız değişkeni vardır - çöz ve reddet;
bunların ikisi de dahili işlevlerdir. Yazdığınız asenkron kod, yani Ajax çağrısı, resim yükleme, zamanlama fonksiyonları geri arama fonksiyonunda yer alacaktır.
Geri arama işlevinde gerçekleştirilen görev başarılıysa, çözümleme işlevi çağrılır; aksi takdirde, reddetme işlevi hata ayrıntılarıyla çağrılır.
Aşağıdaki kod satırı bir taahhüt yapısı çağrısını gösterir -
var _promise = new Promise (function(resolve, reject) {
var success = true;
if (success) {
resolve("success");
} else {
reject("failure");
}
});
_promise.then(function(value) {
//once function resolve gets called it comes over here with the value passed in resolve
console.log(value); //success
}).catch(function(value) {
//once function reject gets called it comes over here with the value passed in reject
console.log(value); // failure.
});ES6 Söz Örneği
let timingpromise = new Promise((resolve, reject) => {
setTimeout(function() {
resolve("Promise is resolved!");
}, 1000);
});
timingpromise.then((msg) => {
console.log(msg);
});Çıktı
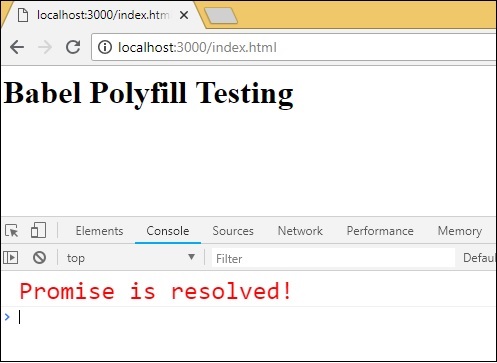
Promise is resolved!ES6 - Sözler
let timingpromise = new Promise((resolve, reject) => {
setTimeout(function() {
resolve("Promise is resolved!");
}, 1000);
});
timingpromise.then((msg) => {
console.log(msg);
});Komut
npx babel promise.js --out-file promise_es5.jsBabelJS - ES5
"use strict";
var timingpromise = new Promise(function (resolve, reject) {
setTimeout(function () {
resolve("Promise is resolved!");
}, 1000);
});
timingpromise.then(function (msg) {
console.log(msg);
});Sözler için, kod aktarıldığında değişmez. Daha eski tarayıcılarda çalışabilmesi için babel-polyfill kullanmamız gerekiyor. Babel-polyfill ile ilgili detaylar babel - poyfill bölümünde açıklanmıştır.
Jeneratörler
Jeneratör işlevi normal gibidir function. Fonksiyon işlev ve * ile özel bir sözdizimi fonksiyon * sahiptir verim işlevi içinde kullanılacak anahtar kelime. Bu, gerektiğinde işlevi duraklatmak veya başlatmak içindir. Yürütme başladığında normal işlevler arasında durdurulamaz. Return ifadesiyle karşılaştığında ya tam işlevi çalıştıracak ya da duracaktır. Generator burada farklı bir şekilde çalışır, verim anahtar kelimesi ile fonksiyonu durdurabilir ve gerektiğinde jeneratörü tekrar arayarak çalıştırabilirsiniz.
Misal
function* generatorfunction(a) {
yield a;
yield a +1 ;
}
let g = generatorfunction(8);
console.log(g.next());
console.log(g.next());Çıktı
{value: 8, done: false}
{value: 9, done: false}ES6 - Jeneratör
function* generatorfunction(a) {
yield a;
yield a +1 ;
}
let g = generatorfunction(8);
console.log(g.next());
console.log(g.next());Komut
npx babel generator.js --out-file generator_es5.jsBabelJS - ES5
"use strict";
var _marked = /*#__PURE__*/regeneratorRuntime.mark(generatorfunction);
function generatorfunction(a) {
return regeneratorRuntime.wrap(function generatorfunction$(_context) {
while (1) {
switch (_context.prev = _context.next) {
case 0:
_context.next = 2;
return a;
case 2:
_context.next = 4;
return a + 1;
case 4:
case "end":
return _context.stop();
}
}
}, _marked, this);
}
var g = generatorfunction(8);
console.log(g.next());
console.log(g.next());Yineleyiciler
JavaScript'teki yineleyici, değeri olan bir JavaScript nesnesini geri verir. Nesnede ayrıca, true / false değerine sahip olan done adında bir bayrak vardır. Yineleyicinin sonu değilse yanlış verir. Bir örnek düşünelim ve yineleyicinin bir dizi üzerinde çalışmasını görelim.
Misal
let numbers = [4, 7, 3, 10];
let a = numbers[Symbol.iterator]();
console.log(a.next());
console.log(a.next());
console.log(a.next());
console.log(a.next());
console.log(a.next());Yukarıdaki örnekte, bir sayı dizisi kullandık ve dizide bir işlevi kullanarak Symbol.iterator dizin olarak.
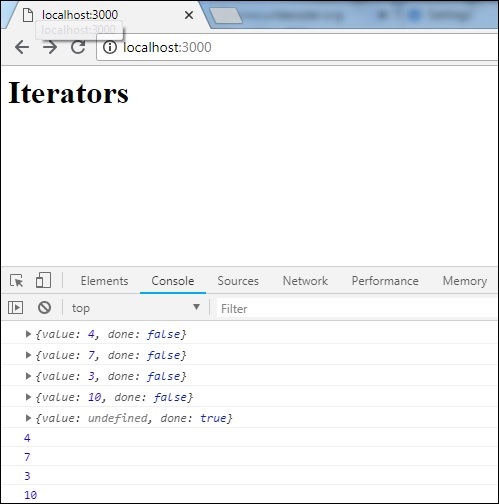
Dizide next () kullanarak elde ettiğimiz çıktı aşağıdaki gibidir -
{value: 4, done: false}
{value: 7, done: false}
{value: 3, done: false}
{value: 10, done: false}
{value: undefined, done: true}Çıktı, değerli bir nesne verir ve özellik olarak yapılır. Hernext()yöntem çağrısı, diziden sonraki değeri verir ve yanlış olarak yapılır. Done değeri yalnızca dizideki öğeler tamamlandığında doğru olacaktır. Bunu diziler üzerinde yinelemek için kullanabiliriz. Gibi daha fazla seçenek varfor-of aşağıdaki gibi kullanılan döngü -
Misal
let numbers = [4, 7, 3, 10];
for (let n of numbers) {
console.log(n);
}Çıktı
4
7
3
10Ne zaman for-of loopanahtarı kullanır, yukarıda gösterildiği gibi dizi değerlerinin ayrıntılarını verir. Her iki kombinasyonu da kontrol edeceğiz ve babeljs'in bunları nasıl es5'e aktardığını göreceğiz.
Misal
let numbers = [4, 7, 3, 10];
let a = numbers[Symbol.iterator]();
console.log(a.next());
console.log(a.next());
console.log(a.next());
console.log(a.next());
console.log(a.next());
let _array = [4, 7, 3, 10];
for (let n of _array) {
console.log(n);
}komut
npx babel iterator.js --out-file iterator_es5.jsÇıktı
"use strict";
var numbers = [4, 7, 3, 10];
var a = numbers[Symbol.iterator]();
console.log(a.next());
console.log(a.next());
console.log(a.next());
console.log(a.next());
console.log(a.next());
var _array = [4, 7, 3, 10];
var _iteratorNormalCompletion = true;
var _didIteratorError = false;
var _iteratorError = undefined;
try {
for (var _iterator = _array[Symbol.iterator](),
_step; !(_iteratorNormalCompletion = (_step = _iterator.next()).done);
_iteratorNormalCompletion = true) {
var n = _step.value;
console.log(n);
}
} catch (err) {
_didIteratorError = true;
_iteratorError = err;
} finally {
try {
if (!_iteratorNormalCompletion && _iterator.return) {
_iterator.return();
}
} finally {
if (_didIteratorError) {
throw _iteratorError;
}
}
}Eklenen değişiklikler var for-ofes5 içinde döngü. Ancak iterator.next olduğu gibi bırakılır. Kullanmalıyızbabel-polyfilleski tarayıcılarda çalışmasını sağlamak için. Babel-polyfill, babel ile birlikte kurulur ve aynısı aşağıda gösterildiği gibi node_modules'den de kullanılabilir -
Misal
<html>
<head>
<script type="text/javascript" src="node_modules/babel-polyfill/dist/polyfill.min.js"></script>
<script type="text/javascript" src="iterator_es5.js"></script>
</head>
<body>
<h1>Iterators</h1>
</body>
</html>Çıktı

Şeklini bozma
Destructuring özelliği, dizilerden, nesnelerden değerleri ayıran bir JavaScript ifadesi gibi davranır.
Aşağıdaki örnek, yok etme sözdiziminin işleyişini açıklayacaktır.
Misal
let x, y, rem;
[x, y] = [10, 20];
console.log(x);
console.log(y);
[x, y, ...rem] = [10, 20, 30, 40, 50];
console.log(rem);
let z = 0;
({ x, y } = (z) ? { x: 10, y: 20 } : { x: 1, y: 2 });
console.log(x);
console.log(y);Çıktı
10
20
[30, 40, 50]
1
2Yukarıdaki kod satırı, değerlerin dizinin sağ tarafından sol taraftaki değişkenlere nasıl atandığını gösterir. Değişken...rem diziden kalan tüm değerleri alır.
Aşağıda gösterildiği gibi koşullu operatörü kullanarak sol taraftaki nesneden değerleri de atayabiliriz -
({ x, y } = (z) ? { x: 10, y: 20 } : { x: 1, y: 2 });
console.log(x); // 1
console.log(y); // 2Babeljs kullanarak aynısını ES5'e çevirelim -
komut
npx babel destructm.js --out-file destruct_es5.jsdestroyt_es5.js
"use strict";
var x = void 0,
y = void 0,
rem = void 0;
x = 10;
y = 20;
console.log(x);
console.log(y);
x = 10;
y = 20;
rem = [30, 40, 50];
console.log(rem);
var z = 0;
var _ref = z ? { x: 10, y: 20 } : { x: 1, y: 2 };
x = _ref.x;
y = _ref.y;
console.log(x);
console.log(y);Şablon Değişmezleri
Şablon değişmezi, içindeki ifadelere izin veren bir dizedir. Tek veya çift tırnak yerine ters işaret (``) kullanır. Bir dizge içinde ifade dediğimizde, dizge içinde değişkenler kullanabilir, bir işlevi çağırabilir vb.
Misal
let a = 5;
let b = 10;
console.log(`Using Template literal : Value is ${a + b}.`);
console.log("Using normal way : Value is " + (a + b));Çıktı
Using Template literal : Value is 15.
Using normal way : Value is 15ES6 - Şablon Değişmez Değeri
let a = 5;
let b = 10;
console.log(`Using Template literal : Value is ${a + b}.`);
console.log("Using normal way : Value is " + (a + b));komut
npx babel templateliteral.js --out-file templateliteral_es5.jsBabelJS - ES5
"use strict";
var a = 5;
var b = 10;
console.log("Using Template literal : Value is " + (a + b) + ".");
console.log("Using normal way : Value is " + (a + b));Gelişmiş Nesne Değişmezleri
Es6'da, nesne değişmezlerine eklenen yeni özellikler çok iyi ve kullanışlıdır. ES5 ve ES6'da birkaç nesne değişmez örneğini inceleyeceğiz -
Misal
ES5
var red = 1, green = 2, blue = 3;
var rgbes5 = {
red: red,
green: green,
blue: blue
};
console.log(rgbes5); // {red: 1, green: 2, blue: 3}
ES6
let rgbes6 = {
red,
green,
blue
};
console.log(rgbes6); // {red: 1, green: 2, blue: 3}Yukarıdaki kodu görürseniz, ES5 ve ES6'daki nesne farklıdır. ES6'da, değişken isimleri anahtarla aynıysa anahtar değerini belirtmemize gerek yoktur.
Babel kullanarak ES5'in derlemesini görelim.
ES6-Geliştirilmiş nesne değişmez değeri
const red = 1, green = 2, blue = 3;
let rgbes5 = {
red: red,
green: green,
blue: blue
};
console.log(rgbes5);
let rgbes6 = {
red,
green,
blue
};
console.log(rgbes6);
let brand = "carbrand";
const cars = {
[brand]: "BMW"
}
console.log(cars.carbrand); //"BMW"komut
npx babel enhancedobjliteral.js --out-file enhancedobjliteral_es5.jsBabelJS - ES5
"use strict";
function _defineProperty(obj, key, value) {
if (key in obj) {
Object.defineProperty(obj, key, {
value: value, enumerable: true, configurable: true, writable: true
});
} else { obj[key] = value; } return obj;
}
var red = 1,
green = 2,
blue = 3;
var rgbes5 = {
red: red,
green: green,
blue: blue
};
console.log(rgbes5);
var rgbes6 = {
red: red,
green: green,
blue: blue
};
console.log(rgbes6);
var brand = "carbrand";
var cars = _defineProperty({}, brand, "BMW");
console.log(cars.carbrand); //"BMW"Varsayılan, Dinlenme ve Yayılma Özellikleri
Bu bölümde, varsayılan, dinlenme ve yayılma özelliklerini tartışacağız.
Varsayılan
ES6 ile, fonksiyon parametrelerine varsayılan parametreleri aşağıdaki gibi kullanabiliriz -
Misal
let add = (a, b = 3) => {
return a + b;
}
console.log(add(10, 20)); // 30
console.log(add(10)); // 13Babel kullanarak yukarıdaki kodu ES5'e aktaralım.
komut
npx babel default.js --out-file default_es5.jsBabelJS - ES5
"use strict";
var add = function add(a) {
var b = arguments.length > 1 >> arguments[1] !== undefined ? arguments[1] : 3;
return a + b;
};
console.log(add(10, 20));
console.log(add(10));Dinlenme
Rest parametresi, aşağıdaki örnekte gösterildiği gibi üç noktayla (...) başlar -
Misal
let add = (...args) => {
let sum = 0;
args.forEach(function (n) {
sum += n;
});
return sum;
};
console.log(add(1, 2)); // 3
console.log(add(1, 2, 5, 6, 6, 7)); //27Yukarıdaki fonksiyonda, add fonksiyonuna n sayıda parametre aktarıyoruz. ES5'te olsaydı tüm bu parametreleri eklemek için, argümanların ayrıntılarını almak için arguments nesnesine güvenmemiz gerekir. ES6 ile,rest it yukarıda gösterildiği gibi argümanları üç noktayla tanımlamaya yardımcı olur ve içinden geçip sayıların toplamını alabiliriz.
Note - Üç nokta, yani rest kullanırken ek argümanlar kullanamayız.
Misal
let add = (...args, value) => { //syntax error
let sum = 0;
args.forEach(function (n) {
sum += n;
});
return sum;
};Yukarıdaki kod, sözdizimi hatası verecektir.
Es5'in derlemesi aşağıdaki gibidir -
komut
npx babel rest.js --out-file rest_es5.jsBabel -ES5
"use strict";
var add = function add() {
for (var _len = arguments.length, args = Array(_len), _key = 0; _key < _len; _key++) {
args[_key] = arguments[_key];
}
var sum = 0;
args.forEach(function (n) {
sum += n;
});
return sum;
};
console.log(add(1, 2));
console.log(add(1, 2, 5, 6, 6, 7));Yaymak
Spread özelliği de rest gibi üç noktaya sahiptir. Aşağıda spread özelliğinin nasıl kullanılacağını gösteren çalışan bir örnek verilmiştir.
Misal
let add = (a, b, c) => {
return a + b + c;
}
let arr = [11, 23, 3];
console.log(add(...arr)); //37Şimdi yukarıdaki kodun babel kullanılarak nasıl aktarıldığını görelim -
komut
npx babel spread.js --out-file spread_es5.jsBabel-ES5
"use strict";
var add = function add(a, b, c) {
return a + b + c;
};
var arr = [11, 23, 3];
console.log(add.apply(undefined, arr));Vekiller
Proxy, özellik arama, atama, numaralandırma, işlev, çağırma vb. İşlemler için özel davranış tanımlayabileceğiniz bir nesnedir.
Sözdizimi
var a = new Proxy(target, handler);Hem hedef hem de işleyici nesnelerdir.
hedef bir nesnedir veya başka bir proxy öğesi olabilir.
eylemci , işlev olarak özellikleri ile çağrıldığında davranış verecek bir nesne olacaktır.
Bir örnek yardımıyla bu özellikleri anlamaya çalışalım -
Misal
let handler = {
get: function (target, name) {
return name in target ? target[name] : "invalid key";
}
};
let o = {
name: 'Siya Kapoor',
addr: 'Mumbai'
}
let a = new Proxy(o, handler);
console.log(a.name);
console.log(a.addr);
console.log(a.age);Yukarıdaki örnekte hedef ve işleyiciyi tanımladık ve proxy ile kullandık. Proxy, nesneyi anahtar / değer çiftleriyle döndürür.
Çıktı
Siya Kapoor
Mumbai
invalid keyŞimdi yukarıdaki kodu babel kullanarak ES5'e nasıl aktaracağımızı görelim -
komut
npx babel proxy.js --out-file proxy_es5.jsBabel-ES5
'use strict';
var handler = {
get: function get(target, name) {
return name in target ? target[name] : "invalid key";
}
};
var o = {
name: 'Siya Kapoor',
addr: 'Mumbai'
};
var a = new Proxy(o, handler);
console.log(a.name);
console.log(a.addr);
console.log(a.age);Bu bölümde, Babel kullanarak ES6 modüllerinin ES5'e nasıl aktarılacağını göreceğiz.
Modüller
JavaScript kodunun parçalarının yeniden kullanılması gereken bir senaryo düşünün. ES6, Modüller konseptiyle sizi kurtarmaya geliyor.
Bir modulebir dosyaya yazılmış bir JavaScript kodundan başka bir şey değildir. Bir modüldeki işlevler veya değişkenler, modül dosyası bunları dışa aktarmadıkça kullanılamaz.
Daha basit bir ifadeyle, modüller, modülünüzdeki kodu yazmanıza ve kodun yalnızca kodunuzun diğer kısımları tarafından erişilmesi gereken kısımlarını açığa çıkarmanıza yardımcı olur.
Modülün nasıl kullanılacağını ve kodda kullanmak için nasıl dışa aktarılacağını anlamak için bir örnek ele alalım.
Misal
add.js
var add = (x,y) => {
return x+y;
}
module.exports=add;multiply.js
var multiply = (x,y) => {
return x*y;
};
module.exports = multiply;main.js
import add from './add';
import multiply from './multiply'
let a = add(10,20);
let b = multiply(40,10);
console.log("%c"+a,"font-size:30px;color:green;");
console.log("%c"+b,"font-size:30px;color:green;");Verilen 2 sayıyı ekleyen üç dosya add.js var, verilen iki sayıyı çarpan multiply.js ve toplama ve çarpma çağıran ve çıktıyı konsolide eden main.js.
Vermek add.js ve multiply.js içinde main.js, önce aşağıda gösterildiği gibi ihraç etmeliyiz -
module.exports = add;
module.exports = multiply;Onları kullanmak için main.js, bunları aşağıda gösterildiği gibi içe aktarmamız gerekiyor
import add from './add';
import multiply from './multiply'Dosyaları tarayıcıda çalıştırabilmemiz için modül paketleyiciye ihtiyacımız var.
Bunu yapabiliriz -
- Webpack'i kullanma
- Gulp kullanma
ES6 modülleri ve Web paketi
Bu bölümde ES6 modüllerinin ne olduğunu göreceğiz. Ayrıca webpack'i nasıl kullanacağımızı da öğreneceğiz.
Başlamadan önce aşağıdaki paketleri yüklememiz gerekiyor -
npm install --save-dev webpack
npm install --save-dev webpack-dev-server
npm install --save-dev babel-core
npm install --save-dev babel-loader
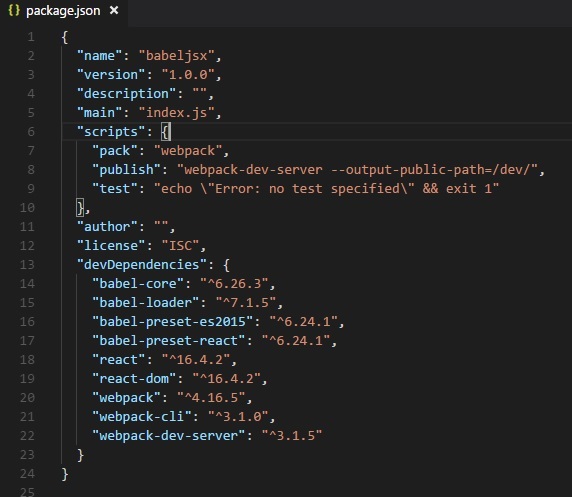
npm install --save-dev babel-preset-envPackage.json

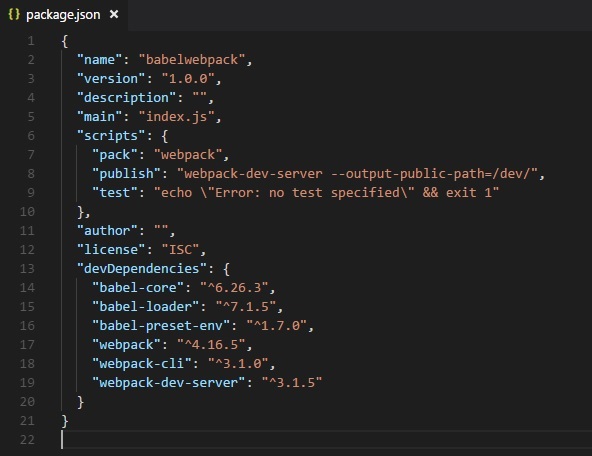
Npm kullanarak çalıştırmak için komut dosyalarına paket ve yayınlama görevleri ekledik. İşte son dosyayı oluşturacak webpack.config.js dosyası.
webpack.config.js
var path = require('path');
module.exports = {
entry: {
app: './src/main.js'
},
output: {
path: path.resolve(__dirname, 'dev'),
filename: 'main_bundle.js'
},
mode:'development',
module: {
rules: [
{
test: /\.js$/,
include: path.resolve(__dirname, 'src'),
loader: 'babel-loader',
query: {
presets: ['env']
}
}
]
}
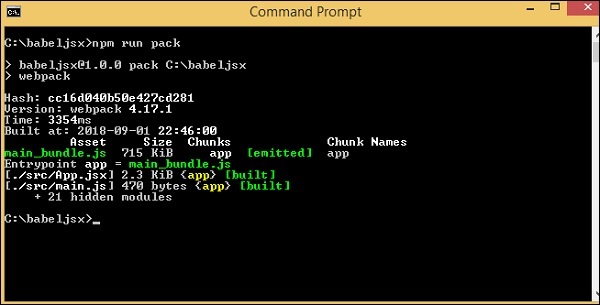
};Dosyaları oluşturmak için npm run pack komutunu çalıştırın. Son dosya dev / klasöründe saklanacaktır.
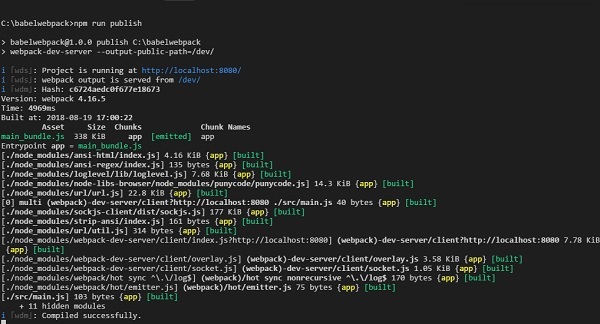
komut
npm run pack
dev/main_bundle.jsortak dosya oluşturulur. Bu dosya add.js, multiply.js ve main.js'yi birleştirir vedev/main_bundle.js.
/******/ (function(modules) { // webpackBootstrap
/******/ // The module cache
/******/ var installedModules = {};
/******/
/******/ // The require function
/******/ function __webpack_require__(moduleId) {
/******/
/******/ // Check if module is in cache
/******/ if(installedModules[moduleId]) {
/******/ return installedModules[moduleId].exports;
/******/ }
/******/ // Create a new module (and put it into the cache)
/******/ var module = installedModules[moduleId] = {
/******/ i: moduleId,
/******/ l: false,
/******/ exports: {}
/******/ };
/******/
/******/ // Execute the module function
/******/ modules[moduleId].call(module.exports, module, module.exports, __webpack_require__);
/******/
/******/ // Flag the module as loaded
/******/ module.l = true;
/******/
/******/ // Return the exports of the module
/******/ return module.exports;
/******/ }
/******/
/******/
/******/ // expose the modules object (__webpack_modules__)
/******/ __webpack_require__.m = modules;
/******/
/******/ // expose the module cache
/******/ __webpack_require__.c = installedModules;
/******/
/******/ // define getter function for harmony exports
/******/ __webpack_require__.d = function(exports, name, getter) {
/******/ if(!__webpack_require__.o(exports, name)) {
/******/ Object.defineProperty(exports, name, { enumerable: true, get: getter });
/******/ }
/******/ };
/******/
/******/ // define __esModule on exports
/******/ __webpack_require__.r = function(exports) {
/******/ if(typeof Symbol !== 'undefined' && Symbol.toStringTag) {
/******/ Object.defineProperty(exports, Symbol.toStringTag, { value: 'Module' });
/******/ }
/******/ Object.defineProperty(exports, '__esModule', { value: true });
/******/ };
/******/
/******/ // create a fake namespace object
/******/ // mode & 1: value is a module id, require it
/******/ // mode & 2: merge all properties of value into the ns
/******/ // mode & 4: return value when already ns object
/******/ // mode & 8|1: behave like require
/******/ __webpack_require__.t = function(value, mode) {
/******/ if(mode & 1) value = __webpack_require__(value);
/******/ if(mode & 8) return value;
/******/ if((mode & 4) && typeof value === 'object' && value && value.__esModule) return value;
/******/ var ns = Object.create(null);
/******/ __webpack_require__.r(ns);
/******/ Object.defineProperty(ns, 'default', { enumerable: true, value: value });
/******/ if(mode & 2 && typeof value != 'string')
for(var key in value) __webpack_require__.d(ns, key, function(key) { return value[key]; }.bind(null, key));
/******/ return ns;
/******/ };
/******/
/******/ // getDefaultExport function for compatibility with non-harmony modules
/******/ __webpack_require__.n = function(module) {
/******/ var getter = module && module.__esModule ?
/******/ function getDefault() { return module['default']; } :
/******/ function getModuleExports() { return module; };
/******/ __webpack_require__.d(getter, 'a', getter);
/******/ return getter;
/******/ };
/******/
/******/ // Object.prototype.hasOwnProperty.call
/******/ __webpack_require__.o = function(object, property) {
return Object.prototype.hasOwnProperty.call(object, property);
};
/******/
/******/ // __webpack_public_path__
/******/ __webpack_require__.p = "";
/******/
/******/
/******/ // Load entry module and return exports
/******/ return __webpack_require__(__webpack_require__.s = "./src/main.js");
/******/ })
/************************************************************************/
/******/ ({
/***/ "./src/add.js":
/*!********************!*\
!*** ./src/add.js ***!
\********************/
/*! no static exports found */
/***/ (function(module, exports, __webpack_require__) {
"use strict";
eval(
"\n\nvar add = function add(x, y) {\n return x + y;\n};
\n\nmodule.exports = add;
\n\n//# sourceURL = webpack:///./src/add.js?"
);
/***/ }),
/***/ "./src/main.js":
/*!*********************!*\
!*** ./src/main.js ***!
\*********************/
/*! no static exports found */
/***/ (function(module, exports, __webpack_require__) {
"use strict";
eval(
"\n\nvar _add = __webpack_require__(/*! ./add */ \"./src/add.js\");
\n\nvar _add2 = _interopRequireDefault(_add);
\n\nvar _multiply = __webpack_require__(/*! ./multiply */ \"./src/multiply.js\");
\n\nvar _multiply2 = _interopRequireDefault(_multiply);
\n\nfunction _interopRequireDefault(obj) {
return obj >> obj.__esModule ? obj : { default: obj };
}
\n\nvar a = (0, _add2.default)(10, 20);
\nvar b = (0, _multiply2.default)(40, 10);
\n\nconsole.log(\"%c\" + a, \"font-size:30px;color:green;\");
\nconsole.log(\"%c\" + b, \"font-size:30px;color:green;\");
\n\n//# sourceURL = webpack:///./src/main.js?"
);
/***/ }),
/***/ "./src/multiply.js":
/*!*************************!*\
!*** ./src/multiply.js ***!
\*************************/
/*! no static exports found */
/***/ (function(module, exports, __webpack_require__) {
"use strict";
eval(
"\n\nvar multiply = function multiply(x, y) {\n return x * y;\n};
\n\nmodule.exports = multiply;
\n\n//# sourceURL = webpack:///./src/multiply.js?"
);
/***/ })
/******/ });Komut
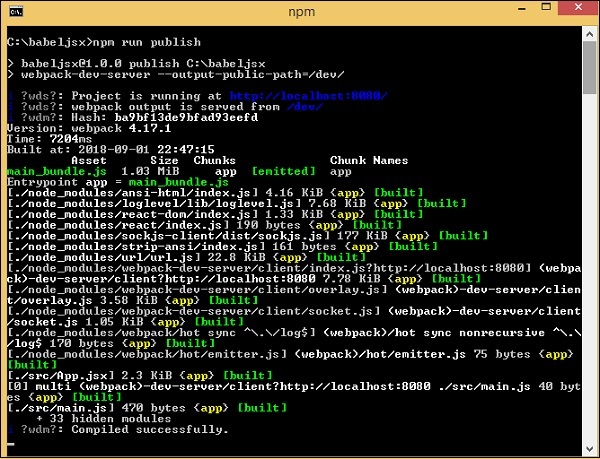
Çıktıyı tarayıcıda test etme komutu aşağıdadır -
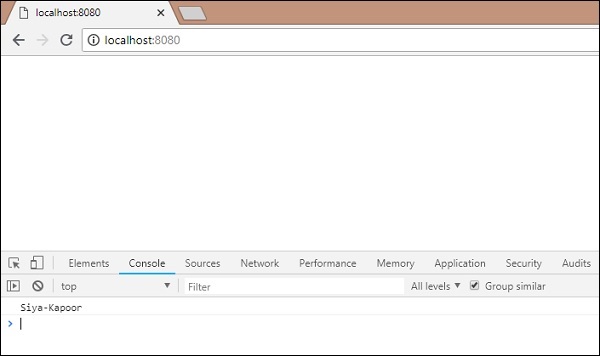
npm run publish
Projenize index.html ekleyin. Bu, dev / main_bundle.js'yi çağırır.
<html>
<head></head>
<body>
<script type="text/javascript" src="dev/main_bundle.js"></script>
</body>
</html>Çıktı

ES6 modülleri ve Gulp
Gulp'u modülleri tek bir dosyada toplamak için kullanmak için, browsererify ve babelify kullanacağız. Öncelikle proje kurulumunu oluşturup gerekli paketleri kuracağız.
komut
npm initProje kurulumuna başlamadan önce aşağıdaki paketleri yüklememiz gerekiyor -
npm install --save-dev gulp
npm install --save-dev babelify
npm install --save-dev browserify
npm install --save-dev babel-preset-env
npm install --save-dev babel-core
npm install --save-dev gulp-connect
npm install --save-dev vinyl-buffer
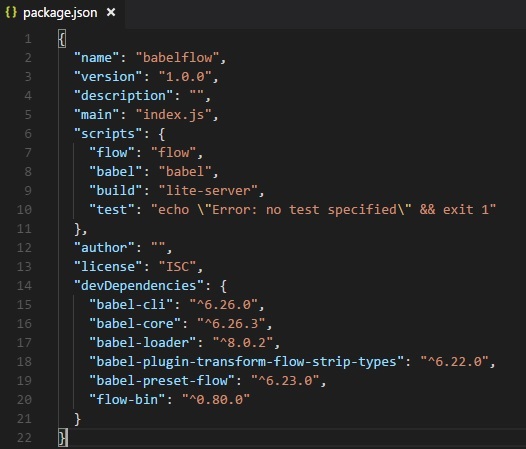
npm install --save-dev vinyl-source-streamkurulumdan sonra package.json

Şimdi, modülleri bir araya toplama görevini çalıştırmaya yardımcı olacak gulpfile.js'yi oluşturalım. Yukarıda kullanılan aynı dosyaları web paketi ile kullanacağız.
Misal
add.js
var add = (x,y) => {
return x+y;
}
module.exports=add;multiply.js
var multiply = (x,y) => {
return x*y;
};
module.exports = multiply;main.js
import add from './add';
import multiply from './multiply'
let a = add(10,20);
let b = multiply(40,10);
console.log("%c"+a,"font-size:30px;color:green;");
console.log("%c"+b,"font-size:30px;color:green;");Gulpfile.js burada oluşturulur. Bir kullanıcı tarayacak ve babelify için tranform kullanacaktır. babel-preset-env, kodu es5'e aktarmak için kullanılır.
Gulpfile.js
const gulp = require('gulp');
const babelify = require('babelify');
const browserify = require('browserify');
const connect = require("gulp-connect");
const source = require('vinyl-source-stream');
const buffer = require('vinyl-buffer');
gulp.task('build', () => {
browserify('src/main.js')
.transform('babelify', {
presets: ['env']
})
.bundle()
.pipe(source('main.js'))
.pipe(buffer())
.pipe(gulp.dest('dev/'));
});
gulp.task('default', ['es6'],() => {
gulp.watch('src/app.js',['es6'])
});
gulp.task('watch', () => {
gulp.watch('./*.js', ['build']);
});
gulp.task("connect", function () {
connect.server({
root: ".",
livereload: true
});
});
gulp.task('start', ['build', 'watch', 'connect']);Modül dışa aktarma ve içe aktarma işlemleriyle ilgilenmek için browsererify ve babelify kullanıyoruz ve aynısını aşağıdaki gibi bir dosyada birleştiriyoruz -
gulp.task('build', () => {
browserify('src/main.js')
.transform('babelify', {
presets: ['env']
})
.bundle()
.pipe(source('main.js'))
.pipe(buffer())
.pipe(gulp.dest('dev/'));
});Babelify'ın env ön ayarlı çağrıldığı dönüşümü kullandık.
Main.js ile src klasörü, tarayıcıya verilir ve dev klasörüne kaydedilir.
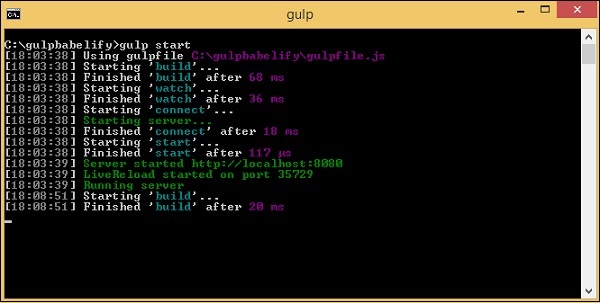
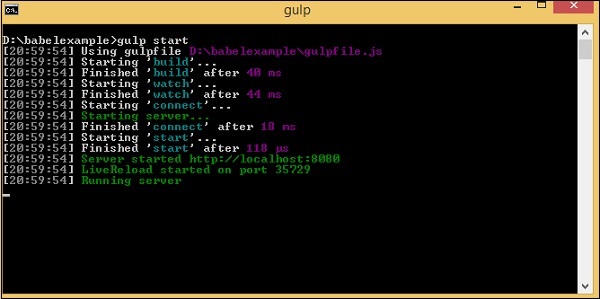
Komutu çalıştırmalıyız gulp start dosyayı derlemek için -
komut
npm start
Burada oluşturulan son dosya dev/ klasör -
(function() {
function r(e,n,t) {
function o(i,f) {
if(!n[i]) {
if(!e[i]) {
var c = "function"==typeof require&&require;
if(!f&&c)return c(i,!0);if(u)return u(i,!0);
var a = new Error("Cannot find module '"+i+"'");
throw a.code = "MODULE_NOT_FOUND",a
}
var p = n[i] = {exports:{}};
e[i][0].call(
p.exports,function(r) {
var n = e[i][1][r];
return o(n||r)
}
,p,p.exports,r,e,n,t)
}
return n[i].exports
}
for(var u="function"==typeof require>>require,i = 0;i<t.length;i++)o(t[i]);return o
}
return r
})()
({1:[function(require,module,exports) {
"use strict";
var add = function add(x, y) {
return x + y;
};
module.exports = add;
},{}],2:[function(require,module,exports) {
'use strict';
var _add = require('./add');
var _add2 = _interopRequireDefault(_add);
var _multiply = require('./multiply');
var _multiply2 = _interopRequireDefault(_multiply);
function _interopRequireDefault(obj) { return obj && obj.__esModule ? obj : { default: obj }; }
var a = (0, _add2.default)(10, 20);
var b = (0, _multiply2.default)(40, 10);
console.log("%c" + a, "font-size:30px;color:green;");
console.log("%c" + b, "font-size:30px;color:green;");
},
{"./add":1,"./multiply":3}],3:[function(require,module,exports) {
"use strict";
var multiply = function multiply(x, y) {
return x * y;
};
module.exports = multiply;
},{}]},{},[2]);Aynı şeyi index.html'de kullanacağız ve çıktıyı almak için tarayıcıda aynısını çalıştıracağız -
<html>
<head></head>
<body>
<h1>Modules using Gulp</h1>
<script type="text/javascript" src="dev/main.js"></script>
</body>
</html>Çıktı

Bu bölümde, ES7 özelliklerini ES5'e nasıl aktaracağımızı öğreneceğiz.
ECMA Script 7, kendisine eklenen aşağıdaki yeni özelliklere sahiptir -
- Async-Await
- Üs Alma Operatörü
- Array.prototype.includes()
Babeljs kullanarak bunları ES5'e derleyeceğiz. Proje gereksinimlerinize bağlı olarak, kodu herhangi bir ecma sürümünde, yani ES7'den ES6'ya veya ES7'den ES5'e derlemek de mümkündür. ES5 sürümü en kararlı olduğu ve tüm modern ve eski tarayıcılarda iyi çalıştığı için kodu ES5'e derleyeceğiz.
Async-Bekleme
Async, örtük bir vaat döndüren asenkron bir işlevdir. Söz ya çözüldü ya da reddedildi. Zaman uyumsuz işlev, normal standart işlevle aynıdır. İşlev, bir söz verene kadar yürütmeyi duraklatan bir ifadeyi bekleyebilir ve onu aldığında yürütme devam eder. Await, yalnızca işlev eşzamansız ise çalışacaktır.
İşte async ve await üzerinde çalışan bir örnek.
Misal
let timer = () => {
return new Promise(resolve => {
setTimeout(() => {
resolve("Promise resolved after 5 seconds");
}, 5000);
});
};
let out = async () => {
let msg = await timer();
console.log(msg);
console.log("hello after await");
};
out();Çıktı
Promise resolved after 5 seconds
hello after awaitAwait ifadesi timer işlevi çağrılmadan önce eklenir. Zamanlayıcı işlevi 5 saniye sonra sözünü geri verecektir. Bu yüzden, await, zamanlayıcı işleviyle ilgili taahhüt çözülene veya reddedilene ve daha sonra devam edene kadar yürütmeyi durduracaktır.
Şimdi yukarıdaki kodu babel kullanarak ES5'e aktaralım.
ES7 - Async-Bekleme
let timer = () => {
return new Promise(resolve => {
setTimeout(() => {
resolve("Promise resolved after 5 seconds");
}, 5000);
});
};
let out = async () => {
let msg = await timer();
console.log(msg);
console.log("hello after await");
};
out();komut
npx babel asyncawait.js --out-file asyncawait_es5.jsBabelJS - ES5
"use strict";
var timer = function timer() {
return new Promise(function (resolve) {
setTimeout(function () {
resolve("Promise resolved after 5 seconds");
}, 5000);
});
};
var out = async function out() {
var msg = await timer();
console.log(msg);
console.log("hello after await");
};
out();Babeljs nesneyi veya yöntemleri derlemez; bu nedenle burada kullanılan sözler aktarılmayacak ve olduğu gibi gösterilecektir. Eski tarayıcılardaki vaatleri desteklemek için vaatleri destekleyecek bir kod eklememiz gerekiyor. Şimdilik babel-polyfill'i aşağıdaki gibi kuralım -
npm install --save babel-polyfillDev-bağımlılık değil bir bağımlılık olarak kaydedilmelidir.
Kodu tarayıcıda çalıştırmak için, node_modules \ babel-polyfill \ dist \ polyfill.min.js'deki polyfill dosyasını kullanacağız ve aşağıda gösterildiği gibi komut dosyası etiketini kullanarak çağıracağız -
<!DOCTYPE html>
<html>
<head>
<title>BabelJs Testing</title>
</head>
<body>
<script src="node_modules\babel-polyfill\dist\polyfill.min.js" type="text/javascript"></script>
<script type="text/javascript" src="aynscawait_es5.js"></script>
</body>
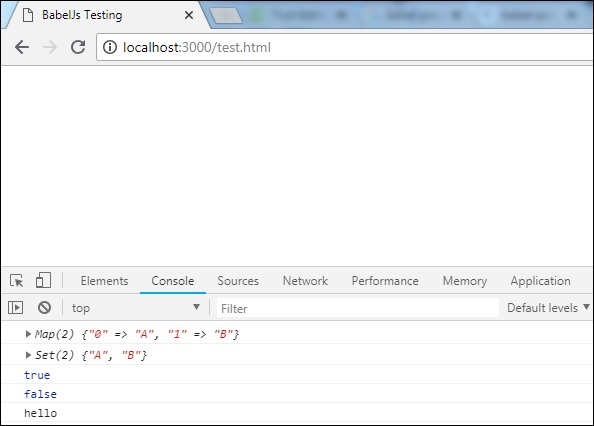
</html>Yukarıdaki test sayfasını çalıştırdığınızda, çıktıyı konsolda aşağıda gösterildiği gibi göreceksiniz.

Üs Alma Operatörü
** ES7'de üs alma için kullanılan operatördür. Aşağıdaki örnek aynı şeyin ES7'de çalışmasını gösterir ve kod babeljs kullanılarak aktarılır.
Misal
let sqr = 9 ** 2;
console.log(sqr);Çıktı
81ES6 - Üs alma
let sqr = 9 ** 2;
console.log(sqr);Üs alma operatörünü aktarmak için aşağıdaki gibi kurulacak bir eklenti kurmamız gerekiyor -
komut
npm install --save-dev babel-plugin-transform-exponentiation-operatorEklenti ayrıntılarını şuraya ekleyin: .babelrc aşağıdaki gibi dosya -
{
"presets":[
"es2015"
],
"plugins": ["transform-exponentiation-operator"]
}komut
npx babel exponeniation.js --out-file exponeniation_es5.jsBabelJS - ES5
"use strict";
var sqr = Math.pow(9, 2);
console.log(sqr);Array.prototype.includes ()
Bu özellik, kendisine iletilen öğe dizide mevcutsa true, aksi takdirde false verir.
Misal
let arr1 = [10, 6, 3, 9, 17];
console.log(arr1.includes(9));
let names = ['Siya', 'Tom', 'Jerry', 'Bean', 'Ben'];
console.log(names.includes('Tom'));
console.log(names.includes('Be'));Çıktı
true
true
falseBabel-polyfill'i burada tekrar kullanmalıyız. includesbir dizi üzerinde bir yöntemdir ve aktarılmayacaktır. Eski tarayıcılarda çalışması için polyfill'i dahil etmek için ek bir adıma ihtiyacımız var.
ES6 - dizi. İçerir
let arr1 = [10, 6, 3, 9, 17];
console.log(arr1.includes(9));
let names = ['Siya', 'Tom', 'Jerry', 'Bean', 'Ben'];
console.log(names.includes('Tom'));
console.log(names.includes('Be'));komut
npx babel array_include.js --out-file array_include_es5.jsBabel-ES5
'use strict';
var arr1 = [10, 6, 3, 9, 17];
console.log(arr1.includes(9));
var names = ['Siya', 'Tom', 'Jerry', 'Bean', 'Ben'];
console.log(names.includes('Tom'));
console.log(names.includes('Be'));Eski tarayıcıda test etmek için aşağıda gösterildiği gibi polyfill kullanmamız gerekir -
<!DOCTYPE html>
<html>
<head>
<title>BabelJs Testing</title>
</head>
<body>
<script src="node_modules\babel-polyfill\dist\polyfill.min.js" type="text/javascript"></script>
<script type="text/javascript" src="array_include_es5.js"></script>
</body>
</html>Çıktı

Dize doldurma, javascript'e eklenen yeni ES8 özelliğidir. Babel kullanarak ES5'e dizgi dolgusu aktaracak basit bir örnek üzerinde çalışacağız.
Dize Dolgusu
Dize dolgusu, belirtilen uzunluğa göre sol taraftan başka bir dize ekler. Dize doldurma sözdizimi aşağıda gösterildiği gibidir -
Sözdizimi
str.padStart(length, string);
str.padEnd(length, string);Misal
const str = 'abc';
console.log(str.padStart(8, '_'));
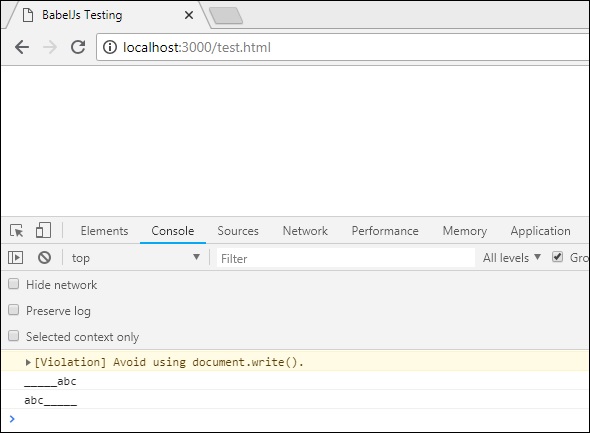
console.log(str.padEnd(8, '_'));Çıktı
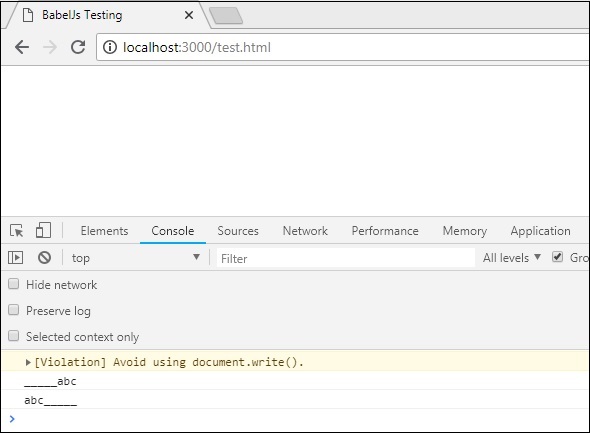
_____abc
abc_____ES8 - Dize Dolgu
const str = 'abc';
console.log(str.padStart(8, '_'));
console.log(str.padEnd(8, '_'));komut
npx babel strpad.js --out-file strpad_es5.jsBabel - ES5
'use strict';
var str = 'abc';
console.log(str.padStart(8, '_'));
console.log(str.padEnd(8, '_'));Js, babel-polyfill ile birlikte aşağıda gösterildiği gibi kullanılmalıdır -
test.html
<!DOCTYPE html>
<html>
<head>
<title>BabelJs Testing</title>
</head>
<body>
<script src="node_modules\babel-polyfill\dist\polyfill.min.js" type="text/javascript"></script>
<script type="text/javascript" src="strpad_es5.js"></script>
</body>
</html>
BabelJS, mevcut ön ayarlar ve eklentilere göre verilen kodun sözdizimini değiştiren bir javascript derleyicisidir. Babel derlemesinin akışı aşağıdaki 3 bölümü içerir -
- parsing
- transforming
- printing
Babel'e verilen kod, sadece sözdizimi değiştirilerek olduğu gibi geri verilir. Kodları es6'dan es5'e veya tam tersi şekilde derlemek için .babelrc dosyasına ön ayarların eklendiğini gördük. Ön ayarlar bir dizi eklentiden başka bir şey değildir. Derleme sırasında ön ayarlar veya eklenti ayrıntıları verilmezse Babel hiçbir şeyi değiştirmez.
Şimdi aşağıdaki eklentileri tartışalım -
- transform-class-properties
- Transform-exponentiation-operator
- For-of
- nesne istirahati ve yayılması
- async/await
Şimdi, bir proje kurulumu oluşturacağız ve birkaç eklenti üzerinde çalışacağız, bu da babel'deki eklentilerin gereksinimlerini net bir şekilde anlamamızı sağlayacaktır.
komut
npm initBabel - babel cli, babel core, babel-preset vb. İçin gerekli paketleri yüklemeliyiz.
Babel 6 için paketler
npm install babel-cli babel-core babel-preset-es2015 --save-devBabel 7 için paketler
npm install @babel/cli @babel/core @babel/preset-env --save-devProjenizde bir js dosyası oluşturun ve js kodunuzu yazın.
Sınıflar - Sınıf özelliklerini dönüştür
Bu amaçla aşağıda verilen kodlara uyun -
Misal
main.js
class Person {
constructor(fname, lname, age, address) {
this.fname = fname;
this.lname = lname;
this.age = age;
this.address = address;
}
get fullname() {
return this.fname + "-" + this.lname;
}
}
var a = new Person("Siya", "Kapoor", "15", "Mumbai");
var persondet = a.fullname;Şu anda, babel'e herhangi bir ön ayar veya eklenti detayı vermedik. Kodu komut kullanarak aktarırsak -
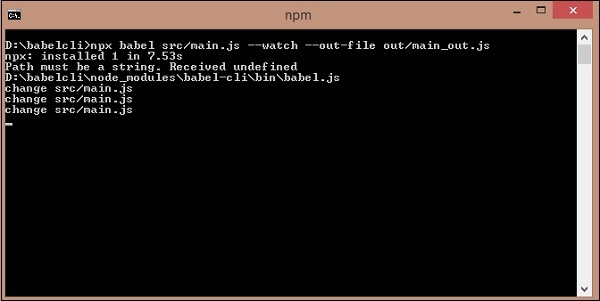
npx babel main.js --out-file main_out.jsmain_out.js
class Person {
constructor(fname, lname, age, address) {
this.fname = fname;
this.lname = lname;
this.age = age;
this.address = address;
}
get fullname() {
return this.fname + "-" + this.lname;
}
}
var a = new Person("Siya", "Kapoor", "15", "Mumbai");
var persondet = a.fullname;Kodu olduğu gibi alacağız. Şimdi ön ayarı ekleyelim.babelrc dosya.
Note - Oluştur .babelrc projenizin kök klasöründeki dosya.
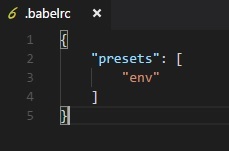
.babelrc for babel 6

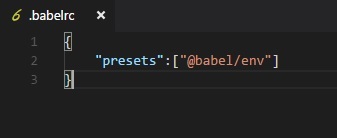
.babelrc for babel 7
{
"presets":["@babel/env"]
}Ön ayarları zaten kurduk; şimdi komutu tekrar çalıştıralım -
npx babel main.js --out-file main_out.jsmain_out.js
"use strict";
var _createClass = function () {
function defineProperties(target, props) {
for (var i = 0; i < props.length; i++) {
var descriptor = props[i];
descriptor.enumerable = descriptor.enumerable || false;
descriptor.configurable = true;
if ("value" in descriptor) descriptor.writable = true;
Object.defineProperty(target, descriptor.key, descriptor);
}
}
return function (Constructor, protoProps, staticProps) {
if (protoProps) defineProperties(Constructor.prototype, protoProps);
if (staticProps) defineProperties(Constructor, staticProps);
return Constructor;
};
}();
function _classCallCheck(instance, Constructor) {
if (!(instance instanceof Constructor)) {
throw new TypeError("Cannot call a class as a function");
}
}
var Person = function () {
function Person(fname, lname, age, address) {
_classCallCheck(this, Person);
this.fname = fname;
this.lname = lname;
this.age = age;
this.address = address;
}
_createClass(Person, [{
key: "fullname",
get: function get() {
return this.fname + "-" + this.lname;
}
}]);
return Person;
}();
var a = new Person("Siya", "Kapoor", "15", "Mumbai");
var persondet = a.fullname;ES6'da sınıf sözdizimi aşağıdaki gibidir
class Person {
constructor(fname, lname, age, address) {
this.fname = fname;
this.lname = lname;
this.age = age;
this.address = address;
}
get fullname() {
return this.fname + "-" + this.lname;
}
}Yapıcı vardır ve sınıfın tüm özellikleri onun içinde tanımlanmıştır. Bu durumda, sınıfın dışında sınıf özelliklerini tanımlamamız gerekir, bunu yapamayız.
Misal
class Person {
name = "Siya Kapoor";
fullname = () => {
return this.name;
}
}
var a = new Person();
var persondet = a.fullname();
console.log("%c"+persondet, "font-size:25px;color:red;");Yukarıdaki kodu derlersek, babel'de bir hata atar. Bu, kodun derlenmemesiyle sonuçlanır.

Bunun istediğimiz şekilde çalışmasını sağlamak için babel-plugin-transform-class-properties adlı babel eklentisini kullanabiliriz. Çalışmasını sağlamak için önce aşağıdaki gibi yüklememiz gerekir -
Babel 6 için paketler
npm install --save-dev babel-plugin-transform-class-propertiesBabel 7 için paket
npm install --save-dev @babel/plugin-proposal-class-propertiesAdd the plugin to .babelrc file for babel 6 -

.babelrc for babel 7
{
"plugins": ["@babel/plugin-proposal-class-properties"]
}Şimdi komutu tekrar çalıştıracağız.
komut
npx babel main.js --out-file main_out.jsmain.js
class Person {
name = "Siya Kapoor";
fullname = () => {
return this.name;
}
}
var a = new Person();
var persondet = a.fullname();
console.log("%c"+persondet, "font-size:25px;color:red;");Compiled to main_out.js
class Person {
constructor() {
this.name = "Siya Kapoor";
this.fullname = () => {
return this.name;
};
}
}
var a = new Person();
var persondet = a.fullname();
console.log("%c"+persondet, "font-size:25px;color:red;");Output
Bir tarayıcıda kullanıldığında elde ettiğimiz çıktı aşağıdadır -

Üsleme Operatörü - dönüştürme-üs alma-operatörü
** ES7'de üs alma için kullanılan operatördür. Aşağıdaki örnek ES7'de nasıl çalıştığını göstermektedir. Ayrıca babeljs kullanarak kodun nasıl aktarılacağını da gösterir.
Misal
let sqr = 9 ** 2;
console.log("%c"+sqr, "font-size:25px;color:red;");Üs alma operatörünü aktarmak için aşağıdaki gibi yüklenecek bir eklentiye ihtiyacımız var -
Packages for babel 6
npm install --save-dev babel-plugin-transform-exponentiation-operatorPackages for babel 7
npm install --save-dev @babel/plugin-transform-exponentiation-operatorEklenti ayrıntılarını şuraya ekleyin: .babelrc babel 6 için aşağıdaki dosya -
{
"plugins": ["transform-exponentiation-operator"]
}.babelrc for babel 7
{
"plugins": ["@babel/plugin-transform-exponentiation-operator"]
}command
npx babel exponeniation.js --out-file exponeniation_out.jsexponeniation_out.js
let sqr = Math.pow(9, 2);
console.log("%c" + sqr, "font-size:25px;color:red;");Output

İçin
Babel6 ve 7'deki eklentiler için gerekli paketler aşağıdaki gibidir -
Babel6
npm install --save-dev babel-plugin-transform-es2015-for-ofBabil 7
npm install --save-dev @babel/plugin-transform-for-of.babelrc for babel6
{
"plugins": ["transform-es2015-for-of"]
}.babelrc for babel7
{
"plugins": ["@babel/plugin-transform-for-of"]
}forof.js
let foo = ["PHP", "C++", "Mysql", "JAVA"];
for (var i of foo) {
console.log(i);
}komut
npx babel forof.js --out-file forof_es5.jsForof_es5.js
let foo = ["PHP", "C++", "Mysql", "JAVA"];
var _iteratorNormalCompletion = true;
var _didIteratorError = false;
var _iteratorError = undefined;
try {
for (var _iterator = foo[Symbol.iterator](), _step; !(_iteratorNormalCompletion = (_step = _iterator.next()).done); _iteratorNormalCompletion = true) {
var i = _step.value;
console.log(i);
}
} catch (err) {
_didIteratorError = true;
_iteratorError = err;
} finally {
try {
if (!_iteratorNormalCompletion && _iterator.return) {
_iterator.return();
}
} finally {
if (_didIteratorError) {
throw _iteratorError;
}
}
}Output

nesne istirahati yayıldı
Babel6 ve 7'deki eklentiler için gerekli paketler aşağıdaki gibidir -
Babil 6
npm install --save-dev babel-plugin-transform-object-rest-spreadBabil 7
npm install --save-dev @babel/plugin-proposal-object-rest-spread.babelrc for babel6
{
"plugins": ["transform-object-rest-spread"]
}.babelrc for babel7
{
"plugins": ["@babel/plugin-proposal-object-rest-spread"]
}o.js
let { x1, y1, ...z1 } = { x1: 11, y1: 12, a: 23, b: 24 };
console.log(x1);
console.log(y1);
console.log(z1);
let n = { x1, y1, ...z1};
console.log(n);komut
npx babel o.js --out-file o_es5.jso_es5.js
var _extends = Object.assign || function (target) {
for (var i = 1; i < arguments.length; i++) {
var source = arguments[i]; for (var key in source) {
if (Object.prototype.hasOwnProperty.call(source, key)) {
target[key] = source[key];
}
}
}
return target;
};
function _objectWithoutProperties(obj, keys) {
var target = {};
for (var i in obj) {
if (keys.indexOf(i) >= 0) continue;
if (!Object.prototype.hasOwnProperty.call(obj, i)) continue;
target[i] = obj[i];
}
return target;
}
let _x1$y1$a$b = { x1: 11, y1: 12, a: 23, b: 24 }, { x1, y1 } = _x1$y1$a$b,
z1 = _objectWithoutProperties(_x1$y1$a$b, ["x1", "y1"]);
console.log(x1);
console.log(y1);
console.log(z1);
let n = _extends({ x1, y1 }, z1);
console.log(n);Output

eşzamansız / bekleyin
Babel 6 için aşağıdaki paketlerin yüklenmesine ihtiyacımız var -
npm install --save-dev babel-plugin-transform-async-to-generatorBabel 7 için paketler
npm install --save-dev @babel/plugin-transform-async-to-generator.babelrc for babel 6
{
"plugins": ["transform-async-to-generator"]
}.babelrc for babel 7
{
"plugins": ["@babel/plugin-transform-async-to-generator"]
}async.js
let timer = () => {
return new Promise(resolve => {
setTimeout(() => {
resolve("Promise resolved after 5 seconds");
}, 5000);
});
};
let out = async () => {
let msg = await timer();
console.log(msg);
console.log("hello after await");
};
out();komut
npx babel async.js --out-file async_es5.jsasync_es5.js
function _asyncToGenerator(fn) {
return function () {
var gen = fn.apply(this, arguments);
return new Promise(function (resolve, reject) {
function step(key, arg) {
try {
var info = gen[key](arg);
var value = info.value;
} catch (error) {
reject(error);
return;
} if (info.done) {
resolve(value);
} else {
return Promise.resolve(value).then(function (value) {
step("next", value);
},
function (err) {
step("throw", err); });
}
} return step("next");
});
};
}
let timer = () => {
return new Promise(resolve => {
setTimeout(() => {
resolve("Promise resolved after 5 seconds");
}, 5000);
});
};
let out = (() => {
var _ref = _asyncToGenerator(function* () {
let msg = yield timer();
console.log(msg);
console.log("hello after await");
});
return function out() {
return _ref.apply(this, arguments);
};
})();
out();Vaatlerin desteklenmediği tarayıcılarda çalışmayacağı için polyfill'i kullanmalıyız.
Output

Babel Polyfill, mevcut olmayan özellikler için web tarayıcılarına destek ekler. Babel, kodu son ecma versiyonundan istediğimiz versiyona derler. Sözdizimini ön ayara göre değiştirir, ancak kullanılan nesneler veya yöntemler için hiçbir şey yapamaz. Geriye dönük uyumluluk için bu özellikler için polyfill kullanmalıyız.
Çoklu doldurulabilen özellikler
Eski tarayıcılarda kullanıldığında polyfill desteğine ihtiyaç duyan özelliklerin listesi aşağıdadır -
- Promises
- Map
- Set
- Symbol
- Weakmap
- Weakset
- Array.from, Array.includes, Array.of, Array # find, Array.buffer, Array # findIndex
- Object.assign, Object.entries, Object.values
Proje kurulumu oluşturacağız ve ayrıca babel polyfill'in çalışmasını göreceğiz.
komut
npm initŞimdi babel için gerekli olan paketleri kuracağız.
Babel 6 için paketler
npm install babel-cli babel-core babel-preset-es2015 --save-devBabel 7 için paketler
npm install @babel/cli @babel/core @babel/preset-env --save-devİşte son package.json -

Kodu es5'e derlemek istediğimiz için ön ayarlara es2015'i de ekleyeceğiz.
.babelrc for babel 6

.babelrc for babel 7
{
"presets":["@babel/env"]
}Kodumuzu tarayıcıda test edebilmemiz için bir lite-hizmet kuracağız -
npm install --save-dev lite-serverKodumuzu package.json içinde derlemek için babel komutunu ekleyelim -

Ayrıca lite-server'ı çağıran build komutunu da ekledik.
Babel-polyfill, babel-core paketiyle birlikte kurulur. Babel-polyfill, aşağıda gösterildiği gibi düğüm modüllerinde mevcut olacaktır -

Sözler üzerinde daha fazla çalışacağız ve onunla birlikte babel-polyfill'i kullanacağız.
ES6 - Sözler
let timingpromise = new Promise((resolve, reject) => {
setTimeout(function() {
resolve("Promise is resolved!");
}, 1000);
});
timingpromise.then((msg) => {
console.log("%c"+msg, "font-size:25px;color:red;");
});komut
npx babel promise.js --out-file promise_es5.jsBabelJS - ES5
"use strict";
var timingpromise = new Promise(function (resolve, reject) {
setTimeout(function () {
resolve("Promise is resolved!");
}, 1000);
});
timingpromise.then(function (msg) {
console.log("%c"+msg, "font-size:25px;color:red;");
});Derlemenin hiçbir şeyi değiştirmesine gerek yoktur. Sözün kodu olduğu gibi aktarıldı. Ancak vaatleri desteklemeyen tarayıcılar, kodu es5'e derlememize rağmen bir hata verecektir.
Bu sorunu çözmek için, son derlenmiş es5 koduyla birlikte polyfill eklememiz gerekiyor. Kodu tarayıcıda çalıştırmak için, babel-polyfill dosyasını düğüm modüllerinden alacağız ve aşağıda gösterildiği gibi vaatleri kullanmak istediğimiz .html dosyasına ekleyeceğiz -
index.html
<html>
<head>
</head>
<body>
<h1>Babel Polyfill Testing</h1>
<script type="text/javascript" src="node_modules/babel-polyfill/dist/polyfill.min.js"></script>
<script type="text/javascript" src="promise_es5.js"></script>
</body>
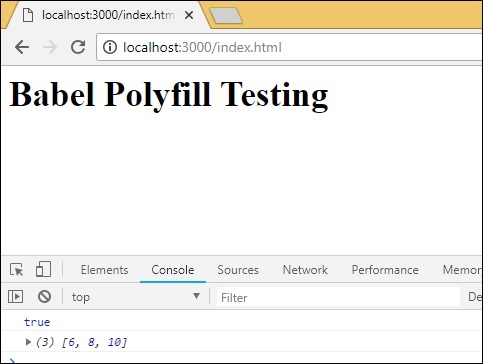
</html>çıktı

İndex.html dosyasında polyfill.min.js dosyasını kullandık. node_modules ardından promise_es5.js -
<script type="text/javascript" src="node_modules/babel-polyfill/dist/polyfill.min.js"></script>
<script type="text/javascript" src="promise_es5.js"></script>Note - Polyfill dosyası, ana javascript çağrısından önce başlangıçta kullanılmalıdır.
Dize Dolgusu
Dize dolgusu, belirtilen uzunluğa göre sol taraftan başka bir dize ekler. Dize doldurma sözdizimi aşağıda gösterildiği gibidir -
Sözdizimi
str.padStart(length, string);
str.padEnd(length, string);Misal
const str = 'abc';
console.log(str.padStart(8, '_'));
console.log(str.padEnd(8, '_'));Çıktı
_____abc
abc_____Babel - ES5
npx babel strpad.js --out-file strpad_es5.jskomut
'use strict';
var str = 'abc';
console.log(str.padStart(8, '_'));
console.log(str.padEnd(8, '_'));Js, babel-polyfill ile birlikte aşağıda gösterildiği gibi kullanılmalıdır -
test.html
<!DOCTYPE html>
<html>
<head>
<title>BabelJs Testing </title>
</head>
<body>
<script src="node_modules/babel-polyfill/dist/polyfill.min.js" type="text/javascript"></script>
<script type="text/javascript" src="strpad_es5.js"></script>
</body>
</html>
Harita, Set, WeakSet, WeakMap
Bu bölümde, hakkında bilgi edineceğizMap, Set, WeakSet, WeakMap.
Map anahtar / değer çiftine sahip bir nesnedir.
Set aynı zamanda bir nesnedir ancak benzersiz değerlere sahiptir.
WeakMap and WeakSet iare ayrıca anahtar / değer çiftlerine sahip nesnelerdir.
Map, Set, WeakMap ve WeakSet ES6'ya eklenen yeni özelliklerdir. Eski tarayıcılarda kullanılmak üzere dönüştürmek için polyfill'i kullanmamız gerekiyor. Bir örnek üzerinde çalışacağız ve kodu derlemek için polyfill kullanacağız.
Misal
let m = new Map(); //map example
m.set("0","A");
m.set("1","B");
console.log(m);
let set = new Set(); //set example
set.add('A');
set.add('B');
set.add('A');
set.add('B');
console.log(set);
let ws = new WeakSet(); //weakset example
let x = {};
let y = {};
ws.add(x);
console.log(ws.has(x));
console.log(ws.has(y));
let wm = new WeakMap(); //weakmap example
let a = {};
wm.set(a, "hello");
console.log(wm.get(a));Çıktı
Map(2) {"0" => "A", "1" => "B"}
Set(2) {"A", "B"}
true
false
hellokomut
npx babel set.js --out-file set_es5.jsBabel-ES5
"use strict";
var m = new Map(); //map example
m.set("0", "A");
m.set("1", "B");
console.log(m);
var set = new Set(); //set example
set.add('A');
set.add('B');
set.add('A');
set.add('B');
console.log(set);
var ws = new WeakSet(); //weakset example
var x = {};
var y = {};
ws.add(x);
console.log(ws.has(x));
console.log(ws.has(y));
var wm = new WeakMap(); //weakmap example
var a = {};
wm.set(a, "hello");
console.log(wm.get(a));Js, babel-polyfill ile birlikte aşağıda gösterildiği gibi kullanılmalıdır -
test.html
<!DOCTYPE html>
<html>
<head>
<title>BabelJs Testing</title>
</head>
<body>
<script src="node_modules/babel-polyfill/dist/polyfill.min.js" type="text/javascript"></script>
<script type="text/javascript" src="set_es5.js"></script>
</body>
</html>Çıktı

Dizi Yöntemleri
Dizi üzerinde birçok özellik ve yöntem kullanılabilir; örneğin, array.from, array.includes, vb.
Bunu daha iyi anlamak için aşağıdaki örnek üzerinde çalışmayı düşünelim.
Misal
arraymethods.js
var arrNum = [1, 2, 3];
console.log(arrNum.includes(2));
console.log(Array.from([3, 4, 5], x => x + x));Output
true
[6, 8, 10]komut
npx babel arraymethods.js --out-file arraymethods_es5.jsBabel-es5
"use strict";
var arrNum = [1, 2, 3];
console.log(arrNum.includes(2));
console.log(Array.from([3, 4, 5], function (x) {
return x + x;
}));Dizide kullanılan yöntemler olduğu gibi yazdırılır. Bunların eski tarayıcılarda çalışmasını sağlamak için, başlangıçta aşağıda gösterildiği gibi polyfill dosyası eklememiz gerekir -
index.html
<html>
<head></head>
<body>
<h1>Babel Polyfill Testing</h1>
<script type="text/javascript" src="node_modules/babel-polyfill/dist/polyfill.min.js"></script>
<script type="text/javascript" src="arraymethods_es5.js"></script>
</body>
</html>Çıktı

BabelJS, yerleşik bir Komut Satırı Arayüzü ile birlikte gelir; burada, JavaScript kodu, kullanımı kolay komutlar kullanılarak ilgili ECMA Komut Dosyasına kolayca derlenebilir. Bu bölümde bu komutların kullanımını tartışacağız.
Öncelikle projemiz için babel-cli kuracağız. Kodu derlemek için babeljs kullanacağız.
Babel-cli ile oynamak için projeniz için bir klasör oluşturun.
komut
npm initGörüntüle

Yukarıdaki proje için oluşturulan Package.json -

Babel-cli'yi kurmak için komutları çalıştıralım.
Babel 6 paketi
npm install --save-dev babel-cliBabel 7 için paket
npm install --save-dev @babel/cliGörüntüle

Babel-cli'yi kurduk ve işte güncellenmiş package.json -

Buna ek olarak, babel-preset ve babel-core kurmamız gerekiyor. Şimdi kurulum için komuta bakalım.
Babel 6 için paketler
npm install --save-dev babel-preset-env
npm install --save-dev babel-coreBabel 7 için paketler
npm install --save-dev @babel/core
npm install --save-dev @babel/preset-envİşte yukarıdaki komutlar için güncellenmiş package.json -

Geriye dönük uyumluluğa sahip olmak için yazacağımız JavaScript kodunu derlememiz gerektiğinden, onu ECMA Script 5'e derleyeceğiz. Bunun için babel'e ön ayarı, yani derlemenin olacağı es sürümünü aramasını söylememiz gerekiyor bitti. Bir yaratmalıyız.babelrc> dosyasını aşağıda gösterildiği gibi oluşturduğumuz projemizin kök klasöründeki.
Aşağıdaki ön ayar ayrıntılarına sahip bir json nesnesi içerir -
{ "presets": ["env"] }Babel 7 için .babelrc aşağıdaki gibidir -
{
"presets":["@babel/env"]
}Projeye yerel babel kurduk. Babel'i projemizde kullanabilmek için package.json'da aynısını aşağıdaki gibi belirtmemiz gerekiyor -

JS dosyalarını derleyin
Artık JavaScript dosyalarımızı derlemeye hazırız. Projenizde bir src klasörü oluşturun; bu klasörde, main.js adlı bir dosya oluşturun ve aşağıda gösterildiği gibi bir es6 javascript kodu yazın -
komut
npx babel src/main.jsÇıktı

Yukarıdaki durumda, main.js'deki kod, es5 sürümünde terminalde görüntülenir. Es6'daki ok işlevi, yukarıda gösterildiği gibi es5'e dönüştürülür. Derlenen kodu terminalde görüntülemek yerine aşağıda gösterildiği gibi farklı bir dosyada saklayacağız.
Projemizde, derlenen dosyaların saklanmasını istediğimiz bir klasör oluşturduk. Çıktıyı istediğimiz yerde derleyip depolayacak komut aşağıdadır.
komut
npx babel src/main.js --out-file out/main_out.jsÇıktı

--Out-file komutundaki seçenek, çıktıyı seçtiğimiz dosya konumunda saklamamıza yardımcı olur.
Ana dosya eklentisinde her değişiklik yaptığımızda dosyanın güncellenmesini istiyoruz. --watch veya -w komut seçeneği aşağıda gösterildiği gibi.
komut
npx babel src/main.js --watch --out-file out/main_out.jsÇıktı

Ana dosyada değişiklik yapabilirsiniz; bu değişiklik derlenen dosyaya yansıtılacaktır.
Yukarıdaki durumda, günlük mesajını değiştirdik ve --watch seçeneği herhangi bir değişikliği kontrol etmeye devam eder ve aynı değişiklikler derlenen dosyaya eklenir.

Derlenmiş dosya

Önceki bölümlerimizde, dosyaları nasıl derleyeceğimizi öğrendik. Şimdi bir dizin derleyeceğiz ve derlenen dosyaları başka bir dizinde depolayacağız.
Src klasöründe, adında bir tane daha js dosyası oluşturacağız. main1.js. Şu anda, src klasöründe 2 javascript dosyası varmain.js ve main1.js.
Dosyalardaki kod aşağıdadır -
main.js
var arrowfunction = () => {
console.log("Added changes to the log message");
}main1.js
var handler = () => {
console.log("Added one more file");
}Aşağıdaki komut, kodu srcklasörü ve out / klasöründe saklayın. Tüm dosyaları kaldırdık.out/klasör ve boş tuttu. Komutu çalıştırıp out / klasöründeki çıktıyı kontrol edeceğiz.
komut
npx babel src --out-dir outÇıkış klasöründe 2 dosya var - main.js ve main1.js
main.js
"use strict";
var arrowfunction = function arrowfunction() {
console.log("Added changes to the log message");
};main1.js
"use strict";
var handler = function handler() {
console.log("Added one more file");
};Daha sonra, her iki dosyayı da babeljs kullanarak tek bir dosyada derlemek için aşağıda verilen komutu uygulayacağız.
komut
npx babel src --out-file out/all.jsÇıktı
"use strict";
var arrowfunction = function arrowfunction() {
console.log("Added changes to the log message");
};
"use strict";
var handler = function handler() {
console.log("Added one more file");
};Bazı dosyaların derlenmesini göz ardı etmek istersek, aşağıda gösterildiği gibi --ignore seçeneğini kullanabiliriz.
komut
npx babel src --out-file out/all.js --ignore src/main1.jsÇıktı
all.js
"use strict";
var arrowfunction = function arrowfunction() {
console.log("Added changes to the log message");
};Dosya derleme sırasında kullanılacak eklenti seçeneklerini kullanabiliriz. Eklentilerden yararlanmak için aşağıda gösterildiği gibi yüklememiz gerekir.
komut
npm install --save-dev babel-plugin-transform-exponentiation-operatorexpo.js
let sqr = 9 ** 2;
console.log(sqr);komut
npx babel expo.js --out-file expo_compiled.js --plugins=babel-plugin-transform-exponentiation-operatorÇıktı
"use strict";
var sqr = Math.pow(9, 2);
console.log(sqr);Aşağıda gösterildiği gibi komuttaki ön ayarları da kullanabiliriz.
komut
npx babel src/main.js --out-file main_es5.js --presets=es2015Yukarıdaki durumu test etmek için, ön ayarlar seçeneğini .babelrc'den kaldırdık.
main.js
var arrowfunction = () => {
console.log("Added changes to the log message");
}main_es5.js
"use strict";
var arrowfunction = function arrowfunction() {
console.log("Added changes to the log message");
};Ayrıca .babelrc komut satırından aşağıdaki gibi göz ardı edebiliriz -
npx babel --no-babelrc src/main.js --out-file main_es5.js --presets=es2015Yukarıdaki durumu test etmek için ön ayarları .babelrc'ye geri ekledik ve komuta eklediğimiz --no-babelrc nedeniyle aynısı yok sayılacak. Main_es5.js dosyası ayrıntıları aşağıdaki gibidir -
main_es5.js
"use strict";
var arrowfunction = function arrowfunction() {
console.log("Added changes to the log message");
};Babel ön ayarları, babel aktarıcısına belirtilen modda aktarmasını söyleyen yapılandırma ayrıntılarıdır. İşte bu bölümde tartışacağımız en popüler ön ayarlardan bazıları:
- ES2015
- Env
- React
Kodun dönüştürülmesini istediğimiz ortama sahip ön ayarlar kullanmamız gerekir. Örneğin, es2015 ön ayarı kodu es5'e dönüştürür . Env değerine sahip ön ayar da es5'e dönüşür . Ayrıca ek özelliği, yani seçenekleri vardır. Özelliğin tarayıcıların son sürümlerinde desteklenmesini istiyorsanız, babel kodu yalnızca bu tarayıcılarda özellik desteği yoksa dönüştürür. Preset react ile Babel, ne zaman tepki vereceğini kodlar.
Ön Ayarlarla çalışmak için proje kök klasörümüzde .babelrc dosyası oluşturmamız gerekiyor. Çalışmayı göstermek için, aşağıda gösterildiği gibi bir proje kurulumu oluşturacağız.
komut
npm init
Babel cli, babel core vb. İle birlikte gerekli babel ön ayarını aşağıdaki şekilde kurmamız gerekiyor.
Babel 6 paketleri
npm install babel-cli babel-core babel-preset-es2015 --save-devBabel 7 Paketleri
npm install @babel/cli @babel/core @babel/preset-env --save-devNote - babel-preset-es2015, babel 7'den itibaren kullanımdan kaldırılmıştır.
es2015 or @babel/env
Projenin kök dizininde .babelrc dosyası oluşturun (babel 6) -

.Babelrc'de ön ayarlar es2015'tir. Bu, babel derleyicisine kodun es2015'e dönüştürülmesini istediğimizin göstergesidir.
Babel 7 için aşağıdaki ön ayarları kullanmamız gerekiyor -
{
"presets":["@babel/env"]
}İşte kurulumdan sonra package.json -

Babel'i yerel olarak kurduğumuz için package.json'daki scripts bölümüne babel komutunu ekledik.
Önceden ayarlanmış es2015'i kullanarak aktarımı kontrol etmek için basit bir örnek üzerinde çalışalım.
Misal
main.js
let arrow = () => {
return "this is es6 arrow function";
}Aşağıda gösterildiği gibi es5'e aktarılmıştır.
komut
npx babel main.js --out-file main_es5.jsmain_es5.js
"use strict";
var arrow = function arrow() {
return "this is es6 arrow function";
};Env
Env ön ayarını kullanarak, son kodun aktarılacağı ortamı belirtebilirsiniz.
Yukarıda oluşturulan aynı proje kurulumunu kullanacağız ve aşağıda gösterildiği gibi ön ayarları es2015'ten env'e değiştireceğiz.

Ek olarak, babel-preset-env'i kurmamız gerekiyor. Aynısını kurmak için aşağıda verilen komutu uygulayacağız.
komut
npm install babel-preset-env --save-devMain.js'yi tekrar derleyip çıktıyı göreceğiz.
main.js
let arrow = () => {
return "this is es6 arrow function";
}komut
npx babel main.js --out-file main_env.jsmain_env.js
"use strict";
var arrow = function arrow() {
return "this is es6 arrow function";
};Aktarılan kodun es5 olduğunu gördük. Kodumuzun yürütüleceği ortamı bildiğimiz takdirde, bunu belirtmek için bu ön ayarı kullanabiliriz. Örneğin, tarayıcıları aşağıda gösterildiği gibi chrome ve firefox için son 1 sürüm olarak belirtirsek.

komut
npx babel main.js --out-file main_env.jsmain_env.js
"use strict";
let arrow = () => {
return "this is es6 arrow function";
};Şimdi ok işlevi sözdizimini olduğu gibi alıyoruz. ES5 sözdizimine aktarılmaz. Bunun nedeni, kodumuzun desteklemesini istediğimiz ortamın zaten ok işlevini desteklemesidir.
Babel, babel-preset-env kullanarak kodu çevreye göre derlemekle ilgilenir. Derlemeyi aşağıda gösterildiği gibi nodejs ortamına göre de hedefleyebiliriz

Kodun son derlemesi aşağıda gösterildiği gibidir.
komut
npx babel main.js --out-file main_env.jsmain_env.js
"use strict";
let arrow = () => {
return "this is es6 arrow function";
};Babel, kodu nodejs'nin mevcut sürümüne göre derler.
Tepki Ön Ayarı
Reactjs kullanırken react ön ayarını kullanabiliriz. Basit bir örnek üzerinde çalışacağız ve çıktıyı görmek için react ön ayarını kullanacağız.
Ön ayarı kullanmak için babel-preset-react (babel 6) 'yı aşağıdaki gibi kurmamız gerekir -
npm install --save-dev babel-preset-reactBabel 7 için aşağıdaki gibidir -
npm install --save-dev @babel/preset-reactBabel6 için .babelrc'ye yapılan değişiklikler aşağıdaki gibidir -

Babel 7 için
{
"presets": ["@babel/preset-react"]
}main.js
<h1>Hello, world!</h1>komut
npx babel main.js --out-file main_env.jsmain_env.js
React.createElement(
"h1",
null,
"Hello, world!"
);Main.js'deki kod, ön ayar: react ile reactjs sözdizimine dönüştürülür.
Webpack, bağımlılıkları olan tüm modülleri - js, stiller, görüntüler, vb. Statik varlıklar .js, .css, .jpg, .png, vb. İçinde paketleyen bir modül paketleyicidir. Webpack, gerekli biçimde derlemeye yardımcı olan ön ayarlarla birlikte gelir. Örneğin, son çıktıyı react biçiminde, es2015 veya env ön ayarı elde etmeye yardımcı olan react ön ayarı, kodu ES5 veya 6 veya 7'de derlemeye yardımcı olur. Proje kurulumunda babel 6 kullandık. Babel7'ye geçmek isterseniz, @ babel / babel-paket-adı kullanarak gerekli babel paketlerini kurun.
Burada babel ve webpack kullanarak proje kurulumunu tartışacağız. Adlı bir klasör oluşturun ve aynı şeyi visual studio IDE'de açın.
Proje kurulumunu oluşturmak için npm initbabelwebpack'i aşağıdaki gibi çalıştırın -

İşte npm init'ten sonra oluşturulan package.json -

Şimdi babel ve webpack ile çalışmamız için gerekli paketleri kuracağız.
npm install --save-dev webpack
npm install --save-dev webpack-dev-server
npm install --save-dev babel-core
npm install --save-dev babel-loader
npm install --save-dev babel-preset-envİşte kurulumdan sonra Package.json -

Şimdi, js dosyalarını paketlemek için tüm ayrıntıları içeren bir webpack.config.js dosyası oluşturacağız. Bu dosyalar babel kullanılarak es5'e derlenecek.
Sunucu kullanarak web paketini çalıştırmak için web paketi sunucusu kullanıyoruz. Eklenen detaylar aşağıdadır -

Webpack-dev-server'ı başlatacak ve son dosyaların depolandığı yolu güncelleyecek olan yayınlama komutunu ekledik. Şu anda son dosyaları güncellemek için kullanacağımız yol / dev klasörüdür.
Webpack'i kullanmak için aşağıdaki komutu çalıştırmamız gerekiyor -
npm run publishÖncelikle webpack.config.js dosyalarını oluşturmamız gerekiyor. Bunlar, web paketinin çalışması için yapılandırma ayrıntılarına sahip olacaktır.
Dosyadaki detaylar aşağıdaki gibidir -
var path = require('path');
module.exports = {
entry: {
app: './src/main.js'
},
output: {
path: path.resolve(__dirname, 'dev'),
filename: 'main_bundle.js'
},
mode:'development',
module: {
rules: [
{
test: /\.js$/,
include: path.resolve(__dirname, 'src'),
loader: 'babel-loader',
query: {
presets: ['env']
}
}
]
}
};Dosyanın yapısı yukarıda gösterildiği gibidir. Geçerli yol ayrıntılarını veren theh yolu ile başlar.
var path = require('path'); //gives the current pathArdından, input, output ve module özelliklerine sahip olan module.exports nesnesidir. Giriş, başlangıç noktasıdır. Burada derlenmesi gereken ana js dosyalarını vermemiz gerekiyor.
entry: {
app: './src/main.js'
},path.resolve(_dirname, ‘src/main.js’) - dizindeki src klasörünü ve bu klasördeki main.js'yi arayacaktır.
Çıktı
output: {
path: path.resolve(__dirname, 'dev'),
filename: 'main_bundle.js'
},Çıktı, yol ve dosya adı ayrıntılarına sahip bir nesnedir. Yol, derlenen dosyanın tutulacağı klasörü tutacak ve dosya adı .html dosyanızda kullanılacak son dosyanın adını söyleyecektir.
modül
module: {
rules: [
{
test: /\.js$/,
include: path.resolve(__dirname, 'src'),
loader: 'babel-loader',
query: {
presets: ['env']
}
}
]
}Modül, kuralların ayrıntılarını içeren bir nesnedir. Aşağıdaki özelliklere sahiptir -
- test
- include
- loader
- query
Test , .js ile biten tüm js dosyalarının ayrıntılarını tutacaktır. Verilen giriş noktasının sonunda .js'yi arayacak kalıbı vardır.
Dahil et, bakılacak dosyalarda kullanılan klasöre talimat verir.
Yükleyici , kodları derlemek için babel yükleyici kullanır.
Sorgu , env - es5 veya es6 veya es7 değerine sahip bir dizi olan özellik ön ayarlarına sahiptir.
İçinde klasör src ve main.js oluşturun ; ES6'da js kodunuzu yazın. Daha sonra, webpack ve babel kullanarak es5'e derlendiğini görmek için komutu çalıştırın.
src/main.js
let add = (a,b) => {
return a+b;
};
let c = add(10, 20);
console.log(c);Komutu çalıştırın -
npm run packDerlenen dosya aşağıdaki gibi görünür -
dev/main_bundle.js
!function(e) {
var t = {};
function r(n) {
if(t[n])return t[n].exports;var o = t[n] = {i:n,l:!1,exports:{}};
return e[n].call(o.exports,o,o.exports,r),o.l=!0,o.exports
}
r.m = e,r.c = t,r.d = function(e,t,n) {
r.o(e,t)||Object.defineProperty(e,t,{enumerable:!0,get:n})
},
r.r = function(e) {
"undefined"!=typeof Symbol&&Symbol.toStringTag&&Object.defineProperty(e,Symbol.toStringTag,{value:"Module"}),Object.defineProperty(e,"__esModule",{value:!0})
},
r.t = function(e,t) {
if(1&t&&(e = r(e)),8&t)return e;
if(4&t&&"object"==typeof e&&e&&e.__esModule)return e;
var n = Object.create(null);
if(r.r(n),Object.defineProperty(n,"default",{enumerable:!0,value:e}),2&t&&"string"!=typeof e)for(var o in e)r.d(n,o,function(t) {return e[t]}.bind(null,o));
return n
},
r.n = function(e) {
var t = e&&e.__esModule?function() {return e.default}:function() {return e};
return r.d(t,"a",t),t
},
r.o = function(e,t) {return Object.prototype.hasOwnProperty.call(e,t)},
r.p = "",r(r.s = 0)
}([function(e,t,r) {"use strict";var n = function(e,t) {return e+t}(10,20);console.log(n)}]);
!function(e) {
var t = {};
function r(n) {
if(t[n])return t[n].exports;
var o = t[n] = {i:n,l:!1,exports:{}};
return e[n].call(o.exports,o,o.exports,r),o.l=!0,o.exports
}
r.m = e,r.c = t,r.d = function(e,t,n) {
r.o(e,t)||Object.defineProperty(e,t,{enumerable:!0,get:n})
},
r.r = function(e) {
"undefined"!=typeof Symbol&&Symbol.toStringTag&&Object.defineProperty(e,Symbol.toStringTag,{value:"Module"}),Object.defineProperty(e,"__esModule",{value:!0})
},
r.t = function(e,t) {
if(1&t&&(e=r(e)),
8&t)return e;
if(4&t&&"object"==typeof e&&e&&e.__esModule)return e;
var n = Object.create(null);
if(
r.r(n),
Object.defineProperty(n,"default",{enumerable:!0,value:e}),
2&t&&"string"!=typeof e
)
for(var o in e)r.d(n,o,function(t) {return e[t]}.bind(null,o));
return n
},
r.n = function(e) {
var t = e&&e.__esModule?function() {return e.default}:function() {return e};
return r.d(t,"a",t),t
},
r.o = function(e,t) {
return Object.prototype.hasOwnProperty.call(e,t)
},
r.p = "",r(r.s = 0)
}([function(e,t,r) {
"use strict";
var n = function(e,t) {return e+t}(10,20);
console.log(n)
}]);Kod, yukarıda gösterildiği gibi derlenmiştir. Webpack, dahili olarak gerekli olan bazı kodları ekler ve main.js'deki kod sonunda görülür. Değeri yukarıda gösterildiği gibi teselli ettik.
Son js dosyasını .html dosyasına aşağıdaki gibi ekleyin -
<html>
<head></head>
<body>
<script type="text/javascript" src="dev/main_bundle.js"></script>
</body>
</html>Komutu çalıştırın -
npm run publish
Çıktıyı kontrol etmek için dosyayı şurada açabiliriz -
http://localhost:8080/

Konsol değerini yukarıda gösterildiği gibi alıyoruz. Şimdi webpack ve babel kullanarak tek bir dosyada derlemeye çalışalım.
Birden çok js dosyasını tek bir dosyada toplamak için webpack kullanacağız. Babel, es6 kodunu es5'e derlemek için kullanılacaktır.
Şimdi, src / klasöründe 2 js dosyamız var - main.js ve Person.js şu şekilde -
person.js
export class Person {
constructor(fname, lname, age, address) {
this.fname = fname;
this.lname = lname;
this.age = age;
this.address = address;
}
get fullname() {
return this.fname +"-"+this.lname;
}
}Kişi sınıfının ayrıntılarını kullanmak için dışa aktarmayı kullandık.
main.js
import {Person} from './person'
var a = new Person("Siya", "Kapoor", "15", "Mumbai");
var persondet = a.fullname;
console.log(persondet);Main.js'de, Kişi'yi dosya yolundan içe aktardık.
Note- person.js eklemek zorunda değiliz, sadece dosyanın adını eklememiz gerekiyor. Kişi sınıfında bir nesne oluşturduk ve ayrıntıları yukarıda gösterildiği gibi teselli ettik.
Webpack birleştirecek person.js ve main.js ve güncelle dev/main_bundle.jstek dosya olarak. Komutu çalıştırınnpm run publish tarayıcıda çıktıyı kontrol etmek için -

Bu bölümde JSX ve babel ile çalışmayı anlayacağız. Ayrıntılara girmeden önce JSX'in ne olduğunu anlayalım.
JSX nedir?
JSX, içinde xml sözdizimi kombinasyonu bulunan bir JavaScript kodudur. JSX etiketinin etiket adı, öznitelikleri ve xml gibi görünmesini sağlayan alt öğeleri vardır.
React şablon oluşturmak için normal JavaScript yerine JSX kullanır. Kullanmak gerekli değildir, ancak onunla birlikte gelen bazı artılar aşağıdadır.
JavaScript'e kod derlerken optimizasyon gerçekleştirdiği için daha hızlıdır.
Ayrıca tür açısından güvenlidir ve hataların çoğu derleme sırasında yakalanabilir.
HTML konusunda bilgiliyseniz, şablon yazmayı daha kolay ve daha hızlı hale getirir.
Proje kurgusunda babel 6 kullandık. Babel 7'ye geçmek istemeniz durumunda, gerekli babel paketlerini kullanarak kurun.@babel/babel-package-name.
Babel kullanarak jsx'i normal JavaScript'e tepki vererek derlemek için proje kurulumu oluşturacağız ve web paketi kullanacağız.
Proje kurulumunu başlatmak için babel, react ve webpack kurulumu için aşağıda verilen komutları çalıştırın.
komut
npm init
Şimdi birlikte çalışmamız gereken gerekli paketleri - babel, webpack ve jsx - kuracağız.
npm install --save-dev webpack
npm install --save-dev webpack-cli
npm install --save-dev webpack-dev-server
npm install --save-dev babel-core
npm install --save-dev babel-loader
npm install --save-dev babel-preset-es2015
npm install --save-dev babel-preset-react
npm install --save-dev react
npm install --save-dev react-domİşte kurulumdan sonra package.json -

Şimdi, js dosyalarını paketlemek ve babel kullanarak es5'te derlemek için tüm ayrıntılara sahip olacak bir webpack.config.js dosyası oluşturacaktır.
Sunucuyu kullanarak webpack çalıştırmak için webpack-server denen bir şey vardır. Publish adlı bir komut ekledik; bu komut webpack-dev-server'ı başlatacak ve son dosyaların depolandığı yolu güncelleyecektir. Şu anda son dosyaları güncellemek için kullanacağımız yol / dev klasörüdür.
Web paketini kullanmak için aşağıdaki komutu çalıştırmamız gerekir -
npm run publishBiz yaratacağız webpack.config.js Web paketinin çalışması için yapılandırma ayrıntılarına sahip dosyalar.
Dosyadaki detaylar aşağıdaki gibidir -
var path = require('path');
module.exports = {
entry: {
app: './src/main.js'
},
output: {
path: path.resolve(__dirname, 'dev'),
filename: 'main_bundle.js'
},
mode:'development',
module: {
rules: [
{
test:/\.(js|jsx)$/,
include: path.resolve(__dirname, 'src'),
loader: 'babel-loader',
query: {
presets: ['es2015','react']
}
}
]
}
};Dosyanın yapısı yukarıda gösterildiği gibidir. Geçerli yol ayrıntılarını veren yolla başlar.
var path = require('path'); //gives the current pathArdından, input, output ve module özelliklerine sahip olan module.exports nesnesidir.
Giriş, başlangıç noktasıdır. Burada derlemek istediğimiz ana js dosyalarını vermemiz gerekiyor.
entry: {
app: './src/main.js'
},path.resolve(_dirname, ‘src/main.js’) - dizinde src klasörünü arayacak ve main.js o klasörde.
Çıktı
output: {
path: path.resolve(__dirname, 'dev'),
filename: 'main_bundle.js'
},Çıktı, yol ve dosya adı ayrıntılarına sahip bir nesnedir. Yol, derlenen dosyanın saklanacağı klasörü tutacak ve dosya adı, dosyanızda kullanılacak son dosyanın adını söyleyecektir..html dosya.
modül
module: {
rules: [
{
test:/\.(js|jsx)$/,
include: path.resolve(__dirname, 'src'),
loader: 'babel-loader',
query: {
presets: ['es2015','react']
}
}
]
}Modül , test, dahil etme, yükleyici, sorgu gibi özelliklere sahip kural ayrıntılarına sahip nesnedir.
Test , .js ve .jsx ile biten tüm js dosyalarının ayrıntılarını tutacaktır. Verilen giriş noktasının sonunda .js ve .jsx'i arayacak bir modele sahiptir.
Dahil et , dosyaları aramak için kullanılacak klasörü söyler.
Yükleyici , kodu derlemek için babel yükleyici kullanır.
Sorgu , env - es5 veya es6 veya es7 değerine sahip bir dizi olan özellik ön ayarlarına sahiptir. Es2015'i kullandık ve ön ayar olarak tepki verdik.
Klasör oluşturun src/. Ekle main.js ve App.jsx içinde.
App.jsx
import React from 'react';
class App extends React.Component {
render() {
var style = {
color: 'red',
fontSize: 50
};
return (
<div style={style}>
Hello World!!!
</div>
);
}
}
export default App;main.js
import React from 'react';
import ReactDOM from 'react-dom';
import App from './App.jsx';
ReactDOM.render(
, document.getElementById('app'));
.Js dosyasını paketlemek ve ön ayarları kullanarak dönüştürmek için aşağıdaki komutu çalıştırın es2015 ve react.
komut
npm run pack
Ekle main_bundle.js geliştirici klasöründen index.html -
<!DOCTYPE html>
<html lang = "en">
<head>
<meta charset = "UTF-8">
<title>React App</title>
</head>
<body>
<div id = "app"></div>
<script src = "dev/main_bundle.js"></script>
</body>
</html>komut
npm run publish
Çıktı

Flow, JavaScript için statik bir tür denetleyicidir. Flow ve babel ile çalışmak için önce bir proje kurgusu oluşturacağız. Proje kurgusunda babel 6 kullandık. Babel 7'ye geçmek istemeniz durumunda, gerekli babel paketlerini kullanarak kurun.@babel/babel-package-name.
komut
npm initAkış ve babel için gerekli paketleri kurun -
npm install --save-dev babel-core babel-cli babel-preset-flow flow-bin babel-plugin-transform-flow-strip-typesİşte kurulumdan sonraki son package.json. Ayrıca, kodu komut satırında yürütmek için babel ve akış komutu eklendi.

Oluşturmak .babelrc proje kurulumunun içinde ve aşağıda gösterildiği gibi ön ayarlar ekleyin

Oluşturmak main.js JavaScript kodunuzu dosyalayın ve flow kullanarak yazın -
main.js
/* @flow */
function concat(a: string, b: string) {
return a + b;
}
let a = concat("A", "B");
console.log(a);Ön ayarları kullanarak kodu derlemek için babel komutunu kullanın: normal javascript'e akış
npx babel main.js --out-file main_flow.jsmain_flow.js
function concat(a, b) {
return a + b;
}
let a = concat("A", "B");
console.log(a);Ayrıca adlı eklentiden de faydalanabiliriz. babel-plugin-transform-flow-strip-types ön ayarlar yerine aşağıdaki gibi -
İçinde .babelrceklentiyi aşağıdaki gibi ekleyin -

main.js
/* @flow */
function concat(a: string, b: string) {
return a + b;
}
let a = concat("A", "B");
console.log(a);komut
npx babel main.js --out-file main_flow.jsmain_flow.js
function concat(a, b) {
return a + b;
}
let a = concat("A", "B");
console.log(a);Bu bölümde babel ve gulp kullanarak proje kurgusu oluşturacağız. Gulp, platform olarak Node.js kullanan bir görev çalıştırıcıdır. Gulp, JavaScript dosyalarını es6'dan es5'e aktaracak görevleri çalıştıracak ve tamamlandığında, değişiklikleri test etmek için sunucuyu başlatacaktır. Proje kurgusunda babel 6 kullandık. Babel 7'ye geçmek istemeniz durumunda, gerekli babel paketlerini kullanarak kurun.@babel/babel-package-name.
Öncelikle npm komutlarını kullanarak projeyi oluşturacağız ve başlamak için gerekli paketleri kuracağız.
komut
npm init
Gulpbabel adlı bir klasör oluşturduk. Ayrıca, gulp ve diğer gerekli bağımlılıkları kuracağız.
komut
npm install gulp --save-dev
npm install gulp-babel --save-dev
npm install gulp-connect --save-dev
npm install babel-preset-env --save-dev
npm install babel-core --save-dev
Önceden ayarlanmış ortam ayrıntılarını ekleyeceğiz .babelrc aşağıdaki gibi dosya

gulpfile.js
var gulp =require('gulp');
var babel =require('gulp-babel');
var connect = require("gulp-connect");
gulp.task('build', () => {
gulp.src('src/./*.js')
.pipe(babel())
.pipe(gulp.dest('./dev'))
});
gulp.task('watch', () => {
gulp.watch('./*.js', ['build']);
});
gulp.task("connect", function () {
connect.server({
root: ".",
livereload: true
});
});
gulp.task('start', ['build', 'watch', 'connect']);Yutkunmada ['inşa', 'izle', 'bağlan'] olmak üzere üç görev oluşturduk. Src klasöründe bulunan tüm js dosyaları babel kullanılarak aşağıdaki gibi es5'e dönüştürülecektir -
gulp.task('build', () => {
gulp.src('src/./*.js')
.pipe(babel())
.pipe(gulp.dest('./dev'))
});Son değişiklikler geliştirici klasöründe saklanır. Babel, ön ayar ayrıntılarını kullanır..babelrc. Başka bir ön ayara geçmek istemeniz durumunda, içindeki ayrıntıları değiştirebilirsiniz..babelrc dosya.
Şimdi es6 javascript kullanarak src klasöründe bir .js dosyası oluşturacak ve gulp start değişiklikleri yürütmek için komut.
src/main.js
class Person {
constructor(fname, lname, age, address) {
this.fname = fname;
this.lname = lname;
this.age = age;
this.address = address;
}
get fullname() {
return this.fname +"-"+this.lname;
}
}Command: gulp start

dev/main.js
Bu babel kullanılarak aktarılıyor -
"use strict";
var _createClass = function () {
function defineProperties(target, props) {
for (var i = 0; i <props.length; i++) {
var descriptor = props[i];
descriptor.enumerable = descriptor.enumerable || false;
descriptor.configurable = true;
if ("value" in descriptor) descriptor.writable = true;
Object.defineProperty(target, descriptor.key, descriptor);
}
}
return function (Constructor, protoProps, staticProps) {
if (protoProps) defineProperties(Constructor.prototype, protoProps);
if (staticProps) defineProperties(Constructor, staticProps);
return Constructor;
};
}();
function _classCallCheck(instance, Constructor) {
if (!(instance instanceof Constructor)) {
throw new TypeError("Cannot call a class as a function");
}
}
var Person = function () {
function Person(fname, lname, age, address) {
_classCallCheck(this, Person);
this.fname = fname;
this.lname = lname;
this.age = age;
this.address = address;
}
_createClass(Person, [{
key: "fullname",
get: function get() {
return this.fname + "-" + this.lname;
}
}]);
return Person;
}();Index.html
Bu kullanılarak yapılır transpiled dev/main.js -
<html>
<head></head>
<body>
<script type="text/javascript" src="dev/main.js"></script>
<h1 id="displayname"></h1>
<script type="text/javascript">
var a = new Student("Siya", "Kapoor", "15", "Mumbai");
var studentdet = a.fullname;
document.getElementById("displayname").innerHTML = studentdet;
</script>
</body>
</html>Output

ES6 özelliklerini kullanacağız ve basit bir proje oluşturacağız. Babeljs kodu ES5'e derlemek için kullanılacaktır. Proje, sabit bir saniye sonra otomatik olarak kayan bir dizi resme sahip olacaktır. Bunun üzerinde çalışmak için ES6 sınıfını kullanacağız. Proje kurgusunda babel 6 kullandık. Babel 7'ye geçmek istemeniz durumunda, gerekli babel paketlerini kullanarak kurun.@babel/babel-package-name.
Otomatik Slayt Görüntüleri
Projeyi inşa etmek için yudum kullanacağız. Başlangıç olarak, aşağıda gösterildiği gibi proje kurulumunu oluşturacağız.
komut
npm init
Babelexample adlı bir klasör oluşturduk. Ayrıca, gulp ve diğer gerekli bağımlılıkları kuracağız.
komut
npm install gulp --save-dev
npm install gulp-babel --save-dev
npm install gulp-connect --save-dev
npm install babel-preset-env --save-devİşte kurulumdan sonra Package.json -

Önceden ayarlanmış ortam ayrıntılarını ekleyeceğiz .babelrc aşağıdaki gibi dosya -

Son dosyayı oluşturmak için yutkunma görevine ihtiyacımız olduğundan, ihtiyacımız olan görev ile gulpfile.js oluşturacağız.
gulpfile.js
var gulp = require('gulp');
var babel = require('gulp-babel');
var connect = require("gulp-connect");
gulp.task('build', () => {
gulp.src('src/./*.js')
.pipe(babel())
.pipe(gulp.dest('./dev'))
});
gulp.task('watch', () => {
gulp.watch('./*.js', ['build']);
});
gulp.task("connect", function () {
connect.server({
root: ".",
livereload: true
});
});
gulp.task('start', ['build', 'watch', 'connect']);Yutkunmada ['inşa et', 'izle', 'bağlan'] olmak üzere üç görev oluşturduk . Src klasöründe bulunan tüm js dosyaları babel kullanılarak aşağıdaki gibi es5'e dönüştürülecektir.
gulp.task('build', () => {
gulp.src('src/./*.js')
.pipe(babel())
.pipe(gulp.dest('./dev'))
});Son değişiklikler geliştirici klasöründe saklanır. Babel, .babelrc'deki ön ayar ayrıntılarını kullanır. Başka bir ön ayara geçmek istemeniz durumunda .babelrc dosyasındaki ayrıntıları değiştirebilirsiniz.
Şimdi bir yaratacağız .js dosyasında src es6 JavaScript kullanarak klasör ve çalıştırın gulp start değişiklikleri yürütmek için komut.
Proje yapısı aşağıdaki gibidir -

src/slidingimage.js
class SlidingImage {
constructor(width, height, imgcounter, timer) {
this.counter = 0;
this.imagecontainerwidth = width;
this.imagecontainerheight = height;
this.slidercounter = imgcounter;
this.slidetimer = timer;
this.startindex = 1;
this.css = this.applycss();
this.maincontainer = this.createContainter();
this.childcontainer = this.imagecontainer();
this.autoslide();
}
createContainter() {
let maindiv = document.createElement('div');
maindiv.id = "maincontainer";
maindiv.class = "maincontainer";
document.body.appendChild(maindiv);
return maindiv;
}
applycss() {
let slidercss = ".maincontainer{ position : relative; margin :auto;}.left,
.right {
cursor: pointer; position: absolute;" +
"top: 50%; width: auto; padding: 16px; margin-top: -22px; color: white; font-weight: bold; " +
"font-size: 18px; transition: 0.6s ease; border-radius: 0 3px 3px 0;
}.right { right: 0; border-radius: 3px 0 0 3px;}" +
".left:hover, .right:hover { background-color: rgba(0,0,0,0.8);}";
let style = document.createElement('style');
style.id = "slidercss";
style.type = "text/css";
document.getElementsByTagName("head")[0].appendChild(style);
let styleall = style;
if (styleall.styleSheet) {
styleall.styleSheet.cssText = slidercss;
} else {
let text = document.createTextNode(slidercss);
style.appendChild(text);
}
}
imagecontainer() {
let childdiv = [];
let imgcont = [];
for (let a = 1; a >= this.slidercounter; a++) {
childdiv[a] = document.createElement('div');
childdiv[a].id = "childdiv" + a;
childdiv[a].style.width = this.imagecontainerwidth + "px";
childdiv[a].style.height = this.imagecontainerheight + "px";
if (a > 1) {
childdiv[a].style.display = "none";
}
imgcont[a] = document.createElement('img');
imgcont[a].src = "src/img/img" + a + ".jpg";
imgcont[a].style.width = "100%";
imgcont[a].style.height = "100%";
childdiv[a].appendChild(imgcont[a]);
this.maincontainer.appendChild(childdiv[a]);
}
}
autoslide() {
console.log(this.startindex);
let previousimg = this.startindex;
this.startindex++;
if (this.startindex > 5) {
this.startindex = 1;
}
setTimeout(() => {
document.getElementById("childdiv" + this.startindex).style.display = "";
document.getElementById("childdiv" + previousimg).style.display = "none";
this.autoslide();
}, this.slidetimer);
}
}
let a = new SlidingImage(300, 250, 5, 5000);Biz yaratacağız img/src / klasöründe görüntülenmesi gereken resimlere ihtiyacımız var; bu görüntüler her 5 saniyede bir döndürülmelidir. dev / klasörü derlenen kodu saklayacaktır. Çalıştırgulp start son dosyayı oluşturmak için.
Nihai proje yapısı aşağıda gösterildiği gibidir -

İçinde slidingimage.jsBiz denilen bir sınıf oluşturduk SlidingImage createcontainer, imagecontainer ve benzeri yöntemleri vardır, autoslide ana konteyneri oluşturur ve buna görüntüleri ekler. Otomatik kaydırma yöntemi, görüntünün belirtilen zaman aralığından sonra değiştirilmesine yardımcı olur.
let a = new SlidingImage(300, 250, 5, 5000);Bu aşamada sınıfa denir. Resmi döndürmek için genişliği, yüksekliği, resim sayısını ve saniye sayısını geçeceğiz .
komut
gulp start
dev/slidingimage.js
"use strict";
var _createClass = function () {
function defineProperties(target, props) {
for (var i = 0; i < props.length; i++) {
var descriptor = props[i];
descriptor.enumerable = descriptor.enumerable || false;
descriptor.configurable = true;
if ("value" in descriptor) descriptor.writable = true;
Object.defineProperty(target, descriptor.key, descriptor);
}
}
return function (Constructor, protoProps, staticProps) {
if (protoProps) defineProperties(Constructor.prototype, protoProps);
if (staticProps) defineProperties(Constructor, staticProps); return Constructor;
};
}();
function _classCallCheck(instance, Constructor) {
if (!(instance instanceof Constructor)) {
throw new TypeError("Cannot call a class as a function");
}
}
var SlidingImage = function () {
function SlidingImage(width, height, imgcounter, timer) {
_classCallCheck(this, SlidingImage);
this.counter = 0;
this.imagecontainerwidth = width;
this.imagecontainerheight = height;
this.slidercounter = imgcounter;
this.slidetimer = timer;
this.startindex = 1;
this.css = this.applycss();
this.maincontainer = this.createContainter();
this.childcontainer = this.imagecontainer();
this.autoslide();
}
_createClass(SlidingImage, [{
key: "createContainter",
value: function createContainter() {
var maindiv = document.createElement('div');
maindiv.id = "maincontainer";
maindiv.class = "maincontainer";
document.body.appendChild(maindiv);
return maindiv;
}
}, {
key: "applycss",
value: function applycss() {
var slidercss = ".maincontainer{ position : relative; margin :auto;}.left, .right {
cursor: pointer; position: absolute;" + "top: 50%;
width: auto;
padding: 16px;
margin-top: -22px;
color: white;
font-weight: bold;
" + "font-size: 18px;
transition: 0.6s ease;
border-radius: 0 3px 3px 0;
}
.right { right: 0; border-radius: 3px 0 0 3px;}" +
".left:hover, .right:hover { background-color: rgba(0,0,0,0.8);}";
var style = document.createElement('style');
style.id = "slidercss";
style.type = "text/css";
document.getElementsByTagName("head")[0].appendChild(style);
var styleall = style;
if (styleall.styleSheet) {
styleall.styleSheet.cssText = slidercss;
} else {
var text = document.createTextNode(slidercss);
style.appendChild(text);
}
}
}, {
key: "imagecontainer",
value: function imagecontainer() {
var childdiv = [];
var imgcont = [];
for (var _a = 1; _a <= this.slidercounter; _a++) {
childdiv[_a] = document.createElement('div');
childdiv[_a].id = "childdiv" + _a;
childdiv[_a].style.width = this.imagecontainerwidth + "px";
childdiv[_a].style.height = this.imagecontainerheight + "px";
if (_a > 1) {
childdiv[_a].style.display = "none";
}
imgcont[_a] = document.createElement('img');
imgcont[_a].src = "src/img/img" + _a + ".jpg";
imgcont[_a].style.width = "100%";
imgcont[_a].style.height = "100%";
childdiv[_a].appendChild(imgcont[_a]);
this.maincontainer.appendChild(childdiv[_a]);
}
}
}, {
key: "autoslide",
value: function autoslide() {
var _this = this;
console.log(this.startindex);
var previousimg = this.startindex;
this.startindex++;
if (this.startindex > 5) {
this.startindex = 1;
}
setTimeout(function () {
document.getElementById("childdiv" + _this.startindex).style.display = "";
document.getElementById("childdiv" + previousimg).style.display = "none";
_this.autoslide();
}, this.slidetimer);
}
}]);
return SlidingImage;
}();
var a = new SlidingImage(300, 250, 5, 5000);Kod satırını tarayıcıda aşağıda gösterildiği gibi test edeceğiz -
index.html
<html>
<head></head>
<body>
<script type="text/javascript" src="dev/slidingimage.js"></script>
<h1>Sliding Image Demo</h1>
</body>
</html>Derlenen dosyayı dev klasöründen kullandık. index.html. Komutagulp start çıktıyı test edebileceğimiz sunucuyu başlatır.
Chrome'da

Firefox'ta

Internet Explorer'da

Derlenen kod tüm tarayıcılarda iyi çalışıyor.