Electron - Ses ve Video Yakalama
Ekran paylaşımı, sesli notlar, vb. İçin uygulamalar oluşturuyorsanız, ses ve video yakalama önemli özelliklerdir. Profil resmini çekmek için bir uygulamaya ihtiyacınız varsa bunlar da yararlıdır.
Electron ile ses ve video akışlarını yakalamak için getUserMedia HTML5 API'sini kullanacağız . Öncelikle ana sürecimizimain.js aşağıdaki gibi dosya -
const {app, BrowserWindow} = require('electron')
const url = require('url')
const path = require('path')
let win
// Set the path where recordings will be saved
app.setPath("userData", __dirname + "/saved_recordings")
function createWindow() {
win = new BrowserWindow({width: 800, height: 600})
win.loadURL(url.format({
pathname: path.join(__dirname, 'index.html'),
protocol: 'file:',
slashes: true
}))
}
app.on('ready', createWindow)Artık ana sürecimizi kurduğumuza göre, bu içeriği yakalayacak HTML dosyasını oluşturalım. Adlı bir dosya oluşturunindex.html aşağıdaki içerikle -
<!DOCTYPE html>
<html>
<head>
<meta charset = "UTF-8">
<title>Audio and Video</title>
</head>
<body>
<video autoplay></video>
<script type = "text/javascript">
function errorCallback(e) {
console.log('Error', e)
}
navigator.getUserMedia({video: true, audio: true}, (localMediaStream) => {
var video = document.querySelector('video')
video.src = window.URL.createObjectURL(localMediaStream)
video.onloadedmetadata = (e) => {
// Ready to go. Do some stuff.
};
}, errorCallback)
</script>
</body>
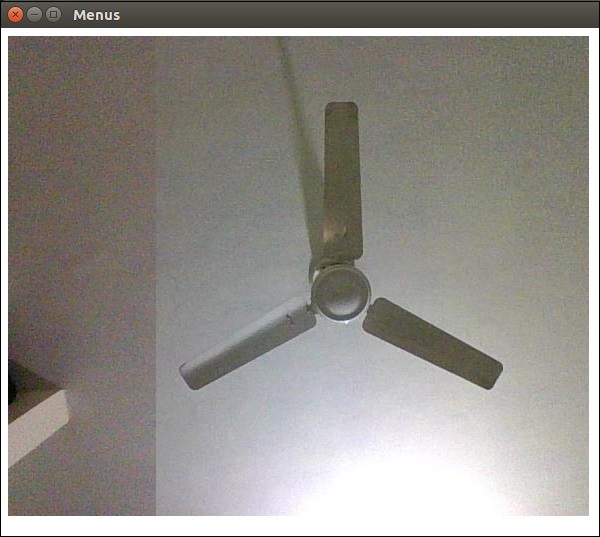
</html>Yukarıdaki program aşağıdaki çıktıyı üretecektir -

Artık hem web kameranızdan hem de mikrofonunuzdan akış var. Bu akışı ağ üzerinden gönderebilir veya istediğiniz bir formatta kaydedebilirsiniz.
Görüntüleri web kameranızdan almak ve saklamak için MDN Belgelerine bir göz atın . Bu, HTML5 getUserMedia API kullanılarak yapıldı. Electron ile birlikte gelen desktopCapturer modülünü kullanarak kullanıcı masaüstünü de yakalayabilirsiniz . Şimdi ekran akışının nasıl alınacağına dair bir örnek görelim.
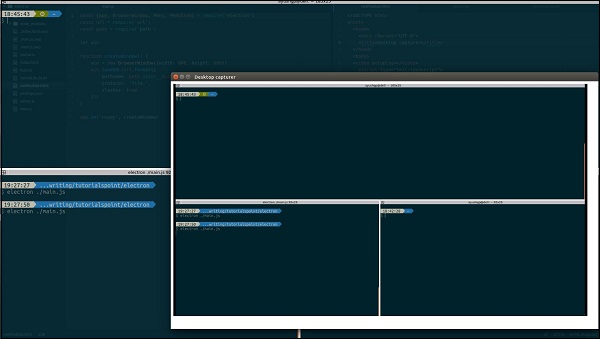
Yukarıdakiyle aynı main.js dosyasını kullanın ve aşağıdaki içeriğe sahip olmak için index.html dosyasını düzenleyin -
desktopCapturer.getSources({types: ['window', 'screen']}, (error, sources) => {
if (error) throw error
for (let i = 0; i < sources.length; ++i) {
if (sources[i].name === 'Your Window Name here!') {
navigator.webkitGetUserMedia({
audio: false,
video: {
mandatory: {
chromeMediaSource: 'desktop',
chromeMediaSourceId: sources[i].id,
minWidth: 1280,
maxWidth: 1280,
minHeight: 720,
maxHeight: 720
}
}
}, handleStream, handleError)
return
}
}
})
function handleStream (stream) {
document.querySelector('video').src = URL.createObjectURL(stream)
}
function handleError (e) {
console.log(e)
}Her açık pencere hakkında bilgi almak için desktopCapturer modülünü kullandık . Artık yukarıdan geçtiğiniz ada bağlı olarak belirli bir uygulamanın veya tüm ekranın olaylarını yakalayabilirsiniz.if statement. Bu, yalnızca o ekranda olanları uygulamanıza aktaracaktır.

Kullanımı ayrıntılı olarak anlamak için bu StackOverflow sorusuna başvurabilirsiniz .