Electron - Yerel Düğüm Kitaplıkları
Önceki bölümde bir düğüm modülü, fs kullandık. Şimdi Electron ile kullanabileceğimiz diğer bazı düğüm modüllerine bakacağız.
OS modülü
OS modülünü kullanarak, uygulamamızın üzerinde çalıştığı sistem hakkında birçok bilgi alabiliriz. Aşağıda, uygulama oluşturulurken yardımcı olacak birkaç yöntem bulunmaktadır. Bu yöntemler, uygulamaları çalıştıkları işletim sistemine göre özelleştirmemize yardımcı olur.
| Sr.No | İşlev ve Açıklama |
|---|---|
| 1 | os.userInfo([options]) os.userInfo()yöntem şu anda etkin olan kullanıcı hakkında bilgi verir. Bu bilgiler, açık bir şekilde bilgi istemeden bile uygulamayı kullanıcı için kişiselleştirmek için kullanılabilir. |
| 2 | os.platform() os.platform()yöntem, işletim sistemi platformunu tanımlayan bir dize döndürür. Bu, uygulamayı kullanıcının işletim sistemine göre özelleştirmek için kullanılabilir. |
| 3 | os.homedir() os.homedir()yöntem, geçerli kullanıcının ev dizinini bir dizge olarak döndürür. Genel olarak, tüm kullanıcıların yapılandırmaları kullanıcının ana dizininde bulunur. Yani bu, uygulamamız için aynı amaç için kullanılabilir. |
| 4 | os.arch() os.arch()yöntem, işletim sistemi CPU mimarisini tanımlayan bir dize döndürür. Bu, uygulamanızı o sisteme uyarlamak için egzotik mimarilerde çalışırken kullanılabilir. |
| 5 | os.EOL İşletim sistemine özgü satır sonu işaretini tanımlayan bir dize sabiti. Bu, ana işletim sistemindeki dosyalardaki satırları her sonlandırırken kullanılmalıdır. |
Aynı main.js dosyasını ve aşağıdaki HTML dosyasını kullanarak bu özellikleri ekranda yazdırabiliriz -
<html>
<head>
<title>OS Module</title>
</head>
<body>
<script>
let os = require('os')
document.write('User Info: ' + JSON.stringify(os.userInfo()) + '<br>' +
'Platform: ' + os.platform() + '<br>' +
'User home directory: ' + os.homedir() + '<br>' +
'OS Architecture: ' + os.arch() + '<br>')
</script>
</body>
</html>Şimdi aşağıdaki komutu kullanarak uygulamayı çalıştırın -
$ electron ./main.jsYukarıdaki komut aşağıdaki çıktıyı üretecektir -
User Info: {"uid":1000,"gid":1000,"username":"ayushgp","homedir":"/home/ayushgp",
"shell":"/usr/bin/zsh"}
Platform: linux
User home directory: /home/ayushgp
OS Architecture: x64Net Modülü
Net modülü, uygulamadaki ağ ile ilgili işler için kullanılır. Bu modülü kullanarak hem sunucu hem de soket bağlantıları oluşturabiliriz. Genel olarak, ağ ile ilgili görevler için net modülünün kullanılması yerine npm'den sarmalayıcı modülünün kullanılması önerilir.
Aşağıdaki tablolar, modüldeki en kullanışlı yöntemleri listelemektedir -
| Sr.No | İşlev ve Açıklama |
|---|---|
| 1 | net.createServer([options][, connectionListener]) Yeni bir TCP sunucusu oluşturur. ConnectionListener bağımsız değişkeni otomatik olarak 'connection' olayı için bir dinleyici olarak ayarlanır. |
| 2 | net.createConnection(options[, connectionListener]) Yeni bir 'net.Socket' döndüren ve sağlanan adres ve bağlantı noktasına bağlanan fabrika yöntemi. |
| 3 | net.Server.listen(port[, host][, backlog][, callback]) Belirtilen bağlantı noktası ve ana bilgisayardaki bağlantıları kabul etmeye başlayın. Ana bilgisayar atlanırsa, sunucu herhangi bir IPv4 adresine yönlendirilen bağlantıları kabul eder. |
| 4 | net.Server.close([callback]) Tüm bağlantılar sona erdiğinde ve sunucu bir 'kapat' olayı yayınladığında nihayet kapanır. |
| 5 | net.Socket.connect(port[, host][, connectListener]) Belirli bir soket için bağlantıyı açar. Port ve host belirtilmişse, soket TCP soketi olarak açılacaktır. |
Ağ modülü de birkaç başka yöntemle birlikte gelir. Daha kapsamlı bir listesini almak için, bkz bu .
Şimdi, sunucuya bağlantılar oluşturmak için net modülünü kullanan bir elektron uygulaması oluşturalım. Yeni bir dosya oluşturmamız gerekecek,server.js -
var net = require('net');
var server = net.createServer(function(connection) {
console.log('Client Connected');
connection.on('end', function() {
console.log('client disconnected');
});
connection.write('Hello World!\r\n');
connection.pipe(connection);
});
server.listen(8080, function() {
console.log('Server running on http://localhost:8080');
});Aynı main.js dosyasını kullanarak HTML dosyasını aşağıdakilerle değiştirin -
<html>
<head>
<title>net Module</title>
</head>
<body>
<script>
var net = require('net');
var client = net.connect({port: 8080}, function() {
console.log('Connection established!');
});
client.on('data', function(data) {
document.write(data.toString());
client.end();
});
client.on('end', function() {
console.log('Disconnected :(');
});
</script>
</body>
</html>Aşağıdaki komutu kullanarak sunucuyu çalıştırın -
$ node server.jsAşağıdaki komutu kullanarak uygulamayı çalıştırın -
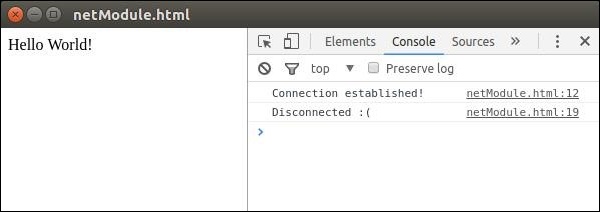
$ electron ./main.jsYukarıdaki komut aşağıdaki çıktıyı üretecektir -

Sunucuya otomatik olarak bağlandığımızı ve bağlantımızın da otomatik olarak kesildiğini gözlemleyin.
Ayrıca, Electron kullanarak doğrudan ön uçta kullanabileceğimiz birkaç başka düğüm modülümüz var. Bu modüllerin kullanımı, onları kullandığınız senaryoya bağlıdır.