Elektron - Sistem Tepsisi
Sistem tepsisi, uygulama pencerenizin dışındaki bir menüdür. MacOS ve Ubuntu'da, ekranınızın sağ üst köşesinde bulunur. Windows'ta sağ alt köşede bulunur. Electron kullanarak sistem tepsilerindeki uygulamamız için menüler oluşturabiliriz.
Yeni bir tane oluştur main.jsdosyasını açın ve aşağıdaki kodu ekleyin. Sistem tepsisi simgesi için kullanıma hazır bir png dosyası bulundurun.
const {app, BrowserWindow} = require('electron')
const url = require('url')
const path = require('path')
let win
function createWindow() {
win = new BrowserWindow({width: 800, height: 600})
win.loadURL(url.format ({
pathname: path.join(__dirname, 'index.html'),
protocol: 'file:',
slashes: true
}))
}
app.on('ready', createWindow)Temel bir tarayıcı penceresi kurduktan sonra, yeni bir index.html aşağıdaki içeriğe sahip dosya -
<!DOCTYPE html>
<html>
<head>
<meta charset = "UTF-8">
<title>Menus</title>
</head>
<body>
<script type = "text/javascript">
const {remote} = require('electron')
const {Tray, Menu} = remote
const path = require('path')
let trayIcon = new Tray(path.join('','/home/ayushgp/Desktop/images.png'))
const trayMenuTemplate = [
{
label: 'Empty Application',
enabled: false
},
{
label: 'Settings',
click: function () {
console.log("Clicked on settings")
}
},
{
label: 'Help',
click: function () {
console.log("Clicked on Help")
}
}
]
let trayMenu = Menu.buildFromTemplate(trayMenuTemplate)
trayIcon.setContextMenu(trayMenu)
</script>
</body>
</html>Tepsiyi Tepsi alt modülünü kullanarak oluşturduk. Daha sonra bir şablon kullanarak bir menü oluşturduk ve menüyü tepsi nesnemize ekledik.
Aşağıdaki komutu kullanarak uygulamayı çalıştırın -
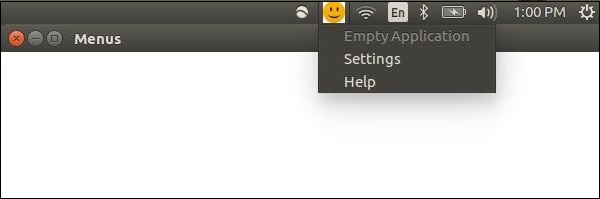
$ electron ./main.jsYukarıdaki komutu çalıştırdığınızda, kullandığınız simge için sistem tepsinizi kontrol edin. Başvurum için gülen yüz kullandım. Yukarıdaki komut aşağıdaki çıktıyı üretecektir -