Electron - Hızlı Kılavuz
Neden Electron?
Electron, zengin yerel (işletim sistemi) API'leri olan bir çalışma zamanı sağlayarak saf JavaScript ile masaüstü uygulamaları oluşturmanıza olanak tanır.
Bu, Electron'un grafik kullanıcı arabirimi (GUI) kitaplıklarına bir JavaScript bağlantısı olduğu anlamına gelmez. Bunun yerine Electron, GUI olarak web sayfalarını kullanır, böylece onu JavaScript tarafından kontrol edilen minimal bir Chromium tarayıcısı olarak da görebilirsiniz. Dolayısıyla, tüm elektron uygulamaları, teknik olarak OS API'lerinizi kullanabilecek bir tarayıcıda çalışan web sayfalarıdır.
Electron'u Kim Kullanır?
Github, Atom metin düzenleyicisini oluşturmak için Electron'u geliştirdi. Her ikisi de 2014 yılında açık kaynaklıydı. Electron, Microsoft, Github, Slack vb. Birçok şirket tarafından kullanılmaktadır.
Electron, bir dizi uygulama oluşturmak için kullanılmıştır. Aşağıda birkaç önemli uygulama yer almaktadır -
- Slack masaüstü
- Wordpress masaüstü uygulaması
- Visual Studio Kodu
- Caret Markdown Düzenleyicisi
- Nylas E-posta Uygulaması
- GitKraken git istemcisi
Electron'u kullanarak geliştirmeye başlamak için Node ve npm'nin (düğüm paketi yöneticisi) kurulu olması gerekir. Bunlara zaten sahip değilseniz, yerel sisteminize düğüm kurmak için Düğüm kurulumuna gidin . Terminalinizde aşağıdaki komutları çalıştırarak düğüm ve npm'nin kurulduğunu doğrulayın.
node --version
npm --versionYukarıdaki komut aşağıdaki çıktıyı üretecektir -
v6.9.1
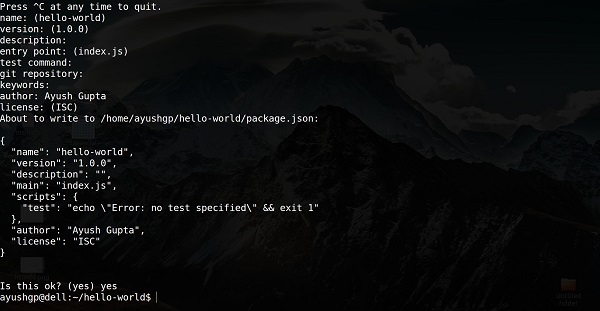
3.10.8Npm kullanarak bir proje oluşturduğumuzda, bir package.jsonprojemizle ilgili tüm detayları içeren dosya. npm bu dosyayı kurmamızı kolaylaştırır. Geliştirme projemizi oluşturalım.
Terminal / cmd'nizi çalıştırın, hello-world adlı yeni bir klasör oluşturun ve cd komutunu kullanarak bu klasörü açın.
Şimdi npm kullanarak package.json dosyasını oluşturmak için aşağıdaki komutu kullanın.
npm initSizden aşağıdaki bilgileri isteyecektir -

Enter tuşuna basmaya devam edin ve "yazar adı" alanına adınızı girin.
Yeni bir klasör oluşturun ve cd komutunu kullanarak açın. Şimdi Electron'u global olarak kurmak için aşağıdaki komutu çalıştırın.
$ npm install -g electron-prebuiltÇalıştırıldıktan sonra, aşağıdaki komutu çalıştırarak Electron'un doğru şekilde kurulup kurulmadığını kontrol edebilirsiniz -
$ electron --versionÇıktıyı almalısın -
v1.4.13Şimdi Electron'u kurduğumuza göre, onu kullanarak ilk uygulamamızı oluşturmaya geçelim.
Electron, package.json dosyanızda tanımlı bir ana dosyayı alır ve çalıştırır. Bu ana dosya, işlenmiş web sayfalarını ve İşletim Sisteminizin yerel GUI'si (grafik kullanıcı arayüzü) ile etkileşimi içeren uygulama pencereleri oluşturur.
Electron kullanarak bir uygulama başlattığınızda, main processyaratıldı. Bu ana süreç, İşletim Sisteminin yerel GUI'si ile etkileşimden sorumludur. Uygulamanızın GUI'sini oluşturur.
Sadece ana işlemi başlatmak, uygulamanızın kullanıcılarına herhangi bir uygulama penceresi vermez. Bunlar, BrowserWindow modülü kullanılarak ana dosyadaki ana işlem tarafından oluşturulur . Her tarayıcı penceresi daha sonra kendirenderer process. Oluşturucu işlemi, normal CSS dosyalarına, JavaScript dosyalarına, görüntülere vb. Başvuran ve pencerede işleyen bir HTML dosyası alır.
Ana süreç, doğrudan Electron'da bulunan modüller aracılığıyla yerel GUI'ye erişebilir. Masaüstü uygulaması, dosyaların işlenmesi, HTTP çağrıları yapma talebi vb. İçin dosya sistemi modülü gibi tüm Node modüllerine erişebilir.
Ana ve Oluşturucu süreçleri arasındaki fark
Ana işlem, BrowserWindow örneklerini oluşturarak web sayfaları oluşturur . Her BrowserWindow örneği, web sayfasını kendi oluşturucu işleminde çalıştırır. Bir BrowserWindow örneği yok edildiğinde, karşılık gelen oluşturucu işlemi de sonlandırılır.
Ana süreç, tüm web sayfalarını ve bunlara karşılık gelen oluşturucu işlemlerini yönetir. Her bir oluşturucu işlemi yalıtılmıştır ve yalnızca içinde çalışan web sayfasıyla ilgilenir.
Bir yarattık package.jsonprojemiz için dosya. Şimdi Electron kullanarak ilk masaüstü uygulamamızı oluşturacağız.
Main.js adlı yeni bir dosya oluşturun . Aşağıdaki kodu içine girin -
const {app, BrowserWindow} = require('electron')
const url = require('url')
const path = require('path')
let win
function createWindow() {
win = new BrowserWindow({width: 800, height: 600})
win.loadURL(url.format ({
pathname: path.join(__dirname, 'index.html'),
protocol: 'file:',
slashes: true
}))
}
app.on('ready', createWindow)Başka bir dosya oluşturun, bu sefer index.html adlı bir HTML dosyası . Aşağıdaki kodu içine girin.
<!DOCTYPE html>
<html>
<head>
<meta charset = "UTF-8">
<title>Hello World!</title>
</head>
<body>
<h1>Hello World!</h1>
We are using node <script>document.write(process.versions.node)</script>,
Chrome <script>document.write(process.versions.chrome)</script>,
and Electron <script>document.write(process.versions.electron)</script>.
</body>
</html>Aşağıdaki komutu kullanarak bu uygulamayı çalıştırın -
$ electron ./main.jsYeni bir pencere açılacaktır. Aşağıdaki gibi görünecek -

Bu Uygulama Nasıl Çalışır?
Bir ana dosya ve bir HTML dosyası oluşturduk. Ana dosya iki modül kullanır - app ve BrowserWindow . Uygulama modülü, uygulamanızın olay yaşam döngüsünü kontrol etmek için kullanılırken, BrowserWindow modülü tarayıcı pencereleri oluşturmak ve kontrol etmek için kullanılır.
Yeni bir BrowserWindow oluşturduğumuz ve bu BrowserWindow'a bir URL eklediğimiz bir createWindow işlevi tanımladık. Bu, uygulamayı çalıştırdığımızda bize gösterilen ve bize gösterilen HTML dosyasıdır.
Html dosyamızda yerel bir Electron nesne işlemi kullandık. Bu nesne, Node.js işlem nesnesinden genişletilir ve tümt=its çok daha fazlasını eklerken işlevsellikler.
Electron uygulamalarının Kullanıcı Arayüzü HTML, CSS ve JS kullanılarak oluşturulmuştur. Böylece, ön uç web geliştirme için mevcut tüm araçlardan burada da yararlanabiliriz. Uygulamaları oluşturmak için Angular, Backbone, React, Bootstrap ve Foundation gibi araçları kullanabilirsiniz.
Bu ön uç bağımlılıklarını yönetmek için Bower'ı kullanabilirsiniz. Bower'ı kullanarak yükleyin -
$ npm install -g bowerArtık bower kullanarak mevcut tüm JS ve CSS çerçevelerini, kitaplıkları, eklentileri vb. Edinebilirsiniz. Örneğin, bootstrap'in en son kararlı sürümünü almak için aşağıdaki komutu girin -
$ bower install bootstrapBu, bower_components içindeki önyüklemeyi indirecektir . Artık bu kitaplığa HTML'nizde başvurabilirsiniz. Bu kütüphaneleri kullanarak basit bir sayfa oluşturalım.
Şimdi npm komutunu kullanarak jquery kuralım -
$ npm install --save jqueryAyrıca bu, view.js dosyamızda da gerekli olacaktır . Zaten aşağıdaki gibi bir main.js kurulumumuz var -
const {app, BrowserWindow} = require('electron')
const url = require('url')
const path = require('path')
let win
function createWindow() {
win = new BrowserWindow({width: 800, height: 600})
win.loadURL(url.format ({
pathname: path.join(__dirname, 'index.html'),
protocol: 'file:',
slashes: true
}))
}
app.on('ready', createWindow)Açın index.html dosyasını açın ve içine aşağıdaki kodu girin -
<!DOCTYPE html>
<html>
<head>
<meta charset = "UTF-8">
<title>Hello World!</title>
<link rel = "stylesheet"
href = "./bower_components/bootstrap/dist/css/bootstrap.min.css" />
</head>
<body>
<div class = "container">
<h1>This page is using Bootstrap and jQuery!</h1>
<h3 id = "click-counter"></h3>
<button class = "btn btn-success" id = "countbtn">Click here</button>
<script src = "./view.js" ></script>
</div>
</body>
</html>Oluşturmak view.js ve buna tıklama sayacı mantığını girin -
let $ = require('jquery') // jQuery now loaded and assigned to $
let count = 0
$('#click-counter').text(count.toString())
$('#countbtn').on('click', () => {
count ++
$('#click-counter').text(count)
})Aşağıdaki komutu kullanarak uygulamayı çalıştırın -
$ electron ./main.jsYukarıdaki komut, çıktıyı aşağıdaki ekran görüntüsündeki gibi oluşturacaktır -

Yerel uygulamanızı, tıpkı web siteleri oluşturduğunuz gibi oluşturabilirsiniz. Kullanıcıların tam bir pencere boyutuyla sınırlandırılmasını istemiyorsanız, duyarlı tasarımdan yararlanabilir ve kullanıcıların uygulamanızı esnek bir şekilde kullanmasına izin verebilirsiniz.
Dosya işleme, bir masaüstü uygulaması oluşturmanın çok önemli bir parçasıdır. Hemen hemen tüm masaüstü uygulamaları dosyalarla etkileşim halindedir.
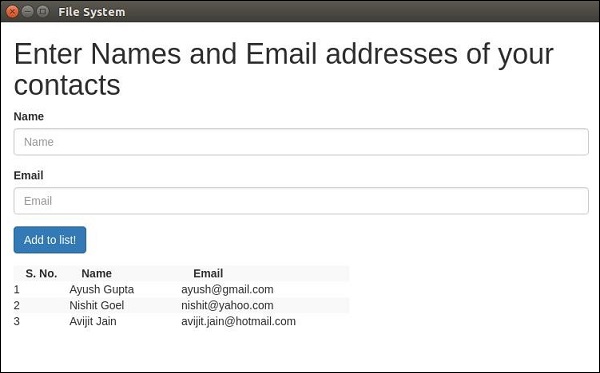
Uygulamamızda giriş olarak bir Ad ve E-posta adresi alacak bir form oluşturacağız. Bu form bir dosyaya kaydedilecek ve bunu çıktı olarak gösterecek bir liste oluşturulacaktır.
Aşağıdaki kodu kullanarak ana işleminizi ayarlayın. main.js dosya -
const {app, BrowserWindow} = require('electron')
const url = require('url')
const path = require('path')
let win
function createWindow() {
win = new BrowserWindow({width: 800, height: 600})
win.loadURL(url.format ({
pathname: path.join(__dirname, 'index.html'),
protocol: 'file:',
slashes: true
}))
}
app.on('ready', createWindow)Şimdi açın index.html dosyasını açın ve içine aşağıdaki kodu girin -
<!DOCTYPE html>
<html>
<head>
<meta charset = "UTF-8">
<title>File System</title>
<link rel = "stylesheet"
href = "./bower_components/bootstrap/dist/css/bootstrap.min.css" />
<style type = "text/css">
#contact-list {
height: 150px;
overflow-y: auto;
}
</style>
</head>
<body>
<div class = "container">
<h1>Enter Names and Email addresses of your contacts</h1>
<div class = "form-group">
<label for = "Name">Name</label>
<input type = "text" name = "Name" value = "" id = "Name"
placeholder = "Name" class = "form-control" required>
</div>
<div class = "form-group">
<label for = "Email">Email</label>
<input type = "email" name = "Email" value = "" id = "Email"
placeholder = "Email" class = "form-control" required>
</div>
<div class = "form-group">
<button class = "btn btn-primary" id = "add-to-list">Add to list!</button>
</div>
<div id = "contact-list">
<table class = "table-striped" id = "contact-table">
<tr>
<th class = "col-xs-2">S. No.</th>
<th class = "col-xs-4">Name</th>
<th class = "col-xs-6">Email</th>
</tr>
</table>
</div>
<script src = "./view.js" ></script>
</div>
</body>
</html>Şimdi toplama olayını halletmemiz gerekiyor. Bunu bizim yapacağızview.js dosya.
Başlangıçta kişileri dosyadan yükleyecek olan loadAndDisplayContacts () işlevini oluşturacağız . LoadAndDisplayContacts () işlevini oluşturduktan sonra , üzerinde bir tıklama işleyicisi oluşturacağız.add to listbuton. Bu, girişi hem dosyaya hem de tabloya ekleyecektir.
View.js dosyanıza aşağıdaki kodu girin -
let $ = require('jquery')
let fs = require('fs')
let filename = 'contacts'
let sno = 0
$('#add-to-list').on('click', () => {
let name = $('#Name').val()
let email = $('#Email').val()
fs.appendFile('contacts', name + ',' + email + '\n')
addEntry(name, email)
})
function addEntry(name, email) {
if(name && email) {
sno++
let updateString = '<tr><td>'+ sno + '</td><td>'+ name +'</td><td>'
+ email +'</td></tr>'
$('#contact-table').append(updateString)
}
}
function loadAndDisplayContacts() {
//Check if file exists
if(fs.existsSync(filename)) {
let data = fs.readFileSync(filename, 'utf8').split('\n')
data.forEach((contact, index) => {
let [ name, email ] = contact.split(',')
addEntry(name, email)
})
} else {
console.log("File Doesn\'t Exist. Creating new file.")
fs.writeFile(filename, '', (err) => {
if(err)
console.log(err)
})
}
}
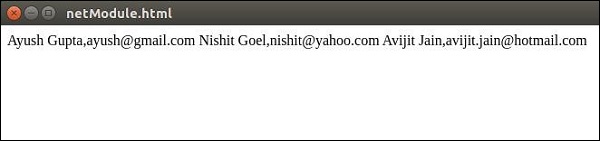
loadAndDisplayContacts()Şimdi aşağıdaki komutu kullanarak uygulamayı çalıştırın -
$ electron ./main.jsOna birkaç kişi eklediğinizde, uygulama şöyle görünecektir:

Daha fazlası için fs module API calls, lütfen Düğüm Dosya Sistemi öğreticisine bakın .
Artık Electron kullanarak dosyaları idare edebiliriz. Diyaloglar bölümünde dosyalar için kaydet ve aç diyalog kutularını (yerel) nasıl çağıracağımıza bakacağız.
Önceki bölümde bir düğüm modülü, fs kullandık. Şimdi Electron ile kullanabileceğimiz diğer bazı düğüm modüllerine bakacağız.
OS modülü
OS modülünü kullanarak, uygulamamızın üzerinde çalıştığı sistem hakkında birçok bilgi alabiliriz. Aşağıda, uygulama oluşturulurken yardımcı olacak birkaç yöntem bulunmaktadır. Bu yöntemler, uygulamaları çalıştıkları işletim sistemine göre özelleştirmemize yardımcı olur.
| Sr.No | İşlev ve Açıklama |
|---|---|
| 1 | os.userInfo([options]) os.userInfo()yöntem şu anda etkin olan kullanıcı hakkında bilgi verir. Bu bilgiler, açık bir şekilde bilgi istemeden bile uygulamayı kullanıcı için kişiselleştirmek için kullanılabilir. |
| 2 | os.platform() os.platform()yöntem, işletim sistemi platformunu tanımlayan bir dize döndürür. Bu, uygulamayı kullanıcının işletim sistemine göre özelleştirmek için kullanılabilir. |
| 3 | os.homedir() os.homedir()yöntem, geçerli kullanıcının ev dizinini bir dizge olarak döndürür. Genel olarak, tüm kullanıcıların yapılandırmaları kullanıcının ana dizininde bulunur. Yani bu, uygulamamız için aynı amaç için kullanılabilir. |
| 4 | os.arch() os.arch()yöntem, işletim sistemi CPU mimarisini tanımlayan bir dize döndürür. Bu, uygulamanızı o sisteme uyarlamak için egzotik mimarilerde çalışırken kullanılabilir. |
| 5 | os.EOL İşletim sistemine özgü satır sonu işaretini tanımlayan bir dize sabiti. Bu, ana işletim sistemindeki dosyalardaki satırları her sonlandırırken kullanılmalıdır. |
Aynı main.js dosyasını ve aşağıdaki HTML dosyasını kullanarak bu özellikleri ekranda yazdırabiliriz -
<html>
<head>
<title>OS Module</title>
</head>
<body>
<script>
let os = require('os')
document.write('User Info: ' + JSON.stringify(os.userInfo()) + '<br>' +
'Platform: ' + os.platform() + '<br>' +
'User home directory: ' + os.homedir() + '<br>' +
'OS Architecture: ' + os.arch() + '<br>')
</script>
</body>
</html>Şimdi aşağıdaki komutu kullanarak uygulamayı çalıştırın -
$ electron ./main.jsYukarıdaki komut aşağıdaki çıktıyı üretecektir -
User Info: {"uid":1000,"gid":1000,"username":"ayushgp","homedir":"/home/ayushgp",
"shell":"/usr/bin/zsh"}
Platform: linux
User home directory: /home/ayushgp
OS Architecture: x64Net Modülü
Net modülü, uygulamadaki ağ ile ilgili işler için kullanılır. Bu modülü kullanarak hem sunucu hem de soket bağlantıları oluşturabiliriz. Genel olarak, ağ ile ilgili görevler için net modülünün kullanılması yerine npm'den sarmalayıcı modülünün kullanılması önerilir.
Aşağıdaki tablolar, modüldeki en kullanışlı yöntemleri listelemektedir -
| Sr.No | İşlev ve Açıklama |
|---|---|
| 1 | net.createServer([options][, connectionListener]) Yeni bir TCP sunucusu oluşturur. ConnectionListener bağımsız değişkeni otomatik olarak 'connection' olayı için bir dinleyici olarak ayarlanır. |
| 2 | net.createConnection(options[, connectionListener]) Yeni bir 'net.Socket' döndüren ve sağlanan adres ve bağlantı noktasına bağlanan fabrika yöntemi. |
| 3 | net.Server.listen(port[, host][, backlog][, callback]) Belirtilen bağlantı noktası ve ana bilgisayardaki bağlantıları kabul etmeye başlayın. Ana bilgisayar atlanırsa, sunucu herhangi bir IPv4 adresine yönlendirilen bağlantıları kabul eder. |
| 4 | net.Server.close([callback]) Tüm bağlantılar sona erdiğinde ve sunucu bir 'kapat' olayı yayınladığında nihayet kapanır. |
| 5 | net.Socket.connect(port[, host][, connectListener]) Belirli bir soket için bağlantıyı açar. Port ve host belirtilmişse, soket TCP soketi olarak açılacaktır. |
Ağ modülü de birkaç başka yöntemle birlikte gelir. Daha kapsamlı bir listesini almak için, bkz bu .
Şimdi, sunucuya bağlantılar oluşturmak için net modülünü kullanan bir elektron uygulaması oluşturalım. Yeni bir dosya oluşturmamız gerekecek,server.js -
var net = require('net');
var server = net.createServer(function(connection) {
console.log('Client Connected');
connection.on('end', function() {
console.log('client disconnected');
});
connection.write('Hello World!\r\n');
connection.pipe(connection);
});
server.listen(8080, function() {
console.log('Server running on http://localhost:8080');
});Aynı main.js dosyasını kullanarak HTML dosyasını aşağıdakilerle değiştirin -
<html>
<head>
<title>net Module</title>
</head>
<body>
<script>
var net = require('net');
var client = net.connect({port: 8080}, function() {
console.log('Connection established!');
});
client.on('data', function(data) {
document.write(data.toString());
client.end();
});
client.on('end', function() {
console.log('Disconnected :(');
});
</script>
</body>
</html>Aşağıdaki komutu kullanarak sunucuyu çalıştırın -
$ node server.jsAşağıdaki komutu kullanarak uygulamayı çalıştırın -
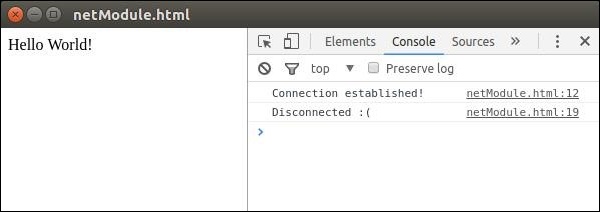
$ electron ./main.jsYukarıdaki komut aşağıdaki çıktıyı üretecektir -

Sunucuya otomatik olarak bağlandığımızı ve bağlantımızın da otomatik olarak kesildiğini gözlemleyin.
Ayrıca, Electron kullanarak doğrudan ön uçta kullanabileceğimiz birkaç başka düğüm modülümüz var. Bu modüllerin kullanımı, onları kullandığınız senaryoya bağlıdır.
Electron bize 2 IPC (Inter Process Communication) modülü sunmaktadır. ipcMain ve ipcRenderer.
ipcMainmodül, ana işlemden oluşturucu işlemlerine eşzamansız olarak iletişim kurmak için kullanılır. Ana işlemde kullanıldığında modül, bir oluşturucu işleminden (web sayfası) gönderilen eşzamansız ve eşzamanlı mesajları işler. Bir işleyiciden gönderilen mesajlar bu modüle gönderilecektir.
ipcRenderermodül, bir oluşturucu işleminden ana sürece eşzamansız olarak iletişim kurmak için kullanılır. Oluşturucu işleminden (web sayfası) ana işleme eşzamanlı ve eşzamansız mesajlar gönderebilmeniz için birkaç yöntem sağlar. Ayrıca ana işlemden de yanıt alabilirsiniz.
Yukarıdaki modülleri kullanarak birbirlerine mesaj gönderecek bir ana işlem ve bir renderer süreci oluşturacağız.
Adlı yeni bir dosya oluşturun main_process.js aşağıdaki içeriklerle -
const {app, BrowserWindow} = require('electron')
const url = require('url')
const path = require('path')
const {ipcMain} = require('electron')
let win
function createWindow() {
win = new BrowserWindow({width: 800, height: 600})
win.loadURL(url.format ({
pathname: path.join(__dirname, 'index.html'),
protocol: 'file:',
slashes: true
}))
}
// Event handler for asynchronous incoming messages
ipcMain.on('asynchronous-message', (event, arg) => {
console.log(arg)
// Event emitter for sending asynchronous messages
event.sender.send('asynchronous-reply', 'async pong')
})
// Event handler for synchronous incoming messages
ipcMain.on('synchronous-message', (event, arg) => {
console.log(arg)
// Synchronous event emmision
event.returnValue = 'sync pong'
})
app.on('ready', createWindow)Şimdi yeni bir tane oluştur index.html dosyasını açın ve içine aşağıdaki kodu ekleyin.
<!DOCTYPE html>
<html>
<head>
<meta charset = "UTF-8">
<title>Hello World!</title>
</head>
<body>
<script>
const {ipcRenderer} = require('electron')
// Synchronous message emmiter and handler
console.log(ipcRenderer.sendSync('synchronous-message', 'sync ping'))
// Async message handler
ipcRenderer.on('asynchronous-reply', (event, arg) => {
console.log(arg)
})
// Async message sender
ipcRenderer.send('asynchronous-message', 'async ping')
</script>
</body>
</html>Aşağıdaki komutu kullanarak uygulamayı çalıştırın -
$ electron ./main_process.jsYukarıdaki komut aşağıdaki çıktıyı üretecektir -
// On your app console
Sync Pong
Async Pong
// On your terminal where you ran the app
Sync Ping
Async PingOluşturucu işleminde ağır / engelleyici görevlerin hesaplanmasının yapılmaması önerilir. Bu görevleri ana sürece devretmek için her zaman IPC'yi kullanın. Bu, uygulamanızın hızının korunmasına yardımcı olur.
Herhangi bir uygulamanın kullanıcı dostu olması çok önemlidir. Sonuç olarak, alert () çağrılarını kullanarak iletişim kutuları oluşturmamalısınız. Electron, iletişim kutuları oluşturma görevini gerçekleştirmek için oldukça iyi bir arayüz sağlar. Bir bakalım.
Electron, bir dialog dosyaları açmak ve kaydetmek, uyarılar vb. için yerel sistem diyaloglarını görüntülemek için kullanabileceğimiz modül.
Doğrudan bir örneğe geçelim ve basit tekstil dosyalarını görüntülemek için bir uygulama oluşturalım.
Yeni bir main.js dosyası oluşturun ve içine aşağıdaki kodu girin -
const {app, BrowserWindow} = require('electron')
const url = require('url')
const path = require('path')
const {ipcMain} = require('electron')
let win
function createWindow() {
win = new BrowserWindow({width: 800, height: 600})
win.loadURL(url.format ({
pathname: path.join(__dirname, 'index.html'),
protocol: 'file:',
slashes: true
}))
}
ipcMain.on('openFile', (event, path) => {
const {dialog} = require('electron')
const fs = require('fs')
dialog.showOpenDialog(function (fileNames) {
// fileNames is an array that contains all the selected
if(fileNames === undefined) {
console.log("No file selected");
} else {
readFile(fileNames[0]);
}
});
function readFile(filepath) {
fs.readFile(filepath, 'utf-8', (err, data) => {
if(err){
alert("An error ocurred reading the file :" + err.message)
return
}
// handle the file content
event.sender.send('fileData', data)
})
}
})
app.on('ready', createWindow)Bu kod, ana işlemimiz bir oluşturucu işleminden bir 'openFile' mesajı aldığında açık iletişim kutusunu açacaktır. Bu mesaj, dosya içeriğini yeniden oluşturucu işlemine yönlendirecektir. Şimdi içeriği yazdırmamız gerekecek.
Şimdi yeni bir index.html aşağıdaki içeriğe sahip dosya -
<!DOCTYPE html>
<html>
<head>
<meta charset = "UTF-8">
<title>File read using system dialogs</title>
</head>
<body>
<script type = "text/javascript">
const {ipcRenderer} = require('electron')
ipcRenderer.send('openFile', () => {
console.log("Event sent.");
})
ipcRenderer.on('fileData', (event, data) => {
document.write(data)
})
</script>
</body>
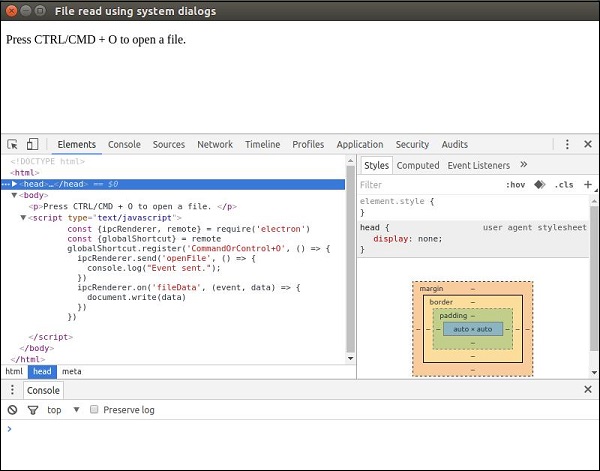
</html>Artık uygulamamızı her çalıştırdığımızda, aşağıdaki ekran görüntüsünde gösterildiği gibi yerel bir açık iletişim kutusu açılacaktır -

Görüntülenecek bir dosya seçtikten sonra, içeriği uygulama penceresinde görüntülenecektir -

Bu, Electron'un sağladığı dört diyalogdan sadece biriydi. Yine de hepsinin benzer kullanımı var. Nasıl yapılacağını öğrendikten sonrashowOpenDialog, ardından diğer iletişim kutularından herhangi birini kullanabilirsiniz.
Aynı işleve sahip iletişim kutuları şunlardır:
- showSaveDialog ([browserWindow,] seçenekler [, geri arama])
- showMessageDialog ([browserWindow,] seçenekler [, geri arama])
- showErrorDialog (başlık, içerik)
Masaüstü uygulamaları iki tür menü ile birlikte gelir: application menu(üst çubukta) ve bir context menu(sağ tıklama menüsü). Bu bölümde bunların ikisini de nasıl yaratacağımızı öğreneceğiz.
Menu ve MenuItem modülleri olmak üzere iki modül kullanacağız . Menu ve MenuItem modüllerinin yalnızca ana işlemde mevcut olduğunu unutmayın . Oluşturucu sürecinde bu modülleri kullanmak için uzak modüle ihtiyacınız vardır . Bir bağlam menüsü oluşturduğumuzda bununla karşılaşacağız.
Şimdi yeni bir main.js ana işlem dosyası -
const {app, BrowserWindow, Menu, MenuItem} = require('electron')
const url = require('url')
const path = require('path')
let win
function createWindow() {
win = new BrowserWindow({width: 800, height: 600})
win.loadURL(url.format ({
pathname: path.join(__dirname, 'index.html'),
protocol: 'file:',
slashes: true
}))
}
const template = [
{
label: 'Edit',
submenu: [
{
role: 'undo'
},
{
role: 'redo'
},
{
type: 'separator'
},
{
role: 'cut'
},
{
role: 'copy'
},
{
role: 'paste'
}
]
},
{
label: 'View',
submenu: [
{
role: 'reload'
},
{
role: 'toggledevtools'
},
{
type: 'separator'
},
{
role: 'resetzoom'
},
{
role: 'zoomin'
},
{
role: 'zoomout'
},
{
type: 'separator'
},
{
role: 'togglefullscreen'
}
]
},
{
role: 'window',
submenu: [
{
role: 'minimize'
},
{
role: 'close'
}
]
},
{
role: 'help',
submenu: [
{
label: 'Learn More'
}
]
}
]
const menu = Menu.buildFromTemplate(template)
Menu.setApplicationMenu(menu)
app.on('ready', createWindow)Burada bir şablondan bir menü oluşturuyoruz. Bu, menüyü işleve bir JSON olarak sağladığımız ve gerisini o halledeceği anlamına gelir. Şimdi bu menüyü Uygulama menüsü olarak ayarlamamız gerekiyor.
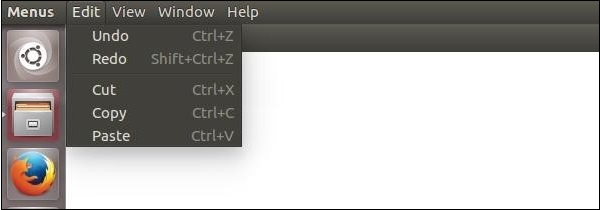
Şimdi index.html adında boş bir HTML dosyası oluşturun ve bu uygulamayı şunu kullanarak çalıştırın -
$ electron ./main.jsUygulama menülerinin normal konumunda, yukarıdaki şablonu temel alan bir menü göreceksiniz.

Bu menüyü ana süreçten oluşturduk. Şimdi uygulamamız için bir bağlam menüsü oluşturalım. Bunu HTML dosyamızda yapacağız -
<!DOCTYPE html>
<html>
<head>
<meta charset = "UTF-8">
<title>Menus</title>
</head>
<body>
<script type = "text/javascript">
const {remote} = require('electron')
const {Menu, MenuItem} = remote
const menu = new Menu()
// Build menu one item at a time, unlike
menu.append(new MenuItem ({
label: 'MenuItem1',
click() {
console.log('item 1 clicked')
}
}))
menu.append(new MenuItem({type: 'separator'}))
menu.append(new MenuItem({label: 'MenuItem2', type: 'checkbox', checked: true}))
menu.append(new MenuItem ({
label: 'MenuItem3',
click() {
console.log('item 3 clicked')
}
}))
// Prevent default action of right click in chromium. Replace with our menu.
window.addEventListener('contextmenu', (e) => {
e.preventDefault()
menu.popup(remote.getCurrentWindow())
}, false)
</script>
</body>
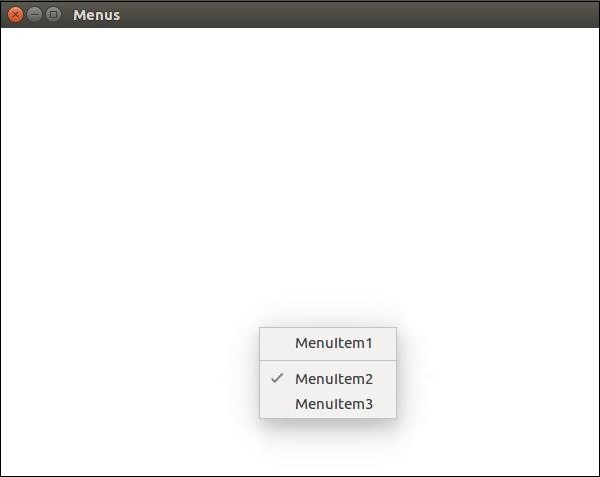
</html>Uzak modülü kullanarak Menu ve MenuItem modüllerini içe aktardık; ardından bir menü oluşturduk ve menü öğelerimizi tek tek ekledik. Ayrıca, kromda varsayılan sağ tıklama eylemini önledik ve bunu menümüzle değiştirdik.

Electron'da menü oluşturmak çok basit bir iştir. Artık olay işleyicilerinizi bu öğelere ekleyebilir ve olayları ihtiyaçlarınıza göre yönetebilirsiniz.
Sistem tepsisi, uygulama pencerenizin dışındaki bir menüdür. MacOS ve Ubuntu'da, ekranınızın sağ üst köşesinde bulunur. Windows'ta sağ alt köşede bulunur. Electron kullanarak sistem tepsilerindeki uygulamamız için menüler oluşturabiliriz.
Yeni bir tane oluştur main.jsdosyasını açın ve aşağıdaki kodu ekleyin. Sistem tepsisi simgesi için kullanıma hazır bir png dosyası bulundurun.
const {app, BrowserWindow} = require('electron')
const url = require('url')
const path = require('path')
let win
function createWindow() {
win = new BrowserWindow({width: 800, height: 600})
win.loadURL(url.format ({
pathname: path.join(__dirname, 'index.html'),
protocol: 'file:',
slashes: true
}))
}
app.on('ready', createWindow)Temel bir tarayıcı penceresi kurduktan sonra, yeni bir index.html aşağıdaki içeriğe sahip dosya -
<!DOCTYPE html>
<html>
<head>
<meta charset = "UTF-8">
<title>Menus</title>
</head>
<body>
<script type = "text/javascript">
const {remote} = require('electron')
const {Tray, Menu} = remote
const path = require('path')
let trayIcon = new Tray(path.join('','/home/ayushgp/Desktop/images.png'))
const trayMenuTemplate = [
{
label: 'Empty Application',
enabled: false
},
{
label: 'Settings',
click: function () {
console.log("Clicked on settings")
}
},
{
label: 'Help',
click: function () {
console.log("Clicked on Help")
}
}
]
let trayMenu = Menu.buildFromTemplate(trayMenuTemplate)
trayIcon.setContextMenu(trayMenu)
</script>
</body>
</html>Tepsiyi Tepsi alt modülünü kullanarak oluşturduk. Daha sonra bir şablon kullanarak bir menü oluşturduk ve menüyü tepsi nesnemize ekledik.
Aşağıdaki komutu kullanarak uygulamayı çalıştırın -
$ electron ./main.jsYukarıdaki komutu çalıştırdığınızda, kullandığınız simge için sistem tepsinizi kontrol edin. Başvurum için gülen yüz kullandım. Yukarıdaki komut aşağıdaki çıktıyı üretecektir -

Electron, yalnızca MacOS için yerel bildirim API'si sağlar. Bu yüzden onu kullanmayacağız, onun yerine node-notifier adlı bir npm modülü kullanacağız . Windows, MacOS ve Linux'taki kullanıcıları bilgilendirmemizi sağlar.
Bu klasörde aşağıdaki komutu kullanarak node-notifier modülünü uygulama klasörünüze yükleyin -
$ npm install --save node-notifierŞimdi, bu düğmeye her tıkladığımızda bir bildirim oluşturacak bir düğmesi olan bir uygulama oluşturalım.
Yeni bir tane oluştur main.js dosyasını açın ve içine aşağıdaki kodu girin -
const {app, BrowserWindow} = require('electron')
const url = require('url')
const path = require('path')
let win
function createWindow() {
win = new BrowserWindow({width: 800, height: 600})
win.loadURL(url.format ({
pathname: path.join(__dirname, 'index.html'),
protocol: 'file:',
slashes: true
}))
}
app.on('ready', createWindow)Şimdi bildirimi tetikleyecek web sayfamızı ve betiğimizi oluşturalım. Yeni bir tane oluşturindex.html aşağıdaki kodu içeren dosya -
<!DOCTYPE html>
<html>
<head>
<meta charset = "UTF-8">
<title>Menus</title>
</head>
<body>
<button type = "button" id = "notify" name = "button">
Click here to trigger a notification!</button>
<script type = "text/javascript">
const notifier = require('node-notifier')
const path = require('path');
document.getElementById('notify').onclick = (event) => {
notifier.notify ({
title: 'My awesome title',
message: 'Hello from electron, Mr. User!',
icon: path.join('','/home/ayushgp/Desktop/images.png'), // Absolute path
(doesn't work on balloons)
sound: true, // Only Notification Center or Windows Toasters
wait: true // Wait with callback, until user action is taken
against notification
}, function (err, response) {
// Response is response from notification
});
notifier.on('click', function (notifierObject, options) {
console.log("You clicked on the notification")
});
notifier.on('timeout', function (notifierObject, options) {
console.log("Notification timed out!")
});
}
</script>
</body>
</html>notify yöntem onu bir objectwithBildirimi özelleştirmemize yardımcı olan başlık, mesaj, küçük resim vb. gibi bilgiler. Bildirim üzerinde bazı olay dinleyicileri de ayarlayabiliriz.
Şimdi, aşağıdaki komutu kullanarak uygulamayı çalıştırın -
$ electron ./main.jsOluşturduğumuz butona tıkladığınızda, aşağıdaki ekran görüntüsünde gösterildiği gibi işletim sisteminizden yerel bir bildirim göreceksiniz -

Ayrıca, kullanıcının bildirime tıkladığı veya bildirimin zaman aşımına uğradığı olayları da ele aldık. Bu yöntemler, uygulamayı arka planda çalışıyorsa daha etkileşimli hale getirmemize yardımcı olur.
Webview etiketi, Electron uygulamanıza web sayfaları gibi 'misafir' içeriğini yerleştirmek için kullanılır. Bu içerik, web görünümü kapsayıcısı içinde yer alır. Uygulamanızın içine yerleştirilmiş bir sayfa, bu içeriğin nasıl görüntüleneceğini kontrol eder.
Web görünümü, uygulamanızdan ayrı bir süreçte çalışır. Kötü amaçlı içerikten güvenliği sağlamak için, web görünümü web sayfanızla aynı izinlere sahip değildir. Bu, uygulamanızı gömülü içerikten korur. Uygulamanız ile katıştırılmış sayfa arasındaki tüm etkileşimler eşzamansız olacaktır.
Electron uygulamamıza harici bir web sayfasının yerleştirilmesini anlamak için bir örnek ele alalım. Tutorialspoint web sitesini sağ taraftaki uygulamamıza yerleştireceğiz. Yeni bir tane oluşturmain.js aşağıdaki içeriğe sahip dosya -
const {app, BrowserWindow} = require('electron')
const url = require('url')
const path = require('path')
let win
function createWindow() {
win = new BrowserWindow({width: 800, height: 600})
win.loadURL(url.format ({
pathname: path.join(__dirname, 'index.html'),
protocol: 'file:',
slashes: true
}))
}
app.on('ready', createWindow)Artık ana sürecimizi kurduğumuza göre, tutorialspoint web sitesini yerleştirecek HTML dosyasını oluşturalım. Aşağıdaki içeriğe sahip index.html adlı bir dosya oluşturun -
<!DOCTYPE html>
<html>
<head>
<meta charset = "UTF-8">
<title>Menus</title>
</head>
<body>
<div>
<div>
<h2>We have the website embedded below!</h2>
</div>
<webview id = "foo" src = "https://www.tutorialspoint.com/" style =
"width:400px; height:480px;">
<div class = "indicator"></div>
</webview>
</div>
<script type = "text/javascript">
// Event handlers for loading events.
// Use these to handle loading screens, transitions, etc
onload = () => {
const webview = document.getElementById('foo')
const indicator = document.querySelector('.indicator')
const loadstart = () => {
indicator.innerText = 'loading...'
}
const loadstop = () => {
indicator.innerText = ''
}
webview.addEventListener('did-start-loading', loadstart)
webview.addEventListener('did-stop-loading', loadstop)
}
</script>
</body>
</html>Aşağıdaki komutu kullanarak uygulamayı çalıştırın -
$ electron ./main.jsYukarıdaki komut aşağıdaki çıktıyı üretecektir -

Webview etiketi diğer kaynaklar için de kullanılabilir. Web görünümü öğesi, resmi belgelerde listelenmiş olarak yayınladığı olayların bir listesine sahiptir. Web görünümünde yer alan şeylere bağlı olarak işlevselliği geliştirmek için bu olayları kullanabilirsiniz.
İnternetten komut dosyaları veya diğer kaynakları gömdüğünüzde, web görünümünü kullanmanız önerilir. Bu, büyük güvenlik avantajları sağladığından ve normal davranışı engellemediğinden önerilir.
Ekran paylaşımı, sesli notlar, vb. İçin uygulamalar oluşturuyorsanız, ses ve video yakalama önemli özelliklerdir. Profil resmini çekmek için bir uygulamaya ihtiyacınız varsa bunlar da yararlıdır.
Electron ile ses ve video akışlarını yakalamak için getUserMedia HTML5 API'sini kullanacağız . Öncelikle ana sürecimizimain.js aşağıdaki gibi dosya -
const {app, BrowserWindow} = require('electron')
const url = require('url')
const path = require('path')
let win
// Set the path where recordings will be saved
app.setPath("userData", __dirname + "/saved_recordings")
function createWindow() {
win = new BrowserWindow({width: 800, height: 600})
win.loadURL(url.format({
pathname: path.join(__dirname, 'index.html'),
protocol: 'file:',
slashes: true
}))
}
app.on('ready', createWindow)Artık ana sürecimizi kurduğumuza göre, bu içeriği yakalayacak HTML dosyasını oluşturalım. Adlı bir dosya oluşturunindex.html aşağıdaki içerikle -
<!DOCTYPE html>
<html>
<head>
<meta charset = "UTF-8">
<title>Audio and Video</title>
</head>
<body>
<video autoplay></video>
<script type = "text/javascript">
function errorCallback(e) {
console.log('Error', e)
}
navigator.getUserMedia({video: true, audio: true}, (localMediaStream) => {
var video = document.querySelector('video')
video.src = window.URL.createObjectURL(localMediaStream)
video.onloadedmetadata = (e) => {
// Ready to go. Do some stuff.
};
}, errorCallback)
</script>
</body>
</html>Yukarıdaki program aşağıdaki çıktıyı üretecektir -

Artık hem web kameranızdan hem de mikrofonunuzdan akış var. Bu akışı ağ üzerinden gönderebilir veya istediğiniz bir formatta kaydedebilirsiniz.
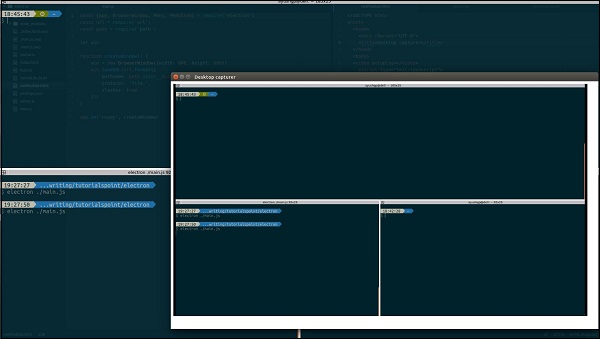
Görüntüleri web kameranızdan almak ve saklamak için MDN Belgelerine bir göz atın . Bu, HTML5 getUserMedia API kullanılarak yapıldı. Electron ile birlikte gelen desktopCapturer modülünü kullanarak kullanıcı masaüstünü de yakalayabilirsiniz . Şimdi ekran akışının nasıl alınacağına dair bir örnek görelim.
Yukarıdakiyle aynı main.js dosyasını kullanın ve aşağıdaki içeriğe sahip olmak için index.html dosyasını düzenleyin -
desktopCapturer.getSources({types: ['window', 'screen']}, (error, sources) => {
if (error) throw error
for (let i = 0; i < sources.length; ++i) {
if (sources[i].name === 'Your Window Name here!') {
navigator.webkitGetUserMedia({
audio: false,
video: {
mandatory: {
chromeMediaSource: 'desktop',
chromeMediaSourceId: sources[i].id,
minWidth: 1280,
maxWidth: 1280,
minHeight: 720,
maxHeight: 720
}
}
}, handleStream, handleError)
return
}
}
})
function handleStream (stream) {
document.querySelector('video').src = URL.createObjectURL(stream)
}
function handleError (e) {
console.log(e)
}Her açık pencere hakkında bilgi almak için desktopCapturer modülünü kullandık . Artık yukarıdan geçtiğiniz ada bağlı olarak belirli bir uygulamanın veya tüm ekranın olaylarını yakalayabilirsiniz.if statement. Bu, yalnızca o ekranda olanları uygulamanıza aktaracaktır.

Kullanımı ayrıntılı olarak anlamak için bu StackOverflow sorusuna başvurabilirsiniz .
Bilgisayarımızda günlük olarak kullandığımız tüm uygulamalar için genellikle belirli kısayolları ezberledik. Uygulamalarınızın sezgisel ve kullanıcı tarafından kolayca erişilebilir olmasını sağlamak için, kullanıcının kısayolları kullanmasına izin vermelisiniz.
Uygulamamızda kısayolları tanımlamak için globalShortcut modülünü kullanacağız. Bunu not etAccelerators+ karakteriyle birleştirilmiş birden çok değiştirici ve anahtar kodu içerebilen Dizelerdir. Bu hızlandırıcılar, uygulamamız genelinde klavye kısayollarını tanımlamak için kullanılır.
Bir örnek düşünelim ve bir kısayol oluşturalım. Bunun için, dosyaları açmak için açık iletişim kutusunu kullandığımız iletişim kutusu örneğini takip edeceğiz. Kayıt edeceğizCommandOrControl+O iletişim kutusunu getirmek için kısayol.
bizim main.jskod eskisi gibi kalacaktır. Öyleyse yeni bir tane yaratmain.js dosyasını açın ve içine aşağıdaki kodu girin -
const {app, BrowserWindow} = require('electron')
const url = require('url')
const path = require('path')
const {ipcMain} = require('electron')
let win
function createWindow() {
win = new BrowserWindow({width: 800, height: 600})
win.loadURL(url.format ({
pathname: path.join(__dirname, 'index.html'),
protocol: 'file:',
slashes: true
}))
}
ipcMain.on('openFile', (event, path) => {
const {dialog} = require('electron')
const fs = require('fs')
dialog.showOpenDialog(function (fileNames) {
// fileNames is an array that contains all the selected
if(fileNames === undefined)
console.log("No file selected")
else
readFile(fileNames[0])
})
function readFile(filepath){
fs.readFile(filepath, 'utf-8', (err, data) => {
if(err){
alert("An error ocurred reading the file :" + err.message)
return
}
// handle the file content
event.sender.send('fileData', data)
})
}
})
app.on('ready', createWindow)Bu kod, ana işlemimiz bir oluşturucu işleminden bir 'openFile' mesajı aldığında açık iletişim kutusunu açacaktır. Daha önce bu iletişim kutusu, uygulama her çalıştırıldığında açılırdı. Şimdi sadece bastığımızda açılacak şekilde sınırlayalımCommandOrControl+O.
Şimdi yeni bir tane oluştur index.html aşağıdaki içeriğe sahip dosya -
<!DOCTYPE html>
<html>
<head>
<meta charset = "UTF-8">
<title>File read using system dialogs</title>
</head>
<body>
<p>Press CTRL/CMD + O to open a file. </p>
<script type = "text/javascript">
const {ipcRenderer, remote} = require('electron')
const {globalShortcut} = remote
globalShortcut.register('CommandOrControl+O', () => {
ipcRenderer.send('openFile', () => {
console.log("Event sent.");
})
ipcRenderer.on('fileData', (event, data) => {
document.write(data)
})
})
</script>
</body>
</html>Yeni bir kısayol kaydettik ve bu kısayola her bastığımızda yürütülecek bir geri arama geçtik. Kısayolların kaydını, onlara ihtiyaç duymadığımız zamanlarda kaldırabiliriz.
Şimdi uygulama açıldığında, az önce tanımladığımız kısayolu kullanarak dosyayı açma mesajını alacağız.

Bu kısayollar, kullanıcının tanımlanmış eylemler için kendi kısayollarını seçmesine izin verilerek özelleştirilebilir hale getirilebilir.
Ortam Değişkenleri, kodu değiştirmeden uygulama yapılandırmasını ve davranışını kontrol eder. Bazı Electron davranışları, komut satırı işaretleri ve uygulamanın kodundan daha önce başlatıldığından ortam değişkenleri tarafından kontrol edilir.
Elektronda kodlanmış iki tür ortam değişkeni vardır - Production variables ve Development variables.
Üretim Değişkenleri
Aşağıdaki ortam değişkenleri, paketlenmiş Electron uygulamalarında çalışma zamanında kullanılmak üzere tasarlanmıştır.
| Sr.No | Değişken ve Açıklama |
|---|---|
| 1 | GOOGLE_API_KEY Electron, Google'ın coğrafi kodlama web hizmetine istekte bulunmak için kodlanmış bir API anahtarı içerir. Bu API anahtarı Electron'un her sürümüne dahil edildiğinden, genellikle kullanım kotasını aşar. Bunu aşmak için, ortamda kendi Google API anahtarınızı sağlayabilirsiniz. Coğrafi kodlama isteklerinde bulunacak herhangi bir tarayıcı penceresini açmadan önce, aşağıdaki kodu ana işlem dosyanıza yerleştirin - |
| 2 | ELECTRON_RUN_AS_NODE İşlemi normal bir Node.js işlemi olarak başlatır. |
| 3 | ELECTRON_FORCE_WINDOW_MENU_BAR (Linux Only) Linux'ta genel menü çubuğunu kullanmayın. |
Geliştirme Değişkenleri
Aşağıdaki ortam değişkenleri, öncelikle geliştirme ve hata ayıklama amaçlarına yöneliktir.
| Sr.No | Değişken ve Açıklama |
|---|---|
| 1 | ELECTRON_ENABLE_LOGGING Chrome'un konsola dahili günlüğünü yazdırır. |
| 2 | ELECTRON_ENABLE_STACK_DUMPING Electron çöktüğünde yığın izini konsola yazdırır. |
| 3 | ELECTRON_DEFAULT_ERROR_MODE Electron çöktüğünde Windows'un kilitlenme iletişim kutusunu gösterir. |
Bu ortam değişkenlerinden herhangi birini doğru olarak ayarlamak için, bunu konsolunuzda ayarlayın. Örneğin, günlük kaydını etkinleştirmek istiyorsanız aşağıdaki komutları kullanın -
Pencereler için
> set ELECTRON_ENABLE_LOGGING=trueLinux için
$ export ELECTRON_ENABLE_LOGGING=trueBilgisayarınızı her yeniden başlattığınızda bu ortam değişkenlerini ayarlamanız gerekeceğini unutmayın. Bunu yapmaktan kaçınmak istiyorsanız, bu satırları.bashrc Dosyalar.
Uygulamamızı çalıştıran iki işlemimiz var - ana işlem ve oluşturucu işlemi.
Oluşturucu işlemi tarayıcı penceremizde yürütülen işlem olduğundan, hata ayıklamak için Chrome Devtools'u kullanabiliriz. DevTools'u açmak için "Ctrl + Shift + I" kısayolunu veya <F12> tuşunu kullanın. Devtools'u nasıl kullanacağınızı buradan öğrenebilirsiniz .
DevTools'u açtığınızda, uygulamanız aşağıdaki ekran görüntüsünde gösterildiği gibi görünecektir -

Ana İşlemde Hata Ayıklama
Bir Electron tarayıcı penceresindeki DevTools, yalnızca o pencerede çalıştırılan JavaScript'te (yani web sayfalarında) hata ayıklayabilir. Ana süreçte çalıştırılan JavaScript'te hata ayıklamak için harici bir hata ayıklayıcı kullanmanız ve Electron'u --debug veya --debug-brk anahtarıyla başlatmanız gerekir .
Electron, belirtilen bağlantı noktasındaki V8 hata ayıklayıcı protokol mesajlarını dinleyecektir; harici bir hata ayıklayıcının bu bağlantı noktasına bağlanması gerekecektir. Varsayılan bağlantı noktası 5858'dir.
Aşağıdakileri kullanarak uygulamanızı çalıştırın -
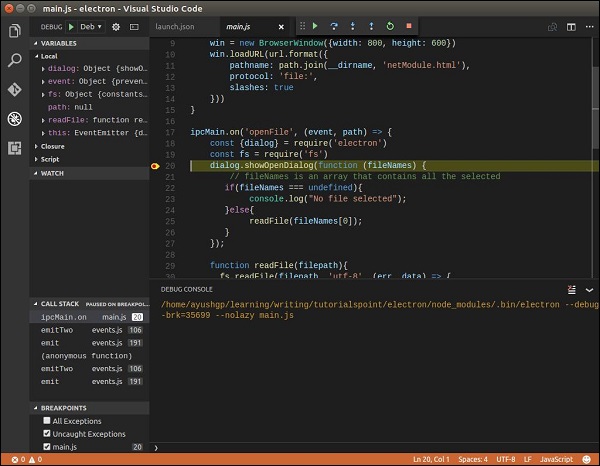
$ electron --debug = 5858 ./main.jsŞimdi, V8 hata ayıklayıcı protokolünü destekleyen bir hata ayıklayıcıya ihtiyacınız olacak. Bunun için VSCode veya node-inspector'ı kullanabilirsiniz. Örneğin, bu adımları takip edelim ve bu amaçla VSCode kuralım. Kurmak için şu adımları izleyin -
VSCode'u indirin ve yükleyin . Electron projenizi VSCode'da açın.
Bir dosya ekleyin .vscode/launch.json aşağıdaki yapılandırmayla -
{
"version": "1.0.0",
"configurations": [
{
"name": "Debug Main Process",
"type": "node",
"request": "launch",
"cwd": "${workspaceRoot}",
"runtimeExecutable": "${workspaceRoot}/node_modules/.bin/electron",
"program": "${workspaceRoot}/main.js"
}
]
}Note - Windows için kullanın "${workspaceRoot}/node_modules/.bin/electron.cmd" için runtimeExecutable.
Bazı kesme noktaları ayarlayın main.jsve Hata Ayıklama Görünümünde hata ayıklamaya başlayın. Kesme noktalarına bastığınızda, ekran şuna benzer -

VSCode hata ayıklayıcı çok güçlüdür ve hataları hızla düzeltmenize yardımcı olur. Gibi başka seçenekleriniz de varnode-inspector elektron uygulamalarında hata ayıklamak için.
Uygulamaları paketleme ve dağıtma, bir masaüstü uygulamasının geliştirme sürecinin ayrılmaz bir parçasıdır. Electron, platformlar arası bir masaüstü uygulama geliştirme çerçevesi olduğundan, tüm platformlar için uygulamaların paketlenmesi ve dağıtımı da sorunsuz bir deneyim olmalıdır.
Elektron topluluğu bizim için aynısını yapan elektron paketleyici bir proje yarattı . Electron uygulamamızı OS'ye özgü paketlerle (.app, .exe vb.) JS veya CLI aracılığıyla paketlememizi ve dağıtmamızı sağlar.
Desteklenen Platformlar
Electron Packager, aşağıdaki ana platformlarda çalışır -
- Windows (32/64 bit)
- OS X
- Linux (x86 / x86_64)
Aşağıdaki hedef platformlar için yürütülebilir dosyalar / paketler oluşturur -
- Windows (hem 32/64 bit için win32 olarak da bilinir)
- OS X (darwin olarak da bilinir) / Mac App Store (mas olarak da bilinir)
- Linux (x86, x86_64 ve armv7l mimarileri için)
Kurulum
Elektron paketleyiciyi kullanarak kurun -
# for use in npm scripts
$ npm install electron-packager --save-dev
# for use from cli
$ npm install electron-packager -gAmbalaj Uygulamaları
Bu bölümde paketleyicinin komut satırından nasıl çalıştırılacağını göreceğiz. Komutun temel şekli -
electron-packager <sourcedir> <appname> --platform=<platform> --arch=<arch> [optional flags...]Bu -
Electron'un doğru sürümünü bulun veya indirin.
<output-folder> / <appname> - <platform> - <arch> içinde bir uygulama oluşturmak için Electron'un bu sürümünü kullanın.
--platform ve --archiki durumda ihmal edilebilir. Eğer belirtirseniz--allbunun yerine, tüm geçerli hedef platform / mimari kombinasyonları için paketler oluşturulacaktır. Aksi takdirde, ana bilgisayar platformu / mimarisi için tek bir paket oluşturulacaktır.
Electron hakkında daha fazla bilgi edinmek için aşağıdaki kaynakları kullandık. Bu öğreticiyi oluştururken bunlara değindik.
En önemli kaynak Electron belgeleridir. Dokümantasyon, çerçevenin hemen hemen tüm özelliklerini ve tuhaflıklarını kapsamlı bir şekilde içerir. Bir uygulama oluştururken yolunuzu açacak kadar yalnızlar.
Elektron-numune-uygulamaları havuzunda sunulan bazı çok iyi Electron örnekleri de vardır .
Video Kaynakları
Web dillerine sahip masaüstü uygulamaları
JavaScript ve Electron kullanarak hızlı çapraz platform masaüstü uygulaması geliştirme
Blog Yazıları
Electron ile bir masaüstü uygulaması oluşturma
React ve Electron ile Müzik Çalar Oluşturun
HTML, JS ve Electron ile İlk Masaüstü Uygulamanızı Oluşturma
Electron ile Platformlar Arası Masaüstü Düğüm Uygulamaları Oluşturun