Flutter - Mimari Uygulama
Bu bölümde, Flutter çerçevesinin mimarisini tartışalım.
Widget'lar
Flutter çerçevesinin temel konsepti In Flutter, Everything is a widget. Widget'lar temelde uygulamanın kullanıcı arayüzünü oluşturmak için kullanılan kullanıcı arayüzü bileşenleridir.
Gelen Fluter , uygulamanın kendisi bir widgettır. Uygulama, en üst düzey widget'tır ve kullanıcı arayüzü, yine alt widget'ları kullanarak oluşturulan bir veya daha fazla çocuk (widget) kullanılarak oluşturulur. Bucomposability özelliği, herhangi bir karmaşıklıkta bir kullanıcı arayüzü oluşturmamıza yardımcı olur.
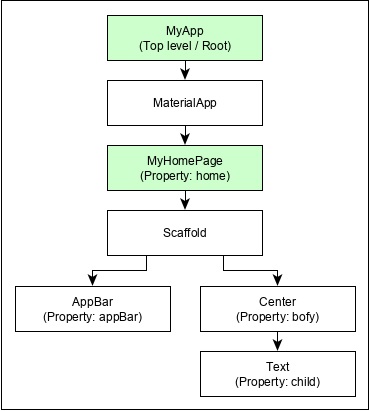
Örneğin, merhaba dünya uygulamasının (önceki bölümde oluşturulmuş) widget hiyerarşisi aşağıdaki şemada belirtildiği gibidir -

Burada aşağıdaki noktalar dikkate değerdir -
MyApp , kullanıcı tarafından oluşturulan pencere aracıdır ve Flutter yerel pencere öğesi MaterialApp kullanılarak oluşturulur .
MaterialApp , yine kullanıcı tarafından oluşturulan bir pencere öğesi olan MyHomePage olan giriş sayfasının kullanıcı arayüzünü belirtmek için bir giriş özelliğine sahiptir .
MyHomePage , başka bir flutter yerel pencere öğesi olan Scaffold kullanılarak oluşturulmuştur
İskele - iki özelliği vardır bedeni ve appbar
body , ana kullanıcı arayüzünü belirtmek için kullanılır ve appBar , başlık kullanıcı arayüzünü belirtmek için kullanılır
Header UI , flutter native widget kullanılarak oluşturulur, AppBar ve Body UI , Center widget kullanılarak oluşturulur .
Merkezi bir özellik vardır Widget Çocuk asıl içeriği eder ve onu kullanarak inşa olduğunu, Metin aracını
Mimik
Flutter widget'ları, özel bir widget olan GestureDetector aracılığıyla etkileşimi destekler . GestureDetector , alt widget'ına dokunma, sürükleme vb. Gibi kullanıcı etkileşimlerini yakalayabilen görünmez bir widgettır. Flutter'ın birçok yerel widget'ı, GestureDetector'ın kullanımıyla etkileşimi destekler . GestureDetector widget'ı ile oluşturarak, etkileşimli özelliği mevcut pencere aracına dahil edebiliriz . Önümüzdeki bölümlerde jestleri ayrı ayrı öğreneceğiz.
Devlet Kavramı
Flutter pencere öğeleri , StatefulWidget adlı özel bir pencere öğesi sağlayarak Durum bakımını destekler . Durum bakımını desteklemek için Widget'ın StatefulWidget widget'ından türetilmesi ve diğer tüm widget'ın StatefulWidget'ten türetilmesi gerekir . Flutter widget'larıreactiveyerli olarak. Bu, reactjs'ye benzer ve StatefulWidget , dahili durumu her değiştiğinde otomatik olarak yeniden oluşturulur. Yeniden oluşturma, eski ve yeni pencere öğesi kullanıcı arabirimi arasındaki farkı bularak ve yalnızca gerekli değişiklikleri oluşturarak optimize edilir
Katmanlar
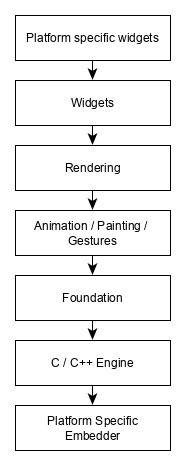
Flutter çerçevesinin en önemli kavramı, çerçevenin karmaşıklık açısından birden çok kategoriye ayrılması ve azalan karmaşıklık katmanlarında açıkça düzenlenmiş olmasıdır. Bir katman, hemen sonraki seviye katmanı kullanılarak oluşturulur. En üstteki katman, Android ve iOS'a özel widget'tır . Bir sonraki katman, tüm dalgalanma yerel widget'larına sahiptir. Bir sonraki katman, düşük seviyeli oluşturucu bileşeni olan ve flutter uygulamasında her şeyi oluşturan Rendering katmanıdır . Katmanlar temel platforma özgü kodlara iner
Flutter'daki bir katmanın genel görünümü aşağıdaki diyagramda belirtilmiştir -

Aşağıdaki noktalar Flutter'ın mimarisini özetlemektedir:
Flutter'da her şey bir widget'tır ve karmaşık bir widget, zaten var olan widget'lardan oluşur.
Etkileşimli özellikler, gerektiğinde GestureDetector widget'ı kullanılarak dahil edilebilir .
Bir pencere aracının durumu, StatefulWidget küçük aracı kullanılarak gerektiğinde korunabilir .
Flutter, görevin karmaşıklığına bağlı olarak herhangi bir katmanın programlanabilmesi için katmanlı tasarım sunar.
Tüm bu kavramları ilerleyen bölümlerde detaylı olarak tartışacağız.