Flutter - Widget'lara Giriş
Önceki bölümde öğrendiğimiz gibi, widget'lar Flutter çerçevesindeki her şeydir. Önceki bölümlerde yeni widget'lerin nasıl oluşturulacağını zaten öğrendik.
Bu bölümde, Flutter çerçevesinde bulunan widget'ları ve farklı tipteki widget'ları oluşturmanın arkasındaki asıl konsepti anlayalım .
Bize kontrol edelim Merhaba Dünya uygulamanın MyHomePage widget'ı. Bu amaç için kod aşağıda verilmiştir -
class MyHomePage extends StatelessWidget {
MyHomePage({Key key, this.title}) : super(key: key);
final String title;
@override
Widget build(BuildContext context) {
return Scaffold(
appBar: AppBar(title: Text(this.title), ),
body: Center(child: Text( 'Hello World',)),
);
}
}Burada StatelessWidget'ı genişleterek yeni bir widget oluşturduk .
StatelessWidget'in yalnızca türetilmiş sınıfında uygulanacak tek bir yöntem derlemesini gerektirdiğini unutmayın . İnşa yöntemi üzerinden pencere öğeleri oluşturmak için gerekli içerik çevre alır BuildContext parametresi ve inşa eklendi döndürür.
Kodda, yapıcı argümanlarından biri olarak title kullandık ve ayrıca başka bir argüman olarak Key'i kullandık . Başlık başlık görüntülemek için kullanılır ve Anahtar yapı ortamında widget'ı tanımlamak için kullanılır.
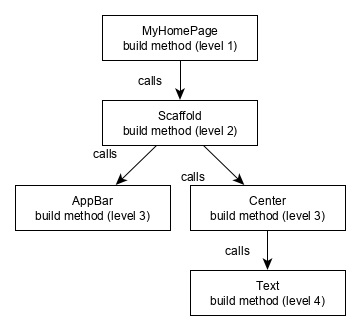
Burada inşa yöntemini çağırır inşa yöntemini Scaffold sırayla çağırır inşa yöntemi AppBar ve Merkezi'ne için inşa kendi kullanıcı arayüzünü.
Son olarak, Merkez oluşturma yöntemi Metin oluşturma yöntemini çağırır .
Daha iyi bir anlayış için, aynı görsel temsili aşağıda verilmiştir -

Widget Derleme Görselleştirme
In Flutter aşağıda listelendiği gibi, widget'lar, onların özelliklerine göre birden kategoriler halinde toplanabilir -
- Platforma özel widget'lar
- Düzen widget'ları
- Durum bakım widget'ları
- Platformdan bağımsız / temel araçlar
Şimdi her birini ayrıntılı olarak tartışalım.
Platforma özel widget'lar
Flutter, belirli bir platforma (Android veya iOS) özgü widget'lara sahiptir.
Android'e özgü widget'lar, Android OS'nin Materyal tasarım kılavuzuna uygun olarak tasarlanmıştır . Android'e özgü widget'lara Malzeme widget'ları denir .
iOS'a özgü pencere öğeleri, Apple tarafından İnsan Arabirimi Yönergelerine uygun olarak tasarlanmıştır ve Cupertino pencere öğeleri olarak adlandırılır .
En çok kullanılan malzeme gereçlerinden bazıları aşağıdaki gibidir -
- Scaffold
- AppBar
- BottomNavigationBar
- TabBar
- TabBarView
- ListTile
- RaisedButton
- FloatingActionButton
- FlatButton
- IconButton
- DropdownButton
- PopupMenuButton
- ButtonBar
- TextField
- Checkbox
- Radio
- Switch
- Slider
- Tarih ve Saat Seçiciler
- SimpleDialog
- AlertDialog
En çok kullanılan Cupertino widget'larından bazıları aşağıdaki gibidir -
- CupertinoButton
- CupertinoPicker
- CupertinoDatePicker
- CupertinoTimerPicker
- CupertinoNavigationBar
- CupertinoTabBar
- CupertinoTabScaffold
- CupertinoTabView
- CupertinoTextField
- CupertinoDialog
- CupertinoDialogAction
- CupertinoFullscreenDialogTransition
- CupertinoPageScaffold
- CupertinoPageTransition
- CupertinoActionSheet
- CupertinoActivityIndicator
- CupertinoAlertDialog
- CupertinoPopupSurface
- CupertinoSlider
Düzen widget'ları
Flutter'da, bir veya daha fazla widget oluşturularak bir widget oluşturulabilir. Birden çok parçacığı tek bir parçacığa oluşturmak için Flutter , yerleşim özelliğine sahip çok sayıda parçacık sağlar. Örneğin, alt pencere öğesi Merkez pencere öğesi kullanılarak ortalanabilir .
Popüler düzen widget'larından bazıları aşağıdaki gibidir -
Container- Arka plan, kenarlık ve gölge içeren BoxDecoration widget'ları kullanılarak dekore edilmiş dikdörtgen bir kutu .
Center - Alt widget'ını ortalayın.
Row - Çocuklarını yatay yönde düzenleyin.
Column - Çocuklarını dikey yönde düzenleyin.
Stack - Birini diğerinin üzerine yerleştirin.
Düzen widget'larını ilerideki düzen widget'larına giriş bölümünde ayrıntılı olarak kontrol edeceğiz .
Durum bakım widget'ları
Flutter'da tüm widget'lar StatelessWidget veya StatefulWidget'tan türetilir .
Araç türetilen StatelessWidget bir devlet bilgiye sahip değildir ancak eklendi elde içerebilir StatefulWidget . Uygulamanın dinamik doğası, widget'ların etkileşimli davranışı ve etkileşim sırasında durum değişiklikleri yoluyladır. Örneğin, bir sayaç düğmesine dokunmak, sayacın dahili durumunu bir artıracak / azaltacaktır ve Flutter widget'ının reaktif yapısı, yeni durum bilgisini kullanarak widget'ı otomatik olarak yeniden oluşturacaktır.
StatefulWidget widget'ları kavramını ilerideki Durum yönetimi bölümünde ayrıntılı olarak öğreneceğiz .
Platformdan bağımsız / temel araçlar
Flutter , platformdan bağımsız bir şekilde basit ve karmaşık kullanıcı arabirimi oluşturmak için çok sayıda temel widget sağlar. Bu bölümdeki bazı temel araçları görelim.
Text
Metin widget'ı, bir dizi dizeyi görüntülemek için kullanılır. Dizenin stili, style özelliği ve TextStyle sınıfı kullanılarak ayarlanabilir . Bu amaç için örnek kod aşağıdaki gibidir -
Text('Hello World!', style: TextStyle(fontWeight: FontWeight.bold))Metin widget'ı, dizeyi farklı stille belirtmek için TextSpan türündeki alt öğeyi kabul eden Text.rich adlı özel bir yapıcıya sahiptir. TextSpan doğada özyinelemeli olduğunu ve kabul Widget TextSpan onun çocukları olarak. Bu amaç için örnek kod aşağıdaki gibidir -
Text.rich(
TextSpan(
children: <TextSpan>[
TextSpan(text: "Hello ", style:
TextStyle(fontStyle: FontStyle.italic)),
TextSpan(text: "World", style:
TextStyle(fontWeight: FontWeight.bold)),
],
),
)Metin widget'ının en önemli özellikleri aşağıdaki gibidir -
maxLines, int - Gösterilecek maksimum satır sayısı
overflow, TextOverFlow- TextOverFlow sınıfı kullanılarak görsel taşmanın nasıl işleneceğini belirtin
style, TextStyle- TextStyle sınıfını kullanarak dizenin stilini belirtin
textAlign, TextAlign- TextAlign sınıfını kullanarak metnin sağa, sola, yasla vb. Hizalanması
textDirection, TextDirection - Soldan sağa veya sağdan sola akacak metnin yönü
Image
Görüntü gereci, uygulamada bir görüntüyü görüntülemek için kullanılır. Görüntü gereci, görüntüleri birden çok kaynaktan yüklemek için farklı yapıcılar sağlar ve bunlar aşağıdaki gibidir -
Image- ImageProvider kullanan genel resim yükleyici
Image.asset - Flutter projesinin varlıklarından görüntü yükleyin
Image.file - Sistem klasöründen görüntü yükleyin
Image.memory - Bellekten görüntü yükle
Image.Network - Ağdan resim yükle
Flutter'da bir görüntüyü yüklemek ve görüntülemek için en kolay seçenek , görüntüyü uygulamanın varlıkları olarak dahil etmek ve isteğe bağlı olarak widget'a yüklemektir.
Proje klasöründe bir klasör, varlıklar oluşturun ve gerekli görüntüleri yerleştirin.
Pubspec.yaml'deki varlıkları aşağıda gösterildiği gibi belirtin -
flutter:
assets:
- assets/smiley.pngŞimdi, resmi uygulamaya yükleyin ve görüntüleyin.
Image.asset('assets/smiley.png')Merhaba dünya uygulamasının MyHomePage widget'ının tam kaynak kodu ve sonucu aşağıda gösterildiği gibidir -.
class MyHomePage extends StatelessWidget {
MyHomePage({Key key, this.title}) : super(key: key);
final String title;
@override
Widget build(BuildContext context) {
return Scaffold(
appBar: AppBar( title: Text(this.title), ),
body: Center( child: Image.asset("assets/smiley.png")),
);
}
}Yüklenen görüntü aşağıda gösterildiği gibidir -

Görüntü widget'ının en önemli özellikleri aşağıdaki gibidir -
image, ImageProvider - Yüklenecek gerçek görüntü
width, double - Görüntünün genişliği
height, double - Görüntünün yüksekliği
alignment, AlignmentGeometry - Görüntü sınırları içinde nasıl hizalanır
Icon
Simge widget'ı, IconData sınıfında açıklanan bir fonttan bir glifi görüntülemek için kullanılır . Basit bir e-posta simgesi yükleme kodu aşağıdaki gibidir -
Icon(Icons.email)Merhaba dünya uygulamasında uygulamak için tam kaynak kodu aşağıdaki gibidir -
class MyHomePage extends StatelessWidget {
MyHomePage({Key key, this.title}) : super(key: key);
final String title;
@override
Widget build(BuildContext context) {
return Scaffold(
appBar: AppBar(title: Text(this.title),),
body: Center( child: Icon(Icons.email)),
);
}
}Yüklü simge aşağıda gösterildiği gibidir -