Android Studio'da Basit Uygulama Oluşturma
Bu bölümde, Android Studio'da bir flutter uygulaması oluşturmanın temellerini anlamak için basit bir Flutter uygulaması oluşturalım.
Step 1 - Android Studio'yu açın
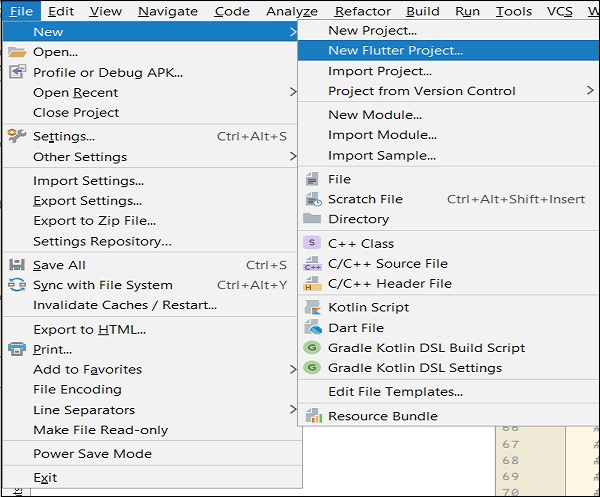
Step 2- Flutter Projesi oluşturun. Bunun için tıklayınFile → New → New Flutter Project

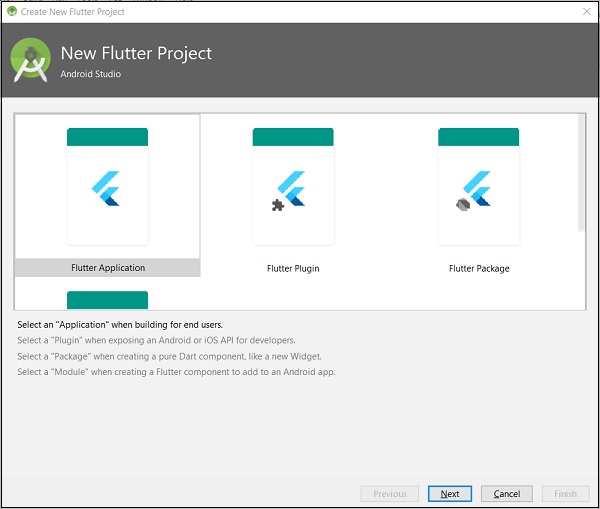
Step 3- Flutter Uygulamasını seçin. Bunun için seçinFlutter Application ve tıkla Next.

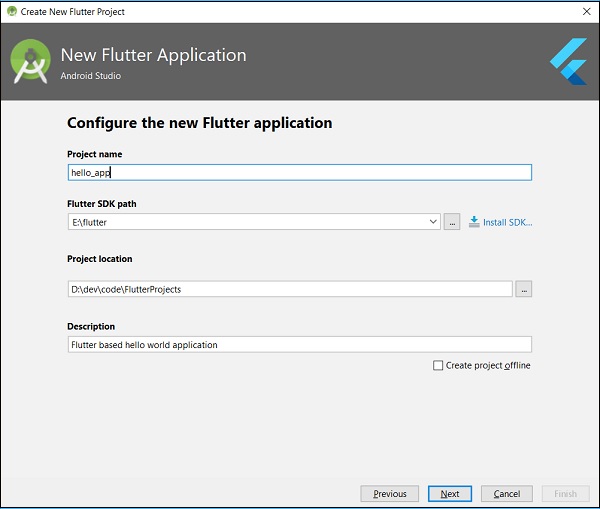
Step 4 - Uygulamayı aşağıdaki gibi yapılandırın ve tıklayın Next.
Proje Adı: hello_app
Flutter SDK Yolu: <path_to_flutter_sdk>
Proje yeri: <path_to_project_folder>
Açıklama: Flutter based hello world application

Step 5 - Projeyi Yapılandırın.
Şirket etki alanını şu şekilde ayarlayın: flutterapp.tutorialspoint.com ve tıkla Finish.
Step 6 - Şirket alanını girin.
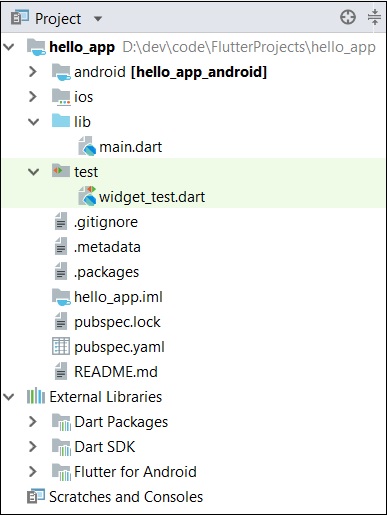
Android Studio, minimum işlevsellikle tam olarak çalışan bir flutter uygulaması oluşturur. Uygulamanın yapısını kontrol edelim ve ardından görevimizi yapmak için kodu değiştirelim.
Uygulamanın yapısı ve amacı aşağıdaki gibidir -

Uygulamanın yapısının çeşitli bileşenleri burada açıklanmıştır -
android - Android uygulaması oluşturmak için otomatik oluşturulan kaynak kodu
ios - ios uygulaması oluşturmak için otomatik olarak oluşturulan kaynak kodu
lib - Flutter çerçevesi kullanılarak yazılmış Dart kodunu içeren ana klasör
ib/main.dart - Flutter uygulamasının giriş noktası
test - Flutter uygulamasını test etmek için Dart kodunu içeren klasör
test/widget_test.dart - Örnek kod
.gitignore - Git sürüm kontrol dosyası
.metadata - flutter araçları tarafından otomatik olarak oluşturulur
.packages - flutter paketlerini izlemek için otomatik olarak oluşturuldu
.iml - Android stüdyosu tarafından kullanılan proje dosyası
pubspec.yaml - Kullanan Pub, Flutter paket yöneticisi
pubspec.lock - Flutter paket yöneticisi tarafından otomatik oluşturuldu, Pub
README.md - Markdown formatında yazılmış proje açıklama dosyası
Step 7- lib / main.dart dosyasındaki dart kodunu aşağıdaki kodla değiştirin -
import 'package:flutter/material.dart';
void main() => runApp(MyApp());
class MyApp extends StatelessWidget {
// This widget is the root of your application.
@override
Widget build(BuildContext context) {
return MaterialApp(
title: 'Hello World Demo Application',
theme: ThemeData(
primarySwatch: Colors.blue,
),
home: MyHomePage(title: 'Home page'),
);
}
}
class MyHomePage extends StatelessWidget {
MyHomePage({Key key, this.title}) : super(key: key);
final String title;
@override
Widget build(BuildContext context) {
return Scaffold(
appBar: AppBar(
title: Text(this.title),
),
body: Center(
child:
Text(
'Hello World',
)
),
);
}
}Dart kodunu satır satır anlayalım.
Line 1- flutter paketini, malzemeyi içe aktarır . Materyal, Android tarafından belirtilen Materyal tasarım yönergelerine göre kullanıcı arayüzü oluşturmak için bir flutter paketidir.
Line 3- Bu, Flutter uygulamasının giriş noktasıdır. Aramalar UygulamaÇalıştır fonksiyonu ve bu bir nesne geçmek BenimUygulamam sınıfı. RunApp işlevinin amacı , verilen pencere öğesini ekrana eklemektir.
Line 5-17- Widget, flutter çerçevesinde UI oluşturmak için kullanılır. StatelessWidget , pencere aracının herhangi bir durumunu korumayan bir pencere öğesidir. MyApp , StatelessWidget'ı genişletir ve derleme yöntemini geçersiz kılar . Derleme yönteminin amacı , uygulamanın kullanıcı arayüzünün bir bölümünü oluşturmaktır. Burada, derleme yöntemi , uygulamanın kök düzeyi kullanıcı arabirimini oluşturmak için bir pencere öğesi olan MaterialApp'ı kullanır . Üç özelliği vardır - başlık, tema ve ana sayfa .
başlık , başvurunun başlığıdır
tema , widget'ın temasıdır. Burada, set mavi kullanarak uygulama genel renk olarak ThemeData sınıfını ve onun özelliğini, primarySwatch .
home, başka bir widget ayarladığımız uygulamanın iç kullanıcı arayüzüdür, MyHomePage
Line 19 - 38- MyHomePage , Scaffold Widget'ı döndürmesi dışında MyApp ile aynıdır . Scaffold , UI uyumlu malzeme tasarımı oluşturmak için kullanılan MaterialApp widget'ının yanındaki üst düzey bir widget'tır . İki önemli özelliği vardır, uygulamanın başlığını göstermek için appBar ve uygulamanın gerçek içeriğini göstermek için gövde. AppBar , uygulamanın başlığını oluşturmak için başka bir widgettır ve bunu appBar özelliğinde kullandık. In vücut özelliği, biz kullandık Merkezini o alt widget merkezleri, hangi widget. Metin , metni göstermek için en son ve en içteki widget'tır ve ekranın ortasında görüntülenir.
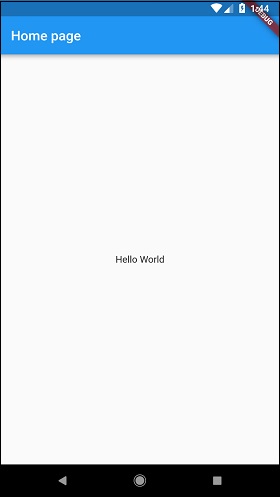
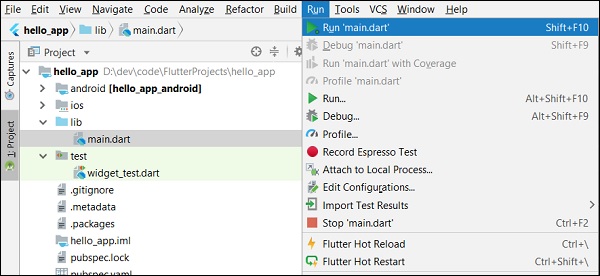
Step 8 - Şimdi, uygulamayı kullanarak çalıştırın, Run → Run main.dart

Step 9 - Son olarak, uygulamanın çıktısı aşağıdaki gibidir -