GraphQL - Önbelleğe alma
Önbelleğe alma, verileri geçici depolama alanında saklama işlemidir. cache. Yakın zamanda ziyaret ettiğiniz bir sayfaya döndüğünüzde, tarayıcı bu dosyaları orijinal sunucu yerine önbellekten alabilir. Bu, zamanınızı ve ağınızı ek trafik yükünden kurtarır.
GraphQL ile etkileşimde bulunan istemci uygulamaları, sonlarında verileri önbelleğe almaktan sorumludur. Bunun olası bir modeli, id gibi bir alanı küresel olarak benzersiz bir tanımlayıcı olacak şekilde ayırmaktır.
InMemory Önbelleği
InMemoryCache, Redux gibi diğer kitaplıkları kullanmadan GraphQL istemci uygulamalarında yaygın olarak kullanılan normalleştirilmiş bir veri deposudur.
ApolloClient ile InMemoryCache kullanmak için örnek kod aşağıda verilmiştir -
import {ApolloClient, HttpLink, InMemoryCache} from 'apollo-boost'
const cache = new InMemoryCache();
const client = new ApolloClient({
link: new HttpLink(),
cache
});InMemoryCache yapıcısı, önbelleğinizi özelleştirmek için özelliklere sahip isteğe bağlı bir yapılandırma nesnesi alır.
| Sr.No. | Parametre ve Açıklama |
|---|---|
| 1 | addTypename Belgeye __typename eklenip eklenmeyeceğini belirlemek için bir boole (varsayılan: true) |
| 2 | dataIdFromObject Bir veri nesnesini alan ve depodaki verileri normalleştirirken kullanılacak benzersiz bir tanımlayıcı döndüren bir işlev |
| 3 | fragmentMatcher Varsayılan olarak, InMemoryCache sezgisel bir parça eşleştirici kullanır |
| 4 | cacheRedirects Bir istek gerçekleşmeden önce sorguyu önbellekteki başka bir girişe yönlendirmek için işlevler haritası. |
İllüstrasyon
ReactJS'de iki sekme içeren tek sayfalık bir uygulama oluşturacağız - biri ana sayfa sekmesi ve diğeri öğrenciler için. Öğrenciler sekmesi, bir GraphQL sunucu API'sinden veri yükleyecektir. Uygulama , kullanıcı ana sayfa sekmesinden öğrenciler sekmesine gittiğinde öğrencilerin verilerini sorgulayacaktır . Ortaya çıkan veriler uygulama tarafından önbelleğe alınacaktır.
Ayrıca, kullanarak sunucu zamanını da sorgulayacağız. getTimeSayfanın önbelleğe alınıp alınmadığını doğrulamak için alan. Veriler önbellekten döndürülürse, sayfa sunucuya gönderilen ilk isteğin zamanını görüntüler. Veriler sunucuya yapılan yeni bir talebin sonucuysa, her zaman sunucudan gelen en son zamanı gösterecektir.
Sunucuyu Kurmak
Aşağıda sunucuyu kurma adımları verilmiştir -
Adım 1 - Proje için Gerekli Bağımlılıkları İndirin ve Yükleyin
Bir klasör oluşturun cache-server-app. Dizininizi şu şekilde değiştirin: cache-server-app terminalden. Ortam Kurulumu bölümünde açıklanan 3 ila 5 arasındaki adımları izleyin.
Adım 2 - Şema Oluşturun
Ekle schema.graphql proje klasöründeki dosya cache-server-app ve aşağıdaki kodu ekleyin -
type Query {
students:[Student]
getTime:String
}
type Student {
id:ID!
firstName:String
lastName:String
fullName:String
}3. Adım - Çözücü Ekleme
Proje klasöründe bir dosya resolvers.js oluşturun ve aşağıdaki kodu ekleyin -
const db = require('./db')
const Query = {
students:() => db.students.list(),
getTime:() => {
const today = new Date();
var h = today.getHours();
var m = today.getMinutes();
var s = today.getSeconds();
return `${h}:${m}:${s}`;
}
}
module.exports = {Query}Adım 4 - Uygulamayı Çalıştırın
Bir server.js dosyası oluşturun. Ortam Kurulum Bölümündeki 8. adıma bakın. Terminalde npm start komutunu yürütün . Sunucu, 9000 portunda çalışır durumda olacaktır. Burada, uygulamayı test etmek için bir istemci olarak GraphiQL kullanacağız.
Tarayıcıyı açın ve URL'yi girin http://localhost:9000/graphiql. Düzenleyiciye aşağıdaki sorguyu yazın -
{
getTime
students {
id
firstName
}
}Örnek yanıt, öğrencilerin adlarını ve sunucu saatini gösterir.
{
"data": {
"getTime": "22:18:42",
"students": [
{
"id": "S1001",
"firstName": "Mohtashim"
},
{
"id": "S1002",
"firstName": "Kannan"
},
{
"id": "S1003",
"firstName": "Kiran"
}
]
}
}ReactJS İstemcisini Kurmak
İstemci için yeni bir terminal açın. İstemci uygulaması çalıştırılmadan önce sunucu terminali çalışır durumda tutulmalıdır. React uygulaması 3000 numaralı bağlantı noktasında ve sunucu uygulaması 9000 numaralı bağlantı noktasında çalışacaktır.
Adım 1 - Bir React Uygulaması Oluşturun
İstemci terminalinde aşağıdaki komutu yazın -
npx create-react-app hello-world-clientBu, tipik bir tepki uygulaması için gereken her şeyi kuracaktır. npx utility ve create-react-apparaçlar merhaba-dünya-müşteri adıyla bir proje oluşturur. Kurulum tamamlandıktan sonra projeyi VSCode'da açın.
Aşağıdaki komutu kullanarak tepki vermek için yönlendirici modüllerini kurun - npm install react-router-dom.
Adım 2 - Hello-world-client'ı başlatın
Terminaldeki geçerli klasör yolunu hello-world-client olarak değiştirin. Projeyi başlatmak için npm start yazın. Bu, 3000 numaralı bağlantı noktasında bir geliştirme sunucusu çalıştıracak ve tarayıcıyı otomatik olarak açacak ve dizin sayfasını yükleyecektir.
Bu, aşağıda verilen ekran görüntüsünde gösterilmektedir -

Adım 3 - Apollo İstemci Kitaplıklarını Kurun
Bir Apollo İstemcisi kurmak için yeni bir terminal açın ve mevcut proje klasörü yolunda olun. Aşağıdaki komutu yazın -
npm install apollo-boost graphqlBu, istemci tarafı için graphql kitaplıklarını ve ayrıca Apollo Boost paketini indirecektir. Bunu npm view apollo-boost bağımlılıkları yazarak doğrulayabiliriz. Bu, aşağıda gösterildiği gibi birçok bağımlılığa sahip olacaktır -
{
'apollo-cache': '^1.1.15',
'apollo-cache-inmemory': '^1.2.8',
'apollo-client': '^2.4.0',
'apollo-link': '^1.0.6',
'apollo-link-error': '^1.0.3',
'apollo-link-http': '^1.3.1',
'apollo-link-state': '^0.4.0',
'graphql-tag': '^2.4.2'
}Apollo-client kitaplığının kurulu olduğunu açıkça görebiliriz.
Adım 4 - index.js Dosyasındaki Uygulama Bileşenini Değiştirin
Basit bir tepki uygulaması için, yalnızca index.js içinde src klasör ve index.htmlortak klasörde; otomatik oluşturulan diğer tüm dosyalar kaldırılabilir.
Dizin yapısı aşağıda verilmiştir -
hello-world-client /
-->node_modules
-->public
index.html
-->src
index.js
students.js
-->package.jsonÖğrenci Bileşenini içerecek olan ek bir student.js dosyası ekleyin. Öğrenci ayrıntıları Öğrenci Bileşeni aracılığıyla alınır. Uygulama Bileşeninde bir HashRouter kullanıyoruz.
Aşağıdaki index.js tepki uygulamasında -
import React, {Component} from 'react';
import ReactDOM from 'react-dom';
import {HashRouter, Route, Link} from 'react-router-dom'
//components
import Students from './students'
class App extends Component {
render() {
return(
<div><h1>Home !!</h1>
<h2>Welcome to React Application !! </h2>
</div>
)
}
}
function getTime() {
var d = new Date();
return d.getHours()+":"+d.getMinutes()+":"+d.getSeconds()
}
const routes = <HashRouter>
<div>
<h4>Time from react app:{getTime()}</h4>
<header>
<h1> <Link to="/">Home</Link>
<Link to = "/students">Students</Link> </h1>
</header>
<Route exact path = "/students" component = {Students}></Route>
<Route exact path = "/" component = {App}></Route>
</div>
</HashRouter>
ReactDOM.render(routes, document.querySelector("#root"))Adım 5 - Student.js'de Bileşen Öğrencileri Düzenleyin
Öğrenciler Bileşeninde, verileri yüklemek için aşağıdaki iki yaklaşımı kullanacağız -
Fetch API (loadStudents_noCache) - Bu, öğrenci sekmesine her tıklandığında yeni bir isteği tetikleyecektir.
Apollo Client (loadWithApolloclient) - Bu, verileri önbellekten alacak.
Bir işlev ekleyin loadWithApolloclientsunucudan öğrenciler ve zaman için hangi sorgular. Bu işlev, önbelleğe almayı etkinleştirecektir. Burada sorguyu ayrıştırmak için bir gql işlevi kullanıyoruz.
async loadWithApolloclient() {
const query = gql`{
getTime
students {
id
firstName
}
}`;
const {data} = await client.query({query})
return data;
}Fetch APIkaynakları getirmek için basit bir arayüzdür. Getirme, eski XMLHttpRequest'e göre web istekleri oluşturmayı ve yanıtları işlemeyi kolaylaştırır. Aşağıdaki yöntem, verileri doğrudan getirme api'sini kullanarak yüklemeyi gösterir -
async loadStudents_noCache() {
const response = await fetch('http://localhost:9000/graphql', {
method:'POST',
headers:{'content-type':'application/json'},
body:JSON.stringify({query:`{
getTime
students {
id
firstName
}
}`})
})
const rsponseBody = await response.json();
return rsponseBody.data;
}StudentsComponent yapıcısında, loadWithApolloClientyöntem. Tam Student.js dosya aşağıda -
import React, {Component} from 'react';
import { Link} from 'react-router-dom'
//Apollo Client
import {ApolloClient, HttpLink, InMemoryCache} from 'apollo-boost'
import gql from 'graphql-tag'
const client = new ApolloClient({
link: new HttpLink({uri:`http://localhost:9000/graphql`}),
cache:new InMemoryCache()
})
class Students extends Component {
constructor(props) {
super(props);
this.state = {
students:[{id:1,firstName:'test'}],
serverTime:''
}
this.loadWithApolloclient().then(data => {
this.setState({
students:data.students,
serverTime:data.getTime
})
})
}
async loadStudents_noCache() {
const response = await fetch('http://localhost:9000/graphql', {
method:'POST',
headers:{'content-type':'application/json'},
body:JSON.stringify({query:`{
getTime
students {
id
firstName
}
}`})
})
const rsponseBody = await response.json();
return rsponseBody.data;
}
async loadWithApolloclient() {
console.log("inside apollo client function")
const query = gql`{
getTime
students {
id
firstName
}
}`;
const {data} = await client.query({query})
return data;
}
render() {
return(
<div>
<h3>Time from GraphQL server :{this.state.serverTime}</h3>
<p>Following Students Found </p>
<div>
<ul>
{
this.state.students.map(s => {
return(
<li key = {s.id}>
{s.firstName}
</li>
)
})
}
</ul>
</div>
</div>
)
}
}
export default StudentsAdım 6 - React Uygulamasını npm start ile çalıştırın
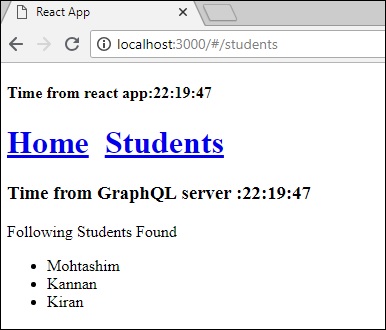
React uygulamasını ana sayfa sekmesinden öğrenciler sekmesine geçerek test edebilirsiniz. Öğrenciler sekmesi sunucudaki verilerle yüklendiğinde. Verileri önbelleğe alacak. Evden öğrenciler sekmesine birden çok kez geçerek test edebilirsiniz. Çıktı aşağıda gösterildiği gibi olacaktır -

Önce öğrenci sayfasını URL'yi yazarak yüklediyseniz, http://localhost:3000/#/studentsReact uygulaması ve GraphQL için yükleme süresinin yaklaşık olarak aynı olacağını görebilirsiniz. Bundan sonra ana görünüme geçip GraphQL sunucusuna geri dönerseniz, zaman değişmeyecektir. Bu, verilerin önbelleğe alındığını gösterir.
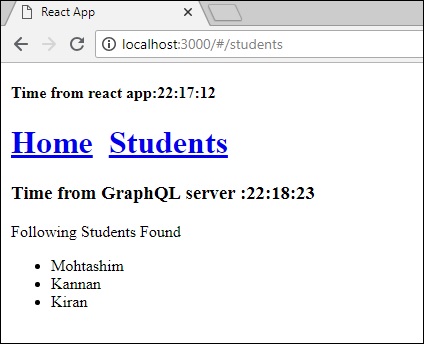
Adım 7 - loadWithApolloclient Çağrısını loadStudents_noCache olarak değiştirin
Yükleme yöntemini şu şekilde değiştirirseniz loadStudents_noCacheStudentComponent yapıcısında, çıktı verileri önbelleğe almayacaktır. Bu, önbelleğe alma ile önbelleğe almama arasındaki farkı gösterir.
this.loadStudents_noCache().then(data => {
this.setState({
students:data.students,
serverTime:data.getTime
})
})
Yukarıdaki çıktıdan, sekmeler arasında ileri geri geçiş yaparsanız, graphql sunucusundan gelen sürenin her zaman en son olacağı, yani verilerin önbelleğe alınmayacağı açıktır.