GraphQL - Hızlı Kılavuz
GraphQL, RESTful API çağrılarını optimize etmek için Facebook tarafından geliştirilen açık kaynaklı bir sunucu tarafı teknolojisidir. Bir yürütme motoru ve bir veri sorgulama dilidir. Bu bölümde, GraphQL kullanmanın avantajlarını tartışıyoruz.
Neden GraphQL
RESTful API'ler, açık ve iyi yapılandırılmış kaynak odaklı yaklaşımı takip eder. Bununla birlikte, veriler daha karmaşık hale geldiğinde rotalar uzar. Bazen tek bir istekle veri almak mümkün olmamaktadır. GraphQL'in kullanışlı olduğu yer burasıdır. GraphQL, verileri dolaşmak, geri getirmek ve değiştirmek için güçlü sorgu sözdizimi ile verileri grafik biçiminde yapılandırır.
Aşağıdakiler, GraphQL sorgu Dili kullanmanın avantajlarıdır -
Ne istediğini sor - ve al
API'nize bir GraphQL sorgusu gönderin ve tam olarak ihtiyacınız olanı alın. GraphQL sorguları her zaman tahmin edilebilir sonuçlar verir. GraphQL kullanan uygulamalar hızlı ve kararlıdır. Restful servislerinin aksine, bu uygulamalar sunucudan alınması gereken verileri kısıtlayabilir.
Aşağıdaki örnek, bunu daha iyi anlamanıza yardımcı olacaktır -
İd, firstName, lastName ve collegeName niteliklerine sahip Student iş nesnesini düşünelim . Bir mobil uygulama sadece getirmesi gerekiyor varsayalım firstName ve kimliği . / Api / v1 / öğrenciler gibi bir REST uç noktası tasarlarsak , bir öğrenci nesnesinin tüm alanları için veri getirecektir . Bu, verilerin RESTful hizmeti tarafından fazla getirildiği anlamına gelir. Bu problem GraphQL kullanılarak çözülebilir.
Aşağıda verilen GraphQL sorgusunu düşünün -
{
students {
id
firstName
}
}Bu, yalnızca id ve ad alanları için değerler döndürür. Sorgu, öğrenci nesnesinin diğer özellikleri için değerleri getirmez. Yukarıda gösterilen sorgunun yanıtı aşağıda gösterildiği gibidir -
{
"data": {
"students": [
{
"id": "S1001",
"firstName": "Mohtashim"
},
{
"id": "S1002",
"firstName": "Kannan"
}
]
}
}Tek bir istekte birçok kaynağı alın
GraphQL sorguları, ilişkili iş nesnelerinin sorunsuz bir şekilde alınmasına yardımcı olurken, tipik REST API'leri birden çok URL'den yüklenmeyi gerektirir. GraphQL API'leri, uygulamanızın ihtiyaç duyduğu tüm verileri tek bir istekte getirir. GraphQL kullanan uygulamalar, yavaş mobil ağ bağlantılarında bile hızlı olabilir.
Şu niteliklere sahip bir iş nesnesi daha düşünelim : College : isim ve konum. Öğrenci iş nesnesi Koleji nesne ile bir dernek ilişkisi vardır. Öğrencilerin ve üniversitelerinin ayrıntılarını almak için bir REST API kullanacak olsaydık, sunucuya / api / v1 / öğrenciler ve / api / v1 / kolejler gibi iki istekte bulunacağız . Bu, her talepte verilerin yetersiz alınmasına yol açacaktır. Bu nedenle mobil uygulamalar, istenen verileri almak için sunucuya birden çok çağrı yapmak zorunda kalır.
Ancak, mobil uygulama GraphQL kullanarak tek bir istekte hem Öğrenci hem de Üniversite nesneleri için ayrıntıları getirebilir.
Aşağıdaki, verileri almak için bir GraphQL sorgusudur -
{
students{
id
firstName
lastName
college{
name
location
}
}
}Yukarıdaki sorgunun çıktısı, aşağıda gösterildiği gibi tam olarak istediğimiz alanları içerir -
{
"data": {
"students": [
{
"id": "S1001",
"firstName": "Mohtashim",
"lastName": "Mohammad",
"college": {
"name": "CUSAT",
"location": "Kerala"
}
},
{
"id": "S1002",
"firstName": "Kannan",
"lastName": "Sudhakaran",
"college": {
"name": "AMU",
"location": "Uttar Pradesh"
}
},
{
"id": "S1003",
"firstName": "Kiran",
"lastName": "Panigrahi",
"college": {
"name": "AMU",
"location": "Uttar Pradesh"
}
}
]
}
}Bir tür sistemle nelerin mümkün olduğunu açıklayın
GraphQL güçlü bir şekilde yazılmıştır ve sorgular alanlara ve bunlarla ilişkili veri türlerine dayanmaktadır. Bir GraphQL sorgusunda tür uyuşmazlığı varsa, sunucu uygulamaları açık ve yardımcı hata mesajları verir. Bu, sorunsuz hata ayıklamaya ve istemci uygulamaları tarafından hataların kolay tespitine yardımcı olur. GraphQL ayrıca, açık veri dönüştürme ve ayrıştırmayı azaltmaya yardımcı olabilecek istemci tarafı kitaplıkları da sağlar.
Öğrenci ve Üniversite veri türlerinin bir örneği aşağıda verilmiştir -
type Query {
students:[Student]
}
type Student {
id:ID!
firstName:String
lastName:String
fullName:String
college:College
}
type College {
id:ID!
name:String
location:String
rating:Float
students:[Student]
}Güçlü geliştirici araçlarıyla daha hızlı hareket edin
GraphQL, belgeleme ve sorguları test etmek için zengin geliştirici araçları sağlar. GraphiQL, sorgu ve şemasının belgelerini oluşturan mükemmel bir araçtır. Ayrıca, sorguları oluştururken GraphQL API'lerini ve akıllı kod tamamlama özelliğini test etmek için bir sorgu düzenleyicisi sağlar.
Bu bölümde, GraphQL için çevresel kurulum hakkında bilgi edineceğiz. Bu eğitimdeki örnekleri yürütmek için aşağıdakilere ihtiyacınız olacak -
Linux, macOS veya Windows çalıştıran bir bilgisayar.
Bir web tarayıcısı, tercihen Google Chrome'un en son sürümü.
Node.js'nin yeni bir sürümü yüklendi. En son LTS sürümü önerilir.
VSCode için GraphQL uzantısına sahip Visual Studio Code veya seçtiğiniz herhangi bir kod düzenleyicisi.
Nodejs ile GraphQL sunucusu nasıl oluşturulur
Aşağıda gösterildiği gibi Nodejs ile GraphQL sunucusu oluşturmak için ayrıntılı ve adım adım bir yaklaşımdan geçeceğiz -
Adım 1 - Düğüm ve Npm Sürümlerini Doğrulayın
NodeJ'leri kurduktan sonra, terminalde aşağıdaki komutları kullanarak düğüm ve npm sürümünü doğrulayın -
C:\Users\Admin>node -v
v8.11.3
C:\Users\Admin>npm -v
5.6.0Adım 2 - Bir Proje Klasörü Oluşturun ve VSCode'da Açın
Projenin kök klasörü test-app olarak adlandırılabilir.
Aşağıdaki talimatları kullanarak klasörü görsel stüdyo kod düzenleyicisini kullanarak açın -
C:\Users\Admin>mkdir test-app
C:\Users\Admin>cd test-app
C:\Users\Admin\test-app>code.Adım 3 - package.json'u oluşturun ve Bağımlılıkları Kurun
GraphQL sunucu uygulamasının tüm bağımlılıklarını içerecek bir package.json dosyası oluşturun.
{
"name": "hello-world-server",
"private": true,
"scripts": {
"start": "nodemon --ignore data/ server.js"
},
"dependencies": {
"apollo-server-express": "^1.4.0",
"body-parser": "^1.18.3",
"cors": "^2.8.4",
"express": "^4.16.3",
"graphql": "^0.13.2",
"graphql-tools": "^3.1.1"
},
"devDependencies": {
"nodemon": "1.17.1"
}
}Bağımlılıkları aşağıda verilen komutu kullanarak kurun -
C:\Users\Admin\test-app>npm installAdım 4 - Veri Klasöründe Düz Dosya Veritabanı Oluşturun
Bu adımda, verileri depolamak ve almak için düz dosyalar kullanıyoruz. Bir klasör verisi oluşturun ve iki dosya ekleyinstudents.json ve colleges.json.
Aşağıdaki colleges.json dosya -
[
{
"id": "col-101",
"name": "AMU",
"location": "Uttar Pradesh",
"rating":5.0
},
{
"id": "col-102",
"name": "CUSAT",
"location": "Kerala",
"rating":4.5
}
]Aşağıdaki students.json dosya -
[
{
"id": "S1001",
"firstName":"Mohtashim",
"lastName":"Mohammad",
"email": "[email protected]",
"password": "pass123",
"collegeId": "col-102"
},
{
"id": "S1002",
"email": "[email protected]",
"firstName":"Kannan",
"lastName":"Sudhakaran",
"password": "pass123",
"collegeId": "col-101"
},
{
"id": "S1003",
"email": "[email protected]",
"firstName":"Kiran",
"lastName":"Panigrahi",
"password": "pass123",
"collegeId": "col-101"
}
]Adım 5 - Bir Veri Erişim Katmanı Oluşturun
Veri klasörü içeriklerini yükleyen bir veri deposu oluşturmamız gerekiyor. Bu durumda koleksiyon değişkenlerine, öğrencilere ve kolejlere ihtiyacımız var . Uygulama verilere ihtiyaç duyduğunda, bu koleksiyon değişkenlerini kullanır.
Aşağıdaki gibi proje klasöründe db.js dosyası oluşturun -
const { DataStore } = require('notarealdb');
const store = new DataStore('./data');
module.exports = {
students:store.collection('students'),
colleges:store.collection('colleges')
};Adım 6 - Şema Dosyası, schema.graphql oluşturun
Mevcut proje klasöründe bir şema dosyası oluşturun ve aşağıdaki içerikleri ekleyin -
type Query {
test: String
}7. Adım - Resolver Dosyası, resolvers.js oluşturun
Mevcut proje klasöründe bir çözümleyici dosyası oluşturun ve aşağıdaki içeriği ekleyin -
const Query = {
test: () => 'Test Success, GraphQL server is up & running !!'
}
module.exports = {Query}Adım 8 - Server.js Oluşturun ve GraphQL'i Yapılandırın
Bir sunucu dosyası oluşturun ve GraphQL'i aşağıdaki gibi yapılandırın -
const bodyParser = require('body-parser');
const cors = require('cors');
const express = require('express');
const db = require('./db');
const port = process.env.PORT || 9000;
const app = express();
const fs = require('fs')
const typeDefs = fs.readFileSync('./schema.graphql',{encoding:'utf-8'})
const resolvers = require('./resolvers')
const {makeExecutableSchema} = require('graphql-tools')
const schema = makeExecutableSchema({typeDefs, resolvers})
app.use(cors(), bodyParser.json());
const {graphiqlExpress,graphqlExpress} = require('apollo-server-express')
app.use('/graphql',graphqlExpress({schema}))
app.use('/graphiql',graphiqlExpress({endpointURL:'/graphql'}))
app.listen(
port, () => console.info(
`Server started on port ${port}`
)
);Adım 9 - Uygulamayı Çalıştırın ve GraphiQL ile Test Edin
Proje test uygulamasının klasör yapısını aşağıdaki gibi doğrulayın -
test-app /
-->package.json
-->db.js
-->data
students.json
colleges.json
-->resolvers.js
-->schema.graphql
-->server.jsNpm start komutunu aşağıda verildiği gibi çalıştırın -
C:\Users\Admin\test-app>npm startSunucu 9000 portunda çalışıyor, bu yüzden uygulamayı GraphiQL aracını kullanarak test edebiliyoruz. Tarayıcıyı açın ve http: // localhost: 9000 / graphiql URL'sini girin. Düzenleyiciye aşağıdaki sorguyu yazın -
{
Test
}Sunucudan gelen yanıt aşağıda verilmiştir -
{
"data": {
"test": "Test Success, GraphQL server is running !!"
}
}
GraphQL, bir GraphQL sunucusunun davranışını tanımlayan bir özelliktir. Desteklenen protokoller, sunucu tarafından kabul edilebilecek verilerin formatı, sunucu tarafından döndürülen yanıtın formatı vb. Gibi isteklerin ve yanıtların nasıl ele alınması gerektiğine dair bir dizi kılavuzdur. Bir istemci tarafından GraphQL'e yapılan istek sunucuya Sorgu denir. GraphQL'in bir diğer önemli kavramı, taşıma katmanı agnostikleridir. TCP, websocket veya diğer herhangi bir taşıma katmanı protokolü gibi mevcut herhangi bir ağ protokolü ile kullanılabilir. Ayrıca veritabanlarına nötrdür, bu nedenle onu ilişkisel veya NoSQL veritabanlarıyla kullanabilirsiniz.
GraphQL Server, aşağıda listelenen üç yöntemden herhangi biri kullanılarak dağıtılabilir -
- Bağlı veritabanına sahip GraphQL sunucusu
- Mevcut sistemleri entegre eden GraphQL sunucusu
- Hibrit yaklaşım
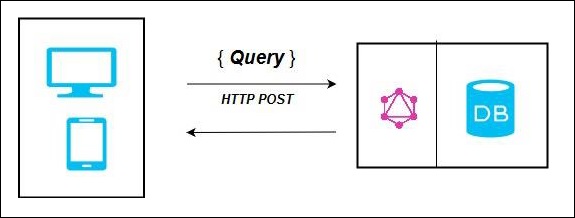
Bağlı Veritabanına Sahip GraphQL Sunucusu
Bu mimari, entegre bir veritabanına sahip bir GraphQL Sunucusuna sahiptir ve genellikle yeni projelerde kullanılabilir. Bir Sorgu alındığında, sunucu istek yükünü okur ve veri tabanından veri alır. Buna sorguyu çözme denir. Müşteriye döndürülen yanıt, resmi GraphQL spesifikasyonunda belirtilen formata uygundur.

Yukarıdaki şemada, GraphQL sunucusu ve veritabanı tek bir düğümde entegre edilmiştir. İstemci (masaüstü / mobil), HTTP üzerinden GraphQL sunucusu ile iletişim kurar. Sunucu isteği işler, veritabanından verileri alır ve istemciye geri gönderir.
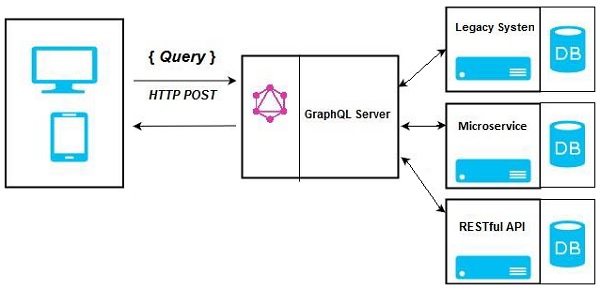
Mevcut Sistemleri Entegre Eden GraphQL Sunucusu
Bu yaklaşım, eski altyapıya ve farklı API'lere sahip şirketler için yararlıdır. GraphQL, mevcut sistemdeki mikro hizmetleri, eski altyapıyı ve üçüncü taraf API'leri birleştirmek için kullanılabilir.

Yukarıdaki şemada, bir GraphQL API, istemci ile mevcut sistemler arasında bir arayüz görevi görür. İstemci uygulamaları, sorguyu çözen GraphQL sunucusuyla iletişim kurar.
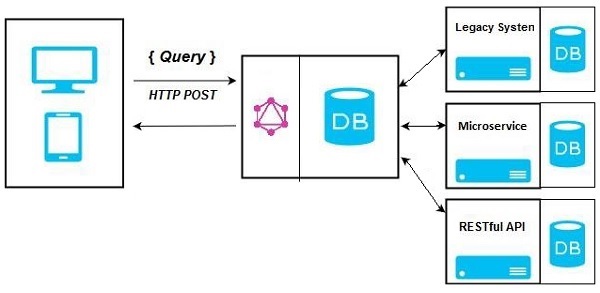
Hibrit Yaklaşım
Son olarak, yukarıdaki iki yaklaşımı birleştirebilir ve bir GraphQL sunucusu oluşturabiliriz. Bu mimaride, GraphQL sunucusu alınan herhangi bir talebi çözecektir. Ya bağlı veritabanından ya da entegre API'lerden veri alır. Bu, aşağıdaki şekilde gösterilmektedir -

Bu bölüm, farklı GraphQL bileşenlerini ve bunların birbirleriyle iletişim biçimlerini tartışmaktadır. Tüm uygulama bileşenleri aşağıdaki gibi ayırt edilebilir -
- Sunucu Tarafı Bileşenleri
- İstemci Tarafı Bileşenleri
Sunucu Tarafı Bileşenleri
GraphQL sunucusu, sunucu tarafında temel bileşeni oluşturur ve GraphQL istemci uygulamalarından gelen sorguların ayrıştırılmasına izin verir. Apollo Sunucusu, GraphQL spesifikasyonunun en yaygın olarak kullanılan uygulamasıdır. Diğer sunucu programlama bileşenleri aşağıdakileri içerir -
| Sr.No. | Sunucu Temelleri ve Açıklaması |
|---|---|
| 1 | Schema Bir GraphQL şeması, herhangi bir GraphQL sunucu uygulamasının merkezinde yer alır ve ona bağlanan istemcilerin kullanabileceği işlevselliği açıklar. |
| 2 | Query GraphQL sorgusu, veri tabanından veya eski API'lerden veri almak için istemci uygulaması isteğidir. |
| 3 | Resolver Çözümleyiciler, bir GraphQL işlemini verilere dönüştürmek için talimatlar sağlar. Çözümleyici işlevlerini tanımlayarak sorguyu veriye çözümler. |
İstemci Tarafı Bileşenleri
Aşağıda, istemci tarafı bileşenleri verilmiştir -
| Sr.No. | Araç ve Açıklama |
|---|---|
| 1 | GraphiQL GraphQL sorgularını ve mutasyonlarını düzenlemek ve test etmek için tarayıcı tabanlı arayüz. |
| 2 | ApolloClient GraphQL istemci uygulamaları oluşturmak için en iyi araç. Tüm javascript ön uçlarıyla iyi bütünleşir. |
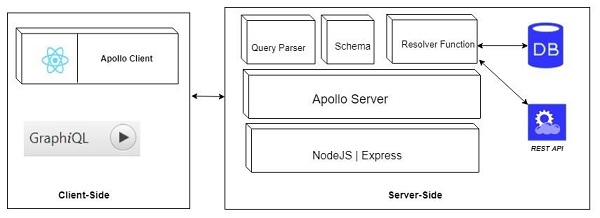
Aşağıdaki şema bir Client-Server architecture. Web sunucusu NodeJ'ler ve Express çerçevesi üzerine inşa edilmiştir. Apollo GraphQL Sunucusuna ReactJS uygulaması (Apollo İstemci kitaplığı kullanılarak oluşturulmuştur) veya GraphiQL tarayıcı uygulaması tarafından talep edilir. Sorgu, sunucuda tanımlanan bir şemaya göre ayrıştırılacak ve doğrulanacaktır. İstek şeması doğrulamayı geçerse, ilgili çözümleyici işlevleri çalıştırılacaktır. Çözümleyici, bir API veya veritabanından veri almak için kod içerecektir.

Bu bölümde, bir karşılama mesajı döndüren basit bir API oluşturacağız, HelloWorld ve GraphiQL kullanarak ona erişeceğiz.
Misal
Bu örnek, NodeJS, Express ve Apollo sunucusuna dayanmaktadır. Aşağıdaki adımlarla tüm kavramları bir araya getirmeyi öğreneceğiz -
Adım 1 - Express'i Kurma
ExpressJS, web siteleri ve web uygulamaları oluşturmaya yardımcı olan bir web uygulaması çerçevesidir. Bu örnekte, Express çerçevesinin üzerine bir GraphQL API oluşturacağız.
Sonraki adım bir klasör oluşturmaktır hello-world-serverve terminalden aynı klasöre gidin. Package.json ekleyin ve pakete bir ad verin. Bu paket sadece dahili olarak kullanıldığından, onu özel ilan edebiliriz.
{
"name":"hello-world-server",
"private":true
}Express sunucusu için bağımlılıkları aşağıda gösterildiği gibi yükleyin -
C:\Users\Admin\hello-world-server>npm install express body-parser corsbody-parser , Express'in HTTP Post isteklerini verimli bir şekilde işlemesine yardımcı olan bir ara yazılım paketidir. cors , kaynaklar arası kaynak paylaşımını işleyen başka bir ara yazılım paketidir.
Oluşturmak server.js proje klasöründeki dosya ve içine aşağıdakileri yazın -
const bodyParser = require('body-parser')
const cors = require('cors')
const express = require('express')
const port = process.env.PORT|| 9000
const app = express()
//register middleware
app.use(bodyParser.json() , cors())
app.listen(port, () => console.log(`server is up and running at ${port}`)Express sunucunun çalışır durumda olup olmadığını doğrulamak için terminal penceresinde aşağıdaki kodu yürütün -
C:\Users\Admin\hello-world-server>node server.jsAşağıdaki çıktı, sunucu konsolunda görüntülenir. Bu, ekspres sunucunun 9000 numaralı bağlantı noktasında çalıştığını gösterir.
server is up and running at 9000Tarayıcıyı açıp yazarsanız http://localhost:9000, aşağıdaki ekranı göreceksiniz -

Sunucuyu durdurmak için Ctrl + C.
Adım 2 - GraphQL ve Apollo Sunucusunu Kurun
Express yapılandırıldığına göre, bir sonraki adım aşağıdaki GraphQL bağımlılıklarını indirmektir -
- graphql
- graphql-tools
- apollo-server-express@1
Kararlı bir sürüm olduğu için Apollo server v1.0'ı kullanacağız. Bu bağımlılıkları yüklemek için aşağıdaki komutları yazın -
C:\Users\Admin\hello-world-server>npm install graphql graphql-tools apollo-server-express@1Bu bağımlılıkların başarıyla yüklenip yüklenmediğini kontrol ederek doğrulayabiliriz. package.json önceden oluşturduğumuz dosya.
{
"name": "hello-world-server",
"private": true,
"dependencies": {
"apollo-server-express": "^1.4.0",
"body-parser": "^1.18.3",
"cors": "^2.8.4",
"express": "^4.16.3",
"graphql": "^0.13.2",
"graphql-tools": "^3.1.1"
}
}Adım 3 - Şemayı Tanımlayın
Bir GraphQL şeması, bir hizmetten ne tür bir nesnenin alınabileceğini ve hangi alanlara sahip olduğunu tanımlar. Şema kullanılarak tanımlanabilirGraphQL Schema Definition Language. Şimdi, aşağıdaki kod parçacığını ekleyinserver.js dosya -
// Adding Type Definitions
const typeDefinition = `
type Query {
greeting: String
}Burada sorgu, bir dize değeri döndüren bir selamlama niteliği içerir .
Adım 4 - Bir Çözümleyici Oluşturun
Çözümleyici oluşturmanın ilk adımı, karşılama alanı talebini işlemek için bazı kodlar eklemektir. Bu, birresolver. Çözümleyici işlevinin yapısı şema ile eşleşmelidir. Aşağıdaki kod parçacığını şuraya ekleyin:server.js dosya.
// Adding resolver
const resolverObject = {
Query : {
greeting: () => 'Hello GraphQL From TutorialsPoint !!'
}
}İkinci adım, şema ve çözücüyü kullanarak bağlamaktır. makeExecutableSchema. Bu fonksiyon, graphql-tools modülünde önceden tanımlanmıştır. Aşağıdaki kod parçacığını şuraya ekleyin: server.js dosya.
const {makeExecutableSchema} = require('graphql-tools')
const schema = makeExecutableSchema({typeDefs:typeDefinition, resolvers:resolverObject})Adım 5 - ReactJS / GraphiQL Uygulamasından Verileri Getirmek için Rotalar Tanımlayın
Aşağıdaki kod parçacığını şuraya ekleyin: server.js dosya -
const {graphqlExpress, graphiqlExpress} = require('apollo-server-express')
//create routes for graphql and graphiql
app.use('/graphql',graphqlExpress({schema}))
app.use('/graphiql',graphiqlExpress({endpointURL:'/graphql'}))GraphqlExpress işlevi rotayı kaydetmek için yardımcı olurhttp://localhost:9000/graphql. ReactJS uygulaması, verileri sorgulamak için bu uç noktayı kullanabilir. Benzer şekilde, graphqliExpress işlevi rotayı kaydetmeye yardımcı olurhttp://localhost:9000/graphiql. Bu, API'yi test etmek için GraphiQL tarayıcı istemcisi tarafından kullanılacaktır.
Tam server.js kodu aşağıda verildiği gibidir -
const bodyParser = require('body-parser')
const cors = require('cors')
const express = require('express')
const port = process.env.PORT||9000
const app = express()
app.use(bodyParser.json() , cors())
const typeDefinition = `
type Query {
greeting: String
}`
const resolverObject = {
Query : {
greeting: () => 'Hello GraphQL From TutorialsPoint !!'
}
}
const {makeExecutableSchema} = require('graphql-tools')
const schema = makeExecutableSchema({typeDefs:typeDefinition, resolvers:resolverObject})
const {graphqlExpress,graphiqlExpress} = require('apollo-server-express')
app.use('/graphql',graphqlExpress({schema}))
app.use('/graphiql',graphiqlExpress({endpointURL:'/graphql'}))
app.listen(port, () => console.log(`server is up and running ${port}`))Adım 6 - Uygulamayı Başlatın
Yürüt server.js Node.js'yi aşağıdaki gibi kullanarak -
C:\Users\Admin\hello-world-server>node server.js7. Adım - GraphQL API'sini test edin
Tarayıcıyı açın ve yazın http://localhost:9000/graphiql. GraphiQL'in sorgu sekmesine aşağıdakileri girin -
{
greeting
}Sunucudan gelen yanıt aşağıda verilmiştir -
{
"data": {
"greeting": "Hello GraphQL From TutorialsPoint !!"
}
}Aşağıdaki resim yanıtı göstermektedir -

Note - Lütfen Apollo Sunucu Sürüm 1.0'ın kullanıldığından emin olun.
GraphQL güçlü bir şekilde yazılmış bir dildir. Tür Sistem, bir GraphQL uygulamasında kullanılabilen çeşitli veri türlerini tanımlar. Tip sistemi, istemci ve sunucu arasında bir sözleşme olan şemayı tanımlamaya yardımcı olur. Yaygın olarak kullanılan GraphQL veri türleri aşağıdaki gibidir -
| Sr.No. | Türler ve Açıklama |
|---|---|
| 1 | Scalar Tek bir değeri depolar |
| 2 | Object Ne tür bir nesnenin alınabileceğini gösterir |
| 3 | Query Diğer belirli türlere giriş noktası türü |
| 4 | Mutation Veri işleme için giriş noktası |
| 5 | Enum Kullanıcının önceden belirlenmiş seçenekler listesinden seçim yapmasını istediğiniz bir durumda kullanışlıdır |
Skaler Tip
Skaler türler, yalnızca tek bir değeri depolayabilen ilkel veri türleridir. GraphQL'in sunduğu varsayılan skaler türleri şunlardır:
Int - İmzalı 32-bit Tam Sayı
Float - İmzalı çift hassasiyetli kayan nokta değeri
String - UTF - 8 karakter dizisi
Boolean - Doğru veya yanlış
ID - Genellikle bir nesneyi getirmek için benzersiz bir tanımlayıcı veya bir önbellek anahtarı olarak kullanılan benzersiz bir tanımlayıcı.
Bir skaler türü tanımlamak için sözdizimi aşağıdaki gibidir -
field: data_typeAşağıda verilen kod parçası, String değerini döndüren selamlama adlı bir alanı tanımlar.
greeting: StringNesne türü
Nesne türü, bir şemada kullanılan en yaygın türdür ve bir alan grubunu temsil eder. Bir nesne türü içindeki her alan başka bir türe eşlenir ve böylece iç içe türlere izin verilir. Başka bir deyişle, bir nesne türü birden çok skaler türden veya nesne türünden oluşur.
Bir nesne türünü tanımlamak için sözdizimi aşağıda verilmiştir -
type object_type_name
{
field1: data_type
field2:data_type
....
fieldn:data_type
}Aşağıdaki kod parçacığını düşünebilirsiniz -
--Define an object type--
type Student {
stud_id:ID
firstname: String
age: Int
score:Float
}--Defining a GraphQL schema--
type Query
{
stud_details:[Student]
}Yukarıda verilen örnek, bir nesne veri tipi Öğrenci tanımlamaktadır. Stud_details kök Sorgu şemasındaki alan Öğrenci nesnelerin listesini döndürür.
Sorgu Türü
Verileri almak için bir GraphQL sorgusu kullanılır. REST tabanlı API'lerde bir kaynak talep etmek gibidir. Basit tutmak için, Sorgu türü bir istemci uygulamasından GraphQL sunucusuna gönderilen istektir. GraphQL,Schema Definition Language (SDL)Sorgu tanımlamak için. Sorgu türü, GraphQL'deki birçok kök düzeyindeki türden biridir.
Bir Sorguyu tanımlamak için sözdizimi aşağıda verildiği gibidir -
type Query {
field1: data_type
field2:data_type
field2(param1:data_type,param2:data_type,...paramN:data_type):data_type
}Sorgu tanımlamaya bir örnek -
type Query {
greeting: String
}Mutasyon Tipi
Mutasyonlar, sunucuya gönderilen işlemlerdir. create, update veya deleteveri. Bunlar, REST tabanlı API'leri çağırmak için PUT, POST, PATCH ve DELETE fiillerine benzer.
Mutasyon, GraphQL'deki kök düzeyindeki veri türlerinden biridir. Sorgu türü, veri getirme işlemleri için giriş noktalarını tanımlarken Mutasyon türü, veri işleme işlemleri için giriş noktalarını belirtir.
Bir Mutasyon türünü tanımlamak için sözdizimi aşağıda verilmiştir -
type Mutation {
field1: data_type
field2(param1:data_type,param2:data_type,...paramN:data_type):data_type
}Örneğin, aşağıdaki gibi yeni bir Öğrenci eklemek için bir mutasyon türü tanımlayabiliriz -
type Mutation {
addStudent(firstName: String, lastName: String): Student
}Enum Türü
Bir Enum, skaler bir türe benzer. Numaralandırmalar, bir alanın değerinin önceden belirlenmiş bir seçenekler listesinden olması gerektiği durumlarda kullanışlıdır.
Bir Enum türünü tanımlamak için sözdizimi -
type enum_name{
value1
value2
}Aşağıdaki kod parçası, bir enum türünün nasıl tanımlanabileceğini gösterir -
type Days_of_Week{
SUNDAY
MONDAY
TUESDAY
WEDNESDAY
THURSDAY
FRIDAY
SATURDAY
}Liste Tipi
Listeler, belirli türden bir dizi değeri temsil etmek için kullanılabilir. Listeler, nesne türlerini, skalarları ve numaralandırmaları saran bir tür değiştiriciyle [] tanımlanır.
Bir liste türü tanımlamak için aşağıdaki sözdizimi kullanılabilir -
field:[data_type]Aşağıdaki örnek yapılacaklar listesi türünü tanımlar -
type Query {
todos: [String]
}Boş Değerlenemez Tür
Varsayılan olarak, çekirdek skaler türlerinin her biri null olarak ayarlanabilir. Diğer bir deyişle, bu türler ya belirtilen türde bir değer döndürebilir ya da hiçbir değeri olmayabilir. Bu varsayılanı geçersiz kılmak ve bir alanın tanımlanması gerektiğini belirtmek için türe bir ünlem işareti (!) Eklenebilir. Bu, sorgu tarafından döndürülen sonuçlarda değerin varlığını sağlar.
Aşağıdaki sözdizimi, null yapılamayan bir alanı tanımlamak için kullanılabilir -
field:data_type!Aşağıdaki örnekte stud_id , zorunlu alan olarak bildirilmiştir.
type Student {
stud_id:ID!
firstName:String
lastName:String
fullName:String
college:College
}Bir GraphQL şeması, herhangi bir GraphQL sunucu uygulamasının merkezinde yer alır. Kendisine bağlanan istemci uygulamalarının kullanabileceği işlevselliği açıklar. Bir GraphQL şeması oluşturmak ve bunun etrafında bir arayüz oluşturmak için herhangi bir programlama dilini kullanabiliriz.
GraphQL çalışma zamanı, temsil ettiği veri hizmetinin yeteneklerini yayınlamak için genel bir grafik tabanlı şema tanımlar. İstemci uygulamaları, yetenekleri dahilinde şemayı sorgulayabilir. Bu yaklaşım, istemcileri sunuculardan ayırır ve her ikisinin de bağımsız olarak gelişmesine ve ölçeklenmesine izin verir.
Bu bölümde, GraphQL sorgularını yürütmek için Apollo sunucusunu kullanıyoruz. makeExecutableSchema graphql-tools içindeki fonksiyon, şema ve çözücüleri bağlamanıza yardımcı olur.
makeExecutableSchema İşlev Sözdizimi
makeExecutableSchemaişlev, Nesne türünde tek bir bağımsız değişken {} alır. Bu işlevi kullanmak için sözdizimi aşağıda verilmiştir -
import { makeExecutableSchema } from 'graphql-tools';
const jsSchema = makeExecutableSchema({
typeDefs,
resolvers, // optional
logger, // optional
allowUndefinedInResolve = false, // optional
resolverValidationOptions = {}, // optional
directiveResolvers = null, // optional
schemaDirectives = null, // optional
parseOptions = {}, // optional
inheritResolversFromInterfaces = false // optional
});| Sr.No. | Parametre ve Açıklama |
|---|---|
| 1 | typeDefs Bu gerekli bir argümandır. Bir GraphQL sorgusunu UTF-8 dizesi olarak temsil eder. |
| 2 | Resolvers Bu isteğe bağlı bir argümandır (varsayılan olarak boş nesnedir). Bu, sorguyu işleyen işlevlere sahiptir. |
| 3 | logger Bu isteğe bağlı bir argümandır ve sunucu konsoluna hataları yazdırmak için kullanılabilir. |
| 4 | parseOptions Bu isteğe bağlı bir argümandır ve typeDefs'i bir dizge olarak belirtirken ayrıştırmanın özelleştirilmesine izin verir. |
| 5 | allowUndefinedInResolve Bu, varsayılan olarak doğrudur. Yanlış olarak ayarlandığında, çözümleme işlevlerinizin tanımsız döndürmeleri halinde hata vermesine neden olur. |
| 6 | resolverValidationOptions Bu isteğe bağlı bir argümandır ve Boole özelliklerine sahip bir nesneyi kabul eder. |
| 7 | inheritResolversFromInterfaces Bu, isteğe bağlı bir argümandır ve çözümleyicilerin nesne mirasını kontrol etmek için bir Boole argümanını kabul eder. |
İllüstrasyon
Bu şemayı anlamak için basit bir uygulama oluşturalım. Bu, sunucudaki öğrencilerin listesini sorgulamak için bir şema oluşturacaktır. Öğrenci verileri düz bir dosyada saklanacak ve adında bir düğüm modülü kullanacağız.notarealdb bir veritabanını taklit etmek ve düz dosyadan okumak.
Adım 1 - Proje için Gerekli Bağımlılıkları İndirin ve Yükleyin
Adlı bir klasör oluşturun schema-app. Dizininizi terminalden schema-app olarak değiştirin. Ardından, indirme ve yükleme işlemini tamamlamak için Ortam Kurulumu bölümünde açıklanan 3 ila 5 arasındaki adımları izleyin.
Adım 2 - Şema Oluşturun
Ekle schema.graphql proje klasöründeki dosya, schema-app ve aşağıdaki kodu ekleyin -
type Query {
greeting:String
students:[Student]
}
type Student {
id:ID!
firstName:String
lastName:String
password:String
collegeId:String
}Şemanın kökü Sorgu türü olacaktır. Sorgunun iki alanı vardır: tebrik ve sırasıyla Dize döndüren Öğrenciler ve öğrencilerin listesi. Öğrenci, birden çok alan içerdiği için Nesne türü olarak ilan edilir. Kimlik alanı boş değer atanamaz olarak bildirildi.
Adım 3 - Çözücü Oluşturun
Bir dosya oluştur resolvers.js proje klasörüne ve aşağıdaki kodu ekleyin -
const db = require('./db')
const Query = {
greeting:() => {
return "hello from TutorialsPoint !!!"
},
students:() => db.students.list()
}
module.exports = {Query}Burada selamlama ve öğrenciler, sorguyu ele alan çözümleyicilerdir. students resolver functionveri erişim katmanındaki öğrencilerin bir listesini döndürür. Modül dışındaki çözümleyici işlevlerine erişmek için, Sorgu nesnesi kullanılarak dışa aktarılmalıdır.module.exports.
Adım 4 - Uygulamayı Çalıştırın
Bir server.js dosyası oluşturun ve Ortam Kurulumu Bölümündeki 8. adıma bakın. Bir sonraki adım, terminalde npm start komutunu çalıştırmaktır. Sunucu, 9000 portunda çalışır durumda olacaktır. Burada, uygulamayı test etmek için bir istemci olarak GraphiQL kullanıyoruz. Tarayıcıyı açın ve URL'yi yazın,http://localhost:9000/graphiql.
Düzenleyiciye aşağıdaki sorguyu yazın -
{
greeting
students {
id
firstName
lastName
}
}Sorgu, çıktıyı aşağıda gösterildiği gibi gösterecektir -

Note- Öğrencilerin verilerini ve hatta MySQL veya MongoDB gibi gerçek bir veritabanını almak için student.json'u RESTful API çağrısıyla değiştirebiliriz. GraphQL, performansı artırmak için orijinal uygulama katmanınızın etrafında ince bir paket haline gelir.
Çözümleyici, bir GraphQL sorgusu için yanıt oluşturan bir işlevler koleksiyonudur. Basit bir ifadeyle, bir çözümleyici, bir GraphQL sorgu işleyicisi görevi görür. Bir GraphQL şemasındaki her çözümleyici işlevi, aşağıda verildiği gibi dört konumsal argümanı kabul eder -
fieldName:(root, args, context, info) => { result }Çözümleyici işlevlerinin bir örneği aşağıda gösterilmiştir -
//resolver function with no parameters and returning string
greeting:() => {
return "hello from TutorialsPoint !!!"
}
//resolver function with no parameters and returning list
students:() => db.students.list()
//resolver function with arguments and returning object
studentById:(root,args,context,info) => {
return db.students.get(args.id);
}Aşağıda konumsal argümanlar ve açıklamaları verilmiştir -
| Sr.No. | Argümanlar ve Açıklama |
|---|---|
| 1 | root Üst alandaki çözümleyiciden döndürülen sonucu içeren nesne. |
| 2 | args Sorgudaki alana iletilen argümanlara sahip bir nesne. |
| 3 | context Bu, belirli bir sorgudaki tüm çözümleyiciler tarafından paylaşılan bir nesnedir. |
| 4 | info Alan adı, kökten alanın yolu dahil, sorgunun yürütme durumu hakkında bilgi içerir. |
Çözümleyici Sonuç Formatı
GraphQL'deki çözücüler, aşağıda verildiği gibi farklı türde değerler döndürebilir -
| Sr.No. | Argümanlar ve Açıklama |
|---|---|
| 1 | null or undefined bu, nesnenin bulunamadığını gösterir |
| 2 | array bu yalnızca şema, bir alanın sonucunun bir liste olması gerektiğini gösteriyorsa geçerlidir |
| 3 | promise çözümleyiciler genellikle bir veritabanından veya arka uç API'sinden getirme gibi eşzamansız eylemler gerçekleştirir, böylece sözler geri verebilirler |
| 4 | scalar or object bir çözümleyici başka değerler de döndürebilir |
İllüstrasyon
Çözümleyiciyi anlamak için basit bir uygulama oluşturalım. Bu, bir öğrenciyi sunucudan kimliğe göre sorgulamak için şema oluşturacaktır. Öğrenci verileri düz bir dosyada saklanacak ve adında bir düğüm modülü kullanacağız.notarealdb bir veritabanını taklit etmek ve düz dosyadan okumak.
Aşağıdaki, basit bir uygulama oluşturmak için adım adım ilerleyen bir işlemdir -
Adım 1 - Proje için Gerekli Bağımlılıkları İndirin ve Yükleyin
Adlı bir klasör oluşturun resolver-app. Dizininizi şu şekilde değiştirin:resolver-appterminalden. Daha sonra, Ortam Kurulumu bölümündeki 3 ila 5 arasındaki adımları izleyin.
Adım 2 - Şema Oluşturun
Proje klasörü çözücü uygulamasına schema.graphql dosyasını ekleyin ve aşağıdaki kodu ekleyin -
type Query {
greeting:String
students:[Student]
studentById(id:ID!):Student
}
type Student {
id:ID!
firstName:String
lastName:String
password:String
collegeId:String
}Şema dosyası, kullanıcının karşılama, öğrenciler ve studentById için sorgulama yapabileceğini gösterir . Belirli bir kimliğe sahip öğrencileri almak için kullanıyoruzdata type ID!boş değer atanamayan benzersiz bir tanımlayıcı alanı gösterir. Öğrencilerin alan öğrenciler dizisi döndürür ve tebrik döndürür basit bir dize değeri.
Adım 3 - Çözücü Oluşturun
Bir dosya oluştur resolvers.js proje klasörüne ve aşağıdaki kodu ekleyin -
const db = require('./db')
const Query = {
//resolver function for greeting
greeting:() => {
return "hello from TutorialsPoint !!!"
},
//resolver function for students returns list
students:() => db.students.list(),
//resolver function for studentbyId
studentById:(root,args,context,info) => {
//args will contain parameter passed in query
return db.students.get(args.id);
}
}
module.exports = {Query}Burada, studentById üç parametre alır. Bu bölümde tartışıldığı gibi, studentId bağımsız değişkenlerden alınabilir; root, Query nesnesinin kendisini içerecektir. Belirli bir öğrenciyi geri döndürmek için, öğrenci koleksiyonundaki id parametresiyle get yöntemini çağırmamız gerekir.
Burada, karşılama, öğrenciler, öğrenciKimliği sorguyu işleyen çözümleyicilerdir.students resolver functionveri erişim katmanındaki öğrencilerin bir listesini döndürür. Modül dışındaki çözümleyici işlevlerine erişmek için, Query nesnesinin module.exports kullanılarak dışa aktarılması gerekir.
Adım 4 - Uygulamayı Çalıştırın
Bir server.js dosyası oluşturun. Ortam Kurulum Bölümünde 8. adıma bakın. Terminalde npm start komutunu yürütün. Sunucu, 9000 portunda çalışır durumda olacaktır. Burada, uygulamayı test etmek için bir istemci olarak GraphiQL kullanıyoruz.
Tarayıcıyı açın ve url'yi girin, http://localhost:9000/graphiql. Düzenleyiciye aşağıdaki sorguyu yazın -
{
studentById(id:"S1001") {
id
firstName
lastName
}
}Yukarıdaki sorgunun çıktısı aşağıda gösterildiği gibidir -
{
"data": {
"studentById": {
"id": "S1001",
"firstName": "Mohtashim",
"lastName": "Mohammad"
}
}
}Bir GraphQL işlemi, bir okuma veya bir yazma işlemi olabilir. Değerleri yazmak veya göndermek için bir mutasyon kullanılırken, değerleri okumak veya getirmek için bir GraphQL sorgusu kullanılır. Her iki durumda da işlem, bir GraphQL sunucusunun belirli bir formattaki verilerle ayrıştırıp yanıtlayabileceği basit bir dizedir. Genellikle mobil ve web uygulamaları için kullanılan popüler yanıt biçimi JSON'dur.
Bir sorguyu tanımlama sözdizimi aşağıdaki gibidir -
//syntax 1
query query_name{ someField }
//syntax 2
{ someField }Aşağıda bir sorgu örneği verilmiştir -
//query with name myQuery
query myQuery{
greeting
}
// query without any name
{
greeting
}Yukarıdaki örnekten, sorgu anahtar kelimesinin isteğe bağlı olduğu açıktır.
GraphQL sorguları, verilerin aşırı getirilmesini azaltmaya yardımcı olur. Restful API'den farklı olarak GraphQL, bir kullanıcının sunucudan getirilmesi gereken alanları kısıtlamasına izin verir. Bu, daha küçük sorgular ve ağ üzerinden daha az trafik anlamına gelir; bu da yanıt süresini azaltır.
Resim 1 - Özel Alanlı Öğrenci Modelini Sorgulama
Bu örnekte, bir json dosyasında saklanan bir grup öğrencimiz var. Her öğrenci modelinde firstName, lastName ve id gibi alanlar bulunur, ancak fullName yoktur. Burada, tüm öğrencilerin tam adını almak için nasıl bir sorgu yapılacağını tartışacağız. Bunun için her iki şema çözümleyicide de fullName alanı oluşturmamız gerekiyor.
Aşağıdaki adımları kullanarak bu çizimi nasıl yapacağımızı görelim -
Adım 1 - Proje için Gerekli Bağımlılıkları İndirin ve Yükleyin
Adlı bir klasör oluşturun query-app. Dizininizi şu şekilde değiştirin:query-appterminalden. Daha sonra, Ortam Kurulumu bölümünde açıklanan 3 ila 5 arasındaki adımları izleyin.
Adım 2 - Şema Oluşturun
Ekle schema.graphql proje klasöründeki sorgu-app dosyasını açın ve aşağıdaki kodu ekleyin -
type Query {
greeting:String
students:[Student]
studentById(id:ID!):Student
}
type Student {
id:ID!
firstName:String
lastName:String
fullName:String
}Unutmayın ki fullName alanıstudents.jsondosya. Ancak, öğrencinin tam adını bir sorgu yoluyla almamız gerekiyor . FullName , bu durumda veri kaynağı ile kullanılamayan bir özel alan olacak.
Adım 3 - Çözücü Oluşturun
Bir dosya oluştur resolvers.js proje klasörüne ve aşağıdaki kodu ekleyin -
const db = require('./db')
const Query = {
//resolver function for greeting
greeting:() => {
return "hello from TutorialsPoint !!!"
},
//resolver function for students returns list
students:() => db.students.list(),
//resolver function for studentbyId
studentById:(root,args,context,info) => {
//args will contain parameter passed in query
return db.students.get(args.id);
}
}
//for each single student object returned,resolver is invoked
const Student = {
fullName:(root,args,context,info) => {
return root.firstName+":"+root.lastName
}
}
module.exports = {Query,Student}Adım 4 - Uygulamayı Çalıştırın
Oluşturmak server.jsdosya. Ortam Kurulum Bölümünde 8. adıma bakın. Terminalde npm start komutunu yürütün . Sunucu, 9000 portunda çalışır durumda olacaktır. Burada, uygulamayı test etmek için istemci olarak GraphiQL kullanıyoruz.
Tarayıcıyı açın ve URL'yi yazın http://localhost:9000/graphiql. Düzenleyiciye aşağıdaki sorguyu yazın -
{
students{
id
fullName
}
}Sorgunun yanıtı aşağıda verilmiştir -
{
"data": {
"students": [
{
"id": "S1001",
"fullName": "Mohtashim:Mohammad"
},
{
"id": "S1002",
"fullName": "Kannan:Sudhakaran"
},
{
"id": "S1003",
"fullName": "Kiran:Panigrahi"
}
]
}
}Oluşturmak server.js ve aşağıdaki kodu ekleyin -
const bodyParser = require('body-parser');
const cors = require('cors');
const express = require('express');
const db = require('./db');
const port = 9000;
const app = express();
//loading type definitions from schema file
const fs = require('fs')
const typeDefs = fs.readFileSync('./schema.graphql',{encoding:'utf-8'})
//loading resolvers
const resolvers = require('./resolvers')
//binding schema and resolver
const {makeExecutableSchema} = require('graphql-tools')
const schema = makeExecutableSchema({typeDefs, resolvers})
//enabling cross domain calls and form post
app.use(cors(), bodyParser.json());
//enabling routes
const {graphiqlExpress,graphqlExpress} = require('apollo-server-express')
app.use('/graphql',graphqlExpress({schema}))
app.use('/graphiql',graphiqlExpress({endpointURL:'/graphql'}))
//registering port
app.listen(port, () => console.info(`Server started on port ${port}`));Terminalde npm start komutunu yürütün. Sunucu, 9000 portunda çalışır durumda olacaktır. Burada, uygulamayı test etmek için bir istemci olarak GraphiQL kullanıyoruz.
Tarayıcıyı açın ve URL'yi yazın http://localhost:9000/graphiql. Düzenleyiciye aşağıdaki sorguyu yazın -
{
students{
id
fullName
}
}Sorgunun yanıtı aşağıda verilmiştir -
{
"data": {
"students": [
{
"id": "S1001",
"fullName": "Mohtashim:Mohammad"
},
{
"id": "S1002",
"fullName": "Kannan:Sudhakaran"
},
{
"id": "S1003",
"fullName": "Kiran:Panigrahi"
}
]
}
}Resim 2 - İç İçe Sorgu
Öğrenci ayrıntılarını ve üniversite ayrıntılarını almak için iç içe geçmiş bir sorgu oluşturalım. Aynı proje klasörü ile çalışacağız.
Adım 1 - Şemayı Düzenleyin
Şema dosyasında zaten öğrenci alanı var. Bir saha fakültesi ekleyelim ve türünü tanımlayalım.
type College {
id:ID!
name:String
location:String
rating:Float
}
type Student {
id:ID!
firstName:String
lastName:String
fullName:String
college:College
}Adım 2 - resolver.js'yi değiştirin
Aşağıdaki gibi bir üniversite çözümleyici işlevi eklememiz gerekiyor. Üniversite çözücü işlevi, döndürülen her öğrenci nesnesi için yürütülecektir. Bu durumda çözümleyicinin kök parametresi öğrenciyi içerecektir .
const Student = {
fullName:(root,args,context,info) => {
return root.firstName+":"+root.lastName
},
college:(root) => {
return db.colleges.get(root.collegeId);
}
}
module.exports = {Query,Student}Çözümleyici, kolej koleksiyonunun alma yöntemini çağırarak ve collegeId'yi geçerek her öğrencinin üniversitesini döndürür . CollegeId aracılığıyla Öğrenci ve Kolej arasında ilişki ilişkimiz var .
3. Adım - Uygulamayı Test Edin
Terminal penceresini açın ve proje klasörüne gidin. -Npm start komutunu yazın. Tarayıcıyı başlatın ve URL'yi girinhttp://localhost:9000/graphiql.
GraphiQL penceresine aşağıdaki sorguyu girin -
{
students{
id
firstName
college {
id
name
location
rating
}
}
}Sorgunun cevabı aşağıda verildiği gibidir -
{
"data": {
"students": [
{
"id": "S1001",
"firstName": "Mohtashim",
"college": {
"id": "col-102",
"name": "CUSAT",
"location": "Kerala",
"rating": 4.5
}
},
{
"id": "S1002",
"firstName": "Kannan",
"college": {
"id": "col-101",
"name": "AMU",
"location": "Uttar Pradesh",
"rating": 5
}
},
{
"id": "S1003",
"firstName": "Kiran",
"college": {
"id": "col-101",
"name": "AMU",
"location": "Uttar Pradesh",
"rating": 5
}
}
]
}
}Sorgu Değişkeni nedir?
Bir sorguda geçirilecek bazı dinamik değerler varsa, bu dinamik değerleri değişkenler kullanarak temsil edin. Bu nedenle, sorgu istemci uygulamaları tarafından yeniden kullanılabilir.
İllüstrasyon
Sorgu değişkenini anlamak için basit bir uygulama oluşturalım.
Adım 1 - Şema Dosyasını Düzenleyin
Bir dize parametresi alan ve bir dize döndüren bir sayHello alanı ekleyin . Ad değerleri, istemci uygulamasında dinamik olacaktır.
type Query {
sayHello(name:String!):String
}Adım 2 - resolver.js Dosyasını Düzenleyin
Aşağıdaki gibi parametre alan bir sayHello çözücü ekleyin -
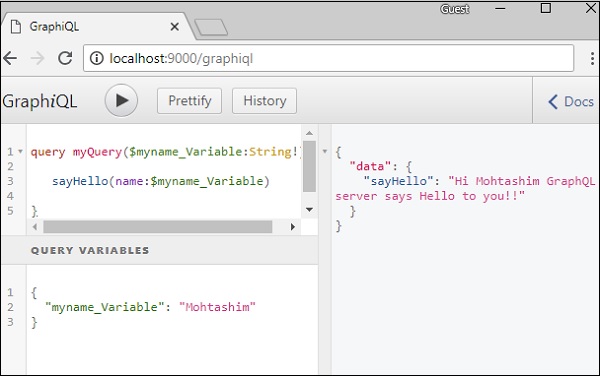
sayHello:(root,args,context,info) => `Hi ${args.name} GraphQL server says Hello to you!!`Adım 3 - GraphiQL'de Sorgu Değişkenini Bildirin
Bir değişken $ ile ve ardından değişkenin adı ile bildirilir. Örneğin: $ myname_Variable.
$ Myname_Variable bildirildikten sonra, adlandırılmış bir sorgu sözdizimi ile kullanılması gerekir. MyQuery sorgusu dize değerini alır ve aşağıda gösterildiği gibi sayHello'ya iletir -
query myQuery($myname_Variable:String!) { sayHello(name:$myname_Variable)
}$ Myname_Variable değerini, GraphiQL istemcisinin Sorgu Değişkenleri bölümünde bir JSON nesnesi olarak ayarlayın.
{
"myname_Variable": "Mohtashim"
}Yukarıdaki kodun çıktısı aşağıdaki gibidir -
{
"data": {
"sayHello": "Hi Mohtashim GraphQL server says Hello to you!!"
}
}
Enum ile Sorgu Değişkeni nasıl kullanılır
Alan parametresi olduğunda bir sorgu değişkeninin nasıl kullanılacağını görelim. enum type.
Adım 1 - schema.graphql Dosyasını Düzenleyin
enum ColorType {
RED
BLUE
GREEN
}
type Query {
setFavouriteColor(color:ColorType):String
}SetFavouriteColor işlevi girdi olarak enum alır ve bir dize değeri döndürür.
Adım 2 - resolvers.js Dosyasını Düzenleyin
SetFavouriteColor çözümleyici işlevi kök ve değiştirgeleri alır . Çalışma zamanında işleve aktarılan enum değerine args parametresi aracılığıyla erişilebilir.
setFavouriteColor:(root,args) => {
return "Your Fav Color is :"+args.color;
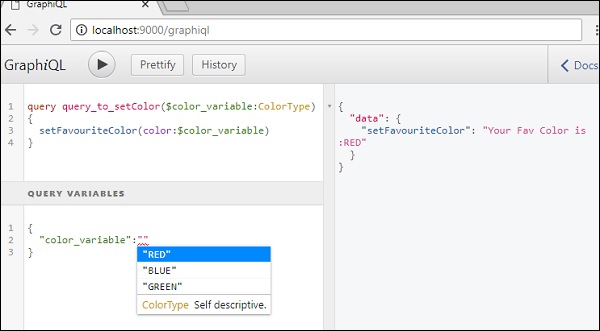
}Adım 3 - GraphiQL'de bir Sorgu Değişkeni Bildirin
Sorgu adlandırılır query_to_setColorColorType'ın color_variable adında bir değişken alan. Bu değişken setFavouriteColor yöntemine aktarılır.
query query_to_setColor($color_variable:ColorType) {
setFavouriteColor(color:$color_variable)
}GraphiQL'in sorgu değişkeni bölümüne aşağıdaki kodu yazın -
{
"color_variable":"RED"
}Yanıt aşağıda gösterilmiştir -
{
"data": {
"setFavouriteColor": "Your Fav Color is: RED"
}
}
Bu bölümde, GraphQL'deki mutasyon sorgularını öğreneceğiz.
Mutasyon sorguları, veri deposundaki verileri değiştirir ve bir değer döndürür. Veri eklemek, güncellemek veya silmek için kullanılabilir. Mutasyonlar, şemanın bir parçası olarak tanımlanır.
Bir mutasyon sorgusunun sözdizimi aşağıda verilmiştir -
mutation{
someEditOperation(dataField:"valueOfField"):returnType
}İllüstrasyon
Bir mutasyon sorgusu kullanarak veri deposuna yeni öğrenci kaydını nasıl ekleyeceğimizi anlayalım.
Adım 1 - Proje için Gerekli Bağımlılıkları İndirin ve Yükleyin
Mutation-app adıyla bir proje klasörü oluşturun. Dizininizi terminalden mutation-app olarak değiştirin. Ortam Kurulumu bölümünde açıklanan 3 ila 5 arasındaki adımları izleyin.
Adım 2 - Bir schema.graphql Dosyası Oluşturun
Ekle schema.graphql proje klasöründeki mutation-app dosyasını açın ve aşağıdaki kodu ekleyin -
type Query {
greeting:String
}
type Mutation {
createStudent(collegeId:ID,firstName:String,lastName:String):String
}CreateStudent işlevinin bir String türü döndürdüğünü unutmayın. Bu, bir öğrenci oluşturulduktan sonra oluşturulan benzersiz bir tanımlayıcıdır (ID).
Adım 3 - Bir resolver.js Dosyası oluşturun
Proje klasöründe bir dosya resolvers.js oluşturun ve aşağıdaki kodu ekleyin -
const db = require('./db')
const Mutation = {
createStudent:(root,args,context,info) => {
return db.students.create({collegeId:args.collegeId,
firstName:args.firstName,
lastName:args.lastName})
}
}
const Query = {
greeting:() => "hello"
}
module.exports = {Query,Mutation}Mutasyon işlevi, veri deposundaki öğrenci koleksiyonuna işaret eder. Yeni bir öğrenci eklemek için öğrenci koleksiyonundaki oluşturma yöntemini çağırın. Args nesne sorguda geçirilen parametreleri içerecektir. Öğrenci koleksiyonunun oluşturma yöntemi, yeni oluşturulan bir öğrenci nesnesinin kimliğini döndürür.
Adım 4 - Uygulamayı Çalıştırın
Oluşturmak server.jsdosya. Ortam Kurulumu Bölümündeki 8. adıma bakın. Terminalde npm start komutunu yürütün. Sunucu, 9000 portunda çalışır durumda olacaktır. Burada, uygulamayı test etmek için bir istemci olarak GraphiQL kullanıyoruz.
Sonraki adım, tarayıcıyı açmak ve URL'yi yazmaktır. http://localhost:9000/graphiql. Düzenleyiciye aşağıdaki sorguyu yazın -
//college Id should be matched with data from colleges.json for easy retrieval
mutation {
createStudent(collegeId:"col-2",firstName:"Tim",lastName:"George")
}Yukarıdaki sorgu, student.json dosyasında bir öğrenci nesnesi oluşturacaktır. Sorgu, benzersiz bir tanımlayıcı döndürür. Sorgunun yanıtı aşağıda gösterildiği gibidir -
{
"data": {
"createStudent": "SkQtxYBUm"
}
}Öğrenci nesnesinin oluşturulup oluşturulmadığını doğrulamak için studentById sorgusunu kullanabiliriz. Kimliği doğrulamak için data klasöründen student.json dosyasını da açabilirsiniz.
StudentById sorgusunu kullanmak için schema.graphql aşağıda verildiği gibi -
type Query {
studentById(id:ID!):Student
}
type Student {
id:ID!
firstName:String
lastName:String
collegeId:String
}Düzenleyin resolver.js dosya aşağıda verildiği gibi -
const db = require('./db')
const Query = {
studentById:(root,args,context,info) => {
return db.students.get(args.id);
}
}
const Mutation = {
createStudent:(root,args,context,info) => {
return db.students.create({collegeId:args.collegeId,
firstName:args.firstName,
lastName:args.lastName})
}
}
module.exports = {Query,Mutation}Aşağıda, mutasyon sorgusundan döndürülen benzersiz kimliğe göre öğrenci alma sorgusu verilmiştir -
{
studentById(id:"SkQtxYBUm") {
id
firstName
lastName
}
}Sunucudan gelen yanıt aşağıdaki gibidir -
{
"data": {
"studentById": {
"id": "SkQtxYBUm",
"firstName": "Tim",
"lastName":"George"
}
}
}Mutasyonda Bir Nesneyi Geri Döndürmek
Mutasyon halindeki bir nesneyi döndürmek en iyi uygulamadır. Örneğin, istemci uygulaması öğrenci ve üniversite ayrıntılarını almak istiyor. Bu durumda, iki farklı istekte bulunmak yerine, öğrencileri ve üniversite ayrıntılarını içeren bir nesneyi döndüren bir sorgu oluşturabiliriz.
Adım 1 - Şema Dosyasını Düzenleyin
Adlı yeni bir yöntem ekleyin addStudent mutasyon türünde nesneyi döndüren schema.graphql.
Üniversite detaylarına öğrenci detaylarından nasıl erişeceğimizi öğrenelim. Şema dosyasına üniversite türünü ekleyin.
type Mutation {
addStudent_returns_object(collegeId:ID,firstName:String,lastName:String):Student
createStudent(collegeId:ID,firstName:String,lastName:String):String
}
type College {
id:ID!
name:String
location:String
rating:Float
}
type Student {
id:ID!
firstName:String
lastName:String
college:College
}Adım 2 - resolvers.js Dosyasını güncelleyin
Bir dosyayı güncelleyin resolvers.js proje klasörüne ve aşağıdaki kodu ekleyin -
const Mutation = {
createStudent:(root,args,context,info) => {
return db.students.create({
collegeId:args.collegeId,
firstName:args.firstName,
lastName:args.lastName
})
},
// new resolver function
addStudent_returns_object:(root,args,context,info) => {
const id = db.students.create({
collegeId:args.collegeId,
firstName:args.firstName,
lastName:args.lastName
})
return db.students.get(id)
}
}
//for each single student object returned,resolver is invoked
const Student = {
college:(root) => {
return db.colleges.get(root.collegeId);
}
}
module.exports = {Query,Student,Mutation}Adım 3 - Sunucuyu Başlatın ve GraphiQL'de Talep Sorgusunu Yazın
Ardından, sunucuyu başlatacağız ve aşağıdaki kodla GraphiQL'de sorgu talep edeceğiz -
mutation {
addStudent_returns_object(collegeId:"col-101",firstName:"Susan",lastName:"George") {
id
firstName
college{
id
name
}
}
}Yukarıdaki sorgu, yeni bir öğrenci ekler ve öğrenci nesnesini üniversite nesnesiyle birlikte alır. Bu, sunucuya gidiş dönüşleri kaydeder.
Cevap aşağıda verildiği gibidir -
{
"data": {
"addStudent_returns_object": {
"id": "rklUl08IX",
"firstName": "Susan",
"college": {
"id": "col-101",
"name": "AMU"
}
}
}
}Veri eklerken veya değiştirirken, kullanıcı girişini doğrulamak önemlidir. Örneğin, bir alanın değerinin her zaman boş olmamasını sağlamamız gerekebilir. Kullanabiliriz! (non-nullable) Böyle bir doğrulamayı gerçekleştirmek için GraphQL'de işaretleyici yazın.
Kullanmak için sözdizimi ! tip işaretçisi aşağıda verildiği gibidir -
type TypeName {
field1:String!,
field2:String!,
field3:Int!
}Yukarıdaki sözdizimi, tüm alanların boş olmamasını sağlar.
Bir dizginin uzunluğunu kontrol etmek veya bir sayının belirli bir aralıkta olup olmadığını kontrol etmek gibi ek kurallar uygulamak istiyorsak, özel doğrulayıcılar tanımlayabiliriz. Özel doğrulama mantığı, çözümleyici işlevinin bir parçası olacaktır. Bunu bir örnek yardımıyla anlayalım.
Örnek - Özel Doğrulayıcıları Uygulama
Temel doğrulama ile bir kayıt formu oluşturalım. Formda e-posta, ad ve şifre alanları olacaktır.
Adım 1 - Proje için Gerekli Bağımlılıkları İndirin ve Yükleyin
Adlı bir klasör oluşturun validation-app. Dizini terminalden validation-app olarak değiştirin. Ortam Kurulumu bölümünde açıklanan 3 ila 5 arasındaki adımları izleyin.
Adım 2 - Şema Oluşturun
Ekle schema.graphql proje klasöründeki dosya validation-app ve aşağıdaki kodu ekleyin -
type Query {
greeting:String
}
type Mutation {
signUp(input:SignUpInput):String
}
input SignUpInput {
email:String!,
password:String!,
firstName:String!
}Note- SignUp işlevindeki parametre sayısını azaltmak için SignUpInput girdi tipini kullanabiliriz. Bu nedenle, signUp işlevi SignUpInput türünde yalnızca bir parametre alır.
Adım 3 - Çözücüler Oluşturun
Bir dosya oluştur resolvers.js proje klasörüne ve aşağıdaki kodu ekleyin -
const Query = {
greeting:() => "Hello"
}
const Mutation ={
signUp:(root,args,context,info) => {
const {email,firstName,password} = args.input;
const emailExpression = /^(([^<>()\[\]\\.,;:\s@"]+(\.[^<>()\[\]\\.,;:\s@"]+)*)|(".+"))@((\[[0-9]{1,3}\.[0-9]{1,3}\.[0-9]{1,3}\.[0-9]{1,3}\])|(([a-zA-Z\-0-9]+\.)+[a-zA-Z]{2,}))$/;
const isValidEmail = emailExpression.test(String(email).toLowerCase())
if(!isValidEmail)
throw new Error("email not in proper format")
if(firstName.length > 15)
throw new Error("firstName should be less than 15 characters")
if(password.length < 8 )
throw new Error("password should be minimum 8 characters")
return "success";
}
}
module.exports = {Query,Mutation}Çözümleyici işlevi olan signUp, e-posta, şifre ve firstName parametrelerini kabul eder. Bunlar, args.input aracılığıyla erişilebilmesi için input değişkeninden geçirilecektir.
Adım 4 - Uygulamayı Çalıştırın
Bir server.js dosyası oluşturun. Ortam Kurulum Bölümünde 8. adıma bakın. Terminalde npm start komutunu yürütün . Sunucu, 9000 portunda çalışır durumda olacaktır. Burada, uygulamayı test etmek için bir istemci olarak GraphiQL kullanacağız.
Tarayıcıyı açın ve URL'yi girin http://localhost:9000/graphiql. Düzenleyiciye aşağıdaki sorguyu yazın -
mutation doSignUp($input:SignUpInput) { signUp(input:$input)
}Kaydolma işlevi girdisi karmaşık bir tür olduğundan, graphiql'de sorgu değişkenlerini kullanmamız gerekir. Bunun için önce sorguya bir isim vermemiz ve ona doSignUp dememiz gerekiyor, $ input bir sorgu değişkenidir.
Graphiql'nin sorgu değişkenleri sekmesine aşağıdaki sorgu değişkeni girilmelidir -
{
"input":{
"email": "abc@abc",
"firstName": "kannan",
"password": "pass@1234"
}
}Hatalar dizisi, aşağıda gösterildiği gibi doğrulama hatalarının ayrıntılarını içerir -
{
"data": {
"signUp": null
},
"errors": [
{
"message": "email not in proper format",
"locations": [
{
"line": 2,
"column": 4
}
],
"path": [
"signUp"
]
}
]
}Her alan için aşağıda belirtildiği gibi uygun bir girdi girmeliyiz -
{
"input":{
"email": "[email protected]",
"firstName": "kannan",
"password": "pass@1234"
}
}Cevap aşağıdaki gibidir -
{
"data": {
"signUp": "success"
}
}Burada, aşağıdaki sorguda herhangi bir şifre tahsis etmiyoruz.
{
"input":{
"email": "[email protected]",
"firstName": "kannan"
}
}Gerekli bir alan sağlanmadıysa, qraphql sunucusu aşağıdaki hatayı görüntüler -
{
"errors": [
{
"message": "Variable \"$input\" got invalid value {\"email\":\"[email protected]\",\"firstName\":\"kannan\"}; Field value.password of required type String! was not provided.",
"locations": [
{
"line": 1,
"column": 19
}
]
}
]
}Web uygulamaları, verileri eşzamansız olarak (arka planda) gönderir ve alır. AJAX, web sitelerinin sayfayı yenilemeden ekrana içerik yüklemesine izin verir. jQuery, AJAX işlevselliği için çeşitli yöntemler sağlar, böylece AJAX'ı kullanmayı kolaylaştırır. Bu bölümde, GraphQL'i jQuery ile nasıl entegre edebileceğimizi öğreneceğiz.
İstemci sunucu mimarisini kullanan bir uygulama düşünün. Bir GraphQL sunucusundan veri isteyen bir ön uç web sayfası oluşturabiliriz. Web sayfası, jQuery kullanarak GraphQL sunucusuna AJAX çağrıları yapacaktır.
GraphQL'i JQuery ile entegre etmek için, GraphiQL istek başlıklarını inceleyelim ve istek parametrelerini anlayalım.
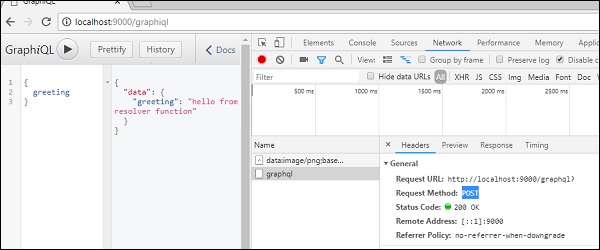
Başlat hello-worldapp (ilgili resim için bölüm 6'ya bakın). GraphiQL penceresine graphql sorgusunu {tebrik} yazın. Aşağıda gösterildiği gibi ağ sekmesine gitmek için sağ tıklayın ve inceleyin veya (ctrl + shift + I) tuşlarına basın -

Basitten hello-world örnek, anlayabiliriz http method kullanılmış POST. Şimdi tarayıcıda, istek yükünü görüntülemek için başlık bölümüne gidin .
Bir kez tıkladığınızda view codeChrome'un istek yükü bölümünde aşağıdakileri göreceksiniz.
{"query":"{\n greeting\n}","variables":null,"operationName":null}Ayrıca istek URL'sini de not edin, http://localhost:9000/graphql istemci uygulamasından çağrılmalıdır.
İllüstrasyon
Adım adım bir süreç kullanarak GraphQL'i JQuery ile nasıl entegre edeceğimizi anlayalım.
Sunucuyu Kurmak
Aşağıdaki adımları kullanarak sunucuyu kurmayı öğreneceğiz -
Adım 1 - Proje için Gerekli Bağımlılıkları İndirin ve Yükleyin
Adlı bir klasör oluşturun jquery-server-app. Dizininizi terminalden jquery-server-app olarak değiştirin. Ortam Kurulumu bölümünde açıklanan 3 ila 5 arasındaki adımları izleyin.
Adım 2 - Şema Oluşturun
Proje klasörüne schema.graphql dosyası ekleyin jquery-server-app ve aşağıdaki kodu ekleyin -
type Query
{
greeting: String
sayHello(name:String!):String
}Dosya iki sorgu tanımladı greeting ve sayHello. SayHello sorgusu bir dize parametresi kabul eder ve başka bir dize döndürür. SayHello () işlevinin parametresi boş değil.
Adım 3 - Çözücüler Oluşturun
Proje klasöründe bir dosya resolvers.js oluşturun ve aşağıdaki kodu ekleyin -
const Query =
{
greeting: () => 'Hello GraphQL From TutorialsPoint !!' ,
sayHello:(root,args,context,info) => `Hi ${args.name} GraphQL server says Hello to you!!`
}
module.exports = {Query}Buraya, greeting ve sayHelloiki çözümleyicidir. SayHello çözücüsünde, isim parametresine aktarılan değere args aracılığıyla erişilebilir. Modül dışındaki çözümleyici işlevlerine erişmek için, Sorgu nesnesi kullanılarak dışa aktarılmalıdır.module.exports.
Adım 4 - Uygulamayı Çalıştırın
Bir server.js dosyası oluşturun. Ortam Kurulumu Bölümündeki 8. adıma bakın. Terminalde npm start komutunu yürütün . Sunucu, 9000 portunda çalışır durumda olacaktır. Burada, uygulamayı test etmek için istemci olarak GraphiQL kullanıyoruz.
Tarayıcıyı açın ve URL'yi yazın http://localhost:9000/graphiql. Düzenleyiciye aşağıdaki sorguyu yazın -
{
greeting,
sayHello(name:"Mohtashim")
}Sunucudan gelen yanıt aşağıdaki gibidir -
{
"data": {
"greeting": "Hello GraphQL From TutorialsPoint !!",
"sayHello": "Hi Mohtashim GraphQL server says Hello to you!!"
}
}İstemciyi Kurmak
Sunucuyu zaten kurduğumuz için, şimdi istemciyi nasıl kuracağımızı öğreneceğiz.
Adım 1 - Mevcut proje klasörünün dışında yeni bir jquery-client-app klasörü oluşturun
İlk önce adında bir klasör oluşturacağız jquery-client-app proje klasörünün dışında.
Adım 2 - jQuery Entegrasyonu için bir HTML Sayfası index.html oluşturun
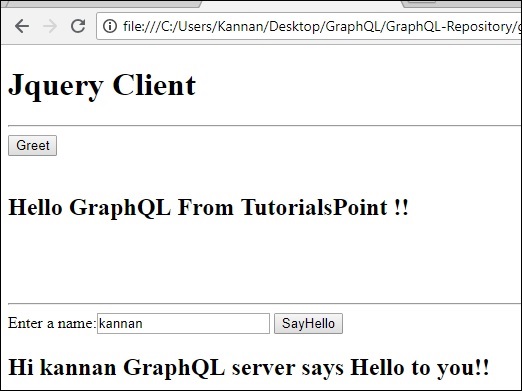
Jquery'de bir istemci uygulaması oluşturacağız ve her iki yöntemi de çağıracağız. Aşağıdakiler için kod index.html dosya. index.html sayfa, düğmeler olduğunda sunucuya istek gönderir - Greet ve SayHellotıklandı. $ .Ajax () fonksiyonunu kullanarak asenkron istekte bulunacağız.
<!DOCTYPE html>
<html>
<head>
<script src = "https://ajax.googleapis.com/ajax/libs/jquery/3.3.1/jquery.min.js"></script>
<script>
$(document).ready(function() { $("#btnSayhello").click(function() {
const name = $("#txtName").val(); console.log(name); $("#SayhelloDiv").html('loading....');
$.ajax({url: "http://localhost:9000/graphql", contentType: "application/json",type:'POST', data: JSON.stringify({ query:`{ sayHello(name:"${name}")}`
}),
success: function(result) {
console.log(JSON.stringify(result))
$("#SayhelloDiv").html("<h1>"+result.data.sayHello +"</h1>"); } }); }); $("#btnGreet").click(function() {
$("#greetingDiv").html('loading....'); //https://kannan-first-graphql-app.herokuapp.com/graphql $.ajax({url: "http://localhost:9000/graphql",
contentType: "application/json",
type:'POST',
data: JSON.stringify({
query:`{greeting}`
}),
success: function(result) {
$("#greetingDiv").html("<h1>"+result.data.greeting+"</h1>");
}
});
});
});
</script>
</head>
<body>
<h1>Jquery Client </h1>
<hr/>
<section>
<button id = "btnGreet">Greet</button>
<br/> <br/>
<div id = "greetingDiv"> </div>
</section>
<br/> <br/> <br/>
<hr/>
<section>
Enter a name:<input id = "txtName" type = "text" value = "kannan"/>
<button id = "btnSayhello">SayHello</button>
<div id = "SayhelloDiv"> </div>
</section>
</body>
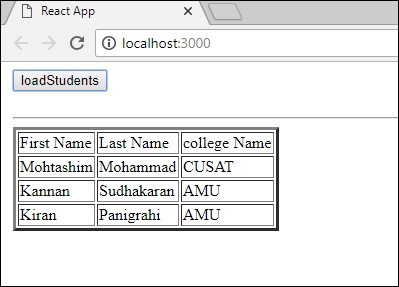
</html>Bu dosyayı tarayıcıda açın ve yanıtı görmek için düğmeye tıklayın. Çıktı aşağıda verildiği gibi olacaktır -

React, kullanıcı arayüzleri oluşturmak için bir Javascript kütüphanesidir. Bu bölüm GraphQL'in bir React uygulamasıyla nasıl entegre edilebileceğini açıklamaktadır.
İllüstrasyon
Bir tepki projesi kurmanın en hızlı yolu, React Uygulaması Oluştur aracını kullanmaktır. Sonraki bölümlerde, hem Sunucuyu hem de İstemciyi nasıl kuracağımızı öğreneceğiz.
Sunucuyu Kurmak
Sunucuyu kurmak için aşağıdaki adımları izleyin -
Adım 1 - Proje için Gerekli Bağımlılıkları İndirin ve Yükleyin
Bir klasör oluşturun react-server-app. Dizininizi şu şekilde değiştirin: react-server-app terminalden. Ortam Kurulumu bölümünde açıklanan 3 ila 5 arasındaki adımları izleyin.
Adım 2 - Şema Oluşturun
Ekle schema.graphql proje klasöründeki dosya react-server-app ve aşağıdaki kodu ekleyin -
type Query
{
greeting: String
sayHello(name:String!):String
}Dosya iki sorgu tanımladı - selamlama ve sayHello. SayHello sorgusu bir dize parametresi kabul eder ve başka bir dize döndürür. SayHello () işlevinin parametresi boş değil.
Adım 3 - Çözücüler Oluşturun
Bir dosya oluştur resolvers.js proje klasörüne ve aşağıdaki kodu ekleyin -
const Query =
{
greeting: () => 'Hello GraphQL From TutorialsPoint !!' ,
sayHello:(root,args,context,info) => `Hi ${args.name} GraphQL server says Hello to you!!`
}
module.exports = {Query}İşte selamlama ve merhaba deyin, iki çözümleyicidir. SayHello çözümleyicisinde, isim parametresine aktarılan değere args aracılığıyla erişilebilir. Modül dışındaki çözümleyici işlevlerine erişmek için, Query nesnesinin module.exports kullanılarak dışa aktarılması gerekir.
Adım 4 - Uygulamayı Çalıştırın
Bir server.js dosyası oluşturun. Ortam Kurulum Bölümünde 8. adıma bakın. Terminalde npm start komutunu yürütün . Sunucu, 9000 portunda çalışır durumda olacaktır. Burada, uygulamayı test etmek için istemci olarak GraphiQL kullanıyoruz.
Tarayıcıyı açın ve URL'yi yazın http://localhost:9000/graphiql. Düzenleyiciye aşağıdaki sorguyu yazın -
{
greeting,
sayHello(name:"Mohtashim")
}Sunucudan gelen yanıt aşağıda verilmiştir -
{
"data": {
"greeting": "Hello GraphQL From TutorialsPoint !!",
"sayHello": "Hi Mohtashim GraphQL server says Hello to you!!"
}
}İstemciyi Kurmak
İstemci için yeni bir terminal açın. İstemci uygulaması çalıştırılmadan önce sunucu terminali çalışır durumda tutulmalıdır. React uygulaması 3000 numaralı bağlantı noktasında ve sunucu uygulaması 9000 numaralı bağlantı noktasında çalışacaktır.
Adım 1 - Merhaba dünya istemcisi bir React Projesi oluşturun
İstemci terminalinde aşağıdaki komutu yazın -
npx create-react-app hello-world-clientBu, tipik bir tepki uygulaması için gereken her şeyi kuracaktır. npx yardımcı program ve create-react-apptool merhaba-dünya-müşteri adıyla bir proje oluşturun. Kurulum tamamlandıktan sonra projeyi VSCode'da açın.
Adım 2 - Hello-world-client'ı başlatın
Terminaldeki geçerli klasör yolunu hello-world-client olarak değiştirin. Projeyi başlatmak için npm start yazın. Bu, 3000 numaralı bağlantı noktasında bir geliştirme sunucusu çalıştıracak ve tarayıcıyı otomatik olarak açacak ve dizin sayfasını yükleyecektir.
Bu, aşağıda verilen ekran görüntüsünde gösterilmektedir -

3. Adım - Uygulama Bileşenini Değiştirin
Src klasörünün içindeki App.js'de, biri selamlama ve diğeri sayHello mesajlarını yüklemek için iki işlev ekleyin.
Aşağıda, karşılama için GraphQL sorgusu gönderen loadGreeting işlevi verilmiştir.
async function loadGreeting() {
const response = await fetch('http://localhost:9000/graphql', {
method:'POST',
headers:{'content-type':'application/json'},
body:JSON.stringify({query:'{greeting}'})
})
const rsponseBody = await response.json();
return rsponseBody.data.greeting;
console.log("end of function")
}Aşağıdaki loadSayhello sayHello için GraphQL sorgusu gönderen işlev -
async function loadSayhello(name) {
const response = await fetch('http://localhost:9000/graphql', {
method:'POST',
headers:{'content-type':'application/json'},
body:JSON.stringify({query:`{sayHello(name:"${name}")}`})
})
}Tam App.js dosya aşağıda gösterilmektedir -
import React, { Component } from 'react';
import logo from './logo.svg';
import './App.css';
async function loadGreeting() {
const response = await fetch('http://localhost:9000/graphql', {
method:'POST',
headers:{'content-type':'application/json'},
body:JSON.stringify({query:'{greeting}'})
})
const rsponseBody = await response.json();
return rsponseBody.data.greeting;
console.log("end of function")
}
async function loadSayhello(name) {
const response = await fetch('http://localhost:9000/graphql', {
method:'POST',
headers:{'content-type':'application/json'},
body:JSON.stringify({query:`{sayHello(name:"${name}")}`})
})
const rsponseBody = await response.json();
return rsponseBody.data.sayHello;
}
class App extends Component {
constructor(props) {
super(props);
this.state = {greetingMessage:'',sayHelloMessage:'',userName:''}
this.updateName = this.updateName.bind(this);
this.showSayHelloMessage = this.showSayHelloMessage.bind(this);
this.showGreeting = this.showGreeting.bind(this);
}
showGreeting() {
loadGreeting().then(g => this.setState({greetingMessage:g+" :-)"}))
}
showSayHelloMessage() {
const name = this.state.userName;
console.log(name)
loadSayhello(name).then(m => this.setState({sayHelloMessage:m}))
}
updateName(event) {
this.setState({userName:event.target.value})
}
render() {
return (
<div className = "App">
<header className = "App-header">
<img src = {logo} className = "App-logo" alt = "logo" />
<h1 className = "App-title">Welcome to React</h1>
</header>
<br/><br/>
<section>
<button id = "btnGreet" onClick = {this.showGreeting}>Greet</button>
<br/> <br/>
<div id = "greetingDiv">
<h1>{this.state.greetingMessage}</h1>
</div>
</section>
<hr/>
<section>
Enter a name:<input id = "txtName" type = "text" onChange = {this.updateName}
value = {this.state.userName}/>
<button id = "btnSayhello" onClick = {this.showSayHelloMessage}>SayHello</button>
<br/>
user name is:{this.state.userName} <br/>
<div id = "SayhelloDiv">
<h1>{this.state.sayHelloMessage}</h1>
</div>
</section>
</div>
);
}
}
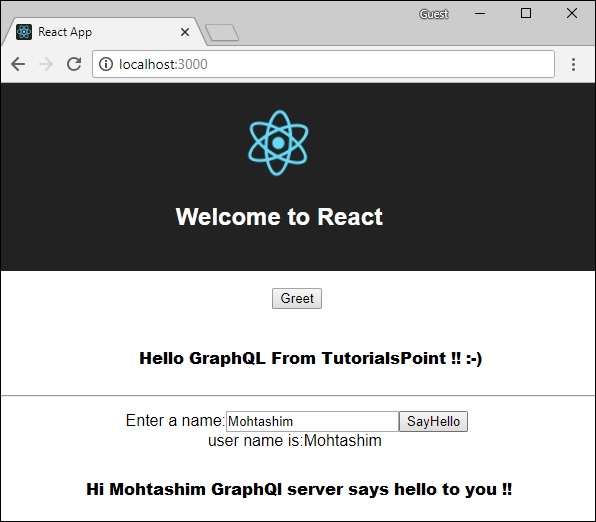
export default App;Her iki uygulama da çalıştıktan sonra selamla düğmesine tıklayın. Ardından, metin kutusuna bir ad girin ve sayHello düğmesine tıklayın. Çıktı aşağıda verildiği gibi olacaktır -

Apollo Server'ı sunucu tarafında graphql spesifikasyonu oluşturmak için kullandık. Üretime hazır GraphQL sunucusu oluşturmak hızlı ve kolaydır. Şimdi müşteri tarafını anlayalım.
Apollo Client, istemci uygulamaları oluşturmak için GraphQL kullanmanın en iyi yoludur. İstemci, geliştiricinin GraphQL ile verileri alan ve herhangi bir JavaScript ön ucuyla kullanılabilen bir kullanıcı arabirimini hızla oluşturmasına yardımcı olmak için tasarlanmıştır.
Apollo Client şu platformları destekler -
| Sr.No. | Platform ve Çerçeve |
|---|---|
| 1 | Javascript Tepki, Açısal, Vue, Meteor, Kor |
| 2 | WebComponents Polimer, lit-apollo |
| 3 | Native Mobile Java ile Yerel Android, Swift ile Yerel iOS |
Önbelleğe alma, Apollo İstemcisinin en önemli özelliklerinden biridir. apollo-boost, bir dizi başka bağımlılığı da beraberinde getiren kullanışlı bir pakettir.
İllüstrasyon
Aşağıdaki adımları kullanarak istemci uygulamaları oluşturmak için Apollo Client'ı nasıl kullanacağımızı görelim -
Sunucuyu Kurmak
Bir sunucu kurmak için aşağıdaki adımları izlemeliyiz -
Adım 1 - Proje için Gerekli Bağımlılıkları İndirin ve Yükleyin
Bir apollo-server-app klasörü oluşturun. Dizininizi şu şekilde değiştirin: apollo-server-app terminalden. Ardından, Ortam Kurulumu bölümünde açıklanan 3 ila 5 arasındaki adımları izleyin.
Adım 2 - Şema Oluşturun
Ekle schema.graphql proje klasöründeki dosya apollo-server-app ve aşağıdaki kodu ekleyin -
type Query
{
students:[Student]
}
type Student {
id:ID!
firstName:String
lastName:String
college:College
}
type College {
id:ID!
name:String
location:String
rating:Float
}Adım 3 - Çözücü Ekleme
Bir dosya oluştur resolvers.js proje klasörüne ve aşağıdaki kodu ekleyin -
const db = require('./db')
const Query = {
//resolver function for students returns list
students:() => db.students.list(),
}
const Student = {
college:(root) => {
return db.colleges.get(root.collegeId);
}
}
module.exports = {Query,Student}Adım 4 - Uygulamayı Çalıştırın
Oluşturmak server.jsdosya. Ortam Kurulum Bölümünde 8. adıma bakın. Terminalde npm start komutunu yürütün . Sunucu, 9000 portunda çalışır durumda olacaktır. Burada, uygulamayı test etmek için bir istemci olarak GraphiQL kullanacağız.
Tarayıcıyı açın ve URL'yi yazın http://localhost:9000/graphiql. Düzenleyiciye aşağıdaki sorguyu yazın.
{
students{
id
firstName
college{
name
}
}
}Sorgunun cevabı aşağıda verildiği gibidir -
{
"data": {
"students": [
{
"id": "S1001",
"firstName": "Mohtashim",
"college": {
"name": "CUSAT"
}
},
{
"id": "S1002",
"firstName": "Kannan",
"college": {
"name": "AMU"
}
},
{
"id": "S1003",
"firstName": "Kiran",
"college": {
"name": "AMU"
}
}
]
}
}İstemciyi Kurmak
İstemci için yeni bir terminal açın. İstemci uygulaması çalıştırılmadan önce sunucu terminali çalışır durumda tutulmalıdır. React uygulaması 3000 numaralı bağlantı noktasında ve sunucu uygulaması 9000 numaralı bağlantı noktasında çalışacaktır.
Adım 1 - Bir React Uygulaması Oluşturun
İstemci terminalinde aşağıdaki komutu yazın -
npx create-react-app hello-world-clientBu, tipik bir tepki uygulaması için gereken her şeyi kuracaktır. Npx yardımcı programı ve create-react-app aracı, adla bir proje oluştururhello-world-client. Kurulum tamamlandıktan sonra projeyi VSCode'da açın.
Adım 2 - Hello-world-client'ı başlatın
Terminaldeki mevcut klasör yolunu şu şekilde değiştirin: hello-world-client. Projeyi başlatmak için npm start yazın. Bu, 3000 numaralı bağlantı noktasında bir geliştirme sunucusu çalıştıracak ve tarayıcıyı otomatik olarak açacak ve dizin sayfasını yükleyecektir.
Bu, aşağıda verilen ekran görüntüsünde gösterilmektedir -

Adım 3 - Apollo İstemci Kitaplıklarını Kurun
Bir Apollo İstemcisi kurmak için yeni bir terminal açın ve mevcut proje klasörü yolunda olun. Aşağıdaki komutu yazın -
npm install apollo-boost graphqlBu, istemci tarafı için graphql kitaplıklarını ve ayrıca Apollo Boost paketini indirecektir. Apollo-boost bağımlılıklarında npm görünümü yazarak bunu kontrol edebiliriz. Bu, aşağıda gösterildiği gibi birçok bağımlılığa sahip olacaktır -
{
'apollo-cache': '^1.1.15',
'apollo-cache-inmemory': '^1.2.8',
'apollo-client': '^2.4.0',
'apollo-link': '^1.0.6',
'apollo-link-error': '^1.0.3',
'apollo-link-http': '^1.3.1',
'apollo-link-state': '^0.4.0',
'graphql-tag': '^2.4.2'
}Apollo-Client kütüphanesinin kurulu olduğunu açıkça görebiliyoruz.
4. Adım - index.js Dosyasındaki Uygulama Bileşenini Değiştirin
Apollo Client ile, getirme API'sini kullanmadan doğrudan sunucuyu arayabiliriz. Ayrıca, sorgular ve mutasyonlar geri tik gösterimi ile yapılmış bir dizgeye gömülmemelidir. Bunun nedeni,gqlişlevi doğrudan sorguları ayrıştırır. Bu, bir programcının GraphiQL aracında sorgu yazarken aynı şekilde doğrudan sorgu yazabileceği anlamına gelir. gql geri tik gösterimiyle yazılmış şablon dizgesini graphql sorgu nesnesine ayrıştıran bir etiket işlevidir. Apollo Client sorgu yöntemi bir söz verir.
Aşağıdaki kod parçacığı, Apollo İstemcisinin nasıl içe aktarılacağını gösterir -
import {ApolloClient, HttpLink, InMemoryCache} from 'apollo-boost'
const endPointUrl = 'http://localhost:9000/graphql'
const client = new ApolloClient({
link: new HttpLink({uri:endPointUrl}),
cache:new InMemoryCache()
});Önceki bölümde, HTTP istekleri için getirme API'sinin nasıl kullanılacağını tartışmıştık. Aşağıdaki kod nasıl kullanılacağını gösterirgqlişlevi. loadStudentsAsync işlevi, sunucuyu sorgulamak için graphql istemcisini kullanır.
async function loadStudentsAsync() {
const query = gql`
{
students{
id
firstName
lastName
college{
name
}
}
}`
const {data} = await client.query({query}) ;
return data.students;
}Sadece tutman gerekiyor index.js içinde srcortak klasörde klasör ve index.html; otomatik oluşturulan diğer tüm dosyalar kaldırılabilir.
Dizin yapısı aşağıda verilmiştir -
hello-world-client /
-->node_modules
-->public
index.html
-->src
index.js
-->package.jsonAşağıdaki index.js tepki uygulamasında -
import React, {Component} from 'react';
import ReactDOM from 'react-dom';
// apollo client
import {ApolloClient, HttpLink, InMemoryCache} from 'apollo-boost'
import gql from 'graphql-tag'
const endPointUrl = 'http://localhost:9000/graphql'
const client = new ApolloClient({
link: new HttpLink({uri:endPointUrl}),
cache:new InMemoryCache()
});
async function loadStudentsAsync() {
const query = gql`
{
students{
id
firstName
lastName
college{
name
}
}
}
`
const {data} = await client.query({query}) ;
return data.students;
}
class App extends Component {
constructor(props) {
super(props);
this.state = {
students:[]
}
this.studentTemplate = [];
}
async loadStudents() {
const studentData = await loadStudentsAsync();
this.setState({
students: studentData
})
console.log("loadStudents")
}
render() {
return(
<div>
<input type = "button" value = "loadStudents" onClick = {this.loadStudents.bind(this)}/>
<div>
<br/>
<hr/>
<table border = "3">
<thead>
<tr>
<td>First Name</td>
<td>Last Name</td>
<td>college Name</td>
</tr>
</thead>
<tbody>
{
this.state.students.map(s => {
return (
<tr key = {s.id}>
<td>
{s.firstName}
</td>
<td>
{s.lastName}
</td>
<td>
{s.college.name}
</td>
</tr>
)
})
}
</tbody>
</table>
</div>
</div>
)
}
}
ReactDOM.render(<App/>, document.getElementById('root'));React uygulaması, aşağıda gösterildiği gibi loadStudents düğmesine tıkladığımızda, öğrencileri GraphQL sunucusundan yükleyecektir -

Kimlik doğrulama, bir kullanıcının veya işlemin kimliğini doğrulama işlemi veya eylemidir. Verilerin anonim bir kullanıcı tarafından erişilebilir olmadığından emin olmak için bir uygulamanın bir kullanıcının kimliğini doğrulaması önemlidir. Bu bölümde, bir GraphQL istemcisinin kimliğini nasıl doğrulayacağımızı öğreneceğiz.
Ekspres JWT
Bu örnekte, bir istemci uygulaması oluşturmak için jQuery kullanacağız. İstekleri doğrulamak için kullanacağız express-jwt modülü sunucu tarafında.
Express-jwt modülü, JWT belirteçlerini kullanarak HTTP isteklerini doğrulamanıza olanak tanıyan bir ara yazılımdır. JSON Web Token (JWT), oturum açmış kullanıcıyı tanımlayan uzun bir dizedir.
Kullanıcı başarıyla oturum açtığında, sunucu bir JWT belirteci oluşturur. Bu simge, bir günlüğü açıkça tanımlar. Başka bir deyişle, belirteç, kullanıcının kimliğinin bir temsilidir. Yani bir dahaki sefere, istemci sunucuya geldiğinde, gerekli kaynakları almak için bu belirteci sunması gerekir. İstemci bir mobil uygulama veya bir web uygulaması olabilir.

İllüstrasyon
Bu örneği anlamak için adım adım bir prosedür izleyeceğiz.
Sunucuyu Kurmak
Sunucuyu kurma adımları aşağıdadır -
Adım 1 - Proje için Gerekli Bağımlılıkları İndirin ve Yükleyin
Bir klasör oluşturun auth-server-app. Dizininizi şu şekilde değiştirin: auth-server-app terminalden. Ortam Kurulumu bölümünde açıklanan 3 ila 5 arasındaki adımları izleyin.
Adım 2 - Şema Oluşturun
schema.graphql auth-server-apptype Query
{
greetingWithAuth:String
}Adım 3 - Çözücü Ekleme
Bir dosya oluştur resolvers.js proje klasörüne ve aşağıdaki kodu ekleyin -
Çözümleyici, GraphQL'in bağlam nesnesinde kimliği doğrulanmış bir kullanıcı nesnesinin mevcut olup olmadığını doğrulayacaktır. Kimliği doğrulanmış bir kullanıcının mevcut olmaması bir istisna oluşturacaktır.
const db = require('./db')
const Query = {
greetingWithAuth:(root,args,context,info) => {
//check if the context.user is null
if (!context.user) {
throw new Error('Unauthorized');
}
return "Hello from TutorialsPoint, welcome back : "+context.user.firstName;
}
}
module.exports = {Query}Adım 4 - Server.js Dosyası Oluşturun
Kimlik doğrulama ara yazılımı, JSON Web Belirteci kullanarak arayanların kimliğini doğrular. Kimlik doğrulama URL'si http://localhost:9000/login.
Bu bir post operasyonudur. Kullanıcı, arka uçtan doğrulanacak olan e-postasını ve şifresini göndermelidir. Jwt.sign yöntemi kullanılarak geçerli bir belirteç oluşturulursa, istemcinin sonraki istekler için bunu başlıkta göndermesi gerekir.
Belirteç geçerliyse, req.user, yetkilendirme ve erişim kontrolü için daha sonraki ara yazılım tarafından kullanılmak üzere kodu çözülen JSON nesnesi ile ayarlanacaktır.
Aşağıdaki kod, istekleri doğrulamak için iki modül kullanır - jsonwebtoken ve express-jwt -
Kullanıcı, greetdüğmesi, / graphql yolu için bir istek yayınlanır. Kullanıcının kimliği doğrulanmamışsa, kendi kimliğini doğrulaması istenecektir.
Kullanıcıya e-posta kimliğini ve şifresini kabul eden bir form sunulur. Örneğimizde, kullanıcının kimliğini doğrulamaktan / login yolu sorumludur.
/ Login yolu, kullanıcı tarafından sağlanan kimlik bilgileri için veritabanında bir eşleşme bulunup bulunmadığını doğrular.
Kimlik bilgileri geçersizse, kullanıcıya bir HTTP 401 istisnası döndürülür.
Kimlik bilgileri geçerliyse, sunucu tarafından bir belirteç oluşturulur. Bu belirteç, kullanıcıya yanıtın bir parçası olarak gönderilir. Bu, jwt.sign işlevi tarafından yapılır.
const expressJwt = require('express-jwt');
const jwt = require('jsonwebtoken');
//private key
const jwtSecret = Buffer.from('Zn8Q5tyZ/G1MHltc4F/gTkVJMlrbKiZt', 'base64');
app.post('/login', (req, res) => {
const {email, password} = req.body;
//check database
const user = db.students.list().find((user) => user.email === email);
if (!(user && user.password === password)) {
res.sendStatus(401);
return;
}
//generate a token based on private key, token doesn't have an expiry
const token = jwt.sign({sub: user.id}, jwtSecret);
res.send({token});
});Her istek için app.use () işlevi çağrılacaktır. Bu da expressJWT ara yazılımını çağıracaktır. Bu ara yazılım JSON Web Jetonunun kodunu çözecektir. Jetonda saklanan kullanıcı kimliği, talep nesnesinde bir özellik kullanıcısı olarak alınacak ve saklanacaktır.
//decodes the JWT and stores in request object
app.use(expressJwt({
secret: jwtSecret,
credentialsRequired: false
}));Kullanıcı özelliğini GraphQL bağlamında kullanılabilir hale getirmek için, bu özellik context aşağıda gösterildiği gibi nesne -
//Make req.user available to GraphQL context
app.use('/graphql', graphqlExpress((req) => ({
schema,
context: {user: req.user &&apm; db.students.get(req.user.sub)}
})));Oluşturmak server.js geçerli klasör yolunda. Tam server.js dosyası aşağıdaki gibidir -
const bodyParser = require('body-parser');
const cors = require('cors');
const express = require('express');
const expressJwt = require('express-jwt'); //auth
const jwt = require('jsonwebtoken'); //auth
const db = require('./db');
var port = process.env.PORT || 9000
const jwtSecret = Buffer.from('Zn8Q5tyZ/G1MHltc4F/gTkVJMlrbKiZt', 'base64');
const app = express();
const fs = require('fs')
const typeDefs = fs.readFileSync('./schema.graphql',{encoding:'utf-8'})
const resolvers = require('./resolvers')
const {makeExecutableSchema} = require('graphql-tools')
const schema = makeExecutableSchema({typeDefs, resolvers})
app.use(cors(), bodyParser.json(), expressJwt({
secret: jwtSecret,
credentialsRequired: false
}));
const {graphiqlExpress,graphqlExpress} = require('apollo-server-express')
app.use('/graphql', graphqlExpress((req) => ({
schema,
context: {user: req.user && db.students.get(req.user.sub)}
})));
app.use('/graphiql',graphiqlExpress({endpointURL:'/graphql'}))
//authenticate students
app.post('/login', (req, res) => {
const email = req.body.email;
const password = req.body.password;
const user = db.students.list().find((user) => user.email === email);
if (!(user && user.password === password)) {
res.sendStatus(401);
return;
}
const token = jwt.sign({sub: user.id}, jwtSecret);
res.send({token});
});
app.listen(port, () => console.info(`Server started on port ${port}`));Adım 5 - Uygulamayı Çalıştırın
Terminalde npm start komutunu yürütün . Sunucu, 9000 portunda çalışır durumda olacaktır. Burada, uygulamayı test etmek için istemci olarak GraphiQL kullanıyoruz.
Tarayıcıyı açın ve URL'yi yazın http://localhost:9000/graphiql. Düzenleyiciye aşağıdaki sorguyu yazın -
{
greetingWithAuth
}Aşağıdaki yanıtta, kimliği doğrulanmış kullanıcı olmadığımız için bir hata aldık.
{
"data": {
"greetingWithAuth": null
},
"errors": [
{
"message": "Unauthorized",
"locations": [
{
"line": 2,
"column": 3
}
],
"path": [
"greetingWithAuth"
]
}
]
}Bir sonraki bölümde, kimlik doğrulaması için bir istemci uygulaması oluşturalım.
JQuery İstemcisini Kurma
İstemci uygulamasında, şemayı çağıracak bir selam düğmesi sağlanmıştır. greetingWithAuth. Düğmeye giriş yapmadan tıklarsanız, size aşağıdaki hata mesajını verecektir -

Veritabanında bulunan bir kullanıcıyla oturum açtığınızda, aşağıdaki ekran görünecektir -

Erişmek için greeting, önce URL'ye erişmemiz gerekiyor http://localhost:9000/login aşağıdaki gibi rota.
Yanıt, sunucudan oluşturulan jetonu içerecektir.
$.ajax({
url:"http://localhost:9000/login",
contentType:"application/json",
type:"POST",
data:JSON.stringify({email,password}),
success:function(response) {
loginToken = response.token;
$('#authStatus') .html("authenticated successfully") .css({"color":"green",'font-weight':'bold'}); $("#greetingDiv").html('').css({'color':''});
},
error:(xhr,err) => alert('error')
})Başarılı bir giriş yaptıktan sonra, aşağıdaki gibi tebrikWithAuth şemasına erişebiliriz . Taşıyıcı jetonlu sonraki tüm istekler için bir Yetkilendirme başlığı olmalıdır.
{
url: "http://localhost:9000/graphql",
contentType: "application/json",
headers: {"Authorization": 'bearer '+loginToken}, type:'POST',
data: JSON.stringify({
query:`{greetingWithAuth}`
}Aşağıdakiler index.html kodudur -
<!DOCTYPE html>
<html>
<head>
<script src = "https://ajax.googleapis.com/ajax/libs/jquery/3.3.1/jquery.min.js"></script>
<script>
$(document).ready(function() { let loginToken = ""; $("#btnGreet").click(function() {
$.ajax({url: "http://localhost:9000/graphql", contentType: "application/json", headers: {"Authorization": 'bearer '+loginToken}, type:'POST', data: JSON.stringify({ query:`{greetingWithAuth}` }), success: function(result) { $("#greetingDiv").html("<h1>"+result.data.greetingWithAuth+"</h1>")
},
error:function(jQxhr,error) {
if(jQxhr.status == 401) {
$("#greetingDiv").html('please authenticate first!!') .css({"color":"red",'font-weight':'bold'}) return; } $("#greetingDiv").html('error').css("color","red");
}
});
});
$('#btnAuthenticate').click(function() { var email = $("#txtEmail").val();
var password = $("#txtPwd").val(); if(email && password) { $.ajax({
url:"http://localhost:9000/login",
contentType:"application/json",
type:"POST",
data:JSON.stringify({email,password}),
success:function(response) {
loginToken = response.token;
$('#authStatus') .html("authenticated successfully") .css({"color":"green",'font-weight':'bold'}); $("#greetingDiv").html('').css({'color':''});
},
error:(xhr,err) => alert('error')
})
}else alert("email and pwd empty")
})
});
</script>
</head>
<body>
<h1> GraphQL Authentication </h1>
<hr/>
<section>
<button id = "btnGreet">Greet</button>
<br/> <br/>
<div id = "greetingDiv"></div>
</section>
<br/> <br/> <br/>
<hr/>
<section id = "LoginSection">
<header>
<h2>*Login first to access greeting </h2>
</header>
<input type = "text" value = "[email protected]" placeholder = "enter email" id = "txtEmail"/>
<br/>
<input type = "password" value = "pass123" placeholder = "enter password" id = "txtPwd"/>
<br/>
<input type = "button" id = "btnAuthenticate" value = "Login"/>
<p id = "authStatus"></p>
</section>
</body>
</html>Önbelleğe alma, verileri geçici depolama alanında saklama işlemidir. cache. Yakın zamanda ziyaret ettiğiniz bir sayfaya döndüğünüzde, tarayıcı bu dosyaları orijinal sunucu yerine önbellekten alabilir. Bu, zamanınızı ve ağınızı ek trafik yükünden kurtarır.
GraphQL ile etkileşimde bulunan istemci uygulamaları, sonlarında verileri önbelleğe almaktan sorumludur. Bunun olası modellerinden biri, id gibi bir alanı küresel olarak benzersiz bir tanımlayıcı olacak şekilde ayırmaktır.
InMemory Önbelleği
InMemoryCache, Redux gibi diğer kitaplıkları kullanmadan GraphQL istemci uygulamalarında yaygın olarak kullanılan normalleştirilmiş bir veri deposudur.
ApolloClient ile InMemoryCache kullanmak için örnek kod aşağıda verilmiştir -
import {ApolloClient, HttpLink, InMemoryCache} from 'apollo-boost'
const cache = new InMemoryCache();
const client = new ApolloClient({
link: new HttpLink(),
cache
});InMemoryCache yapıcısı, önbelleğinizi özelleştirmek için özelliklere sahip isteğe bağlı bir yapılandırma nesnesi alır.
| Sr.No. | Parametre ve Açıklama |
|---|---|
| 1 | addTypename Belgeye __typename eklenip eklenmeyeceğini belirlemek için bir boole (varsayılan: true) |
| 2 | dataIdFromObject Bir veri nesnesini alan ve depodaki verileri normalleştirirken kullanılacak benzersiz bir tanımlayıcı döndüren bir işlev |
| 3 | fragmentMatcher Varsayılan olarak, InMemoryCache sezgisel bir parça eşleştirici kullanır |
| 4 | cacheRedirects Bir istek gerçekleşmeden önce sorguyu önbellekteki başka bir girişe yönlendirmek için işlevler haritası. |
İllüstrasyon
ReactJS'de iki sekme içeren tek sayfalık bir uygulama oluşturacağız - biri ana sayfa sekmesi, diğeri öğrenciler için. Öğrenciler sekmesi, bir GraphQL sunucu API'sinden veri yükleyecektir. Uygulama , kullanıcı ana sayfa sekmesinden öğrenciler sekmesine gittiğinde öğrencilerin verilerini sorgulayacaktır . Ortaya çıkan veriler uygulama tarafından önbelleğe alınacaktır.
Ayrıca kullanarak sunucu zamanını da sorgulayacağız. getTimeSayfanın önbelleğe alınıp alınmadığını doğrulamak için alan. Veriler önbellekten döndürülürse, sayfa sunucuya gönderilen ilk isteğin zamanını gösterecektir. Veriler sunucuya yapılan yeni bir talebin sonucuysa, her zaman sunucudan gelen en son zamanı gösterecektir.
Sunucuyu Kurmak
Sunucuyu kurma adımları aşağıdadır -
Adım 1 - Proje için Gerekli Bağımlılıkları İndirin ve Yükleyin
Bir klasör oluşturun cache-server-app. Dizininizi şu şekilde değiştirin: cache-server-app terminalden. Ortam Kurulumu bölümünde açıklanan 3 ila 5 arasındaki adımları izleyin.
Adım 2 - Şema Oluşturun
Ekle schema.graphql proje klasöründeki dosya cache-server-app ve aşağıdaki kodu ekleyin -
type Query {
students:[Student]
getTime:String
}
type Student {
id:ID!
firstName:String
lastName:String
fullName:String
}Adım 3 - Çözücü Ekleme
Proje klasöründe bir dosya resolvers.js oluşturun ve aşağıdaki kodu ekleyin -
const db = require('./db')
const Query = {
students:() => db.students.list(),
getTime:() => {
const today = new Date();
var h = today.getHours();
var m = today.getMinutes();
var s = today.getSeconds();
return `${h}:${m}:${s}`;
}
}
module.exports = {Query}Adım 4 - Uygulamayı Çalıştırın
Bir server.js dosyası oluşturun. Ortam Kurulum Bölümünde 8. adıma bakın. Terminalde npm start komutunu yürütün . Sunucu, 9000 portunda çalışır durumda olacaktır. Burada, uygulamayı test etmek için bir istemci olarak GraphiQL kullanacağız.
Tarayıcıyı açın ve URL'yi girin http://localhost:9000/graphiql. Düzenleyiciye aşağıdaki sorguyu yazın -
{
getTime
students {
id
firstName
}
}Örnek yanıt, öğrencilerin adlarını ve sunucu saatini gösterir.
{
"data": {
"getTime": "22:18:42",
"students": [
{
"id": "S1001",
"firstName": "Mohtashim"
},
{
"id": "S1002",
"firstName": "Kannan"
},
{
"id": "S1003",
"firstName": "Kiran"
}
]
}
}ReactJS İstemcisini Kurmak
İstemci için yeni bir terminal açın. İstemci uygulaması çalıştırılmadan önce sunucu terminali çalışır durumda tutulmalıdır. React uygulaması 3000 numaralı bağlantı noktasında ve sunucu uygulaması 9000 numaralı bağlantı noktasında çalışacaktır.
Adım 1 - Bir React Uygulaması Oluşturun
İstemci terminalinde aşağıdaki komutu yazın -
npx create-react-app hello-world-clientBu, tipik bir tepki uygulaması için gereken her şeyi kuracaktır. npx utility ve create-react-apparaçlar merhaba-dünya-müşteri adıyla bir proje oluşturur. Kurulum tamamlandıktan sonra projeyi VSCode'da açın.
Aşağıdaki komutu kullanarak tepki vermek için yönlendirici modüllerini kurun - npm install react-router-dom.
Adım 2 - Hello-world-client'ı başlatın
Terminaldeki geçerli klasör yolunu hello-world-client olarak değiştirin. Projeyi başlatmak için npm start yazın. Bu, 3000 numaralı bağlantı noktasında bir geliştirme sunucusu çalıştıracak ve tarayıcıyı otomatik olarak açacak ve dizin sayfasını yükleyecektir.
Bu, aşağıda verilen ekran görüntüsünde gösterilmektedir -

Adım 3 - Apollo İstemci Kitaplıklarını Kurun
Bir Apollo İstemcisi kurmak için yeni bir terminal açın ve mevcut proje klasörü yolunda olun. Aşağıdaki komutu yazın -
npm install apollo-boost graphqlBu, istemci tarafı için graphql kitaplıklarını ve ayrıca Apollo Boost paketini indirecektir. Bunu npm view apollo-boost bağımlılıkları yazarak doğrulayabiliriz. Bu, aşağıda gösterildiği gibi birçok bağımlılığa sahip olacaktır -
{
'apollo-cache': '^1.1.15',
'apollo-cache-inmemory': '^1.2.8',
'apollo-client': '^2.4.0',
'apollo-link': '^1.0.6',
'apollo-link-error': '^1.0.3',
'apollo-link-http': '^1.3.1',
'apollo-link-state': '^0.4.0',
'graphql-tag': '^2.4.2'
}Apollo-client kitaplığının kurulu olduğunu açıkça görebiliriz.
4. Adım - index.js Dosyasındaki Uygulama Bileşenini Değiştirin
Basit bir tepki uygulaması için, yalnızca index.js içinde src klasör ve index.htmlortak klasörde; otomatik oluşturulan diğer tüm dosyalar kaldırılabilir.
Dizin yapısı aşağıda verilmiştir -
hello-world-client /
-->node_modules
-->public
index.html
-->src
index.js
students.js
-->package.jsonÖğrenci Bileşenini içerecek olan ek bir student.js dosyası ekleyin. Öğrenci ayrıntıları Öğrenci Bileşeni aracılığıyla alınır. Uygulama Bileşeninde bir HashRouter kullanıyoruz.
Aşağıdaki index.js tepki uygulamasında -
import React, {Component} from 'react';
import ReactDOM from 'react-dom';
import {HashRouter, Route, Link} from 'react-router-dom'
//components
import Students from './students'
class App extends Component {
render() {
return(
<div><h1>Home !!</h1>
<h2>Welcome to React Application !! </h2>
</div>
)
}
}
function getTime() {
var d = new Date();
return d.getHours()+":"+d.getMinutes()+":"+d.getSeconds()
}
const routes = <HashRouter>
<div>
<h4>Time from react app:{getTime()}</h4>
<header>
<h1> <Link to="/">Home</Link>
<Link to = "/students">Students</Link> </h1>
</header>
<Route exact path = "/students" component = {Students}></Route>
<Route exact path = "/" component = {App}></Route>
</div>
</HashRouter>
ReactDOM.render(routes, document.querySelector("#root"))Adım 5 - Student.js'de Bileşen Öğrencileri Düzenleyin
Öğrenciler Bileşeninde, verileri yüklemek için aşağıdaki iki yaklaşımı kullanacağız -
Fetch API (loadStudents_noCache) - Bu, öğrenci sekmesine her tıklandığında yeni bir isteği tetikleyecektir.
Apollo Client (loadWithApolloclient) - Bu, verileri önbellekten alacak.
Bir işlev ekleyin loadWithApolloclientsunucudan öğrenciler ve zaman için hangi sorgular. Bu işlev, önbelleğe almayı etkinleştirecektir. Burada sorguyu ayrıştırmak için bir gql işlevi kullanıyoruz.
async loadWithApolloclient() {
const query = gql`{
getTime
students {
id
firstName
}
}`;
const {data} = await client.query({query})
return data;
}Fetch APIkaynakları getirmek için basit bir arayüzdür. Getirme, eski XMLHttpRequest'e göre web istekleri oluşturmayı ve yanıtları işlemeyi kolaylaştırır. Aşağıdaki yöntem, verilerin doğrudan getirme api kullanılarak yüklenmesini gösterir -
async loadStudents_noCache() {
const response = await fetch('http://localhost:9000/graphql', {
method:'POST',
headers:{'content-type':'application/json'},
body:JSON.stringify({query:`{
getTime
students {
id
firstName
}
}`})
})
const rsponseBody = await response.json();
return rsponseBody.data;
}StudentsComponent yapıcısında, loadWithApolloClientyöntem. Tam Student.js dosya aşağıda -
import React, {Component} from 'react';
import { Link} from 'react-router-dom'
//Apollo Client
import {ApolloClient, HttpLink, InMemoryCache} from 'apollo-boost'
import gql from 'graphql-tag'
const client = new ApolloClient({
link: new HttpLink({uri:`http://localhost:9000/graphql`}),
cache:new InMemoryCache()
})
class Students extends Component {
constructor(props) {
super(props);
this.state = {
students:[{id:1,firstName:'test'}],
serverTime:''
}
this.loadWithApolloclient().then(data => {
this.setState({
students:data.students,
serverTime:data.getTime
})
})
}
async loadStudents_noCache() {
const response = await fetch('http://localhost:9000/graphql', {
method:'POST',
headers:{'content-type':'application/json'},
body:JSON.stringify({query:`{
getTime
students {
id
firstName
}
}`})
})
const rsponseBody = await response.json();
return rsponseBody.data;
}
async loadWithApolloclient() {
console.log("inside apollo client function")
const query = gql`{
getTime
students {
id
firstName
}
}`;
const {data} = await client.query({query})
return data;
}
render() {
return(
<div>
<h3>Time from GraphQL server :{this.state.serverTime}</h3>
<p>Following Students Found </p>
<div>
<ul>
{
this.state.students.map(s => {
return(
<li key = {s.id}>
{s.firstName}
</li>
)
})
}
</ul>
</div>
</div>
)
}
}
export default StudentsAdım 6 - React Uygulamasını npm start ile çalıştırın
React uygulamasını ana sayfa sekmesinden öğrenciler sekmesine geçerek test edebilirsiniz. Öğrenciler sekmesi sunucudaki verilerle yüklendiğinde. Verileri önbelleğe alacak. Evden öğrenciler sekmesine birden çok kez geçerek test edebilirsiniz. Çıktı aşağıda gösterildiği gibi olacaktır -

Önce öğrenci sayfasını URL'yi yazarak yüklediyseniz, http://localhost:3000/#/studentsReact uygulaması ve GraphQL için yükleme süresinin yaklaşık olarak aynı olacağını görebilirsiniz. Bundan sonra, ana görünüme geçip GraphQL sunucusuna geri dönerseniz, zaman değişmeyecektir. Bu, verilerin önbelleğe alındığını gösterir.
Adım 7 - loadWithApolloclient Çağrısını loadStudents_noCache olarak değiştirin
Yükleme yöntemini şu şekilde değiştirirseniz loadStudents_noCacheStudentComponent yapıcısında, çıktı verileri önbelleğe almayacaktır. Bu, önbelleğe alma ve önbelleğe almama arasındaki farkı gösterir.
this.loadStudents_noCache().then(data => {
this.setState({
students:data.students,
serverTime:data.getTime
})
})
Yukarıdaki çıktıdan, sekmeler arasında ileri geri geçiş yaparsanız, graphql sunucusundan gelen sürenin her zaman en son olacağı, yani verilerin önbelleğe alınmayacağı açıktır.