GraphQL - Sorgu
Bir GraphQL işlemi, bir okuma veya bir yazma işlemi olabilir. Değerleri yazmak veya göndermek için bir mutasyon kullanılırken, değerleri okumak veya getirmek için bir GraphQL sorgusu kullanılır. Her iki durumda da işlem, bir GraphQL sunucusunun belirli bir formattaki verilerle ayrıştırıp yanıtlayabileceği basit bir dizedir. Genellikle mobil ve web uygulamaları için kullanılan popüler yanıt biçimi JSON'dur.
Bir sorguyu tanımlama sözdizimi aşağıdaki gibidir -
//syntax 1
query query_name{ someField }
//syntax 2
{ someField }Aşağıda bir sorgu örneği verilmiştir -
//query with name myQuery
query myQuery{
greeting
}
// query without any name
{
greeting
}Yukarıdaki örnekten, sorgu anahtar kelimesinin isteğe bağlı olduğu açıktır.
GraphQL sorguları, verilerin aşırı getirilmesini azaltmaya yardımcı olur. Restful API'den farklı olarak GraphQL, bir kullanıcının sunucudan getirilmesi gereken alanları kısıtlamasına izin verir. Bu, daha küçük sorgular ve ağ üzerinden daha az trafik anlamına gelir; bu da yanıt süresini azaltır.
Resim 1 - Özel Alanlı Öğrenci Modelini Sorgulama
Bu örnekte, bir json dosyasında saklanan bir grup öğrencimiz var. Her öğrenci modelinde firstName, lastName ve id gibi alanlar bulunur, ancak fullName yoktur. Burada, tüm öğrencilerin tam adını almak için nasıl bir sorgu yapılacağını tartışacağız. Bunun için her iki şema çözümleyicide de fullName alanı oluşturmamız gerekiyor.
Aşağıdaki adımları kullanarak bu çizimi nasıl yapacağımızı görelim -
Adım 1 - Proje için Gerekli Bağımlılıkları İndirin ve Yükleyin
Adlı bir klasör oluşturun query-app. Dizininizi şu şekilde değiştirin:query-appterminalden. Daha sonra, Ortam Kurulumu bölümünde açıklanan 3 ila 5 arasındaki adımları izleyin.
Adım 2 - Şema Oluşturun
Ekle schema.graphql proje klasöründeki sorgu-app dosyasını açın ve aşağıdaki kodu ekleyin -
type Query {
greeting:String
students:[Student]
studentById(id:ID!):Student
}
type Student {
id:ID!
firstName:String
lastName:String
fullName:String
}Unutmayın ki fullName alanıstudents.jsondosya. Ancak, öğrencinin tam adını bir sorgu yoluyla almamız gerekiyor . FullName , bu durumda veri kaynağı ile kullanılamayan bir özel alan olacak.
Adım 3 - Çözücü Oluşturun
Bir dosya oluştur resolvers.js proje klasörüne ve aşağıdaki kodu ekleyin -
const db = require('./db')
const Query = {
//resolver function for greeting
greeting:() => {
return "hello from TutorialsPoint !!!"
},
//resolver function for students returns list
students:() => db.students.list(),
//resolver function for studentbyId
studentById:(root,args,context,info) => {
//args will contain parameter passed in query
return db.students.get(args.id);
}
}
//for each single student object returned,resolver is invoked
const Student = {
fullName:(root,args,context,info) => {
return root.firstName+":"+root.lastName
}
}
module.exports = {Query,Student}Adım 4 - Uygulamayı Çalıştırın
Oluşturmak server.jsdosya. Ortam Kurulum Bölümünde 8. adıma bakın. Terminalde npm start komutunu yürütün . Sunucu, 9000 portunda çalışır durumda olacaktır. Burada, uygulamayı test etmek için istemci olarak GraphiQL kullanıyoruz.
Tarayıcıyı açın ve URL'yi yazın http://localhost:9000/graphiql. Düzenleyiciye aşağıdaki sorguyu yazın -
{
students{
id
fullName
}
}Sorgunun yanıtı aşağıda verilmiştir -
{
"data": {
"students": [
{
"id": "S1001",
"fullName": "Mohtashim:Mohammad"
},
{
"id": "S1002",
"fullName": "Kannan:Sudhakaran"
},
{
"id": "S1003",
"fullName": "Kiran:Panigrahi"
}
]
}
}Oluşturmak server.js ve aşağıdaki kodu ekleyin -
const bodyParser = require('body-parser');
const cors = require('cors');
const express = require('express');
const db = require('./db');
const port = 9000;
const app = express();
//loading type definitions from schema file
const fs = require('fs')
const typeDefs = fs.readFileSync('./schema.graphql',{encoding:'utf-8'})
//loading resolvers
const resolvers = require('./resolvers')
//binding schema and resolver
const {makeExecutableSchema} = require('graphql-tools')
const schema = makeExecutableSchema({typeDefs, resolvers})
//enabling cross domain calls and form post
app.use(cors(), bodyParser.json());
//enabling routes
const {graphiqlExpress,graphqlExpress} = require('apollo-server-express')
app.use('/graphql',graphqlExpress({schema}))
app.use('/graphiql',graphiqlExpress({endpointURL:'/graphql'}))
//registering port
app.listen(port, () => console.info(`Server started on port ${port}`));Terminalde npm start komutunu yürütün. Sunucu, 9000 portunda çalışır durumda olacaktır. Burada, uygulamayı test etmek için bir istemci olarak GraphiQL kullanıyoruz.
Tarayıcıyı açın ve URL'yi yazın http://localhost:9000/graphiql. Düzenleyiciye aşağıdaki sorguyu yazın -
{
students{
id
fullName
}
}Sorgunun yanıtı aşağıda verilmiştir -
{
"data": {
"students": [
{
"id": "S1001",
"fullName": "Mohtashim:Mohammad"
},
{
"id": "S1002",
"fullName": "Kannan:Sudhakaran"
},
{
"id": "S1003",
"fullName": "Kiran:Panigrahi"
}
]
}
}Resim 2 - İç İçe Sorgu
Öğrenci ayrıntılarını ve üniversite ayrıntılarını almak için iç içe geçmiş bir sorgu oluşturalım. Aynı proje klasörü ile çalışacağız.
Adım 1 - Şemayı Düzenleyin
Şema dosyasında zaten öğrenci alanı var. Bir saha fakültesi ekleyelim ve türünü tanımlayalım.
type College {
id:ID!
name:String
location:String
rating:Float
}
type Student {
id:ID!
firstName:String
lastName:String
fullName:String
college:College
}Adım 2 - resolver.js'yi değiştirin
Aşağıdaki gibi bir üniversite çözümleyici işlevi eklememiz gerekiyor. Üniversite çözücü işlevi, döndürülen her öğrenci nesnesi için yürütülecektir. Bu durumda çözümleyicinin kök parametresi öğrenciyi içerecektir .
const Student = {
fullName:(root,args,context,info) => {
return root.firstName+":"+root.lastName
},
college:(root) => {
return db.colleges.get(root.collegeId);
}
}
module.exports = {Query,Student}Çözümleyici, kolej koleksiyonunun alma yöntemini çağırarak ve collegeId'yi geçerek her öğrencinin üniversitesini döndürür . CollegeId aracılığıyla Öğrenci ve Kolej arasında ilişki ilişkimiz var .
3. Adım - Uygulamayı Test Edin
Terminal penceresini açın ve proje klasörüne gidin. -Npm start komutunu yazın. Tarayıcıyı başlatın ve URL'yi girinhttp://localhost:9000/graphiql.
GraphiQL penceresine aşağıdaki sorguyu girin -
{
students{
id
firstName
college {
id
name
location
rating
}
}
}Sorgunun cevabı aşağıda verildiği gibidir -
{
"data": {
"students": [
{
"id": "S1001",
"firstName": "Mohtashim",
"college": {
"id": "col-102",
"name": "CUSAT",
"location": "Kerala",
"rating": 4.5
}
},
{
"id": "S1002",
"firstName": "Kannan",
"college": {
"id": "col-101",
"name": "AMU",
"location": "Uttar Pradesh",
"rating": 5
}
},
{
"id": "S1003",
"firstName": "Kiran",
"college": {
"id": "col-101",
"name": "AMU",
"location": "Uttar Pradesh",
"rating": 5
}
}
]
}
}Sorgu Değişkeni nedir?
Bir sorguda geçirilecek bazı dinamik değerler varsa, bu dinamik değerleri değişkenler kullanarak temsil edin. Bu nedenle, sorgu istemci uygulamaları tarafından yeniden kullanılabilir.
İllüstrasyon
Sorgu değişkenini anlamak için basit bir uygulama oluşturalım.
Adım 1 - Şema Dosyasını Düzenleyin
Bir dize parametresi alan ve bir dize döndüren bir sayHello alanı ekleyin . Ad değerleri, istemci uygulamasında dinamik olacaktır.
type Query {
sayHello(name:String!):String
}Adım 2 - resolver.js Dosyasını Düzenleyin
Aşağıdaki gibi parametre alan bir sayHello çözücü ekleyin -
sayHello:(root,args,context,info) => `Hi ${args.name} GraphQL server says Hello to you!!`Adım 3 - GraphiQL'de Sorgu Değişkenini Bildirin
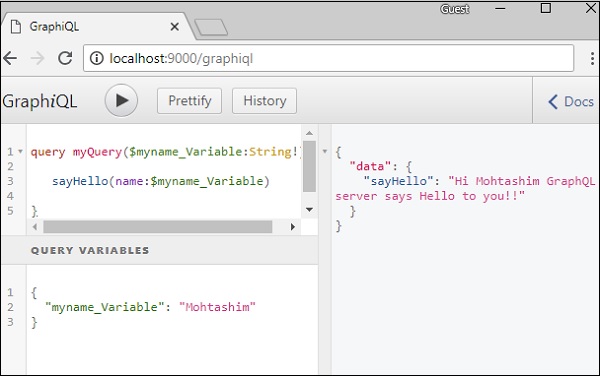
Bir değişken $ ile ve ardından değişkenin adı ile bildirilir. Örneğin: $ myname_Variable.
$ Myname_Variable bildirildikten sonra, adlandırılmış bir sorgu sözdizimi ile kullanılması gerekir. MyQuery sorgusu dize değerini alır ve aşağıda gösterildiği gibi sayHello'ya iletir -
query myQuery($myname_Variable:String!) {
sayHello(name:$myname_Variable)
}$ Myname_Variable değerini, GraphiQL istemcisinin Sorgu Değişkenleri bölümünde bir JSON nesnesi olarak ayarlayın.
{
"myname_Variable": "Mohtashim"
}Yukarıdaki kodun çıktısı aşağıdaki gibidir -
{
"data": {
"sayHello": "Hi Mohtashim GraphQL server says Hello to you!!"
}
}
Enum ile Sorgu Değişkeni nasıl kullanılır
Alan parametresi olduğunda bir sorgu değişkeninin nasıl kullanılacağını görelim. enum type.
Adım 1 - schema.graphql Dosyasını Düzenleyin
enum ColorType {
RED
BLUE
GREEN
}
type Query {
setFavouriteColor(color:ColorType):String
}SetFavouriteColor işlevi girdi olarak enum alır ve bir dize değeri döndürür.
Adım 2 - resolvers.js Dosyasını Düzenleyin
SetFavouriteColor çözümleyici işlevi kök ve değiştirgeleri alır . Çalışma zamanında işleve aktarılan enum değerine args parametresi aracılığıyla erişilebilir.
setFavouriteColor:(root,args) => {
return "Your Fav Color is :"+args.color;
}Adım 3 - GraphiQL'de bir Sorgu Değişkeni Bildirin
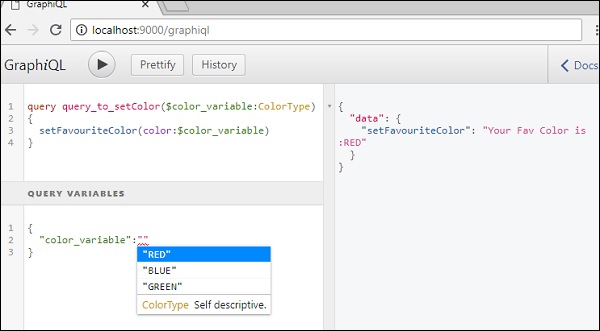
Sorgu adlandırılır query_to_setColorColorType'ın color_variable adında bir değişken alan. Bu değişken setFavouriteColor yöntemine aktarılır.
query query_to_setColor($color_variable:ColorType) {
setFavouriteColor(color:$color_variable)
}GraphiQL'in sorgu değişkeni bölümüne aşağıdaki kodu yazın -
{
"color_variable":"RED"
}Yanıt aşağıda gösterilmiştir -
{
"data": {
"setFavouriteColor": "Your Fav Color is: RED"
}
}