GraphQL - JQuery Entegrasyonu
Web uygulamaları, verileri eşzamansız olarak (arka planda) gönderir ve alır. AJAX, web sitelerinin sayfayı yenilemeden ekrana içerik yüklemesine izin verir. jQuery, AJAX işlevselliği için çeşitli yöntemler sağlar, böylece AJAX'ı kullanmayı kolaylaştırır. Bu bölümde, GraphQL'i jQuery ile nasıl entegre edebileceğimizi öğreneceğiz.
İstemci sunucu mimarisini kullanan bir uygulama düşünün. Bir GraphQL sunucusundan veri isteyen bir ön uç web sayfası oluşturabiliriz. Web sayfası, jQuery kullanarak GraphQL sunucusuna AJAX çağrıları yapacaktır.
GraphQL'i JQuery ile entegre etmek için, GraphiQL istek başlıklarını inceleyelim ve istek parametrelerini anlayalım.
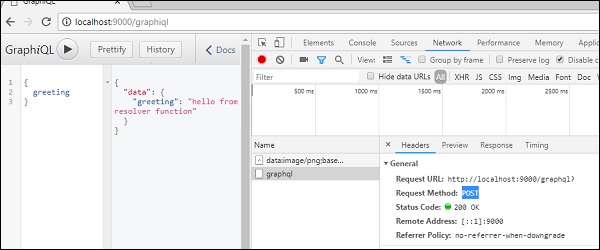
Başlat hello-worldapp (ilgili resim için bölüm 6'ya bakın). GraphiQL penceresine graphql sorgusunu {tebrik} yazın. Aşağıda gösterildiği gibi ağ sekmesine gitmek için sağ tıklayın ve inceleyin veya (ctrl + shift + I) tuşlarına basın -

Basitten hello-world örnek, anlayabiliriz http method kullanılmış POST. Şimdi tarayıcıda, istek yükünü görüntülemek için başlık bölümüne gidin .
Bir kez tıkladığınızda view code, Chrome'un istek yükü bölümünde aşağıdakileri göreceksiniz.
{"query":"{\n greeting\n}","variables":null,"operationName":null}Ayrıca istek URL'sini de not edin, http://localhost:9000/graphql istemci uygulamasından çağrılmalıdır.
İllüstrasyon
Adım adım bir süreç kullanarak GraphQL'i JQuery ile nasıl entegre edeceğimizi anlayalım.
Sunucuyu Kurmak
Aşağıdaki adımları kullanarak sunucuyu kurmayı öğreneceğiz -
Adım 1 - Proje için Gerekli Bağımlılıkları İndirin ve Yükleyin
Adlı bir klasör oluşturun jquery-server-app. Dizininizi terminalden jquery-server-app olarak değiştirin. Ortam Kurulumu bölümünde açıklanan 3 ila 5 arasındaki adımları izleyin.
Adım 2 - Şema Oluşturun
Proje klasörüne schema.graphql dosyası ekleyin jquery-server-app ve aşağıdaki kodu ekleyin -
type Query
{
greeting: String
sayHello(name:String!):String
}Dosya iki sorgu tanımladı greeting ve sayHello. SayHello sorgusu bir dize parametresi kabul eder ve başka bir dize döndürür. SayHello () işlevinin parametresi boş değil.
Adım 3 - Çözücüler Oluşturun
Proje klasöründe bir dosya resolvers.js oluşturun ve aşağıdaki kodu ekleyin -
const Query =
{
greeting: () => 'Hello GraphQL From TutorialsPoint !!' ,
sayHello:(root,args,context,info) => `Hi ${args.name} GraphQL server says Hello to you!!`
}
module.exports = {Query}Buraya, greeting ve sayHelloiki çözümleyicidir. SayHello çözücüsünde, isim parametresine aktarılan değere argümanlar aracılığıyla erişilebilir. Modül dışındaki çözümleyici işlevlerine erişmek için, Sorgu nesnesi kullanılarak dışa aktarılmalıdır.module.exports.
Adım 4 - Uygulamayı Çalıştırın
Bir server.js dosyası oluşturun. Ortam Kurulumu Bölümünde 8. adıma bakın. Terminalde npm start komutunu yürütün . Sunucu, 9000 portunda çalışır durumda olacaktır. Burada, uygulamayı test etmek için istemci olarak GraphiQL kullanıyoruz.
Tarayıcıyı açın ve URL'yi yazın http://localhost:9000/graphiql. Düzenleyiciye aşağıdaki sorguyu yazın -
{
greeting,
sayHello(name:"Mohtashim")
}Sunucudan gelen yanıt aşağıdaki gibidir -
{
"data": {
"greeting": "Hello GraphQL From TutorialsPoint !!",
"sayHello": "Hi Mohtashim GraphQL server says Hello to you!!"
}
}İstemciyi Kurmak
Sunucuyu zaten kurduğumuzdan, şimdi istemciyi nasıl kuracağımızı öğreneceğiz.
Adım 1 - Mevcut proje klasörünün dışında yeni bir jquery-client-app klasörü oluşturun
İlk önce adında bir klasör oluşturacağız jquery-client-app proje klasörünün dışında.
Adım 2 - jQuery Entegrasyonu için bir HTML Sayfası index.html oluşturun
Jquery'de bir istemci uygulaması oluşturacağız ve her iki yöntemi de çağıracağız. Aşağıdakiler için kod index.html dosya. index.html sayfa, düğmeler olduğunda sunucuya istek gönderir - Greet ve SayHellotıklandı. $ .Ajax () fonksiyonunu kullanarak asenkron istekte bulunacağız.
<!DOCTYPE html>
<html>
<head>
<script src = "https://ajax.googleapis.com/ajax/libs/jquery/3.3.1/jquery.min.js"></script>
<script>
$(document).ready(function() {
$("#btnSayhello").click(function() {
const name = $("#txtName").val();
console.log(name);
$("#SayhelloDiv").html('loading....');
$.ajax({url: "http://localhost:9000/graphql",
contentType: "application/json",type:'POST',
data: JSON.stringify({ query:`{
sayHello(name:"${name}")}`
}),
success: function(result) {
console.log(JSON.stringify(result))
$("#SayhelloDiv").html("<h1>"+result.data.sayHello +"</h1>");
}
});
});
$("#btnGreet").click(function() {
$("#greetingDiv").html('loading....');
//https://kannan-first-graphql-app.herokuapp.com/graphql
$.ajax({url: "http://localhost:9000/graphql",
contentType: "application/json",
type:'POST',
data: JSON.stringify({
query:`{greeting}`
}),
success: function(result) {
$("#greetingDiv").html("<h1>"+result.data.greeting+"</h1>");
}
});
});
});
</script>
</head>
<body>
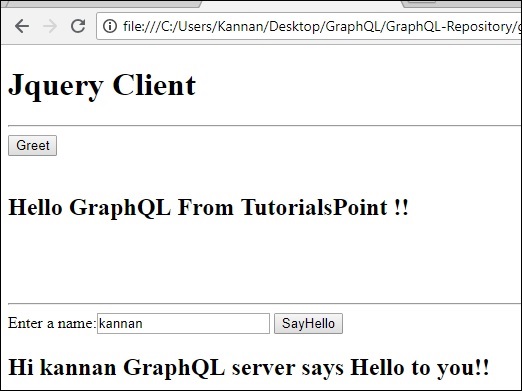
<h1>Jquery Client </h1>
<hr/>
<section>
<button id = "btnGreet">Greet</button>
<br/> <br/>
<div id = "greetingDiv"> </div>
</section>
<br/> <br/> <br/>
<hr/>
<section>
Enter a name:<input id = "txtName" type = "text" value = "kannan"/>
<button id = "btnSayhello">SayHello</button>
<div id = "SayhelloDiv"> </div>
</section>
</body>
</html>Bu dosyayı tarayıcıda açın ve yanıtı görmek için düğmeye tıklayın. Çıktı aşağıda verildiği gibi olacaktır -