JOGL - Aydınlatma
Bu bölüm, JOGL kullanarak bir nesneye ışık efektinin nasıl uygulanacağını açıklamaktadır.
Aydınlatmayı ayarlamak için, öncelikle glEnable()yöntem. Ardından nesneler için ışıklandırma uygulayın.glLightfv(int light, int pname, float[] params, int params_offset) yöntemi GLLightingFuncarayüz. Bu yöntem dört parametre alır.
Aşağıdaki tablo aşağıdaki parametreleri açıklamaktadır: gllightfv() yöntem.
| Sr.No. | Parametre Adı ve Açıklaması |
|---|---|
| 1 | Light Bir ışık belirtir. Işıkların sayısı uygulamaya bağlıdır, ancak en az sekiz ışık desteklenmektedir. On değeri kabul eder, bu parametreler aşağıda verilen Işık Kaynağı Parametreleri adlı ayrı bir tabloda açıklanmaktadır. |
| 2 | Pname Tek değerli bir ışık kaynağı parametresini belirtir. Işık kaynağı için aşağıda tartışıldığı gibi on parametre vardır. |
| 3 | Params Işık kaynağı ışığının parametre pname'sine ayarlanan değer veya değerlere bir işaretçi belirtir . |
| 4 | Light source parameter Aşağıda verilen ışık kaynağı parametrelerinden herhangi birini kullanabilirsiniz. |
Işık kaynağı parametreleri
| Sr.No. | Parametre ve Açıklama |
|---|---|
| 1 | GL_AMBIENT Işığın ortam yoğunluğunu belirleyen parametreleri içerir. |
| 2 | GL_DIFFUSE Işığın yayılma yoğunluğunu belirleyen parametreleri içerir. |
| 3 | GL_SPECULAR Işığın speküler yoğunluğunu belirleyen parametreleri içerir. |
| 4 | GL_POSITION Homojen nesne koordinatlarında ışığın konumunu belirleyen dört tam sayı veya kayan nokta değeri içerir. |
| 5 | GL_SPOT_DIRECTION Homojen nesne koordinatlarında ışığın yönünü belirleyen parametreler içerir. |
| 6 | GL_SPOT_EXPONENT Parametreleri, ışığın yoğunluk dağılımını belirler. |
| 7 | GL_SPOT_CUTOFF Bunun tek parametresi, ışığın maksimum yayılma açısını belirtir. |
| 8 | GL_CONSTANT_ATTENUATION or GL_LINEAR_ATTENUATION or GL_QUADRATIC_ATTENUATION Tek bir değerle temsil edilen bu zayıflatma faktörlerinden herhangi birini kullanabilirsiniz. |
Aydınlatma kullanılarak etkinleştirilir veya devre dışı bırakılır glEnable() ve glDisable () bağımsız değişkenli yöntemler GL_LIGHTING.
Aşağıdaki şablon aydınlatma için verilmiştir -
gl.glEnable(GL2.GL_LIGHTING);
gl.glEnable(GL2.GL_LIGHT0);
gl.glEnable(GL2.GL_NORMALIZE);
float[] ambientLight = { 0.1f, 0.f, 0.f,0f }; // weak RED ambient
gl.glLightfv(GL2.GL_LIGHT0, GL2.GL_AMBIENT, ambientLight, 0);
float[] diffuseLight = { 1f,2f,1f,0f }; // multicolor diffuse
gl.glLightfv(GL2.GL_LIGHT0, GL2.GL_DIFFUSE, diffuseLight, 0);Dönen Bir Çokgene Işık Uygulama
Dönen bir çokgene ışık uygulamak için verilen adımları izleyin.
Çokgeni glRotate () yöntemini kullanarak döndürün
gl.glClear(GL2.GL_COLOR_BUFFER_BIT | GL2.GL_DEPTH_BUFFER_BIT);
// Clear The Screen And The Depth Buffer
gl.glLoadIdentity();
// Reset The View
gl.glRotatef(rpoly, 0.0f, 1.0f, 0.0f);Dönen bir çokgene ışık uygulamak için programı inceleyelim -
import javax.media.opengl.GL2;
import javax.media.opengl.GLAutoDrawable;
import javax.media.opengl.GLCapabilities;
import javax.media.opengl.GLEventListener;
import javax.media.opengl.GLProfile;
import javax.media.opengl.awt.GLCanvas;
import javax.swing.JFrame;
import com.jogamp.opengl.util.FPSAnimator;
public class PolygonLighting implements GLEventListener {
private float rpoly;
@Override
public void display( GLAutoDrawable drawable ) {
final GL2 gl = drawable.getGL().getGL2();
gl.glColor3f(1f,0f,0f); //applying red
// Clear The Screen And The Depth Buffer
gl.glClear( GL2.GL_COLOR_BUFFER_BIT |
GL2.GL_DEPTH_BUFFER_BIT );
gl.glLoadIdentity(); // Reset The View
gl.glRotatef( rpoly, 0.0f, 1.0f, 0.0f );
gl.glBegin( GL2.GL_POLYGON );
gl.glVertex3f( 0f,0.5f,0f );
gl.glVertex3f( -0.5f,0.2f,0f );
gl.glVertex3f( -0.5f,-0.2f,0f );
gl.glVertex3f( 0f,-0.5f,0f );
gl.glVertex3f( 0f,0.5f,0f );
gl.glVertex3f( 0.5f,0.2f,0f );
gl.glVertex3f( 0.5f,-0.2f,0f );
gl.glVertex3f( 0f,-0.5f,0f );
gl.glEnd();
gl.glFlush();
rpoly += 0.2f; //assigning the angle
gl.glEnable( GL2.GL_LIGHTING );
gl.glEnable( GL2.GL_LIGHT0 );
gl.glEnable( GL2.GL_NORMALIZE );
// weak RED ambient
float[] ambientLight = { 0.1f, 0.f, 0.f,0f };
gl.glLightfv(GL2.GL_LIGHT0, GL2.GL_AMBIENT, ambient-Light, 0);
// multicolor diffuse
float[] diffuseLight = { 1f,2f,1f,0f };
gl.glLightfv( GL2.GL_LIGHT0, GL2.GL_DIFFUSE, diffuse-Light, 0 );
}
@Override
public void dispose( GLAutoDrawable arg0 ) {
//method body
}
@Override
public void init( GLAutoDrawable arg0 ) {
// method body
}
@Override
public void reshape( GLAutoDrawable arg0, int arg1, int arg2, int arg3, int arg4 ) {
// method body
}
public static void main( String[] args ) {
//getting the capabilities object of GL2 profile
final GLProfile profile = GLProfile.get( GLProfile.GL2 );
GLCapabilities capabilities = new GLCapabilities( profile);
// The canvas
final GLCanvas glcanvas = new GLCanvas( capabilities );
PolygonLighting polygonlighting = new PolygonLighting();
glcanvas.addGLEventListener( polygonlighting );
glcanvas.setSize( 400, 400 );
//creating frame
final JFrame frame = new JFrame (" Polygon lighting ");
//adding canvas to it
frame.getContentPane().add( glcanvas );
frame.setSize( frame.getContentPane().getPreferredSize());
frame.setVisible( true );
//Instantiating and Initiating Animator
final FPSAnimator animator = new FPSAnimator(glcanvas, 300,true );
animator.start();
} //end of main
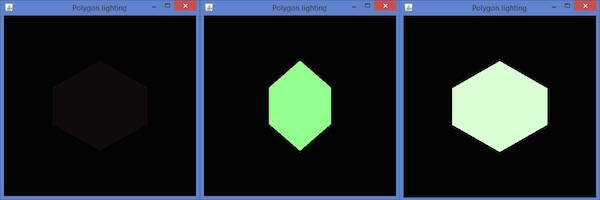
} //end of classYukarıdaki programı derler ve çalıştırırsanız, aşağıdaki çıktıyı üretir. Burada, ışıklı dönen bir çokgenin çeşitli anlık görüntülerini gözlemleyebilirsiniz.