JOGL - Hızlı Kılavuz
Bu bölüm OpenGL'yi, işlevlerini, java'daki OpenGL bağlarını (GL4java, LWJGL, JOGL) ve diğer OpenGL bağlamalarına göre JOGL'nin avantajlarını tanıtır.
Java için bağlayıcı Odolma kalemGL(JOGL), Java'daki OpenGL grafik API'si için en son bağlantıdır. OpenGL API'ye erişebilen bir sarmalayıcı kitaplığıdır ve Java ile kodlanmış 2D ve 3D grafik uygulamaları oluşturmak için tasarlanmıştır. JOGL, başlangıçta eski MIT lisansüstü öğrencileri Ken Russell ve Chris Kline tarafından geliştirilen açık kaynaklı bir kütüphanedir. Daha sonra, Sun Microsystems'teki oyun grubu tarafından benimsendi ve şimdi Java tarafından Grafik Ses ve İşleme (JOGAMP) üzerinde sürdürülüyor. JOGL, Windows, Solaris, Mac OS X ve Linux (x86'da) gibi çeşitli işletim sistemlerinde çalışır.
OpenGL nedir?
OpenGL, 2B ve 3B grafikler oluşturmak için bir komutlar koleksiyonu olan Açık Grafik Kitaplığı anlamına gelir. OpenGL ile, noktalar, çizgiler, çokgenler, bitmapler ve görüntüler gibi çok temel ilkelleri kullanarak karmaşık 3B şekiller oluşturabilirsiniz.
İşte OpenGL'nin birkaç özelliği -
Birden çok platformda çalışabilir.
C ++, Python, vb. Gibi çeşitli dillerde bağlantıları vardır.
2D ve 3D vektör grafiklerini işleyebilir.
Hızlı ve yüksek kaliteli render elde etmek için Grafik İşlem Birimi (GPU) ile etkileşime girer. Rendering, 2D veya 3D modelden bir görüntü oluşturma işlemidir.
3D Grafik uygulamaları yazmak için endüstri standardı bir API'dir. Örneğin oyunlar, ekran koruyucular vb.
Programcıların uygulama geliştirmek için nesneleri ve işlemleri belirtmek için kullanabilecekleri yaklaşık 150 komut içerir.
Dörtlü yüzeyler ve NURBS eğrileri gibi çeşitli modelleme özellikleri sağlayan OpenGL Yardımcı Kitaplığı (GLU) içerir. GLU, OpenGL'nin standart bir bileşenidir.
OpenGL'nin tasarımı, verimlilik, etkinlik ve bunun birden çok dil kullanan birden çok platformda uygulanmasına odaklanmıştır. OpenGL API'nin basitliğini korumak için, pencereleme görevleri dahil edilmemiştir.
Bu nedenle OpenGL, pencereleme görevleri için diğer programlama dillerine bağlıdır.
OpenGL API için Java Bağlama
Java platformunda OpenGL kullanımına izin veren bir Java Specification Request (JSR) API spesifikasyonudur.
| Teknik Özellikler | Detaylar |
|---|---|
| JSR 231 | Bu Java bağlama paketi, Java SE platformunu destekler. |
| JSR 239 | Bu Java bağlama paketi, Java ME platformunu destekler. |
Java'da çeşitli OpenGL bağları vardır. Aşağıda tartışılıyorlar
GL4java
Java teknolojisi için OpenGL olarak bilinir. OpenGL 1.3'e ve neredeyse tüm satıcı uzantılarına bağlantıları vardır. Ayrıca Soyut Pencere Araç Seti (AWT) ve Salıncaklar ile kullanılabilir. Tam ekran uygulamaları görüntüleyen tek bir pencere olan oyun odaklı OpenGL bağlamadır.
LWJGL
Hafif Java Oyun Kitaplığı (LWJGL), OpenGL 1.5 kullanır ve java'nın en son sürümüyle çalışır.
JSE 1.4'ün tam ekran yeteneklerini kullanabilir. AWT / Swings için sınırlı desteğe sahiptir.
Cep telefonları, gömülü cihazlar vb. Gibi hafif cihazlar için uygundur.
JOGL
JOGL yalnızca 2D ve 3D Rendering'e odaklanır. Ses ve giriş-çıkış ile ilgili arayüzler JOGL'ye dahil değildir.
Grafik Yardımcı Program Kitaplığı (GLU), GL Yardımcı Araç Seti (GLUT) ve kendi API - Yerel Pencereleme Araç Seti (NEWT) içerir.
Neden JOGL?
OpenGL API'lerine (sürüm 1.0, 4.3, ES 1, ES 2 ve ES 3) ve neredeyse tüm satıcı uzantılarına tam erişim sağlar. Bu nedenle, OpenGL'deki tüm özellikler JOGL'ye dahildir.
JOGL; AWT, Swing ve Standard Widget Toolkit (SWT) ile entegre olur. Ayrıca kendi Yerel Pencereleme Araç Kitini (NEWT) içerir. Bu nedenle, pencereleme için tam destek sağlar.
JOGL Tarihçesi
1992 - Silicon Graphics Inc. ilk OpenGL spesifikasyonunu yayınladı.
2003 - Java.net web sitesi yeni özelliklerle hizmete girdi ve JOGL ilk kez aynı web sitesinde yayınlandı.
2010 - 2010 yılından bu yana, bilgisayar yazılımları için liberal bir lisans olan BSD lisansı altında bağımsız bir açık kaynak projesidir.
Bu bölüm, farklı Entegre Geliştirme Ortamlarını (IDE'ler) kullanarak sisteminizde JOGL kullanmak için ortamın ayarlanmasını kapsar.
JOGL'yi yükleme
JOGL Kurulumu için aşağıdaki sistem gereksinimlerine sahip olmanız gerekir -
sistem gereksinimleri
İlk gereksinim, makinenizde Java Geliştirme Kiti'nin (JDK) kurulu olmasıdır.
| Gereklilik | Açıklama |
|---|---|
| JDK Sürümü | 1.4 veya üstü |
| Hafıza | minimum gereklilik yok |
| Disk alanı | minimum gereklilik yok |
| İşletim sistemi | minimum gereklilik yok |
JOGL uygulama geliştirmeye başlamak için ortamınızı ayarlamak için verilen adımları izlemeniz gerekir -
Adım 1 - Makinenizde Java Kurulumunu Doğrulama
Sisteminizin konsolunu açın ve aşağıdaki java komutunu çalıştırın -
| Platform | GÖREV | KOMUT |
|---|---|---|
| pencereler | Komut Konsolunu Aç | C: \> java sürümü |
| Linux | Komut terminalini aç | $ java sürümü |
| MAC | Açık Terminal | Makine: ~ joseph $ java -version |
İlgili işletim sistemindeki çıktıyı doğrulayın.
| Platform | Çıktı |
|---|---|
| pencereler | Java “1.6.0.21” java (TM) SE Çalışma Zamanı Ortamı (derleme 1..6.0_21-b07) Java HotSpot (TM) İstemci VM (derleme 17.0-b7, karma mod, paylaşım) |
| Linux | Java “1.6.0.21” java (TM) SE Çalışma Zamanı Ortamı (derleme 1..6.0_21-b07) Java HotSpot (TM) İstemci VM (derleme 17.0-b7, karma mod, paylaşım) |
| MAC | Java “1.6.0.21” java (TM) SE Çalışma Zamanı Ortamı (derleme 1..6.0_21-b07) Java HotSpot (TM) İstemci VM (derleme 17.0-b7, karma mod, paylaşım) |
Adım 2 - Java Geliştirme Kiti'ni (JDK) Kurma
Makinenizde Java kurulu değilse, Oracle web sitesinden Java SDK yüklemeniz gerekir: Oracle . İndirilen dosyalardan JDK'yi kurmak için talimatları bulabilirsiniz. Kurulumu kurmak ve yapılandırmak için verilen talimatları izlemeniz gerekir. Son olarak, PATH ve JAVA_HOME ortam değişkenlerini java.exe ve javac.exe dosyalarını içeren dizine, genellikle sırasıyla java_install_dir / bin ve java_install_dir'e başvuracak şekilde ayarlayın.
Ayarlamak Java-home Java'nın makinenizde kurulu olduğu aynı yoldaki temel dizin konumunu işaret etmek için ortam değişkeni.
| Platform | Komut |
|---|---|
| pencereler | JAVA_HOME ortam değişkenini C: \ ProgramFiles \ Java \ Jdk1.6.0_21 olarak ayarlayın. |
| Linux | JAVA_HOME = / usr / local / java-current dosyasını dışa aktar |
| MAC | JAVA_HOME = / Kitaplık / Java / Ana Sayfa |
Java derleyici konumunu Sistem Yoluna aşağıdaki gibi ekleyin -
| Platform | Komut |
|---|---|
| pencereler | Dizeyi ekleyin; sistem değişkeninin ve yolunun sonunda% JAVA_HOME% bin |
| Linux | Export PATH = $ PATH: $ JAVA_HOME / bin / |
| MAC | Gerekli değil |
Adım 3 - JOGL'yi İndirme
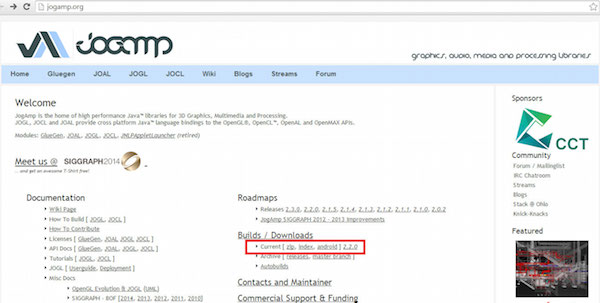
JOGL'nin en son sürümünü www.jogamp.org web sitesinden indirebilirsiniz.
Www.jogamp.org ana sayfasına gidin
Builds / Downloads> Current (zip) üzerine tıklayın.

Bu sizi web sitesi tarafından sağlanan tüm API'ler için .jar dosyaları listesine götürür.

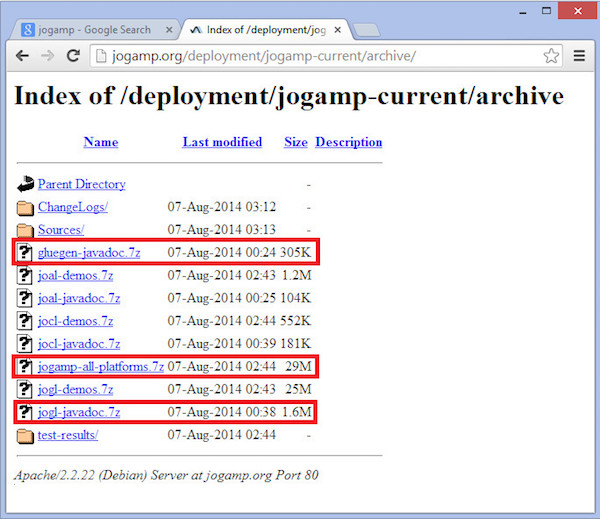
Kitaplık .jar dosyasını indirin jogamp-all-platforms.7z, OpenGL yerel kitaplığı için java belgeleri glugen-javadoc.7zve JOGL jogl-javadocs.7z.
Herhangi bir zip ayıklama yazılımı kullanarak indirilen .jar dosyalarını çıkarın.
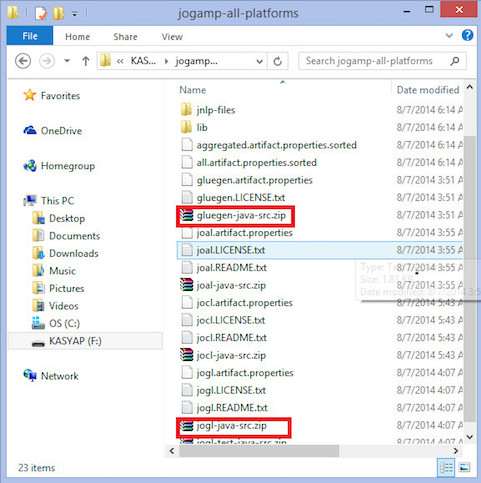
Çıkarılan klasörü açtığınızda, jar klasörünü, kaynak kodlarını ve diğer dosyaları bulacaksınız.

Kaynak kodlarını alın gluegen-java-src.zip ve jogl-java-src.zipIDE'yi desteklemek için. Bu isteğe bağlıdır.
Jar klasörünün içinde birden çok .jar dosyası vardır. Bu dosya koleksiyonu Glugen ve JOGL'ye aittir.
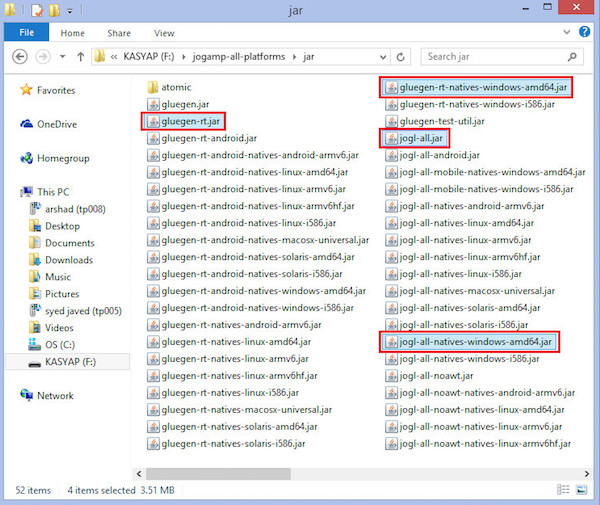
JOAMP, Windows, Solaris, Linux ve Android gibi çeşitli işletim sistemlerini destekleyen yerel kitaplıklar sağlar. Bu nedenle, istediğiniz platformda çalıştırılabilecek uygun jar dosyalarını almanız gerekir. Örneğin, Windows 64 bit işletim sistemi kullanıyorsanız, jar klasöründen aşağıdaki .jar dosyalarını alın -
- gluegenrt.jar
- jogl-all.jar
- gluegen-rt-natives-windows-amd64.jar
- jogl-all-natives-windowsamd64.jar

Eclipse 4.4 için JOGL kurulumu
JOGL'yi kurmak için verilen prosedürü izleyin -
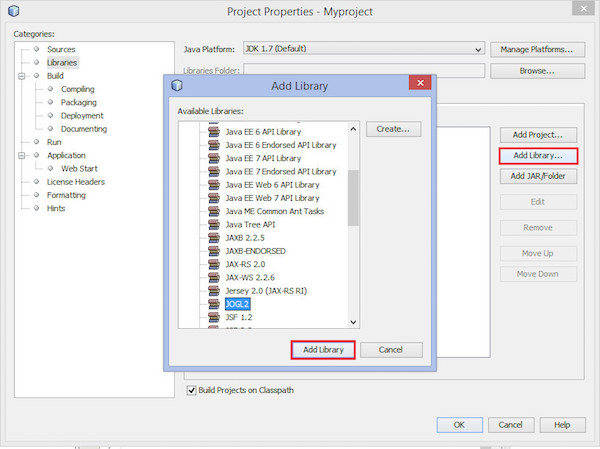
Kitaplıklar Ekleme
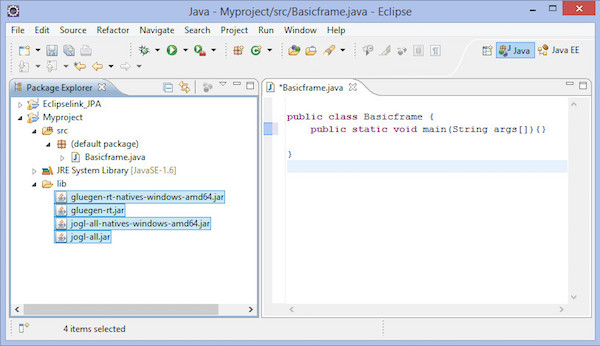
Step 1 - Eclipse'i açın.
Step 2 - Yeni bir proje oluşturun.
Step 3- Proje klasöründe lib adında yeni bir klasör oluşturun .
Step 4- gluegen-rt-natives-windows-amd64.jar, gluegenrt.jar, jogl-all-natives-windowsamd64.jar dosyalarını kopyalayın vejogl-all.jariçine lib klasörüne.

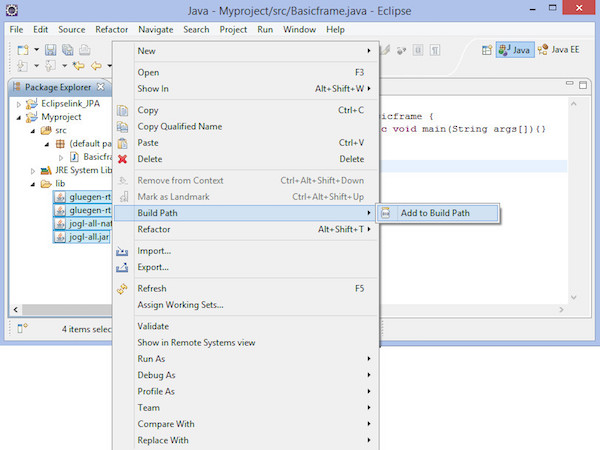
Step 5- Şimdi bu dosyaları seçin ve farenizin düğmesine sağ tıklayın. Aşağıdakileri içeren bir kısayol menüsü görüntülenir:Build Path > Add to Build Path.

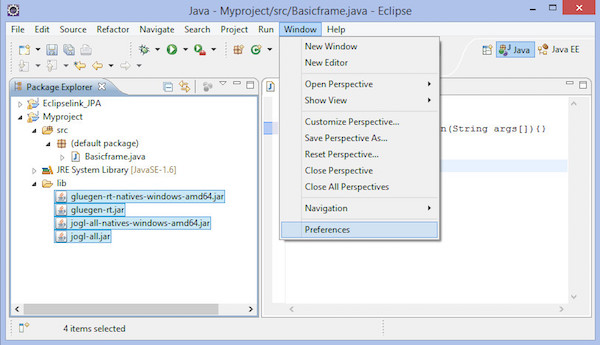
Step 6- Tüm .jar dosyalarını diğer projelerin kullanımına açmak için ana menüye gidin. Pencere> Tercihler'i seçin. Tercihler penceresi açılır.


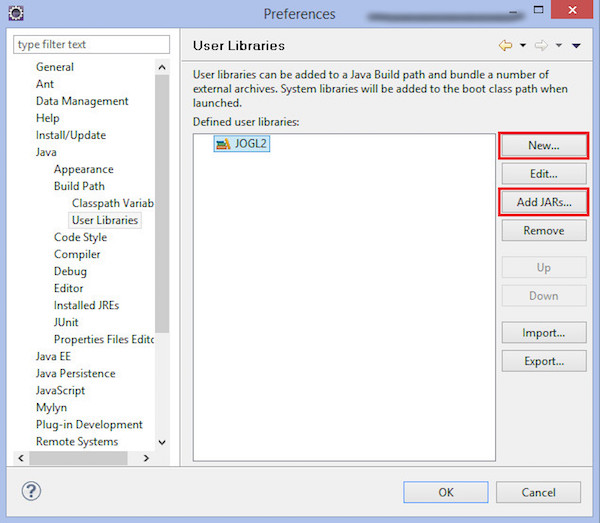
Tercihler penceresinde, sol taraftaki açılır menüde hiyerarşiyi takip edin - Java → Yol Oluştur → Kullanıcı Kitaplıkları.
“Yeni…” düğmesine tıklayın.
Bir iletişim kutusu açar. Kitaplık adını jogl2.1 olarak girin.
Jar dosyaları ekleyin glugen-rt.jar ve jogl-all.jar "Harici JAR Ekle ..." düğmesini kullanarak.
Adlı yeni bir kullanıcı kitaplığı oluşturur. jogl2.1.
Aynı şekilde, added.jar dosyaları için java dokümantasyonu ve kaynak kodu ekleyebiliriz.
Yerel Kitaplıklar Ekleme
Step 1 - jogl-all.jar düğümünü genişletin, Javadoc konumunu seçin (yok).
Step 2- “Yeni…” düğmesine tıklayın. JOGL Java Belgesi için isim girin.
Step 3 - "Harici JAR Ekle…" düğmesini tıklayın.
Step 4 - Daha önce indirmiş olduğumuz JOGL Java belgelerinin konumunu seçmeniz gereken bir iletişim kutusu açar.
Kaynak kodu ekleme
Step 1 - Native kitaplık konumu düğümünü seçin: (Yok).
Step 2 - “Yeni…” düğmesine tıklayın.
Step 3 - Yerel kitaplıklar için ad girin ve "Tamam" düğmesini tıklayın.
Step 4 - "Harici JAR Ekle…" düğmesini tıklayın.
Step 5- Şimdi yerel kitaplık dosyalarının ('gluegen-rt-natives-windows-amd64.jar ve joglall-natives-windows-amd64.jar') bulunduğu yolu seçin.
Step 6 - Kaynak kodu için aynı prosedürü tekrarlayın.
Step 7 - Javadoc, kaynak kodu ve jar dosyalarının konumlarını, her iki yerel kütüphane dosyası için yukarıda verilen şekilde ayarlayabiliriz glegen-rt.jar ve glugen-natives-windows-amd64.jar.
NetBeans 4.4 için JOGL kurulumu
NetBeans 4.4 için JOGL'yi kurma adımlarını inceleyelim -
Kitaplıklar Ekleme
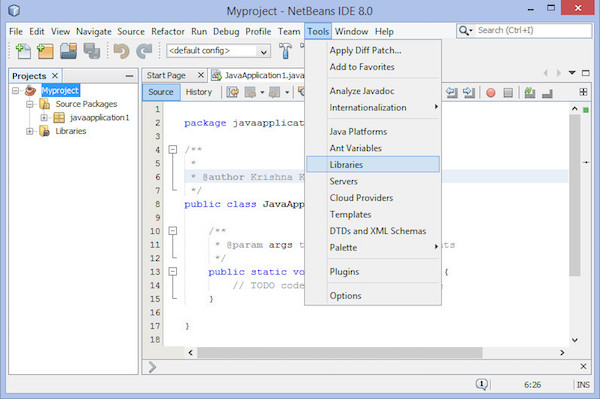
Step 1 - Ana menüde seçin Tools > Libraries.

Step 2 - Seni götürür Ant Library Manager.

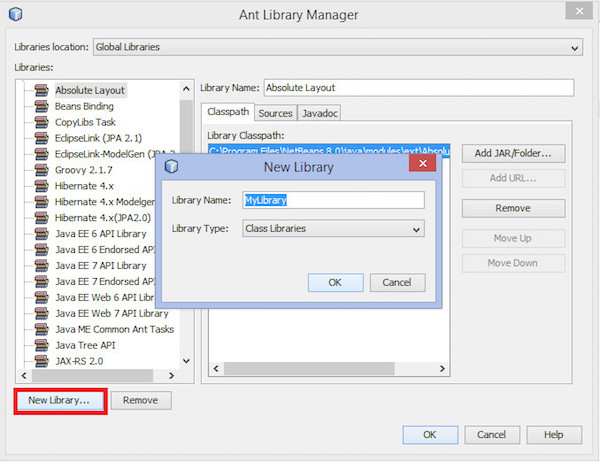
Step 3 - Altında Classpath sekme, tıklayın New Librarysol alt köşede bulunan düğme. Küçük bir iletişim kutusu açar.
Step 4 - Kitaplık adını şu şekilde girin JoGl2.0.
Step 5 - "Tamam" düğmesine tıklayın.

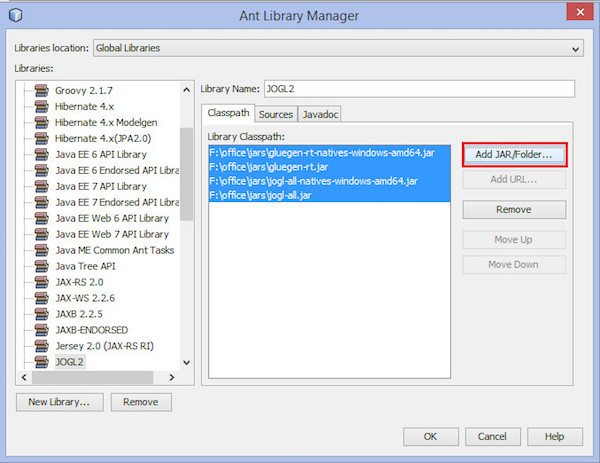
Step 6 - "JAR / Klasör Ekle…" düğmesini tıklayın.
Step 7 - .jar dosyalarının bulunduğu yolu seçin jogl.all.jar ve gluegen-rt.jar bulunan.
JOGL kitaplığını her projeye dahil etmek için aşağıda verilen adımları izleyin -
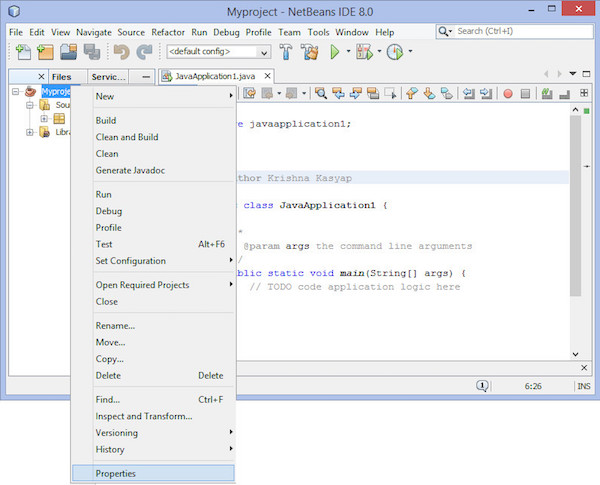
Step 1 - Sağ tıklayın project name. Kısayol bir menü gösterir.

Step 2 - Seçin Properties. Adlı bir pencere açar Project properties.

Step 3 - Seçin Libraries Sol taraftaki Kategorilerden.
Step 4 - Seçin Compile tabve "Kitaplık Ekle ..." düğmesine tıklayın. Kitaplık ekle diyalog kutusu açılır.
Step 5 - Şimdi daha önce oluşturduğunuz JOGL2.0 kitaplığını ekleyin.
Her Projeye Yerel Kitaplığı Dahil Etme
Her projeye yerel kitaplığı eklemek için verilen adımları izleyin -
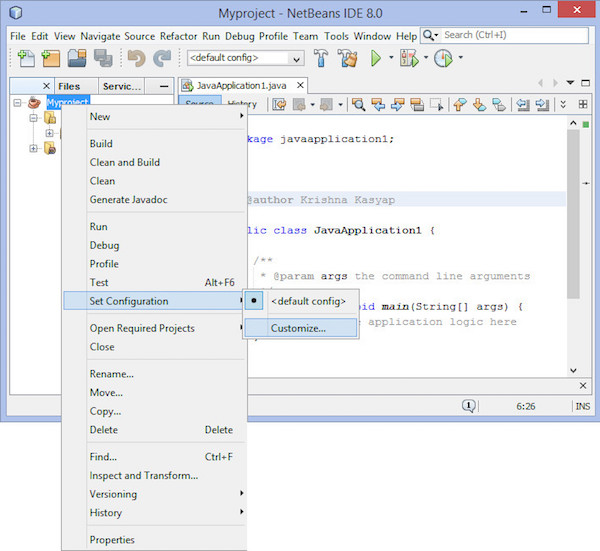
Step 1 - Projeye sağ tıklayın.
Step 2 - Seçin Set Configuration > Customize…

Seni götürür Project Properties pencere.

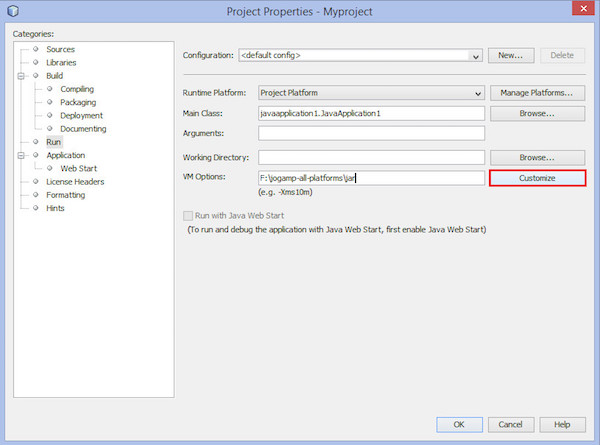
Step 3 - Sağ tarafta, VM options, "Özelleştir" düğmesine tıklayın.
Step 4 - JOGL yerel kitaplıklarını içeren yola göz atın gluegen-rtnatives-windows-amd64.jar'' ve 'jogl-all-natives-windowsamd64.jar.
Yerel Kitaplıkların Java Belgelerini Ekleme
Her proje için kaynakları ve Javadoc'u kullanılabilir hale getirmek için Ant kütüphane yöneticisini tekrar açmanız gerekir. Verilen prosedürü izleyin -
Step 1 - Aç main menu.
Step 2 - Seçin Tools > Libraries. Bu seni götürürLibrary manager.
Step 3 - Altında JavaDoc sekmesinde, “Yeni Kitaplık…” düğmesine tıklayın.
Step 4 - Giriş JOGLJavadocisim. (İstediğiniz herhangi bir adı girebilirsiniz.)
Step 5 - “Kavanoz / kitaplık ekle…” düğmesine tıklayın.
Step 6 - Açılan yolu seçin JOGL documentation kod bulunur.
Yerel Kitaplıkların Kaynak Kodunu Ekleme
Step 1 - Altında Sourcessekmesinde, “Yeni Kitaplık…” düğmesine tıklayın. GirişJOGLsources isim.
Step 2- “Kavanoz / kitaplık ekle…” düğmesine tıklayın. Sıkıştırılmamış kaynak kodun bulunduğu yolu seçin.
JDK Düzenleyiciyi Özelleştirme
Step 1 - Ayarla Classpath dosyalar için jogl.all.jar ve gluegen-rt.jar.
Step 2- gluegen-rt-natives-windows-amd64.jar ve joglall -natives-windowsamd64.jar yerel kitaplıklarının yolunu ayarlayın veya tüm jar dosyalarını indirdiğiniz klasörden kopyalayın vejse lib Klasör.
JOGL programlamasını kullanarak, düz çizgiler, üçgenler, döndürme, ışıklandırma, renkler vb. Gibi özel efektler içeren 3 boyutlu şekiller gibi çeşitli grafik şekilleri çizmek mümkündür. JOGL'de nesneler çizmek için öncelikle temel bir JOGL çerçevesi oluşturmamız gerekir. . Aşağıda, temel bir çerçeve oluşturmak için gerekli sınıflar verilmiştir.
GLEventListener Arayüzü
Programınızın JOGL grafik API'sini kullanabilmesini sağlamak için, GLEventListenerarayüz. BulabilirsinGLEventListener arayüz javax.media.opengl paketi.
Aşağıdaki tablo, çeşitli yöntemlerin ayrıntılarını ve GLEventListener arayüz -
| Sr.No. | Yöntemler ve Açıklamalar |
|---|---|
| 1 | Void display(GLAutoDrawable drawable) İstemci tarafından OpenGL oluşturmayı başlatmak için GLAutoDrawable arabiriminin nesnesi tarafından çağrılır. yani bu yöntem, OpenGL API kullanarak grafik öğeleri çizmek için kullanılan mantığı içerir. |
| 2 | Void dispose(GLAutoDrawable drawable) Bu yöntem, dinleyiciye, bellek arabellekleri ve GLSL programları gibi her GLContext başına tüm OpenGL kaynaklarının serbest bırakılmasını gerçekleştirmesi için sinyal verir. |
| 3 | Void init(GLAutoDrawble drawable) OpenGL bağlamı başlatıldıktan hemen sonra GLAutoDrawable arabiriminin nesnesi tarafından çağrılır. |
| 4 | Void reshape(GLAutoDrawble drawble, int x, int y, int width, int height) Bileşen yeniden boyutlandırıldıktan sonraki ilk yeniden boyama sırasında GLAutoDrawable arabiriminin nesnesi tarafından çağrılır. Ayrıca, bileşenin penceredeki konumu her değiştiğinde de çağrılır. |
Tüm yöntemler GLEventListener nesnesi gerekli GLAutoDrawable parametre olarak arayüz.
GLAutoDrawable Arayüzü
Bu arayüz, olay tabanlı bir mekanizma sağlar (GLEventListener) OpenGL oluşturmayı gerçekleştirmek için. GLAutoDrawable otomatik olarak bir birincil oluşturma bağlamı oluşturur. GLAutoDrawable nesnenin ömrü boyunca.
Aşağıdaki tablo, çeşitli yöntemlerin ayrıntılarını ve GLAutoDrawable arayüz -
| Sr.No | Yöntemler ve Açıklamalar |
|---|---|
| 1 | GL getGL() GLAutoDrawable arabiriminin geçerli nesnesi tarafından kullanılan GL işlem hattı nesnesini döndürür. |
| 2 | void addGLEventListener(GLEventListener Listener) Verilen dinleyiciyi geçerli çekilebilir kuyruğun sonuna ekler. |
| 3 | void addGLEventListener(int index, GLEventListener listener) Verilen dinleyiciyi bu çekilebilir kuyruğun verilen dizinine ekler. |
| 4 | void destroy() Destroys GLAutoDrawable arabiriminin bu nesnesiyle ilişkili tüm kaynaklar, GLContext dahil. |
Note- Bu pakette başka yöntemler de var. Bu arayüzde şablonla ilgili yalnızca birkaç önemli yöntem tartışılmıştır.
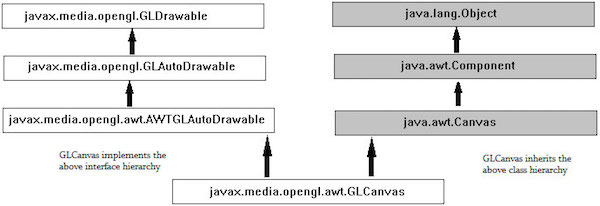
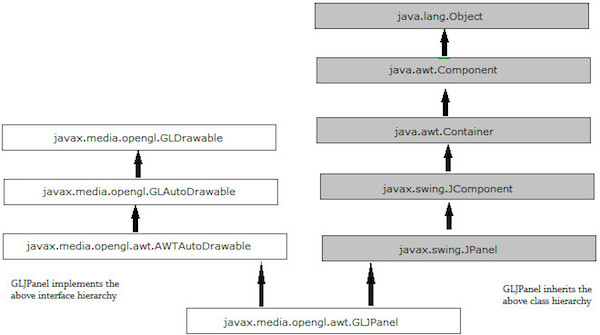
GLCanvas Sınıfı
GLCanvas ve GLJpanel JOGL GUI'nin iki ana sınıfıdır. GLAutoDrawable OpenGL komutları için çizim yüzeyleri olarak kullanılabilen arabirim.
GLCanvas, OpenGL oluşturma desteği sağlayan ağır bir AWT bileşenidir. Bu, birAWTAutoGLDrawablearayüz. Ayrıca miras alırjava.awt.Canvassınıf. Bazı durumlarda ağır bir bileşen olduğu için,GLJCanvassalınım bileşeni ile doğru şekilde entegre olmayabilir. Bu nedenle Swing ile kullanılırken dikkatli olunmalıdır. Ne zaman sorun yaşarsanGLJCanvaso zaman kullanmalısın GLJPanel sınıf.
Sınıfın hiyerarşik diyagramı GLCanvas aşağıda gösterildiği gibi olabilir -

GLEventistener arayüz ile birlikte çalışır GLCanvassınıf. İçindeki değişikliklere cevap verirGLCanvas sınıf ve onlar tarafından yapılan çizim talepleri.
Her ne zaman GLCanvas sınıf başlatılır, init() yöntemi GLEventListenerçağrılır. OpenGL durumunu başlatmak için bu yöntemi geçersiz kılabilirsiniz.
Her ne zaman GLCanvas başlangıçta çizilir (somutlaştırılır) veya yeniden boyutlandırılırsa reshape() yöntemi GLEventListenerIdam edildi. OpenGL görünüm alanını ve projeksiyon matrisini başlatmak için kullanılır. Ayrıca, bileşenin konumu her değiştiğinde çağrılır.
Display () yöntemi GLEventListener3B sahneyi oluşturma kodunu içerir. Display () yönteminin her zaman çağrılır.GLCanvas çağrılır.
Aşağıda, GLCanvas sınıfını örneklemek için gereken yapıcılar verilmiştir.
| Sr.No | Oluşturucu ve Açıklama |
|---|---|
| 1 | GLCanvas() Varsayılan ekran aygıtında varsayılan OpenGL yetenekleri seçme mekanizmasını kullanarak varsayılan OpenGL yetenekleri setiyle yeni bir GLCanvas bileşeni oluşturur. |
| 2 | GLCanvas(GLCapabilitiesImmutable) Varsayılan ekran cihazındaki varsayılan OpenGL yetenekleri seçim mekanizmasını kullanarak istenen OpenGL yetenekleri setiyle yeni bir GLCanvas bileşeni oluşturur. |
Aşağıda, GLCanvas sınıfının olay işlemesi için kullanılan yöntemler verilmiştir.
| Sr. No. | Yöntemler ve Açıklama |
|---|---|
| 1 | void addGLEventListener(GLEventListener listener) Verilen dinleyiciyi bu çekilebilir kuyruğun sonuna ekler. |
| 2 | void addGLEventListener(int indexGLEventListener listener) Verilen dinleyiciyi bu çekilebilir kuyruğun verilen dizinine ekler. |
Örneklemek için GLCanvas sınıf, nesnesine ihtiyacın var GLCapabilitiesImmutable değişmez bir OpenGL yetenekleri kümesini belirten arabirim.
Bir nesneyi elde etmenin yollarından biri CapabilitiesImmutable arayüz somutlaştırmaktır GLCapabilitiesarabirimi uygulayan sınıf. Bir örnekGLCapabilities sınıf amaca hizmet etmek için kullanılabilir.
GLCapabilities Sınıfı
Bu sınıf, bir dizi OpenGL özelliğini belirtir. Parametre olarak GLCapabilities nesnesini alır. GLCapabilities sınıfı, OpenGL profili gibi bir işleme bağlamının desteklemesi gereken istenen yetenekleri açıklar.
Aşağıda, GLCapabilities sınıfını somutlaştırmak için bir yapıcı verilmiştir.
| Sr. No. | Yöntemler ve Açıklama |
|---|---|
| 1 | GLCapabilities(GLProfile glprofile) Bir GLCapabilities nesnesi oluşturur. |
Örneklemek için GLCanvas sınıfında, değişmez bir OpenGL yetenekleri kümesini belirten bir GLCapabilitiesImmutable arabirimi nesnesine ihtiyacınız vardır.
Bir nesneyi elde etmenin yollarından biri CapabilitiesImmutable arayüz somutlaştırmaktır GLCapabilitiesarabirimi uygulayan sınıf. ÖrneğiGLCapabilities sınıf amaca hizmet etmek için kullanılabilir.
GLCapabilities sınıf sırayla bir GLProfile nesne.
GLProfile Sınıfı
OpenGL API'nin birkaç sürümü yayınlandığından beri; Java Sanal Makinenize (JVM) programınızda kullanılan OpenGL API'nin tam sürümünü belirtmeniz gerekir. Bu,GLProfile sınıf.
get() bu sınıfın yöntemi önceden tanımlanmış farklı Stringparametreler olarak nesneler. Her String nesnesi bir arayüzün adıdır ve her arayüz belirli OpenGL sürümlerini destekler. Bu sınıfı statik ve tekli olarak başlatırsanız, size tekliGLProfile her kullanılabilir JOGL profili için nesneler.
Aşağıda GLProfile sınıfının get yönteminin prototipi verilmiştir.
| Sr.No. | Yöntem ve Açıklama |
|---|---|
| 1 | Static GLProfile get(String profile) Varsayılan cihazı kullanır. |
Bu statik bir yöntem olduğundan, onu sınıf adını kullanarak çağırmanız gerekir ve parametre olarak önceden tanımlanmış bir statik dize değişkeni gerektirir. Bu sınıfta, her biri GL arayüzünün bireysel bir uygulamasını temsil eden 12 tür değişken vardır.
GLProfile.get(GLProfile.GL2);Get () yönteminin parametreleri
| Sr.No | Önceden tanımlanmış Dize değeri (Arayüz adı) ve Açıklama |
|---|---|
| 1 | GL2 Bu arayüz, tüm OpenGL [1.0… 3.0] yöntemlerinin yanı sıra bu belirtim sırasında tanımlanan uzantılarının çoğunu içerir. |
| 2 | GLES1 Bu arayüz, tüm OpenGL ES [1.0 ... 1.1] yöntemlerini ve bu belirtim sırasında tanımlanan uzantılarının çoğunu içerir. |
| 3 | GLES2 Bu arayüz, tüm OpenGL ES 2.0 yöntemlerini ve bu belirtim sırasında tanımlanan uzantılarının çoğunu içerir. |
| 4 | GLES3 Bu arayüz, tüm OpenGL ES 3.0 yöntemlerini ve bu belirtim sırasında tanımlanan uzantılarının çoğunu içerir. |
| 5 | GL2ES1 Bu Arayüz, GL2 ve GLES1'in ortak alt kümesini içerir. |
| 6 | GL2ES2 Bu Arayüz, GL3, GL2 ve GLES2'nin ortak alt kümesini içerir. |
| 7 | GL2GL3 Bu Arayüz, çekirdek GL3 (OpenGL 3.1+) ve GL2'nin ortak alt kümesini içerir. |
| 8 | GL3 Bu arayüz, tüm OpenGL [3.1 ... 3.3] çekirdek yöntemlerini ve bu belirtim sırasında tanımlanan uzantılarının çoğunu içerir. |
| 9 | GL3bc Bu arayüz, tüm OpenGL [3.1 ... 3.3] uyumluluk yöntemlerini ve bu belirtim sırasında tanımlanan uzantılarının çoğunu içerir. |
| 10 | GL3ES3 Bu arayüz, çekirdek GL3 (OpenGL 3.1+) ve GLES3 (OpenGL ES 3.0) ortak alt kümesini içerir. |
| 11 | GL4 Bu arabirim, tüm OpenGL [4.0 ... 4.3] temel yöntemlerini ve bu belirtim sırasında tanımlanan uzantılarının çoğunu içerir. |
| 12 | GL4bc Bu arabirim, tüm OpenGL [4.0 ... 4.3] ihtiva uyumluluk profili , hem de bu tarifnamenin sırasında tanımlanan uzantılarının çoğu. |
| 13 | GL4ES3 Core GL4 (OpenGL 4.0+) ve GLES3 (OpenGL ES 3.0) ortak alt kümesini içeren arayüz. |
GLJPanel Sınıfı
OpenGL işleme desteği sağlayan hafif bir Swing bileşenidir. Swing ile uyumluluk için sağlanmıştır.
GLJPanel Sınıf Hiyerarşisi
Aşağıda verilen diyagram, GLJPanel sınıfının sınıf hiyerarşisini temsil etmektedir.

Aşağıda, çeşitli yapıcılar GLJPanel sınıfı verilmiştir.
| Sr. No. | Oluşturucular ve Açıklama |
|---|---|
| 1 | GJPanel() Varsayılan OpenGL yeteneklerine sahip yeni bir GLJPanel bileşeni oluşturur. |
| 2 | (GLCapabilitiesImmutable) İstenen OpenGL yetenekleri setiyle yeni bir GLJPanel bileşeni oluşturur. |
| 3 | GLJPanel(GLCapabilitiesImmutable userCapsRequest, GLCapabilitiesChooser chooser) Yeni bir GLJPanel bileşeni oluşturur. |
Aşağıda GLJPanel sınıfının yöntemleri verilmiştir.
| Sr.No. | Yöntemler ve Açıklama |
|---|---|
| 1 | void addGLEventListener(GLEventListener listener) Bu yöntem, verilen dinleyiciyi bu çekilebilir kuyruğun sonuna ekler. |
| 2 | void addGLEventListener(int indexGLEventListener listener) Bu yöntem, verilen dinleyiciyi bu çekilebilir kuyruğun verilen dizinine ekler. |
Bu bölüm, Canvas ile AWT çerçevesini kullanarak bir JOGL temel çerçevesinin nasıl çizileceğini açıklar. Burada bir AWT Çerçevesi oluşturacağız ve tuval nesnesini AWT çerçevesine ekleyeceğiz.add() çerçeve sınıfının yöntemi.
Aşağıda, JOGL'nin Canvas sınıfı ve AWT'nin Frame sınıfının birleşimi ile bir JOGL temel çerçevesi oluşturan bir program yazma adımları verilmiştir.
Adım 1: Sınıfı Oluşturma
Başlangıçta uygulayan bir sınıf oluşturun GlEventListenerarabirimine gidin ve javax.media.opengl paketini içe aktarın. Dört yöntemi de uygulayındisplay(), dispose(), reshape(), init().Bu temel çerçeve olduğundan, tuval sınıfı oluşturma, çerçeveye ekleme gibi ilkel görevler tartışılmıştır. HepsiGLEVentListener arayüz yöntemleri uygulanmadan bırakıldı.
Adım 2: Tuvali Hazırlama
(a) İnşa etmek GLCanvas sınıf nesnesi
final GLCanvas glcanvas = new GLCanvas( xxxxxxx );
//here capabilities obj should be passed as parameter(b) Örnekleme GLCapabilities sınıf
GLCapabilities capabilities = new GLCapabilities( xxxxx );
//here profile obj should be passed as parameter(c) Üretiliyor GLProfile nesne
Statik yöntem olduğu için sınıf adı kullanılarak çağrılır. Bu eğitim JOGL2 ile ilgili olduğundan, GL2 arayüz nesnesi oluşturalım.
final GLProfile profile = GLProfile.get( GLProfile.GL2 );
// both, variable and method are static hence both are called using class name.Canvas için kod parçacığını görelim.
//getting the capabilities object of GL2 profile
final GLProfile profile = GLProfile.get(GLProfile.GL2);
GLCapabilities capabilities = new GLCapabilities(profile);
// The canvas
final GLCanvas glcanvas = new GLCanvas(capabilities);(d) Şimdi ekle GLEventListener yöntemi kullanarak tuvale addGLEventListener(). Bu yöntemin nesnesine ihtiyacı varGLEventListenerparametre olarak arayüz. Bu nedenle, uygulayan bir sınıfın nesnesini iletinGLEventListener.
BasicFrame basicframe = newBasic Frame( );// class which implements
GLEventListener interface
glcanvas.addGLEventListener( basicframe );(e) Javax.media.opengl.awt.AWTGLAutoDrawable'dan GLCanvas tarafından devralınan setSize () yöntemini kullanarak çerçeve boyutunu ayarlayın.
glcanvas.setSize( 400, 400 );Şimdi hazırsın GLCanvas.
Adım3: Çerçevenin Oluşturulması
Çerçeveyi, Frame class JSE AWT çerçeve bileşeninin nesnesi.
Kanvas ekleyin ve çerçeveyi görünür hale getirin.
//creating frame
final Frame frame = new frame( " Basic Frame" );
//adding canvas to frame
frame.add( glcanvas );
frame.setVisible( true );4. Adım: Çerçeveyi Tam Ekranda Görüntüleme
Çerçeveyi tam ekranda görüntülemek için varsayılan ekran boyutunu kullanın. java.awt.Toolkitsınıf. Şimdi, bu varsayılan ekran boyutu boyutlarını kullanarak çerçeve boyutunu ayarlayın.setSize() yöntem.
Dimension screenSize = Toolkit.getDefaultToolkit().getScreenSize();
frame.setSize(screenSize.width, screenSize.height);AWT'yi kullanarak temel çerçeveyi oluşturmak için programı inceleyelim -
import javax.media.opengl.GLAutoDrawable;
import javax.media.opengl.GLCapabilities;
import javax.media.opengl.GLEventListener;
import javax.media.opengl.GLProfile;
import javax.media.opengl.awt.GLCanvas;
import javax.swing.JFrame;
public class BasicFrame implements GLEventListener {
@Override
public void display(GLAutoDrawable arg0) {
// method body
}
@Override
public void dispose(GLAutoDrawable arg0) {
//method body
}
@Override
public void init(GLAutoDrawable arg0) {
// method body
}
@Override
public void reshape(GLAutoDrawable arg0, int arg1, int arg2, int arg3, int arg4) {
// method body
}
public static void main(String[] args) {
//getting the capabilities object of GL2 profile
final GLProfile profile = GLProfile.get(GLProfile.GL2);
GLCapabilities capabilities = new GLCapabilities(profile);
// The canvas
final GLCanvas glcanvas = new GLCanvas(capabilities);
BasicFrame b = new BasicFrame();
glcanvas.addGLEventListener(b);
glcanvas.setSize(400, 400);
//creating frame
final Frame frame = new Frame (" Basic Frame");
//adding canvas to frame
frame.add(glcanvas);
frame.setSize( 640, 480 );
frame.setVisible(true);
}
}Yukarıdaki programı derler ve çalıştırırsanız, aşağıdaki çıktı üretilir. Kullandığımızda oluşan temel bir çerçeveyi gösterir.GLCanvas AWT ile sınıf -

Bu bölüm, bir JOGL temel çerçevesinin nasıl çizileceğini açıklar. Canvas, ve JFramejavax.swing paketinin sınıfı. Burada bir JFrame başlatacağız ve canvas nesnesini JFrame örneğine ekleyeceğiz.add() yöntem.
Canvas'ı AWT ile kullanmak size ağır özelliklere sahip bir grafik çerçeve sağlar. Hafif bir grafik çerçeveye sahip olmak için kullanmanız gerekirGLCanvasSwing ile. KullanırkenGLCanvas Swing ile yerleştirebilirsiniz GLCanvas içinde JFrame doğrudan pencere veya bunu şuraya ekleyebilirsiniz: JPanel.
Aşağıda, JOGL'lerin kombinasyonu ile bir JOGL temel çerçevesi oluşturan program verilmiştir. GLCanvas sınıf ve JFramejavax.swing paketinin sınıfı .
import javax.media.opengl.GLAutoDrawable;
import javax.media.opengl.GLCapabilities;
import javax.media.opengl.GLEventListener;
import javax.media.opengl.GLProfile;
import javax.media.opengl.awt.GLCanvas;
import javax.swing.JFrame;
public class BasicFrame implements GLEventListener {
@Override
public void display(GLAutoDrawable arg0) {
// method body
}
@Override
public void dispose(GLAutoDrawable arg0) {
//method body
}
@Override
public void init(GLAutoDrawable arg0) {
// method body
}
@Override
public void reshape(GLAutoDrawable arg0, int arg1, int arg2, int arg3, int arg4) {
// method body
}
public static void main(String[] args) {
//getting the capabilities object of GL2 profile
final GLProfile profile = GLProfile.get(GLProfile.GL2);
GLCapabilities capabilities = new GLCapabilities(profile);
// The canvas
final GLCanvas glcanvas = new GLCanvas(capabilities);
BasicFrame b = new BasicFrame();
glcanvas.addGLEventListener(b);
glcanvas.setSize(400, 400);
//creating frame
final JFrame frame = new JFrame (" Basic Frame");
//adding canvas to it
frame.getContentPane().add(glcanvas);
frame.setSize(frame.getContentPane().getPreferredSize());
frame.setVisible(true);
}//end of main
}//end of classimportYukarıdaki programı derler ve çalıştırırsanız, aşağıdaki çıktı üretilir. Kullandığımızda oluşan temel bir çerçeveyi gösterir.GLCanvas Salıncak penceresi ile.

Bu bölüm, GLJpanel sınıfını kullanarak bir JOGL temel çerçevesinin nasıl çizileceğini açıklar. OpenGL işleme desteği sağlayan hafif bir Swing bileşenidir. Swing ile uyumluluk için sağlanmıştır. Burada bir JFrame'i örnekleyeceğiz ve GLJpanel nesnesini JFrame örneğine ekleyeceğiz.add() yöntem.
Aşağıdaki program kullanarak temel bir çerçeve oluşturur GLJPanel Salıncak pencereli -
import javax.media.opengl.GLAutoDrawable;
import javax.media.opengl.GLCapabilities;
import javax.media.opengl.GLEventListener;
import javax.media.opengl.GLProfile;
import javax.media.opengl.awt.GLCanvas;
import javax.swing.JFrame;
public class BasicFrame implements GLEventListener {
@Override
public void display(GLAutoDrawable arg0) {
// method body
}
@Override
public void dispose(GLAutoDrawable arg0) {
//method body
}
@Override
public void init(GLAutoDrawable arg0) {
// method body
}
@Override
public void reshape(GLAutoDrawable arg0, int arg1, int arg2, int arg3, int arg4) {
// method body
}
public static void main(String[] args) {
//getting the capabilities object of GL2 profile
final GLProfile profile = GLProfile.get(GLProfile.GL2);
GLCapabilities capabilities = new GLCapabilities(profile);
// The GLJpanel class
GLJPanel gljpanel = new GLJPanel( glcapabilities );
BasicFrame b = new BasicFrame();
gljpanel.addGLEventListener(b);
gljpanel.setSize(400, 400);
//creating frame
final JFrame frame = new JFrame (" Basic Frame");
//adding canvas to it
frame.getContentPane().add( gljpanel);
frame.setSize(frame.getContentPane().getPreferredSize());
frame.setVisible(true);
}//end of main
}//end of classimportYukarıdaki programı derler ve çalıştırırsanız, aşağıdaki çıktı üretilir. Kullandığımızda oluşan temel bir çerçeveyi gösterir.GLJPanel salıncak pencereli -

OpenGL API nokta, tepe noktası, çizgi vb. Gibi temel grafik öğeleri çizmek için ilkel yöntemler sağlamıştır. Bu yöntemleri kullanarak üçgen, çokgen ve daire gibi şekiller geliştirebilirsiniz. Hem 2D hem de 3D boyutlarda. Bu bölüm, bir Java programında JOGL kullanarak temel bir çizgi çizmeyi öğretir.
Çizim Nesneleri
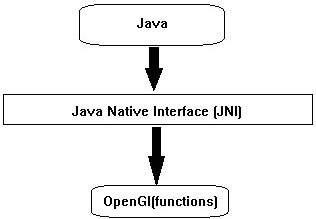
Bir donanım ve işletim sistemi platformlarına özgü olan ve kitaplıkların C ve C ++ (yerel uygulamalar) gibi diğer dillerde yazıldığı programlara erişmek için Java, adı verilen bir programlama çerçevesi kullanır. Java Native Interface (JNI). JOGL, aşağıdaki diyagramda gösterildiği gibi OpenGL işlevlerine erişmek için bu arayüzü dahili olarak kullanır.

Dört yöntemin tümü GLEventListenerarabirim OpenGL işlevlerini dahili olarak çağırmak için koda (java JOGL yöntemleri) sahiptir. Bu JOGL yöntemlerinin adlandırılması da OpenGL'nin adlandırma kurallarına benzer. OpenGL'deki işlev adıglBegin()olarak kullanılır gl.glBegin().
Ne zaman gl.glBegin() java JOGL yöntemi çağrılır, dahili olarak glBegin()OpenGL yöntemi. Bu, JOGL'nin yüklenmesi sırasında kullanıcı sistemine yerel kitaplık dosyalarının yüklenmesinin nedenidir.
Display () Yöntemi
Bu, grafik geliştirme kodunu tutan önemli bir yöntemdir. GerektirirGLAutoDrawable parametresi olarak arabirim nesnesi.
display()yöntem, başlangıçta GL arabiriminin nesnesini kullanarak OpenGL bağlamını alır (GL, tüm OpenGL bağlam nesnelerini oluşturmak için yöntemler içeren GLBase arabirimini miras alır). Bu eğitim JOGL2 hakkında olduğundan, bir GL2 nesnesi oluşturalım.
Aşağıdaki kod parçacığı bir GL2 Nesnesinin nasıl oluşturulacağını gösterir -
//Generating GL object
GL gl = drawable.getGL();
GL gl = drawable.getGL();
//Using this Getting the Gl2 Object
//this can be written in a single line like
final GL2 gl = drawable.getGL().getGL2();GL2 arabiriminin nesnesini kullanarak, bu arabirimin üyelerine erişebilir ve bu da OpenGL [1.0 ... 3.0] işlevlerine erişim sağlar.
Çizgi Çizme
GL2 arayüzü geniş bir yöntem listesi içerir, ancak burada üç ana önemli yöntem tartışılmaktadır. glBegin(), glVertex(), ve glEnd().
| Sr.No. | Yöntemler ve Açıklama |
|---|---|
| 1 | glBegin() Bu yöntem çizgi çizme sürecini başlatır. Parametre olarak, GL arayüzünden miras alınan, önceden tanımlanmış “GL_LINES” tam sayı dizisi alır. |
| 2 | glVertex3f()/glVertex2f() Bu yöntem tepe noktasını oluşturur ve koordinatları sırasıyla 3 boyutlu kayan nokta koordinatlarını ve 2 boyutlu kayan nokta koordinatlarını gösteren 3f ve 2f parametreleri olarak geçirmemiz gerekir. |
| 3 | glEnd() çizgiyi bitirir |
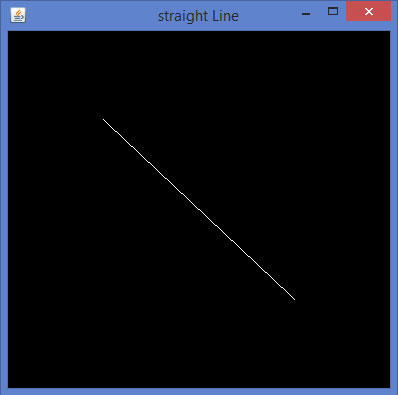
Aşağıda, JOGL kullanarak temel bir çizgi çizen program verilmiştir -
import javax.media.opengl.GL2;
import javax.media.opengl.GLAutoDrawable;
import javax.media.opengl.GLCapabilities;
import javax.media.opengl.GLEventListener;
import javax.media.opengl.GLProfile;
import javax.media.opengl.awt.GLCanvas;
import javax.swing.JFrame;
public class Line implements GLEventListener{
@Override
public void display(GLAutoDrawable drawable) {
final GL2 gl = drawable.getGL().getGL2();
gl.glBegin (GL2.GL_LINES);//static field
gl.glVertex3f(0.50f,-0.50f,0);
gl.glVertex3f(-0.50f,0.50f,0);
gl.glEnd();
}
@Override
public void dispose(GLAutoDrawable arg0) {
//method body
}
@Override
public void init(GLAutoDrawable arg0) {
// method body
}
public static void main(String[] args) {
//getting the capabilities object of GL2 profile
final GLProfile profile = GLProfile.get(GLProfile.GL2);
GLCapabilities capabilities = new GLCapabilities(profile);
// The canvas
final GLCanvas glcanvas = new GLCanvas(capabilities);
Line l = new Line();
glcanvas.addGLEventListener(l);
glcanvas.setSize(400, 400);
//creating frame
final JFrame frame = new JFrame ("straight Line");
//adding canvas to frame
frame.getContentPane().add(glcanvas);
frame.setSize(frame.getContentPane().getPreferredSize());
frame.setVisible(true);
}//end of main
}//end of classimport javax.media.opengl.GL2;
Önceki bölümde JOGL kullanarak temel bir çizginin nasıl çizildiğini öğrendik. Önceden tanımlanmış bir alanı geçerek çizgiler çiziyoruz,Gl_linesiçin glBegin () metodu.
Bu bölüm, glBegin () yöntemi ve GL_Lines kullanarak üçgen, eşkenar dörtgen ve bir ev gibi şekiller çizmek için örnekler sunar.
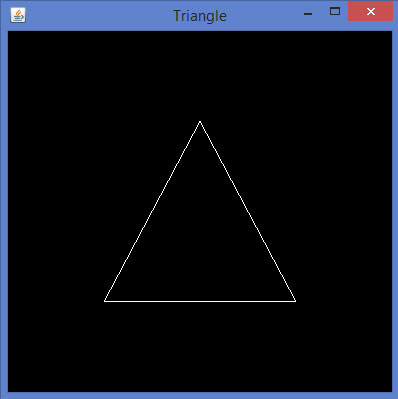
GL_LINES kullanarak bir üçgen çizmek için bir programdan geçelim -
import javax.media.opengl.GL2;
import javax.media.opengl.GLAutoDrawable;
import javax.media.opengl.GLCapabilities;
import javax.media.opengl.GLEventListener;
import javax.media.opengl.GLProfile;
import javax.media.opengl.awt.GLCanvas;
import javax.swing.JFrame;
public class Triangle implements GLEventListener{
@Override
public void display(GLAutoDrawable drawable) {
final GL2 gl = drawable.getGL().getGL2();
gl.glBegin (GL2.GL_LINES);
//drawing the base
gl.glBegin (GL2.GL_LINES);
gl.glVertex3f(-0.50f, -0.50f, 0);
gl.glVertex3f(0.50f, -0.50f, 0);
gl.glEnd();
//drawing the right edge
gl.glBegin (GL2.GL_LINES);
gl.glVertex3f(0f, 0.50f, 0);
gl.glVertex3f(-0.50f, -0.50f, 0);
gl.glEnd();
//drawing the lft edge
gl.glBegin (GL2.GL_LINES);
gl.glVertex3f(0f, 0.50f, 0);
gl.glVertex3f(0.50f, -0.50f, 0);
gl.glEnd();
gl.glFlush();
}
@Override
public void dispose(GLAutoDrawable arg0) {
//method body
}
@Override
public void init(GLAutoDrawable arg0) {
// method body
}
@Override
public void reshape(GLAutoDrawable arg0, int arg1, int arg2, int arg3, int arg4) {
// method body
}
public static void main(String[] args) {
//getting the capabilities object of GL2 profile
final GLProfile profile = GLProfile.get(GLProfile.GL2);
GLCapabilities capabilities = new GLCapabilities(profile);
// The canvas
final GLCanvas glcanvas = new GLCanvas(capabilities);
Triangle l = new Triangle();
glcanvas.addGLEventListener(l);
glcanvas.setSize(400, 400);
//creating frame
final JFrame frame = new JFrame ("Triangle");
//adding canvas to frame
frame.getContentPane().add(glcanvas);
frame.setSize(frame.getContentPane().getPreferredSize());
frame.setVisible(true);
}//end of main
}//end of classimport javax.media.opengl.GL2;Yukarıdaki programı derler ve çalıştırırsanız, aşağıdaki çıktı üretilir. GL_LINES kullanılarak çizilmiş bir üçgeni gösterir.glBegin() yöntem.

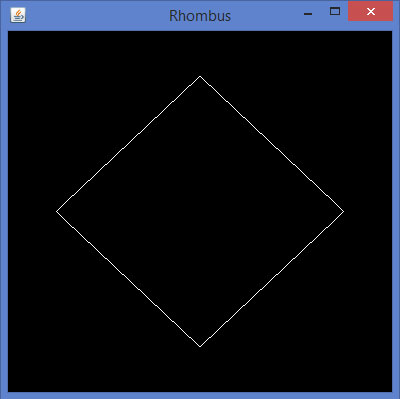
GL_LINES kullanarak bir eşkenar dörtgen çizmek için bir programdan geçelim -
import javax.media.opengl.GL2;
import javax.media.opengl.GLAutoDrawable;
import javax.media.opengl.GLCapabilities;
import javax.media.opengl.GLEventListener;
import javax.media.opengl.GLProfile;
import javax.media.opengl.awt.GLCanvas;
import javax.swing.JFrame;
public class Rhombus implements GLEventListener{
@Override
public void display( GLAutoDrawable drawable ) {
final GL2 gl = drawable.getGL().getGL2();
//edge1
gl.glBegin( GL2.GL_LINES );
gl.glVertex3f( 0.0f,0.75f,0 );
gl.glVertex3f( -0.75f,0f,0 );
gl.glEnd();
//edge2
gl.glBegin( GL2.GL_LINES );
gl.glVertex3f( -0.75f,0f,0 );
gl.glVertex3f( 0f,-0.75f, 0 );
gl.glEnd();
//edge3
gl.glBegin( GL2.GL_LINES );
gl.glVertex3f( 0f,-0.75f, 0 );
gl.glVertex3f( 0.75f,0f, 0 );
gl.glEnd();
//edge4
gl.glBegin( GL2.GL_LINES );
gl.glVertex3f( 0.75f,0f, 0 );
gl.glVertex3f( 0.0f,0.75f,0 );
gl.glEnd();
gl.glFlush();
}
@Override
public void dispose( GLAutoDrawable arg0 ) {
//method body
}
@Override
public void init(GLAutoDrawable arg0 ) {
// method body
}
@Override
public void reshape( GLAutoDrawable arg0, int arg1, int arg2, int arg3, int arg4 ) {
// method body
}
public static void main( String[] args ) {
//getting the capabilities object of GL2 profile
final GLProfile profile = GLProfile.get( GLProfile.GL2 );
GLCapabilities capabilities = new GLCapabilities(profile);
// The canvas
final GLCanvas glcanvas = new GLCanvas( capabilities );
Rhombus rhombus = new Rhombus();
glcanvas.addGLEventListener( rhombus );
glcanvas.setSize( 400, 400 );
//creating frame
final JFrame frame = new JFrame ( "Rhombus" );
//adding canvas to frame
frame.getContentPane().add( glcanvas );
frame.setSize(frame.getContentPane().getPreferredSize() );
frame.setVisible( true );
}
}Yukarıdaki programı derler ve çalıştırırsanız, aşağıdaki çıktıyı alırsınız. GL_LINES of kullanılarak oluşturulan bir eşkenar dörtgen gösterirglBegin() yöntem.

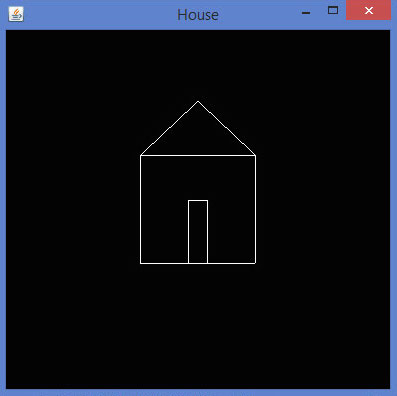
GL_LINES kullanarak bir ev çizmek için bir programdan geçelim -
import javax.media.opengl.GL2;
import javax.media.opengl.GLAutoDrawable;
import javax.media.opengl.GLCapabilities;
import javax.media.opengl.GLEventListener;
import javax.media.opengl.GLProfile;
import javax.media.opengl.awt.GLCanvas;
import javax.swing.JFrame;
public class House implements GLEventListener{
@Override
public void display( GLAutoDrawable drawable ) {
final GL2 gl = drawable.getGL().getGL2();
//drawing top
gl.glBegin ( GL2.GL_LINES );
gl.glVertex3f( -0.3f, 0.3f, 0 );
gl.glVertex3f( 0.3f,0.3f, 0 );
gl.glEnd();
//drawing bottom
gl.glBegin( GL2.GL_LINES );
gl.glVertex3f( -0.3f,-0.3f, 0 );
gl.glVertex3f( 0.3f,-0.3f, 0 );
gl.glEnd();
//drawing the right edge
gl.glBegin( GL2.GL_LINES );
gl.glVertex3f( -0.3f,0.3f, 0 );
gl.glVertex3f( -0.3f,-0.3f, 0 );
gl.glEnd();
//drawing the left edge
gl.glBegin( GL2.GL_LINES );
gl.glVertex3f( 0.3f,0.3f,0 );
gl.glVertex3f( 0.3f,-0.3f,0 );
gl.glEnd();
//building roof
//building lft dia
gl.glBegin( GL2.GL_LINES );
gl.glVertex3f( 0f,0.6f, 0 );
gl.glVertex3f( -0.3f,0.3f, 0 );
gl.glEnd();
//building rt dia
gl.glBegin( GL2.GL_LINES );
gl.glVertex3f( 0f,0.6f, 0 );
gl.glVertex3f( 0.3f,0.3f, 0 );
gl.glEnd();
//building door
//drawing top
gl.glBegin ( GL2.GL_LINES );
gl.glVertex3f( -0.05f, 0.05f, 0 );
gl.glVertex3f( 0.05f, 0.05f, 0 );
gl.glEnd();
//drawing the left edge
gl.glBegin ( GL2.GL_LINES );
gl.glVertex3f( -0.05f, 0.05f, 0 );
gl.glVertex3f( -0.05f, -0.3f, 0 );
gl.glEnd();
//drawing the right edge
gl.glBegin ( GL2.GL_LINES );
gl.glVertex3f( 0.05f, 0.05f, 0 );
gl.glVertex3f( 0.05f, -0.3f, 0 );
gl.glEnd();
}
@Override
public void dispose( GLAutoDrawable arg0 ) {
//method body
}
@Override
public void init( GLAutoDrawable arg0 ) {
// method body
}
@Override
public void reshape( GLAutoDrawable arg0, int arg1, int arg2, int arg3, int arg4 ) {
// method body
}
public static void main( String[] args ) {
//getting the capabilities object of GL2 profile
final GLProfile profile = GLProfile.get( GLProfile.GL2 );
GLCapabilities capabilities = new GLCapabilities(profile);
// The canvas
final GLCanvas glcanvas = new GLCanvas( capabilities );
House house = new House();
glcanvas.addGLEventListener( house );
glcanvas.setSize(400, 400);
//creating frame
final JFrame frame = new JFrame( "House" );
//adding canvas to frame
frame.getContentPane().add( glcanvas );
frame.setSize(frame.getContentPane().getPreferredSize() );
frame.setVisible( true );
}//end of main
}//end of classYukarıdaki programı derler ve çalıştırırsanız, aşağıdaki çıktıyı alırsınız. GL_LINES () yöntemi kullanılarak oluşturulan bir ev diyagramını gösterir.

Önceki bölümlerde JOGL kullanarak çizgi, üçgen, eşkenar dörtgen gibi şekillerin nasıl çizildiğini öğrendik. Önceden tanımlanmış bir alanı geçerek çizgiler çiziyoruz,Gl_linesiçin glBegin () metodu.
Ondan başka GL_LINES, glBegin()yöntem sekiz parametre daha kabul eder. Bunları farklı şekiller çizmek için kullanabilirsiniz. Bunlar GL_LINES ile aynı şekilde kullanılır.
Aşağıdaki tablo, glBegin() yöntem parametreleri açıklamaları ile birlikte -
| Sr.No | Parametreler ve Açıklama |
|---|---|
| 1 | GL_LINES Her köşe çiftini bağımsız bir çizgi parçası olarak oluşturur. |
| 2 | GL_LINE_STRIP İlk tepe noktasından sonuncusuna bağlı bir çizgi parçası grubu çizer. |
| 3 | GL_LINE_LOOP İlk tepe noktasından sonuncusuna, yine ilkine, bağlantılı bir çizgi parçası grubu çizer. |
| 4 | GL_TRIANGLES Her bir köşe üçlüsünü bağımsız bir üçgen olarak ele alır. |
| 5 | GL_TRIANGLE_STRIP Bağlantılı bir üçgen grubu çizer. İlk iki köşeden sonra sunulan her köşe için bir üçgen tanımlanır. |
| 6 | GL_TRIANGLE_FAN Bağlantılı bir üçgen grubu çizer. İlk iki köşeden sonra sunulan her köşe için bir üçgen tanımlanır. |
| 7 | GL_QUADS Her dört köşe grubunu bağımsız bir dörtgen olarak ele alır. |
| 8 | GL_QUAD_STRIP Bağlantılı bir dörtgenler grubu çizer. İlk çiftten sonra sunulan her köşe çifti için bir dörtgen tanımlanmıştır. |
| 9 | GL_POLYGON Tek, dışbükey bir çokgen çizer. Tepe noktaları 1,…, n bu çokgeni tanımlar. |
Kullanarak bazı örnekler görelim glBegin() parametreleri.
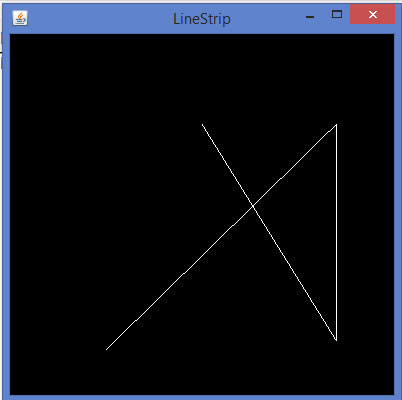
Çizgi Şeridi çizme programı
import javax.media.opengl.GL2;
import javax.media.opengl.GLAutoDrawable;
import javax.media.opengl.GLCapabilities;
import javax.media.opengl.GLEventListener;
import javax.media.opengl.GLProfile;
import javax.media.opengl.awt.GLCanvas;
import javax.swing.JFrame;
public class LineStrip implements GLEventListener{
@Override
public void display(GLAutoDrawable drawable) {
final GL2 gl = drawable.getGL().getGL2();
gl.glBegin (GL2.GL_LINE_STRIP);
gl.glVertex3f(-0.50f,-0.75f, 0);
gl.glVertex3f(0.7f,0.5f, 0);
gl.glVertex3f(0.70f,-0.70f, 0);
gl.glVertex3f(0f,0.5f, 0);
gl.glEnd();
}
@Override
public void dispose(GLAutoDrawable arg0) {
//method body
}
@Override
public void init(GLAutoDrawable arg0) {
// method body
}
@Override
public void reshape(GLAutoDrawable arg0, int arg1, int arg2, int arg3, int arg4) {
// method body
}
public static void main(String[] args) {
//getting the capabilities object of GL2 profile
final GLProfile profile = GLProfile.get(GLProfile.GL2);
GLCapabilities capabilities = new GLCapabilities(profile);
// The canvas
final GLCanvas glcanvas = new GLCanvas(capabilities);
LineStrip r = new LineStrip();
glcanvas.addGLEventListener(r);
glcanvas.setSize(400, 400);
//creating frame
final JFrame frame = new JFrame ("LineStrip");
//adding canvas to frame
frame.getContentPane().add(glcanvas);
frame.setSize(frame.getContentPane().getPreferredSize());
frame.setVisible(true);
}//end of main
}//end of classimport javax.media.opengl.GL2;Yukarıdaki kodu derler ve yürütürseniz, aşağıdaki çıktı üretilir -

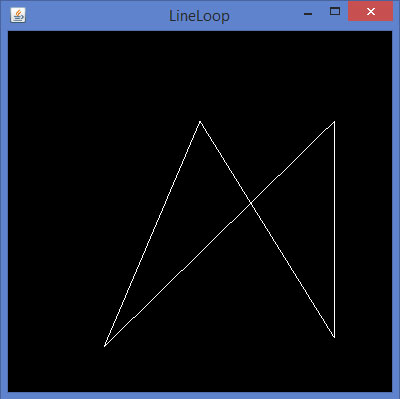
Bir Çizgi Döngüsü çizmek için display () yöntemi için kod parçacığı
public void display(GLAutoDrawable drawable) {
final GL2 gl = drawable.getGL().getGL2();
gl.glBegin (GL2.GL_LINE_LOOP);
gl.glVertex3f( -0.50f, -0.75f, 0);
gl.glVertex3f(0.7f, .5f, 0);
gl.glVertex3f(0.70f, -0.70f, 0);
gl.glVertex3f(0f, 0.5f, 0);
gl.glEnd();
}Değiştirirseniz display() Yukarıdaki koda sahip temel şablon programlarından herhangi birinin yöntemini, derleyin ve çalıştırın, aşağıdaki çıktı üretilir -

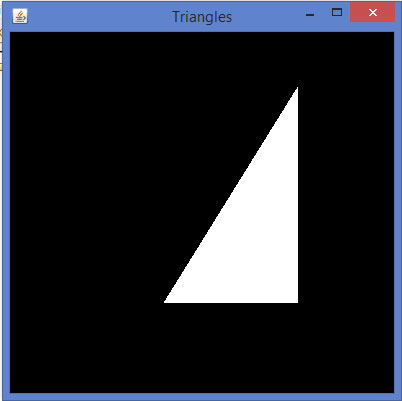
GL_TRIANGLES kullanarak bir üçgen çizmek için display () yöntemi için kod parçacığı
public void display(GLAutoDrawable drawable) {
final GL2 gl = drawable.getGL().getGL2();
gl.glBegin(GL2.GL_TRIANGLES); // Drawing Using Triangles
gl.glVertex3f(0.5f,0.7f,0.0f); // Top
gl.glVertex3f(-0.2f,-0.50f,0.0f); // Bottom Left
gl.glVertex3f(0.5f,-0.5f,0.0f); // Bottom Right
gl.glEnd();
}Değiştirirseniz display() Yukarıdaki koda sahip temel şablon programlarından herhangi birinin yöntemini, derleyin ve çalıştırın, aşağıdaki çıktı üretilir -

Üçgen Şerit çizmek için display () yöntemi için kod parçacığı
public void display(GLAutoDrawable drawable) {
final GL2 gl = drawable.getGL().getGL2();
gl.glBegin (GL2.GL_TRIANGLE_STRIP);
gl.glVertex3f(0f,0.5f,0);
gl.glVertex3f(-0.50f,-0.75f,0);
gl.glVertex3f(0.28f,0.06f,0);
gl.glVertex3f(0.7f,0.5f,0);
gl.glVertex3f(0.7f,-0.7f,0);
gl.glEnd();
}Değiştirirseniz display() Yukarıdaki kodla temel şablon programlarından herhangi birinin yöntemini derleyin ve çalıştırın, aşağıdaki çıktı üretilir -

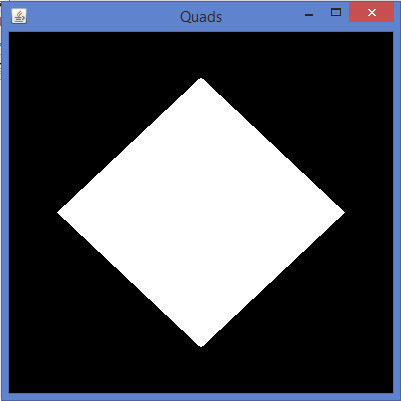
Dörtgen çizmek için display () yöntemi için kod parçacığı
public void display(GLAutoDrawable drawable) {
final GL2 gl = drawable.getGL().getGL2();
gl.glBegin(GL2.GL_QUADS);
gl.glVertex3f( 0.0f,0.75f,0);
gl.glVertex3f(-0.75f,0f,0);
gl.glVertex3f(0f,-0.75f,0);
gl.glVertex3f(0.75f,0f,0);
gl.glEnd();
}Değiştirirseniz display() Yukarıdaki koda sahip temel şablon programlarından herhangi birinin yöntemini, derleyin ve çalıştırın, aşağıdaki çıktı üretilir -

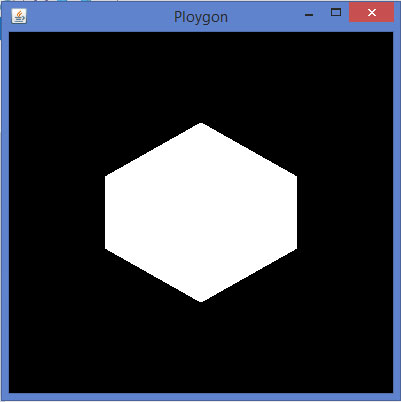
Çokgen çizmek için display () yöntemi için kod parçacığı
public void display(GLAutoDrawable drawable) {
final GL2 gl = drawable.getGL().getGL2();
gl.glBegin(GL2.GL_POLYGON);
gl.glVertex3f(0f,0.5f,0f);
gl.glVertex3f(-0.5f,0.2f,0f);
gl.glVertex3f(-0.5f,-0.2f,0f);
gl.glVertex3f(0f,-0.5f,0f);
gl.glVertex3f(0f,0.5f,0f);
gl.glVertex3f(0.5f,0.2f,0f);
gl.glVertex3f(0.5f,-0.2f,0f);
gl.glVertex3f(0f,-0.5f,0f);
gl.glEnd();
}Değiştirirseniz display() Yukarıdaki koda sahip temel şablon programlarından herhangi birinin yöntemini, derleyin ve çalıştırın, aşağıdaki çıktı üretilir -

OpenGL, bir nesneye renk uygulama, ölçekleme, ışıklandırma, bir nesneyi döndürme vb. Gibi daha fazla özellik sağlar. Bu bölüm, JOGL kullanan nesneler üzerindeki bazı dönüştürmeleri açıklar.
Pencerede Bir Nesneyi Taşıma
Önceki bölümlerde, basit çizgiler kullanarak bir çizgi çizme ve çeşitli şekiller çizme programlarını tartışmıştık. Bu şekilde oluşturulan şekiller, pencerenin herhangi bir yerinde görüntülenebilir. Yöntem kullanılarak yapılırglTranslatef (float x, float y, float z).
Bu yöntem, GLMatrixFunc arabirim, javax.media.opengl.fixedfunc paketi.
GLMatrixFunc Arayüzü
interface - GLMatrixFunc
package - javax.media.opengl.fixedfunc
Aşağıdaki tablo, bu arayüzün bazı önemli yöntemlerini listeler -
| Sr.No. | Yöntemler ve Açıklama |
|---|---|
| 1 | void glRotatef(float angle, float x, float y, float z) Mevcut matrisi döndürür. |
| 2 | void glScalef(float x, float y, float z) Mevcut matrisi ölçeklendirmek için kullanılır. |
| 3 | void glTranslatef(float x, float y,float z) Mevcut matrisi çevirmek için kullanılır. |
| 4 | void glLoadIdentity() Geçerli matrisi kimlik matrisi ile yükler. |
glTranslate() yöntem, koordinat sisteminin başlangıcını, (x, y, z) parametreleri tarafından belirtilen noktaya taşır. glTranslate() yöntem olarak
argüman. Çevrilmemiş koordinat sistemini kaydetmek ve geri yüklemek için,glPushMatrix() ve glPopMatrix() yöntemler kullanılır.
gl.glTranslatef(0f, 0f, -2.5f);Her ne zaman glTranslate()kullanılırsa, bileşenin ekrandaki konumunu değiştirir. Bu nedenle,reshape() yöntemi GLEventListener arayüz geçersiz kılınmalı ve OpenGL görünüm alanı ve projeksiyon matrisi başlatılmalıdır.
Aşağıdaki kod, bir görünüm bağlantı noktasını ve projeksiyon matrisini başlatmak için kullanılan şablonu gösterir -
public void reshape(GLAutoDrawable drawable, int x, int y, int width, int height) {
// TODO Auto-generated method stub
final GL2 gl = drawable.getGL().getGL2();
// get the OpenGL 2 graphics object
if(height <=0) height = 1;
//preventing devided by 0 exception height = 1;
final float h = (float) width / (float) height;
// display area to cover the entire window
gl.glViewport(0, 0, width, height);
//transforming projection matrix
gl.glMatrixMode(GL2.GL_PROJECTION);
gl.glLoadIdentity();
glu.gluPerspective(45.0f, h, 1.0, 20.0);
//transforming model view gl.glLoadIdentity();
gl.glMatrixMode(GL2.GL_MODELVIEW);
gl.glLoadIdentity();
}Bu bölüm, JOGL kullanarak nesnelere nasıl renk uygulayacağınızı öğretir. Bir nesneye renk uygulamak için yöntemi kullanınglColor() nın-nin GL2. Aşağıda glColor yöntemini kullanmak için sözdizimi verilmiştir.
Sözdizimi
gl.glColorXY(1f,0f,0f);nerede,
X, kullanılan renk sayısını gösterir, 3 (kırmızı, yeşil, mavi) veya 4 (kırmızı, yeşil, mavi, alfa). Çeşitli renk kombinasyonları elde etmek için bu renklerin değerleri parametre olarak aktarılır. Renk parametrelerinin sırası bu sırayla korunmalıdır.
Example
Renk değerlerini (1, 0, 0) olarak geçirirseniz kırmızı renk alırsınız. Benzer şekilde (1, 1, 0) size sarı rengi verir.
Y, bayt (b), double (d), float (f), int (i), short (s), ubyte (ub), uint (ui) ve ushort (us) gibi parametreleri kabul eden veri türünü belirtir. .
gl.glColor3f(1f,0f,0f); //gives us red
gl.glColor3f(0f,1f,0f); //gives us green
gl.glColor3f(0f,0f,1f); //gives us blueÜçgen olması durumunda, her köşe için farklı renkler uygulayabilirsiniz.
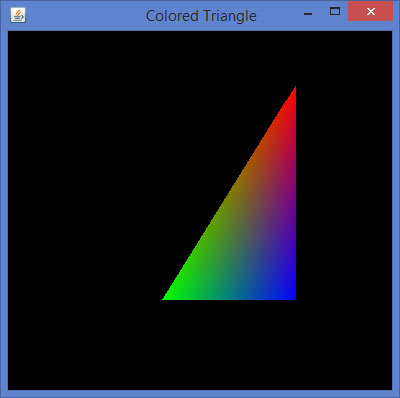
Bir üçgene renk uygulamak için programı inceleyelim -
import javax.media.opengl.GL2;
import javax.media.opengl.GLAutoDrawable;
import javax.media.opengl.GLCapabilities;
import javax.media.opengl.GLEventListener;
import javax.media.opengl.GLProfile;
import javax.media.opengl.awt.GLCanvas;
import javax.swing.JFrame;
public class TriangleColor implements GLEventListener {
@Override
public void display( GLAutoDrawable drawable ) {
final GL2 gl = drawable.getGL().getGL2();
gl.glBegin( GL2.GL_TRIANGLES );
// Drawing Using Triangles
gl.glColor3f( 1.0f, 0.0f, 0.0f ); // Red
gl.glVertex3f( 0.5f,0.7f,0.0f ); // Top
gl.glColor3f( 0.0f,1.0f,0.0f ); // green
gl.glVertex3f( -0.2f,-0.50f,0.0f ); // Bottom Left
gl.glColor3f( 0.0f,0.0f,1.0f ); // blue
gl.glVertex3f( 0.5f,-0.5f,0.0f ); // Bottom Right
gl.glEnd();
}
@Override
public void dispose( GLAutoDrawable arg0 ) {
//method body
}
@Override
public void init( GLAutoDrawable arg0 ) {
// method body
}
@Override
public void reshape( GLAutoDrawable arg0, int arg1, int arg2, int arg3, int arg4 ) {
// method body
}
public static void main( String[] args ) {
//getting the capabilities object of GL2 profile
final GLProfile profile = GLProfile.get( GLProfile.GL2 );
GLCapabilities capabilities = new GLCapabilities(profile);
// The canvas
final GLCanvas glcanvas = new GLCanvas( capabilities );
TriangleColor triangle = new TriangleColor();
glcanvas.addGLEventListener( triangle );
glcanvas.setSize( 400, 400 );
//creating frame
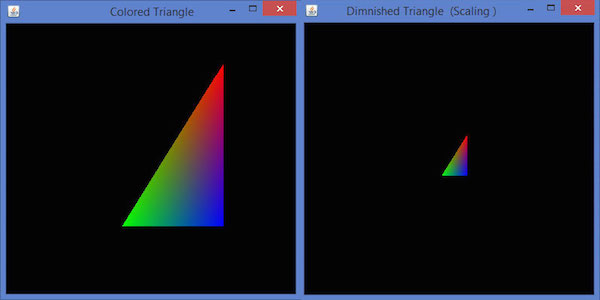
final JFrame frame = new JFrame (" Colored Triangle");
//adding canvas to it
frame.getContentPane().add( glcanvas );
frame.setSize( frame.getContentPane().getPreferredSize());
frame.setVisible( true );
} //end of main
} //end of classYukarıdaki programı derleyip çalıştırdığınızda, aşağıdaki renkli üçgeni elde edersiniz -

Bir Çokgene Renk Uygulama
Bir çokgene renkleri uygulamak için programı inceleyelim -
import javax.media.opengl.GL2;
import javax.media.opengl.GLAutoDrawable;
import javax.media.opengl.GLCapabilities;
import javax.media.opengl.GLEventListener;
import javax.media.opengl.GLProfile;
import javax.media.opengl.awt.GLCanvas;
import javax.swing.JFrame;
public class PolygonColor implements GLEventListener {
@Override
public void display( GLAutoDrawable drawable ) {
final GL2 gl = drawable.getGL().getGL2();
gl.glColor3f( 1f,0f,0f ); //applying red
gl.glBegin( GL2.GL_POLYGON );
gl.glVertex3f( 0f,0.5f,0f );
gl.glVertex3f( -0.5f,0.2f,0f );
gl.glVertex3f( -0.5f,-0.2f,0f );
gl.glVertex3f( 0f,-0.5f,0f );
gl.glVertex3f( 0f,0.5f,0f );
gl.glVertex3f( 0.5f,0.2f,0f );
gl.glVertex3f( 0.5f,-0.2f,0f );
gl.glVertex3f( 0f,-0.5f,0f );
gl.glEnd();
}
@Override
public void dispose( GLAutoDrawable arg0 ) {
//method body
}
@Override
public void init( GLAutoDrawable arg0 ) {
// method body
}
@Override
public void reshape( GLAutoDrawable arg0, int arg1, int arg2, int arg3, int arg4 ) {
// method body
}
public static void main( String[] args ) {
//getting the capabilities object of GL2 profile
final GLProfile profile = GLProfile.get( GLProfile.GL2 );
GLCapabilities capabilities = new GLCapabilities(profile);
// The canvas
final GLCanvas glcanvas = new GLCanvas( capabilities );
PolygonColor polygon = new PolygonColor();
glcanvas.addGLEventListener( polygon );
glcanvas.setSize( 400, 400 );
//creating frame
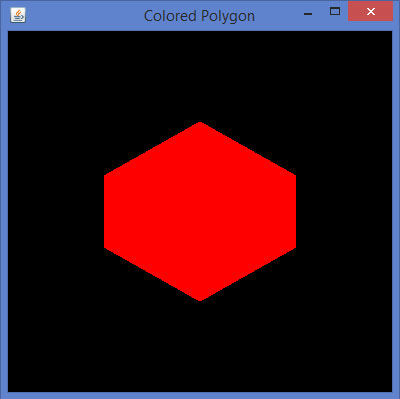
final JFrame frame = new JFrame ( "Colored Polygon" );
//adding canvas to frame
frame.getContentPane().add( glcanvas );
frame.setSize(frame.getContentPane().getPreferredSize() );
frame.setVisible( true );
} //end of main
} //end of classYukarıdaki programı derleyip çalıştırdığınızda, aşağıdaki renkli Çokgen'i elde edersiniz -

Bu bölüm size bir nesneyi nasıl ölçeklendireceğinizi, yani JOGL kullanarak bir nesnenin boyutunu nasıl artıracağınızı veya azaltacağınızı öğretir.
Bir nesneyi ölçeklemek, glScalef(float x, float y, float z) yöntemi GLMatrixFuncarayüz. Bu yöntem, sırasıyla x, y ve z eksenleri boyunca ölçek faktörlerini belirlediğimiz üç kayan nokta parametresini kabul eder.
Örneğin aşağıdaki programda bir üçgen% 50'ye düşürülmüştür. Burada 50 değeri tüm eksenler boyunca parametre olarak aktarılır.
Bir üçgeni ölçeklemek için programı inceleyelim -
import javax.media.opengl.GL2;
import javax.media.opengl.GLAutoDrawable;
import javax.media.opengl.GLCapabilities;
import javax.media.opengl.GLEventListener;
import javax.media.opengl.GLProfile;
import javax.media.opengl.awt.GLCanvas;
import javax.swing.JFrame;
public class Scaling implements GLEventListener {
@Override
public void display( GLAutoDrawable drawable ) {
final GL2 gl = drawable.getGL().getGL2();
gl.glScalef( 0.50f,0.25f,0.50f );
gl.glBegin( GL2.GL_TRIANGLES );
// Drawing Using Triangles
gl.glColor3f( 1.0f, 0.0f, 0.0f ); // Red
gl.glVertex3f( 0.5f,0.7f,0.0f ); // Top
gl.glColor3f( 0.0f,1.0f,0.0f ); // blue
gl.glVertex3f( -0.2f,-0.50f,0.0f ); // Bottom Left
gl.glColor3f( 0.0f,0.0f,1.0f ); // green
gl.glVertex3f( 0.5f,-0.5f,0.0f ); // Bottom Right
gl.glEnd();
}
@Override
public void dispose( GLAutoDrawable arg0 ) {
//method body
}
@Override
public void init( GLAutoDrawable arg0 ) {
// method body
}
@Override
public void reshape( GLAutoDrawable arg0, int arg1, int arg2, int arg3, int arg4 ) {
// method body
}
public static void main( String[] args ) {
//getting the capabilities object of GL2 profile
final GLProfile profile = GLProfile.get( GLProfile.GL2 );
GLCapabilities capabilities = new GLCapabilities(profile);
// The canvas
final GLCanvas glcanvas = new GLCanvas( capabilities );
Scaling scaling = new Scaling();
glcanvas.addGLEventListener( scaling );
glcanvas.setSize( 400, 400 );
//creating frame
final JFrame frame = new JFrame (" Dimnished Triangle (Scaling )");
//adding canvas to it
frame.getContentPane().add(glcanvas);
frame.setSize(frame.getContentPane().getPreferredSize());
frame.setVisible(true);
} //end of main
} //end of classimport javax.media.opengl.GL2;Yukarıdaki programı derlerken ve çalıştırırken aşağıdaki çıktıyı elde ederiz. Burada, TriangleColor.java tarafından üretilen orijinal üçgene kıyasla küçülmüş bir üçgen gözlemleyebilirsiniz -

Bu bölümde, JOGL kullanarak bir nesneyi nasıl döndüreceğinizi açıkladık. Nesnelerin döndürülmesi, üç eksenden herhangi biri boyunca yapılabilir.glRotatef(float angle, float x, float y, float z) yöntemi GLMatrixFuncarayüz. Bu yönteme bir dönme açısı ve parametre olarak x, y, z eksenleri aktarmanız gerekir.
Aşağıdaki adımlar, bir nesneyi başarıyla döndürmeniz için size yol gösterir -
Başlangıçta kullanarak renk arabelleğini ve derinlik arabelleğini temizleyin gl.glClear(GL2.GL_COLOR_BUFFER_BIT | GL2.GL_DEPTH_BUFFER_BIT)yöntem. Bu yöntem, nesnenin önceki durumunu siler ve görünümü netleştirir.
Projeksiyon matrisini sıfırlayın. glLoadIdentity() yöntem.
Animatör sınıfını örnekleyin ve animatörü kullanarak start() yöntem.
FPSAnimator Sınıfı
Aşağıda, FPSAnimator sınıfının çeşitli yapıcıları verilmiştir.
| Sr.No. | Yöntemler ve Açıklamalar |
|---|---|
| 1 | FPSAnimator(GLAutoDrawable drawable, int fps) Belirli bir hedef kare / saniye değerine sahip bir FPSAnimator oluşturur ve canlandırmak için bir başlangıç çekilebilir. |
| 2 | FPSAnimator(GLAutoDrawable drawable, int fps, boolean cheduleAtFixedRate) Belirli bir saniyede kare hedef değerine sahip bir FPSAnimator, canlandırmak için bir başlangıç çekilebilirliği ve sabit oranlı programlamanın kullanılıp kullanılmayacağını belirten bir bayrak oluşturur. |
| 3 | FPSAnimator(int fps) Belirli bir saniye başına kare hedefi değerine sahip bir FPSAnimator oluşturur. |
| 4 | Belirli bir hedef kare / saniye değerine sahip bir FPSAnimator oluşturur ve sabit oranlı programlamanın kullanılıp kullanılmayacağını belirten bir işarettir. |
Belirli bir hedef kare / saniye değerine sahip bir FPSAnimator oluşturur ve sabit oranlı programlamanın kullanılıp kullanılmayacağını belirten bir işarettir.
start() ve stop()bu sınıftaki iki önemli yöntemdir. Aşağıdaki program, FPSAnimator sınıfını kullanarak bir üçgenin nasıl döndürüleceğini gösterir -
import javax.media.opengl.GL2;
import javax.media.opengl.GLAutoDrawable;
import javax.media.opengl.GLCapabilities;
import javax.media.opengl.GLEventListener;
import javax.media.opengl.GLProfile;
import javax.media.opengl.awt.GLCanvas;
import javax.swing.JFrame;
import com.jogamp.opengl.util.FPSAnimator;
public class TriangleRotation implements GLEventListener {
private float rtri; //for angle of rotation
@Override
public void display( GLAutoDrawable drawable ) {
final GL2 gl = drawable.getGL().getGL2();
gl.glClear (GL2.GL_COLOR_BUFFER_BIT | GL2.GL_DEPTH_BUFFER_BIT );
// Clear The Screen And The Depth Buffer
gl.glLoadIdentity(); // Reset The View
//triangle rotation
gl.glRotatef( rtri, 0.0f, 1.0f, 0.0f );
// Drawing Using Triangles
gl.glBegin( GL2.GL_TRIANGLES );
gl.glColor3f( 1.0f, 0.0f, 0.0f ); // Red
gl.glVertex3f( 0.5f,0.7f,0.0f ); // Top
gl.glColor3f( 0.0f,1.0f,0.0f ); // blue
gl.glVertex3f( -0.2f,-0.50f,0.0f ); // Bottom Left
gl.glColor3f( 0.0f,0.0f,1.0f ); // green
gl.glVertex3f( 0.5f,-0.5f,0.0f ); // Bottom Right
gl.glEnd();
gl.glFlush();
rtri +=0.2f; //assigning the angle
}
@Override
public void dispose( GLAutoDrawable arg0 ) {
//method body
}
@Override
public void init( GLAutoDrawable arg0 ) {
// method body
}
@Override
public void reshape( GLAutoDrawable drawable, int x, int y, int width, int height ) {
public static void main( String[] args ) {
//getting the capabilities object of GL2 profile
final GLProfile profile = GLProfile.get(GLProfile.GL2 );
GLCapabilities capabilities = new GLCapabilities( profile );
// The canvas
final GLCanvas glcanvas = new GLCanvas( capabilities);
TriangleRotation triangle = new TriangleRotation();
glcanvas.addGLEventListener( triangle );
glcanvas.setSize( 400, 400 );
// creating frame
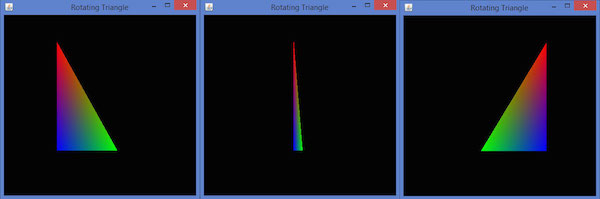
final JFrame frame = new JFrame ("Rotating Triangle");
// adding canvas to it
frame.getContentPane().add( glcanvas );
frame.setSize(frame.getContentPane() .getPreferredSize());
frame.setVisible( true );
//Instantiating and Initiating Animator
final FPSAnimator animator = new FPSAnimator(glcanvas, 300,true);
animator.start();
}
} //end of main
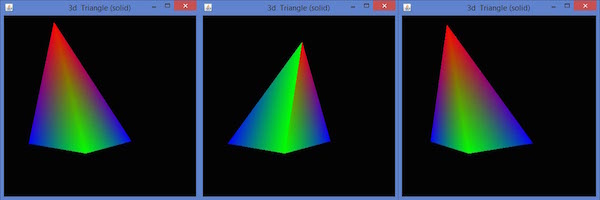
} //end of classYukarıdaki programı derler ve çalıştırırsanız, aşağıdaki çıktıyı üretir. Burada, renkli üçgenin x ekseni etrafında döndürülmesinin çeşitli anlık görüntülerini gözlemleyebilirsiniz.

Bu bölüm, JOGL kullanarak bir nesneye ışık efektinin nasıl uygulanacağını açıklamaktadır.
Aydınlatmayı ayarlamak için, başlangıçta düğmeyi kullanarak aydınlatmayı etkinleştirin. glEnable()yöntem. Ardından nesneler için ışıklandırma uygulayın.glLightfv(int light, int pname, float[] params, int params_offset) yöntemi GLLightingFuncarayüz. Bu yöntem dört parametre alır.
Aşağıdaki tablo aşağıdaki parametreleri açıklamaktadır: gllightfv() yöntem.
| Sr.No. | Parametre Adı ve Açıklaması |
|---|---|
| 1 | Light Bir ışık belirtir. Işıkların sayısı uygulamaya bağlıdır, ancak en az sekiz ışık desteklenmektedir. On değeri kabul eder, bu parametreler aşağıda verilen Işık Kaynağı Parametreleri adlı ayrı bir tabloda açıklanmaktadır. |
| 2 | Pname Tek değerli bir ışık kaynağı parametresini belirtir. Işık kaynağı için aşağıda tartışıldığı gibi on parametre vardır. |
| 3 | Params Işık kaynağı ışığının parametre pname'sine ayarlanan değer veya değerlere bir işaretçi belirtir . |
| 4 | Light source parameter Aşağıda verilen ışık kaynağı parametrelerinden herhangi birini kullanabilirsiniz. |
Işık kaynağı parametreleri
| Sr.No. | Parametre ve Açıklama |
|---|---|
| 1 | GL_AMBIENT Işığın ortam yoğunluğunu belirleyen parametreleri içerir. |
| 2 | GL_DIFFUSE Işığın yayılma yoğunluğunu belirleyen parametreleri içerir. |
| 3 | GL_SPECULAR Işığın speküler yoğunluğunu belirleyen parametreleri içerir. |
| 4 | GL_POSITION Homojen nesne koordinatlarında ışığın konumunu belirleyen dört tam sayı veya kayan nokta değeri içerir. |
| 5 | GL_SPOT_DIRECTION Homojen nesne koordinatlarında ışığın yönünü belirleyen parametreler içerir. |
| 6 | GL_SPOT_EXPONENT Parametreleri, ışığın yoğunluk dağılımını belirler. |
| 7 | GL_SPOT_CUTOFF Bunun tek parametresi, ışığın maksimum yayılma açısını belirtir. |
| 8 | GL_CONSTANT_ATTENUATION or GL_LINEAR_ATTENUATION or GL_QUADRATIC_ATTENUATION Tek bir değerle temsil edilen bu zayıflatma faktörlerinden herhangi birini kullanabilirsiniz. |
Aydınlatma kullanılarak etkinleştirilir veya devre dışı bırakılır glEnable() ve glDisable () bağımsız değişkenli yöntemler GL_LIGHTING.
Aşağıdaki şablon aydınlatma için verilmiştir -
gl.glEnable(GL2.GL_LIGHTING);
gl.glEnable(GL2.GL_LIGHT0);
gl.glEnable(GL2.GL_NORMALIZE);
float[] ambientLight = { 0.1f, 0.f, 0.f,0f }; // weak RED ambient
gl.glLightfv(GL2.GL_LIGHT0, GL2.GL_AMBIENT, ambientLight, 0);
float[] diffuseLight = { 1f,2f,1f,0f }; // multicolor diffuse
gl.glLightfv(GL2.GL_LIGHT0, GL2.GL_DIFFUSE, diffuseLight, 0);Dönen Bir Çokgene Işık Uygulama
Dönen bir çokgene ışık uygulamak için verilen adımları izleyin.
Çokgeni glRotate () yöntemini kullanarak döndürün
gl.glClear(GL2.GL_COLOR_BUFFER_BIT | GL2.GL_DEPTH_BUFFER_BIT);
// Clear The Screen And The Depth Buffer
gl.glLoadIdentity();
// Reset The View
gl.glRotatef(rpoly, 0.0f, 1.0f, 0.0f);Dönen bir çokgene ışık uygulamak için programı inceleyelim -
import javax.media.opengl.GL2;
import javax.media.opengl.GLAutoDrawable;
import javax.media.opengl.GLCapabilities;
import javax.media.opengl.GLEventListener;
import javax.media.opengl.GLProfile;
import javax.media.opengl.awt.GLCanvas;
import javax.swing.JFrame;
import com.jogamp.opengl.util.FPSAnimator;
public class PolygonLighting implements GLEventListener {
private float rpoly;
@Override
public void display( GLAutoDrawable drawable ) {
final GL2 gl = drawable.getGL().getGL2();
gl.glColor3f(1f,0f,0f); //applying red
// Clear The Screen And The Depth Buffer
gl.glClear( GL2.GL_COLOR_BUFFER_BIT |
GL2.GL_DEPTH_BUFFER_BIT );
gl.glLoadIdentity(); // Reset The View
gl.glRotatef( rpoly, 0.0f, 1.0f, 0.0f );
gl.glBegin( GL2.GL_POLYGON );
gl.glVertex3f( 0f,0.5f,0f );
gl.glVertex3f( -0.5f,0.2f,0f );
gl.glVertex3f( -0.5f,-0.2f,0f );
gl.glVertex3f( 0f,-0.5f,0f );
gl.glVertex3f( 0f,0.5f,0f );
gl.glVertex3f( 0.5f,0.2f,0f );
gl.glVertex3f( 0.5f,-0.2f,0f );
gl.glVertex3f( 0f,-0.5f,0f );
gl.glEnd();
gl.glFlush();
rpoly += 0.2f; //assigning the angle
gl.glEnable( GL2.GL_LIGHTING );
gl.glEnable( GL2.GL_LIGHT0 );
gl.glEnable( GL2.GL_NORMALIZE );
// weak RED ambient
float[] ambientLight = { 0.1f, 0.f, 0.f,0f };
gl.glLightfv(GL2.GL_LIGHT0, GL2.GL_AMBIENT, ambient-Light, 0);
// multicolor diffuse
float[] diffuseLight = { 1f,2f,1f,0f };
gl.glLightfv( GL2.GL_LIGHT0, GL2.GL_DIFFUSE, diffuse-Light, 0 );
}
@Override
public void dispose( GLAutoDrawable arg0 ) {
//method body
}
@Override
public void init( GLAutoDrawable arg0 ) {
// method body
}
@Override
public void reshape( GLAutoDrawable arg0, int arg1, int arg2, int arg3, int arg4 ) {
// method body
}
public static void main( String[] args ) {
//getting the capabilities object of GL2 profile
final GLProfile profile = GLProfile.get( GLProfile.GL2 );
GLCapabilities capabilities = new GLCapabilities( profile);
// The canvas
final GLCanvas glcanvas = new GLCanvas( capabilities );
PolygonLighting polygonlighting = new PolygonLighting();
glcanvas.addGLEventListener( polygonlighting );
glcanvas.setSize( 400, 400 );
//creating frame
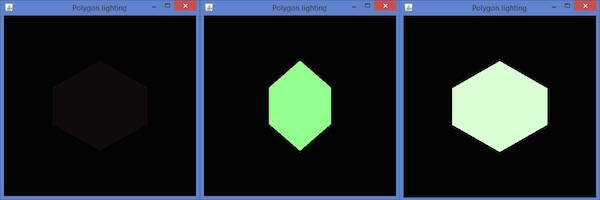
final JFrame frame = new JFrame (" Polygon lighting ");
//adding canvas to it
frame.getContentPane().add( glcanvas );
frame.setSize( frame.getContentPane().getPreferredSize());
frame.setVisible( true );
//Instantiating and Initiating Animator
final FPSAnimator animator = new FPSAnimator(glcanvas, 300,true );
animator.start();
} //end of main
} //end of classYukarıdaki programı derler ve çalıştırırsanız, aşağıdaki çıktıyı üretir. Burada, ışıklı dönen bir çokgenin çeşitli anlık görüntülerini gözlemleyebilirsiniz.

Önceki bölümlerde 2 boyutlu nesnelerin nasıl yaratılacağını, ona efektlerin nasıl uygulanacağını ve nesnenin nasıl dönüştürüleceğini gördük. Bu bölüm size 3. boyut ve bazı şekillerle bir çizgi çizmeyi öğretir.
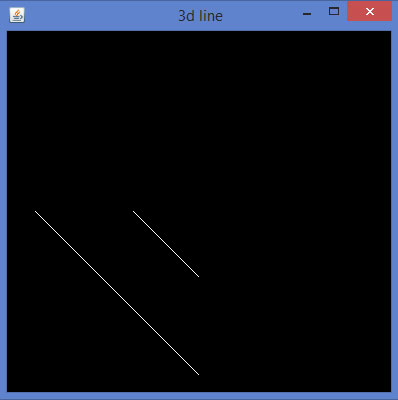
Z ekseni ile basit bir çizgi çizelim ve 2B ve 3B çizgiler arasındaki farkı görelim. Önce basit bir çizgi çizin, ardından ikinci çizgiyi 3 birim pencereye çizin.
3D bir çizgi çizmek için programı inceleyelim -
import javax.media.opengl.GL2;
import javax.media.opengl.GLAutoDrawable;
import javax.media.opengl.GLCapabilities;
import javax.media.opengl.GLEventListener;
import javax.media.opengl.GLProfile;
import javax.media.opengl.awt.GLCanvas;
import javax.media.opengl.glu.GLU;
import javax.swing.JFrame;
public class Line3d implements GLEventListener {
private GLU glu = new GLU();
@Override
public void display( GLAutoDrawable drawable ) {
final GL2 gl = drawable.getGL().getGL2();
gl.glTranslatef( 0f, 0f, -2.5f );
gl.glBegin( GL2.GL_LINES );
gl.glVertex3f( -0.75f,0f,0 );
gl.glVertex3f( 0f,-0.75f, 0 );
gl.glEnd();
//3d line
gl.glBegin( GL2.GL_LINES );
gl.glVertex3f( -0.75f,0f,3f );// 3 units into the window
gl.glVertex3f( 0f,-0.75f,3f );
gl.glEnd();
}
@Override
public void dispose( GLAutoDrawable arg0 ) {
//method body
}
@Override
public void init( GLAutoDrawable arg0 ) {
// method body
}
@Override
public void reshape( GLAutoDrawable drawable, int x, int y, int width, int height ) {
GL2 gl = drawable.getGL().getGL2();
if( height <= 0 )
height = 1;
final float h = ( float ) width / ( float ) height;
gl.glViewport( 0, 0, width, height );
gl.glMatrixMode( GL2.GL_PROJECTION );
gl.glLoadIdentity();
glu.gluPerspective( 45.0f, h, 1.0, 20.0 );
gl.glMatrixMode( GL2.GL_MODELVIEW );
gl.glLoadIdentity();
}
public static void main( String[] args ) {
//getting the capabilities object of GL2 profile
final GLProfile profile = GLProfile.get( GLProfile.GL2 );
GLCapabilities capabilities = new GLCapabilities(profile);
// The canvas
final GLCanvas glcanvas = new GLCanvas( capabilities );
Line3d line3d = new Line3d();
glcanvas.addGLEventListener( line3d );
glcanvas.setSize( 400, 400 );
//creating frame
final JFrame frame = new JFrame (" 3d line");
//adding canvas to it
frame.getContentPane().add( glcanvas );
frame.setSize(frame.getContentPane().getPreferredSize() );
frame.setVisible( true );
}//end of main
}//end of classYukarıdaki programı derleyip çalıştırdığınızda, aşağıdaki çıktı üretilir -

Z çeyreğine sıfır olmayan değerler verilerek 3B şekiller çizilebilir. glVertex3f()Yukarıdaki görünümü oluşturan yöntem. Şimdi kalan çizgileri birleştirmek 3B bir kenara yol açacaktır.
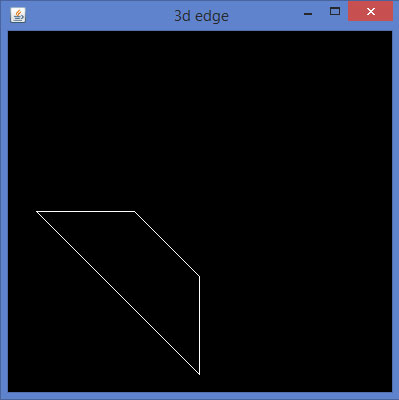
Şimdi aynı şekilde 3. boyutla bir kenar geliştirelim.
import javax.media.opengl.GL2;
import javax.media.opengl.GLAutoDrawable;
import javax.media.opengl.GLCapabilities;
import javax.media.opengl.GLEventListener;
import javax.media.opengl.GLProfile;
import javax.media.opengl.awt.GLCanvas;
import javax.media.opengl.glu.GLU;
import javax.swing.JFrame;
public class Edge1 implements GLEventListener {
private GLU glu = new GLU();
@Override
public void display(GLAutoDrawable drawable) {
// TODO Auto-generated method stub
final GL2 gl = drawable.getGL().getGL2();
gl.glTranslatef(0f, 0f, -2.5f);
gl.glBegin(GL2.GL_LINES);
gl.glVertex3f(-0.75f,0f,0);
gl.glVertex3f(0f,-0.75f, 0);
gl.glEnd();
//3d line
gl.glBegin(GL2.GL_LINES);
//3 units in to the window
gl.glVertex3f(-0.75f,0f,3f);
gl.glVertex3f(0f,-0.75f,3f);
gl.glEnd();
//top
gl.glBegin(GL2.GL_LINES);
gl.glVertex3f(-0.75f,0f,0);
gl.glVertex3f(-0.75f,0f,3f);
gl.glEnd();
//bottom
gl.glBegin(GL2.GL_LINES);
gl.glVertex3f(0f,-0.75f, 0);
gl.glVertex3f(0f,-0.75f,3f);
gl.glEnd();
}
@Override
public void dispose(GLAutoDrawable arg0) {
//method body
}
@Override
public void init(GLAutoDrawable arg0) {
// method body
}
@Override
public void reshape(GLAutoDrawable drawable, int x, int y, int width, int height) {
// TODO Auto-generated method stubfinal
GL2 gl = drawable.getGL().getGL2();
if(height <= 0)
height = 1;
final float h = (float) width / (float) height;
gl.glViewport(0, 0, width, height);
gl.glMatrixMode(GL2.GL_PROJECTION);
gl.glLoadIdentity();
glu.gluPerspective(45.0f, h, 1.0, 20.0);
gl.glMatrixMode(GL2.GL_MODELVIEW);
gl.glLoadIdentity();
}
public static void main(String[] args) {
//getting the capabilities object of GL2 profile
final GLProfile profile = GLProfile.get(GLProfile.GL2);
GLCapabilities capabilities = new GLCapabilities(profile);
// The canvas
final GLCanvas glcanvas = new GLCanvas(capabilities);
Edge1 b = new Edge1();
glcanvas.addGLEventListener(b);
glcanvas.setSize(400, 400);
//creating frame
final JFrame frame = new JFrame (" 3d edge");
//adding canvas to it
frame.getContentPane().add(glcanvas);
frame.setSize(frame.getContentPane().getPreferredSize());
frame.setVisible(true);
}//end of main
}//end of classYukarıdaki programı derleyip çalıştırdığınızda, aşağıdaki çıktı üretilir -

Aynı şekilde, herhangi bir 2D dörtgenin karşılık gelen kenarlarına 3D kenarlar geliştirerek ve bitişik köşeleri birleştirerek, bir 3D dörtgen elde edebilirsiniz.
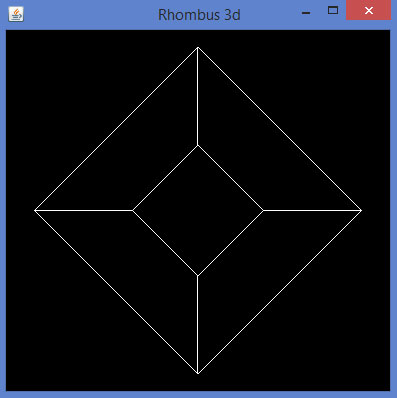
Aşağıda JOGL kullanarak eşkenar dörtgen çizmek için bir program verilmiştir.
import javax.media.opengl.GL2;
import javax.media.opengl.GLAutoDrawable;
import javax.media.opengl.GLCapabilities;
import javax.media.opengl.GLEventListener;
import javax.media.opengl.GLProfile;
import javax.media.opengl.awt.GLCanvas;
import javax.media.opengl.glu.GLU;
import javax.swing.JFrame;
public class Rhombus implements GLEventListener {
private GLU glu = new GLU();
@Override
public void display(GLAutoDrawable drawable) {
final GL2 gl = drawable.getGL().getGL2();
gl.glTranslatef(0f, 0f, -2.5f);
//drawing edge1.....
gl.glBegin(GL2.GL_LINES);
gl.glVertex3f(-0.75f,0f,0);
gl.glVertex3f(0f,-0.75f, 0);
gl.glEnd();
gl.glBegin(GL2.GL_LINES);
gl.glVertex3f(-0.75f,0f,3f); // 3 units into the window
gl.glVertex3f(0f,-0.75f,3f);
gl.glEnd();
//top
gl.glBegin(GL2.GL_LINES);
gl.glVertex3f(-0.75f,0f,0);
gl.glVertex3f(-0.75f,0f,3f);
gl.glEnd();
// bottom
gl.glBegin(GL2.GL_LINES);
gl.glVertex3f(0f,-0.75f, 0);
gl.glVertex3f(0f,-0.75f,3f);
gl.glEnd();
// edge 2....
gl.glBegin(GL2.GL_LINES);
gl.glVertex3f(0f,-0.75f, 0);
gl.glVertex3f(0.75f,0f, 0);
gl.glEnd();
gl.glBegin(GL2.GL_LINES);
gl.glVertex3f(0f,-0.75f, 3f);
gl.glVertex3f(0.75f,0f, 3f);
gl.glEnd();
gl.glBegin(GL2.GL_LINES);
gl.glVertex3f(0f,-0.75f, 0);
gl.glVertex3f(0f,-0.75f, 3f);
gl.glEnd();
gl.glBegin(GL2.GL_LINES);
gl.glVertex3f(0.75f,0f, 0);
gl.glVertex3f(0.75f,0f, 3f);
gl.glEnd();
//Edge 3.............
gl.glBegin(GL2.GL_LINES);
gl.glVertex3f( 0.0f,0.75f,0);
gl.glVertex3f(-0.75f,0f,0);
gl.glEnd();
gl.glBegin(GL2.GL_LINES);
gl.glVertex3f( 0.0f,0.75f,3f);
gl.glVertex3f(-0.75f,0f,3f);
gl.glEnd();
gl.glBegin(GL2.GL_LINES);
gl.glVertex3f( 0.0f,0.75f,0);
gl.glVertex3f( 0.0f,0.75f,3f);
gl.glEnd();
gl.glBegin(GL2.GL_LINES);
gl.glVertex3f(-0.75f,0f,0);
gl.glVertex3f(-0.75f,0f,3f);
gl.glEnd();
//final edge
gl.glBegin(GL2.GL_LINES);
gl.glVertex3f(0.75f,0f, 0);
gl.glVertex3f( 0.0f,0.75f,0);
gl.glEnd();
gl.glBegin(GL2.GL_LINES);
gl.glVertex3f(0.75f,0f,3f);
gl.glVertex3f( 0.0f,0.75f,3f);
gl.glEnd();
gl.glBegin(GL2.GL_LINES);
gl.glVertex3f(0.75f,0f, 0);
gl.glVertex3f(0.75f,0f,3f);
gl.glEnd();
gl.glBegin(GL2.GL_LINES);
gl.glVertex3f( 0.0f,0.75f,0);
gl.glVertex3f( 0.0f,0.75f,3f);
gl.glEnd();
}
@Override
public void dispose(GLAutoDrawable arg0) {
//method body
}
@Override
public void init(GLAutoDrawable arg0) {
// method body
}
@Override
public void reshape(GLAutoDrawable drawable, int x, int y, int width, int height) {
// TODO Auto-generated method stub final
GL2 gl = drawable.getGL().getGL2();
if(height lt;= 0)
height = 1;
final float h = (float) width / (float) height;
gl.glViewport(3, 6, width, height);
gl.glMatrixMode(GL2.GL_PROJECTION);
gl.glLoadIdentity();
glu.gluPerspective(45.0f, h, 1.0, 20.0);
gl.glMatrixMode(GL2.GL_MODELVIEW);
gl.glLoadIdentity();
}
public static void main(String[] args) {
//getting the capabilities object of GL2 profile
final GLProfile profile = GLProfile.get(GLProfile.GL2);
GLCapabilities capabilities = new GLCapabilities(profile);
// The canvas
final GLCanvas glcanvas = new GLCanvas(capabilities);
Rhombus b = new Rhombus();
glcanvas.addGLEventListener(b);
glcanvas.setSize(400, 400);
//creating frame
final JFrame frame = new JFrame (" Rhombus 3d");
//adding canvas to it
frame.getContentPane().add(glcanvas);
frame.setSize(frame.getContentPane().getPreferredSize());
frame.setVisible(true);
}//end of main
}//end of classimport javax.media.opengl.GL2;Yukarıdaki programı derleyip yürüttüğünüzde aşağıdaki çıktı üretilir. 3B çizgiler kullanılarak çizilmiş bir eşkenar dörtgen gösterir.

Önceden tanımlanmış parametreleri glBegin() yöntem 3 boyutlu şekiller çizmek için kullanılabilir.
Önceki bölümde 3 boyutlu şekillerin nasıl çizileceğini gördük, bu bölüm size 3 boyutlu üçgenin nasıl çizileceğini ve döndürüleceğini öğretir.
Aşağıda, 3 boyutlu bir üçgen çizip döndürme programı verilmiştir.
import javax.media.opengl.GL2;
import javax.media.opengl.GLAutoDrawable;
import javax.media.opengl.GLCapabilities;
import javax.media.opengl.GLEventListener;
import javax.media.opengl.GLProfile;
import javax.media.opengl.awt.GLCanvas;
import javax.media.opengl.glu.GLU;
import javax.swing.JFrame;
import com.jogamp.opengl.util.FPSAnimator;
public class Triangle3d implements GLEventListener {
private GLU glu = new GLU();
private float rtri = 0.0f;
@Override
public void display(GLAutoDrawable drawable) {
final GL2 gl = drawable.getGL().getGL2();
// Clear The Screen And The Depth Buffer
gl.glClear( GL2.GL_COLOR_BUFFER_BIT | GL2.GL_DEPTH_BUFFER_BIT );
gl.glLoadIdentity(); // Reset The View
gl.glTranslatef( -0.5f, 0.0f, -6.0f ); // Move the triangle
gl.glRotatef( rtri, 0.0f, 1.0f, 0.0f );
gl.glBegin( GL2.GL_TRIANGLES );
//drawing triangle in all dimensions
// Front
gl.glColor3f( 1.0f, 0.0f, 0.0f ); // Red
gl.glVertex3f( 1.0f, 2.0f, 0.0f ); // Top Of Triangle (Front)
gl.glColor3f( 0.0f, 1.0f, 0.0f ); // Green
gl.glVertex3f( -1.0f, -1.0f, 1.0f ); // Left Of Triangle (Front)
gl.glColor3f( 0.0f, 0.0f, 1.0f ); // Blue
gl.glVertex3f( 1.0f, -1.0f, 1.0f ); // Right Of Triangle (Front)
// Right
gl.glColor3f( 1.0f, 0.0f, 0.0f ); // Red
gl.glVertex3f( 1.0f, 2.0f, 0.0f ); // Top Of Triangle (Right)
gl.glColor3f( 0.0f, 0.0f, 1.0f ); // Blue
gl.glVertex3f( 1.0f, -1.0f, 1.0f ); // Left Of Triangle (Right)
gl.glColor3f( 0.0f, 1.0f, 0.0f ); // Green
gl.glVertex3f( 1.0f, -1.0f, -1.0f ); // Right Of Triangle (Right)
// Left
gl.glColor3f( 1.0f, 0.0f, 0.0f ); // Red
gl.glVertex3f( 1.0f, 2.0f, 0.0f ); // Top Of Triangle (Back)
gl.glColor3f( 0.0f, 1.0f, 0.0f ); // Green
gl.glVertex3f( 1.0f, -1.0f, -1.0f ); // Left Of Triangle (Back)
gl.glColor3f( 0.0f, 0.0f, 1.0f ); // Blue
gl.glVertex3f( -1.0f, -1.0f, -1.0f ); // Right Of Triangle (Back)
//left
gl.glColor3f( 0.0f, 1.0f, 0.0f ); // Red
gl.glVertex3f( 1.0f, 2.0f, 0.0f ); // Top Of Triangle (Left)
gl.glColor3f( 0.0f, 0.0f, 1.0f ); // Blue
gl.glVertex3f( -1.0f, -1.0f, -1.0f ); // Left Of Triangle (Left)
gl.glColor3f( 0.0f, 1.0f, 0.0f ); // Green
gl.glVertex3f( -1.0f, -1.0f, 1.0f ); // Right Of Triangle (Left)
gl.glEnd(); // Done Drawing 3d triangle (Pyramid)
gl.glFlush();
rtri += 0.2f;
}
@Override
public void dispose( GLAutoDrawable drawable ) {
//method body
}
@Override
public void init( GLAutoDrawable drawable ) {
//method body
}
@Override
public void reshape( GLAutoDrawable drawable, int x, int y, int width, int height ) {
// TODO Auto-generated method stub
final GL2 gl = drawable.getGL().getGL2();
if(height lt;=;)
height = 1;
final float h = ( float ) width / ( float ) height;
gl.glViewport( 0, 0, width, height );
gl.glMatrixMode( GL2.GL_PROJECTION );
gl.glLoadIdentity();
glu.gluPerspective( 45.0f, h, 1.0, 20.0 );
gl.glMatrixMode( GL2.GL_MODELVIEW );
gl.glLoadIdentity();
}
public static void main( String[] args ) {
// TODO Auto-generated method stub
final GLProfile profile = GLProfile.get( GLProfile.GL2 );
GLCapabilities capabilities = new GLCapabilities( profile );
// The canvas
final GLCanvas glcanvas = new GLCanvas( capabilities );
Triangle3d triangle = new Triangle3d();
glcanvas.addGLEventListener( triangle );
glcanvas.setSize( 400, 400 );
final JFrame frame = new JFrame ( "3d Triangle (shallow)" );
frame.getContentPane().add( glcanvas );
frame.setSize( frame.getContentPane().getPreferredSize() );
frame.setVisible( true );
final FPSAnimator animator = new FPSAnimator(glcanvas,300,true);
animator.start();
}
}Yukarıdaki programı derleyip yürüttüğünüzde aşağıdaki çıktı üretilir. Burada, dönen 3B üçgenin anlık görüntülerine sahipsiniz. Bu program derinlik testi içermediğinden üçgen içi boş oluşturulur.

Üçgeni katı yapmak için, kullanarak derinlik testini etkinleştirmeniz gerekir. glEnable(GL_DEPTH_TEST). Derinlik tamponunu etkinleştirmek size boş bir ekran verir. Bu, kullanılarak rengi temizleyerek temizlenebilir.glClear(GL_COLOR_BUFFERBIT | GL_DEPTH_BUFFER_BIT)yöntem. İnit () yönteminde veya içinde derinlik testini etkinleştirmek içinglDisplay() yöntem, aşağıdaki kodu yazın -
public void init(GLAutoDrawable drawable) {
final GL2 gl = drawable.getGL().getGL2();
gl.glShadeModel(GL2.GL_SMOOTH);
gl.glClearColor(0f, 0f, 0f, 0f);
gl.glClearDepth(1.0f);
gl.glEnable(GL2.GL_DEPTH_TEST);
gl.glDepthFunc(GL2.GL_LEQUAL);
gl.glHint(GL2.GL_PERSPECTIVE_CORRECTION_HINT, GL2.GL_NICEST);
}Aşağıda, derinlik testi ile bir 3B üçgen çizme programı verilmiştir.
import javax.media.opengl.GL2;
import javax.media.opengl.GLAutoDrawable;
import javax.media.opengl.GLCapabilities;
import javax.media.opengl.GLEventListener;
import javax.media.opengl.GLProfile;
import javax.media.opengl.awt.GLCanvas;
import javax.media.opengl.glu.GLU;
import javax.swing.JFrame;
import com.jogamp.opengl.util.FPSAnimator;
public class Triangledepthtest implements GLEventListener {
private GLU glu = new GLU();
private float rtri = 0.0f;
@Override
public void display( GLAutoDrawable drawable ) {
final GL2 gl = drawable.getGL().getGL2();
gl.glShadeModel( GL2.GL_SMOOTH );
gl.glClearColor( 0f, 0f, 0f, 0f );
gl.glClearDepth( 1.0f );
gl.glEnable( GL2.GL_DEPTH_TEST );
gl.glDepthFunc( GL2.GL_LEQUAL );
gl.glHint(GL2.GL_PERSPECTIVE_CORRECTION_HINT, GL2.GL_NICEST);
// Clear The Screen And The Depth Buffer
gl.glClear(GL2.GL_COLOR_BUFFER_BIT | GL2.GL_DEPTH_BUFFER_BIT);
gl.glLoadIdentity(); // Reset The View
gl.glTranslatef( -0.5f,0.0f,-6.0f ); // Move the triangle
gl.glRotatef( rtri, 0.0f, 1.0f, 0.0f );
gl.glBegin( GL2.GL_TRIANGLES );
//drawing triangle in all dimensions
//front
gl.glColor3f( 1.0f, 0.0f, 0.0f ); // Red
gl.glVertex3f( 1.0f, 2.0f, 0.0f ); // Top
gl.glColor3f( 0.0f, 1.0f, 0.0f ); // Green
gl.glVertex3f( -1.0f, -1.0f, 1.0f ); // Left
gl.glColor3f( 0.0f, 0.0f, 1.0f ); // Blue
gl.glVertex3f( 1.0f, -1.0f, 1.0f ); // Right)
//right
gl.glColor3f( 1.0f, 0.0f, 0.0f );
gl.glVertex3f( 1.0f, 2.0f, 0.0f ); // Top
gl.glColor3f( 0.0f, 0.0f, 1.0f );
gl.glVertex3f( 1.0f, -1.0f, 1.0f ); // Left
gl.glColor3f( 0.0f, 1.0f, 0.0f );
gl.glVertex3f( 1.0f, -1.0f, -1.0f ); // Right
//left
gl.glColor3f( 1.0f, 0.0f, 0.0f );
gl.glVertex3f( 1.0f, 2.0f, 0.0f ); // Top
gl.glColor3f( 0.0f, 1.0f, 0.0f );
gl.glVertex3f( 1.0f, -1.0f, -1.0f ); // Left
gl.glColor3f( 0.0f, 0.0f, 1.0f );
gl.glVertex3f( -1.0f, -1.0f, -1.0f ); // Right
//top
gl.glColor3f( 0.0f, 1.0f, 0.0f );
gl.glVertex3f( 1.0f, 2.0f, 0.0f ); // Top
gl.glColor3f( 0.0f, 0.0f, 1.0f );
gl.glVertex3f( -1.0f, -1.0f, -1.0f ); // Left
gl.glColor3f( 0.0f, 1.0f, 0.0f );
gl.glVertex3f( -1.0f, -1.0f, 1.0f ); // Right
gl.glEnd(); // Done Drawing 3d triangle (Pyramid)
gl.glFlush();
rtri += 0.2f;
}
@Override
public void dispose( GLAutoDrawable drawable ) {
}
@Override
public void init( GLAutoDrawable drawable ) {
final GL2 gl = drawable.getGL().getGL2();
gl.glShadeModel( GL2.GL_SMOOTH );
gl.glClearColor( 0f, 0f, 0f, 0f );
gl.glClearDepth( 1.0f );
gl.glEnable( GL2.GL_DEPTH_TEST );
gl.glDepthFunc( GL2.GL_LEQUAL );
gl.glHint(GL2.GL_PERSPECTIVE_CORRECTION_HINT, GL2.GL_NICEST );
}
@Override
public void reshape(GLAutoDrawable drawable, int x, int y, int width, int height ) {
// TODO Auto-generated method stub
final GL2 gl = drawable.getGL().getGL2();
if( height <= 0 )
height = 1;
final float h = ( float ) width / ( float ) height;
gl.glViewport( 0, 0, width, height );
gl.glMatrixMode( GL2.GL_PROJECTION );
gl.glLoadIdentity();
glu.gluPerspective( 45.0f, h, 1.0, 20.0 );
gl.glMatrixMode( GL2.GL_MODELVIEW );
gl.glLoadIdentity();
}
public static void main( String[] args ) {
// TODO Auto-generated method stub
final GLProfile profile = GLProfile.get( GLProfile.GL2 );
GLCapabilities capabilities = new GLCapabilities( profile );
// The canvas
final GLCanvas glcanvas = new GLCanvas( capabilities );
Triangledepthtest triangledepthtest = new Triangledepthtest();
glcanvas.addGLEventListener( triangledepthtest );
glcanvas.setSize( 400, 400 );
final JFrame frame = new JFrame ( "3d Triangle (solid)" );
frame.getContentPane().add(glcanvas);
frame.setSize( frame.getContentPane().getPreferredSize() );
frame.setVisible( true );
final FPSAnimator animator = new FPSAnimator( glcanvas, 300,true);
animator.start();
}
}Yukarıdaki programı derleyip yürüttüğünüzde aşağıdaki çıktı üretilir.
Burada, dönen bir 3B üçgenin anlık görüntülerini görebilirsiniz. Bu program derinlik testi için kod içerdiğinden, üçgen tam olarak oluşturulur.

Önceki bölümlerde 3 boyutlu üçgenin nasıl çizilip döndürüleceğini gördük. Şimdi bu bölümde 3 boyutlu bir küpün nasıl yapıldığını, nasıl döndürüleceğini, üzerine nasıl bir görüntü ekleneceğini öğrenebilirsiniz. Aynı şekilde, Bu bölüm bir 3B küp çizmek ve ona renkler uygulamak ve ona görüntü eklemek için örnekler sağlar.
Aşağıda, 3 boyutlu bir küp çizmek ve ona renk uygulamak için program verilmiştir.
import java.awt.DisplayMode;
import javax.media.opengl.GL2;
import javax.media.opengl.GLAutoDrawable;
import javax.media.opengl.GLCapabilities;
import javax.media.opengl.GLEventListener;
import javax.media.opengl.GLProfile;
import javax.media.opengl.awt.GLCanvas;
import javax.media.opengl.glu.GLU;
import javax.swing.JFrame;
import com.jogamp.opengl.util.FPSAnimator;
public class Cube implements GLEventListener {
public static DisplayMode dm, dm_old;
private GLU glu = new GLU();
private float rquad = 0.0f;
@Override
public void display( GLAutoDrawable drawable ) {
final GL2 gl = drawable.getGL().getGL2();
gl.glClear(GL2.GL_COLOR_BUFFER_BIT | GL2.GL_DEPTH_BUFFER_BIT );
gl.glLoadIdentity();
gl.glTranslatef( 0f, 0f, -5.0f );
// Rotate The Cube On X, Y & Z
gl.glRotatef(rquad, 1.0f, 1.0f, 1.0f);
//giving different colors to different sides
gl.glBegin(GL2.GL_QUADS); // Start Drawing The Cube
gl.glColor3f(1f,0f,0f); //red color
gl.glVertex3f(1.0f, 1.0f, -1.0f); // Top Right Of The Quad (Top)
gl.glVertex3f( -1.0f, 1.0f, -1.0f); // Top Left Of The Quad (Top)
gl.glVertex3f( -1.0f, 1.0f, 1.0f ); // Bottom Left Of The Quad (Top)
gl.glVertex3f( 1.0f, 1.0f, 1.0f ); // Bottom Right Of The Quad (Top)
gl.glColor3f( 0f,1f,0f ); //green color
gl.glVertex3f( 1.0f, -1.0f, 1.0f ); // Top Right Of The Quad
gl.glVertex3f( -1.0f, -1.0f, 1.0f ); // Top Left Of The Quad
gl.glVertex3f( -1.0f, -1.0f, -1.0f ); // Bottom Left Of The Quad
gl.glVertex3f( 1.0f, -1.0f, -1.0f ); // Bottom Right Of The Quad
gl.glColor3f( 0f,0f,1f ); //blue color
gl.glVertex3f( 1.0f, 1.0f, 1.0f ); // Top Right Of The Quad (Front)
gl.glVertex3f( -1.0f, 1.0f, 1.0f ); // Top Left Of The Quad (Front)
gl.glVertex3f( -1.0f, -1.0f, 1.0f ); // Bottom Left Of The Quad
gl.glVertex3f( 1.0f, -1.0f, 1.0f ); // Bottom Right Of The Quad
gl.glColor3f( 1f,1f,0f ); //yellow (red + green)
gl.glVertex3f( 1.0f, -1.0f, -1.0f ); // Bottom Left Of The Quad
gl.glVertex3f( -1.0f, -1.0f, -1.0f ); // Bottom Right Of The Quad
gl.glVertex3f( -1.0f, 1.0f, -1.0f ); // Top Right Of The Quad (Back)
gl.glVertex3f( 1.0f, 1.0f, -1.0f ); // Top Left Of The Quad (Back)
gl.glColor3f( 1f,0f,1f ); //purple (red + green)
gl.glVertex3f( -1.0f, 1.0f, 1.0f ); // Top Right Of The Quad (Left)
gl.glVertex3f( -1.0f, 1.0f, -1.0f ); // Top Left Of The Quad (Left)
gl.glVertex3f( -1.0f, -1.0f, -1.0f ); // Bottom Left Of The Quad
gl.glVertex3f( -1.0f, -1.0f, 1.0f ); // Bottom Right Of The Quad
gl.glColor3f( 0f,1f, 1f ); //sky blue (blue +green)
gl.glVertex3f( 1.0f, 1.0f, -1.0f ); // Top Right Of The Quad (Right)
gl.glVertex3f( 1.0f, 1.0f, 1.0f ); // Top Left Of The Quad
gl.glVertex3f( 1.0f, -1.0f, 1.0f ); // Bottom Left Of The Quad
gl.glVertex3f( 1.0f, -1.0f, -1.0f ); // Bottom Right Of The Quad
gl.glEnd(); // Done Drawing The Quad
gl.glFlush();
rquad -= 0.15f;
}
@Override
public void dispose( GLAutoDrawable drawable ) {
// TODO Auto-generated method stub
}
@Override
public void init( GLAutoDrawable drawable ) {
final GL2 gl = drawable.getGL().getGL2();
gl.glShadeModel( GL2.GL_SMOOTH );
gl.glClearColor( 0f, 0f, 0f, 0f );
gl.glClearDepth( 1.0f );
gl.glEnable( GL2.GL_DEPTH_TEST );
gl.glDepthFunc( GL2.GL_LEQUAL );
gl.glHint( GL2.GL_PERSPECTIVE_CORRECTION_HINT, GL2.GL_NICEST );
}
@Override
public void reshape( GLAutoDrawable drawable, int x, int y, int width, int height ) {
// TODO Auto-generated method stub
final GL2 gl = drawable.getGL().getGL2();
if( height lt;= 0 )
height = 1;
final float h = ( float ) width / ( float ) height;
gl.glViewport( 0, 0, width, height );
gl.glMatrixMode( GL2.GL_PROJECTION );
gl.glLoadIdentity();
glu.gluPerspective( 45.0f, h, 1.0, 20.0 );
gl.glMatrixMode( GL2.GL_MODELVIEW );
gl.glLoadIdentity();
}
public static void main( String[] args ) {
final GLProfile profile = GLProfile.get( GLProfile.GL2 );
GLCapabilities capabilities = new GLCapabilities( profile );
// The canvas
final GLCanvas glcanvas = new GLCanvas( capabilities );
Cube cube = new Cube();
glcanvas.addGLEventListener( cube );
glcanvas.setSize( 400, 400 );
final JFrame frame = new JFrame ( " Multicolored cube" );
frame.getContentPane().add( glcanvas );
frame.setSize( frame.getContentPane().getPreferredSize() );
frame.setVisible( true );
final FPSAnimator animator = new FPSAnimator(glcanvas, 300,true);
animator.start();
}
}Yukarıdaki programı derleyip yürüttüğünüzde aşağıdaki çıktı üretilir. Renkli bir 3B küp gösterir.

Küp'e Doku Uygulama
Bir kübe doku uygulamak için aşağıdaki adımlar verilmiştir -
Gerekli dokuyu küpü kullanarak bağlayabilirsiniz. gl.glBindTexture(GL2.GL_TEXTURE_2D.texture) Çizilebilir arayüz yöntemi.
Bu yöntem, doku (int) bağımsız değişkeninin yanı sıra GL2.GL_TEXTURE_2D(int).
Sen yürütmeden önce Display(), doku değişkeni oluşturmanız gerekir
İçinde init() yöntem veya başlangıç satırlarında glDisplay() yöntem, dokuyu etkinleştir using gl.glEnable(GL2.GL_TEXTURE_2D) yöntem.
Parametre olarak bir dosya nesnesine ihtiyaç duyan ve dolayısıyla nesneye doku olarak kullanılan görüntünün yoluna ihtiyaç duyan doku nesnesini oluşturun.
File file = new File(“c:\\pictures\\boy.jpg”);
Texture t = textureIO.newTexture(file, true);
texture = t.getTextureObject(gl);- 'Dosya bulunamadı' istisnasını işleyin
Aşağıda, bir küp üzerine görüntü eklemek için program verilmiştir.
import java.awt.DisplayMode;
import java.io.File;
import java.io.IOException;
import javax.media.opengl.GL2;
import javax.media.opengl.GLAutoDrawable;
import javax.media.opengl.GLCapabilities;
import javax.media.opengl.GLEventListener;
import javax.media.opengl.GLProfile;
import javax.media.opengl.awt.GLCanvas;
import javax.media.opengl.glu.GLU;
import javax.swing.JFrame;
import com.jogamp.opengl.util.FPSAnimator;
import com.jogamp.opengl.util.texture.Texture;
import com.jogamp.opengl.util.texture.TextureIO;
public class CubeTexture implements GLEventListener {
public static DisplayMode dm, dm_old;
private GLU glu = new GLU();
private float xrot,yrot,zrot;
private int texture;
@Override
public void display(GLAutoDrawable drawable) {
// TODO Auto-generated method stub
final GL2 gl = drawable.getGL().getGL2();
gl.glClear(GL2.GL_COLOR_BUFFER_BIT | GL2.GL_DEPTH_BUFFER_BIT);
gl.glLoadIdentity(); // Reset The View
gl.glTranslatef(0f, 0f, -5.0f);
gl.glRotatef(xrot, 1.0f, 1.0f, 1.0f);
gl.glRotatef(yrot, 0.0f, 1.0f, 0.0f);
gl.glRotatef(zrot, 0.0f, 0.0f, 1.0f);
gl.glBindTexture(GL2.GL_TEXTURE_2D, texture);
gl.glBegin(GL2.GL_QUADS);
// Front Face
gl.glTexCoord2f(0.0f, 0.0f); gl.glVertex3f(-1.0f, -1.0f, 1.0f);
gl.glTexCoord2f(1.0f, 0.0f); gl.glVertex3f( 1.0f, -1.0f, 1.0f);
gl.glTexCoord2f(1.0f, 1.0f); gl.glVertex3f( 1.0f, 1.0f, 1.0f);
gl.glTexCoord2f(0.0f, 1.0f); gl.glVertex3f(-1.0f, 1.0f, 1.0f);
// Back Face
gl.glTexCoord2f(1.0f, 0.0f); gl.glVertex3f(-1.0f, -1.0f, -1.0f);
gl.glTexCoord2f(1.0f, 1.0f); gl.glVertex3f(-1.0f, 1.0f, -1.0f);
gl.glTexCoord2f(0.0f, 1.0f); gl.glVertex3f( 1.0f, 1.0f, -1.0f);
gl.glTexCoord2f(0.0f, 0.0f); gl.glVertex3f( 1.0f, -1.0f, -1.0f);
// Top Face
gl.glTexCoord2f(0.0f, 1.0f); gl.glVertex3f(-1.0f, 1.0f, -1.0f);
gl.glTexCoord2f(0.0f, 0.0f); gl.glVertex3f(-1.0f, 1.0f, 1.0f);
gl.glTexCoord2f(1.0f, 0.0f); gl.glVertex3f( 1.0f, 1.0f, 1.0f);
gl.glTexCoord2f(1.0f, 1.0f); gl.glVertex3f( 1.0f, 1.0f, -1.0f);
// Bottom Face
gl.glTexCoord2f(1.0f, 1.0f); gl.glVertex3f(-1.0f, -1.0f, -1.0f);
gl.glTexCoord2f(0.0f, 1.0f); gl.glVertex3f( 1.0f, -1.0f, -1.0f);
gl.glTexCoord2f(0.0f, 0.0f); gl.glVertex3f( 1.0f, -1.0f, 1.0f);
gl.glTexCoord2f(1.0f, 0.0f); gl.glVertex3f(-1.0f, -1.0f, 1.0f);
// Right face
gl.glTexCoord2f(1.0f, 0.0f); gl.glVertex3f( 1.0f, -1.0f, -1.0f);
gl.glTexCoord2f(1.0f, 1.0f); gl.glVertex3f( 1.0f, 1.0f, -1.0f);
gl.glTexCoord2f(0.0f, 1.0f); gl.glVertex3f( 1.0f, 1.0f, 1.0f);
gl.glTexCoord2f(0.0f, 0.0f); gl.glVertex3f( 1.0f, -1.0f, 1.0f);
// Left Face
gl.glTexCoord2f(0.0f, 0.0f); gl.glVertex3f(-1.0f, -1.0f, -1.0f);
gl.glTexCoord2f(1.0f, 0.0f); gl.glVertex3f(-1.0f, -1.0f, 1.0f);
gl.glTexCoord2f(1.0f, 1.0f); gl.glVertex3f(-1.0f, 1.0f, 1.0f);
gl.glTexCoord2f(0.0f, 1.0f); gl.glVertex3f(-1.0f, 1.0f, -1.0f);
gl.glEnd();
gl.glFlush();
//change the speeds here
xrot += .1f;
yrot += .1f;
zrot += .1f;
}
@Override
public void dispose(GLAutoDrawable drawable) {
// method body
}
@Override
public void init(GLAutoDrawable drawable) {
final GL2 gl = drawable.getGL().getGL2();
gl.glShadeModel(GL2.GL_SMOOTH);
gl.glClearColor(0f, 0f, 0f, 0f);
gl.glClearDepth(1.0f);
gl.glEnable(GL2.GL_DEPTH_TEST);
gl.glDepthFunc(GL2.GL_LEQUAL);
gl.glHint(GL2.GL_PERSPECTIVE_CORRECTION_HINT, GL2.GL_NICEST);
//
gl.glEnable(GL2.GL_TEXTURE_2D);
try{
File im = new File("E:\\office\\boy.jpg ");
Texture t = TextureIO.newTexture(im, true);
texture= t.getTextureObject(gl);
}catch(IOException e){
e.printStackTrace();
}
}
@Override
public void reshape(GLAutoDrawable drawable, int x, int y, int width, int height) {
// TODO Auto-generated method stub
final GL2 gl = drawable.getGL().getGL2();
if(height lt;= 0)
height = 1;
final float h = (float) width / (float) height;
gl.glViewport(0, 0, width, height);
gl.glMatrixMode(GL2.GL_PROJECTION);
gl.glLoadIdentity();
glu.gluPerspective(45.0f, h, 1.0, 20.0);
gl.glMatrixMode(GL2.GL_MODELVIEW);
gl.glLoadIdentity();
}
public static void main(String[] args) {
// TODO Auto-generated method stub
final GLProfile profile = GLProfile.get(GLProfile.GL2);
GLCapabilities capabilities = new GLCapabilities(profile);
// The canvas
final GLCanvas glcanvas = new GLCanvas(capabilities);
CubeTexture r = new CubeTexture();
glcanvas.addGLEventListener(r);
glcanvas.setSize(400, 400);
final JFrame frame = new JFrame (" Textured Cube");
frame.getContentPane().add(glcanvas);
frame.setSize(frame.getContentPane().getPreferredSize());
frame.setVisible(true);
final FPSAnimator animator = new FPSAnimator(glcanvas, 300, true);
animator.start();
}
}Yukarıdaki programı derleyip yürüttüğünüzde aşağıdaki çıktı üretilir. Üzerine istenen doku uygulanmış bir 3B küp görebilirsiniz.

GPU - Grafik işlem ünitesi, görüntülerin oluşturulmasını hızlandıran özel bir elektronik cihazdır.
JNI- Java Yerel Arayüzü. Hangisini kullanarak, java yerel yöntemlere erişim.
Model - Noktalar, çizgiler ve çokgenler gibi temel grafik ilkellerinden oluşturulan nesnelerdir.
Pixel - Ekranda görülen en küçük ekran birimi.
Projection - Bir nesnenin koordinatlarını iki boyutlu bir düzleme eşleme yöntemine projeksiyon denir.
Projection matrix - 2D yüzey üzerindeki bir nesnenin doğrusal bir dönüşümüdür.
Rendering - Bilgisayarın modellerden görüntüler oluşturduğu bir işlem.
Viewport - Görüntü alanı, bilgisayar grafiklerinde ekranda görüntülenen bir bölgedir.