MVC Framework - Ajax Desteği
Biliyor olabileceğiniz gibi, Ajax, Eşzamansız JavaScript ve XML için bir kısaltmadır. MVC Framework, göze çarpmayan Ajax için yerleşik destek içerir. Tüm görünümlere bir kod eklemeden Ajax özelliklerinizi tanımlamak için yardımcı yöntemleri kullanabilirsiniz. MVC'deki bu özellik, jQuery özelliklerine dayanmaktadır.
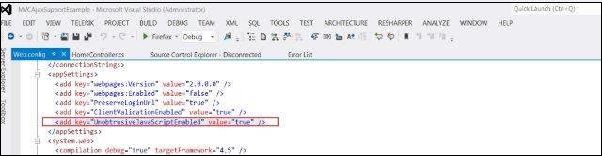
MVC uygulamasında göze çarpmayan AJAX desteğini etkinleştirmek için, Web.Config dosyasını açın ve aşağıdaki kodu kullanarak appSettings bölümündeki UnobtrusiveJavaScriptEnabled özelliğini ayarlayın. Anahtar uygulamanızda zaten mevcutsa, bu adımı göz ardı edebilirsiniz.
<add key = "UnobtrusiveJavaScriptEnabled" value = "true" />
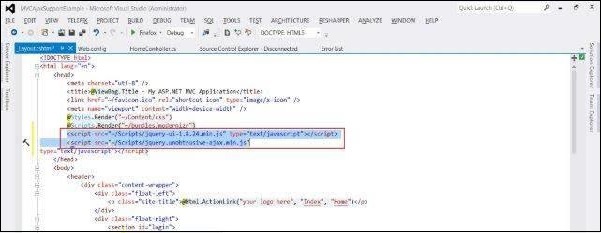
Bundan sonra, ortak düzen dosyasını açın _Layout.cshtmlDosya Görünümler / Paylaşılan klasör altında bulunur. Aşağıdaki kodu kullanarak jQuery kitaplıklarına referanslar ekleyeceğiz -
<script src = "~/Scripts/jquery-ui-1.8.24.min.js" type = "text/javascript">
</script>
<script src = "~/Scripts/jquery.unobtrusive-ajax.min.js" type = "text/javascript">
</script>
Göze batmayan bir Ajax Uygulaması Oluşturun
Aşağıdaki örnekte, sistemdeki kullanıcıların listesini görüntüleyecek bir form oluşturacağız. Üç seçeneğe sahip bir açılır liste yerleştireceğiz: Yönetici, Normal ve Misafir. Bu değerlerden birini seçtiğinizde, göze batmayan AJAX kurulumunu kullanarak bu kategoriye ait kullanıcıların listesini gösterecektir.
Step 1 - Model dosyası Model.cs oluşturun ve aşağıdaki kodu kopyalayın.
using System;
namespace MVCAjaxSupportExample.Models {
public class User {
public int UserId { get; set; }
public string FirstName { get; set; }
public string LastName { get; set; }
public DateTime BirthDate { get; set; }
public Role Role { get; set; }
}
public enum Role {
Admin,
Normal,
Guest
}
}Step 2 - UserController.cs adlı bir Denetleyici dosyası oluşturun ve aşağıdaki kodu kullanarak bunun içinde iki eylem yöntemi oluşturun.
using System;
using System.Collections.Generic;
using System.Linq;
using System.Web.Mvc;
using MVCAjaxSupportExample.Models;
namespace MVCAjaxSupportExample.Controllers {
public class UserController : Controller {
private readonly User[] userData =
{
new User {FirstName = "Edy", LastName = "Clooney", Role = Role.Admin},
new User {FirstName = "David", LastName = "Sanderson", Role = Role.Admin},
new User {FirstName = "Pandy", LastName = "Griffyth", Role = Role.Normal},
new User {FirstName = "Joe", LastName = "Gubbins", Role = Role.Normal},
new User {FirstName = "Mike", LastName = "Smith", Role = Role.Guest}
};
public ActionResult Index() {
return View(userData);
}
public PartialViewResult GetUserData(string selectedRole = "All") {
IEnumerable data = userData;
if (selectedRole != "All") {
var selected = (Role) Enum.Parse(typeof (Role), selectedRole);
data = userData.Where(p => p.Role == selected);
}
return PartialView(data);
}
public ActionResult GetUser(string selectedRole = "All") {
return View((object) selectedRole);
}
}
}Step 3- Şimdi aşağıdaki kodla GetUserData adlı kısmi bir Görünüm oluşturun. Bu görünüm, açılır menüden seçilen role göre kullanıcı listesi oluşturmak için kullanılacaktır.
@model IEnumerable<MVCAjaxSupportExample.Models.User>
<table>
<tr>
<th>
@Html.DisplayNameFor(model => model.FirstName)
</th>
<th>
@Html.DisplayNameFor(model => model.LastName)
</th>
<th>
@Html.DisplayNameFor(model => model.BirthDate)
</th>
<th></th>
</tr>
@foreach (var item in Model) {
<tr>
<td>
@Html.DisplayFor(modelItem => item.FirstName)
</td>
<td>
@Html.DisplayFor(modelItem => item.LastName)
</td>
<td>
@Html.DisplayFor(modelItem => item.BirthDate)
</td>
<td>
</td>
</tr>
}
</table>Step 4- Şimdi aşağıdaki kodla bir View GetUser oluşturun. Bu görünüm, önceden oluşturulan denetleyicinin GetUserData Eyleminden zaman uyumsuz olarak verileri alır.
@using MVCAjaxSupportExample.Models
@model string
@{
ViewBag.Title = "GetUser";
AjaxOptions ajaxOpts = new AjaxOptions {
UpdateTargetId = "tableBody"
};
}
<h2>Get User</h2>
<table>
<thead>
<tr>
<th>First</th>
<th>Last</th>
<th>Role</th>
</tr>
</thead>
<tbody id="tableBody">
@Html.Action("GetUserData", new {selectedRole = Model })
</tbody>
</table>
@using (Ajax.BeginForm("GetUser", ajaxOpts)) {
<div>
@Html.DropDownList("selectedRole", new SelectList(
new [] {"All"}.Concat(Enum.GetNames(typeof(Role)))))
<button type="submit">Submit</button>
</div>
}Step 5 - Son olarak, Kullanıcı Denetleyicisini başlatmak için Route.config girişlerini değiştirin.
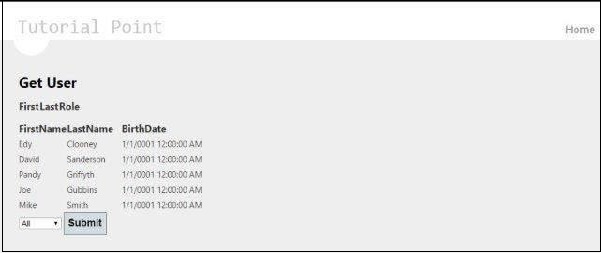
defaults: new { controller = "User", action = "GetUser", id = UrlParameter.Optional }Step 6 - Aşağıdaki ekran görüntüsüne benzeyen uygulamayı çalıştırın.

Açılır menüden Yönetici'yi seçerseniz, gidip Yönetici türündeki tüm kullanıcıları getirecektir. Bu AJAX aracılığıyla oluyor ve tüm sayfayı yeniden yüklemiyor.
