MVC Framework - Paketleme
Bundling ve Minificationuygulamanın istek yükleme süresini iyileştiren iki performans geliştirme tekniğidir. Mevcut başlıca tarayıcıların çoğu, ana bilgisayar adı başına eşzamanlı bağlantı sayısını altı ile sınırlamaktadır. Bu, bir anda tüm ek isteklerin tarayıcı tarafından sıraya alınacağı anlamına gelir.
Paketlemeyi ve Küçültmeyi Etkinleştir
MVC uygulamanızda paketlemeyi ve küçültmeyi etkinleştirmek için, çözümünüzün içindeki Web.config dosyasını açın. Bu dosyada system.web altında derleme ayarlarını arayın -
<system.web>
<compilation debug = "true" />
</system.web>Varsayılan olarak, hata ayıklama parametresinin true olarak ayarlandığını görürsünüz, bu da gruplama ve küçültmenin devre dışı bırakıldığı anlamına gelir. Bu parametreyi yanlış olarak ayarlayın.
Paketleme
ASP.NET MVC, uygulamanın performansını artırmak için, birden çok dosyayı tek bir dosyada paketlemek için dahili özellik sağlar ve bu da daha az HTTP isteği nedeniyle sayfa yükleme performansını iyileştirir.
Paketleme, benzersiz bir adla başvurulabilen ve tek bir HTTP isteği ile yüklenebilen basit bir mantıksal dosya grubudur.
Varsayılan olarak, MVC uygulamasının BundleConfig (App_Start klasörünün içinde bulunur) aşağıdaki kodla birlikte gelir -
public static void RegisterBundles(BundleCollection bundles) {
// Following is the sample code to bundle all the css files in the project
// The code to bundle other javascript files will also be similar to this
bundles.Add(new StyleBundle("~/Content/themes/base/css").Include(
"~/Content/themes/base/jquery.ui.core.css",
"~/Content/themes/base/jquery.ui.tabs.css",
"~/Content/themes/base/jquery.ui.datepicker.css",
"~/Content/themes/base/jquery.ui.progressbar.css",
"~/Content/themes/base/jquery.ui.theme.css"));
}Yukarıdaki kod, temel olarak İçerik / temalar / temel klasörde bulunan tüm CSS dosyalarını tek bir dosyada paketler.
Küçültme
Küçültme, javascript'i, css kodunu değişken adlarını kısaltarak, gereksiz beyaz boşlukları, satır sonlarını, yorumları vb. Kaldırarak optimize ettiği başka bir performans geliştirme tekniğidir. Bu da dosya boyutunu azaltır ve uygulamanın daha hızlı yüklenmesine yardımcı olur.
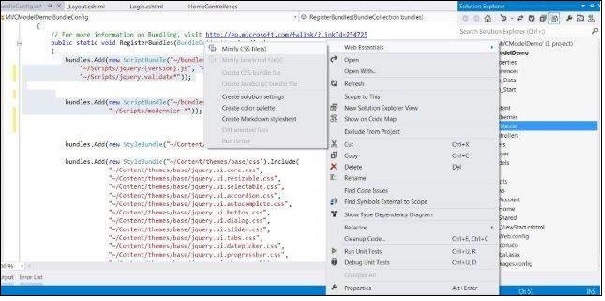
Visual Studio ve Web Essentials Uzantısı ile Küçültme
Bu seçeneği kullanmak için önce Web Essentials Uzantısını Visual Studio'nuza yüklemeniz gerekir. Bundan sonra, herhangi bir css veya javascript dosyasına sağ tıkladığınızda, size o dosyanın küçültülmüş bir sürümünü oluşturma seçeneğini gösterecektir.

Bu nedenle, Site.css adında bir css dosyanız varsa, küçültülmüş sürümünü Site.min.css olarak oluşturacaktır.
Artık uygulamanız tarayıcıda bir dahaki sefere çalıştırıldığında, tüm css ve js dosyalarını paketleyip küçültecek, dolayısıyla uygulama performansını artıracaktır.