MVC Framework - Klasörler
Artık örnek bir MVC uygulaması oluşturduğumuza göre, bir MVC projesinin klasör yapısını anlayalım. Bunu öğrenmek için yeni bir MVC projesi oluşturacağız.
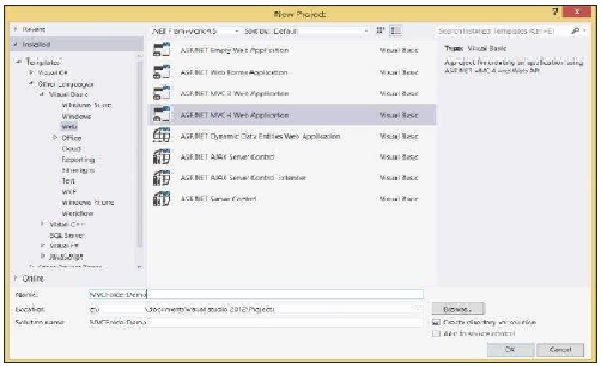
Visual Studio'unuzda, Dosya → Yeni → Proje'yi açın ve ASP.NET MVC Uygulaması'nı seçin. Olarak adlandırMVCFolderDemo.

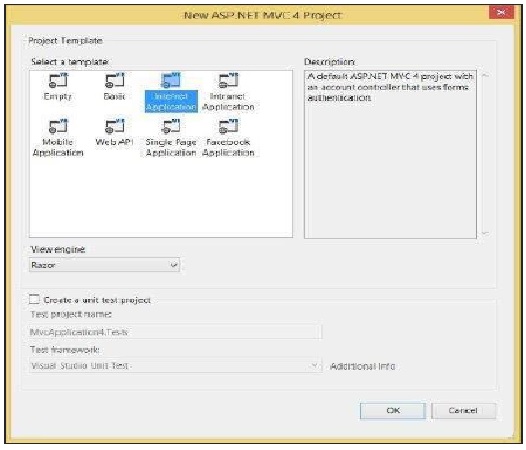
Tamam'ı tıklayın. Sonraki pencerede, Proje Şablonu olarak İnternet Uygulamasını seçin ve Tamam'a tıklayın.

Bu, aşağıdaki ekran görüntüsünde gösterildiği gibi örnek bir MVC uygulaması oluşturacaktır.

Note- Bu projede bulunan dosyalar, seçtiğimiz varsayılan şablondan çıkıyor. Bunlar, farklı versiyonlara göre biraz değişebilir.
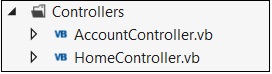
Denetleyiciler Klasörü
Bu klasör, tüm Controller sınıflarını içerecektir. MVC, tüm denetleyici dosyalarının adının Controller ile bitmesini gerektirir.
Örneğimizde, Denetleyiciler klasörü iki sınıf dosyası içerir: AccountController ve HomeController.

Modeller Klasörü
Bu klasör, uygulama verileri üzerinde çalışmak için kullanılan tüm Model sınıflarını içerecektir.
Örneğimizde, Modeller klasörü AccountModels içerir. Örneğimizdeki hesapları yönetmek için veri modelinin nasıl oluşturulduğunu görmek için bu dosyadaki kodu açıp bakabilirsiniz.

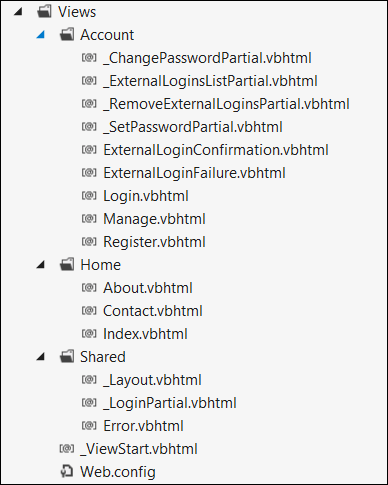
Görünümler Klasörü
Bu klasör, uygulama ekranı ve kullanıcı arayüzü ile ilgili HTML dosyalarını depolar. Her denetleyici için bir klasör içerir.
Örneğimizde, Görünümler altında, o görünüm alanına özel html dosyalarını içeren Hesap, Ev ve Paylaşılan olmak üzere üç alt klasör göreceksiniz.

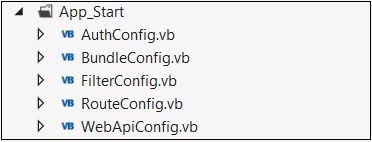
App_Start Klasörü
Bu klasör, uygulama yüklemesi sırasında gerekli olan tüm dosyaları içerir.
Örneğin, RouteConfig dosyası, gelen URL'yi doğru Denetleyiciye ve Eyleme yönlendirmek için kullanılır.

İçerik Klasörü
Bu klasör, css, resimler, simgeler vb. Gibi tüm statik dosyaları içerir.
Bu klasörün içindeki Site.css dosyası, uygulamanın uyguladığı varsayılan stildir.

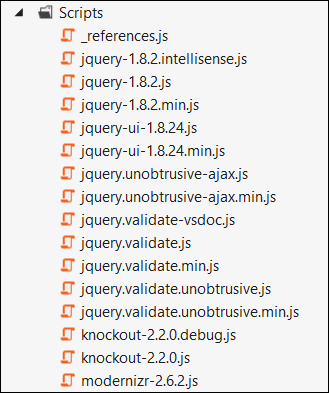
Komut Dosyaları Klasörü
Bu klasör, projedeki tüm JS dosyalarını depolar. Varsayılan olarak, Visual Studio MVC, jQuery ve diğer standart JS kitaplıklarını ekler.