MVC Framework - İlk Uygulama
İlk MVC uygulamamızı Görünümler ve Denetleyicileri kullanarak oluşturalım. Temel bir MVC uygulamasının nasıl çalıştığına dair küçük bir uygulamalı deneyime sahip olduktan sonra, sonraki bölümlerde tüm bileşenleri ve kavramları öğreneceğiz.
İlk MVC Uygulamasını Oluşturun
Step 1- Visual Studio'nuzu başlatın ve Dosya → Yeni → Proje'yi seçin. Web → ASP.NET MVC Web Uygulaması'nı seçin ve bu projeyi şu şekilde adlandırın:FirstMVCApplicatio. Konumu şu şekilde seçin:C:\MVC. Tamam'ı tıklayın.


Step 2- Bu Proje Şablonu seçeneğini açacaktır. Boş şablon ve Motoru Razor olarak Görüntüle'yi seçin. Tamam'ı tıklayın.

Şimdi, Visual Studio aşağıdaki ekran görüntüsünde gösterildiği gibi ilk MVC projemizi oluşturacak.

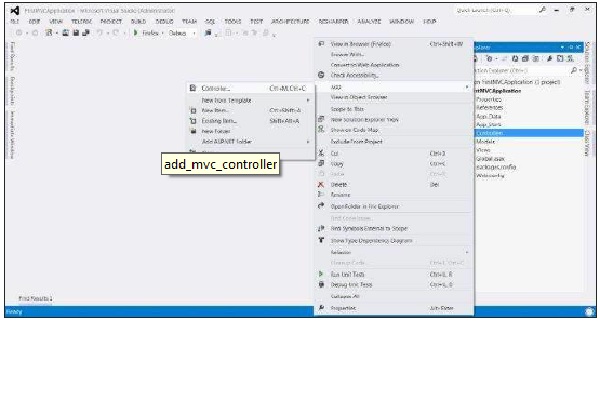
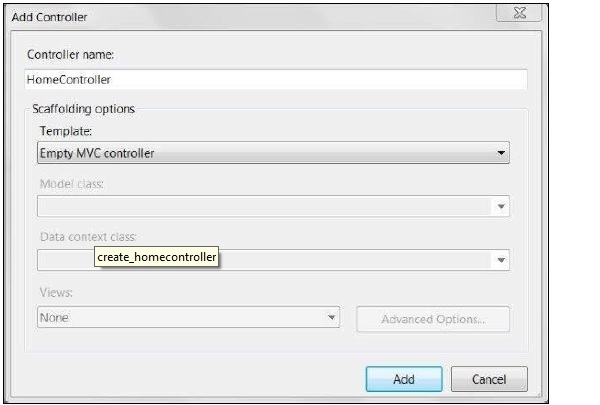
Step 3- Şimdi uygulamamızda ilk Denetleyiciyi oluşturacağız. Denetleyiciler, eylem yöntemleri olarak bilinen birden çok genel yöntemi içeren basit C # sınıflarıdır. Yeni bir Denetleyici eklemek için, projemizdeki Denetleyiciler klasörüne sağ tıklayın ve Ekle → Denetleyici'yi seçin. Denetleyiciyi HomeController olarak adlandırın ve Ekle'ye tıklayın.


Bu bir sınıf dosyası oluşturacaktır HomeController.cs Aşağıdaki varsayılan kod ile Denetleyiciler klasörü altında.
using System;
using System.Web.Mvc;
namespace FirstMVCApplication.Controllers {
public class HomeController : Controller {
public ViewResult Index() {
return View();
}
}
}Yukarıdaki kod, temel olarak HomeController'ımızın içinde bir genel yöntem Dizini tanımlar ve bir ViewResult nesnesi döndürür. Sonraki adımlarda, ViewResult nesnesini kullanarak bir View döndürmeyi öğreneceğiz.
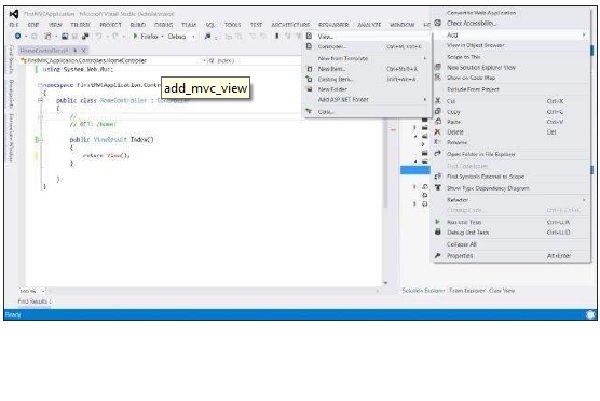
Step 4- Şimdi Ev Kumandamıza yeni bir Görünüm ekleyeceğiz. Yeni bir Görünüm eklemek için, görünüm klasörüne sağ tıklayın ve Ekle → Görünüm'e tıklayın.

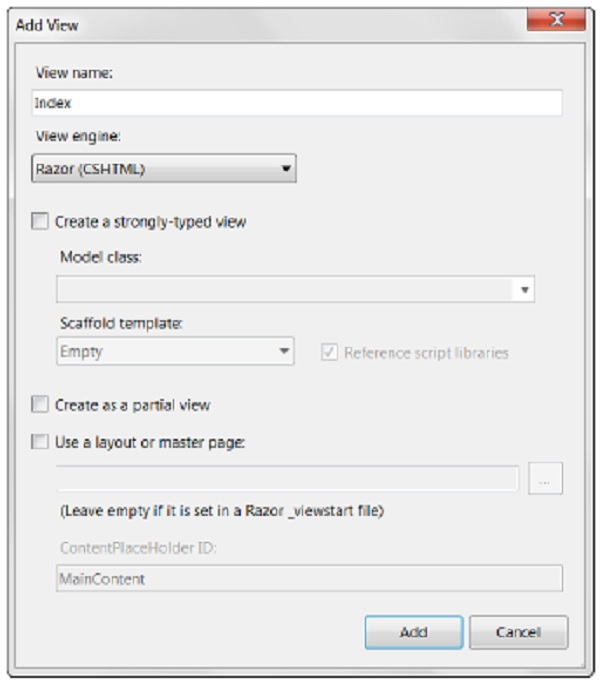
Step 5- Yeni Görünümü Dizin olarak ve Görünüm Motorunu Razor (SCHTML) olarak adlandırın. Ekle'yi tıklayın.

Bu yeni bir cshtml Aşağıdaki kodla Views / Home klasöründeki dosya -
@{
Layout = null;
}
<html>
<head>
<meta name = "viewport" content = "width = device-width" />
<title>Index</title>
</head>
<body>
<div>
</div>
</body>
</html>Step 6 - Yukarıdaki Görünümün gövde içeriğini aşağıdaki kodla değiştirin -
<body>
<div>
Welcome to My First MVC Application (<b>From Index View</b>)
</div>
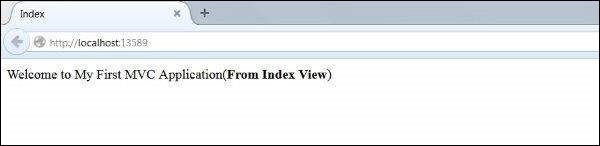
</body>Step 7- Şimdi uygulamayı çalıştırın. Bu size tarayıcıda aşağıdaki çıktıyı verecektir. Bu çıktı, View dosyamızdaki içeriğe göre oluşturulur. Uygulama ilk önce bu Görünümü çağıran ve çıktıyı üreten Denetleyiciyi çağırır.

7. Adımda, aldığımız çıktı, View dosyamızın içeriğine dayanıyordu ve Denetleyici ile hiçbir etkileşimimiz yoktu. Bir adım ileri gidersek, şimdi Görünüm ve Denetleyici etkileşimini kullanarak geçerli zamanla bir Hoş Geldiniz mesajı görüntülemek için küçük bir örnek oluşturacağız.
Step 8- MVC, Controller ve View arasında veri aktarmak için ViewBag nesnesini kullanır. HomeController.cs dosyasını açın ve Index işlevini aşağıdaki kodla düzenleyin.
public ViewResult Index() {
int hour = DateTime.Now.Hour;
ViewBag.Greeting =
hour < 12
? "Good Morning. Time is" + DateTime.Now.ToShortTimeString()
: "Good Afternoon. Time is " + DateTime.Now.ToShortTimeString();
return View();
}Yukarıdaki kodda, ViewBag nesnesinin Tebrik niteliğinin değerini ayarladık. Kod geçerli saati kontrol eder ve return View () ifadesini kullanarak Günaydın / Öğleden sonra mesajını buna göre döndürür. Burada Selamlamanın, ViewBag nesnesiyle kullandığımız örnek bir özellik olduğunu unutmayın. Selamlama yerine başka bir öznitelik adı kullanabilirsiniz.
Step 9 - Index.cshtml dosyasını açın ve aşağıdaki kodu gövde bölümüne kopyalayın.
<body>
<div>
@ViewBag.Greeting (<b>From Index View</b>)
</div>
</body>Yukarıdaki kodda, ViewBag nesnesinin Tebrik özniteliğinin değerine @ kullanarak erişiyoruz (Denetleyiciden ayarlanır).
Step 10- Şimdi uygulamayı tekrar çalıştırın. Bu sefer kodumuz önce Denetleyiciyi çalıştıracak, ViewBag'i ayarlayacak ve ardından View kodunu kullanarak oluşturacaktır. Aşağıdakiler çıktı olacaktır.